対象者
初めてiPhoneアプリをつくる人
ゴール
iPhoneアプリの作り方をざっくりと理解する。
※各機能の細かい説明は含んでいません。
今回はアプリを一から作り上げることが目的です。
今回つくるアプリの概要
・webViewでgoogleのページを表示(その①)
・ページの戻る/進む機能の実装(その②)
・Facebook/Twitterでの投稿機能の実装(その③)
(表示中ページのURL/タイトルをデフォルトでセット)
プロジェクトをつくる
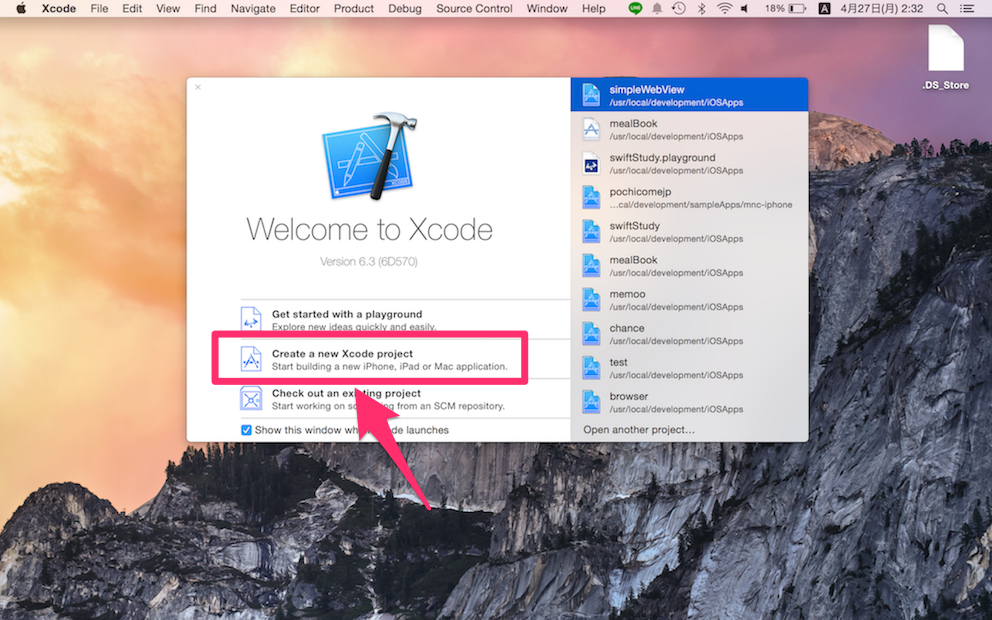
Xcodeを開く。
「Create a new Xcode project」を選択
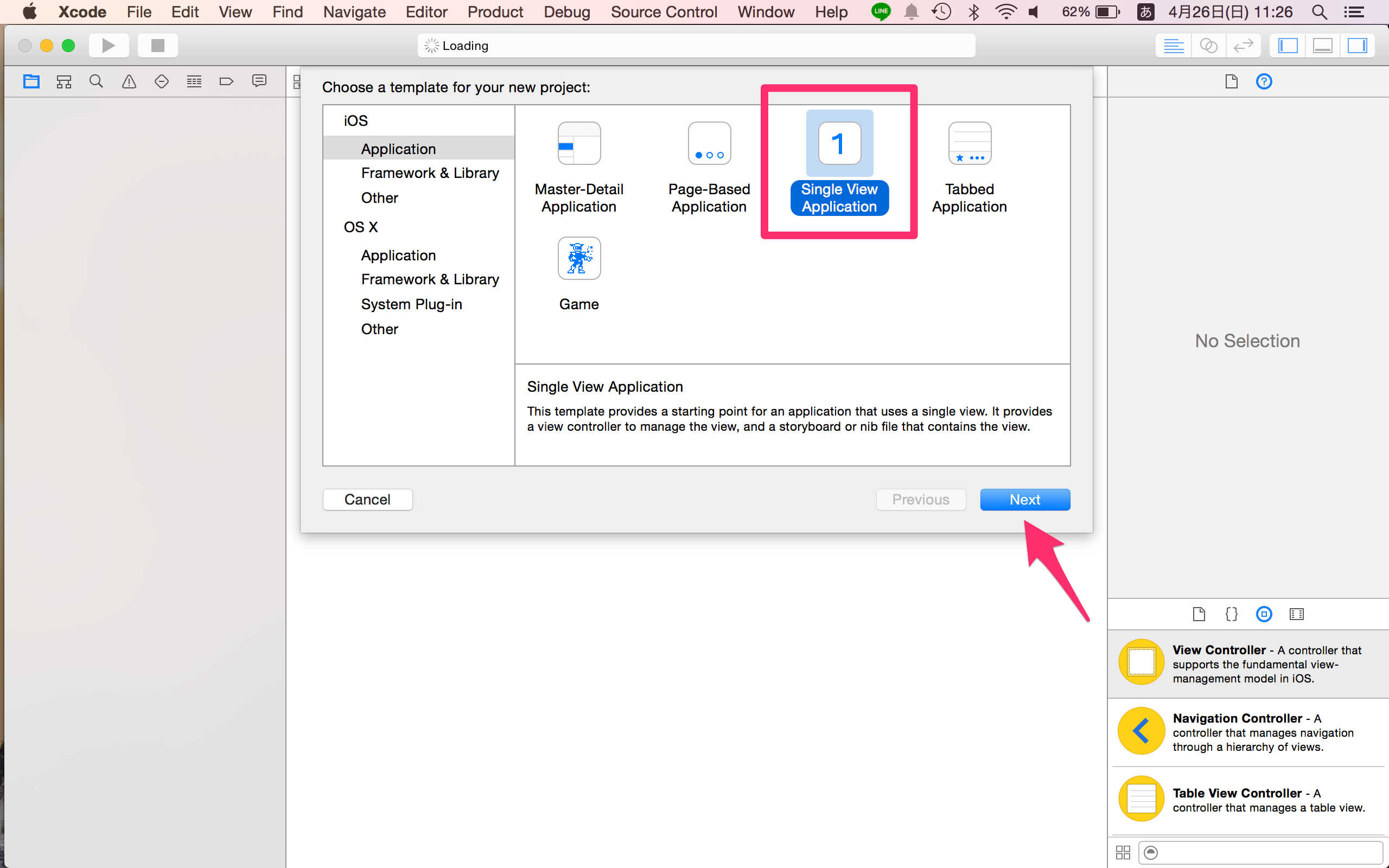
「Single View Application」を選択して、「Next」へ
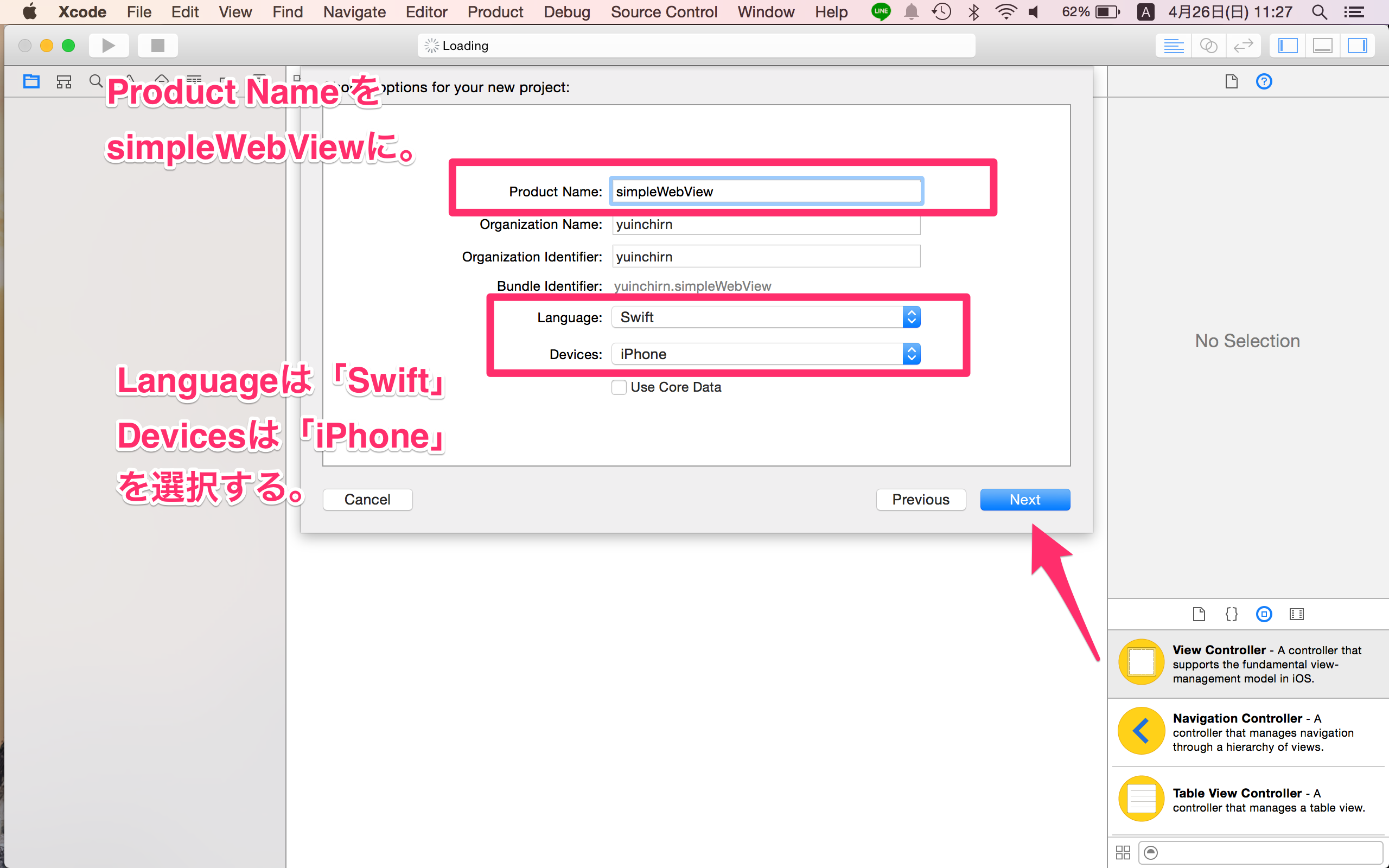
今回はPriductNameを「simpleWebView」にします。
Languageは「Swift」、Deviceは「iPhone」を選択します。
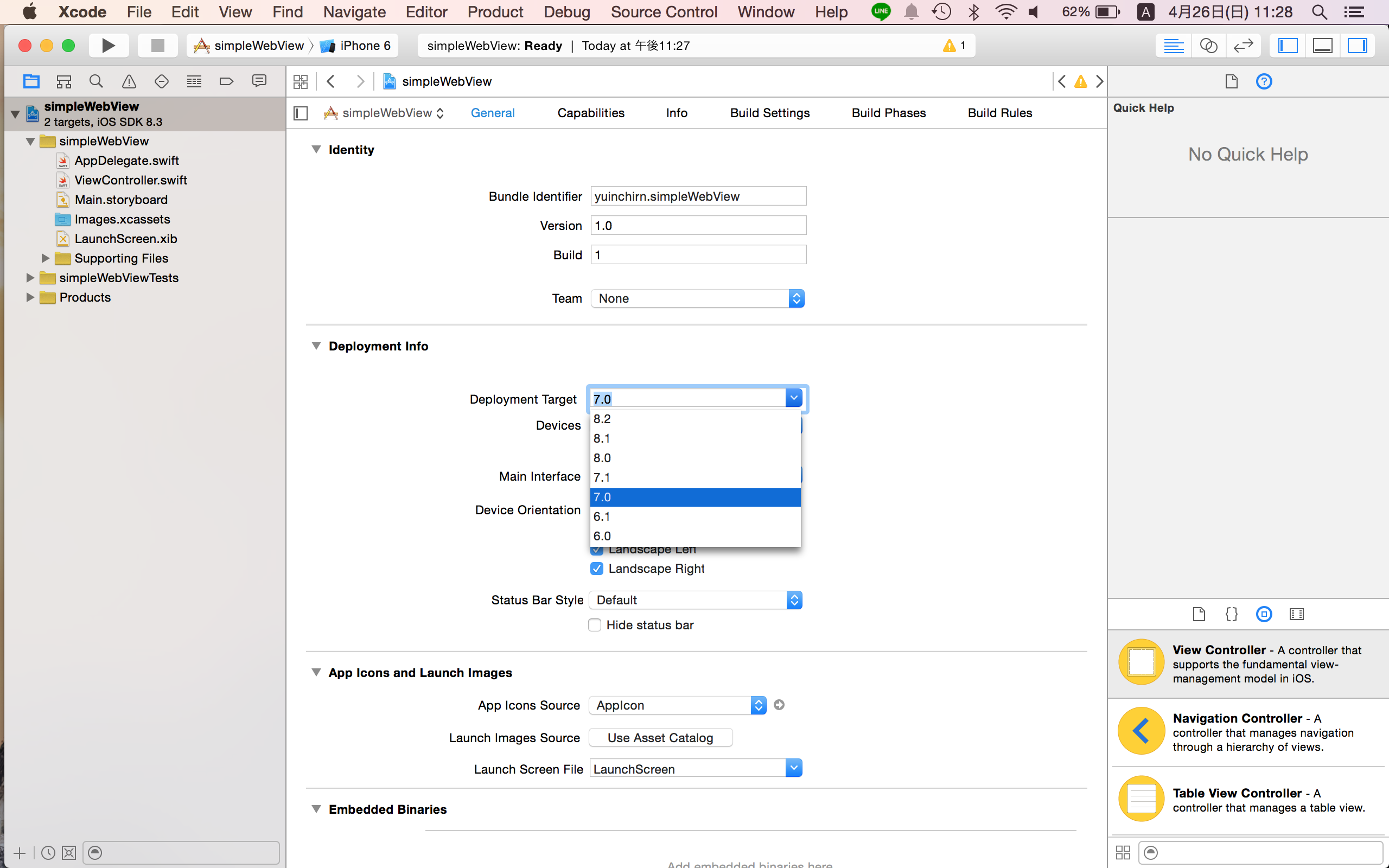
これでプロジェクトができました。
最初に上記の画面の
[simpleWebView]->[General]->[Deployment Info]から
DeploymentTargetをアプリの最低サポートバージョンに指定しておくと後々楽です。
※今回はswiftなのでiOS7.0を選択。
WebViewの配置
-
まずは画面左のナビゲーションから「Main.storyboard」を選択します。
-
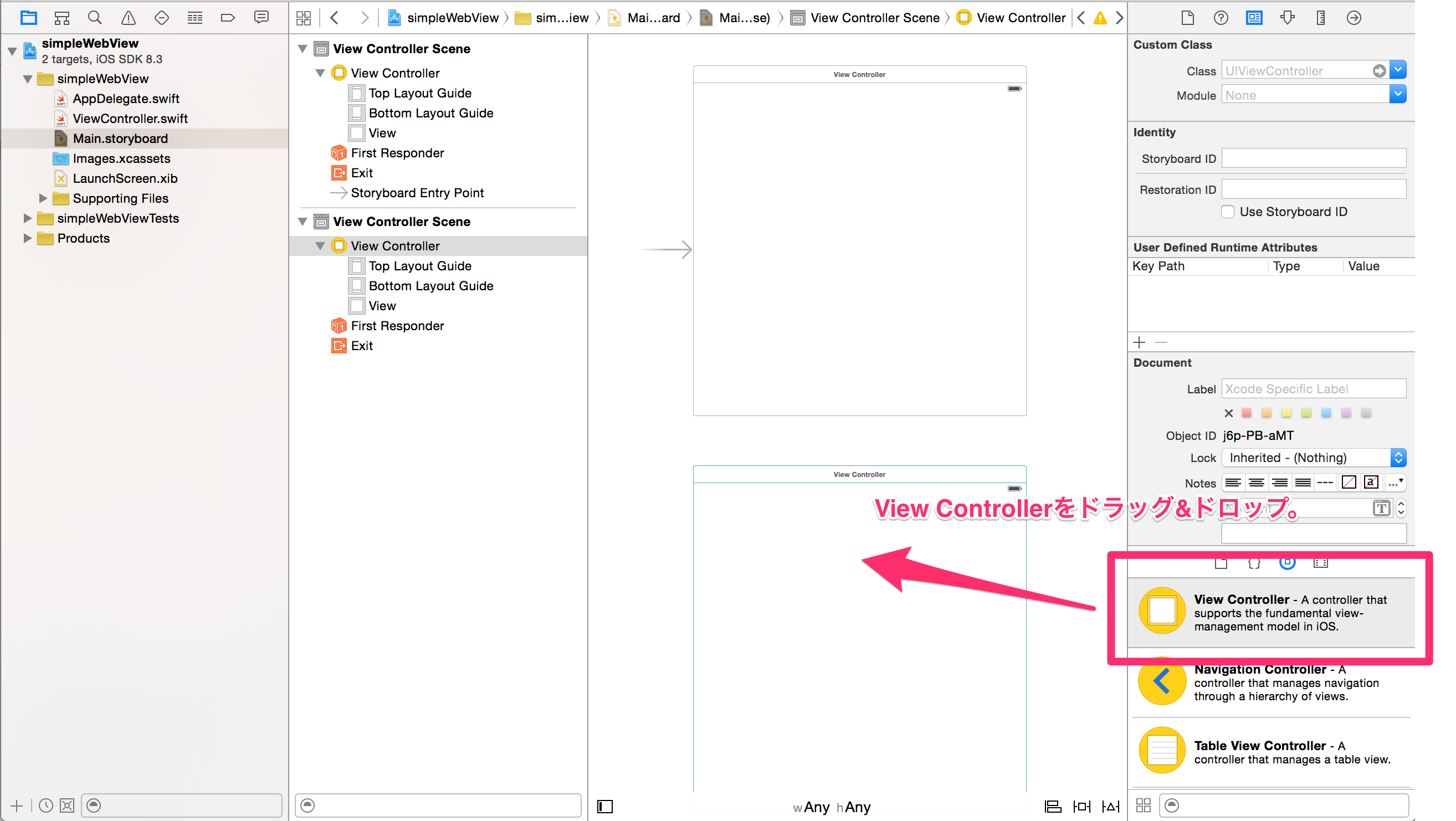
右下のエリアから「View Controller」を探し、中央のエリアにドラッグ&ドロップします。
- 今度は追加したView Controllerに、ウェブページを表示するためのwebViewを設置します。
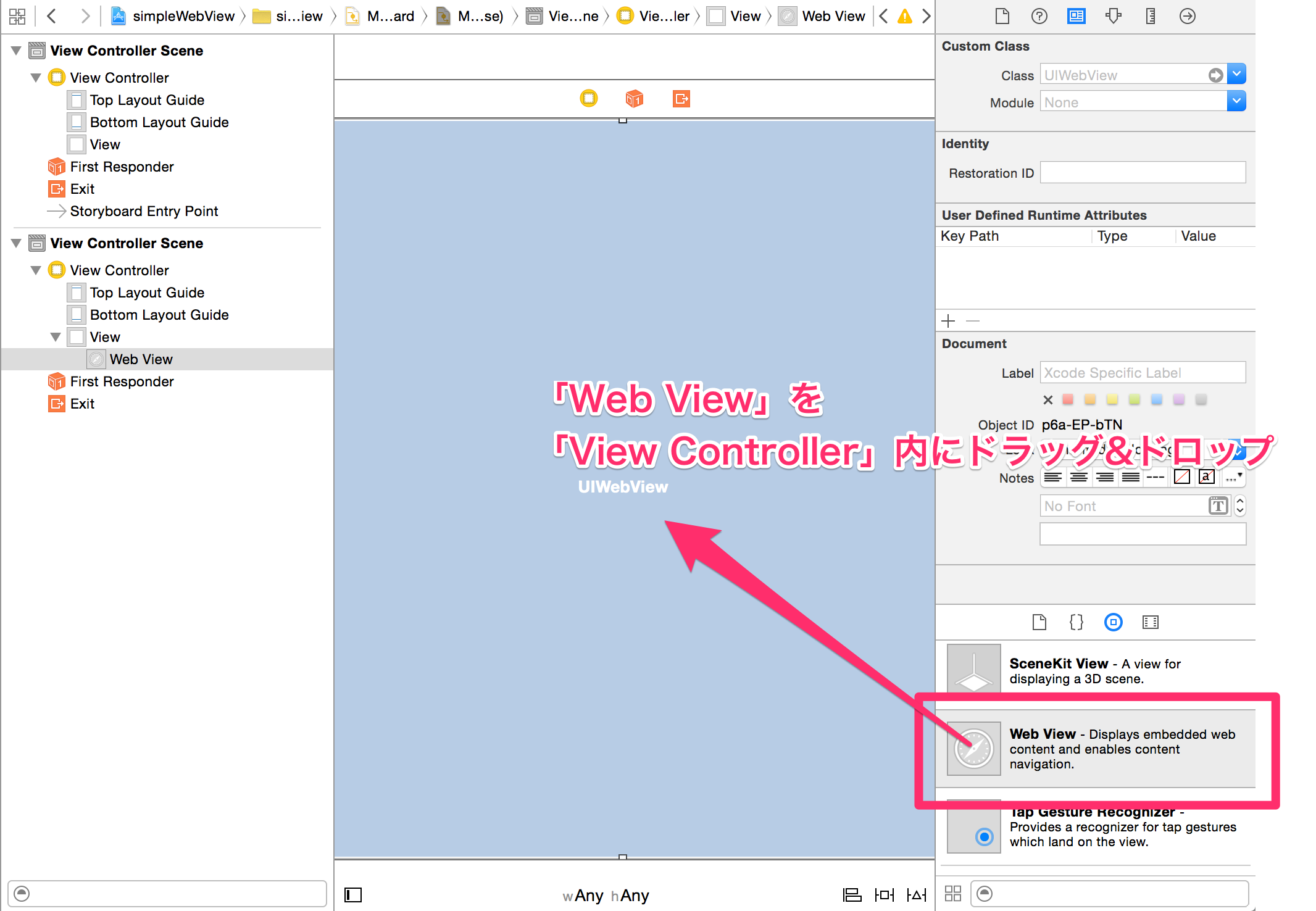
- View Controllerをダブルタップして拡大、右下のエリアからWeb Viewを見つけ出し、View Controllerへドラッグ&ドロップ。
WebViewのレイアウト設定
次に、追加したWebViewのレイアウトを設定していきます。
今回はAutoLayoutという機能を使います。
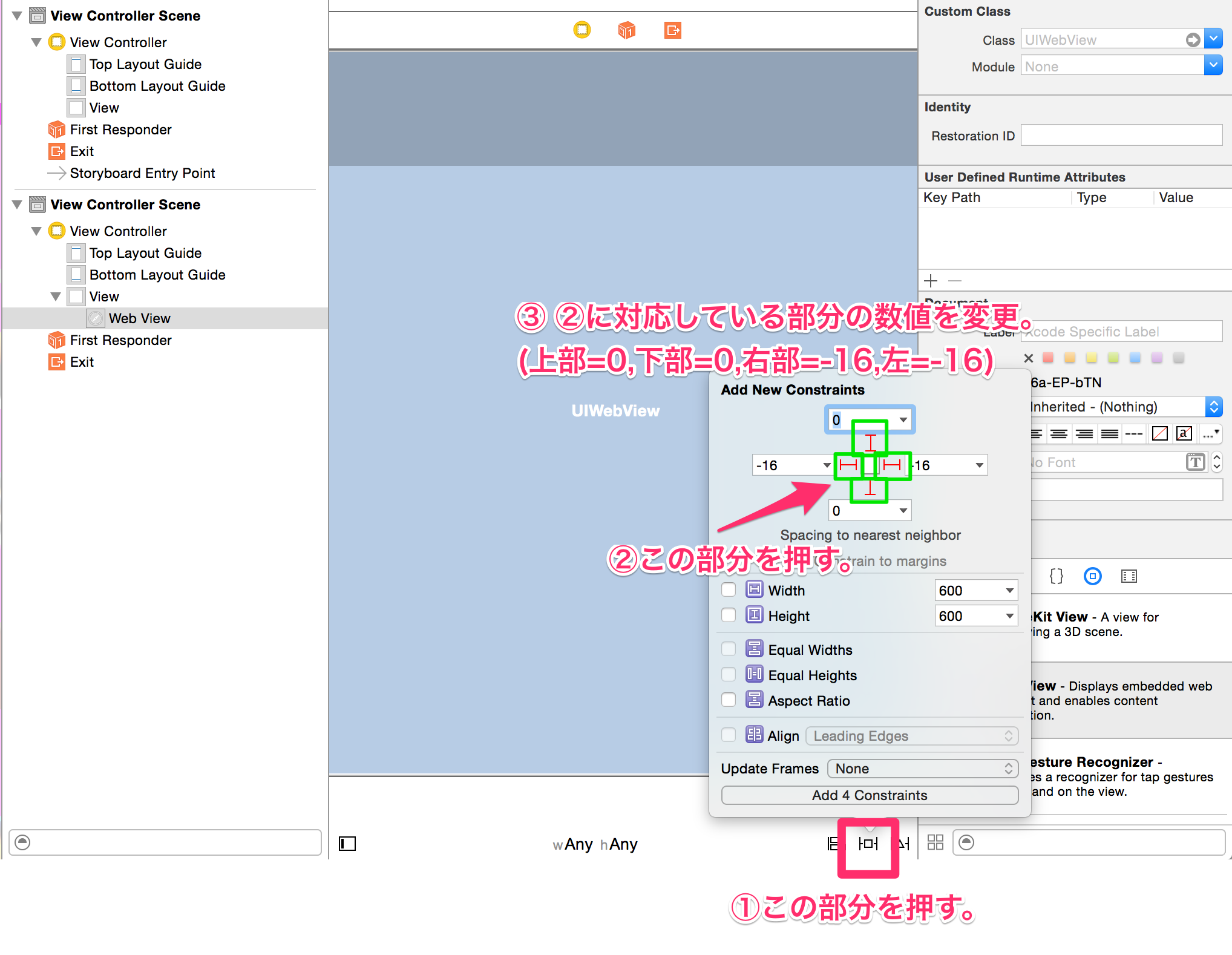
- WebViewを選択した状態で、下記の図①〜③の手順で設定してください。
何しているかというと、
「親のViewのそれぞれ上部、下部、右部、左部から⚪︎ptずらした位置に配置する」ということを「制約(Constraint)」として定めています。
今回の場合は、画面いっぱいに表示したいので、上部から0pt、下部から0pt、右部から-16pt、左部から-16ptとしています。
※0ptではなく、-16ptとしているのは理由があるのですが今回は触れません。
設定できたら「Add 4 Constraints」を押して保存します。
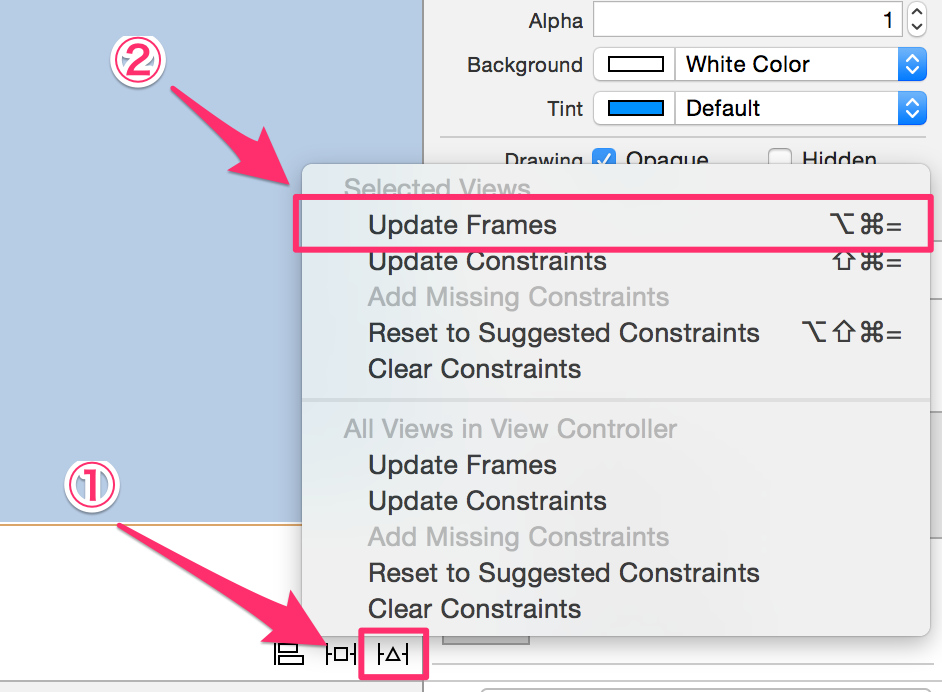
その後、WebViewを選択した状態で、下記のようにUpdate Framesを押します。
これでさきほど設定した制約が反映されます。
これでwebViewの配置ができました。
WebViewに任意のwebページを表示する。
今度は、配置したwebViewに好きなwebページを表示させてみます。
実際に処理を書くファイルを追加
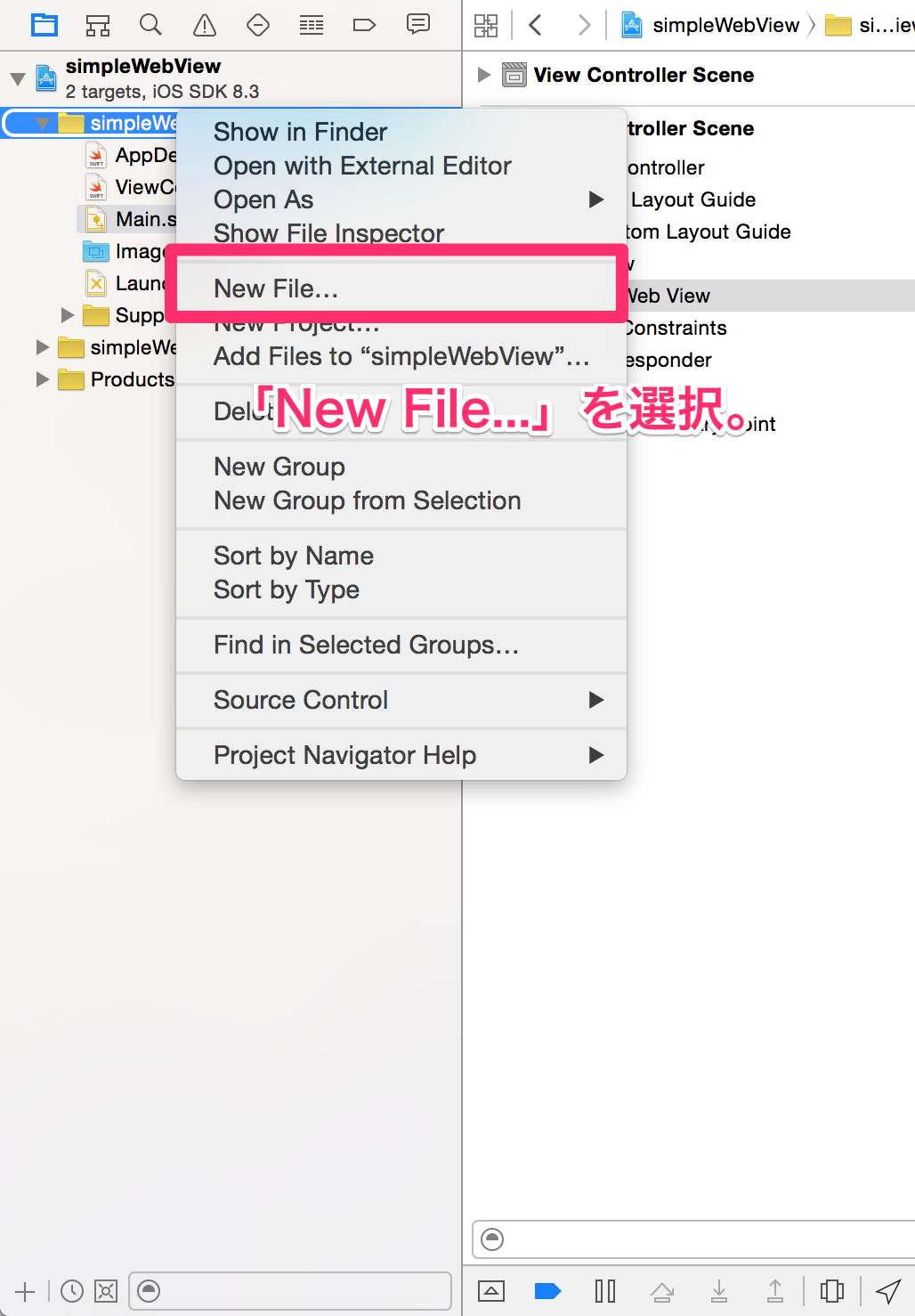
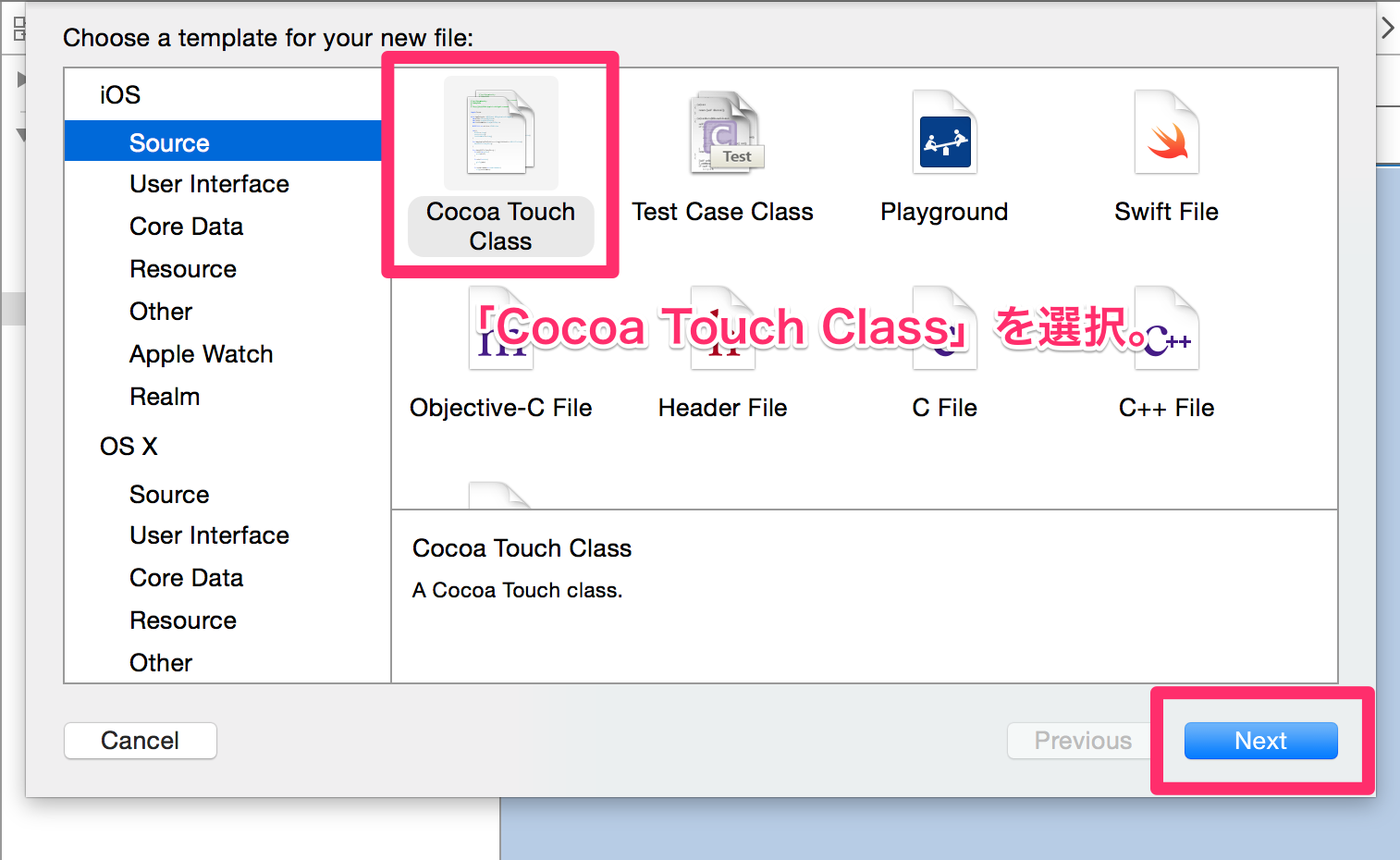
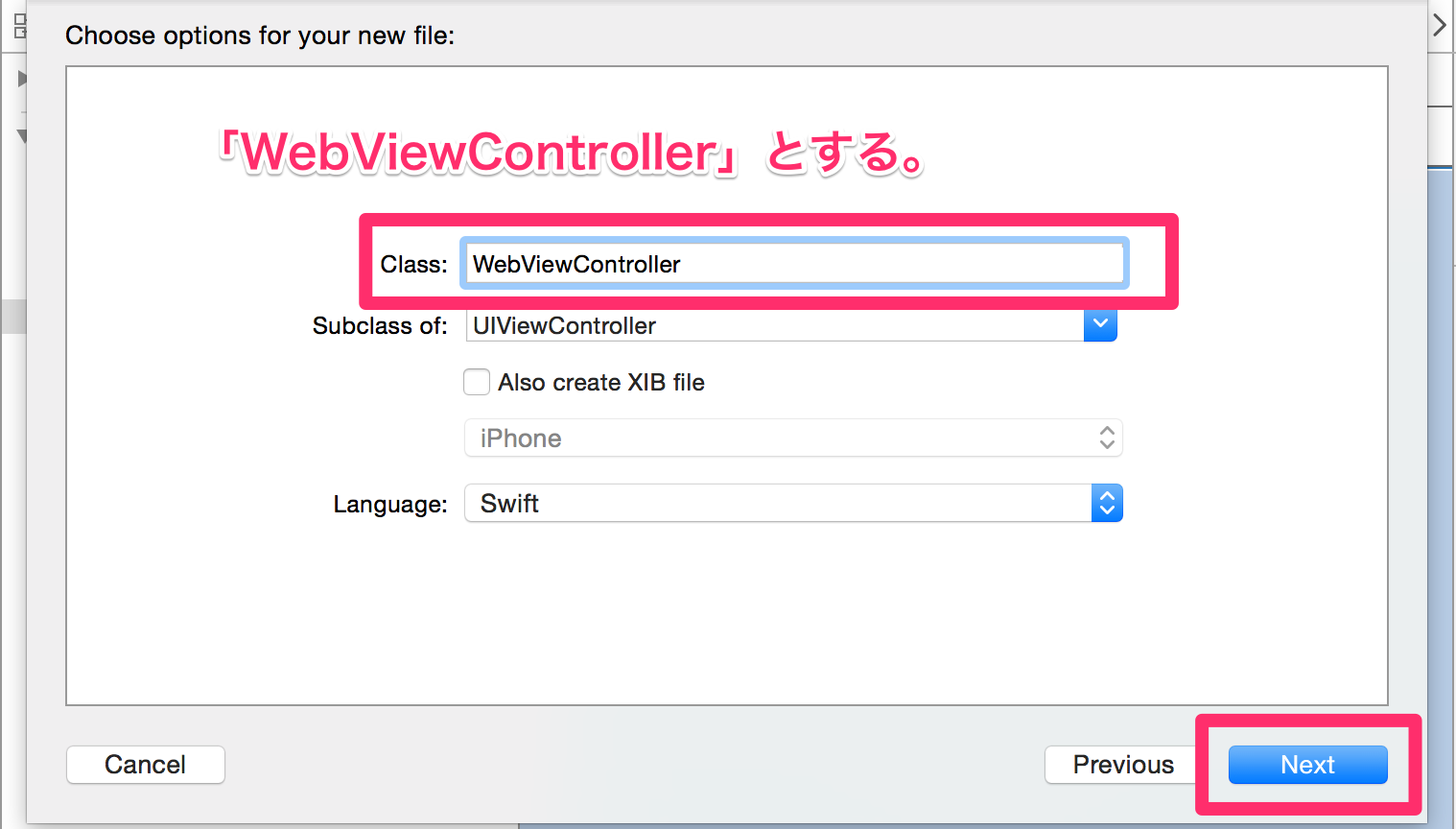
- まずは、storyBoardに追加したViewControllerの処理を書くswiftファイルを追加します。(下記画像の手順)
これで「WebViewController.swift」というファイルが追加されます。
swiftファイルとstoryBoardの紐付け
次に、最初にStoryBoardに追加したViewControllerと
今追加した「WebViewController.swift」ファイルの紐付けをします。
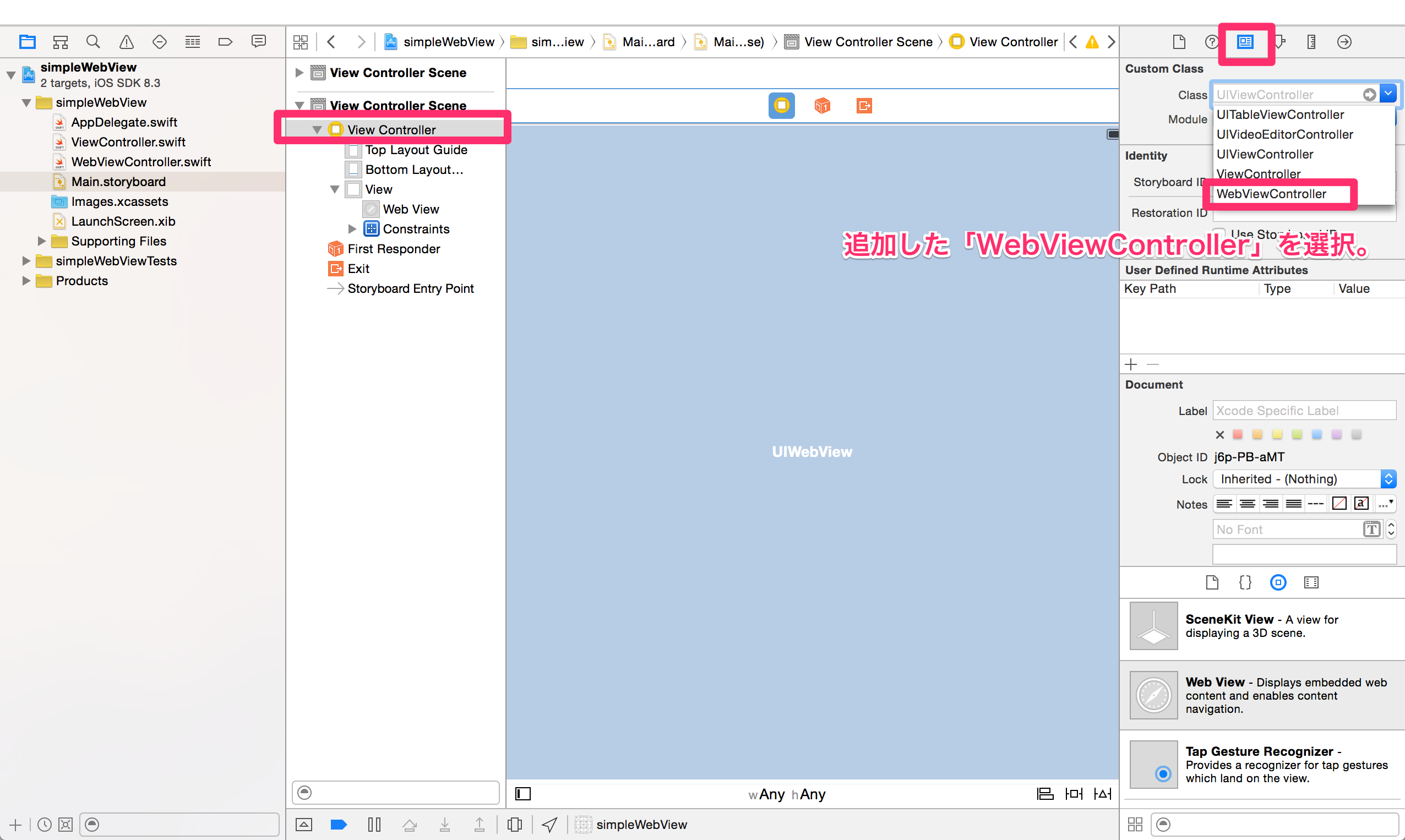
画面左のナビゲーションから「Main.storyboard」を選択、
webViewを追加したViewControllerを選択し、画面右の[Custom Class]->[Class]から先ほど追加したWebViewControllerを選択します。
これでStoryBoard上のViewControllerと「WebViewController.swift」が紐づけることができました。
WebViewにWebページを表示
次にwebViewにWebページを表示していきます!
ここからコードを書いていきます。
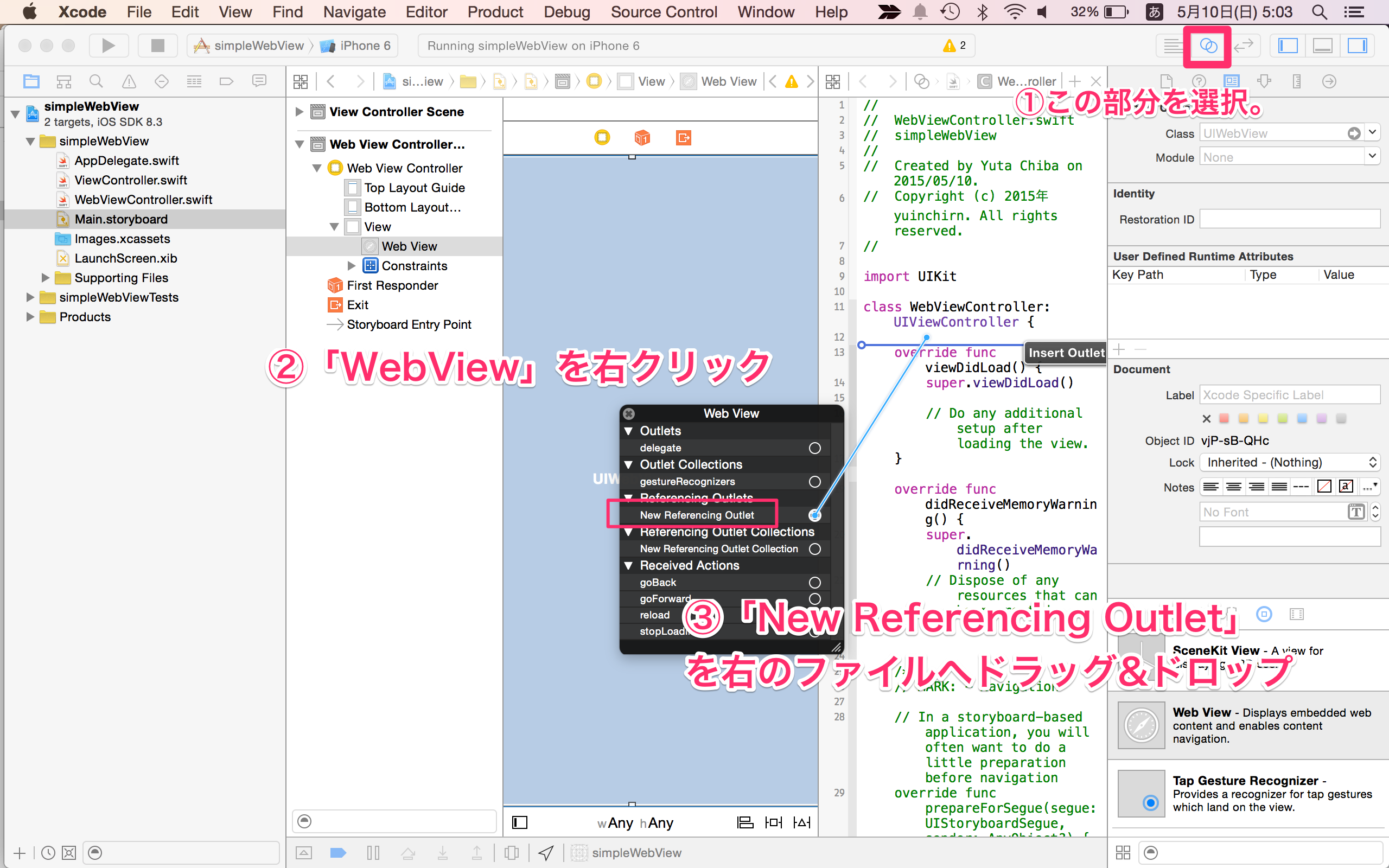
まずはStoryBoardで追加したwebViewを「WebViewController.swift」で扱うために、「WebViewController.swift」ファイルに紐付けて定義します。
下記画像の手順で行ってください。
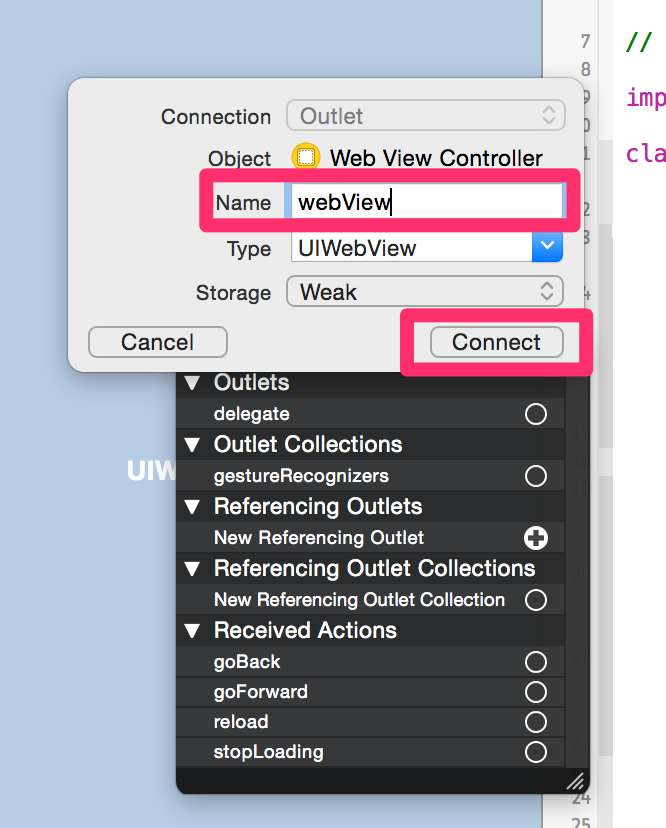
「Name」の部分に「webView」と入れてConnectを選択します。
これで「WebViewController.swift」ファイル上でwebViewとして扱うことができます。
これで準備ができたので、実際にコードを書いていきます。
「WebViewController.swift」を開きます。
WebViewにページを表示するのに必要なコードは下記になります。
Delegateの設定
Delegateとは、一言で言うと「委譲」と呼ばれるものです。
今回のwebViewのケースで説明します。
webView関連のメッセージ(例えば、「web読み込み完了しました!」など)は
本来はUIWebViewControllerで受け取り、その場合の処理を行います。
ただ、そのためにUIWebViewControllerのオブジェクトを作り、処理を書くのは面倒なので、
メッセージを受け取り、処理をする役割を他のクラスに任せる。(=委譲)
(今回の例で言えば、WebViewControllerに委譲して、このクラス内でメッセージの受け取り、処理を行えるようにしています。)
※詳しくは下記の記事を参考に。
http://konton.ninpou.jp/program/cocoa/delegate.html
http://dev.classmethod.jp/smartphone/iphone/ios-delegate/
Delegateは下記のように書くと設定できます。
まずは「UIWebviewDelegate」を追加。
class WebViewController: UIViewController, UIWebViewDelegate {
viewDidLoad()のメソッドに下記を追加。
self.webViewdelete = self
これで、webViewのDelegateをself(=WebViewController)に設定できました。
URLを指定してwebページを表示
表示したいURLを下記のようにNSURLとして宣言する。
let initialUrl = NSURL(string: "https://www.google.co.jp")
下記のコードで上で設定したURLリクエストを飛ばします。
let request = NSURLRequest(URL: initialUrl!)
self.webView.loadRequest(request)
これで、指定したURLのページが表示されるはずです。
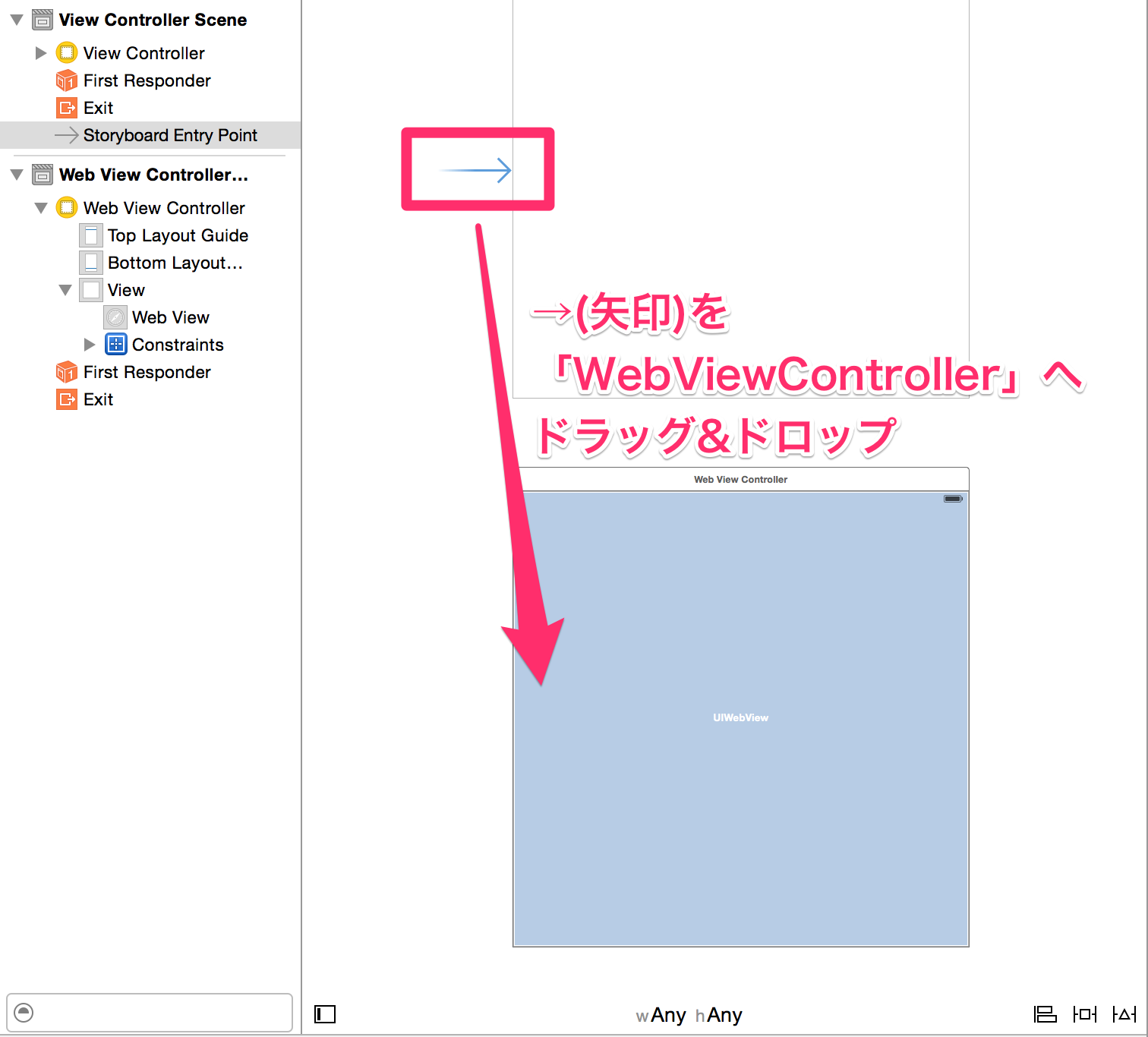
最後に起動時に呼ばれるViewControllerを「WebViewController」に指定します。
「main.storyboard」を開き、
「ViewController」についている矢印を「WebViewController」にドラッグ&ドロップします。
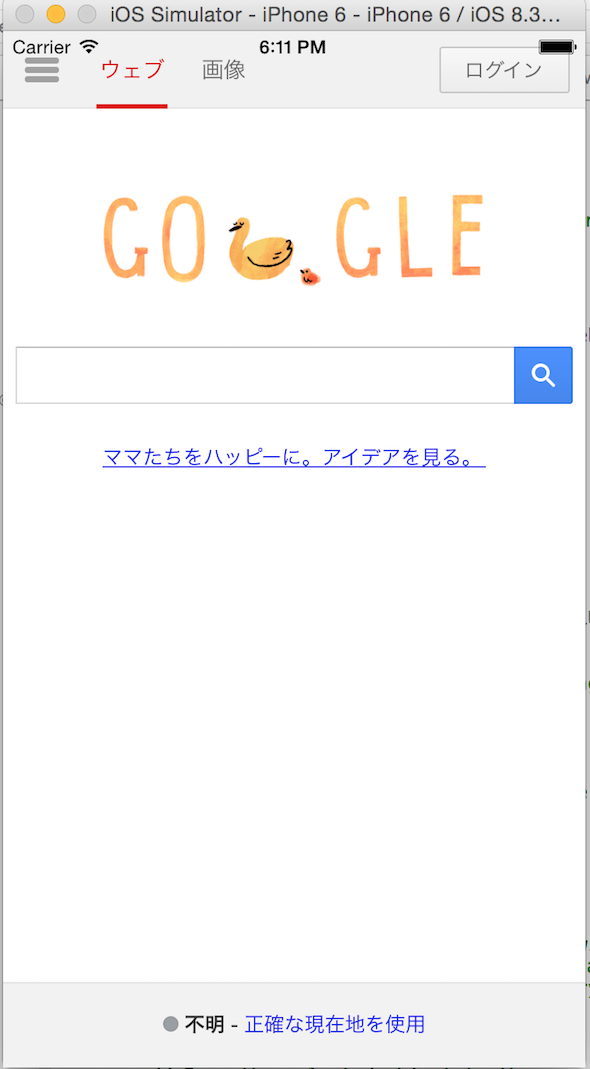
では実際にSimulatorで動かしてみましょう。
Command+Rで「Run」します。
iOS Simulatorが立ち上がり、下記のようにページが表示されれば成功です。
ここまでのアプリでは、
Safariなどのブラウザアプリのように「前のページへ戻る」「次のページへ進む」などの動きができないので、次回はその方法を書いていきます。
【詳説】初めてのiPhoneアプリ開発「簡単webViewアプリ」その②
一言
デフォルトでViewController.swiftファイルとStoryBoard上にViewControllerが用意されていますが、
Viewの追加などのStoryBoardの使い方を学ぶために自分でファイルを追加して実装しいく方法をご紹介しました。