経緯
1ヶ月前までPWAってなに?何そのキーワード初めて!状態だったので調べてみたらどうやら最近のホットワードらしい。昨日PWA勉強会からの、本日はPWAもくもくに参加してきて、そのもくもく会でチュートリアルをやってきました。
PWAって?
いまさら聞けないPWAとAMP
webだけどアプリっぽい。オフラインでもキャッシュで動くし、プッシュ通知も出来る。もちろんアプリのようにホーム画面にアイコンも作られる。そんなもので、googleも推してるらしい・・・!!
Webディレクターが知らないとマズい!Googleの注目プロジェクトPWAって何?
チュートリアル
はじめてのプログレッシブ ウェブアプリ
ちらっとみたらすぐん理解できなかったので、もうちょっと簡単な方見つけました。
はじめてのプログレッシブ ウェブアプリ(codelabs)
こちらはindexファイルと少しばかりのjsで、本当にその通りにやっていれば体験できます。
Step
1.はじめに
2.セットアップ
3.App Shellの構築
4.App Shellの実装
5.最初の読み込みを高速に行えるようにする
6. Service Worker を使って App Shell を事前キャッシュする
7. Service Worker を使用して予報データをキャッシュする
8. ネイティブ環境への統合をサポートする
9. セキュアホストにデプロイする
※プッシュ通知はありません。
詰まったところ
コーディング自体はチュートリアルに沿っていれば何も詰まらずいけます。それじゃあどこで詰まったのというと、firebaseへのデプロイです。そもそも、firebaseにデプロイとかできたのってところではあるのですが。
アカウントを作成してログインしたら、いよいよデプロイします。
- https://firebase.google.com/console/ で新しいアプリを作成します。
- Firebase のツールに最近ログインしていない場合は、次のコマンドでログインして認証情報をアップデートします。
- 次のコマンドを使って、アプリを初期化するとともに完成版のアプリが置かれているディレクトリ(work など)を指定します。firebase init
- 最後に、次のコマンドを使ってアプリを Firebase にデプロイします。firebase deploy
- これで完了です。次のドメインにアプリをデプロイできました。https://YOUR-FIREBASE-APP.firebaseapp.com
とあるのですが、3でfirebase initが無事完了しても、4でfirebase deployが通りませんでした。
Error: Cannot understand what targets to deploy. Check that you specified valid targets if you used the --only or --except flag. Otherwise, check your firebase.json to ensure that your project is initialized for the desired features.
firebase.jsonがおかしいと。見てみたら空でした。そこまでやってくれてなかった!それをこんな感じに追加しました。
{
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}
そして改めて firebase deploy !!
Error: Specified public directory does not exist, can't deploy hosting
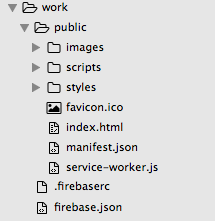
はい、publicフォルダに入れるんですね。そして、こんな階層構造になりました。

projectのルートにpublicフォルダを作って、firebaseの設定ファイル以外を中に入れました。
そしてようやく!
i deploying hosting
i hosting: preparing public directory for upload...
✔ hosting: 26 files uploaded successfully
きた!
最終的にはこんな感じにスマホにアイコンとして表示されて、一度起動した後であれば機内モードであっても表示されます。すごい・・・!
反省と今後
チュートリアルをそのままやってたのでひとまず大きな問題なく完成です。ただチュートリアルに沿ってやっているだけだったので、まだ理解が追いついていません。これから来るであろう技術、もう来ている技術のようなので、キャッチアップしていきます。
参考
はじめてのプログレッシブ ウェブアプリ(codelabs)
FireBase Hostingを始めよう
Firebase HostingでWebページをデプロイする


