初めてのiPhoneアプリ開発「簡単webViewアプリ」その①の続きになります。
こちらの記事でやったことを前提に話を進めます。
前回の復習
前回は、プロジェクトを一から作り、
webViewで任意のwebページを表示するところまでやりました。
この日のGoogleのロゴが可愛くて個人的には好きですw
母の日バージョンでした。
今回のゴール
①「前のページに戻る」「次のページへ進む」ボタンの実装。
② 表示中のWebページをFacebook,Twitterでシェアするボタンの実装。
①「前のページに戻る」「次のページへ進む」ボタンの実装
下記の順序でやります。
- main.storyboardにボタンを配置。
- 配置したボタンを押した時に呼ばれるメソッドをつくる。
- メソッド内に「戻る」「進む」処理を書く。
main.storyboardにボタンを配置。
やり方は、webViewを配置した時と同様です。
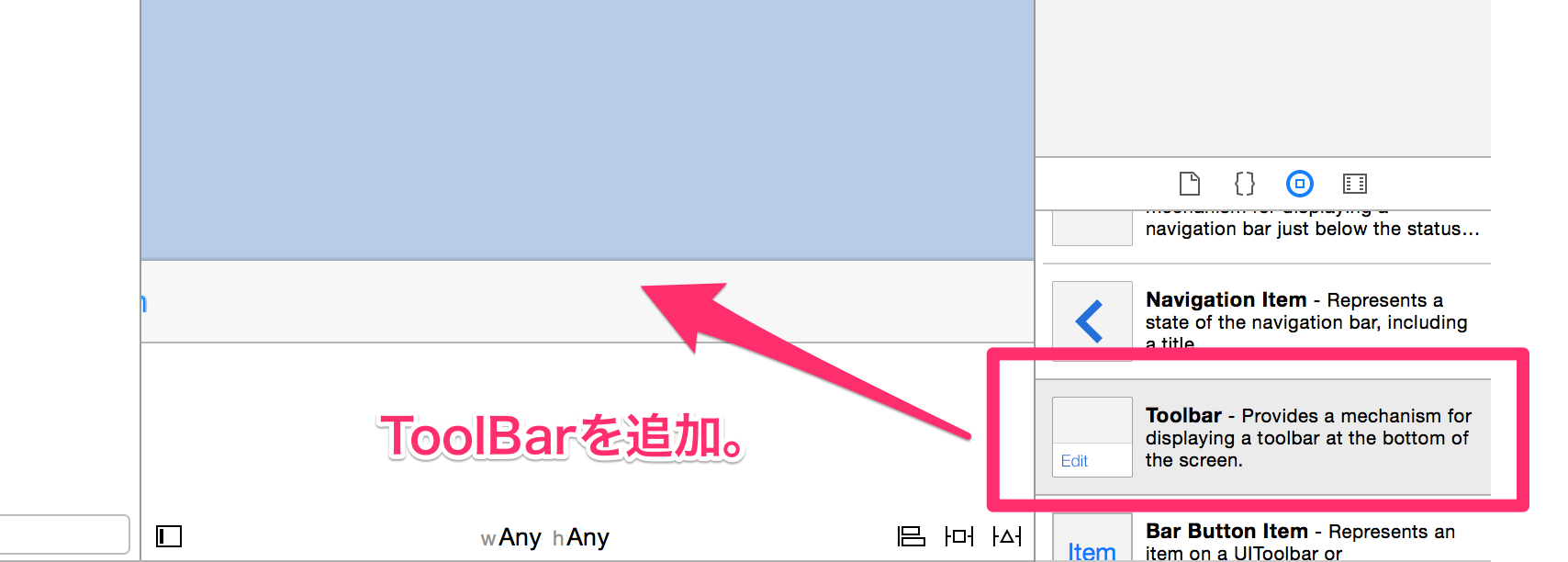
今回は画面下部にToolBarを配置、
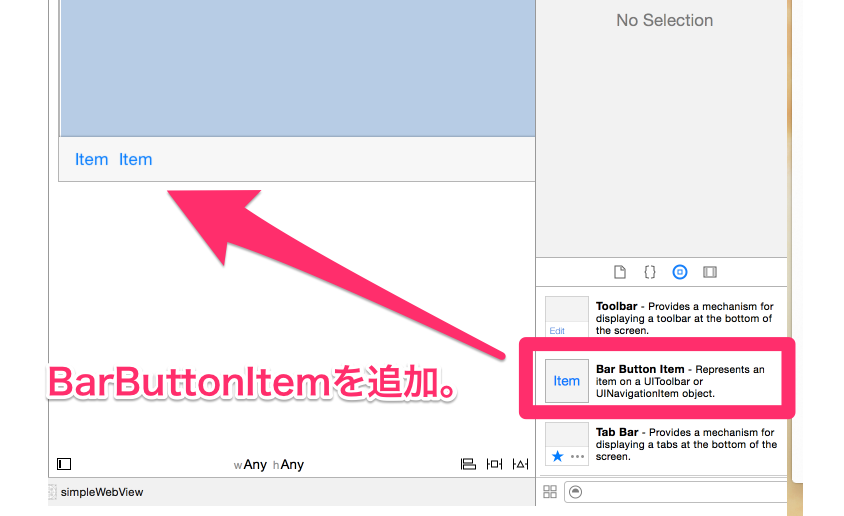
その上にBarButtonItem(ToolBar上で用いるButton)を配置します。
※デフォルトで一つ配置されているので一つ追加でOKです。
ToolBarを追加。
BarButtonItemを追加。
toolBarのレイアウトは、前回使ったAutoLayoutを使って、
実装してみてください。
※わからなければ初めてのiPhoneアプリ開発「簡単webViewアプリ」その①で確認しましょう。
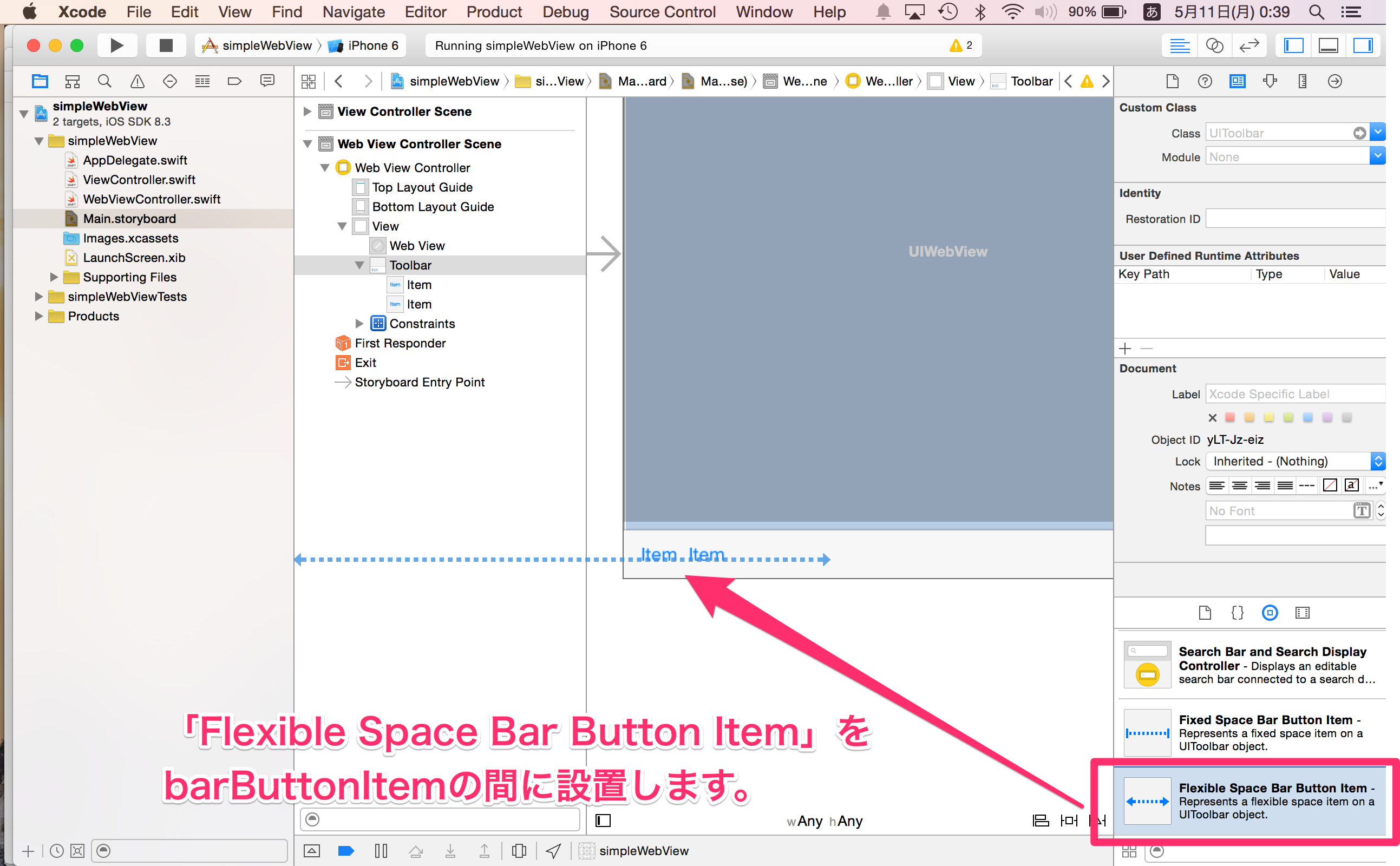
ボタンが左に寄ってしまっているので、バランス良く配置するため
「Flex Space Bar Button Item」を2つのBarButtonItemの間に置きます。
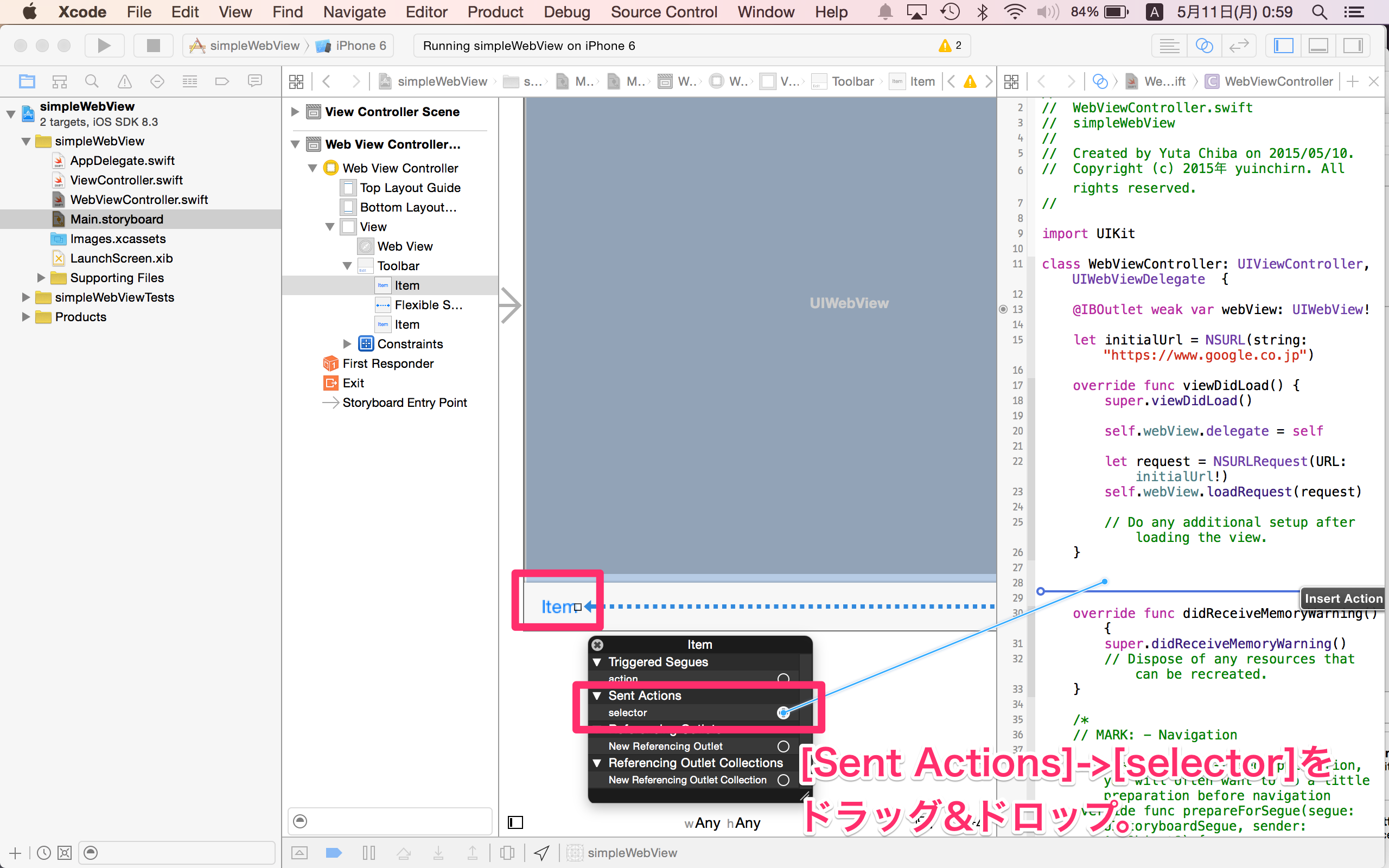
配置したボタンを押した時に呼ばれるメソッドをつくる。
BarButtonItemを選択&右クリックして、
[Sent Actions]の[selector]を「WebViewController.swift」にドラッグ&ドロップします。
これを2つ分やります。
Nameはそれぞれ「prevBtn」「nextBtn」としておきます。
ここで作られた下記のメソッドが、
それぞれのBarButtonItemが押された時に呼ばれるメソッドです。
@IBAction func prevBtn(sender: AnyObject) {
}
@IBAction func nextBtn(sender: AnyObject) {
}
メソッド内に「戻る」「進む」処理を書く。
ここまできたら「戻る」「進む」の処理は1行で済みます。
// 戻る
self.webView.goBack()
// 進む
self.webView.goForward()
戻れるか、進めるかのチェックを書き加えて下記のように書きます。
/* 戻るボタン押下時に呼ばれるメソッド */
@IBAction func prevBtn(sender: AnyObject) {
if self.webView.canGoBack {
self.webView.goBack() // 戻る
}
}
/* 進むボタン押下時に呼ばれるメソッド */
@IBAction func nextBtn(sender: AnyObject) {
if self.webView.canGoForward {
self.webView.goForward() // 進む
}
}
ボタンの見た目がデフォルトの「Item」なので、
変えたい人は好きなように変えてみましょう。
② 表示中のWebページをFacebook,Twitterでシェアするボタンの実装。
次に、記事のシェア用ボタンを追加します。
下記の順序でやります。
- Social.frameworkの追加。
- main.storyboardにボタンを配置。
- 配置したボタンを押した時に呼ばれるメソッドをつくる。
- 投稿画面の実装
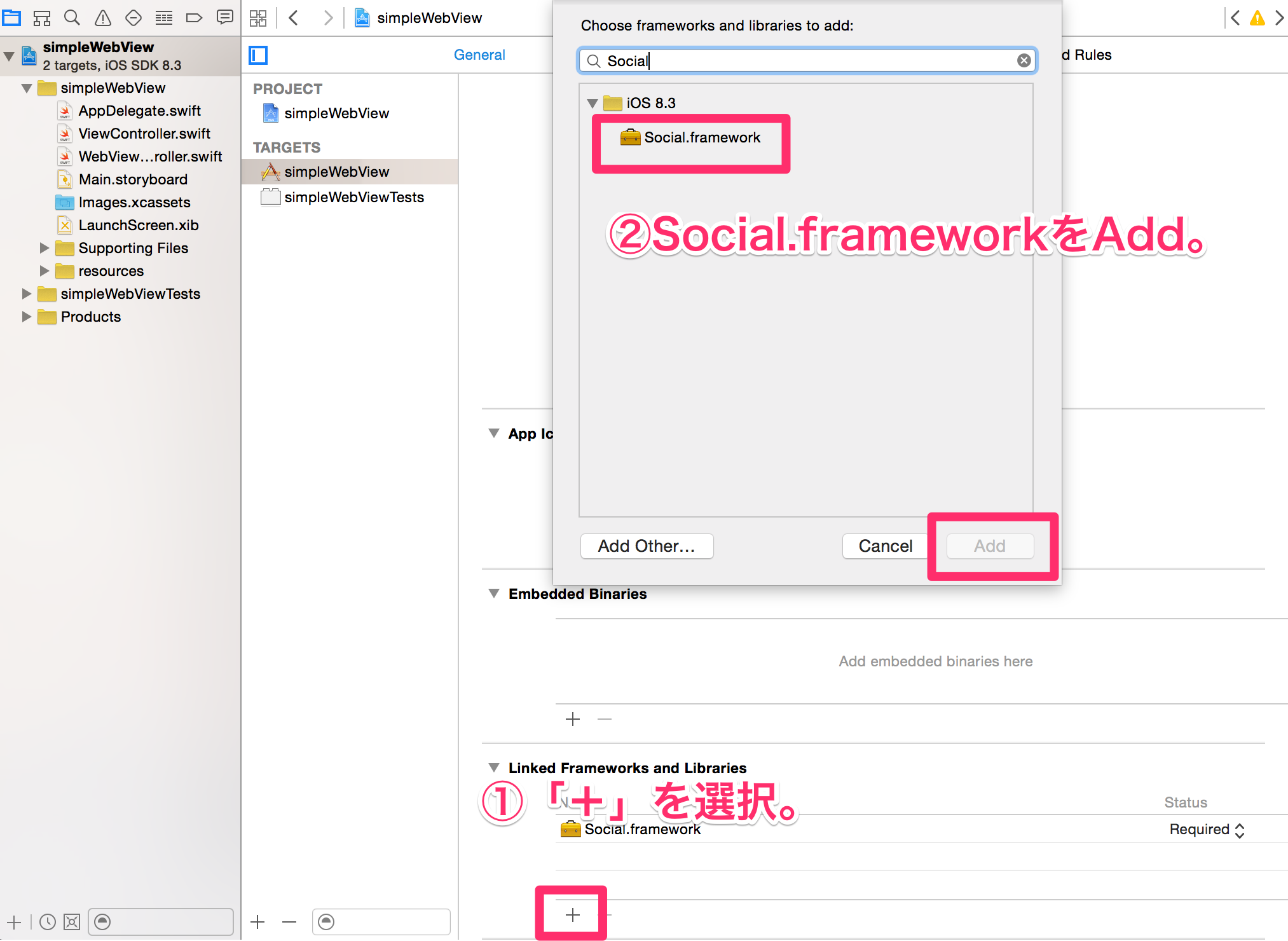
Social.frameworkを追加。
簡単に実装できるSocial.frameworkというものがあるのでそれを使います。
下記の図に従ってSocial.frameworkを追加します。
main.storyboardにボタンを配置。
- さらにBarButtonItemを2つToolBarに追加します。
- ボタンを押された時のメソッドを追加します。
/* facebookボタン押下時に呼ばれるメソッド */
@IBAction func facebookBtn(sender: AnyObject) {
}
/* twitterボタン押下時に呼ばれるメソッド */
@IBAction func twitterBtn(sender: AnyObject) {
}
※やり方は先ほどと同じなので省略。
投稿画面の実装
全体像は下記のようになります。
/* facebookボタン押下時に呼ばれるメソッド */
@IBAction func facebookBtn(sender: AnyObject) {
if SLComposeViewController.isAvailableForServiceType(SLServiceTypeFacebook) {
showPostView(serviceType: SLServiceTypeFacebook)
}
}
/* twitterボタン押下時に呼ばれるメソッド */
@IBAction func twitterBtn(sender: AnyObject) {
if SLComposeViewController.isAvailableForServiceType(SLServiceTypeTwitter) {
showPostView(serviceType: SLServiceTypeTwitter)
}
}
/* 投稿画面を表示 */
func showPostView(#serviceType:String){
var controller = SLComposeViewController(forServiceType: serviceType)
// 表示中のページURLをセット
let link: NSURL? = self.webView?.request?.URL
if let shareUrl = link {
controller.addURL(shareUrl)
}
// 表示中のページURLのタイトルをセット
let title: String? = self.webView.stringByEvaluatingJavaScriptFromString("document.title")
if let shareTitle = title {
controller.setInitialText(shareTitle)
}
// 表示
presentViewController(controller, animated: true, completion: {})
}
下記部分で、表示中のページのURLとタイトルを取得してセットしています。
// 表示中のページURLをセット
let link: NSURL? = self.webView?.request?.URL
if let shareUrl = link {
controller.addURL(shareUrl)
}
// 表示中のページURLのタイトルをセット
let title: String? = self.webView.stringByEvaluatingJavaScriptFromString("document.title")
if let shareTitle = title {
controller.setInitialText(shareTitle)
}
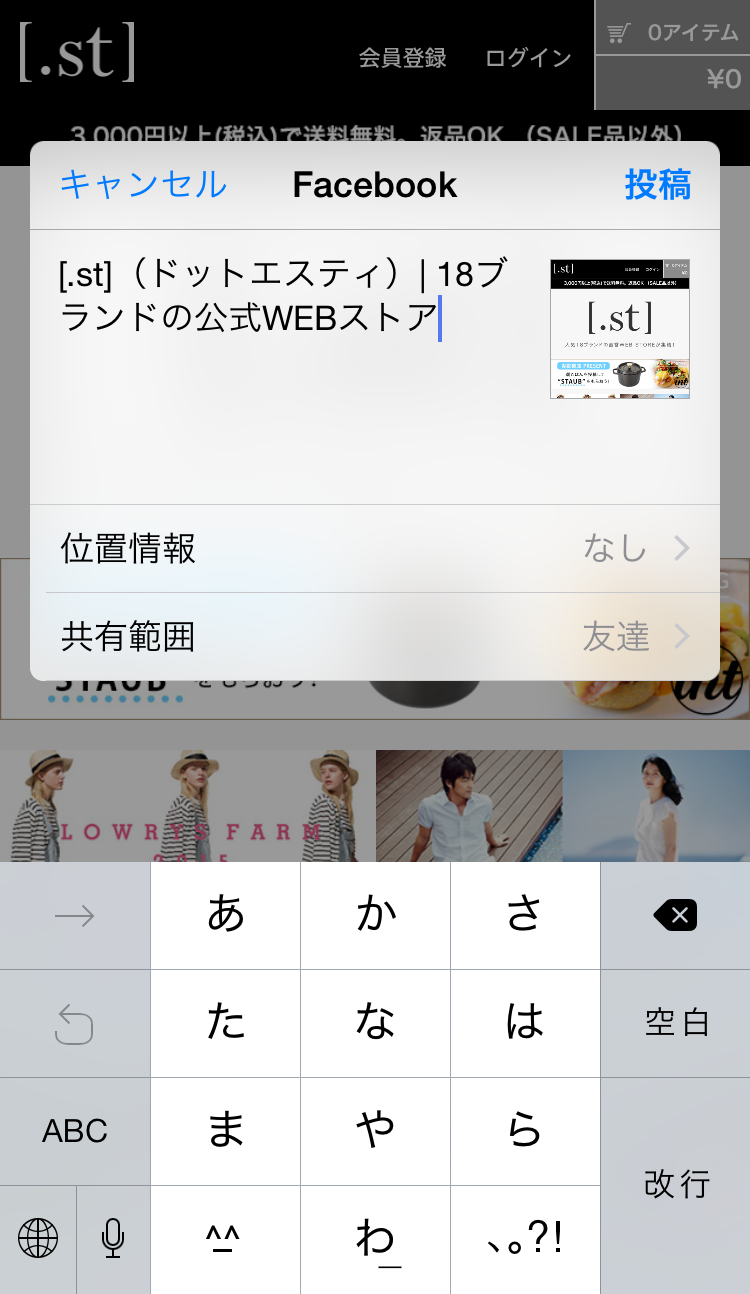
これでCommand+RでRunして確認してみます。
下記のような画面がでればOKです。
※Simulatorではうまくいかない場合は実機で確認してみてください。
これで一通り簡単なwebViewのアプリができました。
検索機能を追加すれば簡単なブラウザアプリにもなると思います。