<input type="file" >のaccpet属性に対する挙動が、ブラウザごとに異なるので、まとめました。
早く統一されてほしい。。。
環境
- Firefox 60.0.2 (64 ビット)
- Google Chrome 67.0.3396.87(Official Build) (64 ビット)
- Internet Explorer 11 (11.112.17134.0)
- Microsoft Edge 42.17134.1.0
accept属性について
type 属性の値が file である場合、この属性はサーバーが受け入れるファイルの種類を示します、それ以外の場合は無視されます。値はコンテンツの種類を定義する次の値をコンマで区切ったリストでなければなりません。
ピリオド (U+002E) で始まるファイルの拡張子 (例: .jpg, .png, .doc).
拡張子を持たない有効な MIME タイプ。
audio/* は音声ファイルを表します。 HTML5
video/* は動画ファイルを表します。 HTML5
image/* は画像ファイルを表します。 HTML5
https://developer.mozilla.org/ja/docs/Web/HTML/Element/input#attr-accept 引用
https://www.w3.org/TR/html5/forms.html#attr-input-accept 参考
ブラウザの挙動を確認
See the Pen accept属性にさまざまな値を指定する by yuji38kwmt (@yuji38kwmt) on CodePen.
確認方法
Firefox, Chromeで確認しました。
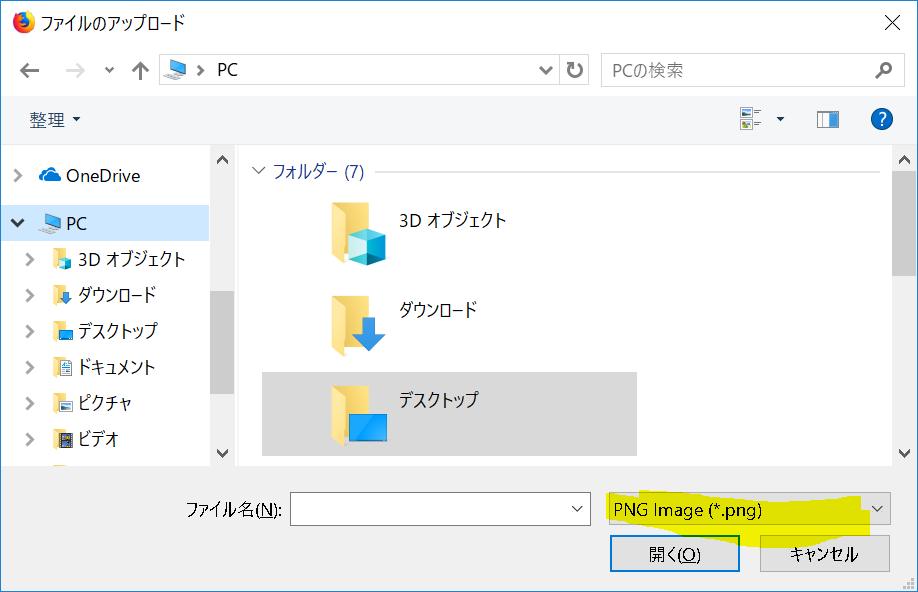
「参照」ボタンを押したとき、「ファイル選択の種類」がaccept属性で指定した値ならば、「〇」、そうでなければ「×」という結果にしました。
1個のMIMEタイプを指定
<div>image/png : <input type="file" accept="image/png"></div>
<div>text/csv : <input type="file" accept="text/csv"></div>
<div> application/zip : <input type="file" accept="application/zip"></div>
<div> application/vnd.openxmlformats-officedocument.spreadsheetml.sheet : <input type="file" accept="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"></div>
| accept | Chrome | Firefox |
|---|---|---|
| image/png | 〇 | 〇 |
| text/csv | × | 〇 |
| application/zip | 〇 | 〇 |
| application/vnd.openxmlformats-officedocument.spreadsheetml.sheet | 〇 | 〇 |
1個の拡張子を指定
<div>.png : <input type="file" accept=".png"></div>
<div>.csv : <input type="file" accept=".csv"></div>
<div>.zip : <input type="file" accept=".zip"></div>
<div>.xlsx : <input type="file" accept=".xlsx"></div>
| accept | Chrome | Firefox |
|---|---|---|
| .png | 〇 | 〇 |
| .csv | 〇 | 〇 |
| .zip | 〇 | 〇 |
| .xlsx | 〇 | 〇 |
複数の値を指定
<div>image/png, application/zip : <input type="file" accept="image/png, application/zip"></div>
| accept | Chrome | Firefox |
|---|---|---|
| application/vnd.openxmlformats-officedocument.spreadsheetml.sheet | × | 〇 |
| .png, .zip | × | 〇 |
まとめ
- Chromeでは、ファイルの種類を複数指定できない
- Chromeでは、
text/csvに対応していない
クロスブラウザテストでは、accept属性の部分を重点的にテストした方がよさそうですね。
https://www.mitsue.co.jp/knowledge/blog/frontend/201501/29_1856.html
https://www.w3.org/TR/html5/forms.html#attr-input-accept
補足
HTML5の仕様では、MIMEタイプと拡張子の両方を指定することを推奨している
Authors are encouraged to specify both any MIME types and any corresponding extensions when looking for data in a specific format.
https://www.w3.org/TR/html5/forms.html#attr-input-accept 引用
HTML5の仕様では推奨しているけど、Chromeのファイル選択ダイアログは対応していない。。。
(HTM5の仕様にはファイル選択ダイアログについて記載されていないので、対応されていなくてもHTML5の仕様上問題ありません)
Edgeの場合
Edgeでは、accept属性にどんな値を指定しても、ファイルの種類には「すべてのファイル」が選択されています。
しかしIE11は対応されています。
ダウングレード?