環境
- Internet Explorer 11 (11.125.16299.0)
- Windows10
実現したいこと
以下のテーブルの列数を、JavaScriptで変更しようとしています。
1列目はヘッダ列
2列目以降はデータ用の列で、列数が変わります。
列数を変更するために、以下の処理を実施します。
- col要素のspan属性を変更
- thead要素内のth要素の数を変更
- tbody要素内のtd要素の数を変更
<table>
<col>
<col id="body-col" span="2" style="width:100px;">
<thead>
<tr><th>Name</th><th>2017</th><th>2018</th></tr>
</thead>
<tbody>
<tr><th>Japan</th><td>1</td><td>2</td></tr>
<tr><th>U.S.A</th><td>11</td><td>12</td></tr>
</tbody>
</table>
table {
border-collapse: collapse; /* この指定に注意 */
}
table, td, th {
border: 1px solid black;
}
th {
background-color:gray;
}
問題
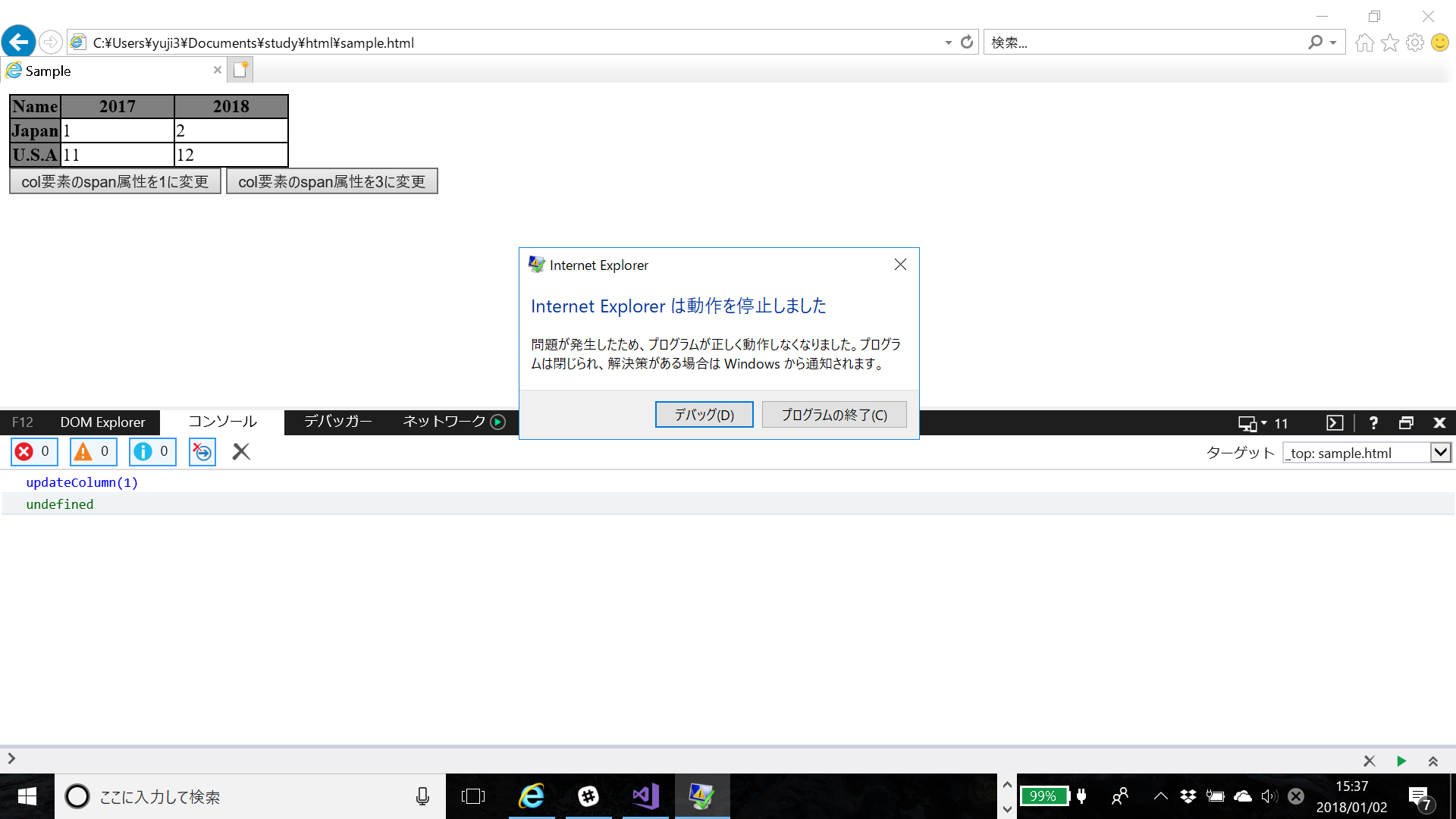
データ用の列数を2列から1列に変更するために、JavaScriptでdocument.getElementById("body-col").span = 1;を実行したら、Internet Explorer11では強制終了が発生しました。
See the Pen col要素のspan属性値を変更 by yuji38kwmt (@yuji38kwmt) on CodePen.
IE11以外のブラウザで検証
Edgeも問題ありでした。
| ブラウザ | OK/NG | 備考 |
|---|---|---|
| Internet Explorer 11 (11.125.16299.0) | NG | エラーダイアログが出る |
| Microsoft Edge 41.16299.248.0 | NG | エラーダイアログは出ないが、画面が更新される |
| Google Chrome 65.0.3325.146 | OK | |
| Firefox 58.0.2 | OK |
※ Windows10(バージョン1709(OSビルド16299.248))で確認
強制終了する場合を検証
span属性の変更前と変更後の値を検証
span属性の値を小さくすると、強制終了が発生しました。span属性値を大きくする場合は、強制終了は発生しませんでした。
| 変更前のspan属性値 | 変更後のspan属性値 | OK/NG |
|---|---|---|
| 2 | 1 | NG |
| 2 | 3 | OK |
| 2 | 10 | OK |
| 3 | 1 | NG |
| 3 | 2 | NG |
| 10 | 9 | NG |
colgroup要素で検証
colgroup要素のspan属性を2から1に変更したとき、強制終了は発生しませんでした。
<table>
<col>
<colgroup span="2" style="width:100px;"></colgroup> <!-- 変更箇所 -->
<thead>
<tr><th>Name</th><th>2017</th><th>2018</th></tr>
</thead>
<tbody>
<tr><th>Japan</th><td>1</td><td>2</td></tr>
<tr><th>U.S.A</th><td>11</td><td>12</td></tr>
</tbody>
</table>
span属性の変更方法を検証
いずれの場合も、強制終了が発生しました。
document.getElementById("body-col").span = 1;document.getElementById("body-col").setAttribute("span", 1);- 開発者ツールのDOM Explorerで、
span属性を1に変更
table要素の状態を検証
いずれの場合も、強制終了が発生しました。
- 最初から1列の場合
<table>
<col>
<col span="2" style="width:100px;">
<thead>
<tr><th>Name</th><th>2017</th></tr>
</thead>
<tbody>
<tr><th>Japan</th><td>1</td></tr>
<tr><th>U.S.A</th><td>11</td></tr>
</tbody>
</table>
- col要素のみの場合
<table>
<col>
<col span="2" style="width:100px;">
</table>
CSSの有無を検証
CSSを無効にしたら、強制終了は発生しませんでした。
強制終了の要因となるスタイルは、border-collapse: collapse;でした。
検証した結果のまとめ
- 下記の条件をすべて満たすと、IE11では強制終了が発生する。
- col要素のspan属性を小さい値に変更する(colgroup要素ではない)
- table要素のスタイルが
border-collapse: collapse;である。
- span属性を変更する前のHTMLの状態は、IE11の強制終了と無関係。
解決策
col要素でなくcolgroup要素に変更しました。
備考
Microsoftにバグ報告しました。
https://developer.microsoft.com/en-us/microsoft-edge/platform/issues/15308624/
We are not accepting feedback on Internet Explorer through this portal any longer (unless security related).
IE11はセキュリティ関連以外は受け付けないそうです。