webサイト作ってみたい!
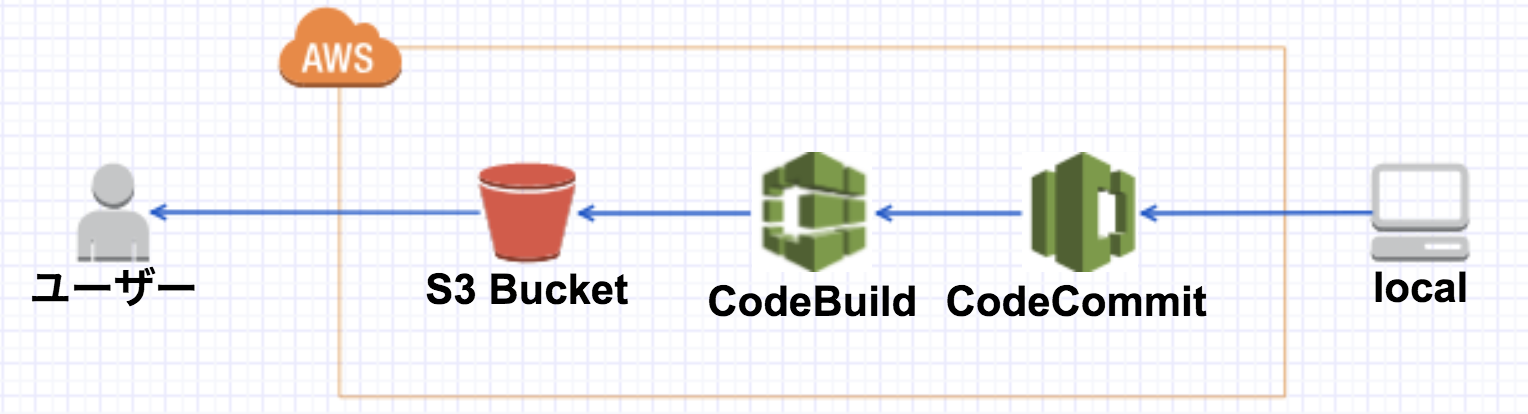
準備段階の設計図
ハッカソンなどに参加していたらなんか作れそうと思ったのが始まりで、
サービスを取り巻くもの全般を一通り触れられたらいいなぁって思っています
今の所全てAWSで完結しています
作っているサイト
私もネイル
ネイルモデルを探すネイリストと無料でネイルを受けたい人をマッチングするサービスです
道のり:準備編
まずコードをpushしたら本番反映される環境を作ります
開発環境がないよ問題は無視しました!!
開発の流れ
-
CodeCommitでコードを入れるリポジトリを準備 - 公開用の
S3を準備 -
CodeBuildを使って自動的にhtmlをS3に配置するジョブを作る -
CodePipelineでCodeCommitとCodeBuildをつなぐ
細かい流れ
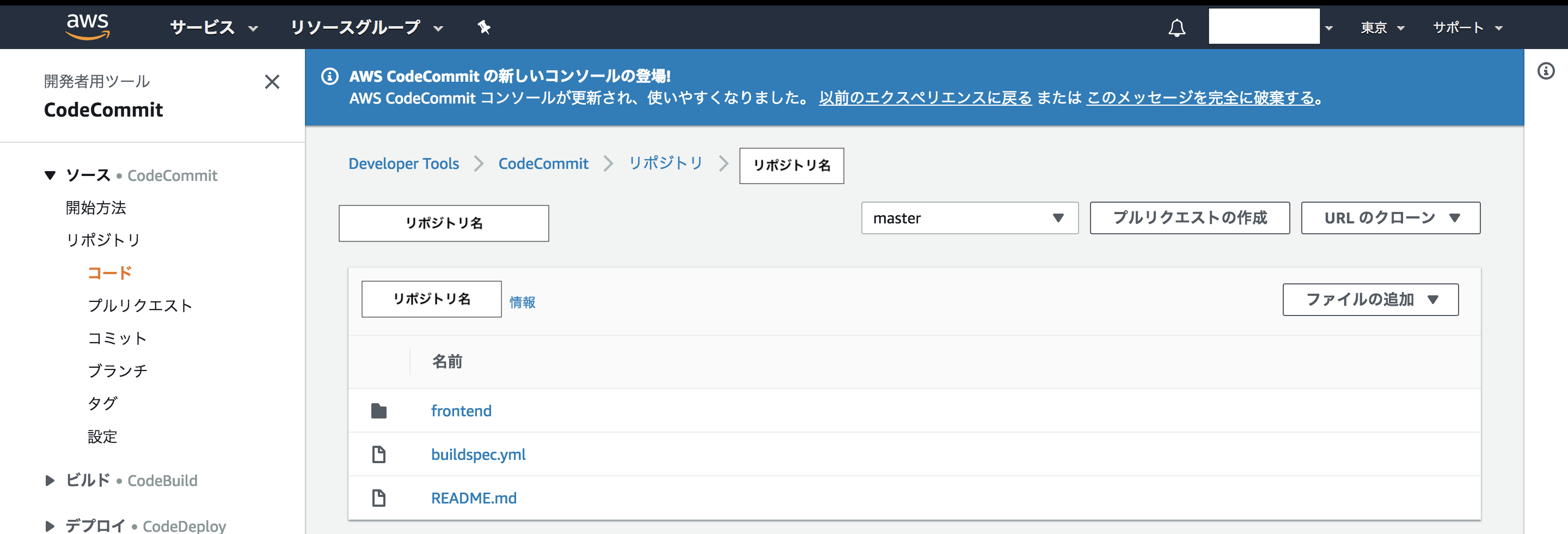
CodeCommitの準備
そもそもなぜCodeCommitを使ったかですが、
CodeCommitであれば一定以下であれば無料でprivteリポジトリを使用できるからです
また後述しますがCI環境としてCodeCommitなどがあるので、
別途Jenkins Serverなどを立てなくてもCI環境が作れます
CodeCommitは以下のページを参考に、
https接続用ユーザーを作ってセットアップしました
Git 認証情報を使用する HTTPS ユーザー用のセットアップ
公開用S3の準備
※セキュリティ観点は0のため注意してください
ひとまず好きな名前でバケットを作ります
そしてコンソールからアクセス権限>バケットポリシーと進み以下の設定をします。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadForGetBucketObjects",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::{{BUCKET_NAME}}/*"
}
]
}
すると以下の状態になり全世界からバケットの中身が参照できる状態になります。
(AWSさんから強くお勧めされていない方法のため、
後述予定のCloudFrontを使った接続方法に早めに切り替えた方がいいです)

CodeBuildの設定
ここではpush時に動かすジョブを設定していきます
(なんとなくCodeBuildを使いましたがCodeDeployを使うべきかもです...)
web側でコマンドを登録する方法とrepository側でコマンドを持つ方法があったのですが、
Jenkinsfileに慣れていたこともあって後者を選びました
以下のファイルを先ほど作ったリポジトリに入れました
version: 0.2
env:
variables:
AWS_REGION: "ap-northeast-1"
phases:
build:
commands:
- aws s3 sync ./frontend/ s3://{{BUCKET_NAME}}/ --acl public-read
内容は単純で./frontend/*に位置するファイルを全てS3直下に移動させます
./frontend/index.htmlなどを配置するイメージで作りました
この後AWSコンソールからビルドプロジェクトを作成すれば完成です
CodePipelineの設定
これでpush+ビルド開始ボタンでデプロイできる状態になりました
最後にpush発火で動くようにします
やり方としてはAWSコンソールからパイプラインの作成を押して、
SourceとBuildをこれまで作ったものに指定するだけです
そうすると以下の感じになります

これでpushだけでデプロイができるとてもお手軽で危険な環境ができました!
以下のようなURLですぐにデプロイしたページが見られます。
https://s3-ap-northeast-1.amazonaws.com/{{BUCKET_NAME}}/index.html
準備に関して
セキュリティ的に完全にアウトな環境がですが、
ひとまずネットから自分のページが見れるので結構テンションは上がります
次はCloudFlontやCognito周りをまとめようと思います
ひとまず動くwebサイトを作りたい CloudFront
手探りでやっている状態なのでどしどしご指摘をいただけると嬉しいです!
また思い出しながら書いていったので間違った内容があればすみません。。