はじめに
はい、Vol.2 からの続きです。前回 までの作業が終わっていることを前提に進めていきます。前回の手順を実施していない方は、どうぞ Vol.2 へ!!
前回やったこと
- Power BI でストリーミングデータセット作成
- Flow で PowerApps ⇒ Power BI を作成
- PowerApps でアプリを作成
- Power BI でレポートを作成し、PowerApps カスタムビジュアルを使用して、アプリを張り付け、動作確認
前回は上記 1 ~ 4 を実施しました。
https://app.powerbi.com を開くと以下のようになっているはずです。
前回まではあくまでも PowerApps ⇒ Power BI の一方向でしたが、今回はここからもうひとつ PowerApps アプリを作成し、PowerApps と Power BI で双方向のデータのやりとりをしてみたいと思います。
さてそれでは早速手順に入っていきますよー
Power BI の画面を開いて [サインイン] しておいてください。
Are you ready?
1. Power BI に PowerApps カスタムビジュアルを貼り付けて、PowerApps アプリを作成する
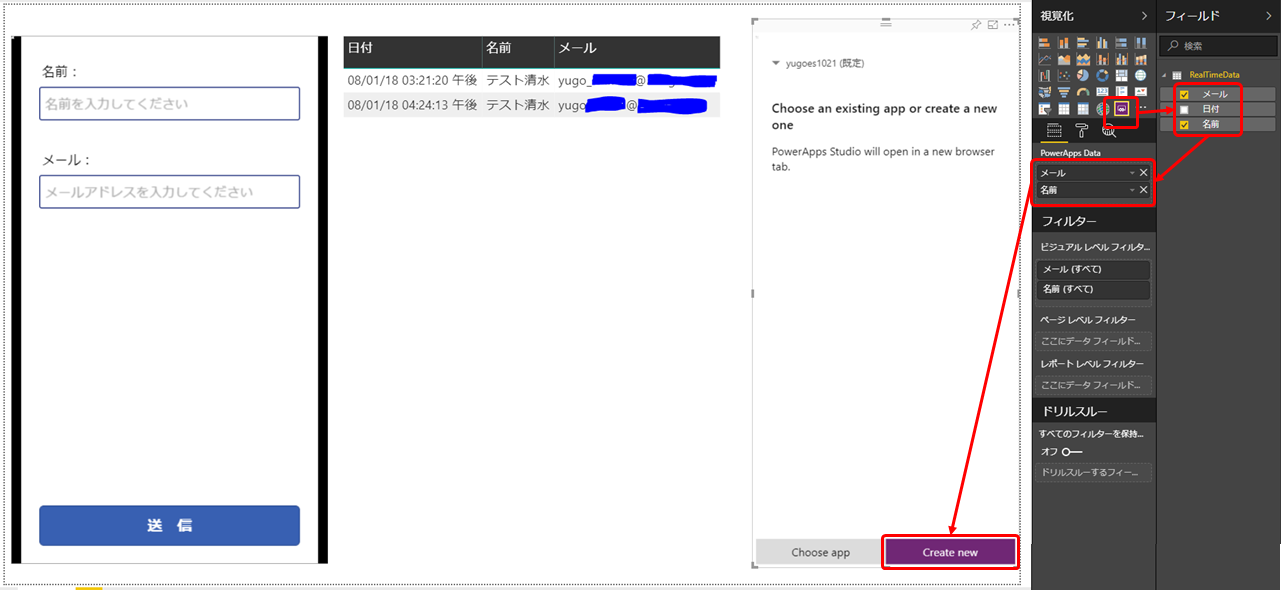
1-1. [視覚化] で PowerApps カスタムビジュアルを選択して、フィールドの [メール] と [名前] を選択後 [Create new] をクリック

[Create new] をクリックすると PowerApps が別タブで開き、PowerApps アプリを新規作成することになります。
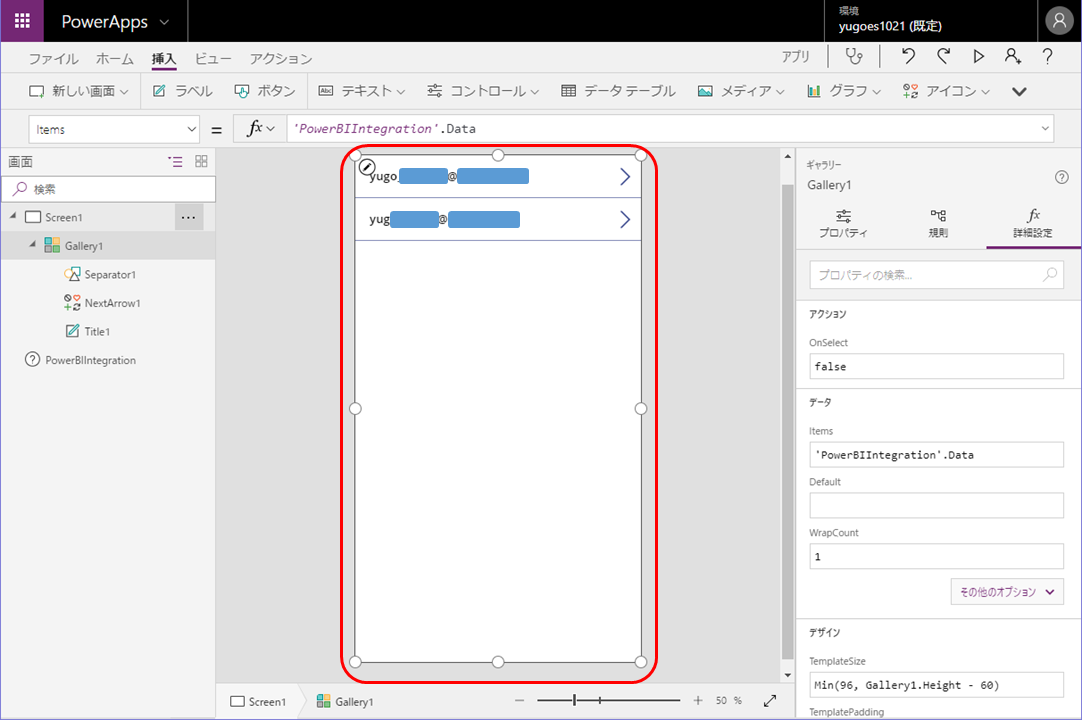
1-2. PowerApps でアプリを新規作成する

画面のように Gallery1 という名のリストが貼り付けられたアプリのひな型が作られている状態から始まります。これは今回は不要ですので、Gallery1 を選択して削除してください。
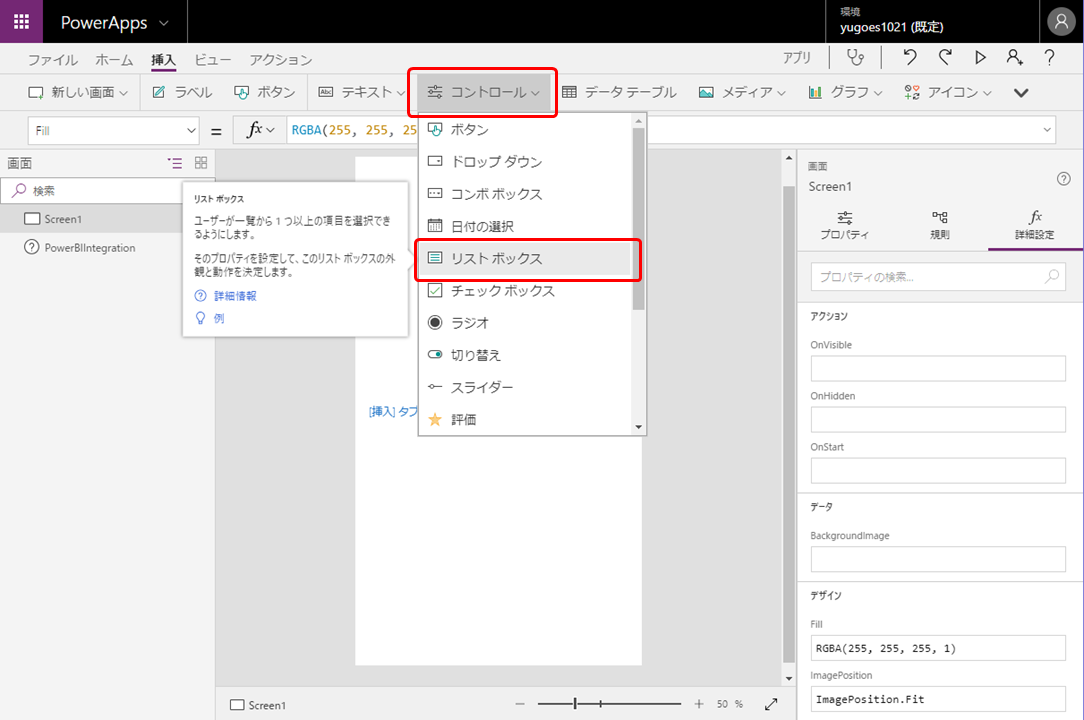
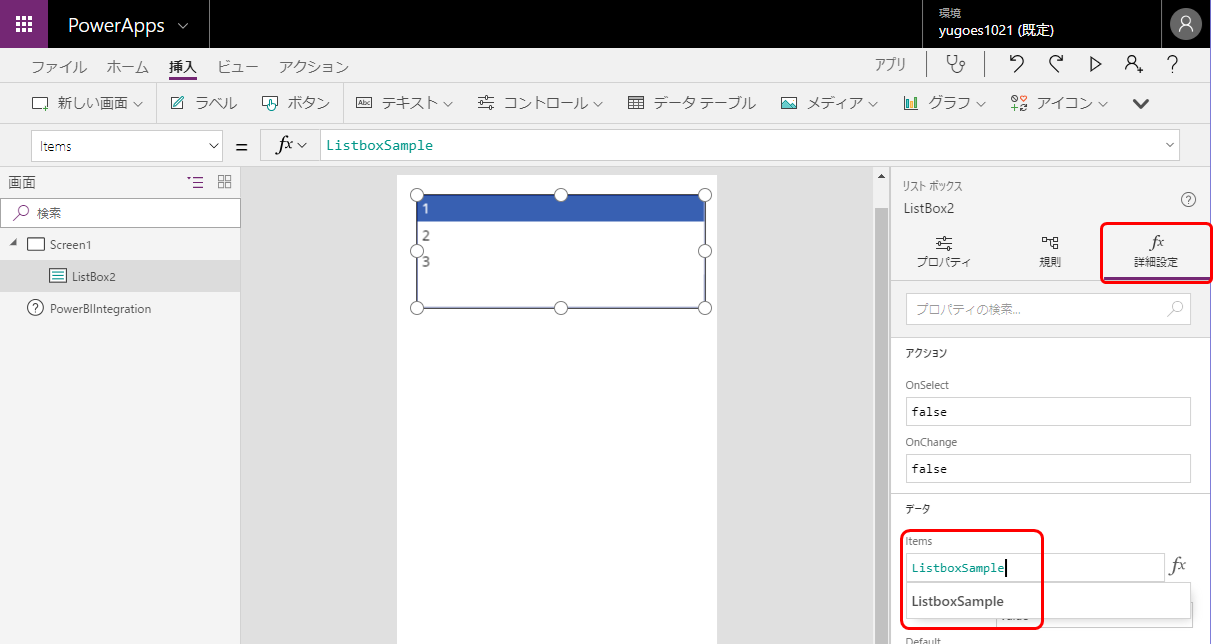
1-3. 必要なコントロールを配置する

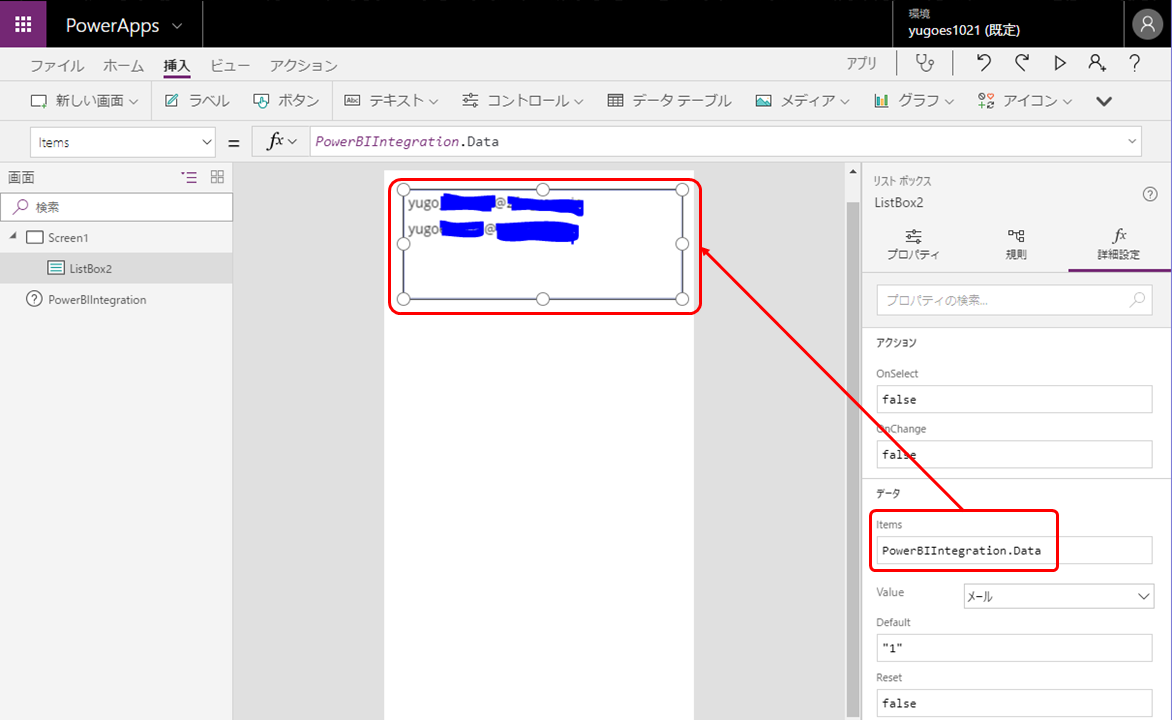
画面に配置されたリストボックスを選択し、画面右側 [詳細設定] - [データ] - [Items] にカーソルを置く
ListboxSample を消して PowerBIIntegration.Data に変更する

画面左のオブジェクト一覧にある PowerBIIntegration というのは Power BI の画面に張り付けた PowerApps カスタムビジュアルから [Create new] をクリックしたことで、作成されたデータの入れ物です。この変数名で、Power BI のデータセットにあるデータにアクセスできます。先ほど PowerApps カスタムビジュアルを配置したときにフィールドから [メール] と [名前] を選択しましたよね?そう、つまり [メール] と [名前] が取得できるわけです。なお、Power BI 側で後からフィールド追加したり削除したりしても、PowerApps のアプリを開きなおしてあげれば、ちゃんと PowerApps 側で認識されます。
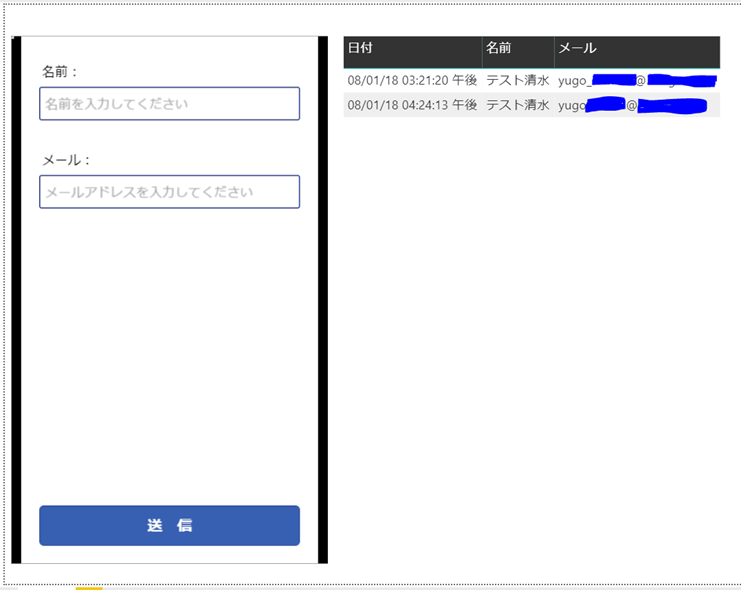
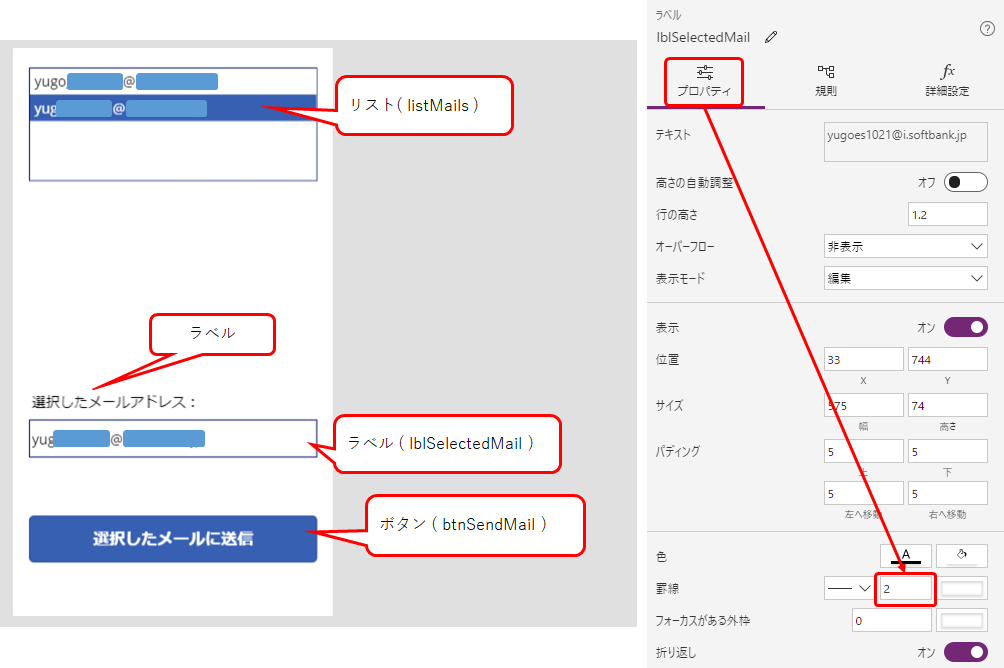
というわけで、以下の画像のように各コントロールを配置して、名前を付けていきます。

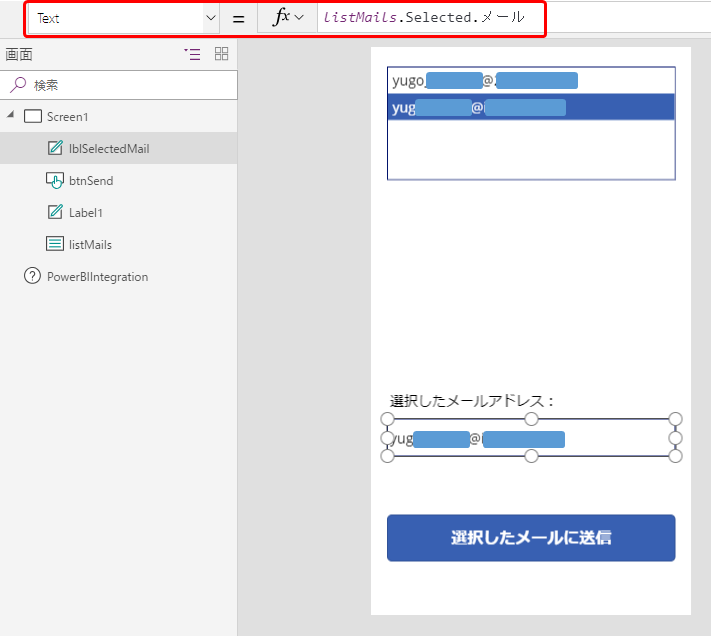
真ん中にあるラベル lblSelectedMail はプロパティから [罫線] を 2 にすることで枠線を付けておきます。ここには画面上部のリスト listMails で選択したメールアドレスをひとつ表示させたいと思います。方法は非常に簡単。
lblSelectedMail を選択して、画面上部左のドロップダウンで [Text] イベントを選んでおきます。その右側 fx に listMails.Selected.メール と入力してください。こうすることで、lblSelectedMail の Text プロパティには、画面上部の listMails で選択された [メール] が表示されるようになります。
これは「あるラベルのテキストを他のコントロールで選択された値を動的にラベルに表示する」方法になります。
PowerApps でアプリを作成していると、いろんなところでこういうことをしたくなると思うので、覚えておいて損はないです。今回はリストで選択された値をそのままラベルに表示させましたが、当然計算したり文字列を連結したりした結果をラベルに表示させることも可能です。
1-4. ボタンに Flow のアクションを設定する
さてここまで来たら、あとは [洗濯したメールに送信] ボタンが押された時の処理を定義して、設定すればよいのですが、ここで「あれ?」と思われた方は鋭いです。そう、呼び出すべき Flow をまだ作成していません。ご安心を。これから一緒に作っていきます。
PowerApps ではボタンから Microsoft Flow で作成したフローを呼び出すことができますが、その定義・設定の方法は大きく分けて2種類あります。
- PowerApps でアプリを作成する前に Flow が既に作成されている**(既存のフロー呼出)**
- PowerApps でアプリを作成する時に Flow がまだ作成されていないので新規に作成する**(新しいフローを作成して呼出)**
どちらで作成しても手順が異なるだけで、結果は同じです。お好きな方で作成してください。ここでは 2.新しいフローを作成して呼出 をします。ちなみに 1.既存のフローを呼出 は前回の Vol.2 でやっています。復習のために確認してみてください。
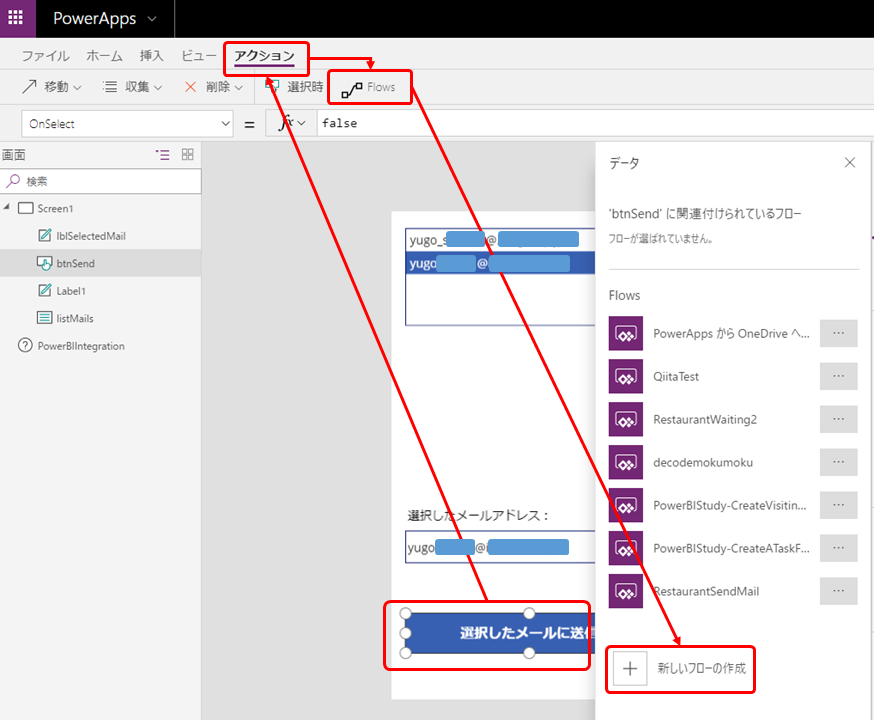
まずは [選択したメールに送信] ボタンを選択 - [アクション] - [Flows] をクリック
そうすると画面右側に既存のフロー一覧が表示されます。その一番下に [新しいフローの作成] があるのでここをクリックすると、ブラウザの別タブで Microsoft Flow の画面が開きます。
1-5. Flow でフローを作成する
Vol.2 で既にフローは作成されていると思うので、今回作るフローは非常に簡単に作れてしまうと思います。なぜなら、PowerApps トリガーで飛んできたメールアドレスにメールを送信するアクション1つのフローだからです。ちなみに今回 Office 365 Outlook を使用していますが、そのほかのメールでも同じことが可能です。
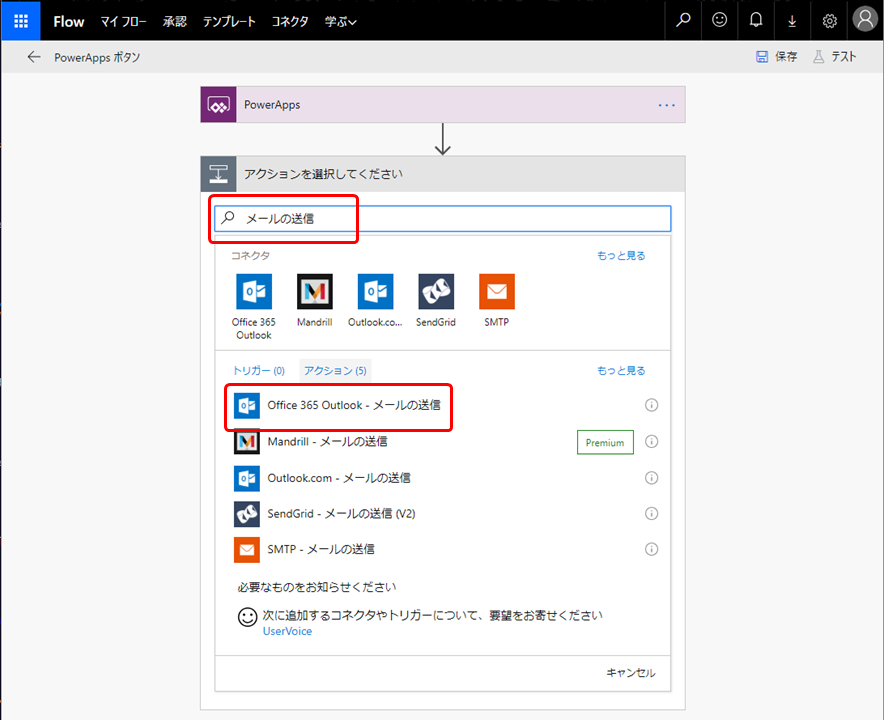
上記の状態で Microsoft Flow が開きますので、「メールの送信」と検索して、お好きな送信元のメーラーを選択してください。私は Office 365 のアカウントからメールを送信するので、[Office 365 Outlook - メールの送信] を選んでいますが、例えば MS アカウント(旧Windows Live メール、Hotmail)から送信する際は画像で上から3つ目の [Outlook.com - メールの送信] を選択してください。
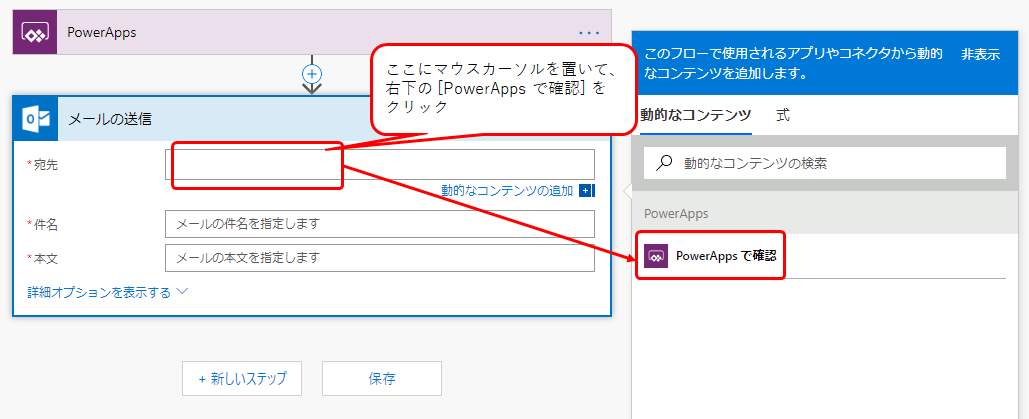
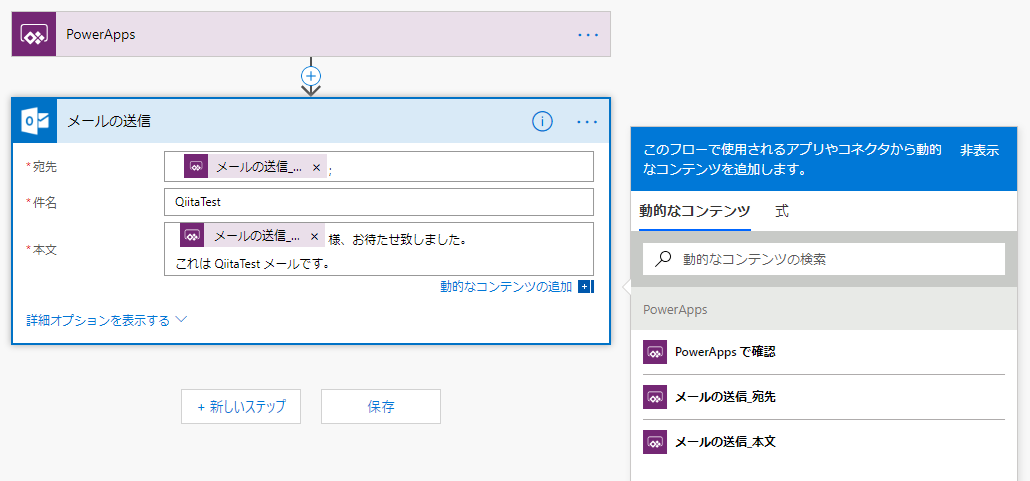
画像の通り、[宛先] にカーソルを置いて、右下の [動的なコンテンツ] にある PowerApps で確認] をクリックしてください。
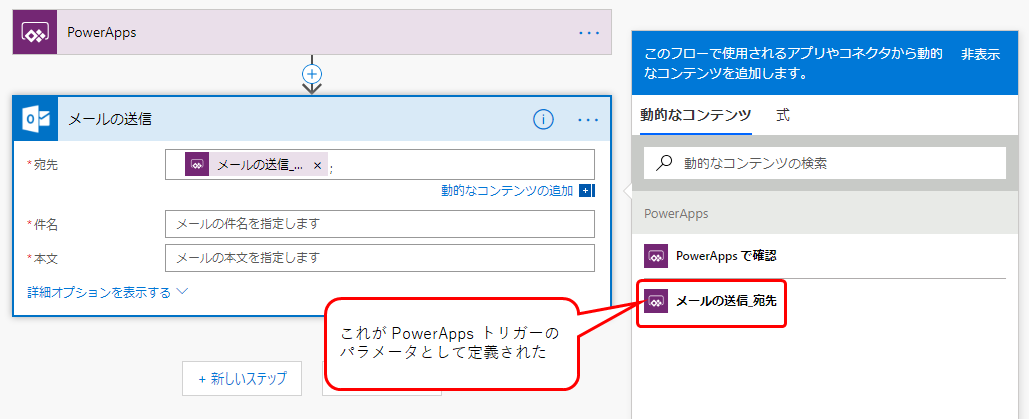
そうすると [メールの送信_宛先] という名称が作成されました。これは PowerApps トリガーのパラメータ(引数)になります。つまり PowerApps からこの名称で値を渡すことができるようになったということです。
同様に [件名] と [本文] も定義してください。私は以下の様に定義しました。
[件名]: QiitaTest
[本文]: 相手の名前を動的な値にするために先ほどの宛先と同様の手順で [メールの送信_本文] というパラメータを作成しました。実際にはここに PowerApps から [名前] を入れて渡します。そのほかの文は固定値です。
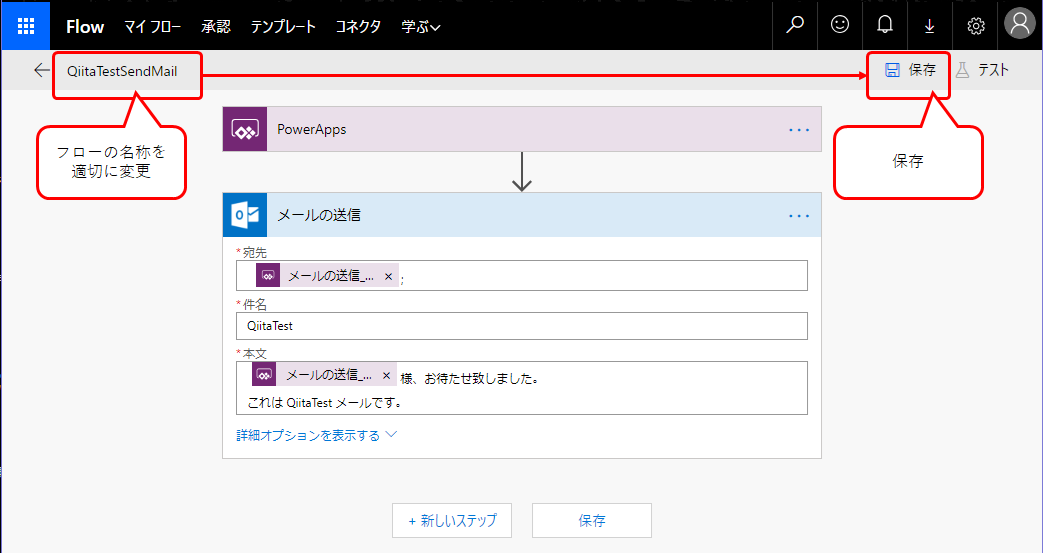
フローの名称を忘れずに変更して保存します。
1-6. PowerApps で Flow の呼出を定義
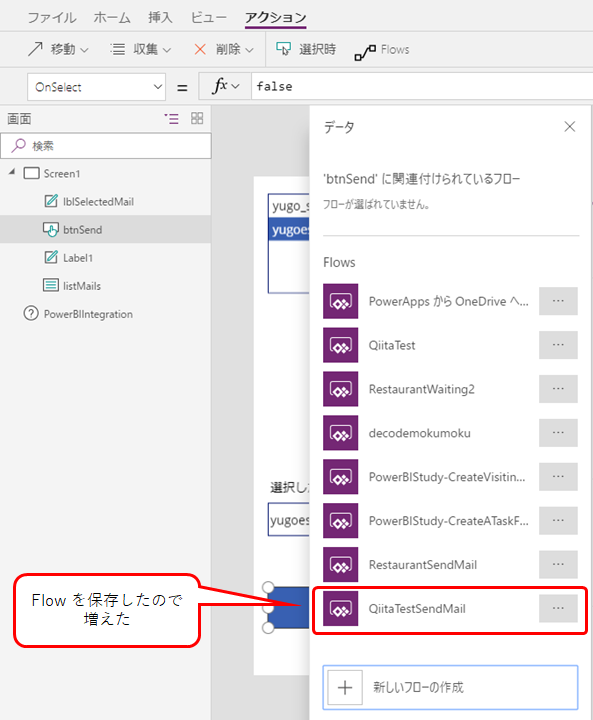
PowerApps へ戻ると、画像のように今作成したフローが増えているはずです。増えていない場合は、PowerApps アプリを保存して、一度閉じて、再度開いてみてください。

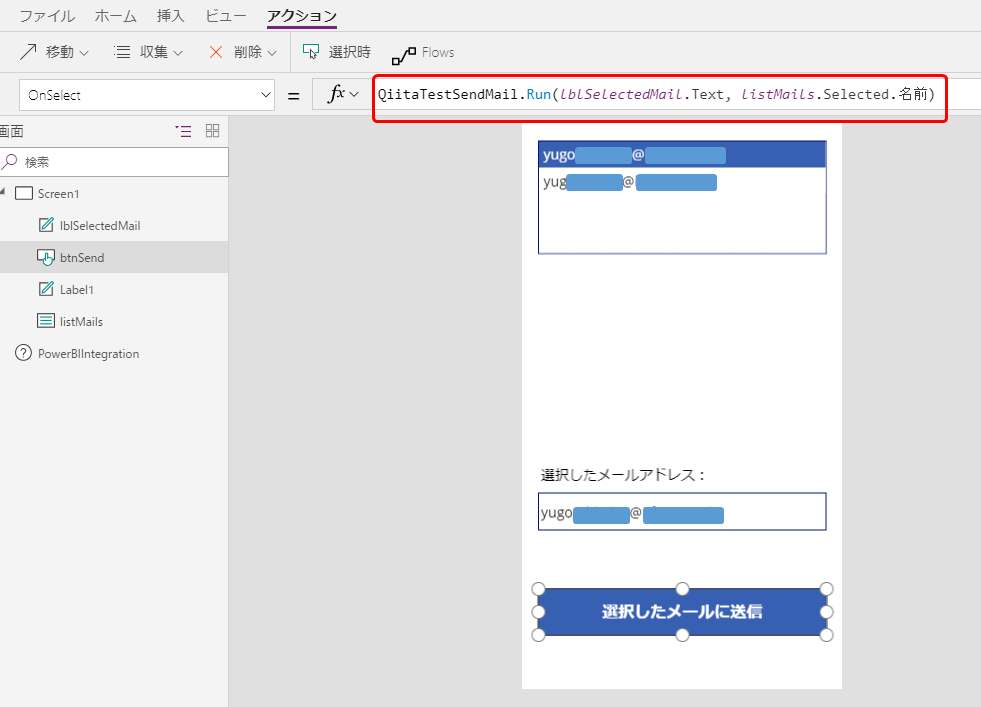
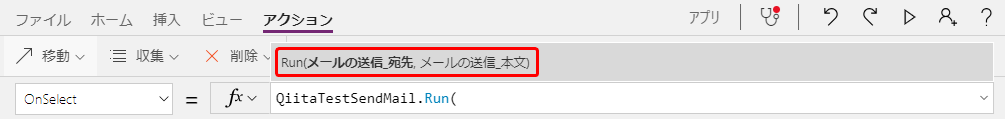
作成したフローを選択すると、画面上部に OnSelect = QiitaTestSendMail.Run( と入力されます。

ちゃんと先ほど FLow で定義したパラメータがガイドとして表示されていることに気付くかと思います。Visual Studio に慣れている方だとわかると思いますが、これを IntelliSense (インテリセンス) と呼びます。ここでは第一引数に [メールアドレス]、第二引数に [名前] を指定します。
というわけで OnSelect = QiitaTestSendMail.Run(lblSelectedMail.Text, listMails.Selected.名前) となります。
1-7. テスト実行
ここまでくれば、一度テストしておきましょうということで、画面右上の矢印ボタンを押して、画面上でメールアドレスを一つ選択してボタンをクリックしてみてください。

次に Microsoft Flow に移動して、今動かしたフローを確認してみましょう。[実行履歴] で Succeeded が表示されていれば OK です!

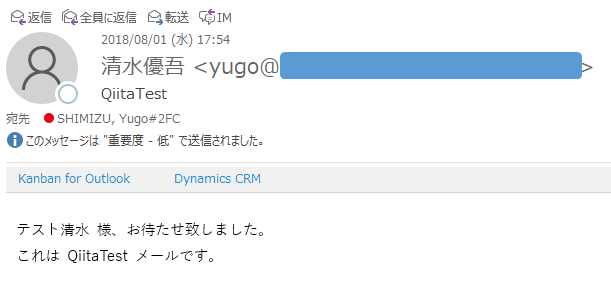
また処理が成功しているということは、当然メールも飛んでいるはずなので、ご自身が飛ばした宛先のメールを開いてみてください。
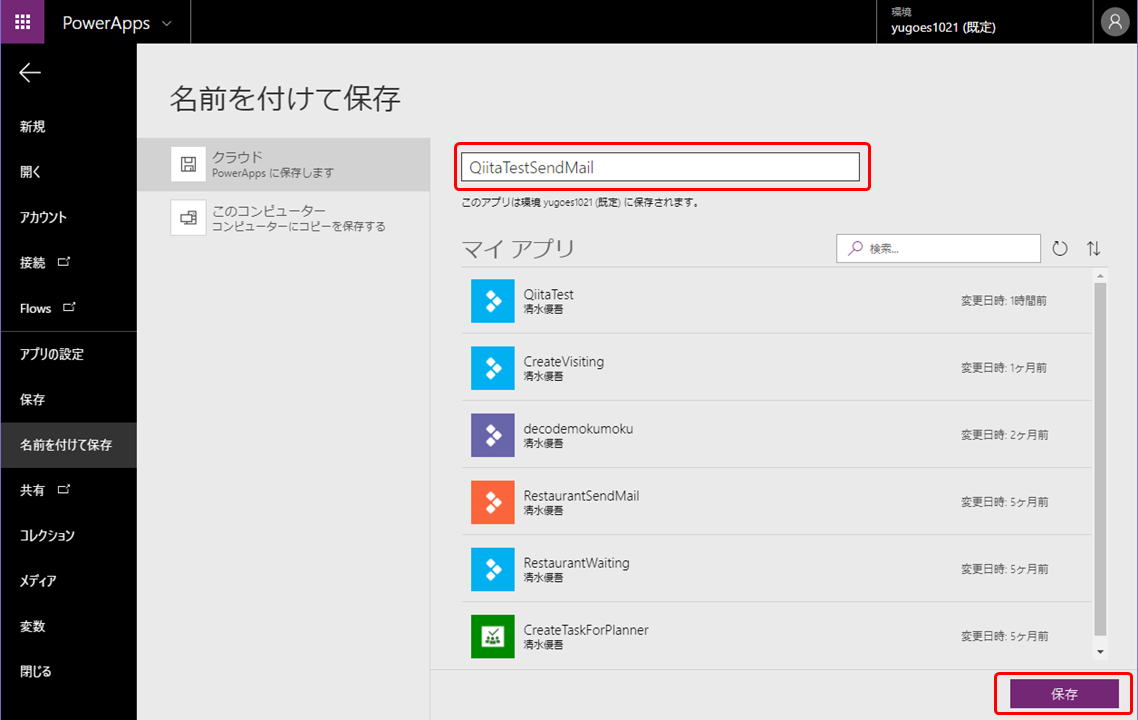
1-8. PowerApps アプリを忘れずに名前を付けて保存
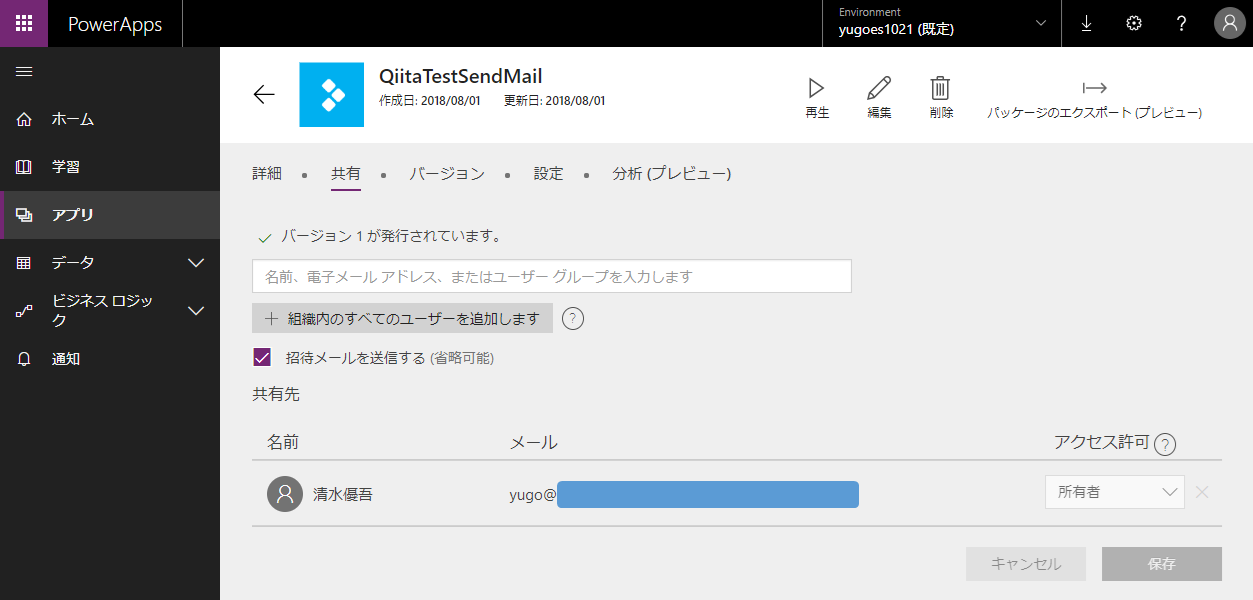
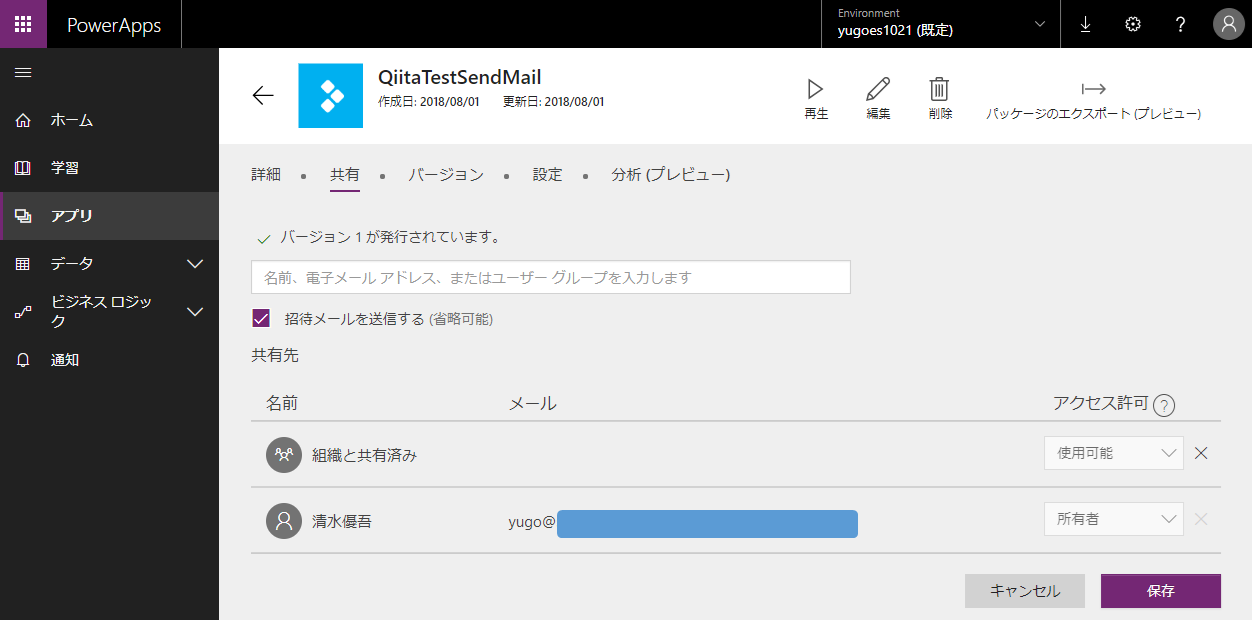
はい、忘れずに名前を付けて保存!ということで PowerApps に戻り、[ファイル] - [名前を付けて保存] で保存をしてください。Vol.2 でもやりましたが、必要な方は共有もしておいてください。
1-9. Power BI に戻ると…
はい、今回は Power BI の PowerApps カスタムビジュアルで [Create new] って押して、始まりましたよね?
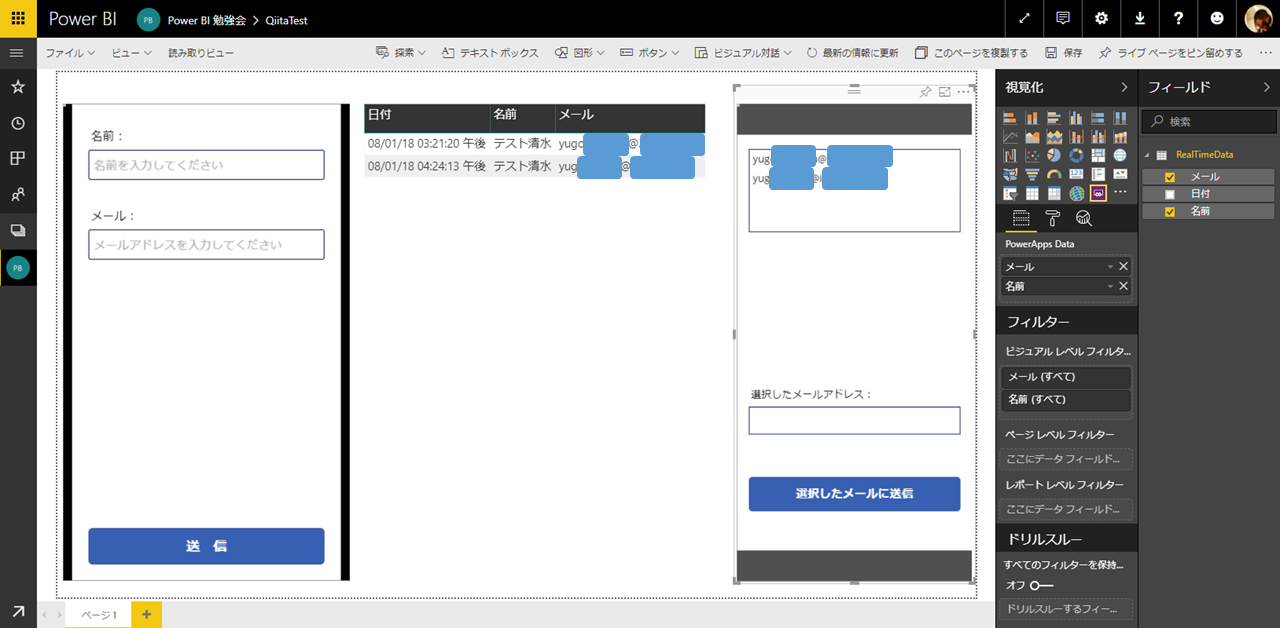
ですので、Power BI に戻ると、当然作成した PowerApps が表示されています。もし表示されていない方は、Power BI のレポートを一度保存して、再度開いてみてください。

残すところはあとひとつ!最後の仕上げです。
1-10. Power BI でダッシュボードを作成
豆知識として覚えておいてほしいのですが、ここまで Power BI でレポートを作成してきました。レポートにある PowerApps で [名前] と [メール] を入力して送信!しても、真ん中の一覧に勝手に行が増えませんよね?これは Power BI の仕様です。データセットに対して更新された値を、更新と同時に表やグラフに自動更新するには以下の条件があります。
- データが ストリーミングデータセット また プッシュデータセット にあること
- 1のデータセットから作成されたビジュアル(表やグラフ)がダッシュボードにピン留めされ、ダッシュボードで見ること
これを満たすといわゆる 動くグラフ になります。より詳細に知りたい方は以下を参照ください。
Power BI で動くグラフを表示するには?~ストリーミングデータセット~
https://qiita.com/yugoes1021/items/1b87a7205e6c659a9604
というわけで、最後にダッシュボードを作成して、ビジュアルをピン留めして、ダッシュボードで実行します。
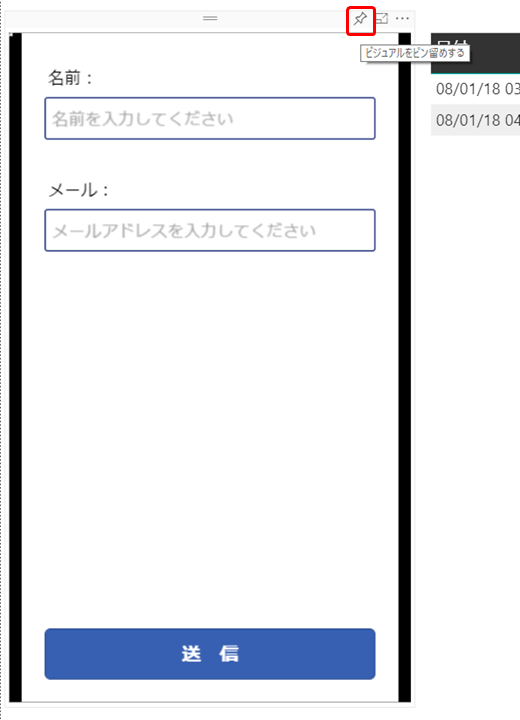
ビジュアルをピン留めするには、特定のビジュアルを選択すると右上に出てくる [ピン留め] マークをクリックします。
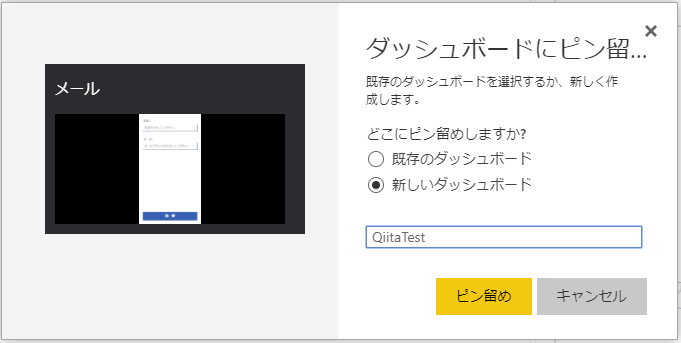
クリックすると以下の画面が開きます。既存のダッシュボードはもちろん、ここで新規にダッシュボードを作成することもできます。今回はまだ作成していないので [新しいダッシュボード] を選択して、ダッシュボードの名称を入力後 [ピン留め] をクリックします。
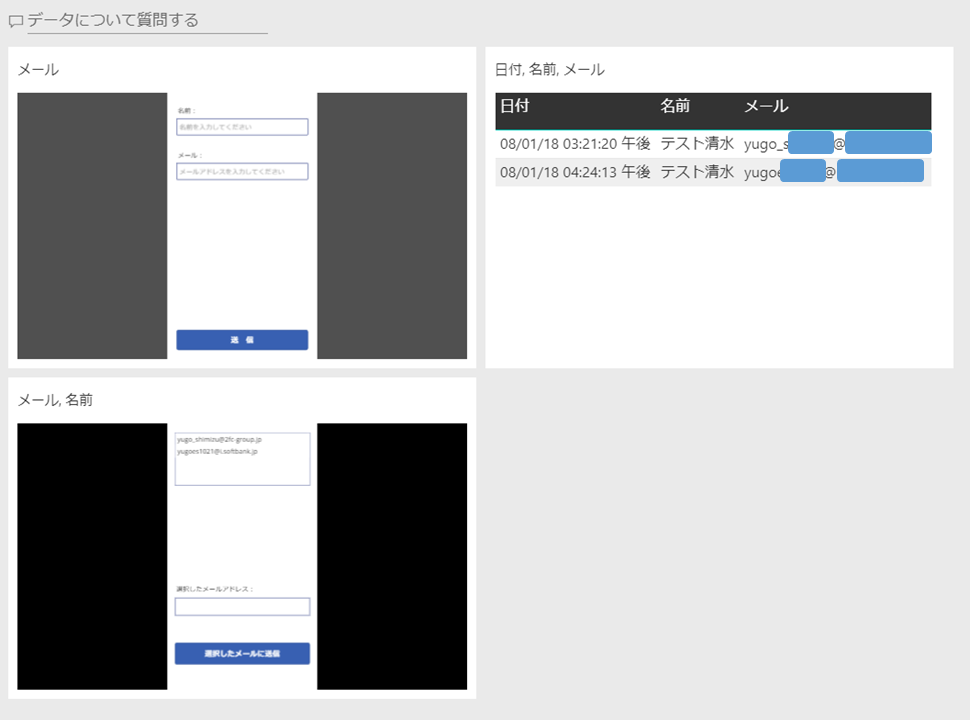
3つのビジュアルすべてでピン留めをして、ダッシュボードを開くと、こんな感じになります。
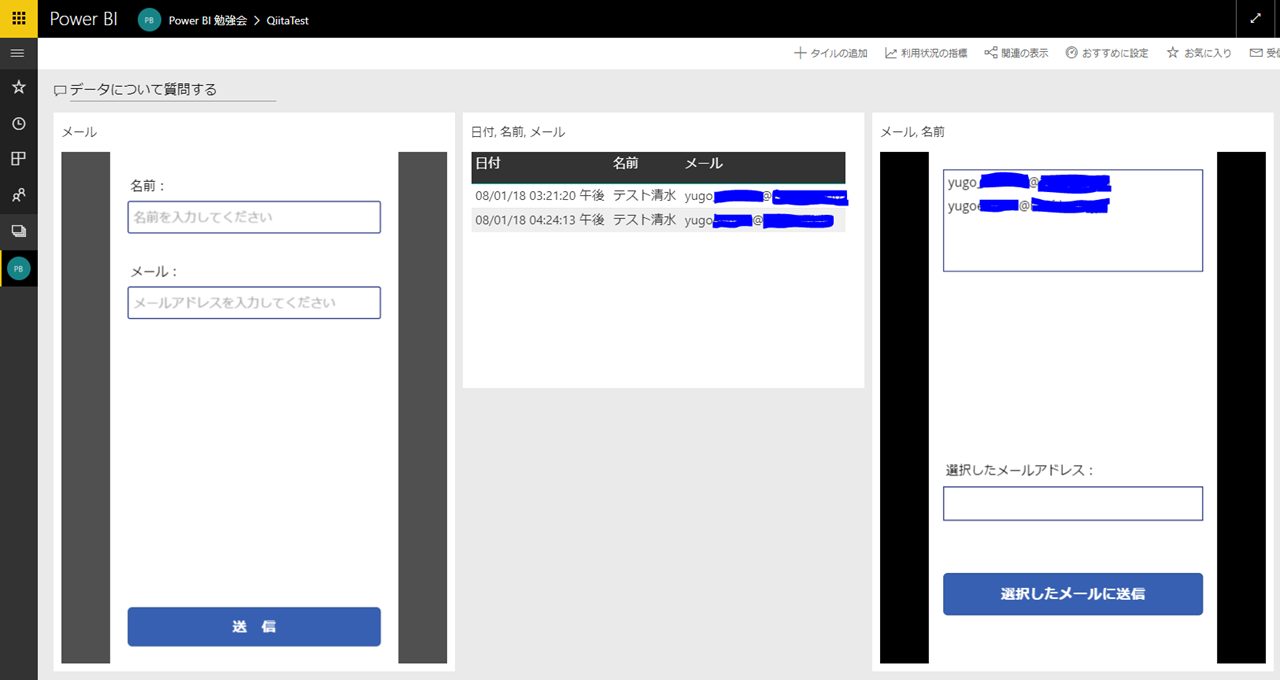
各ビジュアルのサイズを調整してあげると
こんな感じになります。あとはここで左の PowerApps から [名前] と [メール] を入力して送信してみてください。
どうでしょうか?真ん中の一覧が勝手に更新されたでしょう!?
無事に更新された方、お疲れ様でした。
無事に更新されなかった方、順に確認してみてください。絶対にできるはずですから。
まとめ
いかがでしたでしょうか?
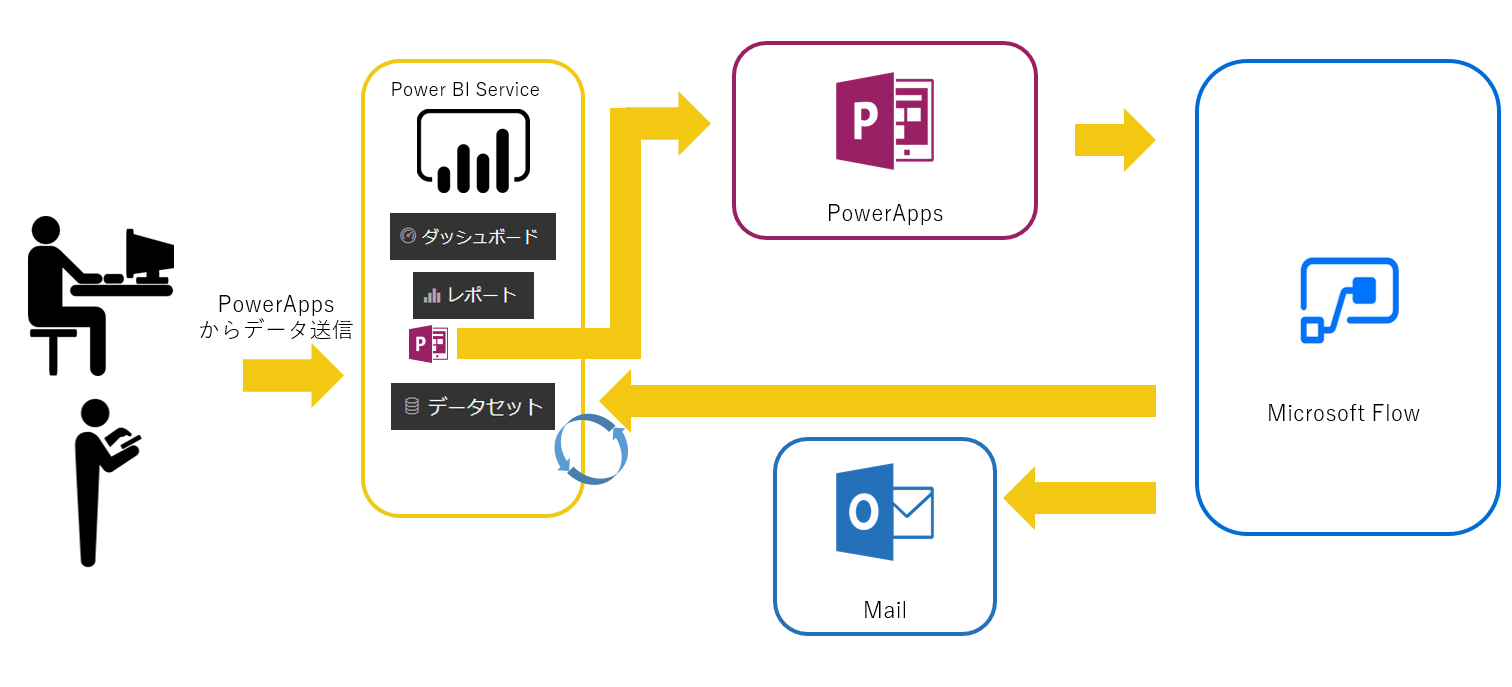
技術者の方も技術者でない方も、等しく上記のアーキテクチャを構築したわけです。これが最近になって言われ始めている Business Applications Platform, Citizen Applications Platform の世界です。以前なら、確実にプログラミングとコーディングが必要だったこの世界で、1行もソースコードを書くことなく、動くものが作れましたね?
ポイントは**「やりたことを持っている人が、必要な時に、自分で作れて、その後も使い続けることができる」**というところだと思います。加えて、メンテナンスも自分でできる。これまでのように外注して開発会社に要件や仕様を伝えて作ってもらう…なんてやってたら、ビジネススピードに追い付かないどころか、自分たちのビジネスを遅れさせてしまうことになりかねないわけです。
これを実践するユーザー企業が今後ますます増えていくことでしょう。一言でいえば「内製化」なのですが、従来のものとはちょっと違います。
組織におけるトップダウンの内製化ではなく、業務部門や業務担当者が自ら必要だから、作る。それが気付いたら、社内標準になっている。ボトムアップ型の内製化です。
日本企業でも既にこれを実践している企業があります。
小学校でプログラミング教育が始まるというこの時代。既存の業務を理解して、きちんと**「プログラム」**する能力は、ビジネスマンにこそ必須のチカラだと思いますし、今後ますます求められるものでしょう。
ちょっとでも手を抜くと5歳児の女の子に「ボーっと生きてんじゃねえよ!」と怒られてしまいますし、怒られなくなったら AI に取って代わられてしまっている…かもしれませんね!
頑張っていきましょう(*'▽')