この記事はQiita版 Blender Advent Calendar 2020の 25日目です.
https://qiita.com/advent-calendar/2020/blender
Twitteでは#blender質問室のタグ等でBlenderのアドバイスをやりとりがされています
去年Blender Advent Calendarには Blender質問室での問答まとめとして
記事を投稿させてもらいました
Blender質問室での問答まとめ
https://qiita.com/yukimituki11/items/b73b52f7064aab966a7c
今年も質問室タグをはじめ 他チャット等で色々なTipsがやりとりされたので
それらをまとめてみたいと思います。
表示や翻訳は Blender2.91を基準にしています。
追記:2021年分も作成しましたので併せて参照してください
https://qiita.com/yukimituki11/items/601fd20b79a5c5d0a461
定番TIPS
まずは去年の記事との重複があるものの定番のもの挙げてみます
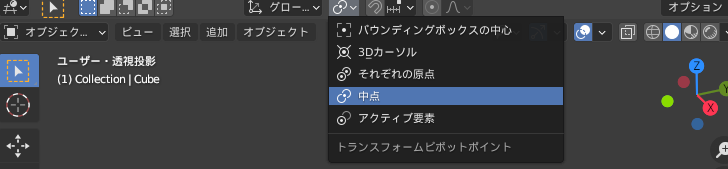
ピボットポイントって何
ピボットポイントとは「ここを基準に回転・拡大縮小しますよ」という座標のことになります
デフォルトでは選択したものの中心が基準になるように設定されています。

他によく利用するピボットポイントが「3Dカーソル」です。
3Dカーソルはスナップメニューで選択物に移動したり、座標の数値入力をして制御することもできます。
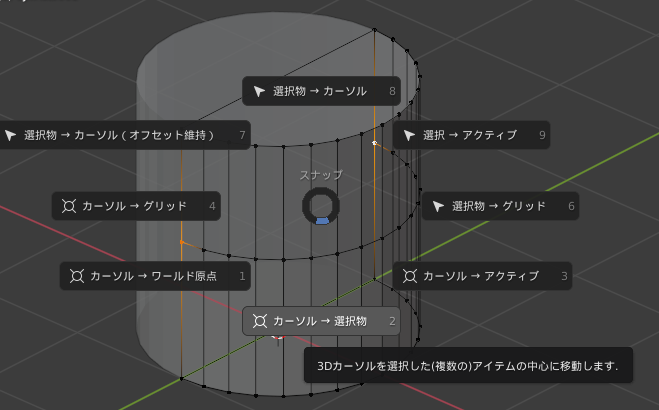
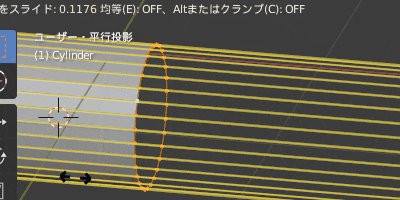
3Dカーソルをオブジェクトの位置に動かしたい
スナップメニュー[Shift+S]のカーソル→選択物を使います
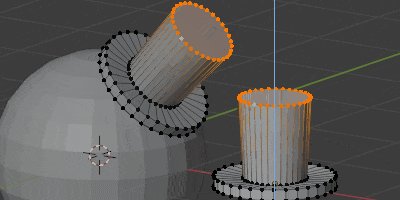
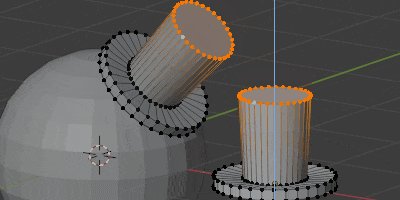
例えばミラーした円柱の軸に3Dカーソルを持っていく時はミラー軸の反対側同士にある頂点を選んでこれを実行するといいです

スナップメニューの中の内容はとても使うので自然に押せるようになると操作の速度が上がります
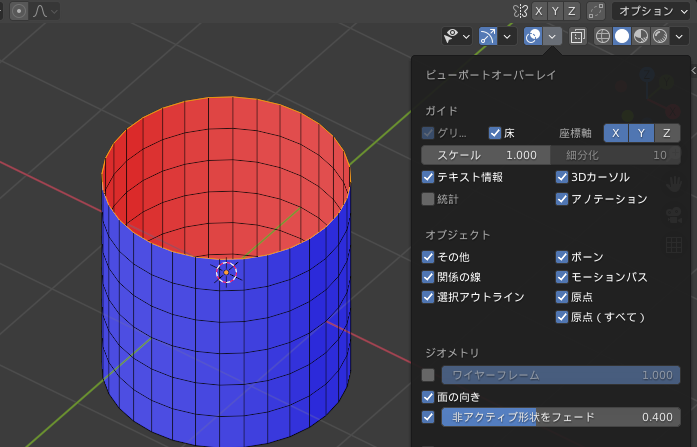
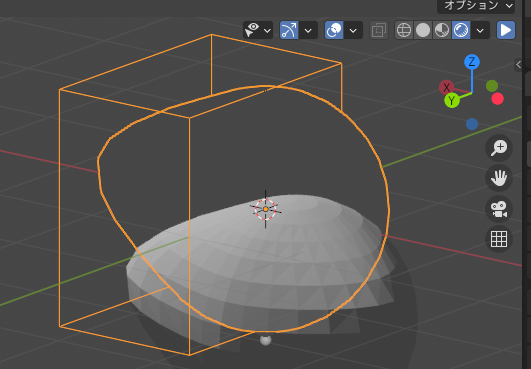
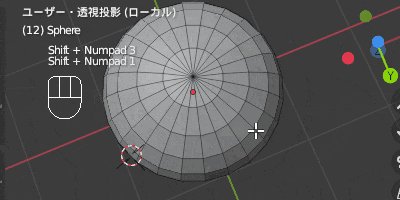
面の裏表って何? 確認方法は?
3DCGでは面は必ず方向の情報を持っていて 面には裏と表があります。
図は蓋のない円筒を表示した状態で ビューから見て表向きの面が青色 裏向きの面が赤色に表示されています

この表示方法は ビューポートオーバーレイの面の向きで設定できます
計算の簡略化等で裏側が計算されない場合もあったりするので
見える部分は表向きになるようにした方が無難です。
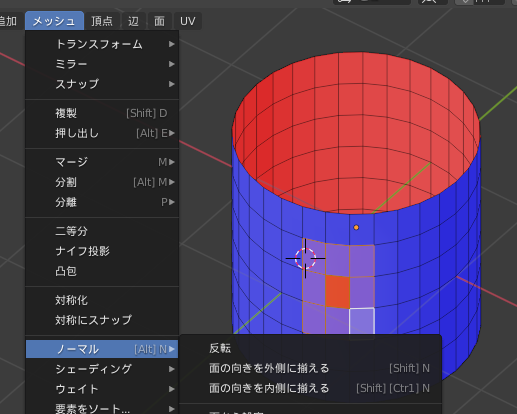
面の裏表の修正方法は?
メッシュ>ノーマル[Alt+N] の項目を利用します

反転は選択した部分の向きの反転
面の向きを外側に揃える/面の向きを内側に揃える は選択した範囲の向きが異なる部分だけ反転します
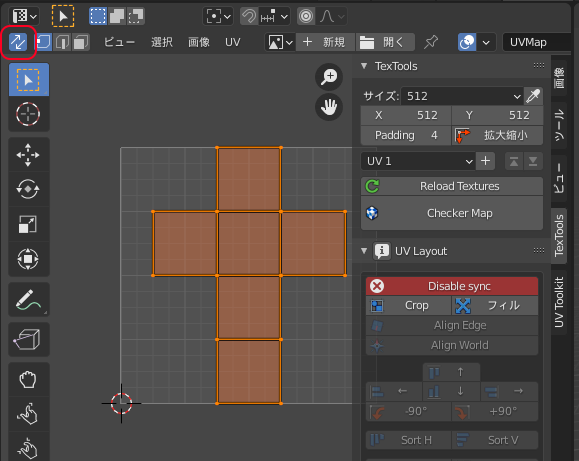
TexToolsのメニューがグレーアウトしている
TexToolsの動かない話の原因はUV同期選択がオンになってない場合がほとんどです。

TexToolsのDisable sync ボタンを押しても同期選択が解除されます
内部的なデータが一時的に壊れてエラーが出る場合もあります。Blenderを開きなおしてみましょう
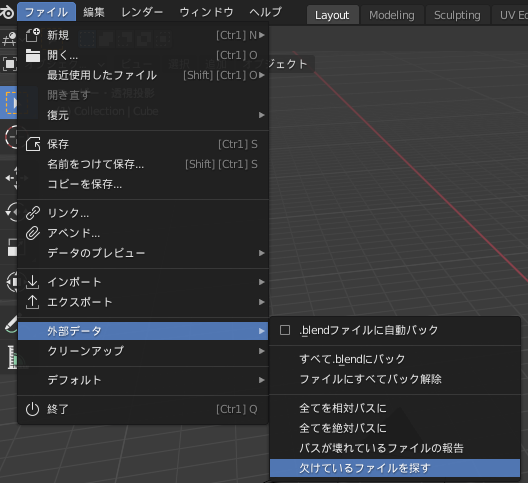
ファイルを操作したらテクスチャがはがれてしまった(オブジェクトが赤紫の表示になった)
ファイル>外部データ>欠けているファイルを探す
でフォルダを指定するとその中から同名のファイルを探して再設定してくれます

同じ「外部データ」メニューにある 「全てを相対パスに」を実行しておいて
他の人にデータを渡す時に画像を一緒に渡すと ファイル関連のトラブルが減ります。
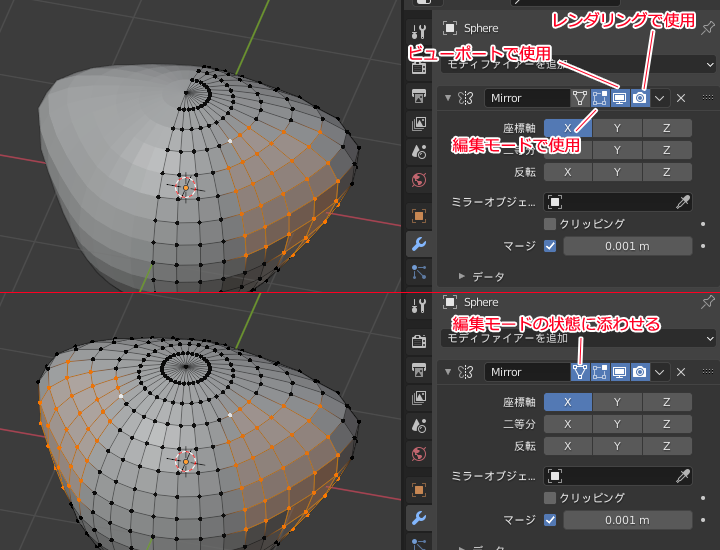
ミラーモデファイアで反対側もメッシュが見える状態にしたい
モデファイアの上にある各アイコンでモードによって使用するかどうかを設定できます

編集モードで表示させるのは▽状のアイコンです。ただし、操作できるのは元のデータのみです
他の設定も表示の軽量化等に使えるので試してみてください
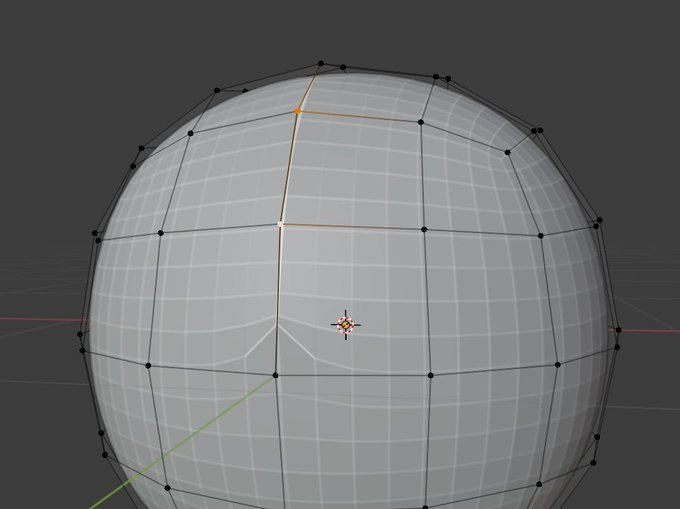
ミラーした中心が尖ったようになる
ミラーした軸部分に面が貼られていないか
頂点が重なったところにないか
頂点がわずかに軸から外れたところにないか を確認してください

ミラーモデファイアのクリッピングをオンにしていても 操作によってはミラー軸の反対側に突き抜けることがあります。
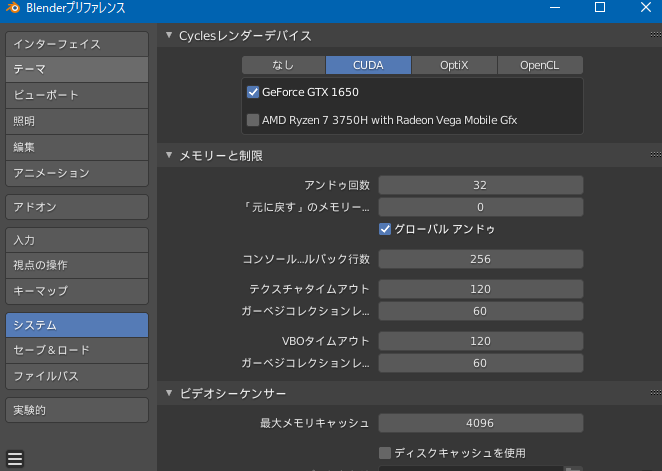
形状を作成した時の設定(オペレーターパネル)がグレーアウトしている
プリファレンス>システムのグローバルアンドゥの項目のチェックが外れてないか確認してみてください

アドオンのインストール等のタイミングで何故か設定が外れることがあるようです。
アンドゥが動作しなくなった時もここを確認してください
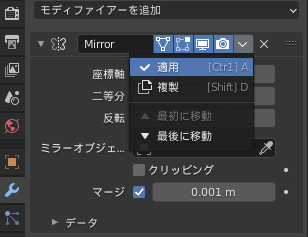
モデファイアの適応ボタンがない
2.91以降はパネル上のVの字状のプルダウンメニューの中に変更になりました

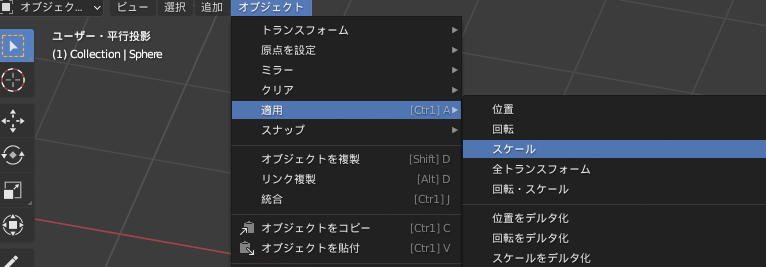
メッシュの拡大縮小の現在の状態を1としたい
オブジェクトモードで
オブジェクト>適用[Ctrl+A]>スケール
で 現在の拡大縮小の状態が適応されて オブジェクトのスケーリングは1になります

以前のバージョンでは「拡大縮小」という表記でした
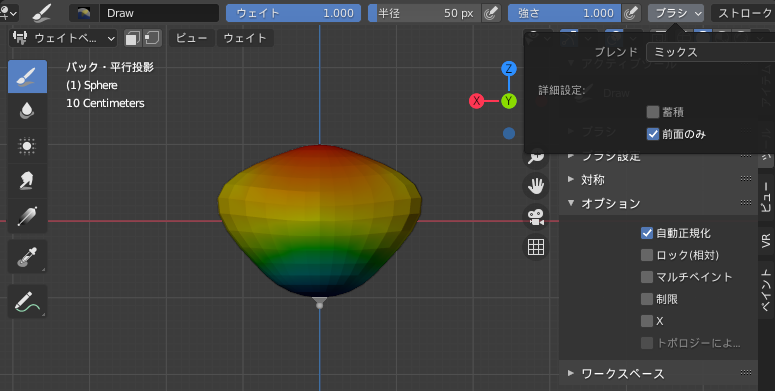
ウエイトペイントで0で塗れない
ツールのオプションの自働正規化のオンオフを確認してください
自動正規化がオンの状態で、頂点のウエイトが0に設定したいウエイト以外に設定されていない場合には1のウエイトで塗られます。

ブラシのブレンドが加算(add)に設定されていないかや、頂点グループがロックされていないかも確認してください
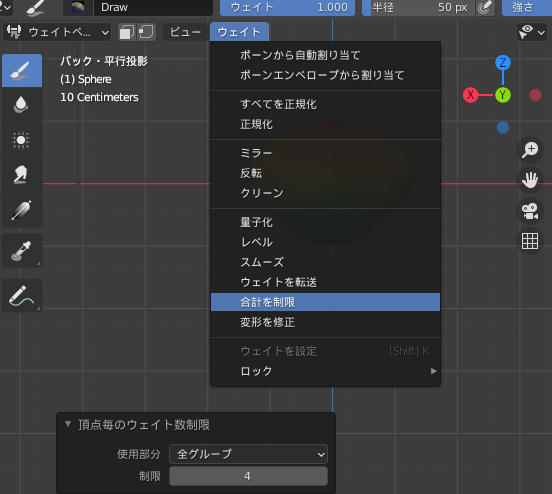
Unityに読み込んだ時に動かない頂点がある
Unityの標準状態では1頂点に4つのウエイトまでしか対応しません

ウエイトペイントモードで ウエイト>合計を制限で1頂点に設定されてるウエイト数を設定できます。
値の小さいウエイトを消すだけの処理なので。実行後にすべてを正規化等で正規化することを忘れずに。
Unityで表示されない面がある
Unityの標準では表側の面しか表示されません 面が反転していないか確認してみてください
オブジェクトのスケールにマイナスが入っていると全ての面が反転してしまうことがあります
適用(Ctrl+A)>拡大縮小でスケーリングを適応してみてください
定番はこういった感じでしょうか 以下各項目ごとでまとめておきます。
ビューポート関連
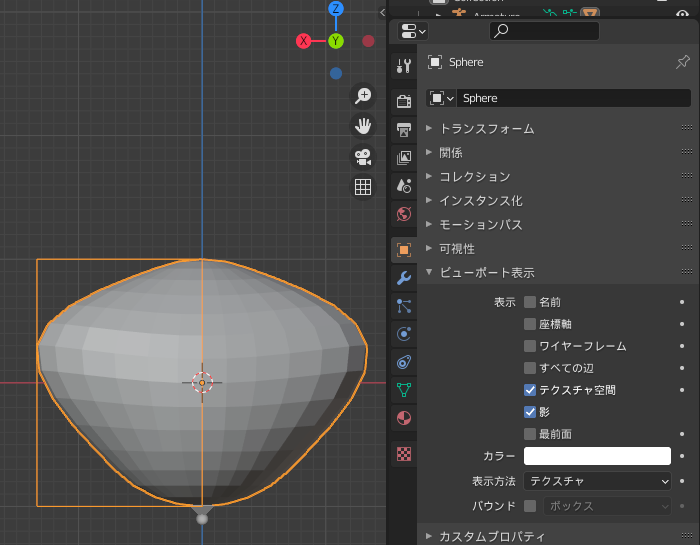
オブジェクトまわりに選択できないオレンジ色の四角がある
恐らくビューポート表示のテクスチャ空間です

以前のバージョンだと「テクスチャスペース」という表記でした
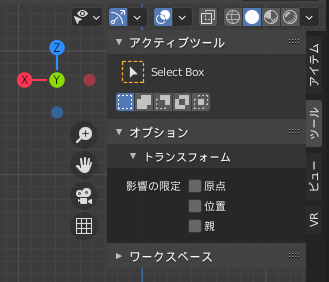
オブジェクトが回転できない
ツールオプションの 影響の限定 「位置」にチェックが入ってないか確認してください

オブジェクト自体は回転させずに回転や拡大縮小した位置に移動させるオプションです
因みにここのオプションの設定は
「原点」は メッシュ等を移動させずに原点位置のみを移動させる
「親」は親子関係のあるオブジェクトで子を移動させずに親の位置のみを移動させる
機能になります
作業しているオブジェクトを中心に表示したい
テンキーの「.」を押すと選択オブジェクトがビューの真ん中に来ます
アウトライナ他や他のビューポートでも共通の操作です
急に1つのオブジェクトしか表示されなくなった
選択したオブジェクトのみっ表示するローカルビューモードになってる可能性があります
テンキーの「/」を押してみてください。

Cyclesでレンダービュー表示が更新されない
オブジェクトのアウトラインは更新されるのに
シェーディングが更新されない場合はプレビューの中断ボタンがオンになってないか確認してください

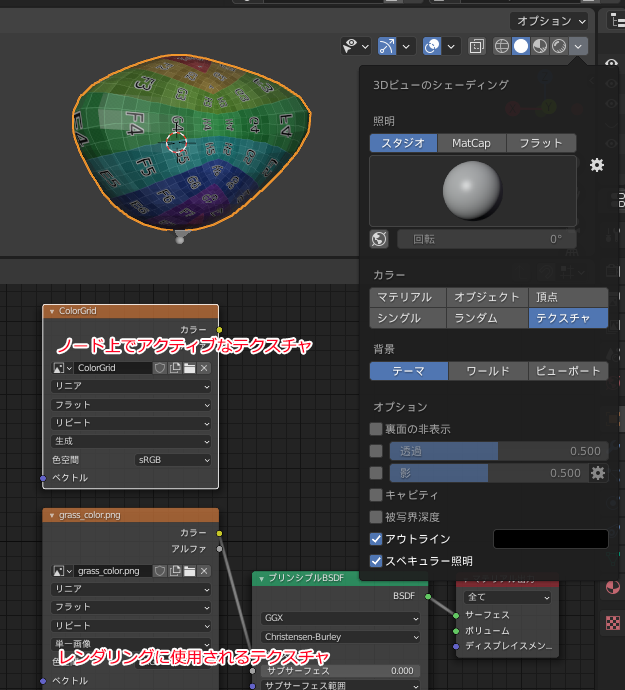
テクスチャペイントしたテクスチャが他のワークスペースで表示されない
テクスチャペイントのワークスペースと他ではシェーディングモードが同じでもオプションが異なります

ソリッドのシェーディングモードでは
3Dビューのシェーディングのカラーの項目のテクスチャのモードにすると
使用しているマテリアルのシェーダーエディタ上でアクティブになっているテクスチャが使用されます
マテリアルで実際に使用しているテクスチャとは違ったものも使用できます
モデリング
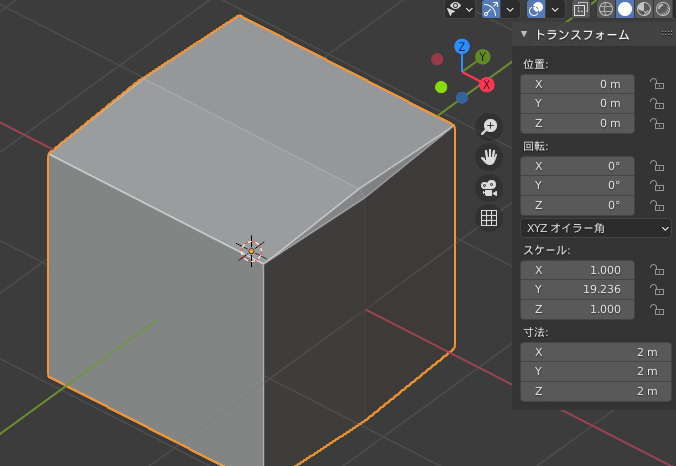
ベベルのかかり具合が方向によって違う
オブジェクトモードに戻ってスケーリングがかかっていないか確認しましょう

例えば一方向だけスケールが違うとこんな感じになります
メッシュの拡大縮小の現在の状態を1としたい
を参考にしてみてください
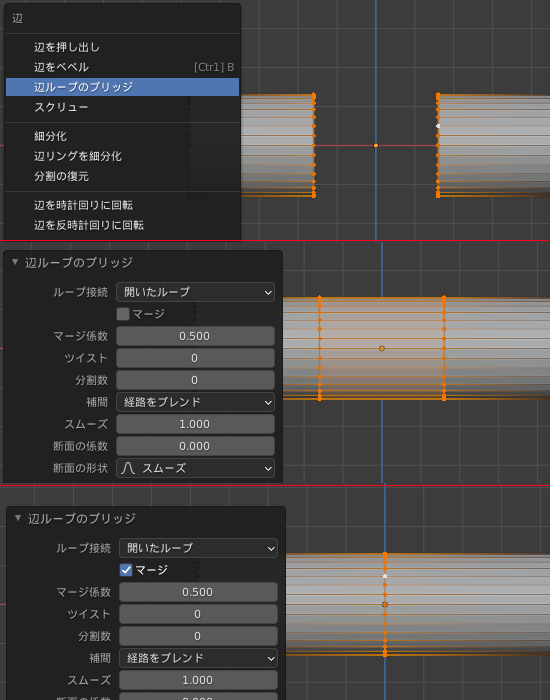
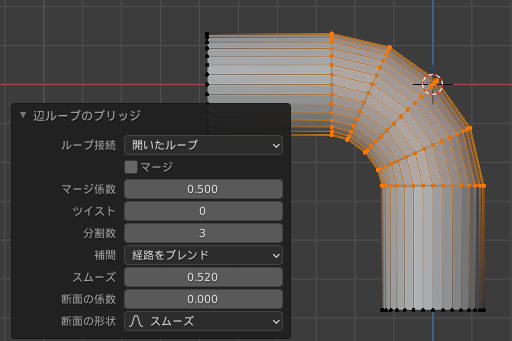
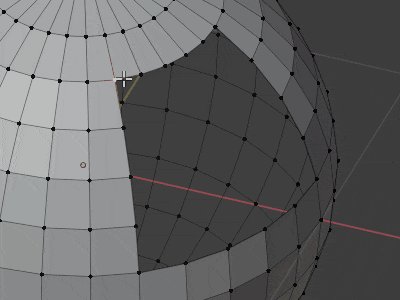
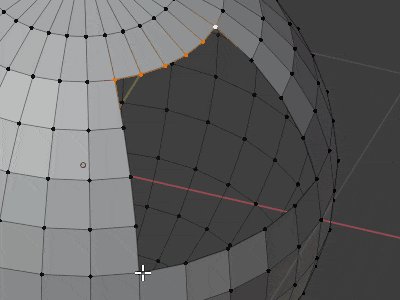
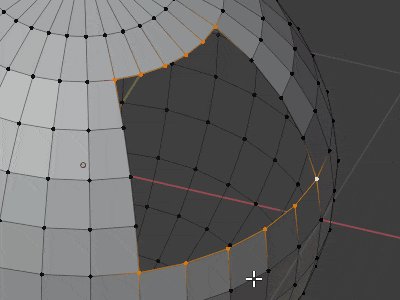
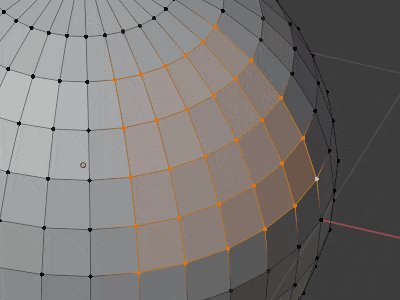
隣り合う辺を結合したい
辺ループのブリッジを使います。
辺ループのブリッジはマージオプションで両辺を束ねる機能もあります

マージoffでは分割数を指定して なめらかな曲線を描くようにつなぐこともできます

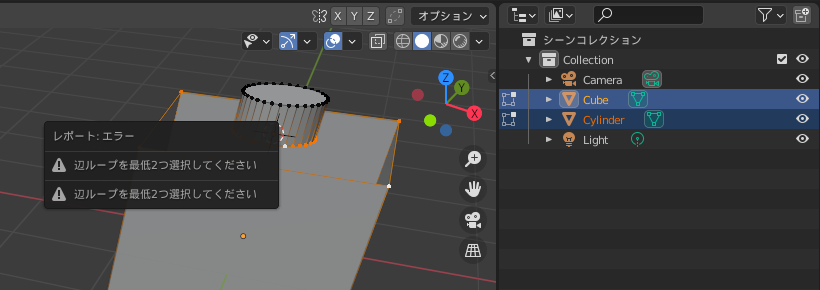
辺ループのブリッジが動作しない
「選択してください」のエラーが2つ表示される場合は別のオブジェクトの辺同士を接続しようとしています。

Blender2.8からは複数のオブジェクトで同時に編集モードに入れるようになりましたが、
辺ループのブリッジは1つのオブジェクト内でしか動作しません。
一旦オブジェクトモードにして2つになってるオブジェクトをCtrl+Jで1つのオブジェクトに結合してください
面の穴を簡単に埋めたい
グリッドフィルが便利です

穴になった両端になる辺を選択して 面メニューのグリッドフィルを実行するとスムーズな曲面で穴埋めしてくれます
つながった部分を一括選択したい
Lキーでカーソル下にある要素と連続したもの
Ctrl+Lで選択物と連続したものを選択できます

面選択モードではオプション次第でシームやシャープを基準につながったものを選択になります
面を「個々の面で押し出し」のように法線方向に移動させたい
頂点を辺の上を移動させたい 辺の延長線上に移動させたい
Gキーを連打するか Alt+Vで頂点スライドになります。

頂点スライド中にAltキーを押し下げ状態にするか Cキーを押すと辺の延長線側にも移動できます
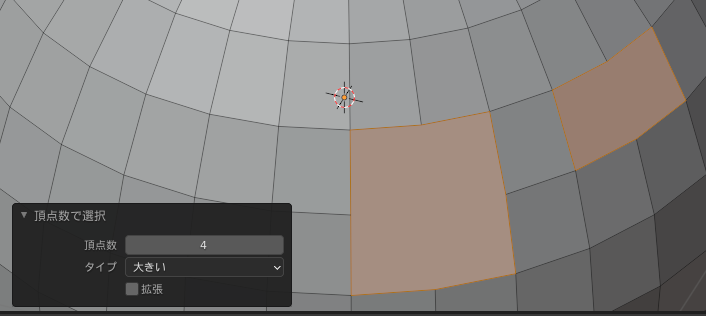
Nゴンを探したい
選択>特徴で選択>面の辺数 で面を構成する頂点数で選択されます。

面選択モードで頂点数を4タイプを大きいにすると4角ポリゴン以上のNゴンの面が選択されます
ベベルオブジェクトがつぶれた感じになる
ベベルオブジェクトの方向(つぶれた断面になる):オブジェクトのZ軸法方向が軸の方向になります
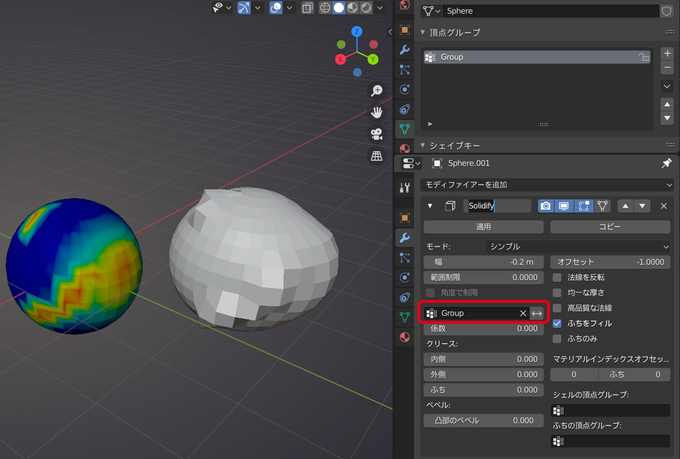
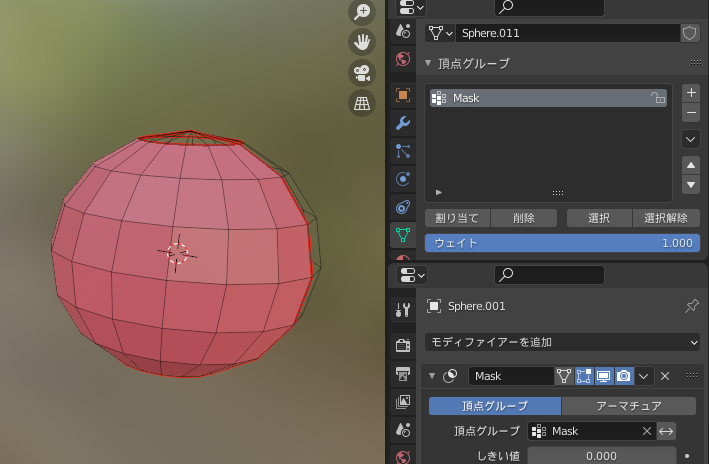
ソリッド化モデファイヤで目的外の部分に厚みをつけないようにしたい
ソリッド化のモデファイアは厚みを頂点グループの値で制御することができます。

厚みをつけたい頂点を選択した状態で 頂点グループのウエイトを1.0の値にして「割り当て」のボタンを押すと
1のウエイトのついた頂点のみ厚みがつくようになると思います
すべてのウエイトが0の状態だと全部に適応したのと同じ状態になります。
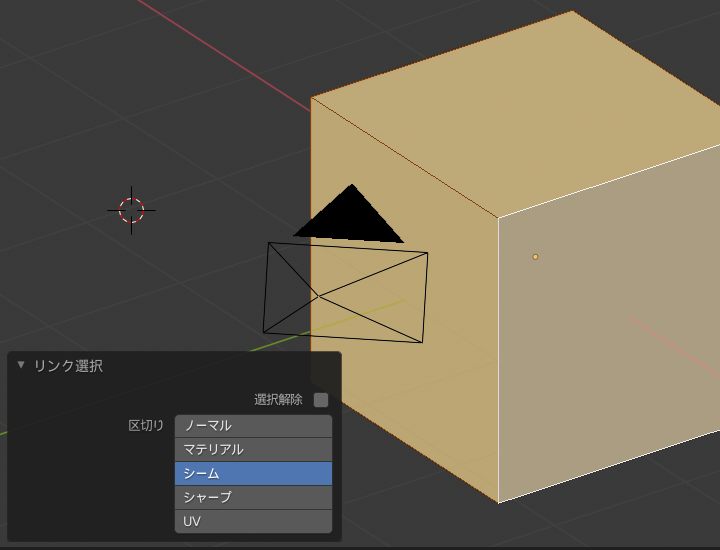
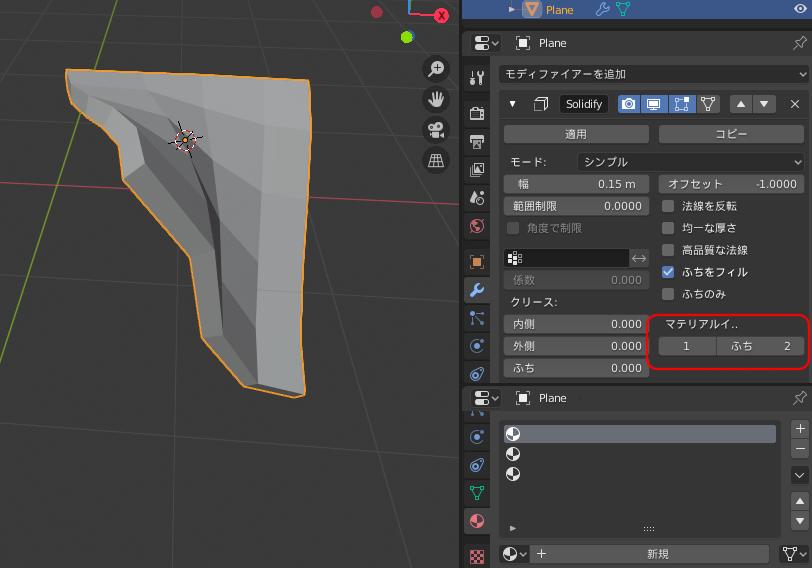
ソリッド化で厚み付けで作成した面を選択したい
ソリッド化には側面や厚み付けした面や側面に別のマテリアルスロットを指定する機能があるので
変換前にそれを指定しておくことでマテリアル毎での選択が可能です。

側面は四角面のループになっているため、側面をループ選択でます。
境界ループを選択で使って境界部分にシャープやシームを設定した後にリンク選択等で個別選択できます。
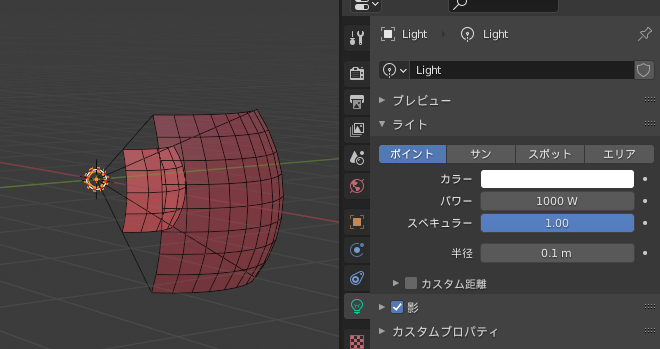
チュートリアル通りに設定したのに照明が暗い
シーンのスケールが合っているか見てください

ライトで指定する数値はライトの照らすエネルギー量で
明るさはライトの距離の2乗で減衰することになるので シーンの大きさが影響します
(照らす部分の面積が距離の2乗で増えるので)
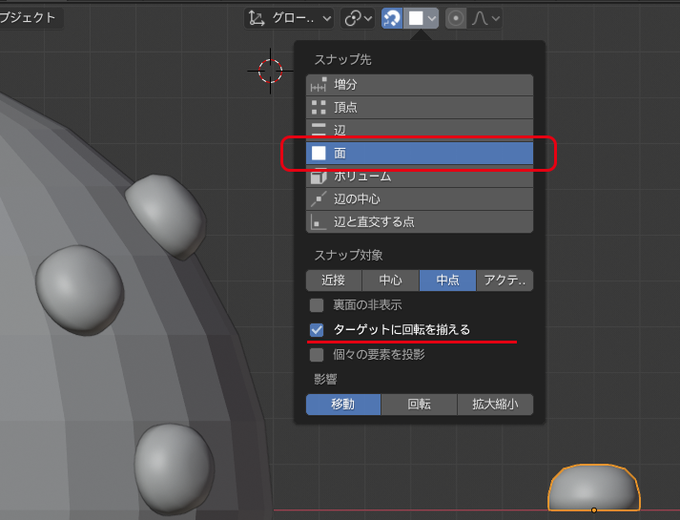
リベットを面上に配置したい
基本操作としては面スナップを使う手段があります
基本となるオブジェクトを作って 面スナップの「ターゲットに回転を揃える」オプションをオンにして複製移動すると面に回転を揃えてくれます。

移動するオブジェクトのZ軸が法線方向に向きます
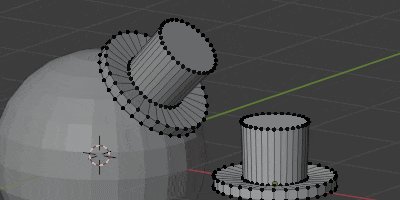
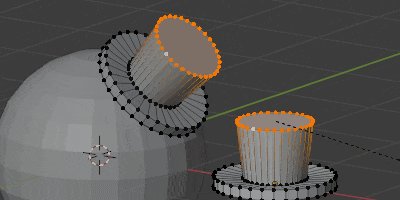
オブジェクトを好きな角度に回転した状態で編集したい
リンク複製を利用するといいかもしれません。
リンク複製はデータを共有した状態で複製する機能でAlt+Dで実行します

それぞれに行った編集モードの操作がリンクするので リンク複製した一つを操作しやすい回転角度にして操作することができます
modoの作業平面みたいなものはないの?
残念ながらありません
カスタム座標系を作ってマニュピレータの軸を拘束したり
形状をリンク複製して任意の回転をした状態で作業をすることになると思います
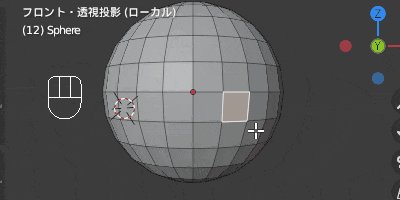
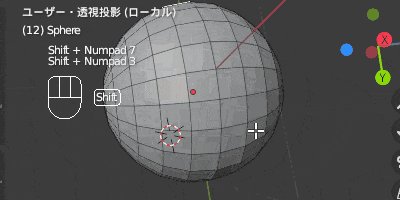
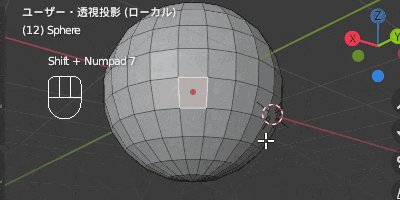
特定の面に合わせてビューを回転したい
Shift+テンキー7で特定の面の正面にビューを回転させることができます

同様にShift+1やShift+3で選択物の基準の側面方向にビューを回転できます
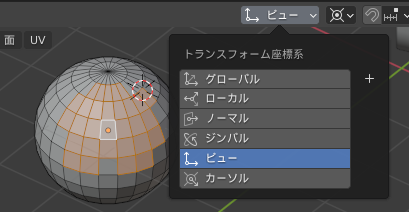
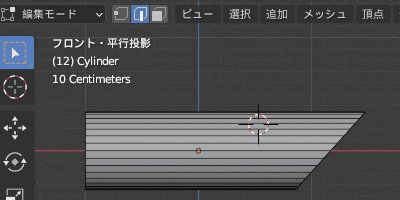
頂点を特定の面上に揃えたい
トランスフォーム座標系をビューに設定して Shift+テンキー7で基準にする面の正面にビューを回転した後

Z=0のスケーリング(S Z 0 の順に入力)すれば 最初に指定した面と並行な面ができることになります。
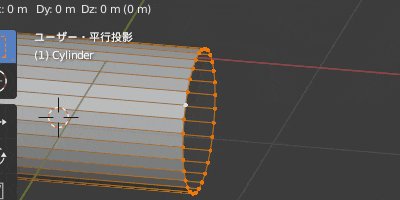
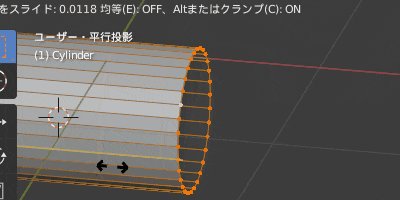
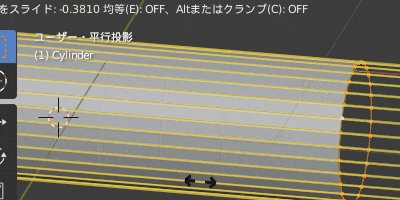
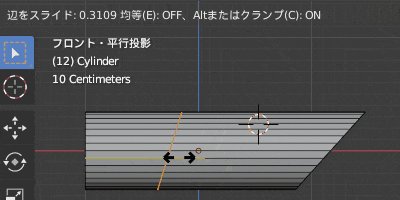
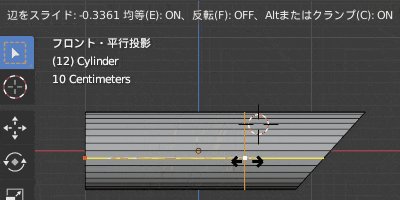
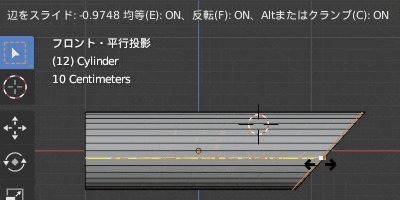
既存の辺と平行に稜線を追加したい
ループカットの辺移動時にEのキーを押してみてください(均等(Even)オプション)
片方の辺とできるだけ平行になるように移動されます

意図した辺と逆側と平行の場合は続けてFキーを押すと平行になる辺が入れ替わります
(辺をスライドでも同じオプションが使えます)
また、平行にしたい辺を選択してShift+テンキー7でビューを回転して
ナイフツールでCキーを押すとビューの軸と平行方向にカットする方法もあります
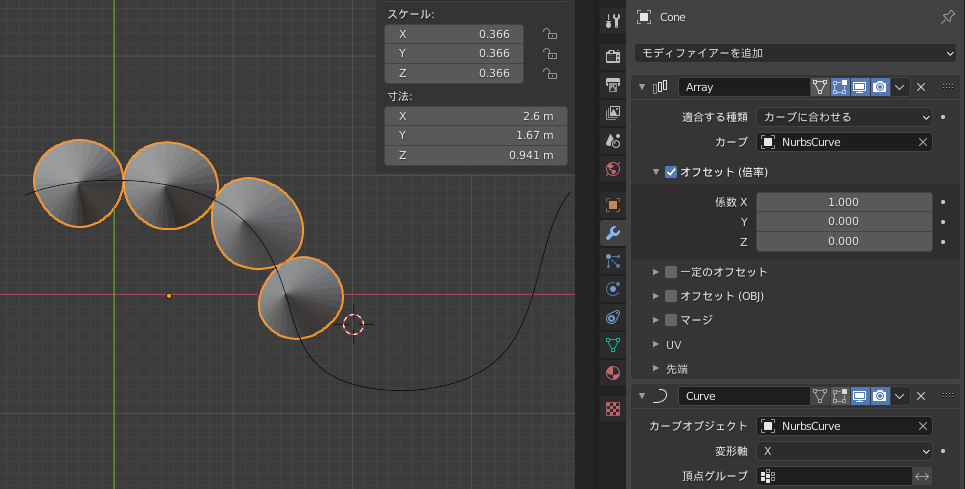
配列複製で長さに合わせても長さが合わない
パスまたは 並べるオブジェクトにスケールがかかっていないか確認してください
並べる数はオブジェクトでの拡大縮小がかかる前の大きさが基準になります。

配列複製するオブジェクトのスケールに縮小が入っているとカーブより短い数しか複製されません
オブジェクト>適用[Ctrl+A]>スケール を実行してみてください
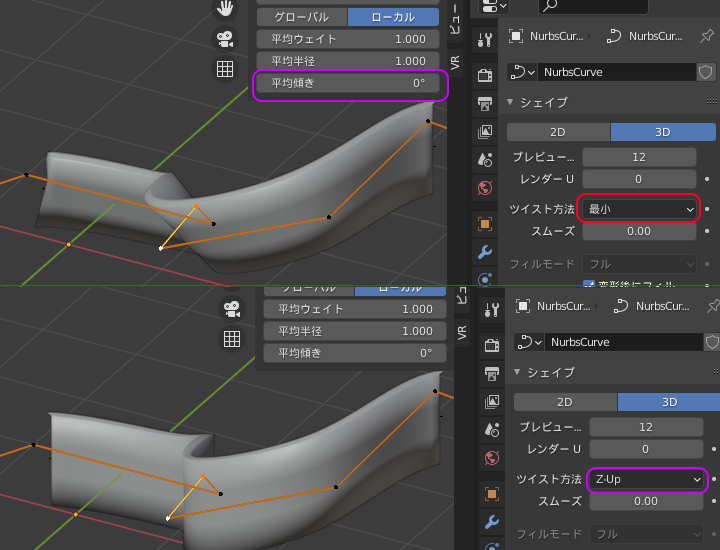
カーブのベベルや配列複製で壁を作ると起伏によって回転してしまう
カーブのツイスト方法をZ-UPにするのが一番楽だと思います。

コントロールポイントを選択して傾きを変更することで その部分のねじれ度合いを設定することもできます
スカルプトモードで「隠す/マスク、最適化表示が無効です」のエラー が出る
サブデビジョンやミラーのモデファイアのある状態では、スカルプトモードのマスク等が使えないという警告です。
一度 スカルプトモードで マスク>マスクをクリア[Alt+M]を実行してみてください
ボクセルリメッシュをつかうと面がぼろぼろになる
ボクセルリメッシュは球体のような閉じた立体でないと不具合がでます
(どの方向から見ても表向きの面だけで作られている必要がある)
メッシュに穴が開いていないか確認してください
スカルプトで特定面だけ挙動が異なる
面の法線が反転していないか
オブジェクトのスケーリングが軸によって異なっていないか確認してください
UV マテリアル
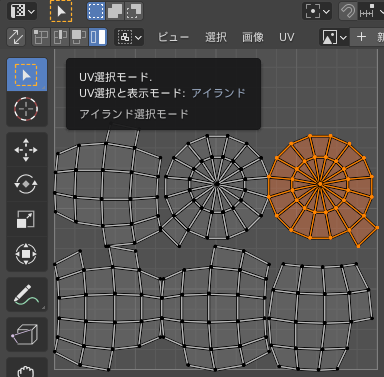
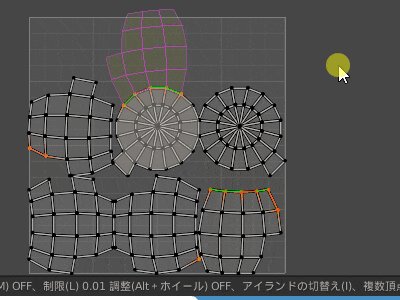
UVのアイランドって何?
UVの頂点位置が同じ位置でつながった面のことをアイランドと言います。
Blenderでは選択時に同一アイランドを一括選択するアイランド選択モードがあります

また3Dビューと同様にLキーやCtrl+Lでつながったものが選択できるのでアイランドを選択できます
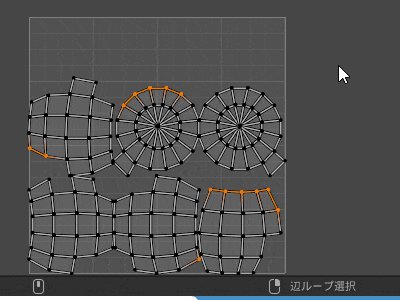
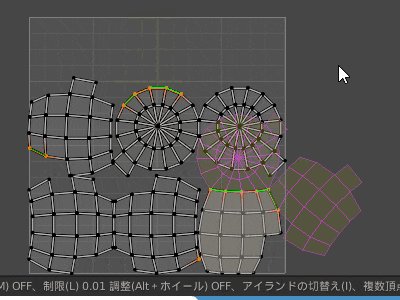
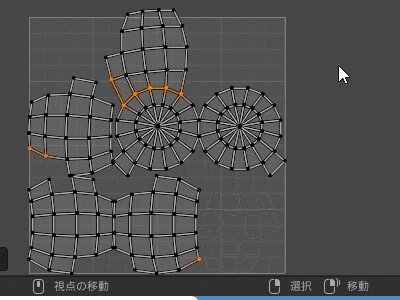
アイランドの離れてしまったUVをつなげたい
UV>スティッチ[Alt+V]という機能があります
3Dのメッシュを共有した辺を選択した状態で実行すると 辺を基準にUVを繋ぎなおす機能です

Iキーで繋ぐ対象のアイランドを変更できるほか
Sキーを押してスナップをoffにするとアイランドを移動させずに共有する辺を接続することもできます
距離でのマージは UVメニューの溶接/整列の中にあります
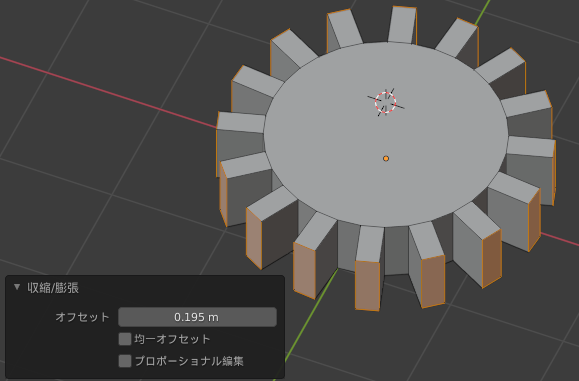
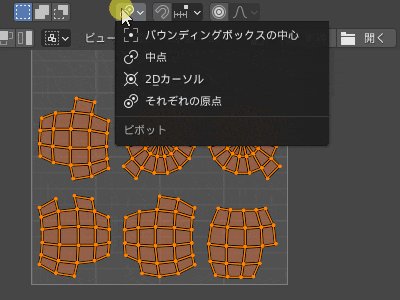
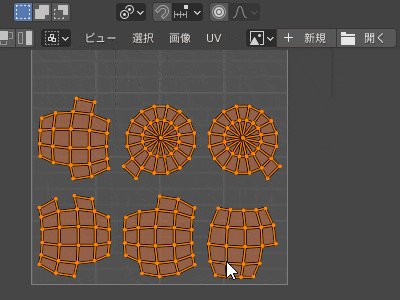
UVを各アイランドの中点ごとにまとめて拡大縮小したい
アイランドを選択して ピボットポイントを「それぞれの原点」に変更しての拡縮してみてください

UVが表示されない
画像エディターとUVエディターはよく機能の似たエディター画面なので注意してください
ビューで表示する画像がRenderResult(レンダリング画像)になっているとUVが表示されないようです
メッシュを結合したらマテリアルが消えてしまった
UVが複数あったり UVの名前が違う場合にUVがうまく統合されないことがあるようです
結合する前同じマテリアル設定を使うUVの名前は揃えておきましょう
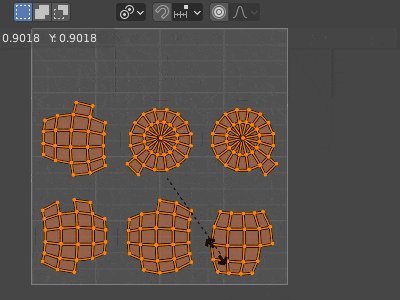
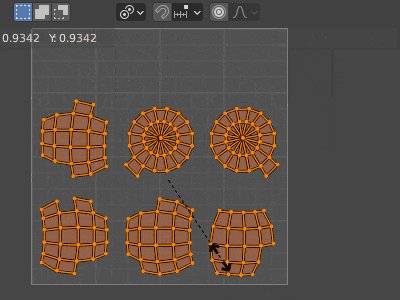
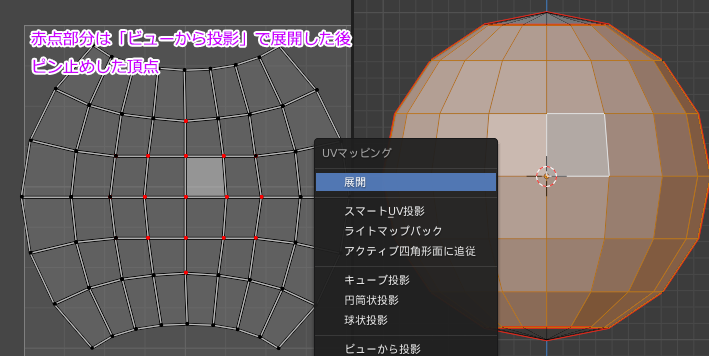
顔などで正面でできるだけ歪みなくUV展開したい
綺麗な形に展開できそうな方向に3Dビューを回してビューから投影で展開して 綺麗な部分の頂点をpキーでピン止め
もう一度展開(ピン止めしたUV頂点は動かない)って方法もありますね

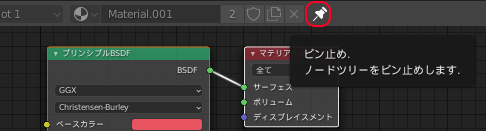
ライト等を調整している間もマテリアルノードを表示したままにしたい
ピン止めをオンにすると別のオブジェクト等を選択してもずっと同じものをエディッタに表示した状態にできます

ビューを分割して複数のマテリアルを表示して比較しながら作業するのにも便利です
ピン止めは他のエディッタ画面でも同様に使えます。
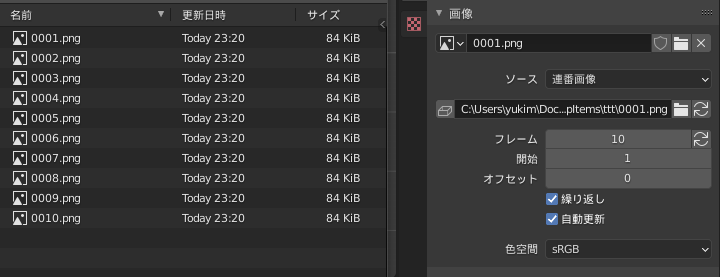
読み込んだ連番画像を繰り返し再生させたい
連番画像の繰り返しのチェックボックスをオンにします

合計10フレームの連番画像を1フレーム目から繰り返し表示させる場合の設定はこうなります
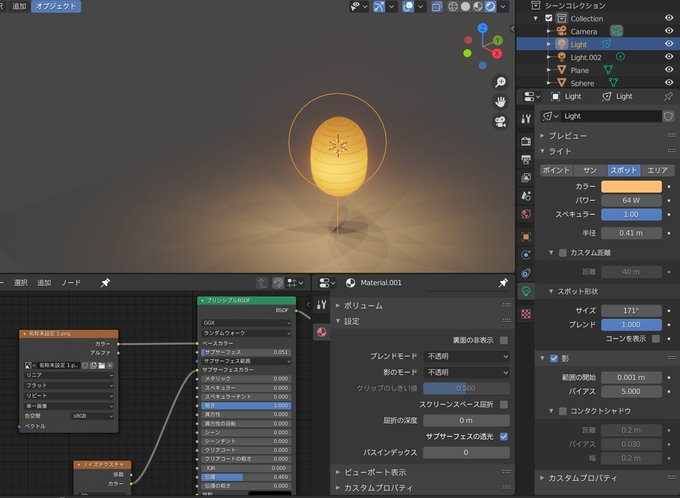
Eeveeで提灯や看板のような発光をさせたい
放射のシェーダーを使うと自己発光しているような感じにできる他、
オブジェクトの中にライトを入れてマテリアルの設定の項目にあるサブサーフェイスの逆光を使う方法もあります

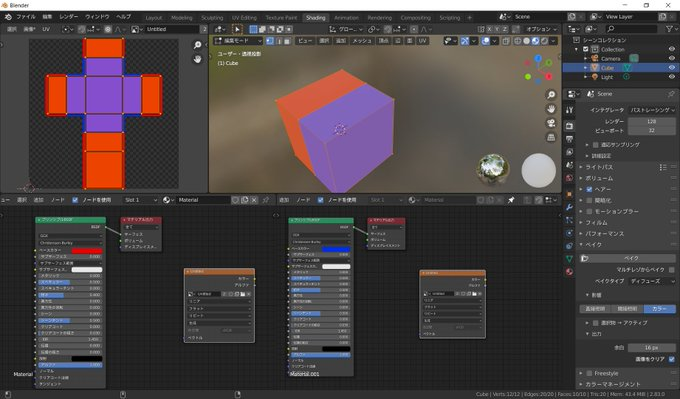
複数のマテリアルを1つのテクスチャにベイクしたい
シェーダーエディッタ上でそれぞれのマテリアル中で選択している画像テクスチャにベイクされるわけですが、
それぞれのマテリアルでベイク対象の画像を同じものを指定すると一纏めになります。
(画像はキューブに設定した2つのマテリアルを同時表示するように設定しています)

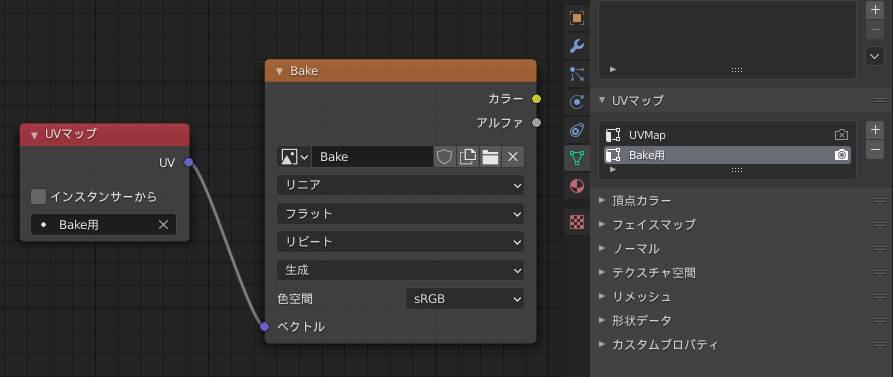
シェーダーのマッピング等でテクスチャを生成している場合には
ベイク後に使用したいUVを作成しておいて画像ノードのベクトル入力とつなげてください。
画像テクスチャにベイクされるのはUV座標がベースになります。

ベイクで指定の面以外書き込まないようにしたい
ベイクはレンダリング時に使用される設定が利用されます。
Maskモデファイアを使うのがいいかもしれません。

Maskモデファイアでは頂点グループでオブジェクトの目的の範囲だけ表示/レンダリングできます
頂点グループで指定した部分以外はレンダリングされないことで指定部分だけベイクすることができます
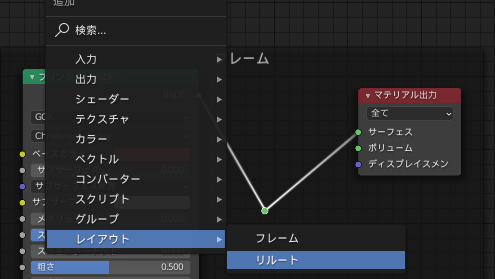
ノードの分岐の点はどうやって出すの
リルートといいます
レイアウトの項目で追加できるほか 既存の線の上を横切るようにShift+右マウスボダンドラッグで作成できます

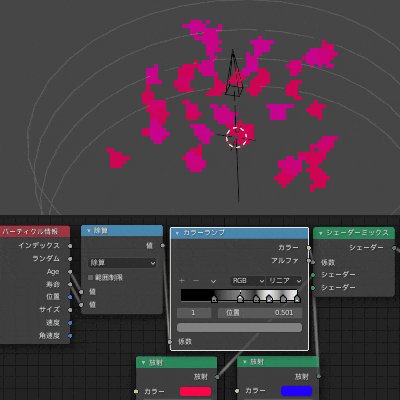
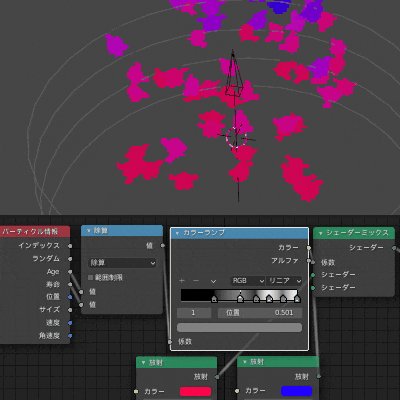
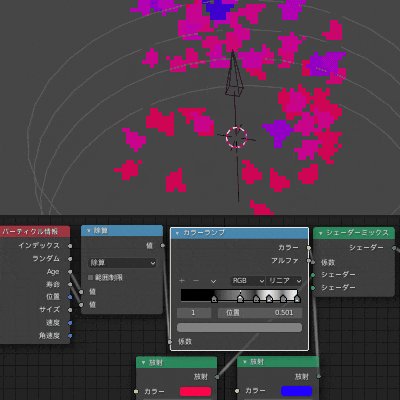
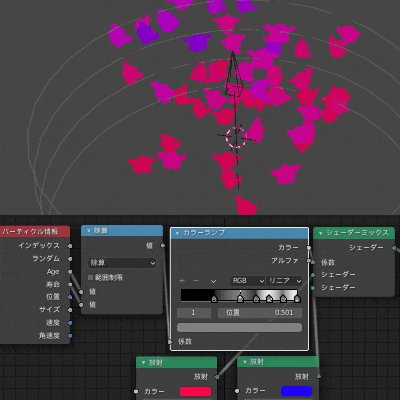
パーティクルを時間によって点滅させたい
Cyclesレンダーなら パーティクルのAge(発生してからの時間)が使えるので例えばこういう方法でできます

ウエイト リギング
正規化とは?
「正規化」は対象となる値を全て足し合わせた場合に合計が1.0(100%)になるようにする操作です。
ウエイトメニューでのすべてを正規化の操作は
オプション設定にもよりますがボーンウエイトの場合は変形に関わるウエイトを全部足した上で、合計値で割る計算になります。
標準では「アクティブをロック」で作業中のボーンの値は固定して正規化されます

変更したくないウエイトが複数ある場合は頂点グループの横の南京錠アイコンがかかった状態にすると
そのグループの値は変更されません
自動ウエイトで特定のボーン割り当ての対象外したい
対象外にしたいボーンを選択した状態で ボーンプロパティの「変形」のチェックボックスを外してください
変形に使われないボーンとして自動ウエイトの対象から外れます。

また、別フォーマットでのエクスポート時のオプションの設定次第ではこのボーンはエクスポートされません
自動ウエイトのウエイト値が汚い
左右反転したウエイトが乗る等の部分がある場合には
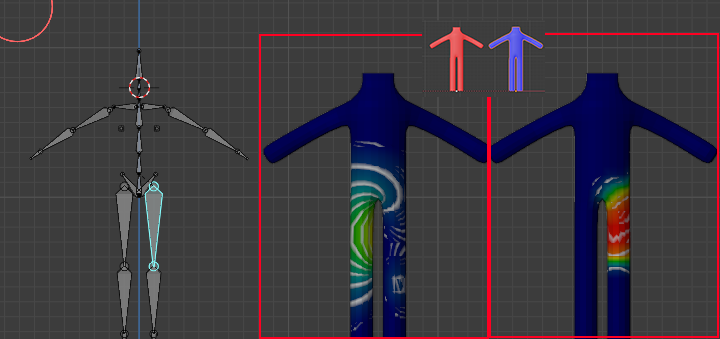
メッシュの法線が外側に揃っているかは確認してください。
わざと面を反転させた形状に自動ウエイトでウエイト付けをしてみた場合こうなりました

自動ウエイトは 面の裏側方向にボーンを探しに行くような挙動をしているようなので
面が反転したり、薄い形状でボーンがメッシュの外側に配置されたりすると意図しないウエイトになる傾向にあるようです
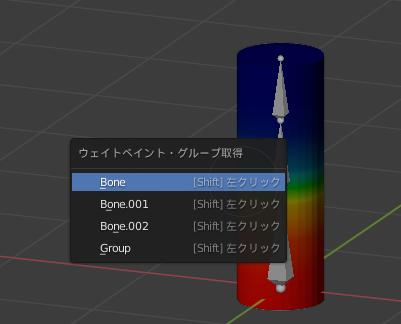
メッシュにどのボーンのウエイトが設定されてるか知りたい
左クリック選択の設定にしている場合
Shift+右クリックでカーソル下のメッシュに設定されたウエイトの一覧が出ます

(筆者のように右クリック選択にしている場合はShift+左クリックになります)
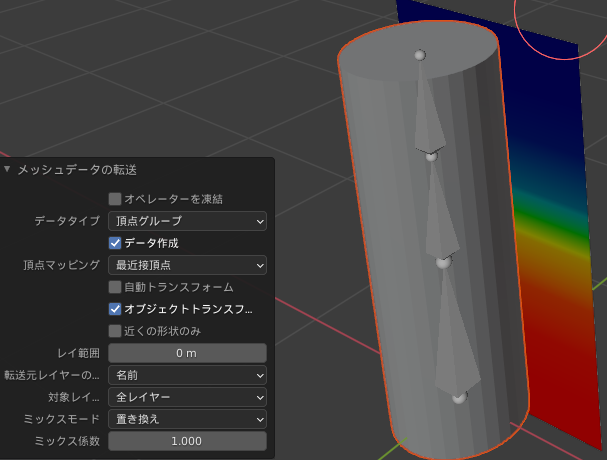
服等の追加パーツのウエイトを既存のパーツから作りたい
ウエイト転送という機能があります。
オブジェクトモードでウエイトのベースになる素体>ウエイトを付けたいオブジェクト の順に選択した後、
ウエイトペイントモードに入って ウエイトメニューの>ウエイトを転送で 近接面等からウエイト作れます

デフォルトでは元オブジェクトのアクティブなウエイトを転送する設定ですが
服等の変形用ボーンの場合は「転送元レイヤの…」を名前 に 「対象レイヤ」を全レイヤー
にするとよいと思います。
離れた部分の余計なウエイトを拾う場合 「レイ範囲」の数値も変更してみるといいでしょう
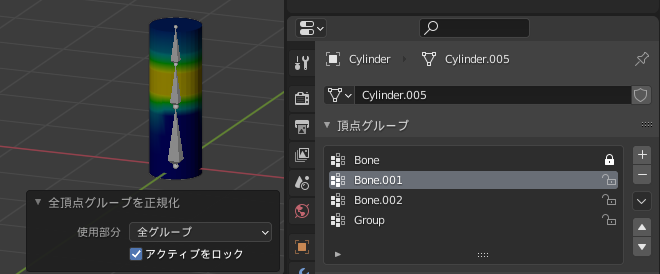
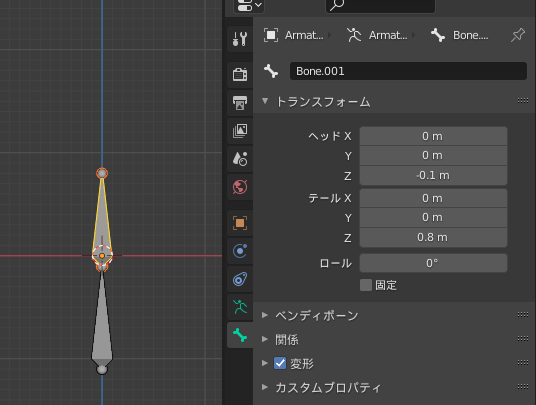
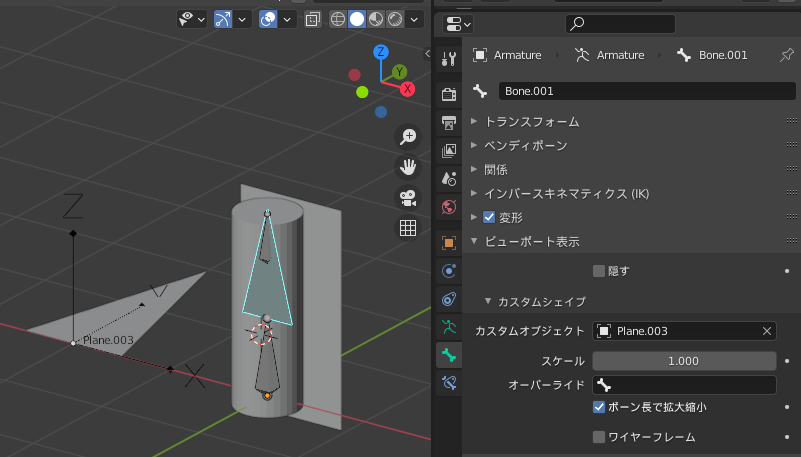
ボーンの表示を円や三角等の表示にしたい
表示させたい形状を作って
ポーズモードで目的のボーンを選択してボーンプロパティのビューポート表示でカスタムシェイプで形状を指定することで利用できます

ヘッド位置が元の形状の原点の位置で Blenderのボーンは軸の方向がY軸なのでY軸方向を基準にした形が表示されます。
(オーバーライドの項目で指定したボーンの位置に形状を表示することもできます)
指定し終わった形状は専用のCollectionに入れて非表示にしておくと邪魔になりません
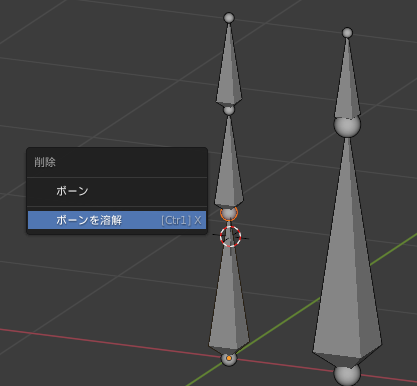
作りすぎたボーンを減らしたい
連続するボーンを一つ消す場合は融解を使います

消したいボーンのヘッドを選択してxキーのメニューかCtrl+xで実行できます
整理して消したボーンのウエイトを自動調整できない?
ボーンの方を整理してもウエイトは変更されません
消してしまったボーンの頂点グループを消して 変更したくない頂点グループをロックした上ですべてを正規化を実行する手順を踏む必要があるのではないかと思います。
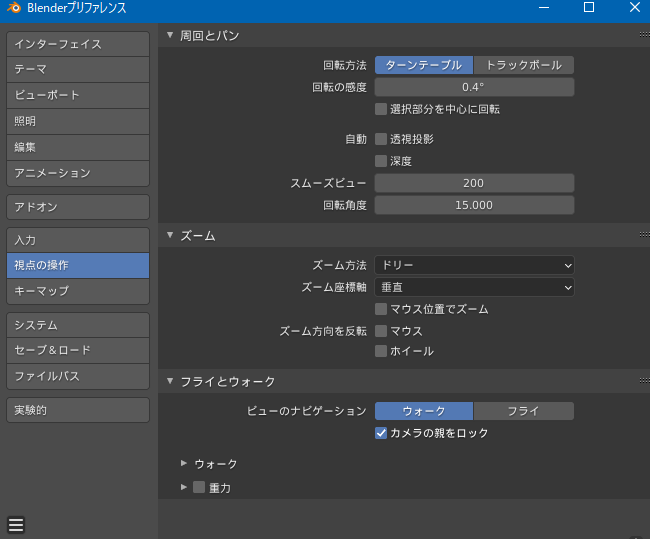
ウエイトペイント時にビューの回転が思った通りにならない
プリファレンスの視点の操作の「選択物を中心に回転」の項目がデフォルトでオンなのですが
ボーンのウエイトペイントの時にはウエイト対象のボーンのヘッドが回転の中心になるようです

チェックボックスをオフにすればビューの中心を回転の中心にする操作に固定されます
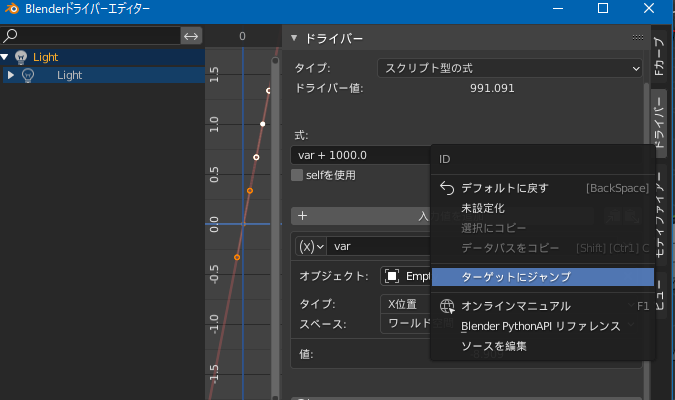
ドライバを動かしている参照元を知りたい
紫色になっている項目を右クリックでドライバエディッタを開くのが楽かと思います。

ドライバエディッタの制御に使ってるオブジェクト名を右クリックして
ターゲットにジャンプを実行すると制御しているオブジェクトがアクティブになります
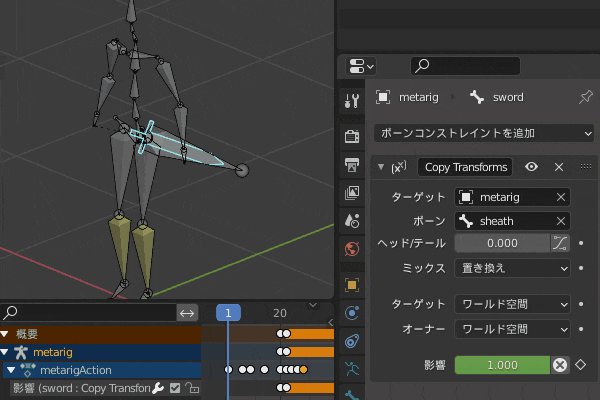
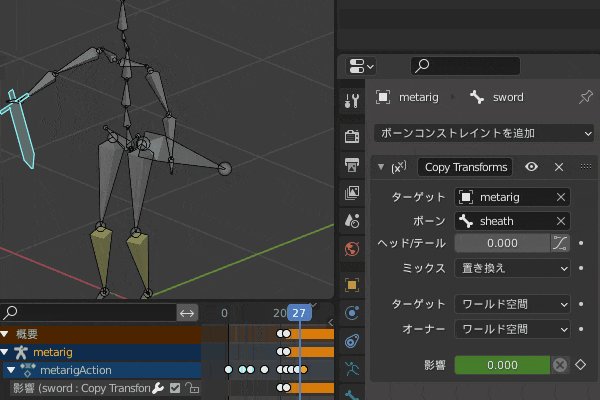
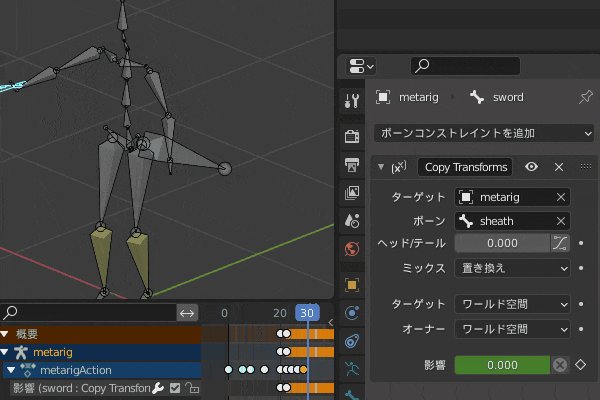
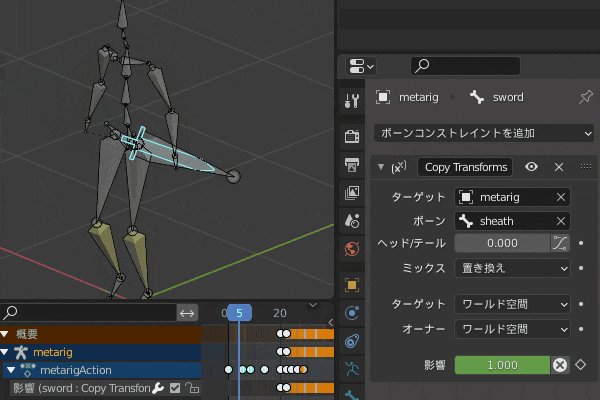
手にもった物の持ち替えをどうするか?
例えば剣を鞘から抜く場合手に持った状態のボーンと鞘のボーン用意して
トランスフォームコピーやボーンを親子関係にするチャイルド コンストレイント等を利用します

例では剣は手に握った位置でボーンの親子関係が設定してあり
鞘に追従するトランスフォームコピーを設定してあり、鞘から抜く瞬間に影響のがなくなるようにキーフレームを打っています
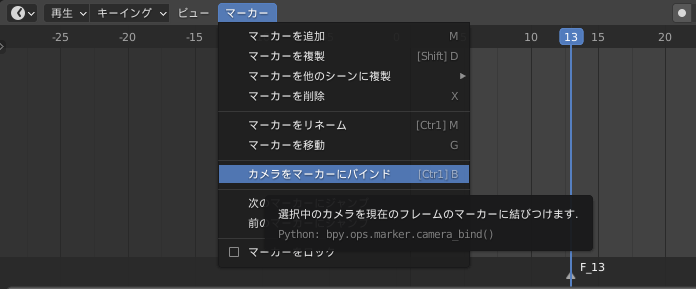
カメラの切り替えのアニメーションをしたい
タイムラインで切り替えたいフレームにタイムカーソルを移動してMキーを押すとマーカーが作成されます
マーカーメニューから 「カメラをマーカーにバインド」を選択すると 選択中のオブジェクトがマーカー位置以降のシーンのカメラになります。

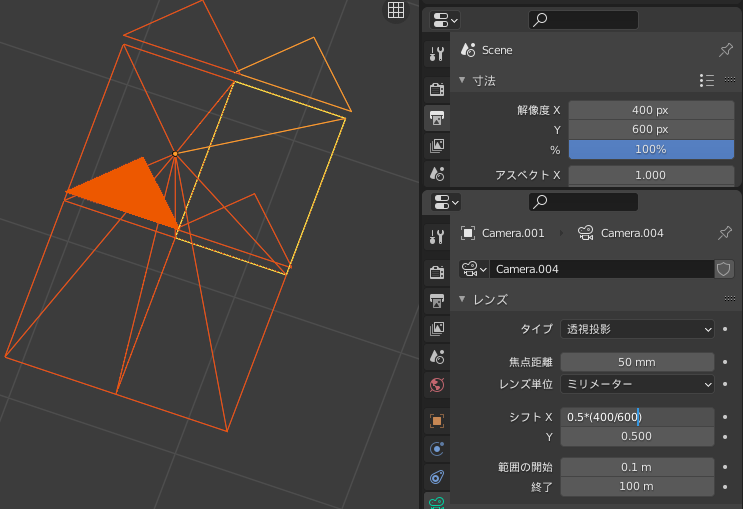
カメラシフトで分割したレンダリングをしたくてシフトを設定したけどうまくいかない
シフトの移動量はカメラのフレーム基準でなく画角基準のようですね
Blenderのデフォルトでは長辺方向の角度が基準になるので短辺の移動量が大きくなるようです

数値入力には数式を入れることができるので短辺側のシフトの数値に0.5*[短辺のピクセル数]/[長辺のピクセル数] という風に入力してみてください
モーション 一回転したものが キーフレームを打ってない場所で戻る動きをする
180度以上の回転するモーションのキーフレームを打つ時は一気に回転させるのではなく
一旦180度回転させたあと 180度を超える分のキーフレームを打ってみてください
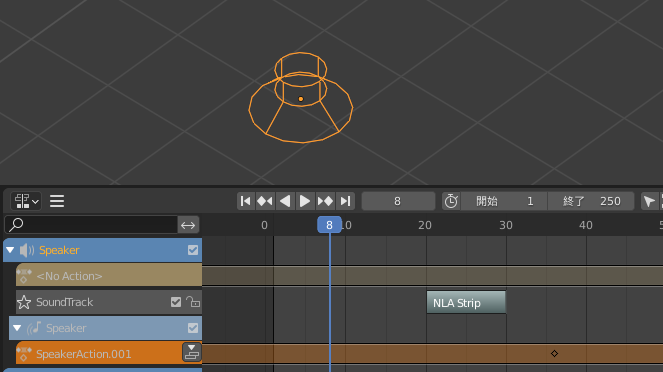
スピーカーオブジェクトの再生開始位置はどこで制御できる
ノンリニアアニメーションエディッタのストリップの位置で開始位置を調整できます。

ドープシートとグラフエディッタを素早く切り替えたい
ドープシートとグラフエディッタはCtrl+Tabで表示を切り替えられます
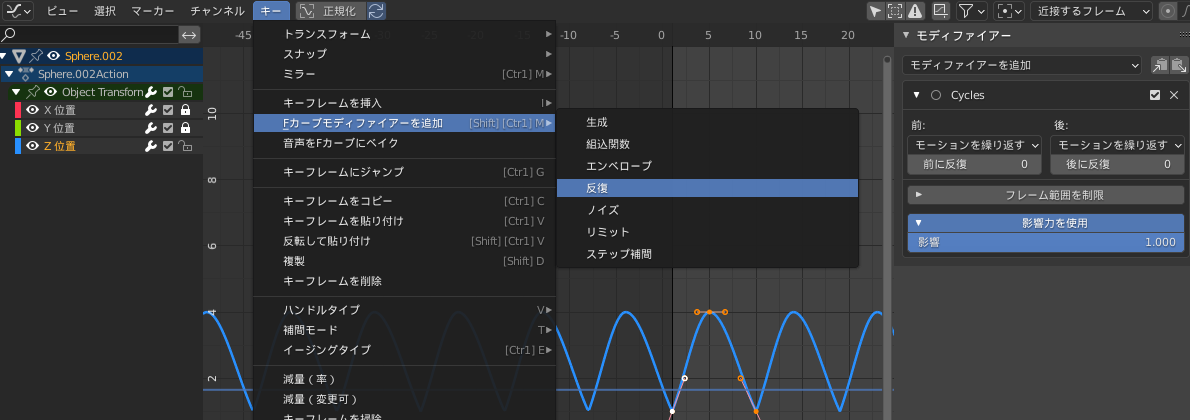
モーションをループさせたい
グラフエディッタで
単一のチャンネルを選択した状態で キー>Fカーブモディファイアを追加>反復 が一番シンプルかもしれません

前に反復 後に反復 の値が0の状態前後に永遠にループ 数字を入れると その回数だけ繰り返す状態になります
前側にループをさせたくない場合には 前に反復にマイナスの数値を入れると繰り返しがなくなります
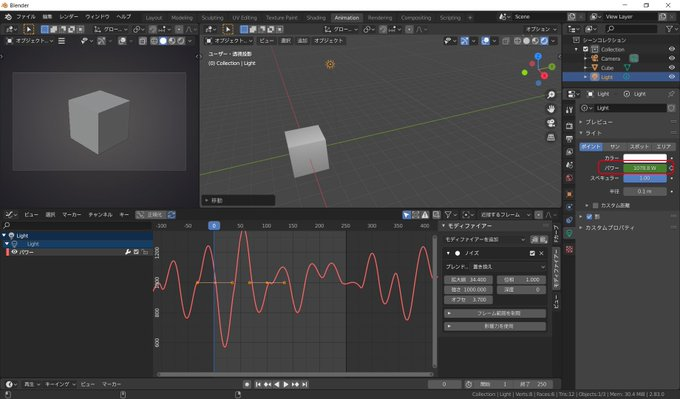
アニメーションに揺らぎを加えたい
グラフエディッタのキー>Fカーブモディファイアを追加>ノイズが使えるかもしれません

例えば光源にまたたきを加えたい場合 パワーに適当にキーフレームを打ったあと
グラフエディッタでノイズのモデファイアを設定して値を調整してみてください
グラフエディッタ複数のハンドルを操作したい
ビューメニュの「選択キーフレームのみ」のチェックをオフにするとハンドルが表示されて複数選択で操作ができるようになります
レンダリング ファイル
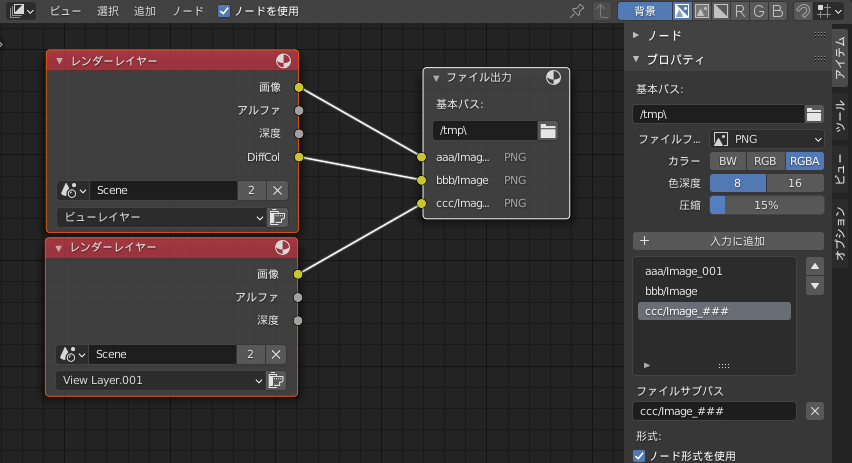
レンダリング素材を別々に出す方法
コンポジターのノードのファイル出力を使うと複数の画像ファイル出力先を指定できるので
レンダリングパス毎に別の画像に出力することができます。

ファイル出力ノードは アイテムのプロパティの「入力に追加」で出力の数を増やします
ファイルサブパスでファイル名を指定でき、
例えばaaa/という具合に"/"で区切りをつけたパスを入力すると基本パスで指定したフォルダ内に「aaa」というフォルダを作成し、その中に画像を出力します
また「image_###」っといった具合に#を含めるとムービー出力時に「image_001」のようにフレーム番号を#の数と桁をそろえたファイル名で出力できます
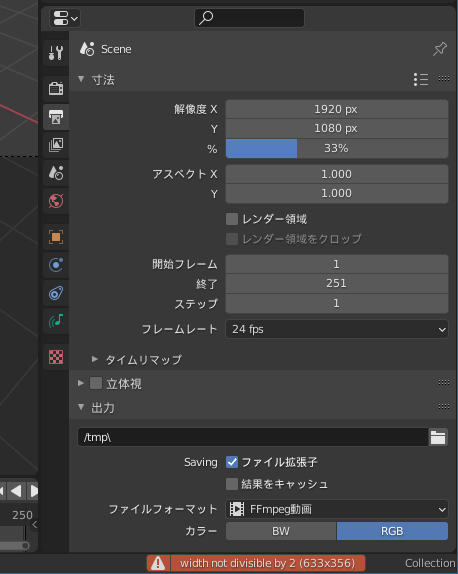
blenderでアニメーションを出力した際に「width not divisible by 2 」等エラーが出る
ffmpeg動画の書き出し設定時 設定によっては画像のサイズが2の倍数でないと動画の圧縮ができないので そういったエラーが出ることがあります。
画像サイズの指定が一見合っていても %指定で小さく出力している場合に注意が必要です
バージョンによっては「image too small」というエラーのようです
レンダリングで画像ファイルが出力されない
ファイル名がフルに指定してない状態で「ファイル拡張子のチェックボックスがオフ」になってないか確認してください
これがオフだと書き込み対象のファイルが指定できないのかエラーが表示されます。
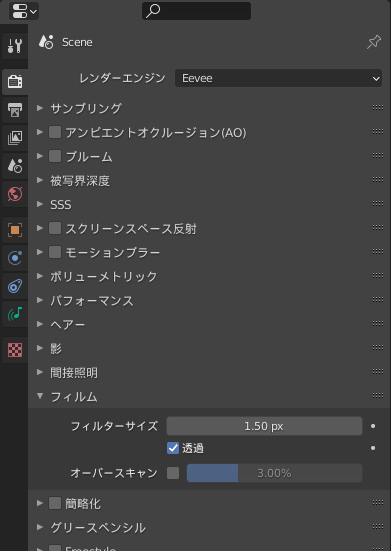
背景透過の動画の出力方法
レンダープロパティのフィルムの透過をチェックすることで背景透過のレンダリングができます。
通常はPNGかTargaの連番で透過で出します。

動画フォーマットではffmpegでカラーの項目にRGBAが表示されるコンテナとコーデックの組み合わせで出力可能ですが 受け渡すソフトの対応次第です。
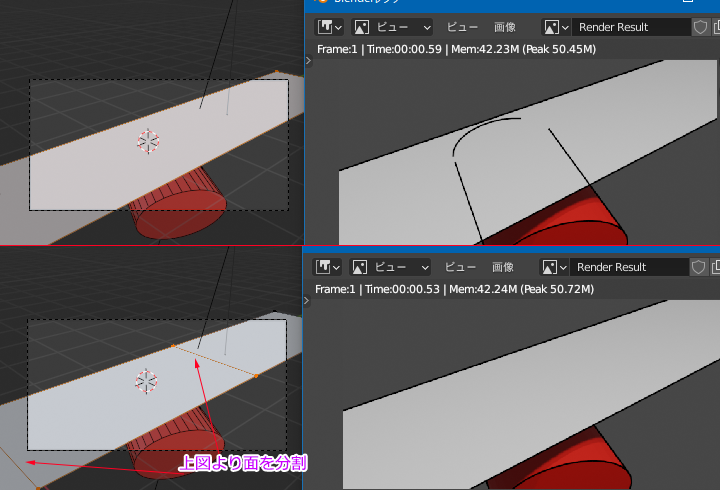
Freestyleで他のオブジェクトに隠れた奥の線が出る
前後判定がうまくいかない場合があるので
交差部分の近くに稜線を作っておいたり 面の大きさはある程度揃えると改善します

Freestyleで交差部分の線を出したい
FleeStyle線を出したい場合は 交差する片方にブーリアンのモデファイアを入れて強制的に交差部分にエッジを作るという手もあります
ブーリアンは交差する両方のオブジェクトが閉じている(メッシュに穴が開いてない)のが前提になります
Blenderの設定をバックアップしたい 他のマシンに持っていきたい
Windowsだと\AppData\Roaming\Blender Foundationの中のファイルをコピーするのが一般的かと思います。
Zip版をダウンロードしてきて
1.解凍した中にあるBlenderを起動した後、
2.実行ファイルの ある場所のバージョン番号の下にconfigというフォルダをエクスプローラー上で作成
3.1で起動したBlenderを終了する と現在のマシンでの設定が先ほど作ったconfigフォルダに保存されます。
アドオン関連は別途インストールする必要があります