概要
本書ではS3のバケットにHTMLをアップロードし、バケットに配置したHTMLをインターネット上に公開できるように設定します。
0. 事前準備
- AWSのアカウントを作成していること。
- VSCodeなどのHTMLファイルを作成するエディターをインストールしていること。
※本書ではWindows10を使用します。
1. HTMLファイルの作成
S3でHTMLを公開するためには「index.html」「error.html」のファイルが最低限必要です。VSCodeなどのエディターで「index.html」「error.html」を作成します。本書では下記のHTMLファイルを作成しました。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>S3テスト</title>
<style>
body{
background-color: #FFD5EC;
}
div {
background-color: #FFEEFF;
border-radius: 20px;
border: 3px solid #FF88FF;
width: 400px;
text-align: center;
margin: auto;
}
h1 {
color:#AA0000;
font-style: italic;
font-size: 60px;
}
</style>
</head>
<body>
<div>
<h1>S3 Test!!</h1>
<h2>静的htmlをS3で表示します</h2>
</div>
</body>
</html>
error.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Error Page</title>
<style>
body{
background-color: #BBFFFF;
}
div {
background-color: #EEFFFF;
border-radius: 20px;
border: 3px solid #55FFFF;
width: 400px;
text-align: center;
margin: auto;
}
h1 {
color:#000077;
font-style: italic;
font-size: 60px;
}
</style>
</head>
<body>
<div>
<h1>Error!!</h1>
<h2>WEBページを表示できません!</h2>
</div>
</body>
</html>
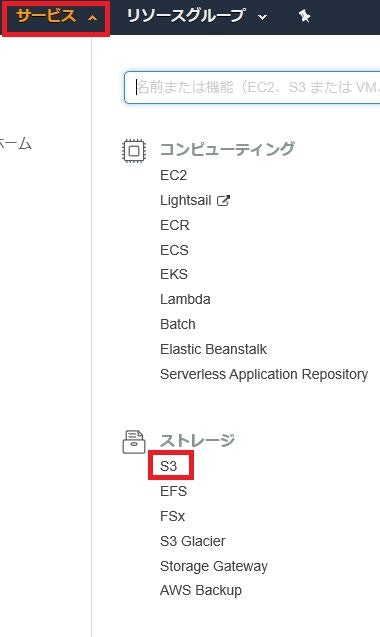
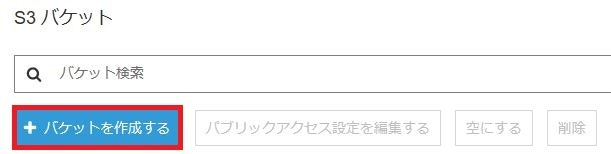
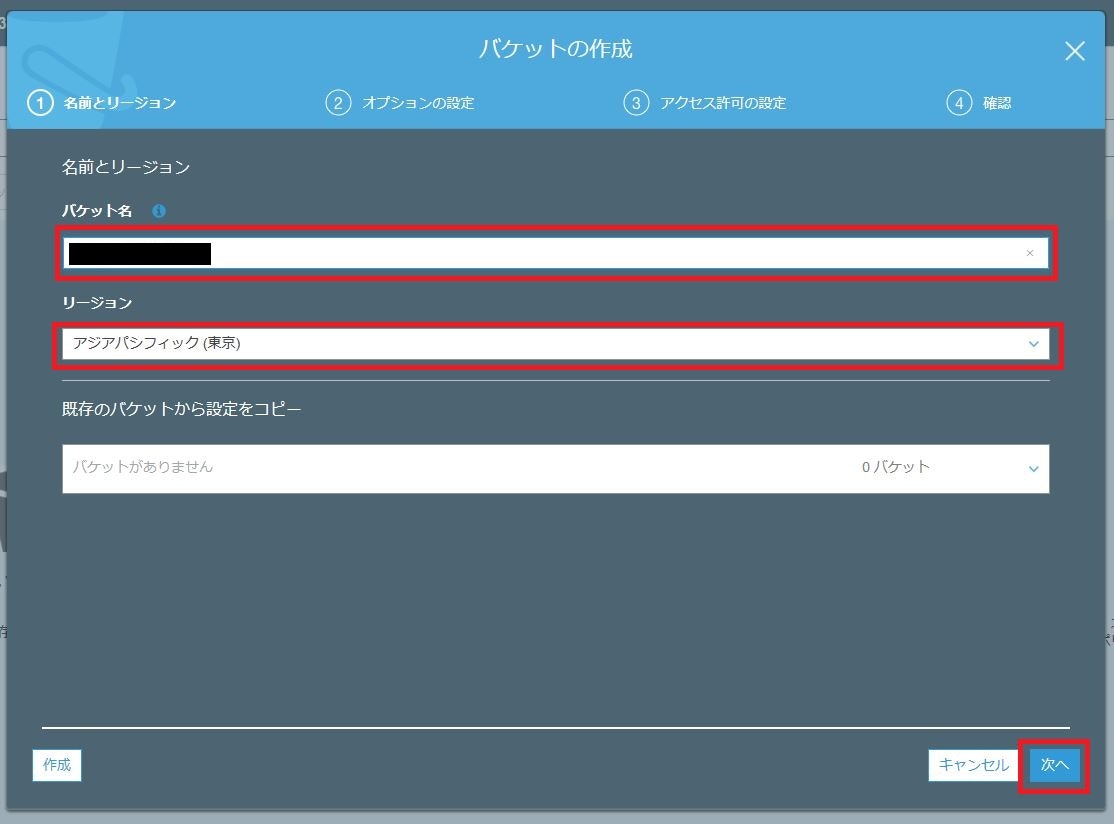
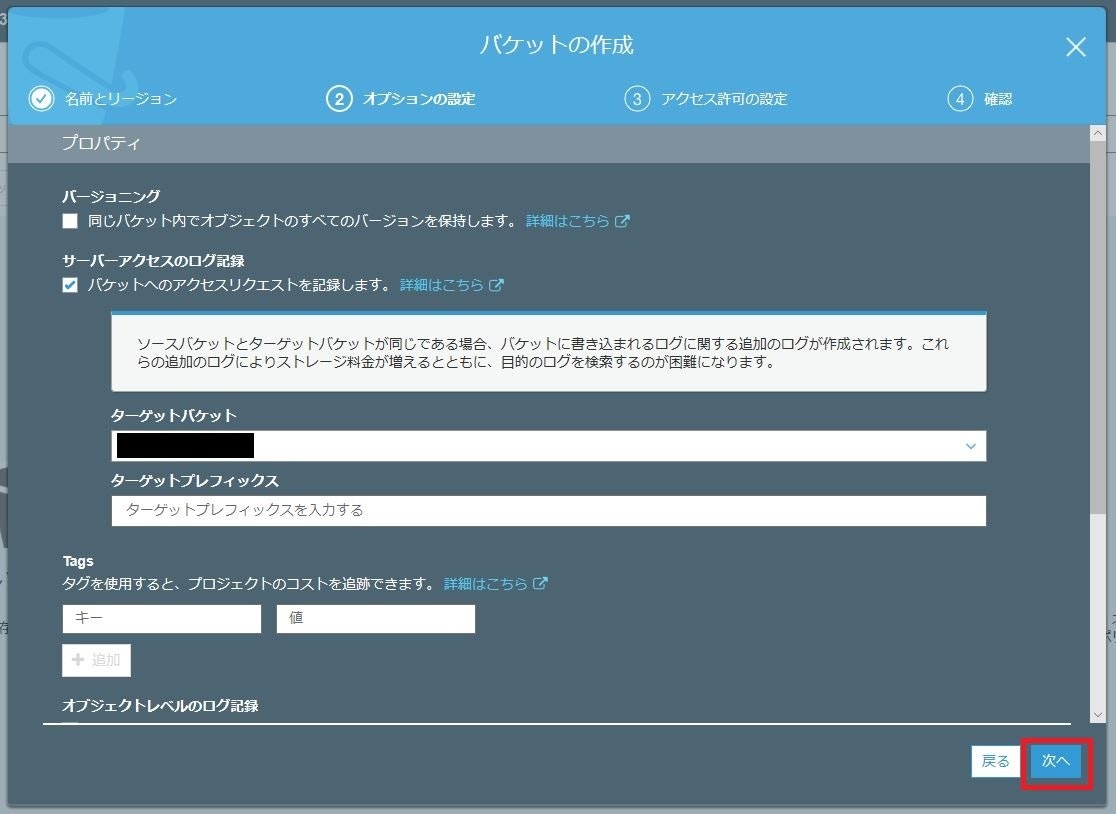
2. S3バケットの作成
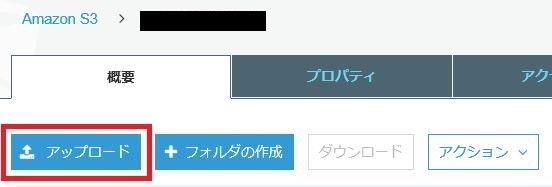
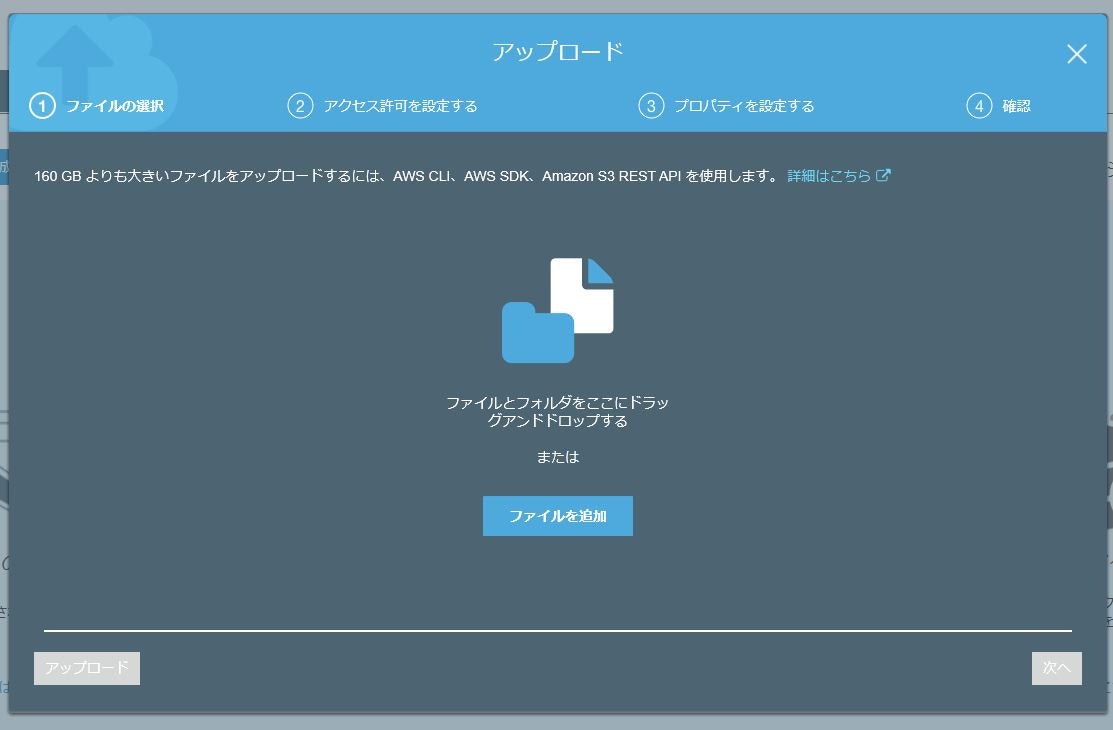
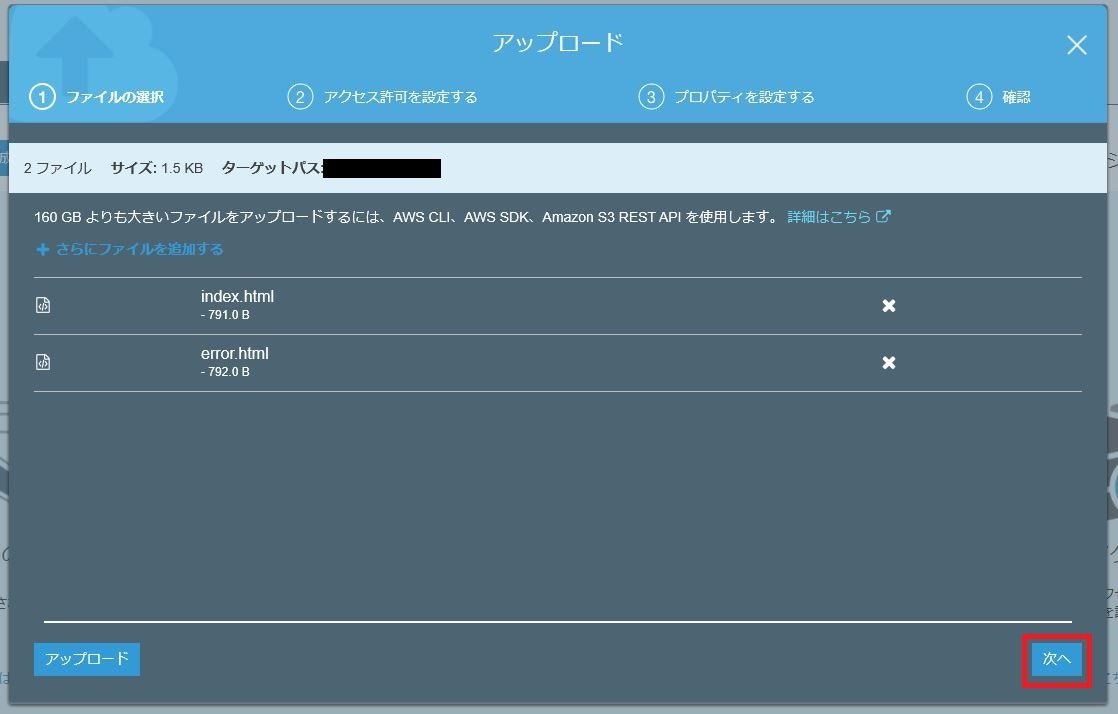
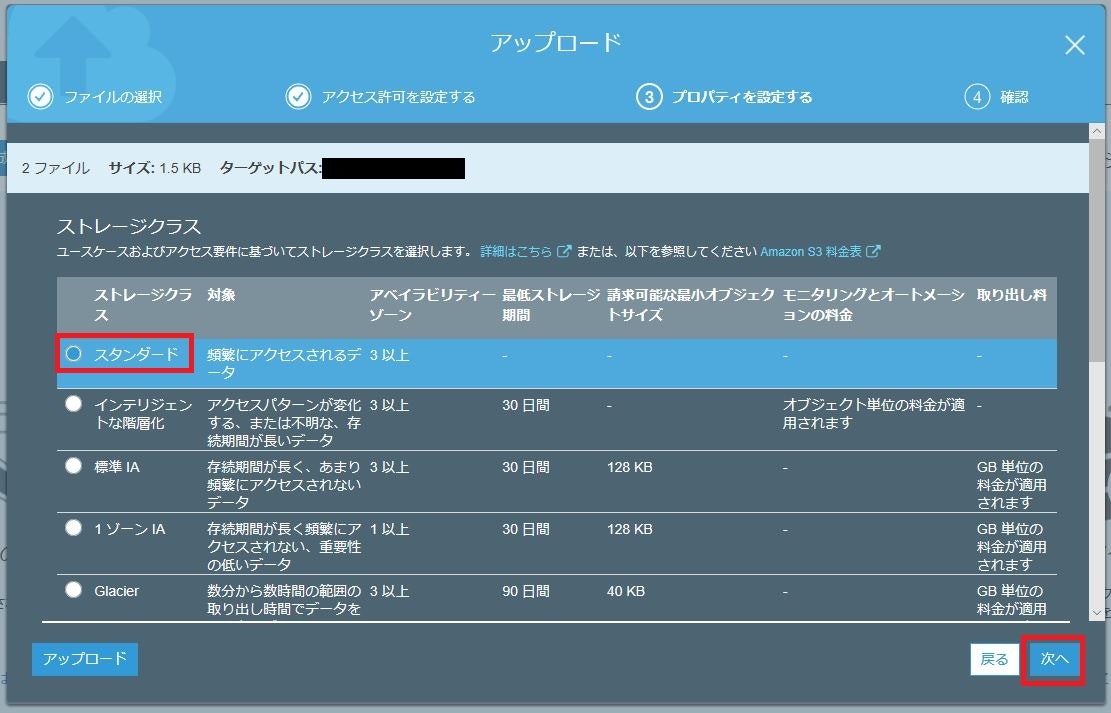
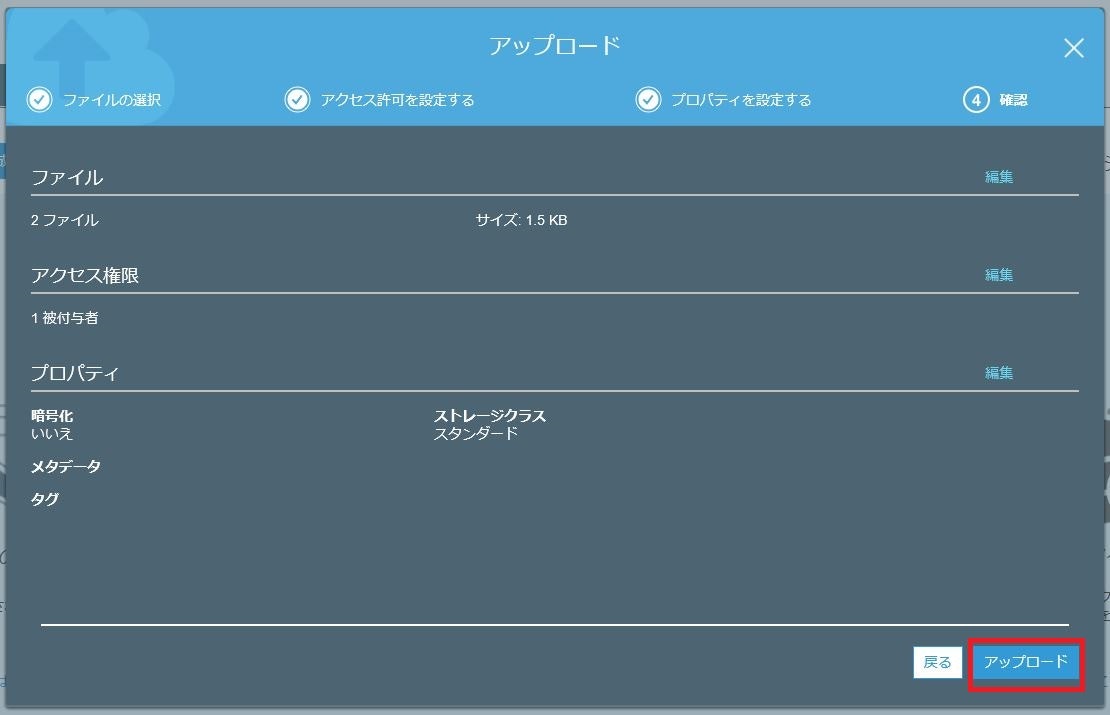
3. HTMLファイルの配置
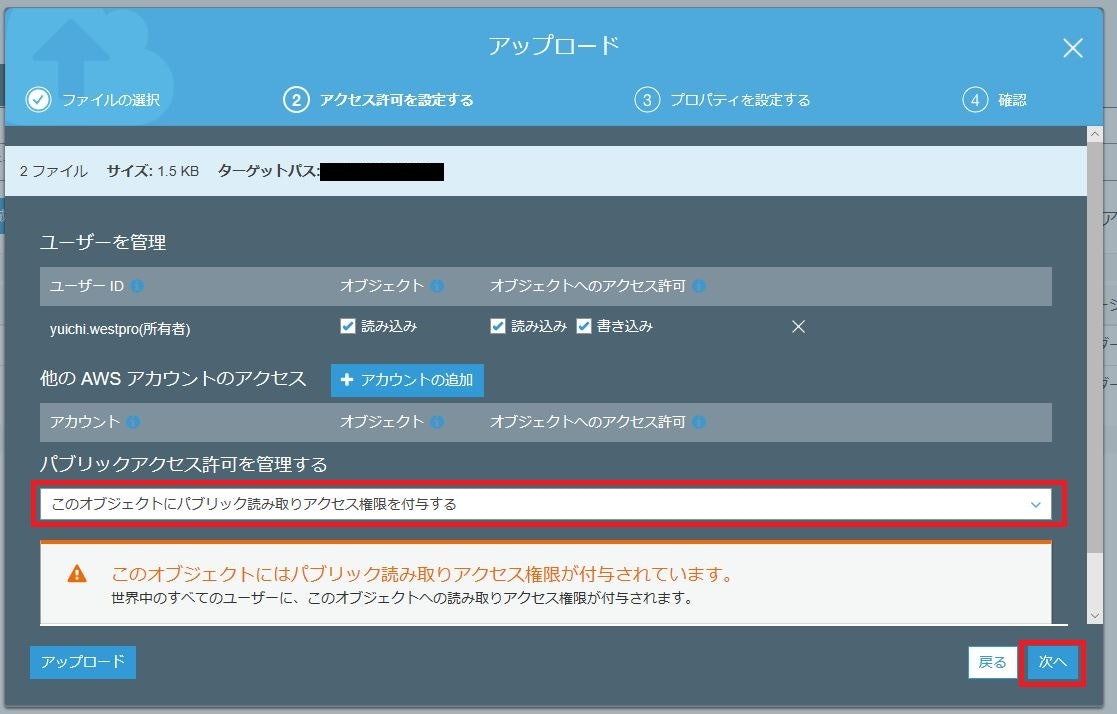
-
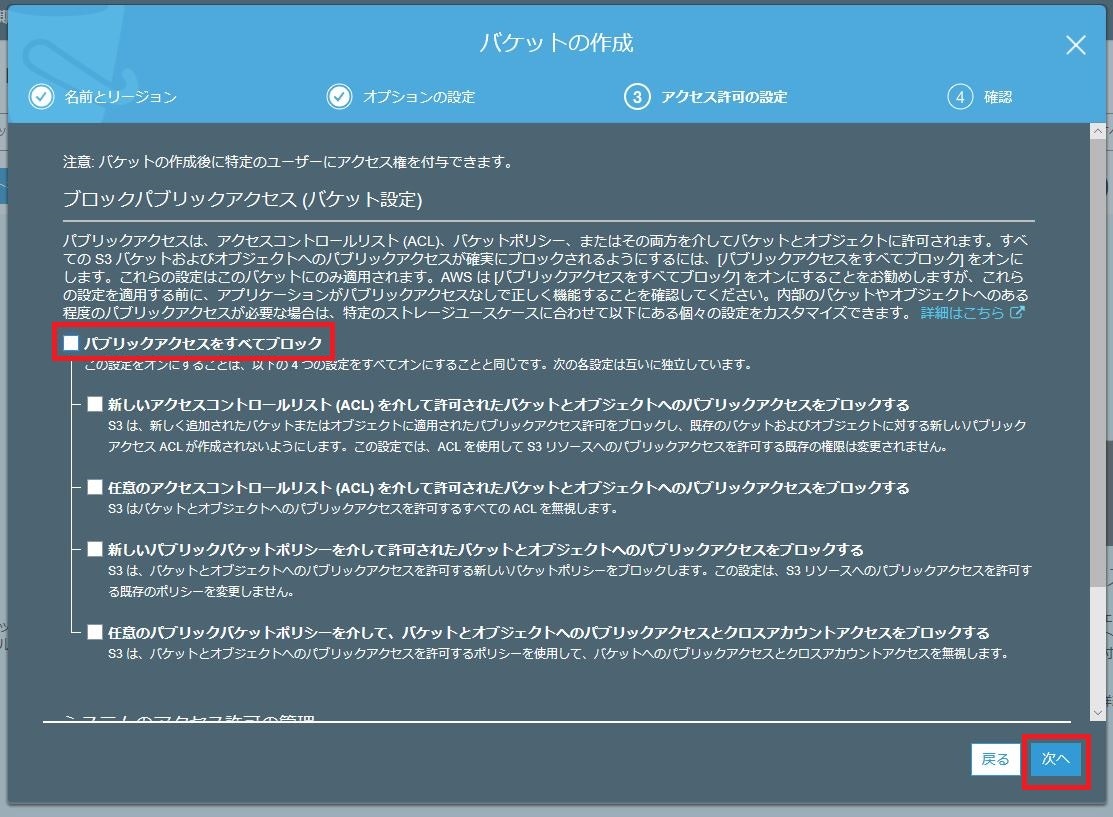
アクセス許可設定画面にて下記の内容を選択し「次へ」をクリックする。
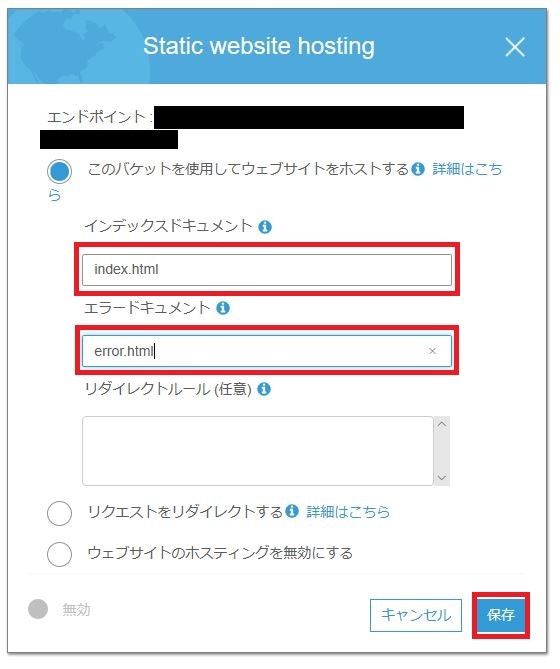
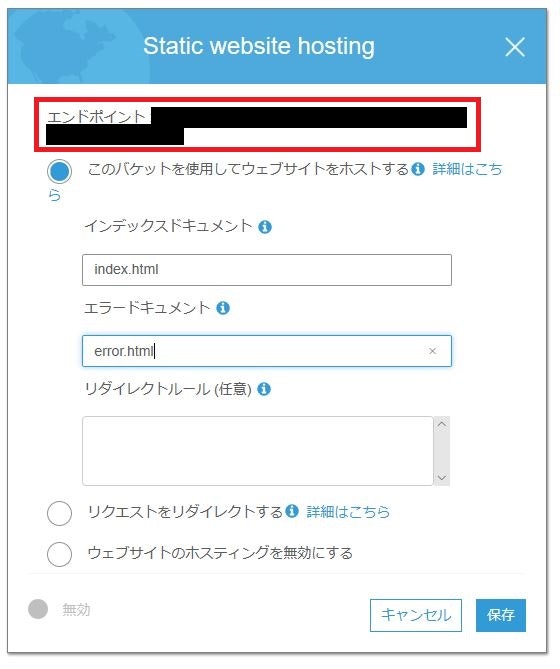
4. Static website hostingの有効化
-
「このバケットを使用してウェブサイトをホストする」を選択し、下記の内容を入力する。その後「保存」をクリックする。
- 「パケットホスティング」にチェックマークが付いたことを確認する。
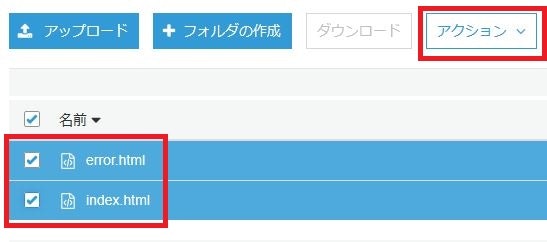
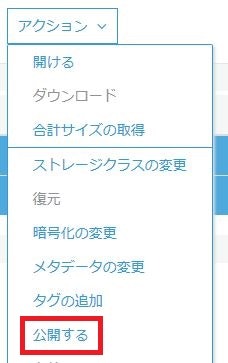
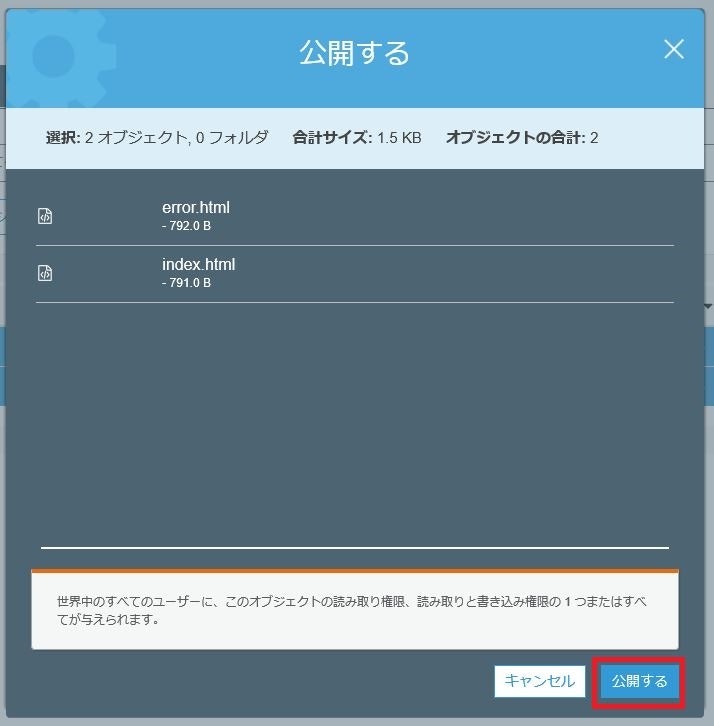
5. HTMLの公開設定
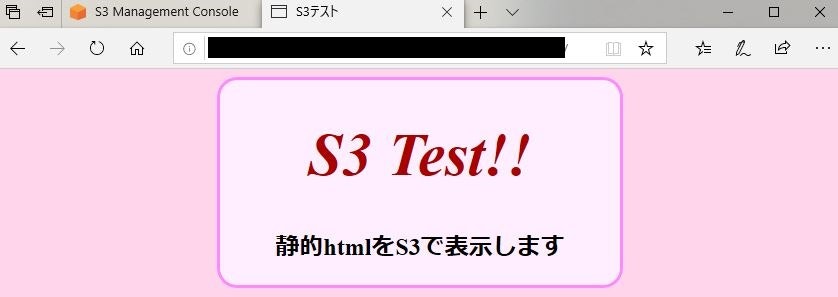
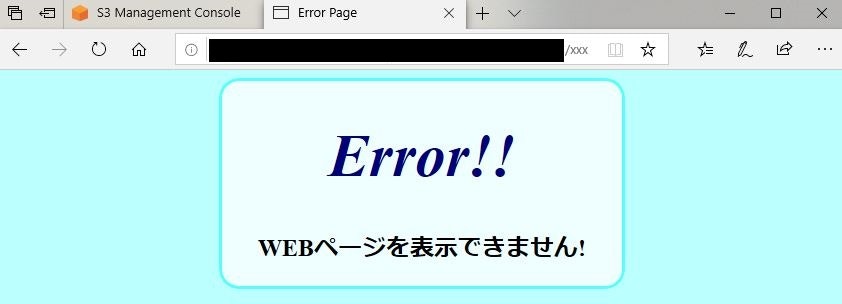
6. HTMLの確認
最後に
S3の「Static website hosting」機能を使用することでS3バケットにアップロードしたHTMLファイルをインターネット上に公開することができます。これによって簡単なホームページやポートフォリオの公開ができます。