自己紹介
- 客先常駐で、社内Webシステム(ユーザ数20人程度)を開発しているプログラマ(SIer)
- 2018年4月より転職
- 使っている技術:Java, HTML, CSS, JavaScript(Pure), PostgreSQL, Tomcat, Servlet/JSP, Terasoluna, Spring Bootなど
- 使っていない/知らない技術:babel.js, AltJs, React.jsなど
- 社内Webシステムのサポートブラウザ:IE11, Firefox
第3回名古屋若手Webエンジニア交流会(2018/03/10)でLTしました
IE11に悩まされていますよね!?
IE11だけ…
- ECMAScript6の機能がほとんど使えない
- Seleniumの環境構築が面倒
- テーブルヘッダ固定ライブラリの挙動が不安定(ヘッダがちらつく)
- 互換モードになってレイアウトが崩れる
- HTTP Status Codeが201だと、ファイルダウンロードができない
- とても遅い!
- col要素のspan属性を変更すると、強制終了が発生する ← 【本日のテーマ】
などを、私は経験しました
※ 本スライドは、過去に書いた記事のLT版です
col要素のspan属性を変更するとIE11が強制終了する
実現したいこと
テーブルの列数をJavaScriptで変更したい
- 1列目はヘッダ列
- 2列目以降はデータ用の列で、列数が変わる
HTML, CSSのソース
<table>
<col>
<col id="body-col" span="2" style="width:100px;"><!-- jsでspan属性値を変更する -->
<thead>
<tr><th>Name</th><th>2017</th><th>2018</th></tr>
</thead>
<tbody>
<tr><th>Japan</th><td>1</td><td>2</td></tr>
<tr><th>U.S.A</th><td>11</td><td>12</td></tr>
</tbody>
</table>
table {
border-collapse: collapse; /* この指定に注意 */
}
table, td, th {
border: 1px solid black;
}
th {
background-color:gray;
}
jsでspan属性の値を2→1に変更する
列数を減らすため、以下のjsを実行
document.getElementById("body-col").span = 1;
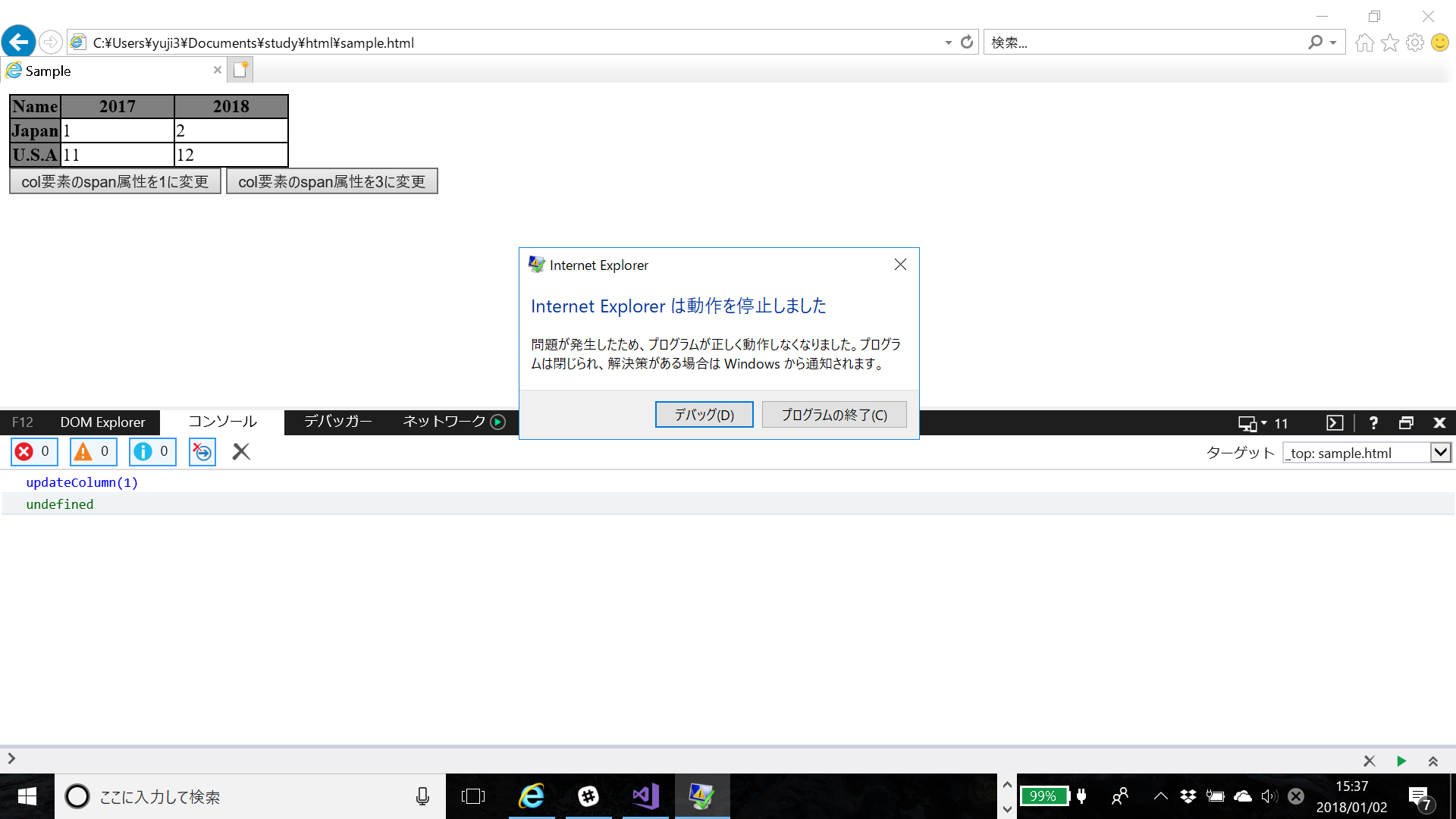
⇒ IE11で強制終了発生
See the Pen col要素のspan属性値を変更 by yuji38kwmt (@yuji38kwmt) on CodePen.
IE11で強制終了発生
他のブラウザで確認
| ブラウザ | OK/NG | 備考 |
|---|---|---|
| Internet Explorer 11 (11.125.16299.0) | NG | エラーダイアログが出る |
| Microsoft Edge 41.16299.248.0 | NG | エラーダイアログは出ないが、画面が更新される |
| Google Chrome 65.0.3325.146 | OK | |
| Firefox 58.0.2 | OK |
※ Windows10(バージョン1709(OSビルド16299.248))で確認
IE11で強制終了するときの条件を調査
1. span属性の変更前と変更後の値を調査
- OK:span属性が変わった
- NG:強制終了が発生した
| 変更前のspan属性値 | 変更後のspan属性値 | OK/NG |
|---|---|---|
| 2 | 1 | NG |
| 2 | 3 | OK |
| 2 | 10 | OK |
| 3 | 1 | NG |
| 3 | 2 | NG |
| 10 | 9 | NG |
- span属性の値を減少させると、強制終了が発生
2. colgroup要素で検証
@@ -1,6 +1,6 @@
<table>
<col>
- <col id="body-col" span="2" style="width:100px;">
+ <colgroup id="body-colgroup" span="2" style="width:100px;"></colgroup>
<thead>
<tr><th>Name</th><th>2017</th><th>2018</th></tr>
</thead>
document.getElementById("body-colgroup").span = 1;
- colgroup要素のspan属性値は、減少できた
3. border-collapse: separate;で検証
table {
- border-collapse: collapse;
+ border-collapse: separate;
}
border-collapse: separateならば、col要素のspan属性値を減少できた
調査結果
以下の条件をすべて満たすと、IE11では強制終了が発生した
- jsで、col要素のspan属性値を減少する(colgroup要素ではない)
- table要素のスタイルが
border-collapse: collapse
解決方法
col要素からcolgroup要素に変更した
理由は以下の通り
- 修正箇所が1行
- 見た目は変わらない
Microsoftにバグを報告しました(2018年1月)
When I changed span attribute value of col element, Edge fails and reloads the page
We are not accepting feedback on Internet Explorer through this portal any longer (unless security related).
- IE11は、セキュリティ関係以外のフィードバックを受けない
We are presently tracking this issue as a duplicate of an existing internal bug report.
- このイシューは調査中(2018年3月時点)
Edgeはいつ修正されるのだろうか?
なんとなく思ったこと
- 値を減少させるとバグが発生するって、どういう処理なんだろうか?
-
border-collapse:collapseの実装は複雑なんだろうか? - ブラウザの中身ってどうなっているんだろう?誰か教えて!
今の常駐先の話(余談)
今の常駐先のある部署では、Edgeを無効にしてIE11を使わせているらしい。「Edgeでは動かないWebシステムが多いから」という理由らしいのだが…