NGK2018Bの発表資料です
自己紹介
「豊田市IT勉強会」を主催しています
- 何でもありのもくもく会(自習)
- 日時:毎月第2日曜日 10:00-18:00
- 場所:T-FACE A館9階(豊田市駅近くの松坂屋の上)
- 名古屋より豊田に近い方は是非起こしください!
- 豊田市の市民活動団体です
「技評雑誌もくもく会」を主催しています
- 「SoftWare Design」や「WEB+DB Press」など技術評論社の雑誌を楽しむ会
- それ以外の勉強もOK
- 日時:毎月第2火曜日 19:00-21:30
- 場所:来栖川電算 会議室
経歴
- ~2018/03:会社Iにて、社内Webシステムを開発
- 使っていた技術:Spring Boot, Java8, Pure JavaScript(ES5), PostgreSQL, HTML/CSS, Bootstrap, jQuery, Terasoluna など
- サポートブラウザ:Firefox, IE11
- 2018/04:会社Kに転職!
- IEから離れる(というよりWeb開発から離れる)
IEから離れられたのに、なぜIEについて話すのか
- 「今日を最後に、もうIEの愚痴は言わない」というケジメ
- 「憎むことでいつまでも あいつ(IE)に縛られない」ようにするため(中島みゆき 「空と君とのあいだに」より)
IE11/Edgeへの恨みつらみ
うらみます うらみます あんた(IE)のこと死ぬまで
(中島みゆき 「うらみます」より)
今日、話すこと
- IE11/Edgeでハマったこと
- 主にFirefox, Chromeと動きが異なる部分
- Web標準仕様に載っていない部分が多く、IE11/Edgeが悪いとは限らない
今日、話さないこと
- IE11/Edgeで対応していないことが明記されている機能
- IE11でのES6
- IE/Edgeの互換モード
- IE11が遅い
目次
- ①accept属性にファイル種類を指定しても、ファイル選択ダイアログのファイルタイプが「すべてのファイル」(Edge)
- ②拡張子が間違った画像をfile URI schemeで開くと、画像が表示されない(IE11)
- ③HTTP Status Codeが201だと、ファイルがダウンロードできない(IE11/Edge)
- ④Data URI schemeで表した画像を、ブラウザで直接で表示することができない(IE11/Edge)
- ⑤col要素のspan属性値を変更すると、画面が更新される(IE
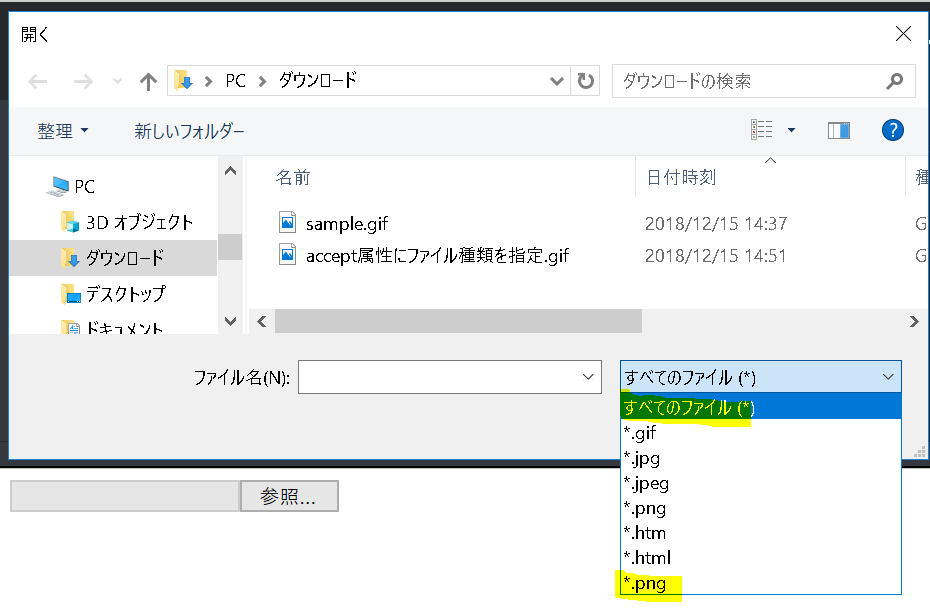
①accept属性にファイル種類を指定しても、ファイル選択ダイアログのファイルタイプが「すべてのファイル」(Edge)
<input type="file" accept="image/png">
一応セレクトボックスの一番下に"png"が追加されていますが…
補足
- IE11,Firefox,Chrome:accept属性に指定したファイル種類が、ファイル選択ダイアログのファイルタイプ
https://qiita.com/yuji38kwmt/items/0bd5d95ef6b3450c85ea 参考
See the Pen accept属性にファイル種類を指定しても、ファイル選択ダイアログのファイルタイプが「すべてのファイル」 by yuji38kwmt (@yuji38kwmt) on CodePen.
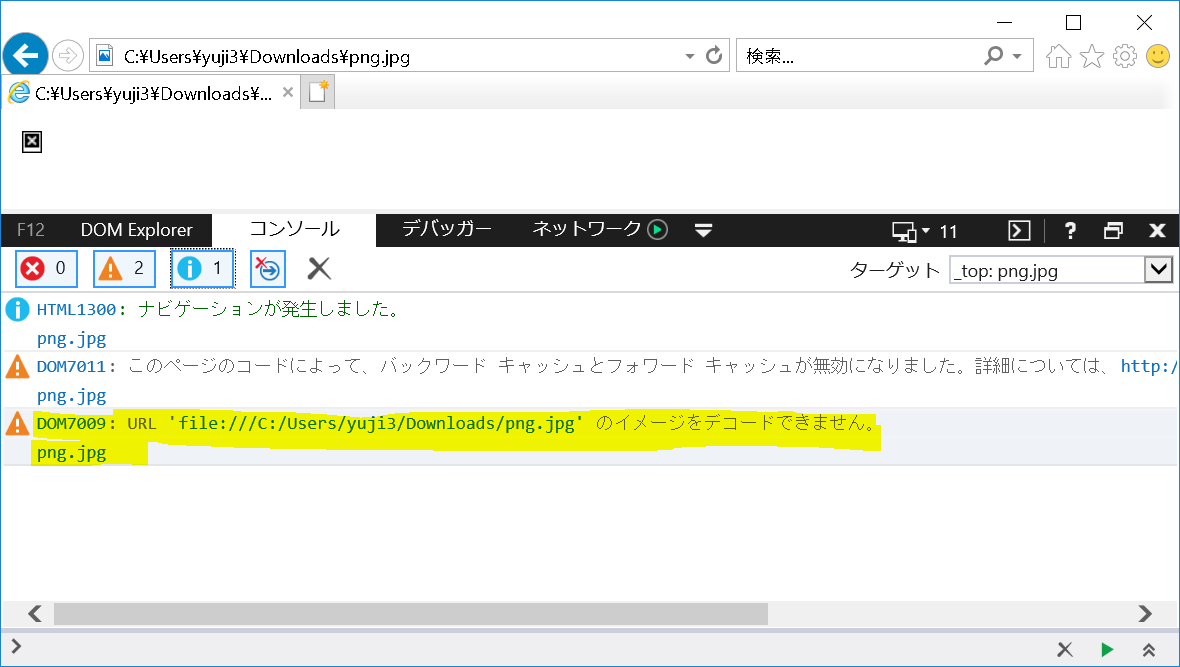
②拡張子が間違った画像をfile URI schemeで開くと、画像が表示されない(IE11)
- PNG画像だけど拡張子が"jpg"のファイルを用意
- IE11で
file:///~/png.jpgにアクセス
DOM7009: URL 'file:///C:/Users/yuji3/Downloads/png.jpg' のイメージをデコードできません。
png.jpg
補足
- Edge,Chrome,Firefox:画像は表示される
- IE11:http/https schemeでアクセスすると、画像は表示される
https://qiita.com/yuji38kwmt/items/7d7f76d53a52560bb33c 参考
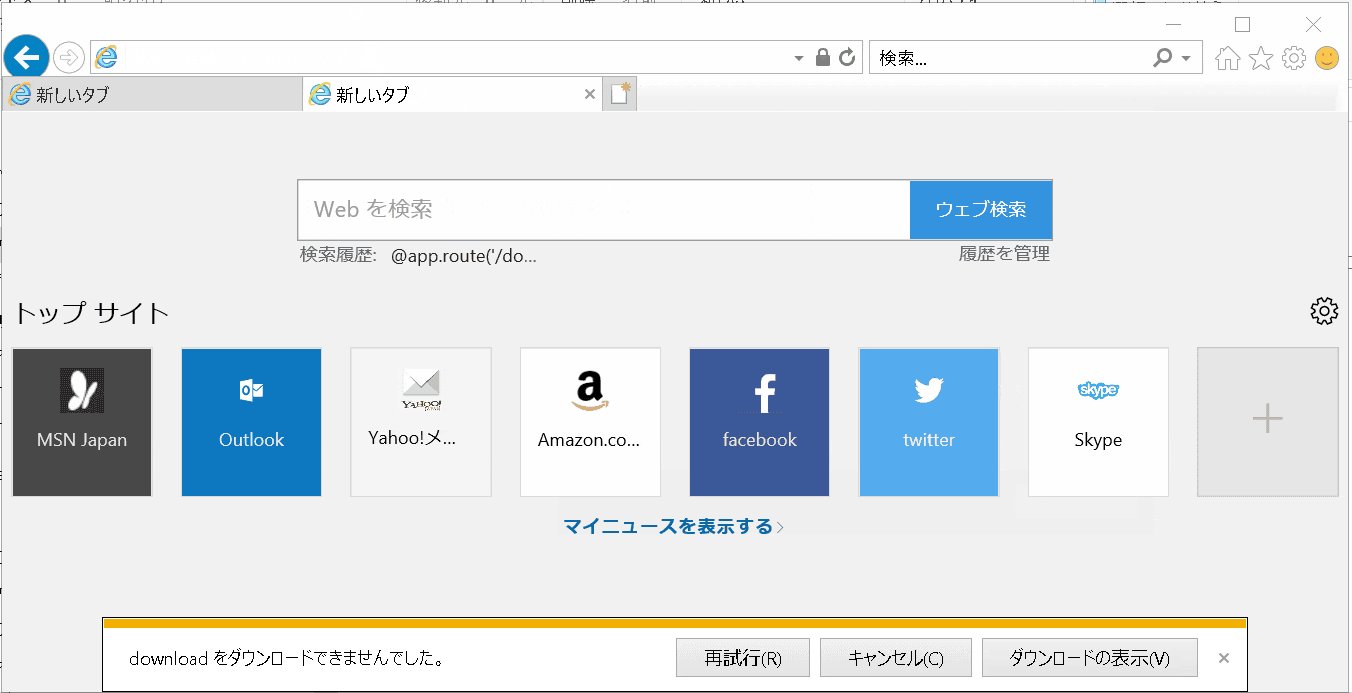
③HTTP Status Codeが201だと、ファイルがダウンロードできない(IE11/Edge)
- そもそもStatus Codeが間違っている(正しくは200)ことに注意
from flask import Flask, make_response
app = Flask(__name__)
@app.route('/download')
def download():
resp = make_response("Hello World")
resp.headers['Content-Disposition'] = 'attachment'
resp.status = '201'
return resp
補足
- Chrome,Firefox:ダウンロードできる
https://qiita.com/yuji38kwmt/items/b369abb2dab4fff4d3ca 参考
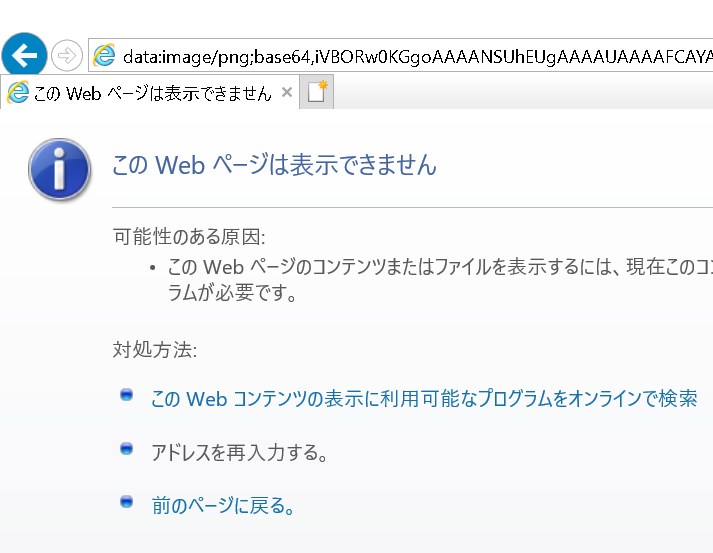
④Data URI schemeで表した画像を、ブラウザで直接表示することができない(IE11/Edge)
- ブラウザのアドレスバーに、以下のURIを入力しても、画像(小さな赤い丸)が表示されない
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO9TXL0Y4OHwAAAABJRU5ErkJggg==
補足
- Firefox, Chrome:画像(小さな赤い丸)が表示される
https://qiita.com/yuji38kwmt/items/74e68b1d060444d60b3c 参考
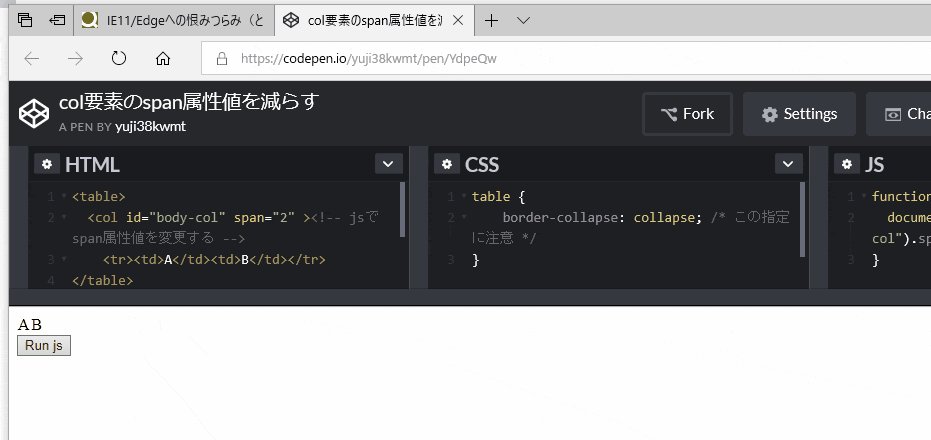
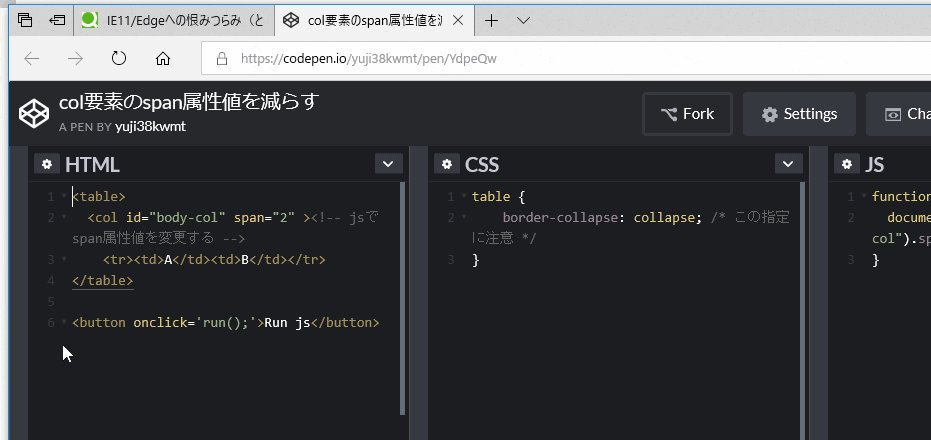
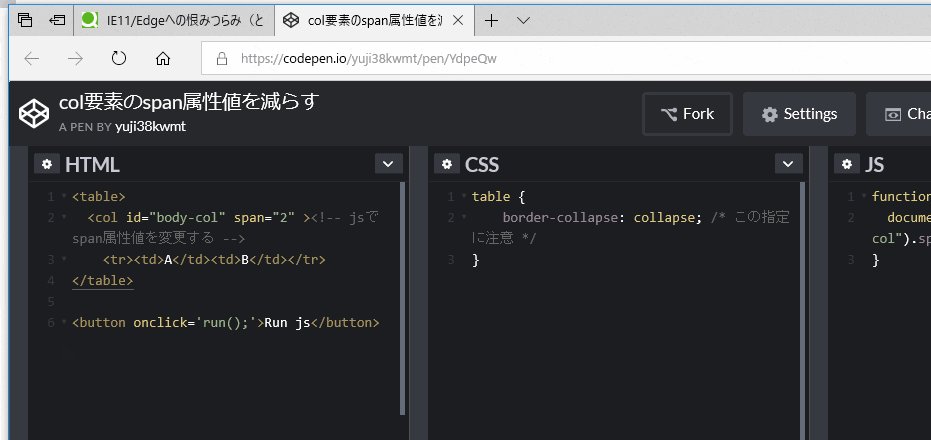
⑤col要素のspan属性値を変更すると、画面が更新される(IE11/Edge)
table要素がborder-collapse: collapseのとき、JavaScriptでcol要素のspan属性値を減少させると、画面が更新されてしまう。
<table>
<col id="body-col" span="2" ><!-- jsでspan属性値を変更する -->
<tr><td>A</td><td>B</td></tr>
</table>
table {
border-collapse: collapse; /* この指定に注意 */
}
document.getElementById("body-col").span = 1;
//span属性値が2⇒1に変わり、IE11/Edgeの画面が更新されてしまう
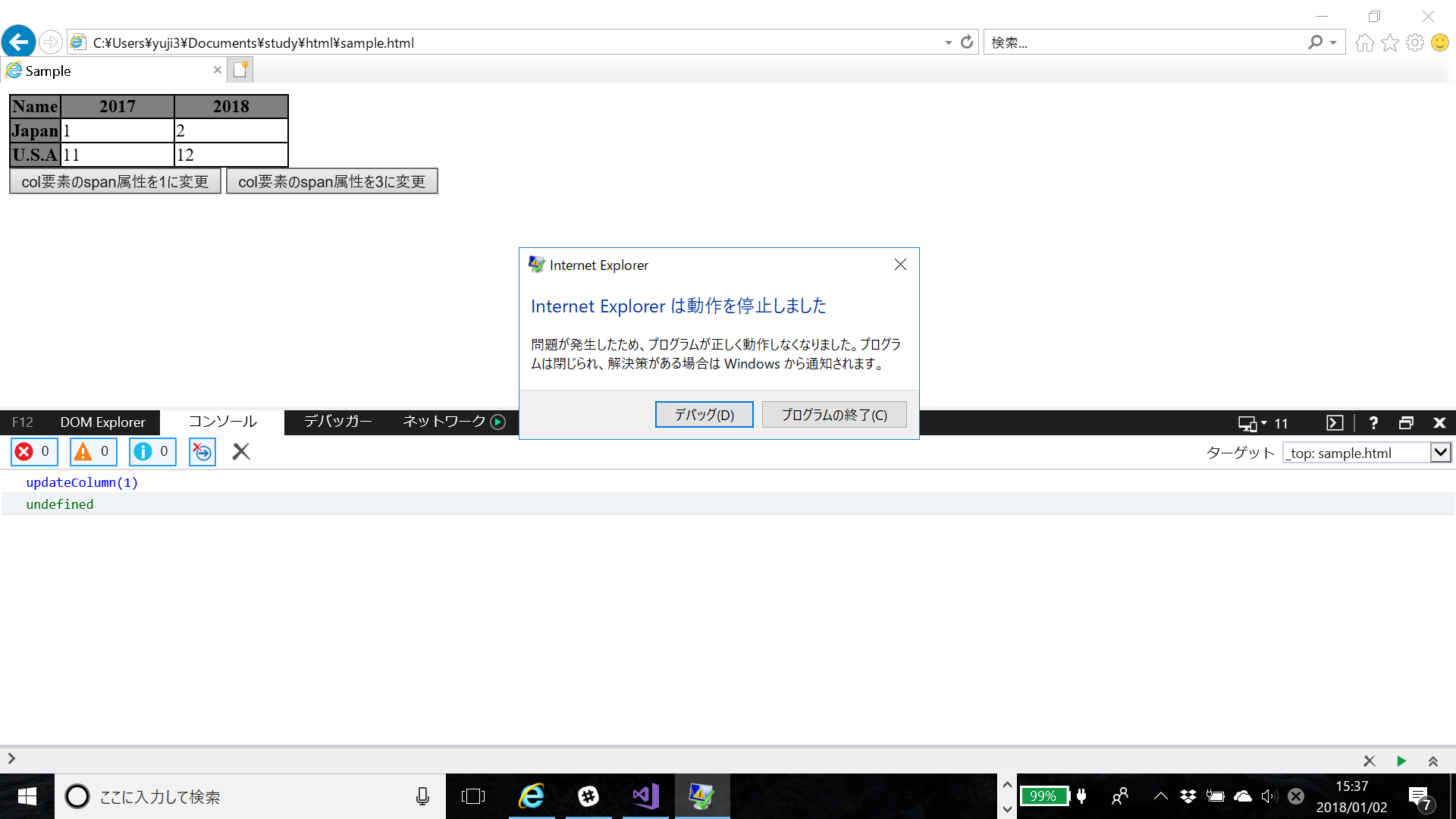
動作結果
1年前はIE11が強制終了した
- 2018年3月:Internet Explorer 11.125.16299.0 ⇒ IE11が強制終了する
- 2018年12月:Internet Explorer 11.471.17134.0 ⇒ IE11の画面が更新される
バグが改善されている。。。?
https://qiita.com/yuji38kwmt/items/d6d10d059677a73af651 参考
See the Pen col要素のspan属性値を減らす by yuji38kwmt (@yuji38kwmt) on CodePen.
Windowsをお使いの方は、お手元の環境でご確認ください
備考
実行環境
ブラウザ(2018/12/22時点で最新のバージョン)
- Internet Explorer 11.471.17134.0
- Microsoft Edge 42.17134.1.0
- Firefox 64.0
- Google Chrome 71.0.3578.98
その他
- Windows 10
- Python 3.6.6
- flask 1.0.2
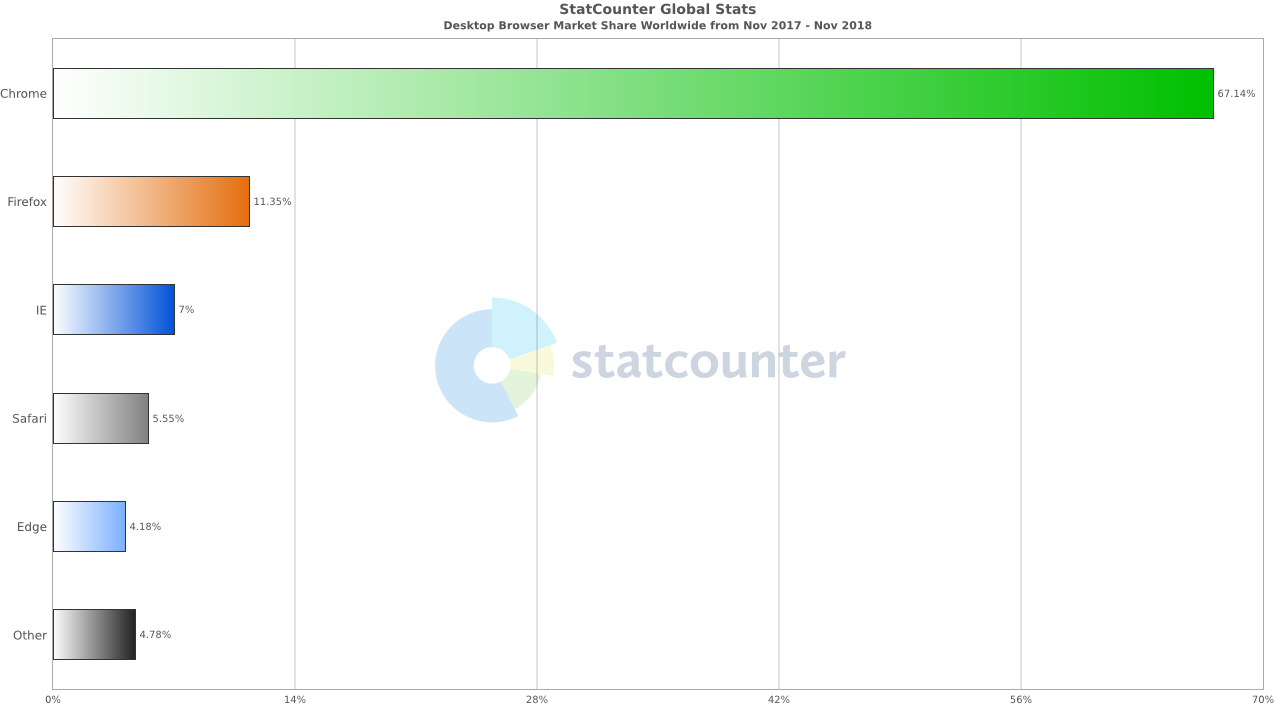
Webブラウザシェア率:全世界
- 2017/11-2018/11
- デスクトップブラウザのみ
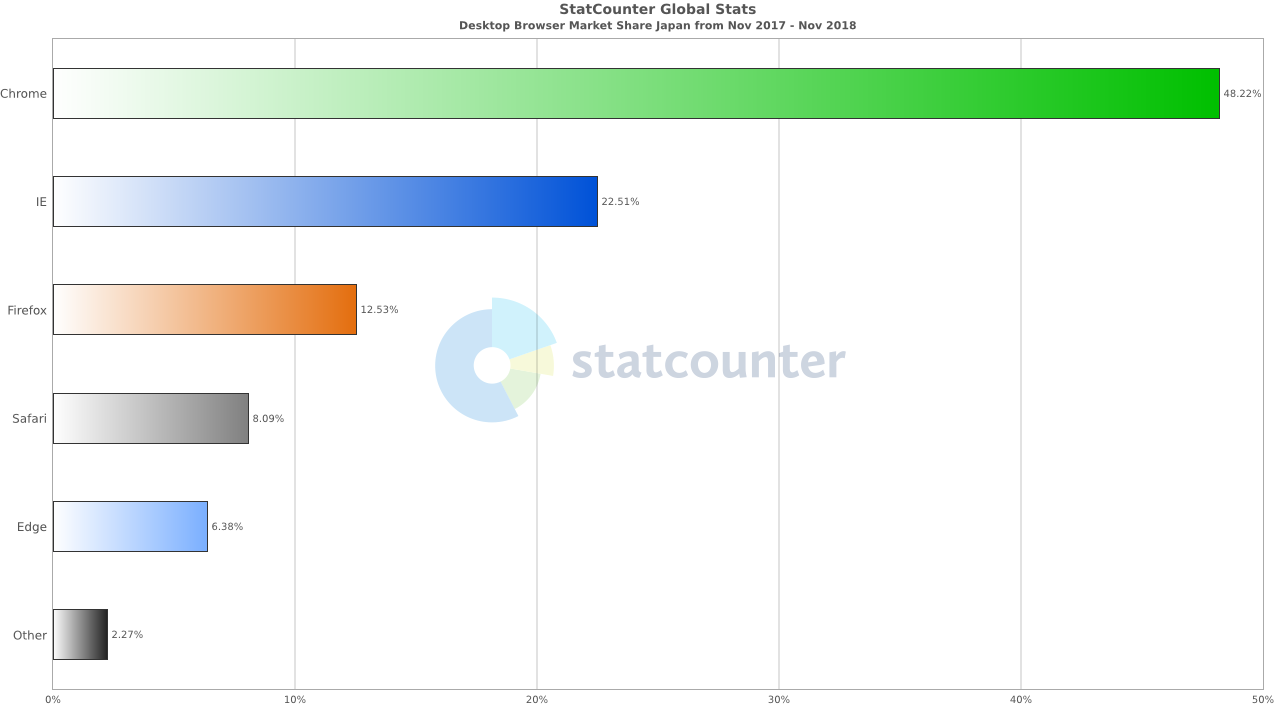
Webブラウザシェア率:Japan
IEの使用率が高い
- 2017/11-2018/11
- デスクトップブラウザのみ
次のEdgeはChromiumベース
Today we’re announcing that we intend to adopt the Chromium open source project in the development of Microsoft Edge on the desktop to create better web compatibility for our customers and less fragmentation of the web for all web developers.
大企業向けのWebシステム開発が幸せになるといいなー
https://forest.watch.impress.co.jp/docs/serial/yajiuma/1157671.html 参考
ロストテクノロジー Advent Calendarに投稿しました
ロストテクノロジーになって欲しいという願いを込めて…