はじめに
LINE を使用して GoogleDriveに画像アップロードを行うBOTを作成しました。

事前準備
- GoogleDriveにてGoogleAppsScriptを開いて、以下のスクリプトを実装します。
-
LINE_CHANNEL_TOKENにLINE Messaging APIで発行したトークンを指定します。 -
SSIDにスプレッドシートのIDとSSN_USERにシート名を指定します。 -
DFIDにGoogleDriveのIDを指定します。
main.gs
/**
* 画像アップロードBOT
*/
const LINE_CHANNEL_TOKEN = '*****'; // LINE NOTIFYのアクセストークン
const SSID = '*****';
const SSN_USER = 'user';
const DFID = '*****'
フォロー登録
フォロー解除
リプライ
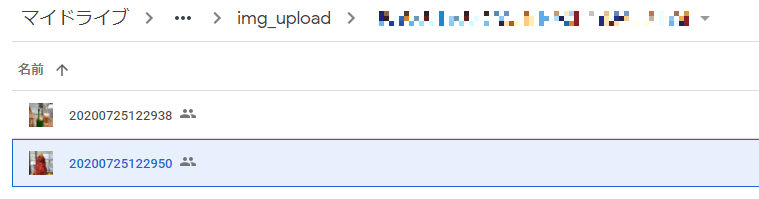
ユーザーが画像を入力するとLINE Messaging APIからGASにPOSTが通知されます。GASでは、画像を取得して、GoogleDriveに保存します。保存結果をLINE Messaging APIにPOSTで返します。
main.gs
/**
* メッセージイベント処理
* @param {Object} reqEvent
*/
function executeMessage(reqEvent) {
let msgList = [];
let user = getUser(reqEvent.source.userId);
if (user) {
switch (reqEvent.message.type) {
case 'image':
let childFolder = getChildFolder(reqEvent.source.userId);
if (!childFolder) {
childFolder = folder.createFolder(reqEvent.source.userId);
}
let response = getLineContent(reqEvent.message.id);
let file = response.getBlob();
let timestamp = Utilities.formatDate(new Date(), 'Asia/Tokyo', 'yyyyMMddHHmmss');
file.setName(timestamp);
childFolder.createFile(file);
msgList.push({
'type': 'text',
'text': '写真承りました。',
});
sendLineReply(reqEvent.replyToken, msgList);
break;
}
}
}
/**
* サブフォルダーを取得する
* @param {String} folderName
*/
function getChildFolder(folderName) {
let childFolders = folder.getFolders();
while (childFolders.hasNext()) {
let childFolder = childFolders.next();
if (childFolder.getName() == folderName) {
return childFolder;
}
}
return null;
}
/**
* LINEからコンテンツを取得する
* @param {String} messageId メッセージID
*/
function getLineContent(messageId) {
let url = `https://api.line.me/v2/bot/message/${messageId}/content`;
let options = {
'method': 'get',
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': `Bearer ${LINE_CHANNEL_TOKEN}`
}
};
return UrlFetchApp.fetch(url, options);
}
/**
* LINEに応答メッセージを送信する
* @param {String} replyToken リプライトークン
* @param {Object} msgList メッセージリスト
*/
function sendLineReply(replyToken, msgList) {
let url = 'https://api.line.me/v2/bot/message/reply';
let options = {
'method': 'post',
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': `Bearer ${LINE_CHANNEL_TOKEN}`
},
'payload': JSON.stringify({
replyToken: replyToken,
messages: msgList
})
};
let response = UrlFetchApp.fetch(url, options);
return JSON.parse(response.getContentText('UTF-8'));
}
-
execute関数では、LINE Messaging APIからの通知内容により、処理を振り分けしています。messageの場合は、メッセージの内容を解析します。メッセージの種別がimageの場合は、GoogleDriveに保存します。 - 保存結果メッセージを作成して
sendLineReply関数でLINE Messaging APIにPOSTします。
参考リンク
さいごに
ソースコードをGitHubに公開しています。
以上です。