0.はじめに
対象者
- HTML初心者
- 普段HTML書いているけど、既存コードまねてるだけの人
- レイアウトが問題なければ、HTMLはどんなふうに書いてもよいと思っている人
伝えたいこと
- HTMLは文書の論理構造を定義するもの。見た目はCSSで定義。
補足
- 内容はHTML5(HTML5.1ではない)
目次
- HTMLの歴史
- HTMLの論理構造
- セマンティック、アクセシビリティ
- 付録
HTMLとは
「HyperText Markup Language」の略。
1989年、Tim Berners-LeeがURI、HTTPとともにHTMLを設計した。
1993年、Marc Lowell Andreessenがウェブブラウザ「Mosaic」を開発。Webの普及。
http://www.kanzaki.com/docs/html/htminfo-ex1.html
http://qiita.com/sh19910711/items/0292e03f97a35f84e7e6
※Firefox開発元の「Mozilla」は「Mosaic Killer」の短縮形。
HTMLの歴史(最近)
- 1997年 : W3CがHTML4.0 を勧告
- 2014年 : W3CがHTML5.0を勧告
- 2016年 : W3CがHTML5.1を勧告
W3Cは、Web技術の標準化団体。
W3Cの勧告とは、「仕様が完全に決まり、規格文書が公式に発表される状態」のこと。
HTMLの構文規則
HTMLの構文規則を守る理由
守らなくても、期待通り表示されるかもしれないが。。。
- 別のブラウザでは、レイアウトが崩れているかもしれない
- ブラウザがバージョンアップすると、レイアウトが崩れるかもしれない
- 廃止された要素、属性の使用
- JavaScriptが期待通り動作しないかもしれない
- ID値の重複
HTMLの構文規則を確認する方法
- W3C Validation
- Firefoxで「ページのソースを表示」。赤文字の部分がエラー。
※外部サイトを使うときは、情報漏洩に注意
基本的なHTMLの構文を守る
- 開始タグと終了タグを対応させる
<div><p>sample</div></p> <!-- NG -->
- コメント行には。連続したハイフンを含まない(Warning)
<!----- Waring ------><!-- NG -->
IDの値はページ内で重複しない
JavaScriptのバグの元。
The value must be unique amongst all the IDs in the element's home subtree and must contain at least one character.
W3C The id attribute より引用
[私の経験] IDが重複しやすい箇所
- ループで要素を作成してIDを設定する箇所(javascrippt )
for (var i=0; i<lengh; i++) {
var button = document.createElement("button");
button.id = "remove-button"; //ID重複の原因
parent.appendChild(button);
}
-
複数のJSPをインクルードしている画面
ファイルが分割されているので、「HTMLとしては同じページになる」という意識が薄れ、IDが重複しやすい。 -
ID値が、"name"や"date"など、短くてよく使う単語の場合
終了タグが存在しない要素の終了タグを書かない
br, img, hr, meta, input, col要素などは終了タグが存在しない(void element)。
終了タグを書くとエラー。
<input type="text"></input><!-- Error -->
<input type="text"><!-- OK -->
Void elements can't have any contents (since there's no end tag, no content can be put between the start tag and the end tag).
W3C Void element より引用
以下、参考サイト
http://vllv.us/Junk/htmlTag/
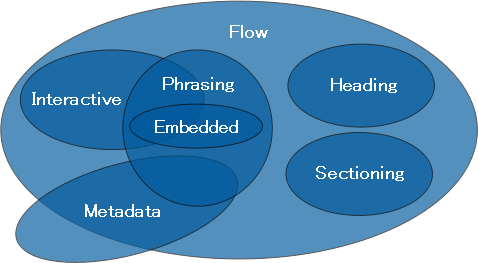
コンテンツモデルを守る
コンテンツモデルとは、「その要素がどのカテゴリーの要素を含んでよいか」の規則。
上図はHTMLのカテゴリ。
要素は複数のカテゴリを持つ。
コンテンツモデルが特定の要素
よく使う要素をピックアップ
- ul, ol要素 : 0個以上のli要素
- select要素: 0個以上のoption要素かoptgroup要素
- tr要素: 0個以上のtd要素かth要素
- tbody要素: 0個以上のtr要素
以下、参考サイト
http://scene-live.com/page.php?page=8
コンテンツモデルが特定でない要素
<h1>Title</h1><!-- OK -->
<h1><p>Title</p></h1><!-- NG -->
- h1要素
- カテゴリ: フロー・コンテンツ、ヘディング・コンテンツ
- コンテンツモデル: フレージング・コンテンツ
- p要素
- カテゴリ: フロー・コンテンツ
- コンテンツモデル: フレージング・コンテンツ
- テキストはフロー・コンテンツ OR フレージング・コンテンツ
廃止された要素、属性は使わない
見た目に関する要素、属性は廃止(HTML4.0から)されている。
HTMLは論理構造を表し、見た目はCSSで表すべき。
- font, center, big要素など
- align, border ,nowrap, width, height属性(対象要素を省略)
https://www.w3.org/TR/html5-diff/#obsolete-elements
https://www.w3.org/TR/html5-diff/#obsolete-attributes
width, height属性
width, height属性はimg, canvas要素などで使用可能。
canvas要素はCSSでwidth, heightを指定すると、ハマるらしい。
http://qiita.com/GRGSIBERIA/items/bbe4ead1773f072dde1d
そもそも見た目に関する要素がなぜ存在するのか?
CSSが普及したのが、2001年と遅いため。HTML4のW3C勧告は1997年。
https://mayonez.jp/1758
どこまで文法に忠実すべきか?
- YahooやGoogleなど有名なサイトにも、HTML構文エラーがある
W3C HTMLバリデータによる構文チェックは必要性はほぼ無いことが分かった
セマンティック、アクセシビリティ
全部div要素でもページは作成できるが。。。
<div class="header">Sample</div><!-- NG -->
<h1>Sample</h1><!-- OK -->
h1要素を使うことにより、コンピュータが「Sample」を見出しと認識できる。
働きに合わせた正しい要素やタグを使用するHTMLを、「セマンティックHTML」と言う。
セマンティックにするメリット
- SEO目的
- h1要素の中身が、Google検索に表示されるらしい
- ブラウザやコンテンツリーダのため
- 見出しが正しく記述されていれば、アウトライン表示用ツールなどで、正しく見出しを抽出できる(HTML Outliner
http://webcre8.jp/think/semantic-html-reason.html 参照
Webアクセシビリティを考えよう
Webアクセシビリティとは、主に高齢者や障害者など身体に障害や不自由のあるWeb利用者に配慮したホームページなどのWebサービスを提供し、アクセスした誰もが容易に情報を共有できる状態にあることをいいます。
http://www.jawaa.or.jp/Accessibility/Accessibility.html より引用
レイアウトだけでなく、音声読み上げツールなどのことも考える必要あり。
そのために、まずは文章の論理構造を意識すべき。
レイアウト目的でtable要素を使わない
CSSが一般化するまでは、レイアウト目的でtable要素が使われいた。
table要素のレイアウトは、CSSのfloat要素を使うより簡単。
(今はCSSのflexboxが使えるため、少し簡単)
以下、デメリット
- メンテナンス性が悪い
- 非視覚系メディアで正しく読んでもらえない
レイアウト目的でbr要素を連続して使わない
空白をあけたいならば、CSSのmarginを使うべき。
<!-- NG -->
<p>
第1パラグラフ<br>
<br>
第1パラグラフ<br>
</p>
<!-- OK -->
<p>
第1パラグラフ
</p>
<p>
第2パラグラフ
</p>
PCでレイアウトが問題なくても、スマホなどでレイアウトがズレる可能性あり。
⇒レスポンシティブでない
https://yossense.com/br-do-not-use/ 参照
img要素のalt属性を指定する
画像が表示できなかった場合の代替テキストを指定する。
HTML 4.01 などでは、img 要素の alt 属性は必須属性でしたが、HTML5 においては特に文脈上意味を持たない画像など、代替テキストが必要ではない img 要素に関しては省略が可能になりました。これは、従来、alt="" としていた画像が該当すると思います。ただし、alt 属性の省略はなるべく避け、原則として画像に対しては alt 属性と適切な代替テキストを指定するのが望ましいでしょう。
タブキーでのフォーカス移動を考慮する
通常はHTMLの出現順で、フォーカスが移動する。
tabindex属性を指定すると、フォーカス移動を制御できる。
http://www.html5.jp/tag/attributes/tabindex.html 参照
どこまでセマンティック、アクセシビリティを考えるべき
外部に公開する予定のない社内システムに対して、
- SEO
- 音声読み上げツール
などを考える必要はないと、私は思う。
ただし、本来考えなくてはいけないということを、知っておいて欲しいなー
付録
WAI-ARIA
Web Accessibility Initiative Accessible Rich Internet Applications の略
以下のようにrole属性を使う、ということまでしか知らない。。。
<div aria-label="1" role="heading">はじめに</div>
<div aria-label="2" role="heading">WAI-ARIAとは</div>
https://app.codegrid.net/entry/wai-aria-1 参照
カスタムデータ属性
data-でカスタム属性を指定できる。値の保持などで便利。
<inptu type="text" data-custom="2">
昔のHTML
- frame要素でサイドバーを表示
- blink, marquee(ちかちか、動く動く)