はじめに
Vol.1 からの続きです。前回記事を読まれていない方は、Vol.1 へどうぞ。
前回は 準備編 ということで、主にアカウント作成の話をさせていただきました。
PowerApps, Flow, Power BI がひとつの組織アカウントで使えるという方は、本記事から読み進めていただいて問題ありません。
今回からは3つのサービスの連携方法を手順として、説明していきます。
今回のゴール
今回は以下の順番で進めていきます。この Vol.2 を終えることで**「PowerApps を入力用アプリ、結果を即座に Power BI に表示させる」**ということが実現できます。
手順
- Power BI でストリーミングデータセット作成
- Flow で PowerApps ⇒ Power BI を作成
- PowerApps でアプリを作成
- Power BI でレポートを作成
1. Power BI でストリーミングデータセットを作成
まずは ストリーミングデータセット を作成します。ストリーミングデータセットは Power BI で動くグラフを作成する際に必要となるデータの入れ物です。ここに Web API 経由でデータを POST することで動くグラフが作成できます。今回はこれを使うことで、PowerApps から送られたデータを Microsoft Flow を経由して、Power BI にデータ送信します。
ストリーミングデータセットについては以下を参考にしてください
- [MS 公式] https://docs.microsoft.com/ja-jp/power-bi/service-real-time-streaming
- [私が過去に書いた記事] https://qiita.com/yugoes1021/items/1b87a7205e6c659a9604
1-1. まずは https://app.powerbi.com へアクセスしてください。
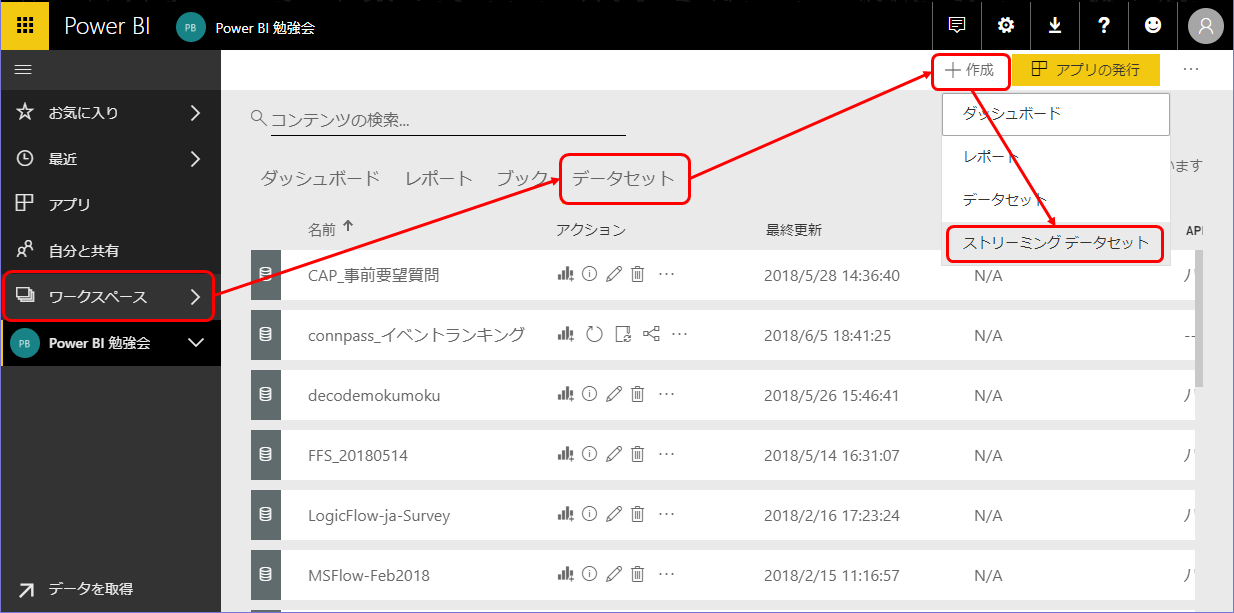
1-2. サインインをしたら、[ワークスペース] - [データセット] - [+作成] - [ストリーミングデータセット] を選択してください。
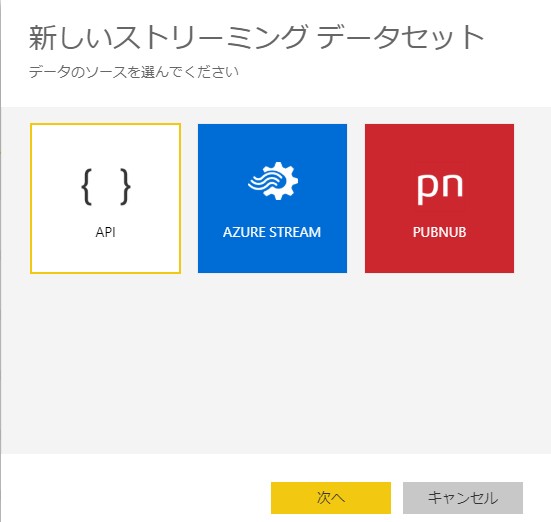
1-3. この画面が開くので [API] を選択して [次へ]
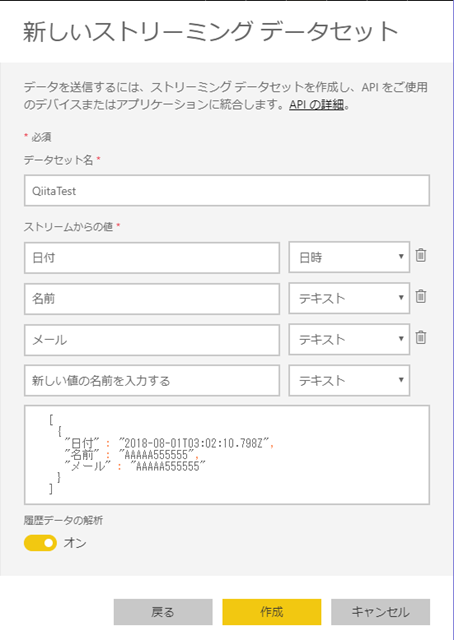
1-4. 今回は画像の通り、入力していきます
| 項目名 | 値 | 備考 |
|---|---|---|
| データセット名 | QiitaTest | 任意 |
■ストリームからの値
→この定義が PowerApps からもらうデータの定義となる
| 項目名 | 型 | 備考 |
|---|---|---|
| 日付 | 日時 | |
| 名前 | テキスト | |
| メール | テキスト |
■履歴データの解析
通常ストリーミングデータセットからはレポートを作成することができないが、
これを On にすることでレポート作成が可能になる
- オン
1-5. 入力が完了したら、[作成] をクリック
ちなみに [ストリームからの値] で指定できる 型 は以下の通り、テキスト、数値、日時 の3種類。


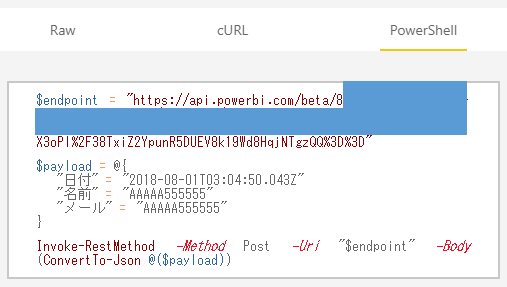
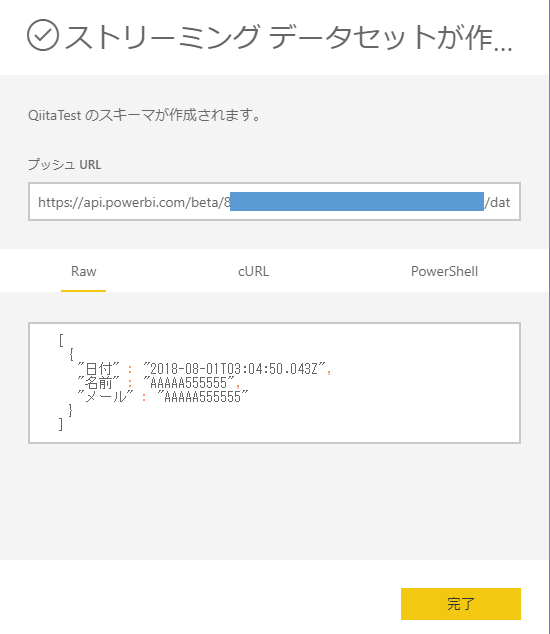
この画面が出ればストリーミングデータセットの作成は完了!
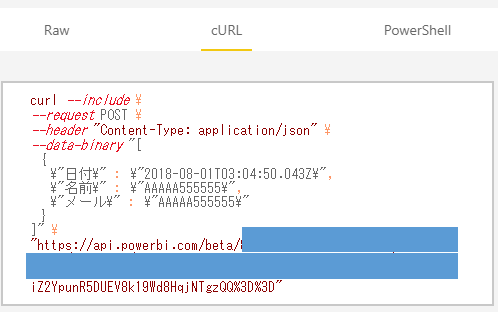
この画面について解説をすると、[プッシュ URL] に [Raw] の JSON を POST することで、作成したストリーミングデータセットにデータを追加することができる。
[Raw], [cURL], [PowerShell] とある通り、サンプルソースが簡単に示されている。
■ cURL の場合

作成したストリーミングデータセットの確認

上記の通り、作成したデータセットが追加されています。
2.Microsoft Flow で PowerApps から呼び出す Flow を作成
次は PowerApps から呼び出す Flow を作成します。https://flow.microsoft.com/ja-jp/ を開いて、Power BI と同じアカウントでサインインしてください。
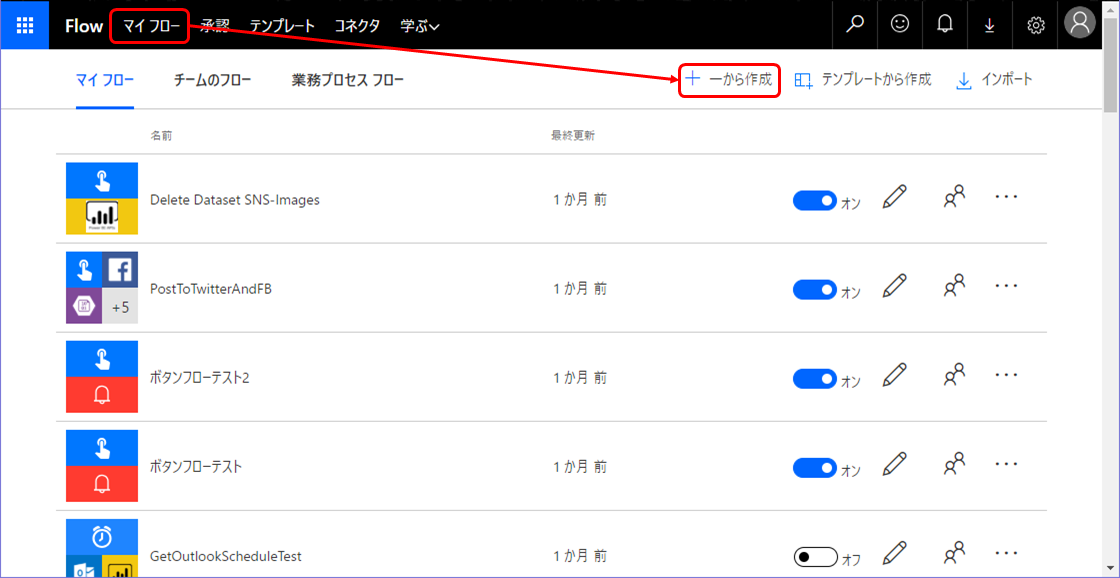
2-1. [マイ フロー] を開いて [一から作成] をクリック
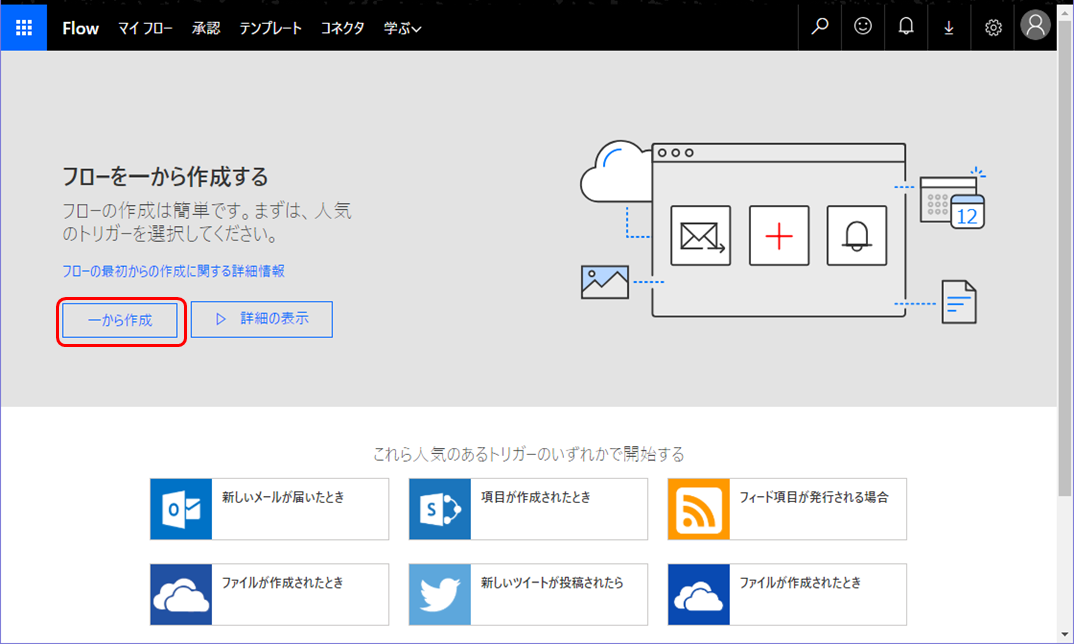
2-2. [一から作成] をクリック
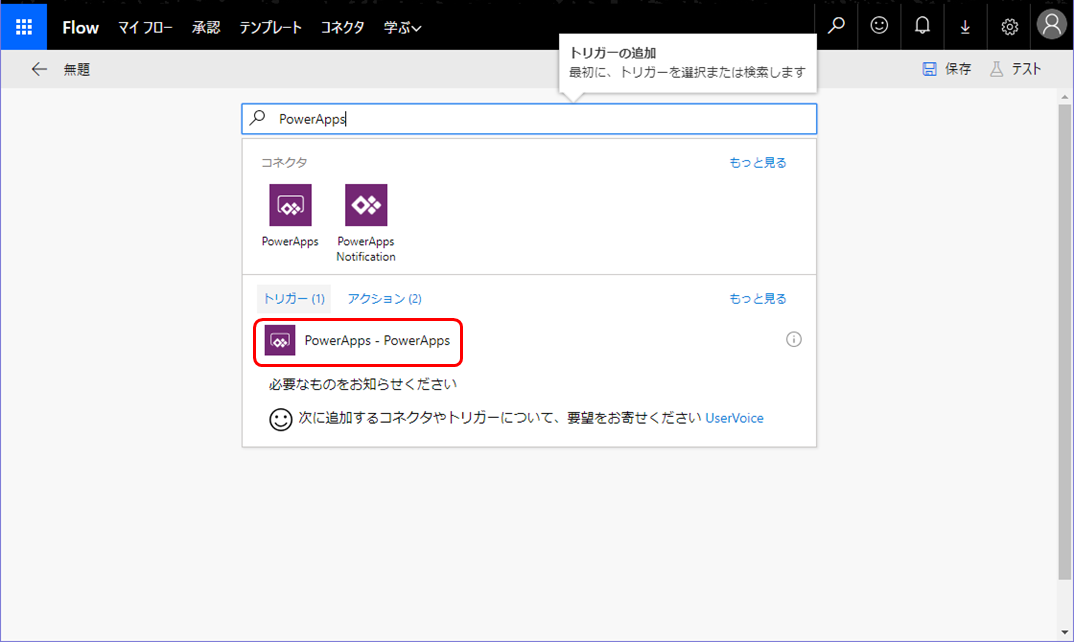
2-3. 検索窓に PowerApps と入力し、トリガーの PowerApps - PowerApps をクリック
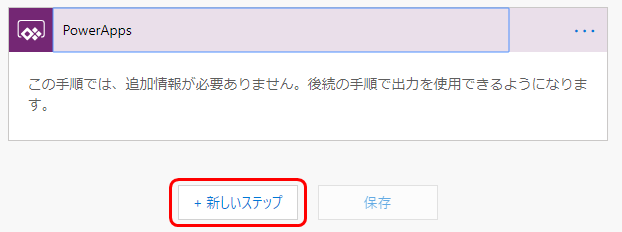
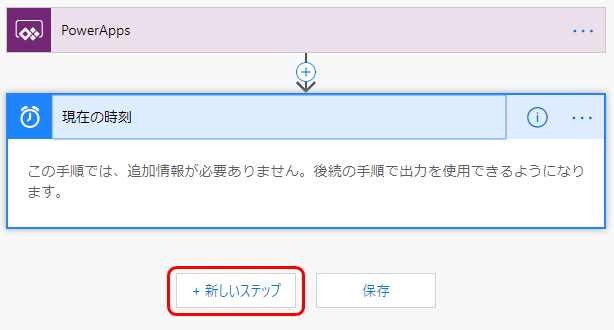
2-4. [新しいステップ] をクリック
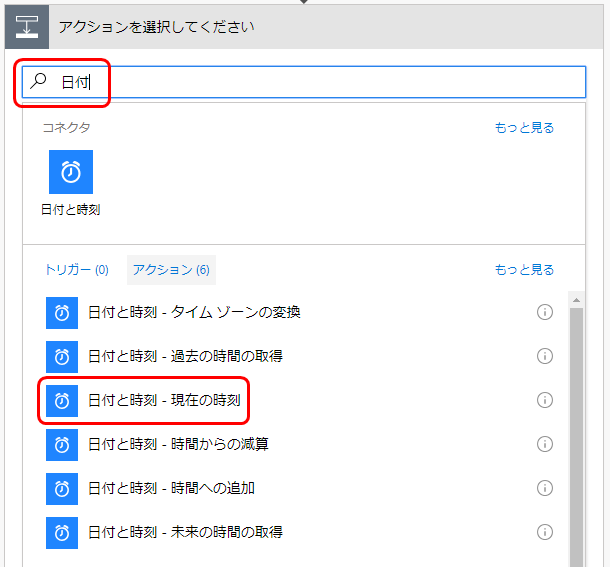
2-5. 検索窓に 日付 と入力し、日付と時刻 - 現在の時刻 をクリック

Power BI のストリーミングデータセットに現在日時を挿入するために現在日時を取得しておきます。
2-6. [新しいステップ] をクリック
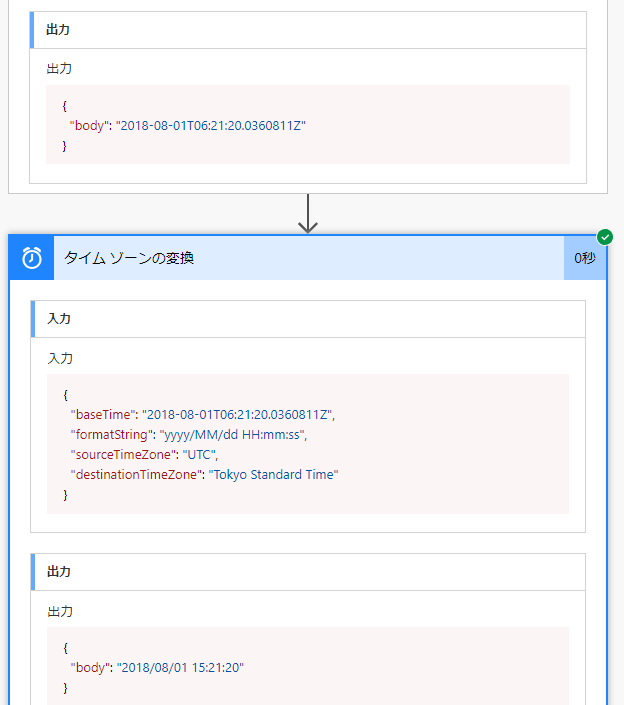
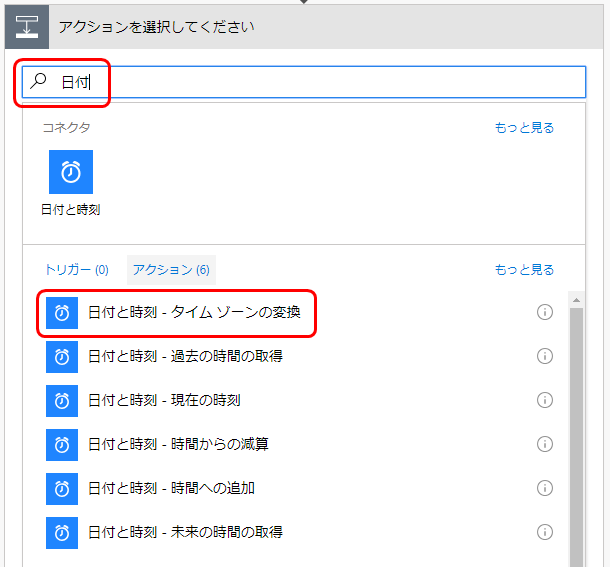
2-7. もう一度 日付 と検索し、今度は [日付と時刻 - タイムゾーンの変換] をクリック

2-5 で取得した 現在日時 は UTC なので、日本時間(JST) にタイムゾーンを変換します。
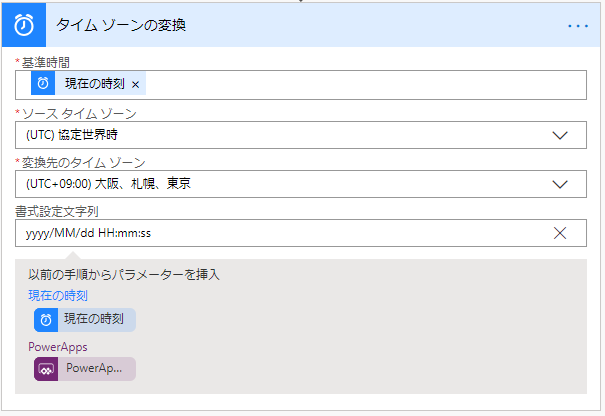
2-8. タイムゾーンの変換 で以下の通り入力

基準時間: 現在の時刻 を選択(カーソルを基準時間に合わせると吹き出しが出てくるので 現在の時刻 を選択)
ソース タイム ゾーン: (UTC)協定世界時
変換先のタイム ゾーン: (UTC+09:00) 大阪、札幌、東京
書式設定文字列: [カスタム値の入力] を選択してから yyyy/MM/dd HH:mm:ss を手入力
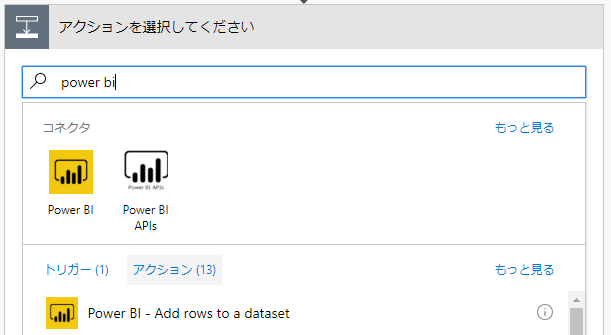
2-9. [新しいステップ] をクリック後、Power BI と検索。[Power BI - Add rows to a dataset] をクリック
初回の場合、Power BI へのサインインを求められることがあります。
その場合は、Power BI のアカウントを入力してください。
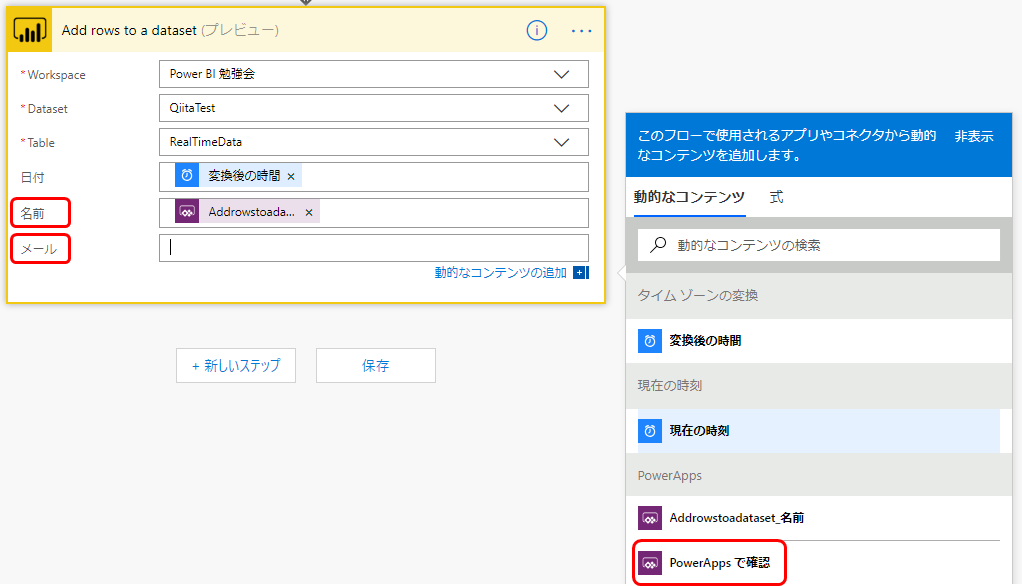
2-10. 以下の通り、入力

Workspace: 先ほどストリーミングデータセットを作成した ワークスペース を選択
Dataset: 先ほど作成したストリーミングデータセット を選択
Table: RealTimeData を選択(ストリーミングデータセットの場合、必ずこのテーブル名になります)
日付: 変換後の時間 を選択
名前: カーソルを合わせて、右出てくる吹き出しで [PowerApps で確認] をクリックします。クリックすると Addrowstoadataset_名前 という変数が追加・設定されます。
メール: 名前 と同様にカーソルを合わせて、右出てくる吹き出しで [PowerApps で確認] をクリックします。クリックすると Addrowstoadataset_メール という変数が追加・設定されます。
注意:PowerApps をトリガーで選択した場合、この時点では PowerApps からどんな値が送信されるかまだ決まっていません。PowerApps から送信される値を定義する仁は、設定したい項目にカーソルを合わせて [PowerApps で確認] をクリックすると、このフローのパラメータ(引数)として、定義されます。なお、一度定義すると修正・削除ができないので、十分に注意してください。もし間違えて定義してしまったら、フロー自体を最初から作成しなおす必要が出てきます(非常に残念です)
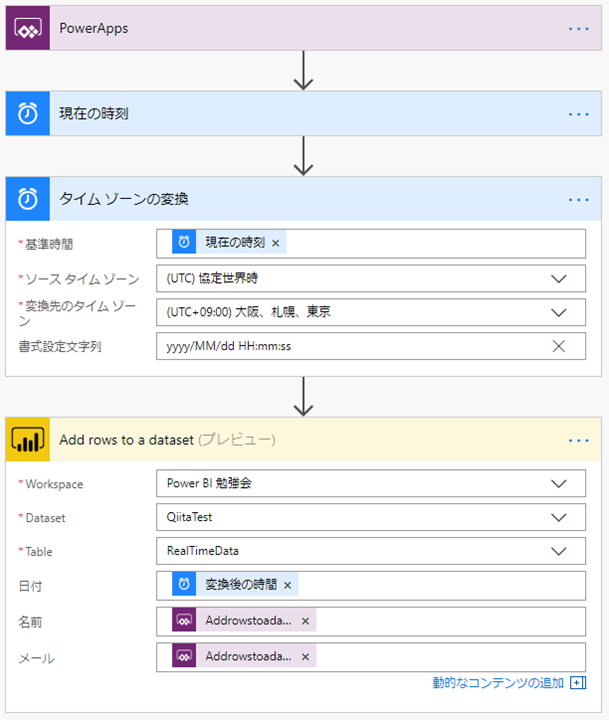
ここまでの手順で以下状態になります。これでフローの処理は完成です。

2-11. 名前を付けて保存をします

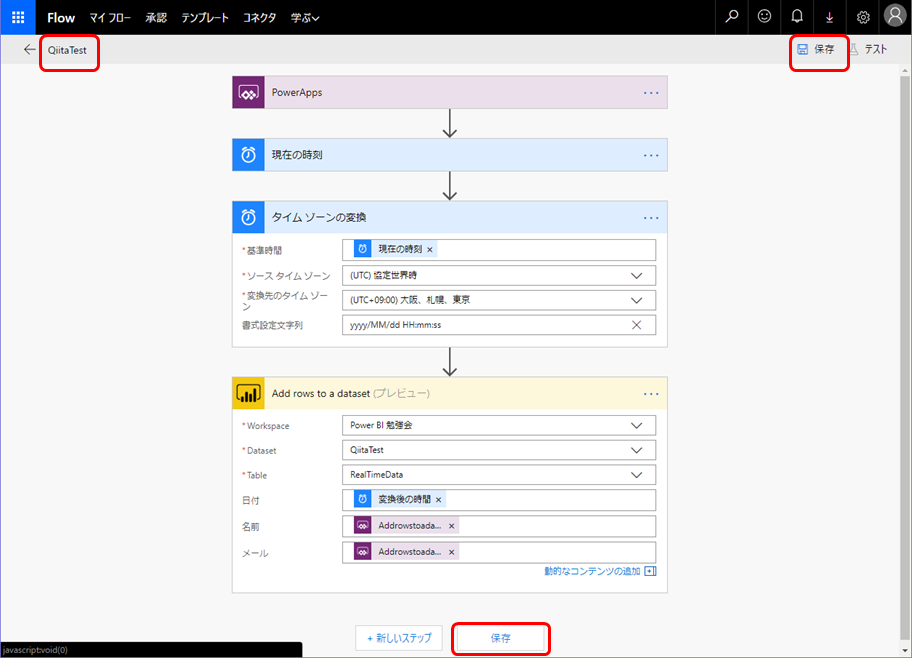
画面左上に [無題] となっている箇所があるので、クリックして、任意の名前を入力します。ここでは QiitaTest としています。

名前を付けたら、右上 または フローの一番下の [保存] をクリックすることで、保存ができます。
3. PowerApps でアプリを作成
ここまでで Power BI でストリーミングデータセットを作成し、Microsoft Flow で PowerApps から呼び出すためのフローを作成しました。
つぎは PowerApps でアプリを作成します。もう少しです!頑張りましょー(/・ω・)/
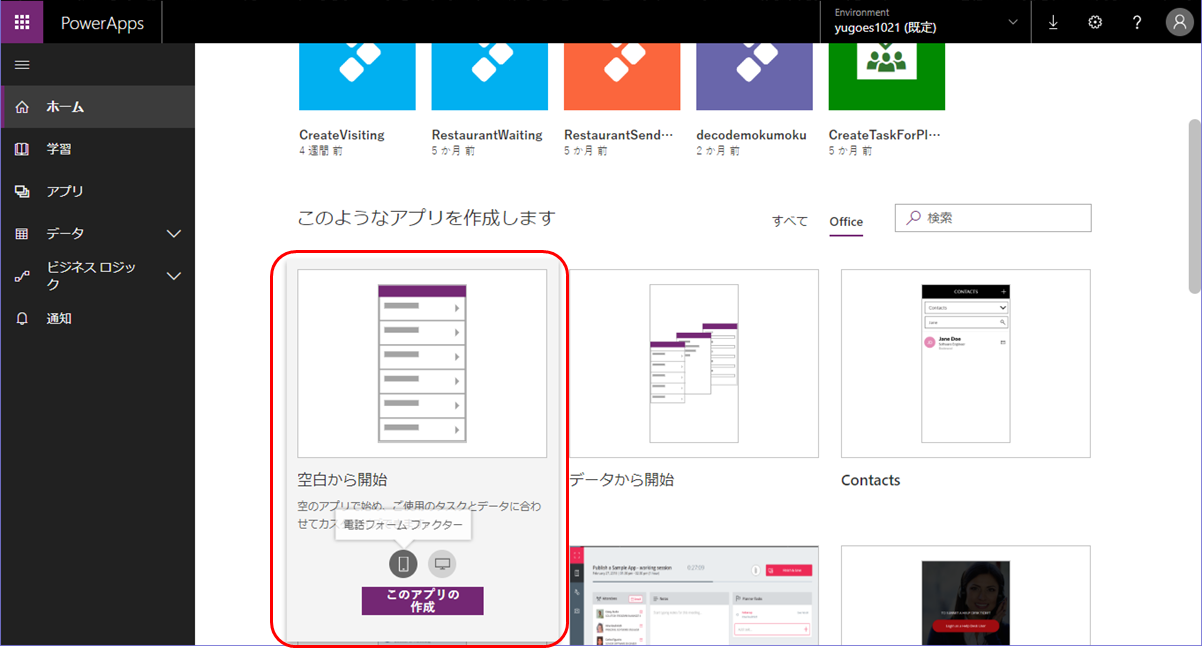
3-1. https://web.powerapps.com を開き、同じアカウントでサインインをする

[空白から開始] をクリック後、[電話フォームファクター] を選択して、[このアプリの作成] をクリックする
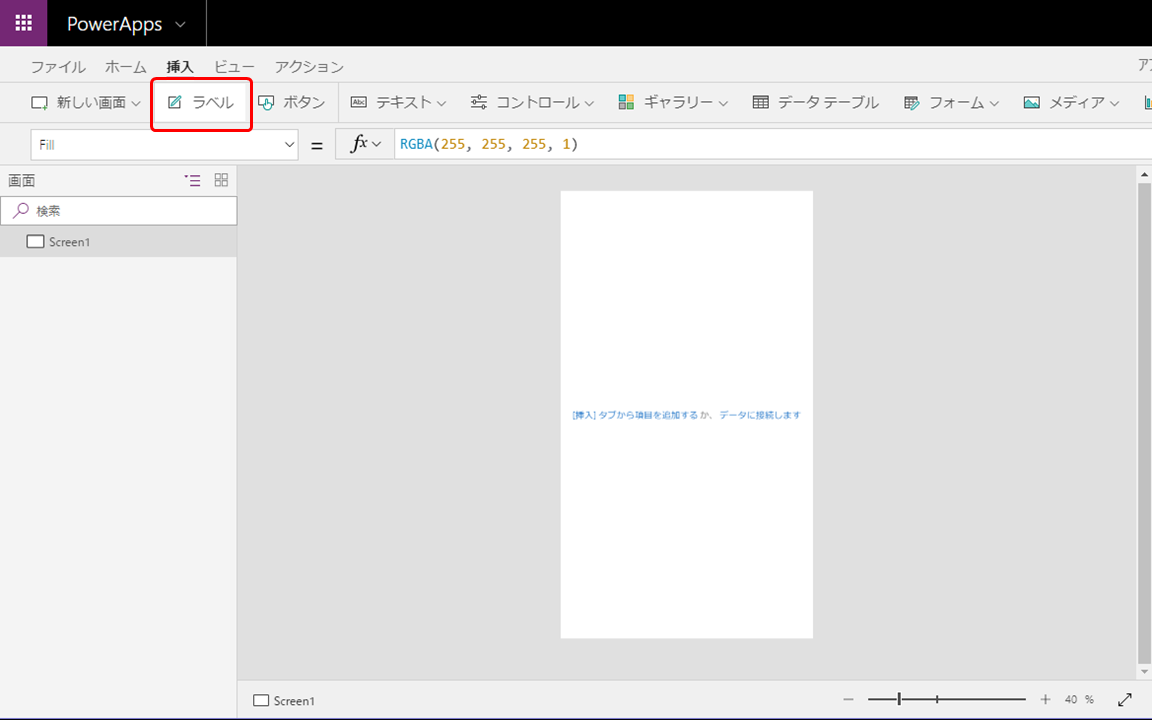
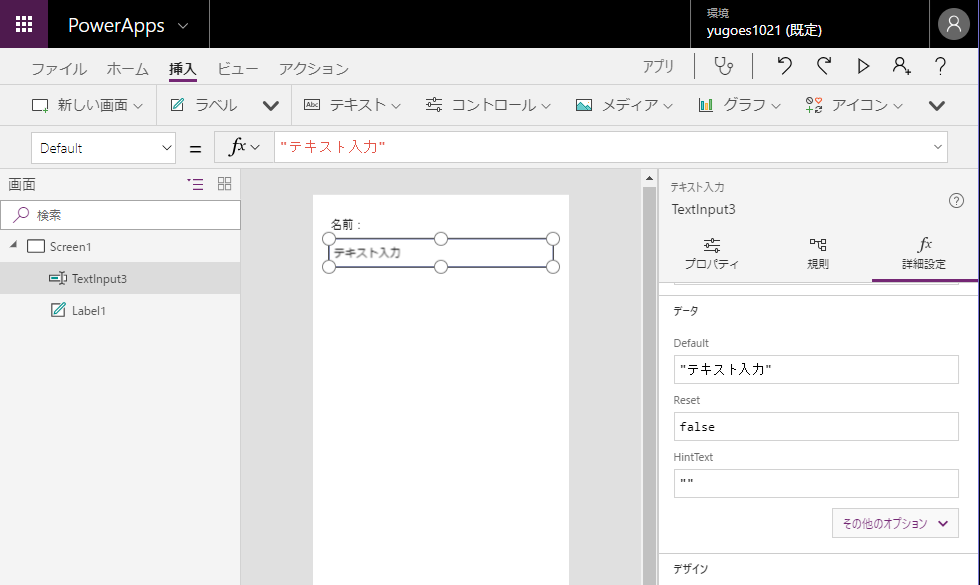
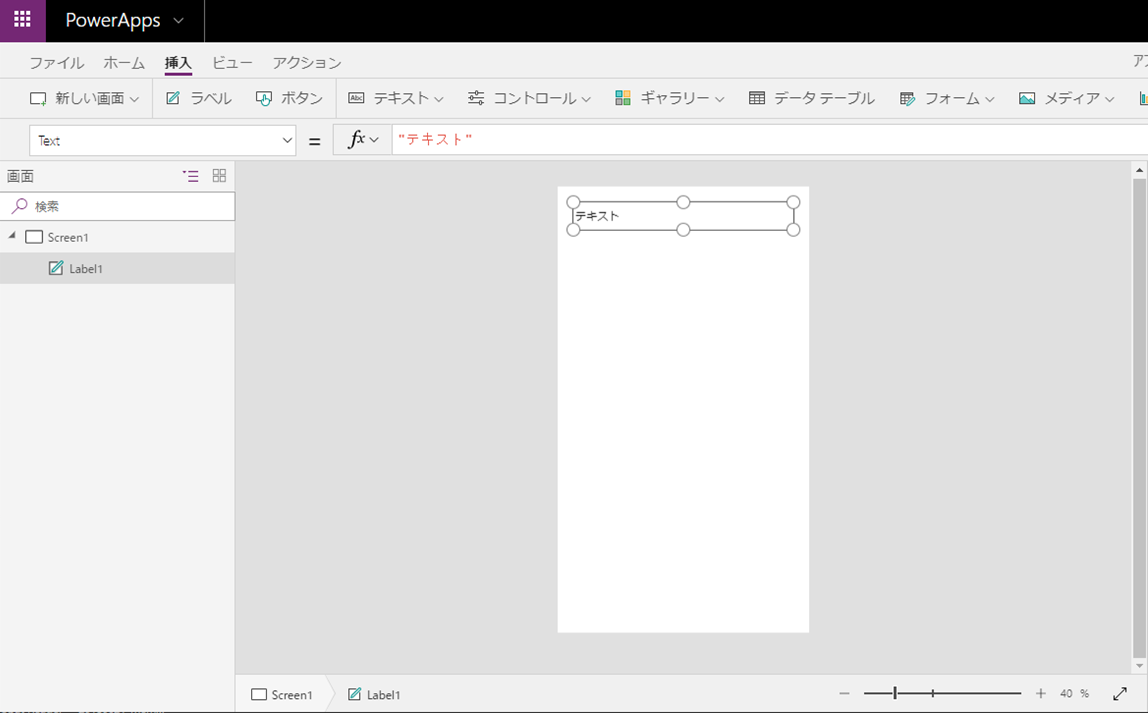
3-2. 開いた画面で [ラベル] をクリック

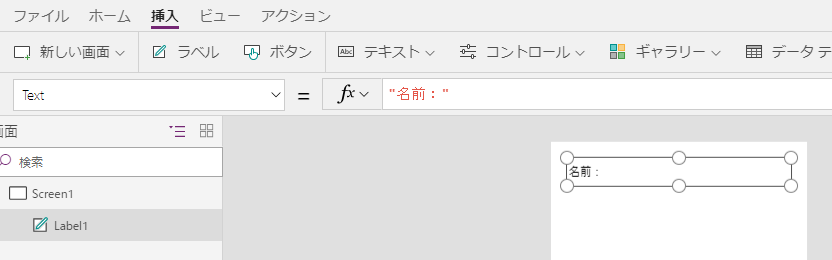
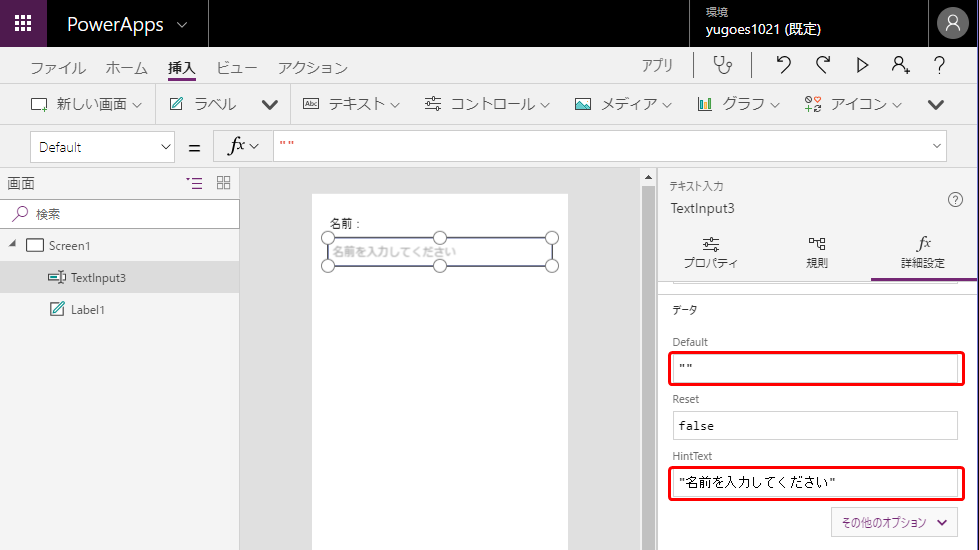
追加された ラベル をダブルクリックすると、入浴モードになるので テキスト を 名前: に変更する
(Excel のように画面上部の fx の右側に入力するのも OK)
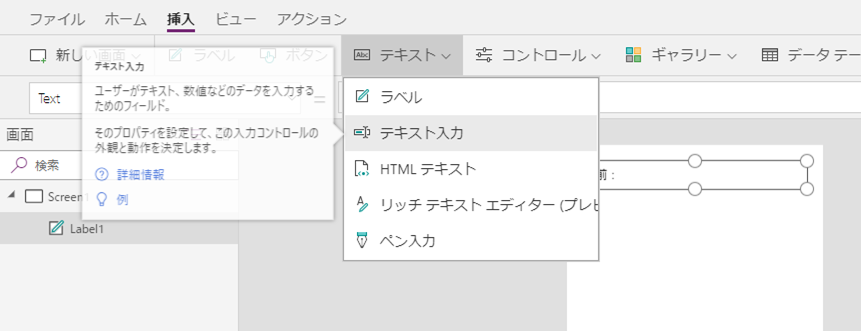
3-3. テキストボックスを追加

[テキスト] - [テキスト入力] をクリックすると画面に テキストボックス が追加される
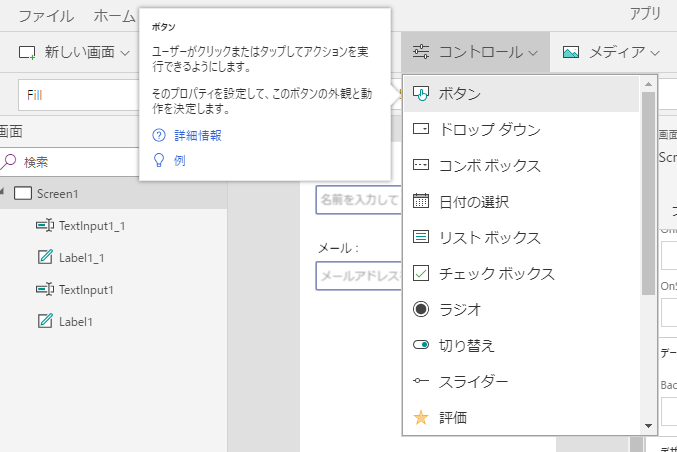
3-4. [コントロール] - [ボタン] をクリックして、ボタンを追加する
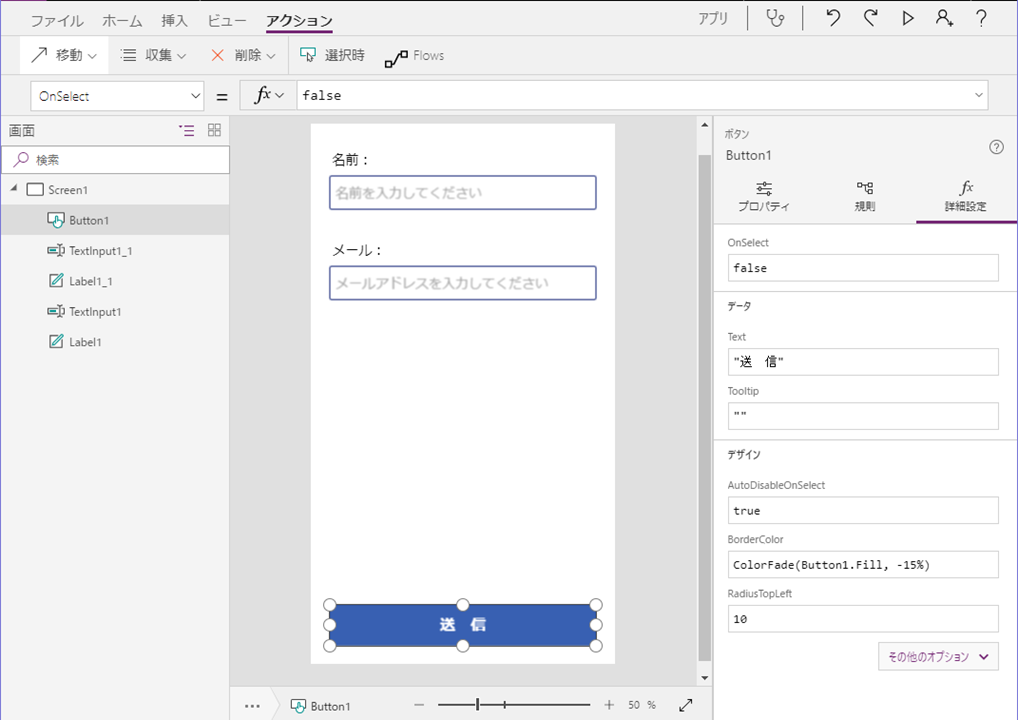
3-5. 追加されたボタンの位置を調整し、[Text] を 送 信 にする
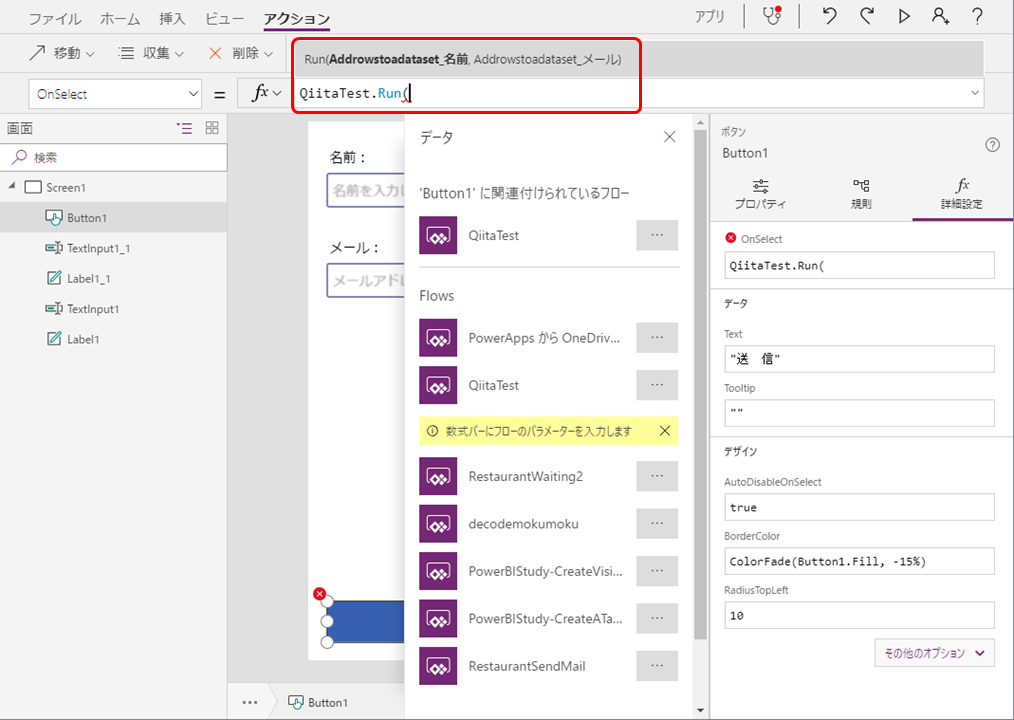
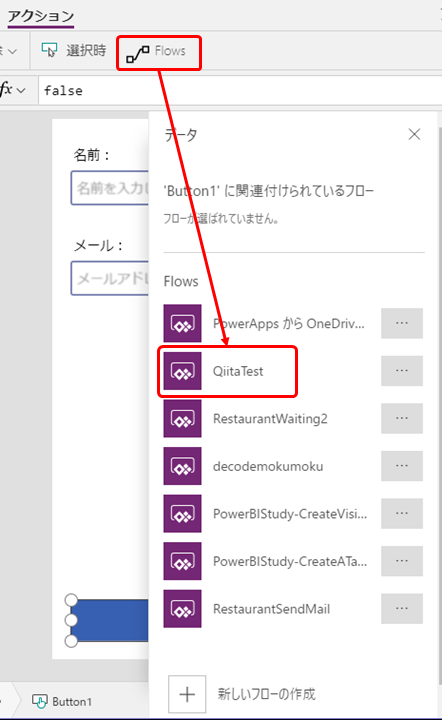
3-6. ボタンを選択した状態で [アクション] - [Flows] をクリック

開いた画面に先ほど作成した Flow が表示されるのでクリック(ここでは QiitaTest)
3-7. パラメータ入力待ちになる
ボタンの OnSelect イベントに "フロー名".Run(パラメータ1, パラメータ2, ... パラメータn) という関数を設定すると、Microsoft Flow のフローを呼び出すことができる。
今回はここに 第1パラメータ:名前、第2パラメータ:メール を渡す必要がある。
現状では
TextInput1 が 名前 のテキストボックス
TextInput1_1 が メール のテキストボックス
となっているのでこのコントロール名をパラメータに設定する。
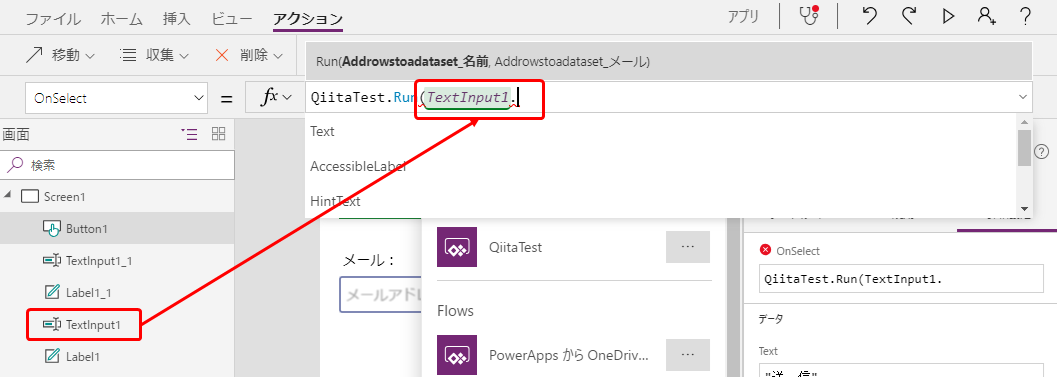
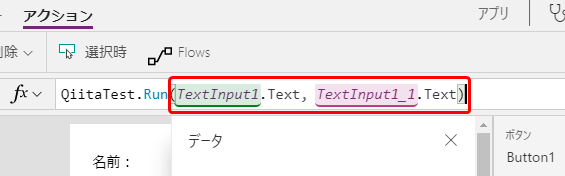
3-8. Run 関数のパラメータに TextInput1.Text と入力する

"コントロール名"."プロパティ名" で値にアクセスできる。"コントロール名". まで入力すると選択候補(インテリセンス)が表示されるので、選択することで入力が補完される。
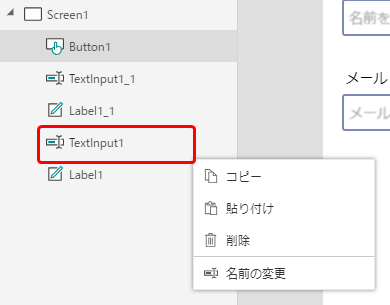
3-9. このままだとコントロール名がわかりずらいので、コントロール名を変更する

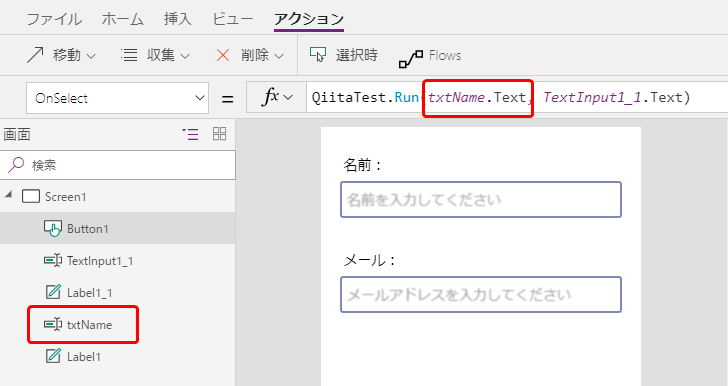
画面左の [TextInput1] を右クリックし [名前の変更] をクリック。txtName に変更する

コントロール名を変更すると関数の引数で使用されている変数名も自動的に変更される。
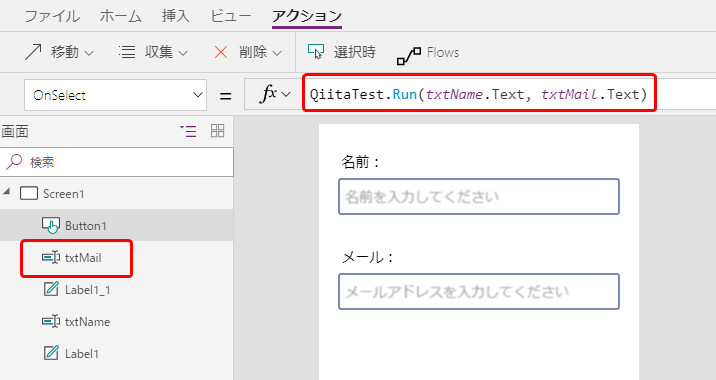
[TextInput1_1] を [txtName] に変更する

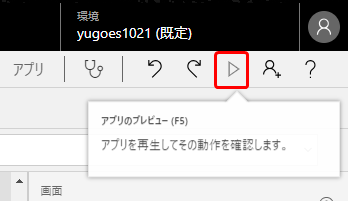
3-10. 試しに実行してみる(テスト)

PowerApps では画面右上の ▷ をクリックする(または F5)で実行することができる

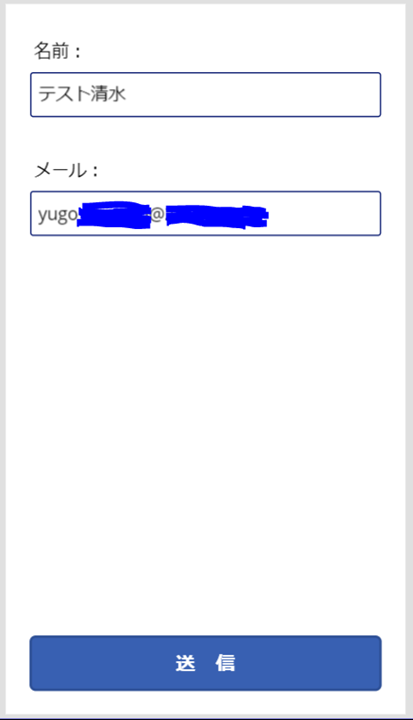
[名前]、[メール] を入力して、[送信] ボタンをクリック
(特にボタン押下後の処理を設定していないため、処理完了はわからない)
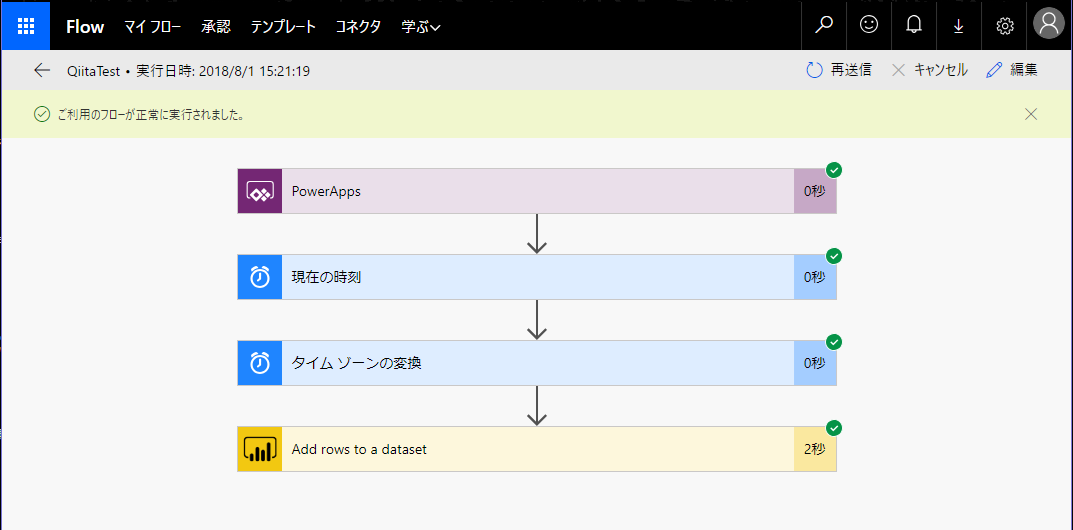
3-11. 実行結果を確認するために Microsoft Flow の画面を開く
3-12. [実行履歴] に [Succeeded] が表示されていれば、PowerApps から無事に Flow の呼び出しが成功している
[Succeeded] をクリックすると、フローの実行結果の詳細を見ることができる
コネクタの右上に各コネクタの実行結果のアイコンが表示される。グリーンのチェックマークは正常終了を表す
処理が失敗している場合は赤い背景の×が表示される

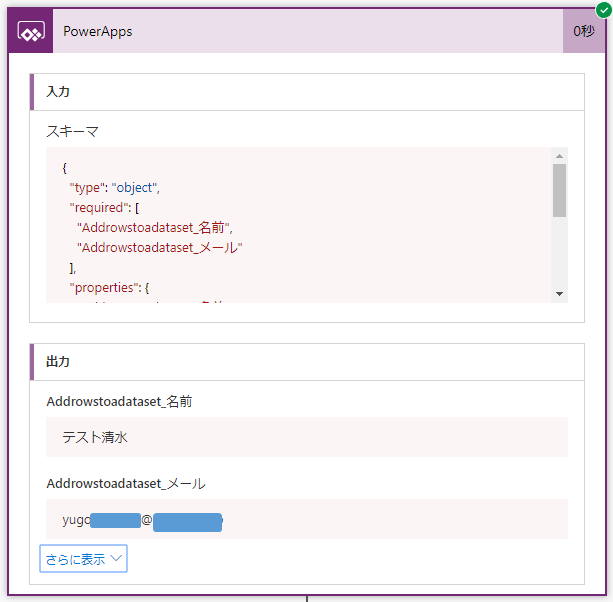
それぞれのコネクタをクリックすると、詳細な値が確認できる

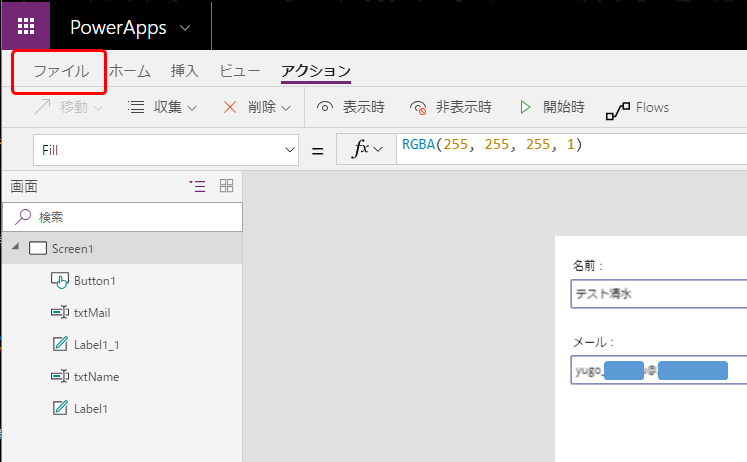
3-13. PowerApps へ戻り、名前をつけて保存するため [ファイル] をクリック
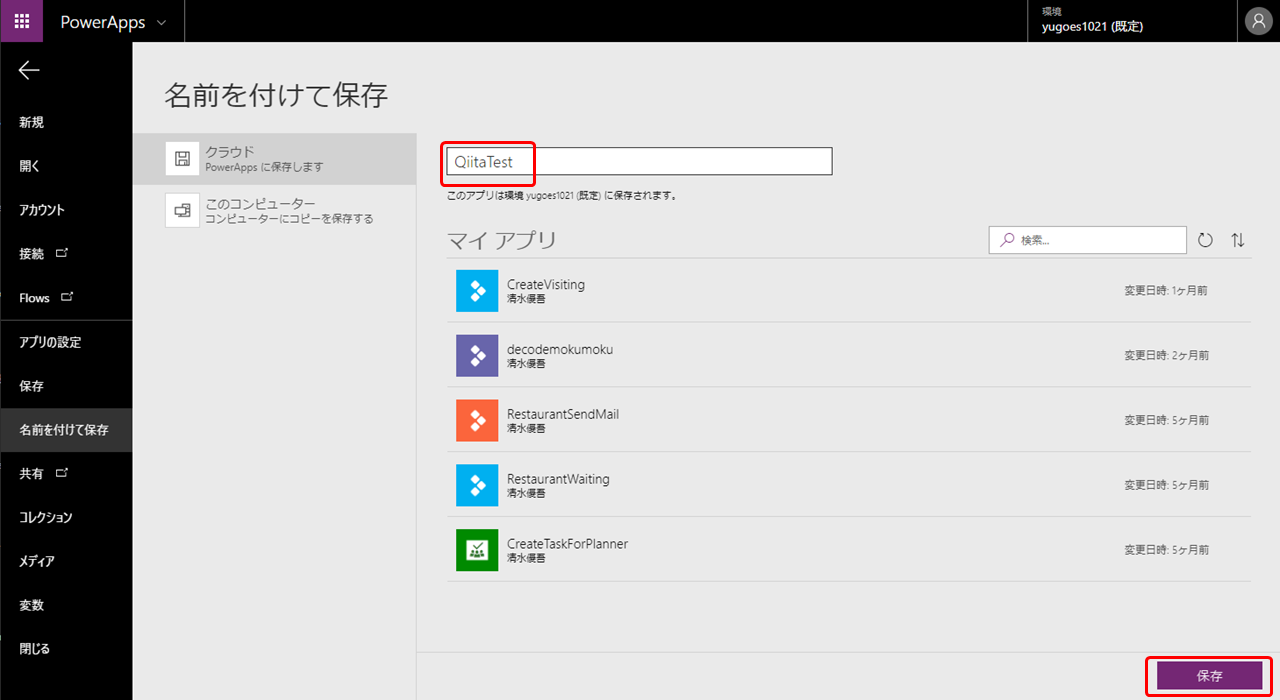
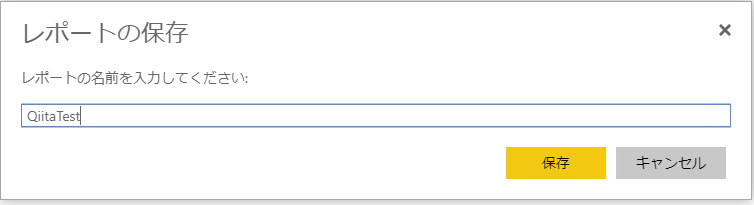
3-14. [名前を付けて保存] を開き、アプリに名前(QiitaTest)をつけて、画面右下 [保存] をクリック
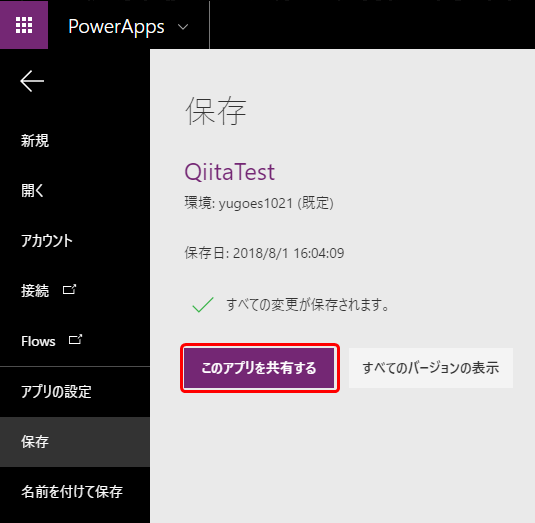
3-15. 保存が完了したので [このアプリを共有する] をクリック
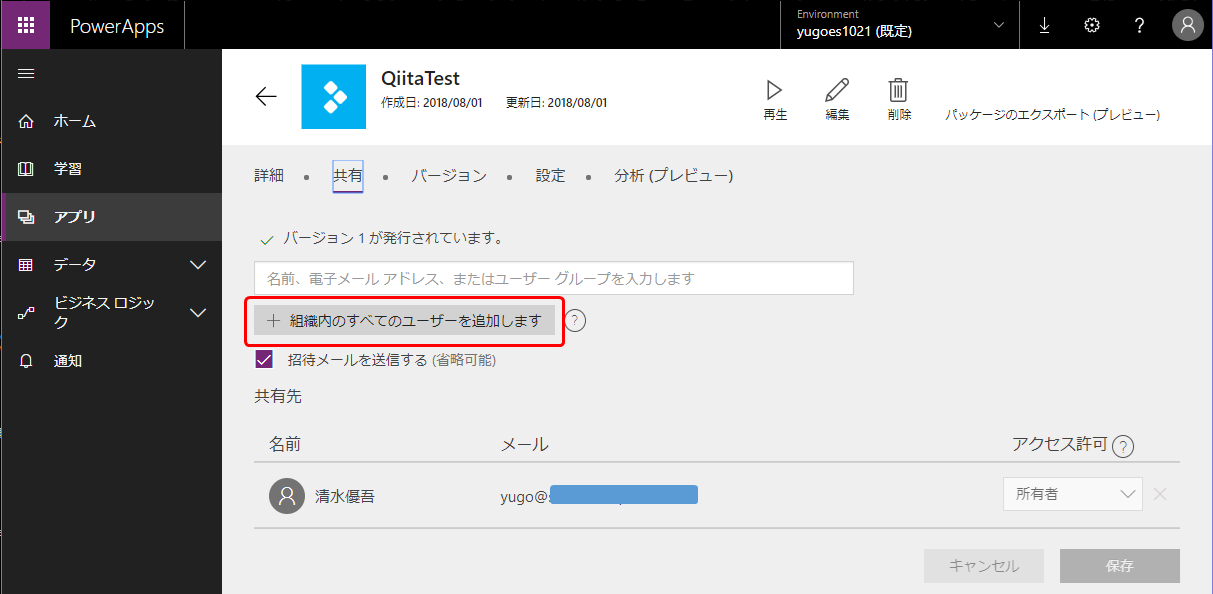
3-16. 共有したい相手を選ぶ。今回は [組織内のすべてのユーザーを追加します] をクリック
注意:自分ひとりだけで使用する場合は [共有] 自体が不要です。組織内の特定の相手にのみ、共有することも可能です。
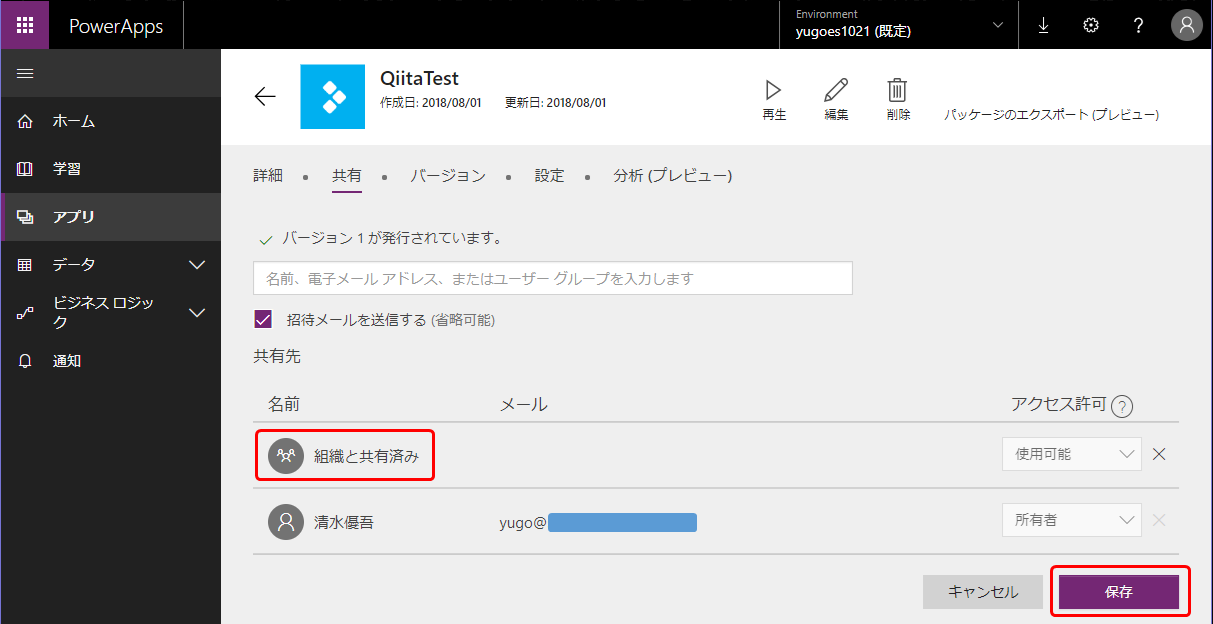
3-17. [組織と共有済み] が追加されたことを確認して [保存] をクリック
ここまでで PowerApps アプリの作成まで終わりました!
あとラストワンマイル!!
4. Power BI でレポートを作成
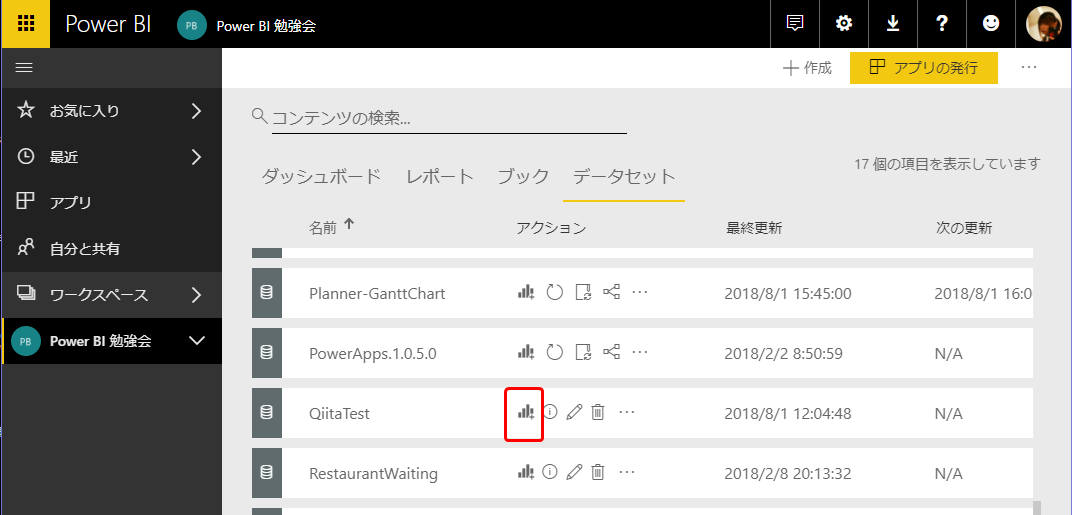
4-1. Power BI に戻り [データセット] を開き、対象のデータセットの [レポートの作成] をクリック
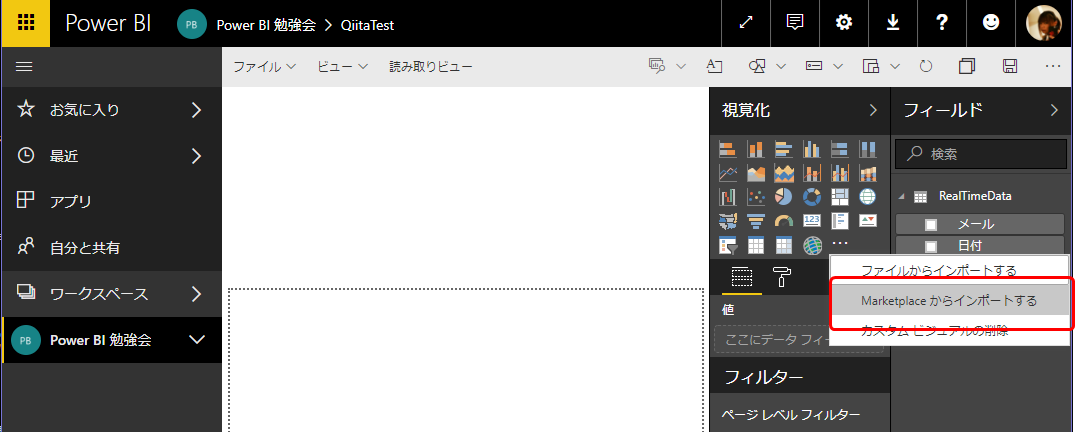
4-2. [視覚化] の ... (3点リーダー)をクリックし、[Marketplace からインポート] をクリック
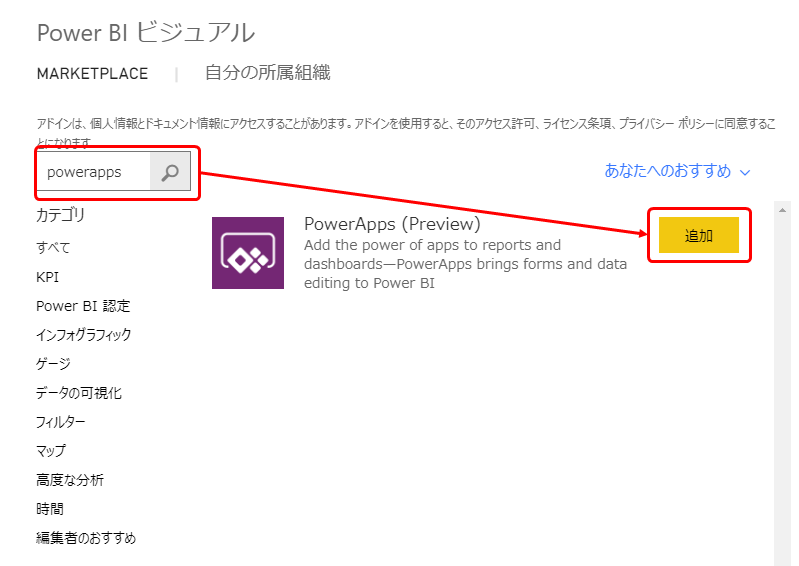
4-3. 検索窓に powerapps と入力し PowerApps (Preview) カスタムビジュアル を [追加] する
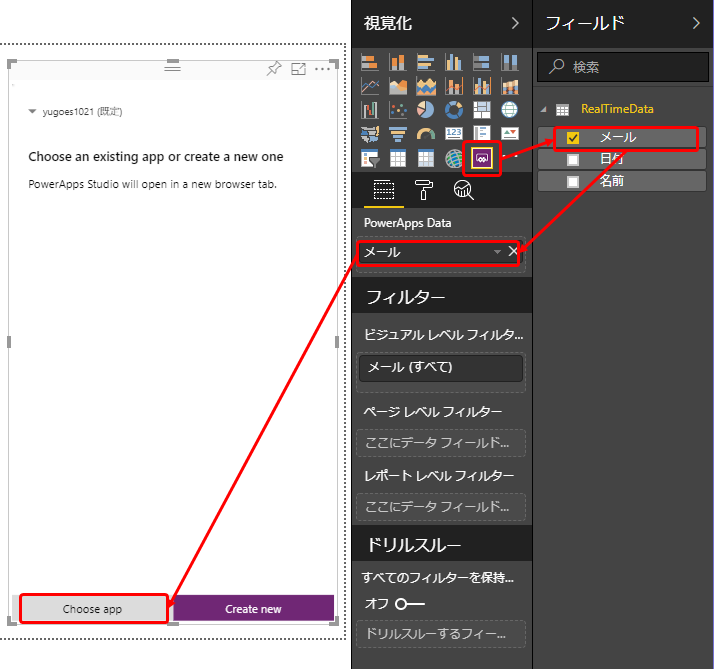
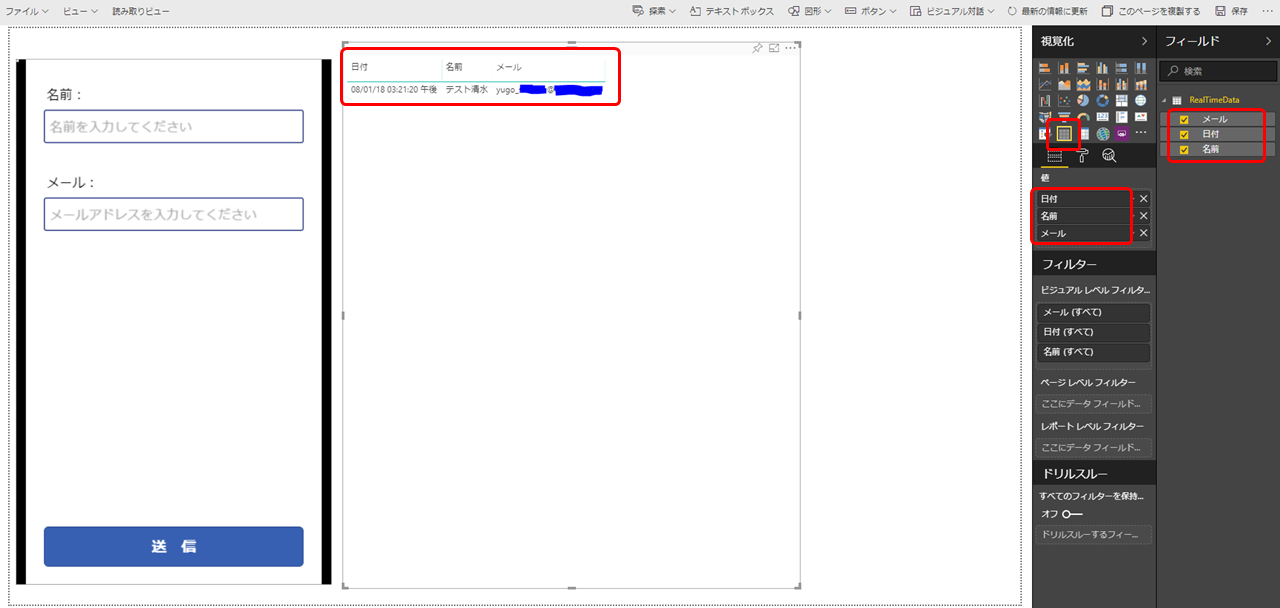
4-4. [PowerApps] アイコン をクリック後、フィールド[メール] にチェックを入れ、PowerApps ビジュアルの [Choose app] をクリック
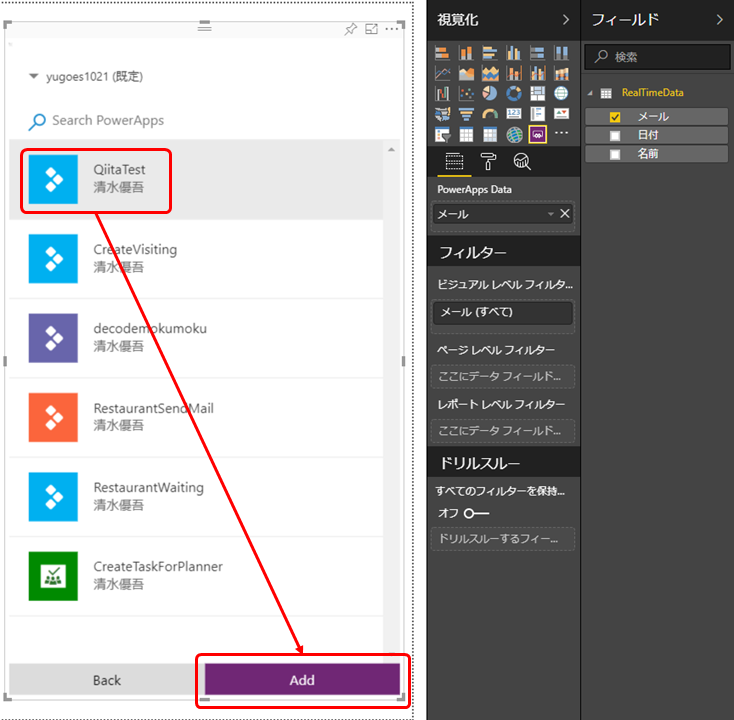
4-5. PowerApps アプリの一覧が表示されるので、作成したアプリ [QiitaTest] を選択して [Add] をクリック
4-6. テーブルを追加

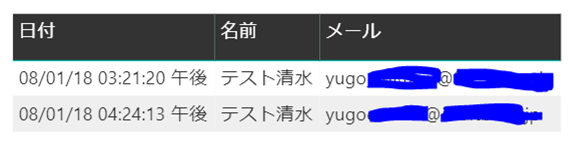
[視覚化] の [テーブル] をクリック、[メール]、[日付]、[名前] をクリックする
さきほどテストで飛ばしたデータが表示される
4-7. テーブルをお化粧する(お化粧はお好みで色々とイジってみてください)

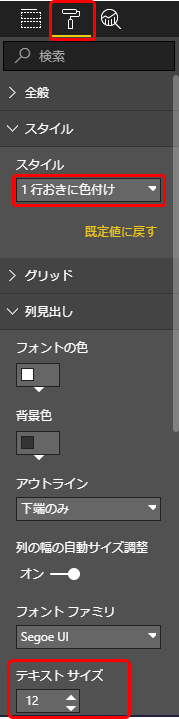
真ん中の [書式] (通称 [ローラー]) をクリックして、プロパティを表示させ、以下の通り設定
スタイル: [1行おきに色付け]
列見出し: テキストサイズ = 12
値: テキストサイズ = 12

テーブルがこんな感じになる
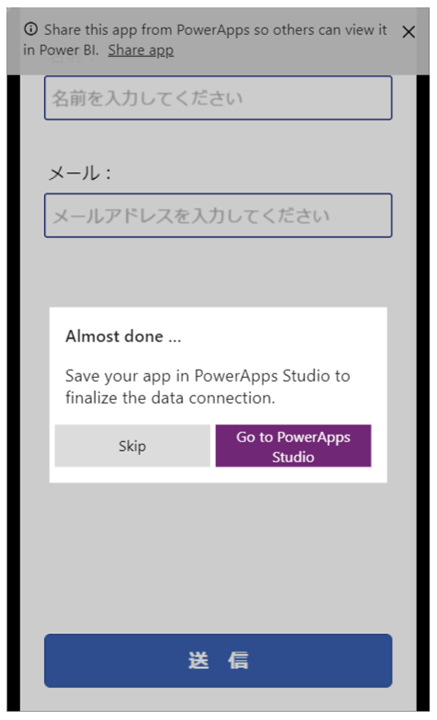
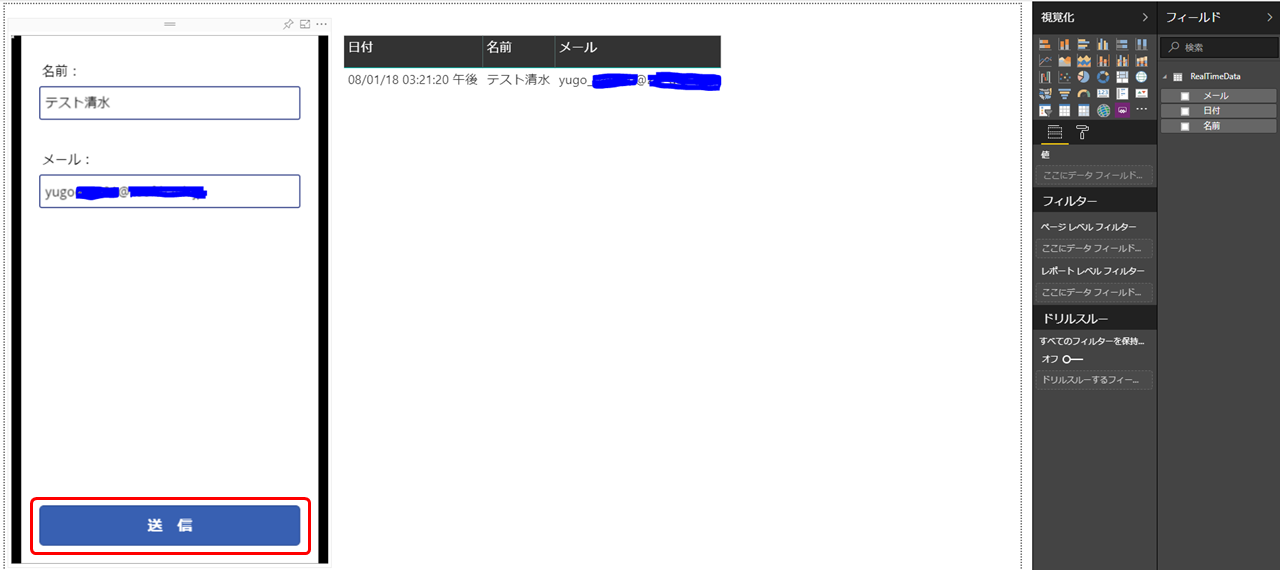
4-8. ためしにデータを入力して [送信] ボタンをクリック!

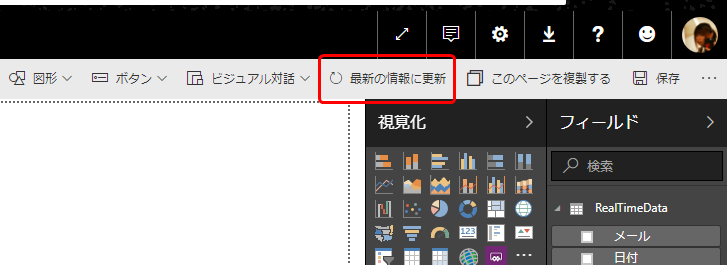
画面上部の [最新の情報に更新] をクリックすると、テーブルにデータが追加されれば、正常に動作をしている

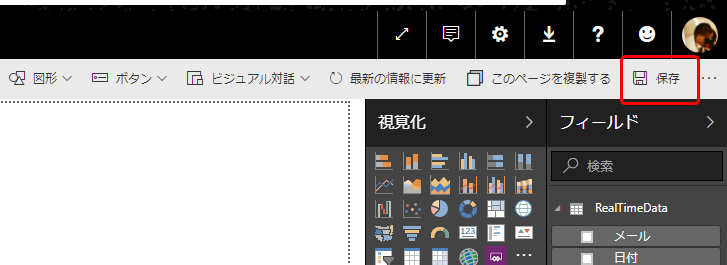
4-9. 忘れずにレポートを保存しておく
まとめ
お疲れ様でした!!!!!
今回は
- Power BI でストリーミングデータセット作成
- Flow で PowerApps ⇒ Power BI を作成
- PowerApps でアプリを作成
- Power BI でレポートを作成し、PowerApps カスタムビジュアルを使用して、アプリを張り付け、動作確認
までやりました。
初めてやられた方は、途中の操作の意味がよくわからなかったという方もいらっしゃるでしょう。
何はともあれ動くものができたのであれば、OK です。振り返ってみて、手順の意味を考えてみてください。もう一度最初からやってみて、いろいろと試してみるのもアリだと思います。より理解が深まれることでしょう。
さて、次回(第3回)は、今回作成したレポートにさらにもう一つ張り付けるための PowerApps アプリを作成し、出来上がったものを Power BI のダッシュボードに張り付けます。
ダッシュボードに張り付けることで、何がよいのか?想像してみてください。
それではまた次回まで!!