0.はじめに
対象者
- CSS初心者
- 既存コードをコピペしてCSS書いている人
前提知識
- CSSの書式
- IDセレクタ、クラスセレクタ、タイプセレクタ
- 前回の勉強会スライドHTMLの基礎 を読んだ人
伝えたいこと
- CSSセレクタの種類
- CSSの優先度
参考図書
目次
- CSSとは
- CSSセレクタの種類
- 優先順位
1. CSSの概要
CSSとは
「Cascading Style Sheets」の略。
文章の見た目を表現する。
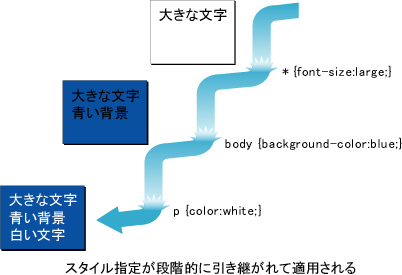
Cascadingの意味
Cascadingとは、「階段状の滝のような」「連鎖的に伝わる」という意味ですが、 様々なレベルで定義されたスタイルは、上流で定義されたものが下流へ引き継がれて文書に適用されます。 このようにスタイル指定が段階的に引き継がれて文書に適用されるのがCSSの大きな特徴です。
http://www.htmq.com/csskihon/006.shtml より引用。
スタイルシートを用いるメリット
文章の論理構造と表現方法を分けることができる。
- 複数の文書に一貫したデザインを適用できる
- 複数文書のスタイルを一括管理することができ、メンテナンスの効率が向上する。
- HTMLが本来の目的である論理構造の記述に徹することができ、開発しやすく読みやすいソースが作れる
HTML/CSSコーディングの教科書 P094 引用(一部省略)
[補足] 正しくスタイルシートを使えていますか?以下の項目に思い当たる節はありませんか?
- 全画面共通のボタンのはずなのに、ある画面だけボタンのスタイルが微妙に違う
- テーマとなる色を変えるには、何か所もCSSの修正が必要
- table要素が入れ子状態で、ワケが分からない
CSSの歴史
- 1996年 : W3CがCSS1.0 を勧告
- 1998年 : W3CがCSS2.0を勧告
- 2011年以降 : W3CがCSS3.0(モジュールごとに)を勧告
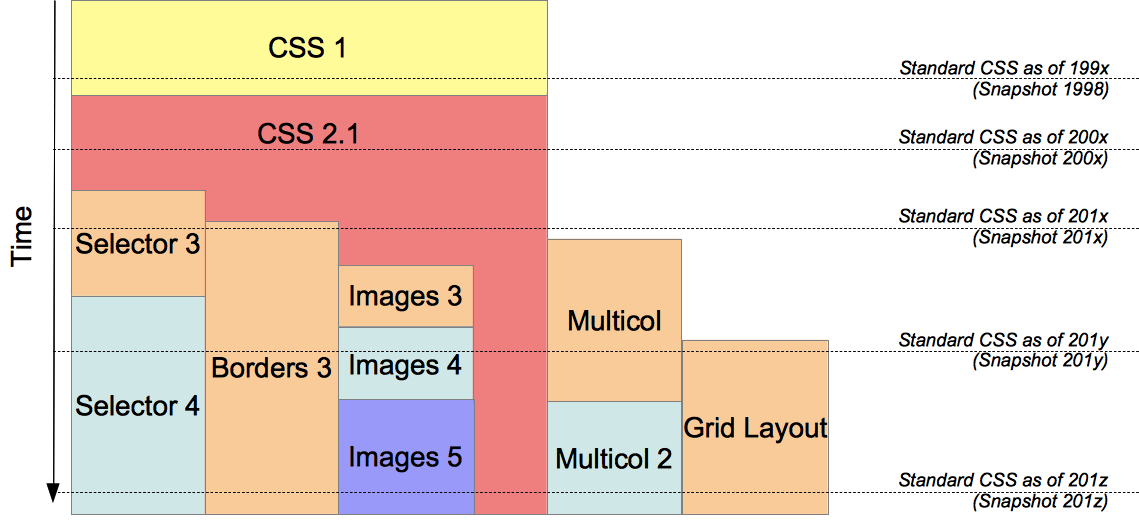
CSS3.0
正式には、CSS3 標準自体は存在しません。 それぞれのモジュールは独立して標準化されています。標準の CSS は、完了したモジュールによって改正および拡張された CSS2.1 で成り立っており、すべてが同じレベルの番号である必要はありません。
https://developer.mozilla.org/ja/docs/Web/CSS/CSS3 より引用
2. CSSセレクタの基礎
セレクタとは?
セレクタは、スタイルを適用する対象。
h1 {font-size:12px;} /* タイプセレクタ */
# subtitle {font-size:12px;} /* IDセレクタ */
.main {font-size:12px;} /* クラスセレクタ */
属性セレクタ
属性セレクタは、与えられた属性や属性値の有無を使用して要素を選択します。
以下、よく使う属性セレクタ
<span lang="en-us en-gb en-au en-nz">Hello World!</span>
<span lang="pt">Olá Mundo!</span>
/* すべての "lang" 属性を持つ span 要素を bold にします。 */
span[lang] {font-weight:bold;}
/* すべてのポルトガル語の span 要素を green にします。 */
span[lang="pt"] {color:green;}
/* すべてのアメリカ英語の span 要素を blue にします。 */
span[lang~="en-us"] {color: blue;}
https://developer.mozilla.org/ja/docs/Web/CSS/Attribute_selectors より引用
疑似クラス(pseudo-classes)
疑似クラスを用いると、文書の木構造とは関連しない情報や、他の単純なセレクタでは表現できない情報にもとづいて、スタイルの適用対象を選択することができます。
HTML/CSSコーディングの教科書 P183 引用(一部省略)
JavaScriptを使わずに、動的にスタイルを変更することが可能。
以下、私がよく使う疑似クラス
-
:hover: マウスポインタに重なっている要素 -
:active:選択されている要素 -
:focus:フォーカスされている要素 :enabled / :disabled:checked-
:nth-child(an+b) / :nth-last-child(an+b):(IE8では利用不可) -
:nth-of-type / :nth-last-of-type:(IE8では利用不可) :not-
:valid / :invalid: バリデーションにマッチしている/していない要素
さらに学習
-
[実演]
:valid / :invalidは、フォームの入力値が正しいかどうかを示すのに使う。
Bootstrap invalid form -
他の疑似クラスも調査
-
:nth-childとnth-of-typeの違いは、http://weboook.blog22.fc2.com/blog-entry-285.html 参照
[補足] 疑似クラスの:checkedと属性セレクタの[checked]の違い
チェックボックスをON/OFF切り替えても、checked属性の値は残るので、疑似クラスと属性セレクタの対象要素は異なる。
以下のソースでは、チェックボックスを切り替えても、属性セレクタで指定したfont-sizeは変わらない。
input[checked] + span { font-size:30px;}
input:checked + span{ color:red;}
<input type="checkbox" value="1" checked>
<span>sample </span>
疑似要素(pseudo-elements)
要素内の特定の部分に対してスタイルを設定するもの。
直前や直後に文字や画像を挿入するのに使う(contentプロパティで指定)
::after::before
https://developer.mozilla.org/ja/docs/Web/CSS/::before 参照
セレクタ結合子
- 子孫結合子:
A B - 子結合子:
A>B - 隣接結合子:
A+B:Aと兄弟で、Aの直後のB - 関節結合子:
A~B:Aと兄弟で、Aより後ろ(直後でなくてよい)のB
3. スタイルの優先順位
詳細度(Specificity)
詳細度は、どのプロパティ値が最もある要素に関係があり、適用されるかをブラウザが決定する手段です。詳細度は異なる順のセレクタで構成されるマッチング規則にのみ基づきます。
https://developer.mozilla.org/ja/docs/Web/CSS/Specificity より引用
同じ要素に同じプロパティが指定されている場合、個別性の高いセレクタの設定が優先される。
<p id="lead" class="notes">sample</p>
p#lead{color:blue;} /* このスタイルが適用される (0.1.0.0) */
p.notes{color:green;} /* (0.0.1.1) */
p{color:yellow;} /* (0.0.0.1) */
.notes{color:red;} /* (0.0.1.0) */
詳細度の算出方法
以下の順に、優先度は低くなる
- style属性でプロパティを指定
- IDセレクタの数
- クラスセレクタの数 + 属性セレクタの数 + 疑似クラスの数
- タイプセレクタの数 + 疑似要素の数
Specificity Calculator で、詳細度は計算できる。
詳細度はポイント制ではない
クラスセレクタの数を何個増やしても、IDセレクタ1個より優先度は低い。
バージョン番号のように考えるとよい。
http://qiita.com/izumin5210/items/8ae78cb4f4bd325bccb4 参照
後に記述されているスタイルが優先される
詳細度が同じ場合は、後に記述されたスタイルが優先される。
p {color:blue;}
p {color:green;}
p {color:yellow;} /* このスタイルが適用される */
CSSファイルをロードする順番
CSSをロードする順番が重要。
汎用的なCSSから個別性の高いCSSの順に、ロードすべき。
<head>
<link rel="stylesheet" href="external-library.css"><!-- 外部のライブラリ(Bootstrapなど) -->
<link rel="stylesheet" href="my-application.css"><!-- システム全体のスタイル(ヘッダやサイトテーマなど) -->
<link rel="stylesheet" href="my-page.css"><!-- ページ専用のスタイル -->
</head>
[補足] 最重要度宣言(!important)
スタイルの記述箇所、詳細度に関係なく、!importantのスタイルが適用される。
p {font-sizze: x-large !important;}
CSS優先度を無視した「ルールの例外」なので、よほどのことがない限り、使うべきでない。
[補足] IDセレクタはほどほどに
一般的にIDセレクタは使わない方がよい。
- スタイルを使いまわせる
この話はCSSの話で、「HTMLでIDを使うな」という話ではありません。
IDは、HTMLのアンカーとして利用したり、JavaScriptのような「機能」に使用されるべきです。
CSSでIDを使わないようにすると、「class = 装飾」「ID = 機能」として、HTMLのIDとclassの住み分けを、はっきりさせることができます。
[補足] 詳細度は本当に必要か?
詳細度は、直感的なものではありません。特に新人の開発者にとっては。しかも、どちらかというと意図していた結果よりも、やられたと思える結果の方が多い気がします。他のシステムや言語に同等のものがあるか定かではありません。
付録
より良いCSS設計のゴール
- 予測しやすい
- 再利用しやすい
- 保守しやすい
- 拡張しやすい
Philip Waltonのブログ より引用
CSSのアンチパターン
クラス名にスタイルを付けないこと!!
私がよく使うサイト
- Can I Use :ある機能がどのブラウザで使えるか調査できる
- JSFiddle :ブラウザ上でHTML,CSS,JavaScriptを確認できる
- W3C CSS Validation Service :CSSの構文チェックサイト
CSSのメタ言語(Sass, SCSS, LESS)
- CSSを生成するための言語
- 変数やinclude機能あり
[補足] CSSフレームワーク「Bootstrap」
BootstrapはTwitter社が開発したCSSフレームワーク(JavaScriptライブラリもあり)。
Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web.
人気すぎて、「Bootstrap臭」という言葉もある。
うわっ、私のサイトBootstrapくさすぎ!? たった数文字変えるだけでBootstrapのくさみが抜ける7つのCSSテクニック。
[補足] CSSの単位
-
font-sizeはremで指定すべき
https://www.plusdesign.co.jp/blog/?p=5152