ストリーミングデータとは
IoT がもはや一般用語になりつつある昨今、IoT で集まってくるデータの可視化は必須ですよね。
IoT に限りませんが、データの可視化の目的は二つあります。
- 刻一刻と変化するデータをリアルタイムに見たい
- データを溜めて、後から分析したい
今回ご紹介するのは、このうちの 1. のためです。
IoT デバイスであるセンサーが送ってくるデータ、基幹システムの売上データ等、リアルタイムに見たいものは増えてますよね。
「あの数字がリアルタイムに見れたら…」
「なんで集計に数時間もかかるんだ。知りたいのは "今" なんだ!」
今日はそんなニーズに応えるための記事です。
ぜひ試してみてください。
さて、スタートです。
Power BI でリアルタイムストリーミングを実現するには
リアルタイムに流れてくるデータを Power BI で可視化するには、Power BI REST API を使用します。つまり Power BI の API にデータを投げ込んであげるわけです。
「え、それってプログラミングが必要なんじゃないの…?私、開発者じゃないし…」
と思ったそこのあなた。大丈夫です。世の中には便利はツール(サービス)がいっぱいあります。
プログラミング(コーディング)しなくてもできるのです。
例えば Microsoft Flow または Azure Logic Apps, Azure Stream Analytics
Microsoft Flow と Logic Apps は基本的に同じもので契約形態や使うまでの登録方法が異なるだけです。
LogicFlow と呼ばれるフローをドラッグ&ドロップで作成していきます。つまりノンコーディングです。
そして LogicFlow には Power BI REST API にデータを追加するコネクタがありますので、完全にノンコーディングで行けます。
[Microsoft Flow の Power BI コネクタ]
https://flow.microsoft.com/ja-jp/connectors/shared_powerbi/power-bi/
[Microsoft Flow の Power BI コネクタのリファレンス(まだ英語)]
https://docs.microsoft.com/ja-jp/connectors/powerbi/
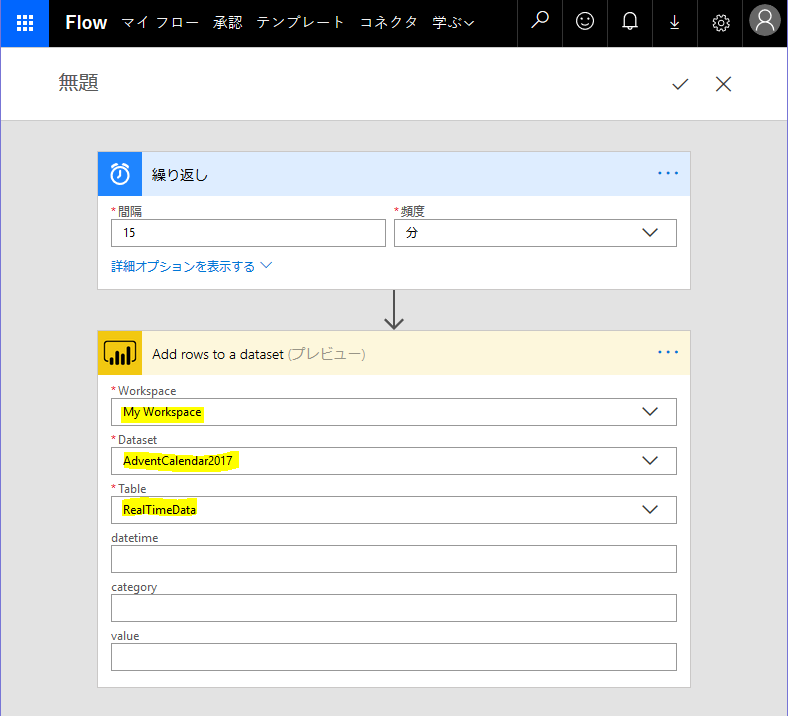
ちなみに Microsoft Flow で Power BI のコネクタを使用するとこんなイメージになります。

画像は、後述している今回のために作成したデータセットを選択したところです。
[Workspace] で作成したデータセットのワークスペースを選択して、[Dataset] で作成したデータセットを選択します。
[Table] についえはストリーミングデータセットの場合、RealTimeData という名前が自動で付けられますので、迷わず選択して OK です。
Azure Stream Analytics についても簡単に Power BI へデータを飛ばすことができます。以下の記事を参考にしてください。
[Stream Analytics と Power BI: ストリーミング データのリアルタイム分析ダッシュボード]
https://docs.microsoft.com/ja-jp/azure/stream-analytics/stream-analytics-power-bi-dashboard
Power BI の設定
Power BI 側の設定はいたって簡単です。以下が手順になります。
まずは Power BI Service ( https://app.powerbi.com/ )にアクセスしてサインイン。

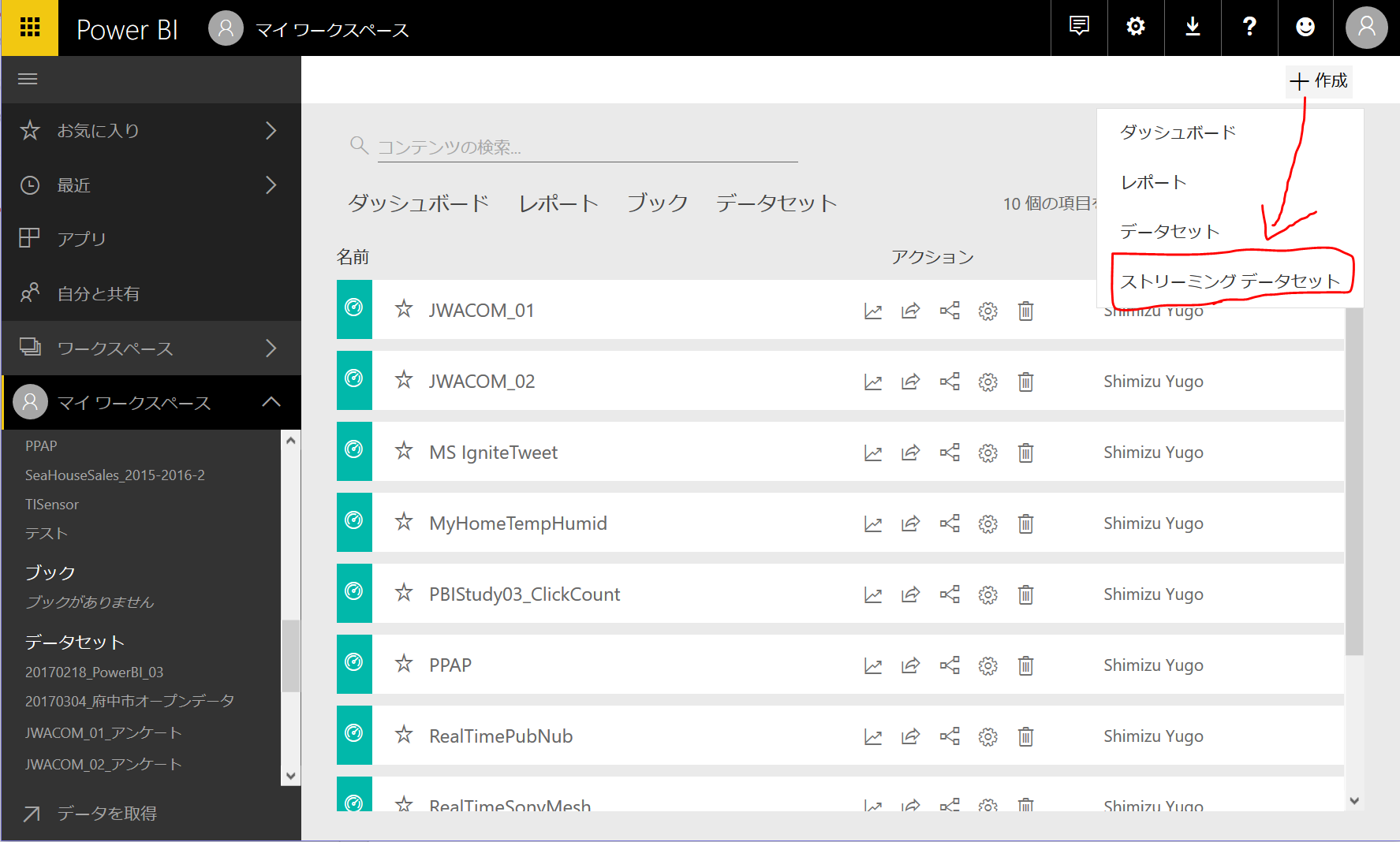
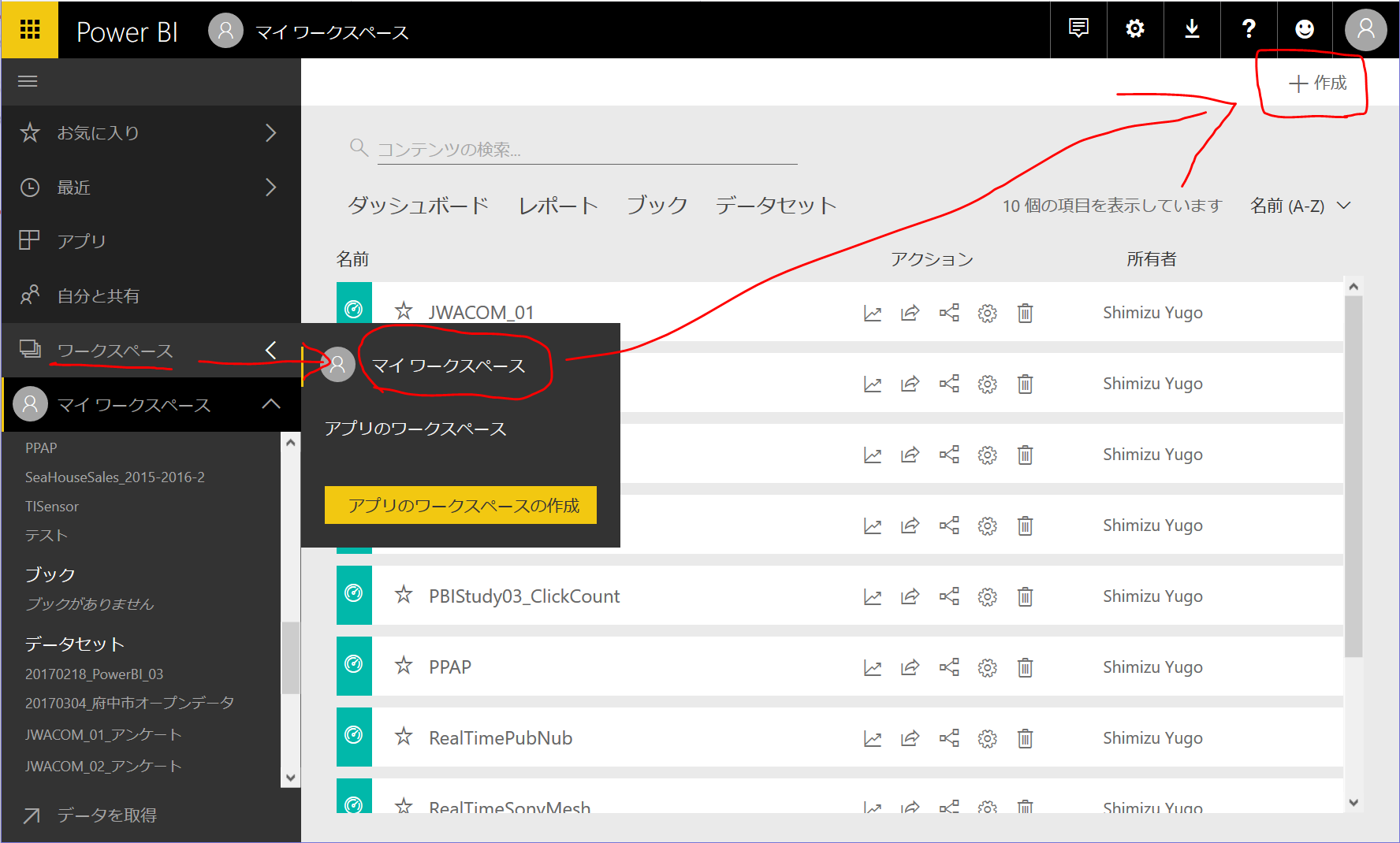
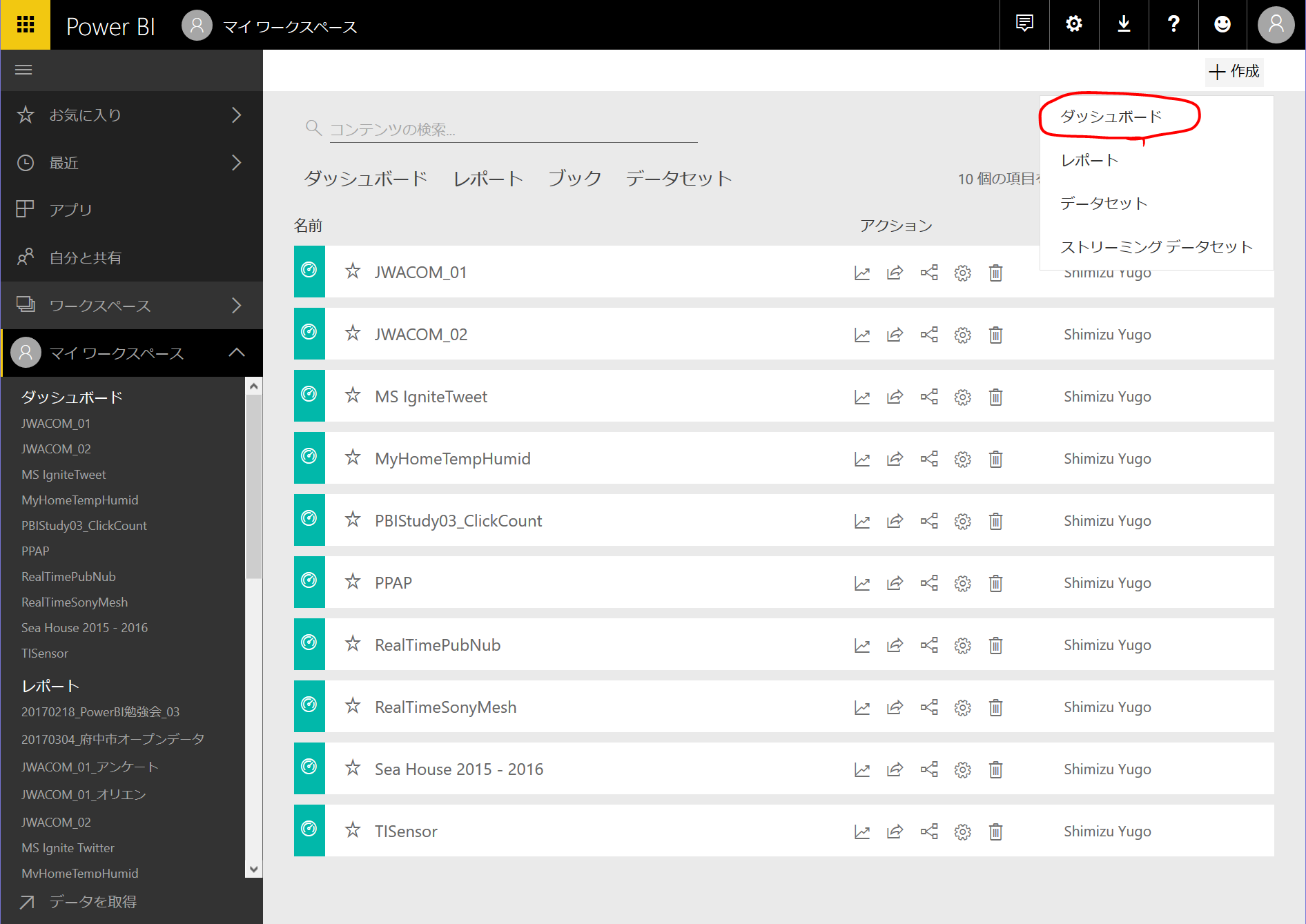
[ワークスペース] - [任意のワークスペース] を開いて、右上の [+作成] をクリック。

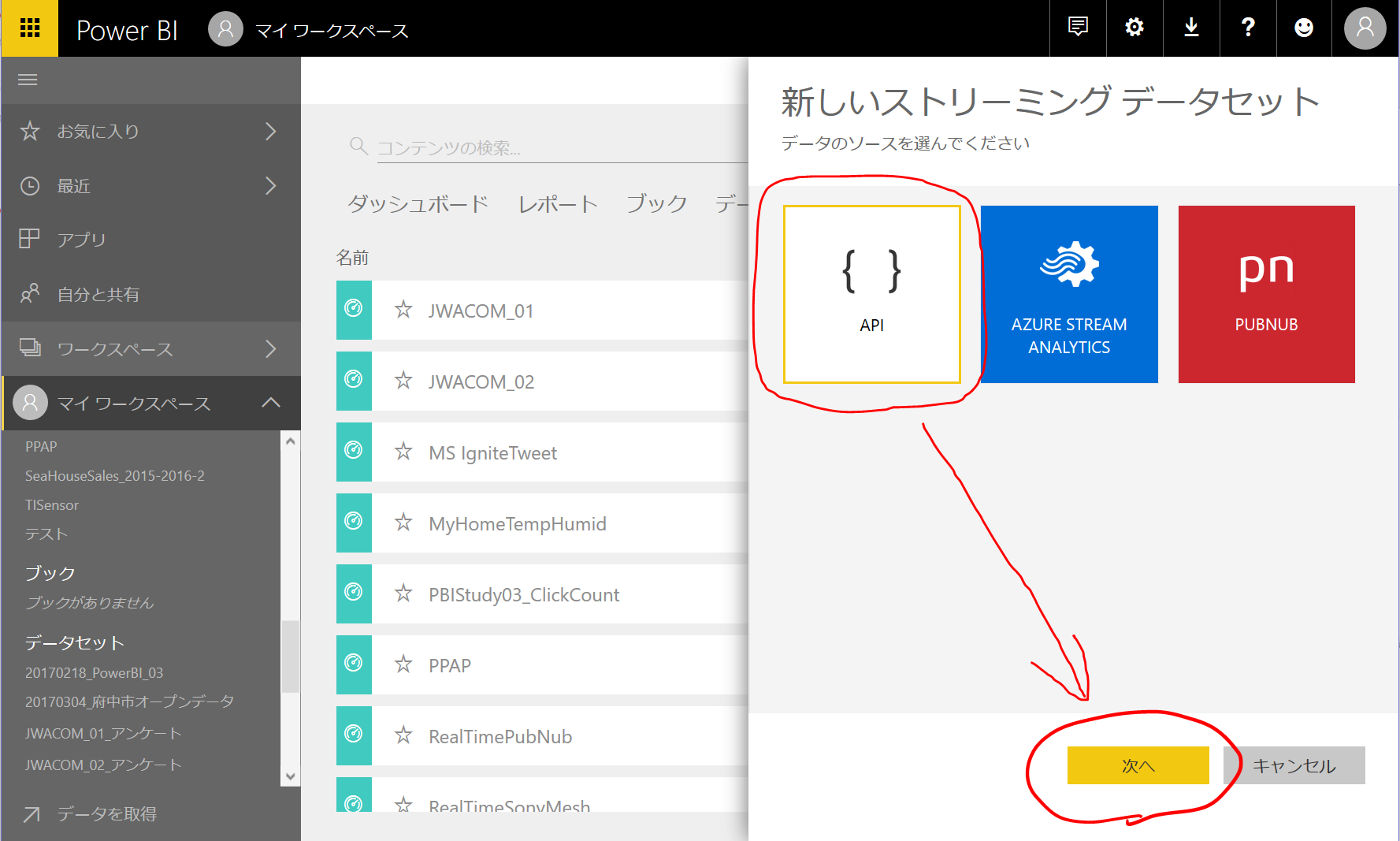
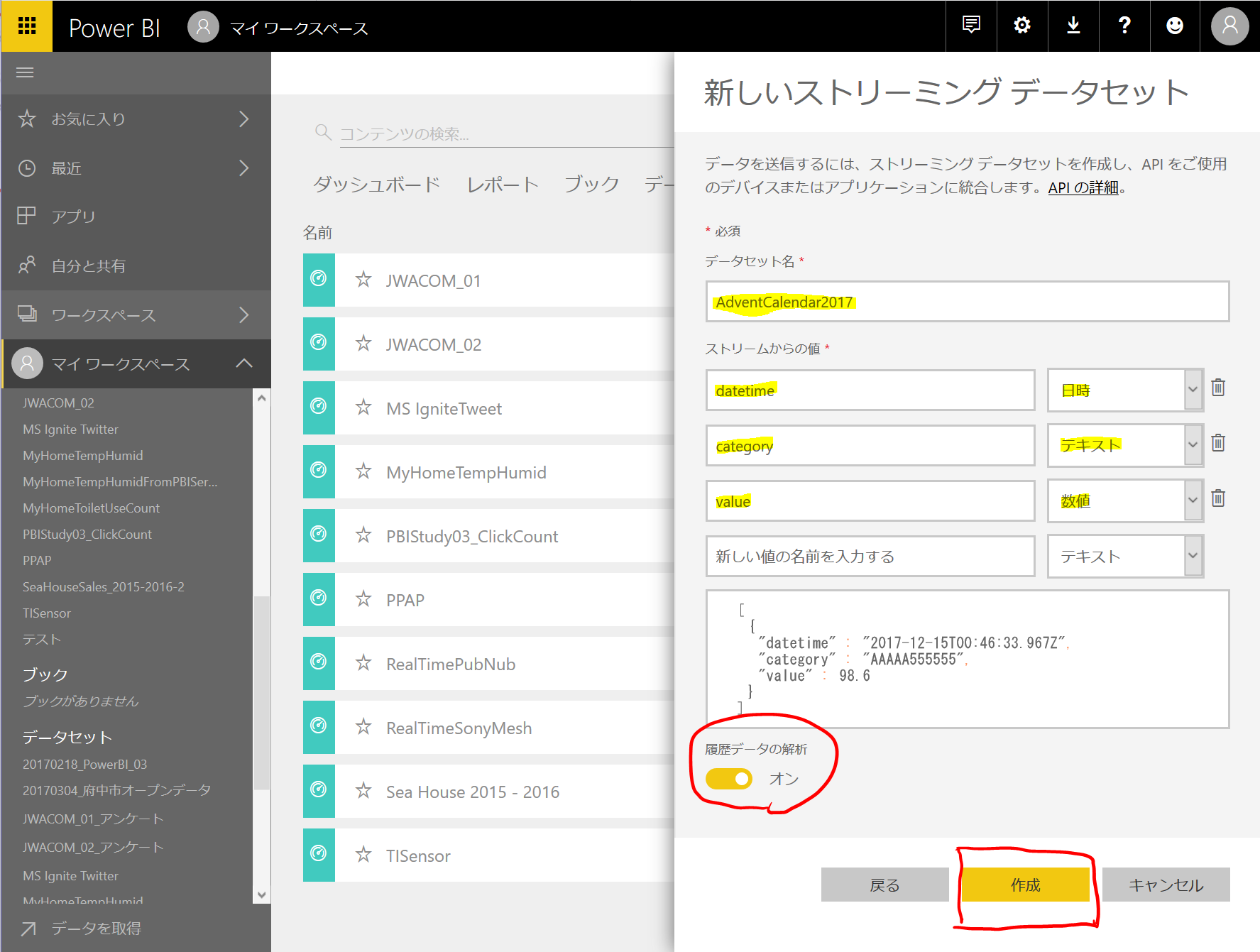
この画面 [新しいストリーミング データセット] が一番大事です。
[データセット名] に任意のわかりやすい名前を入力。
[ストリームからの値] で API が受け付ける json の項目を定義していきます。といっても難しいことは何もなく、項目名とデータ型を入力していくだけです。なお、ドロップダウンで選択できるデータ型ですが、以下3種類になっています。
- 日時
- テキスト
- 数値
おすすめは 3 種類のデータがあることです。「動くグラフ」を実現するには、タイムライン(時系列)が必要になるので、日時は必須となります。続いて、何を表示したいのか?を考えたら、数値もこれまた必須です。で、テキストですが、いわゆるその数値データのカテゴリーということになります。例えば、IoT デバイスの名称だとか、数値が売上であれば、店舗名・支店名だとか。言い換えると、集計単位を表す名称、SQL で言うなら、GROUP BY で指定するものということになります。
値の名称とデータ型を入力していくと、その下に json のフォーマットが作成されていきます。この画面でコピーしておいてもよいですし、この後の画面でも確認可能なので、ここでコピーしなくてもよいです。
もうひとつの注意点が [履歴データの解析] です。難しいことを考えたくなければ ON にしてください。
このスイッチは内部挙動に関わるものなのですが、ポイントはひとつ。
「リアルタイムに見たいけど、後からレポートを作成して詳細な分析もしたいかどうか」 です。
YES なら ON、NO なら OFF でよいです。
OFF にすると、レポートが作成できなくなります。ダッシュボード上でのグラフで確認することしかできません。
全部入力したら [作成] をクリックしてください。

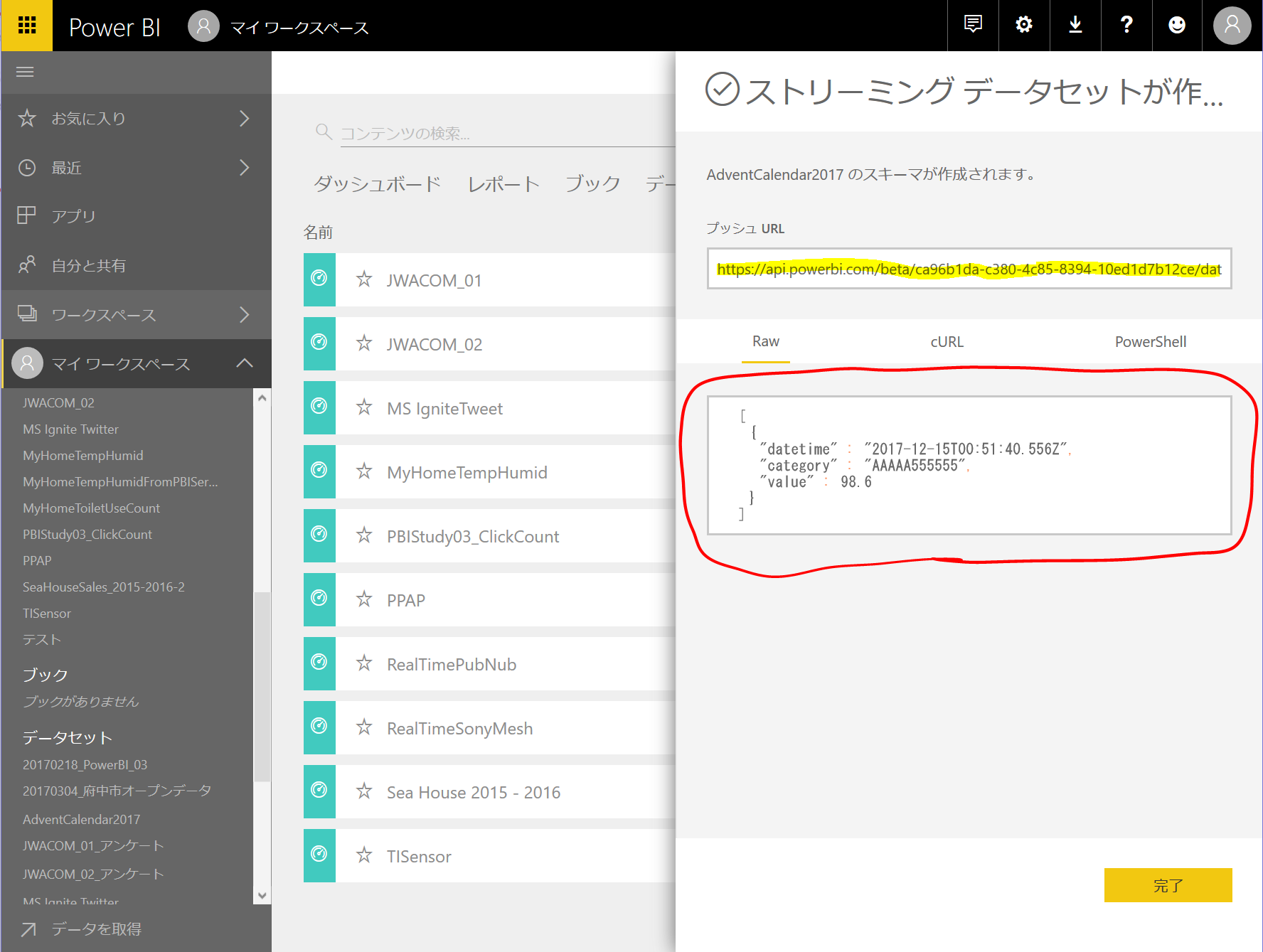
そうすると作成が完了します。この画面にある情報が API を呼び出す際の 仕様 になります。
[プッシュURL] ⇒ 丸ごと選択して、コピーしてください。
[json の定義] ⇒ これも丸ごと選択して、コピーしてください。
つまり、この URL にこの json を POST することでデータが追加されていきます。
もし .NET (C#) で試したいという方は HttpClient を使えば簡単に POST できちゃいます。
またソースコードではなくツールから試したいという方は Postman でもできます。
Content-Type に application/json を指定するのをお忘れなく。
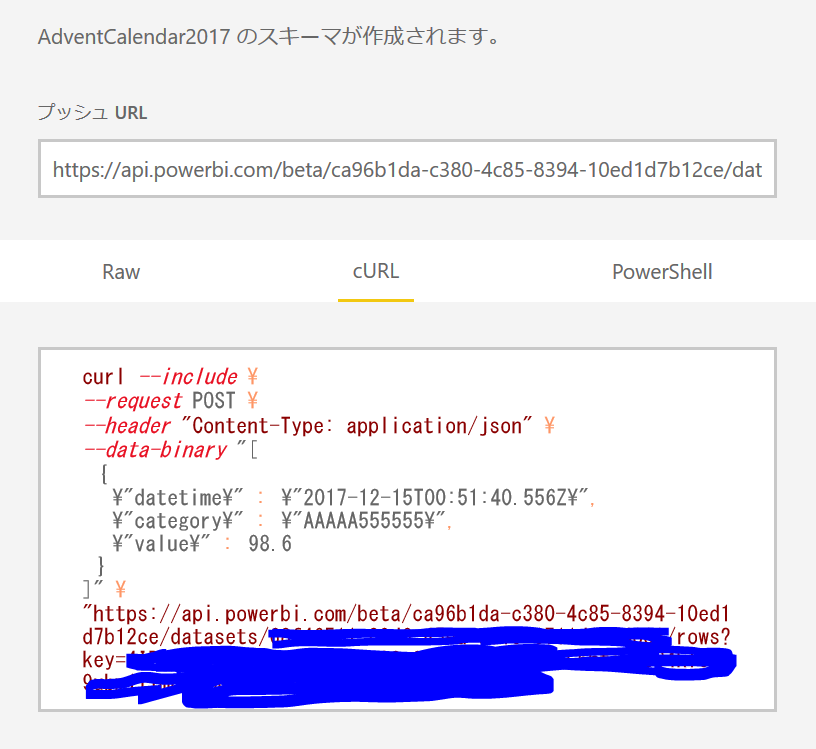
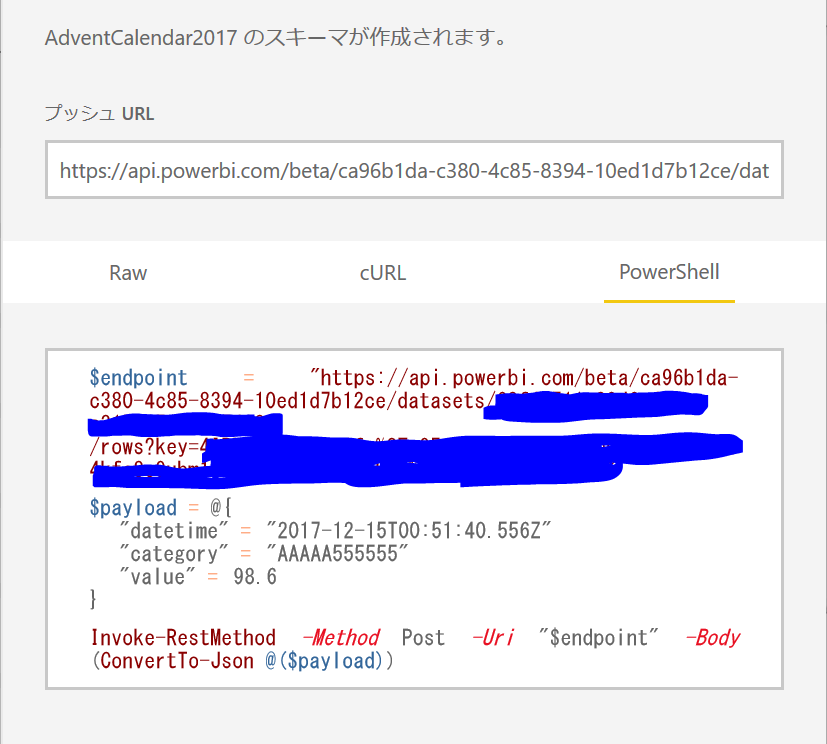
ちなみに画面では cURL と PowerShell でのサンプルコードが見れます。


青く塗りつぶしていることからお察しいただけると思いますが、この URL は外部に漏洩しないように気を付けてください。
URL の後ろの方に key= というものが含まれており、いわゆるトークンっぽいものになります。なので、この URL にアクセスすると認証・認可されちゃいます。
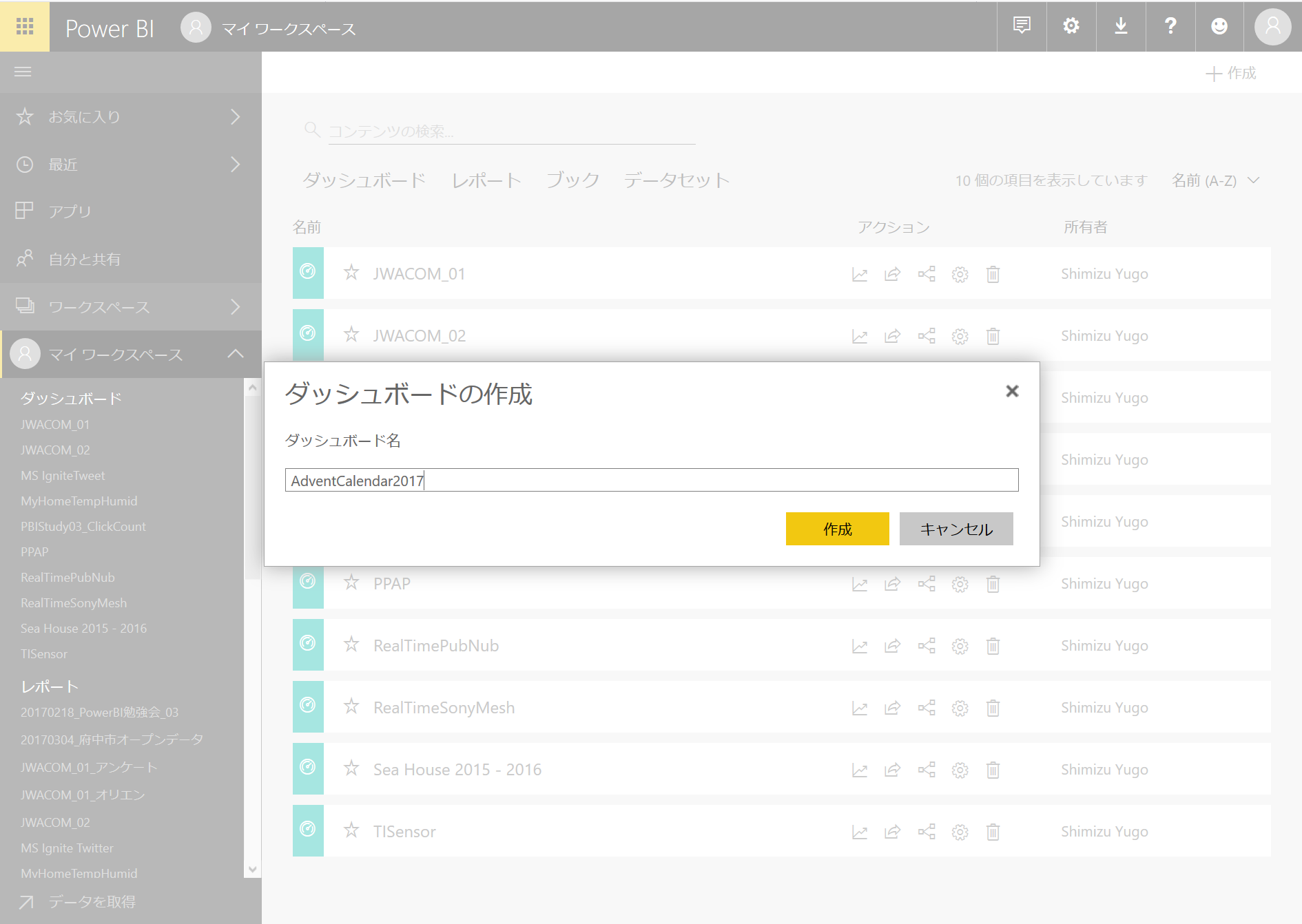
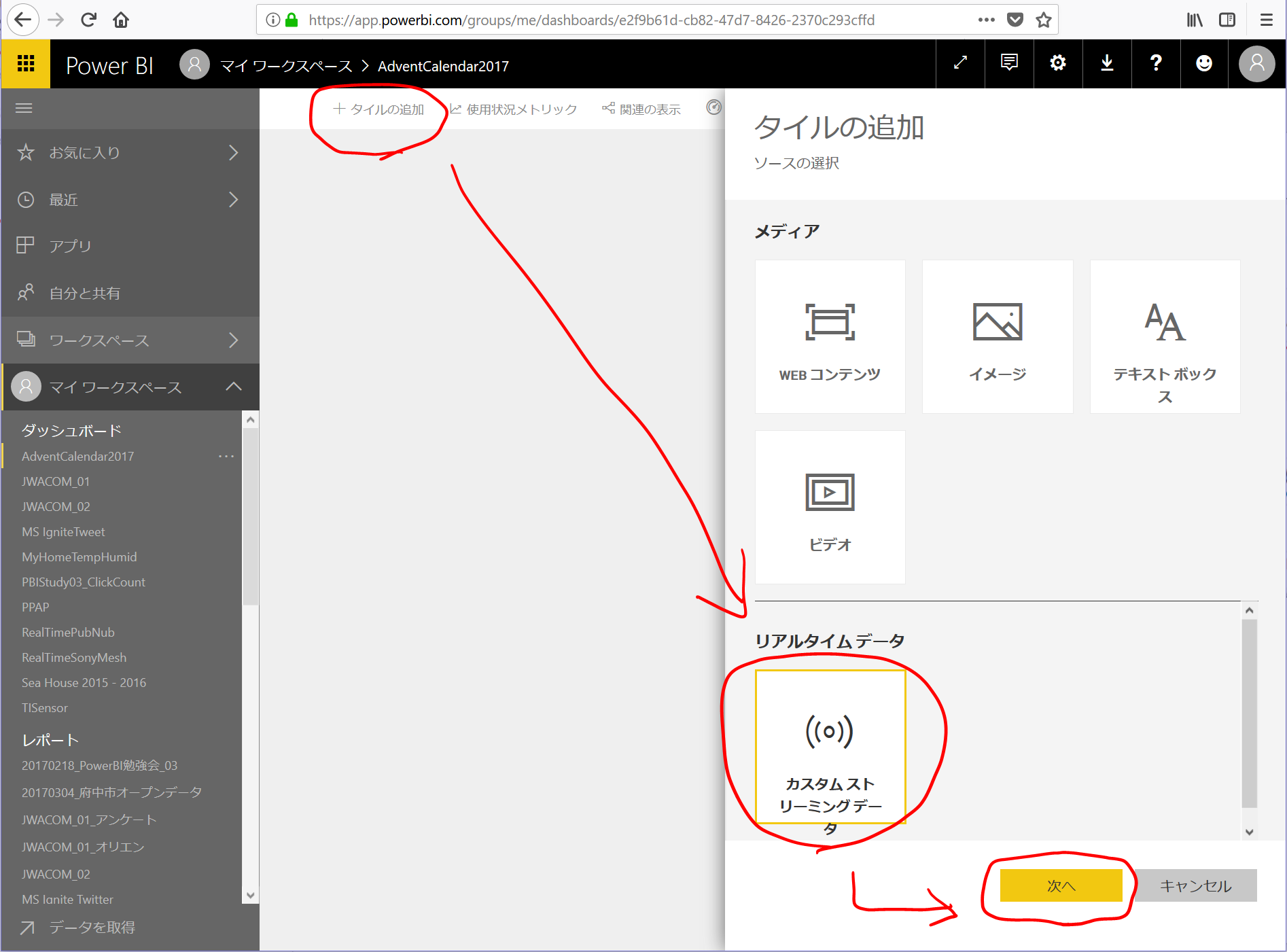
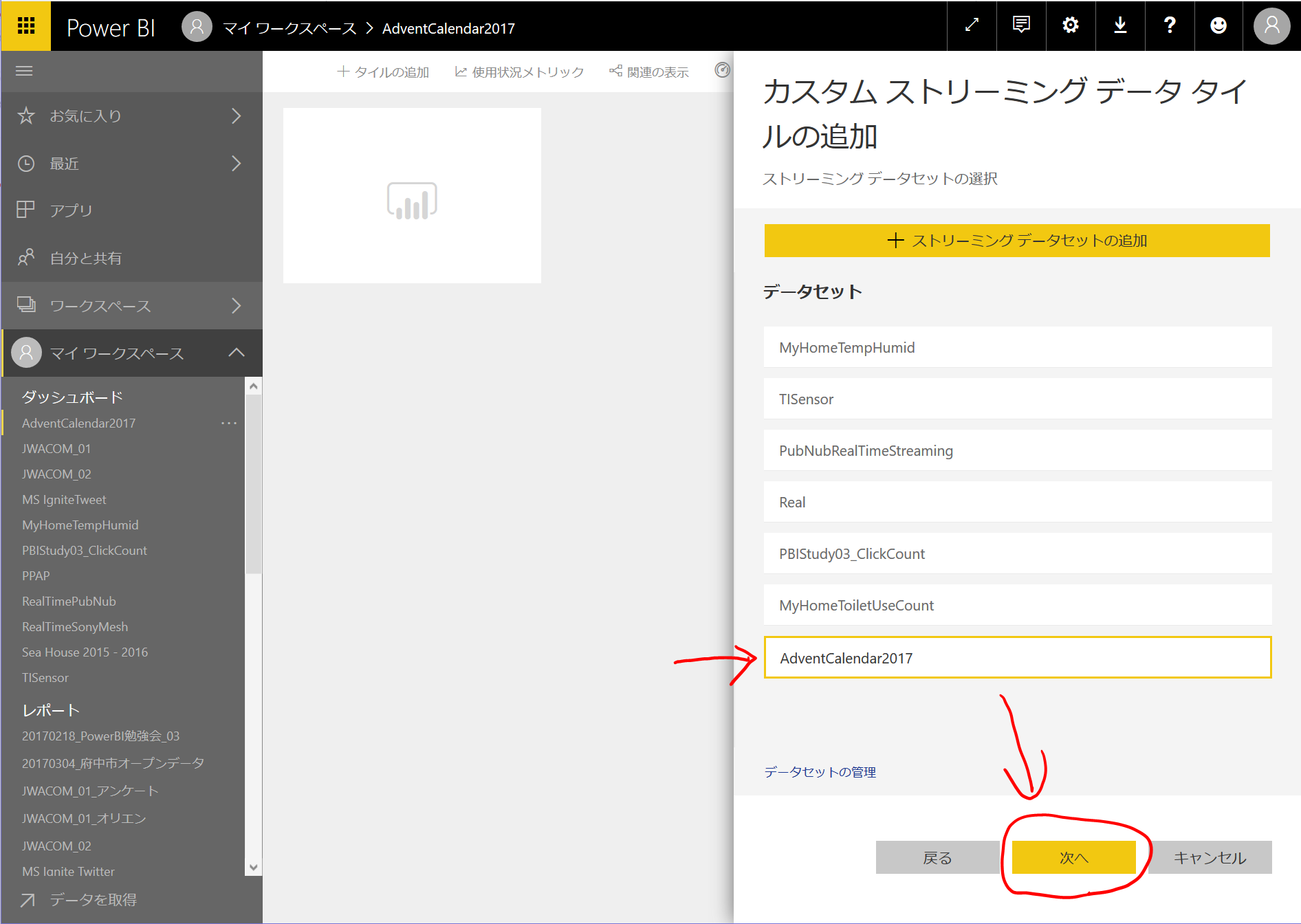
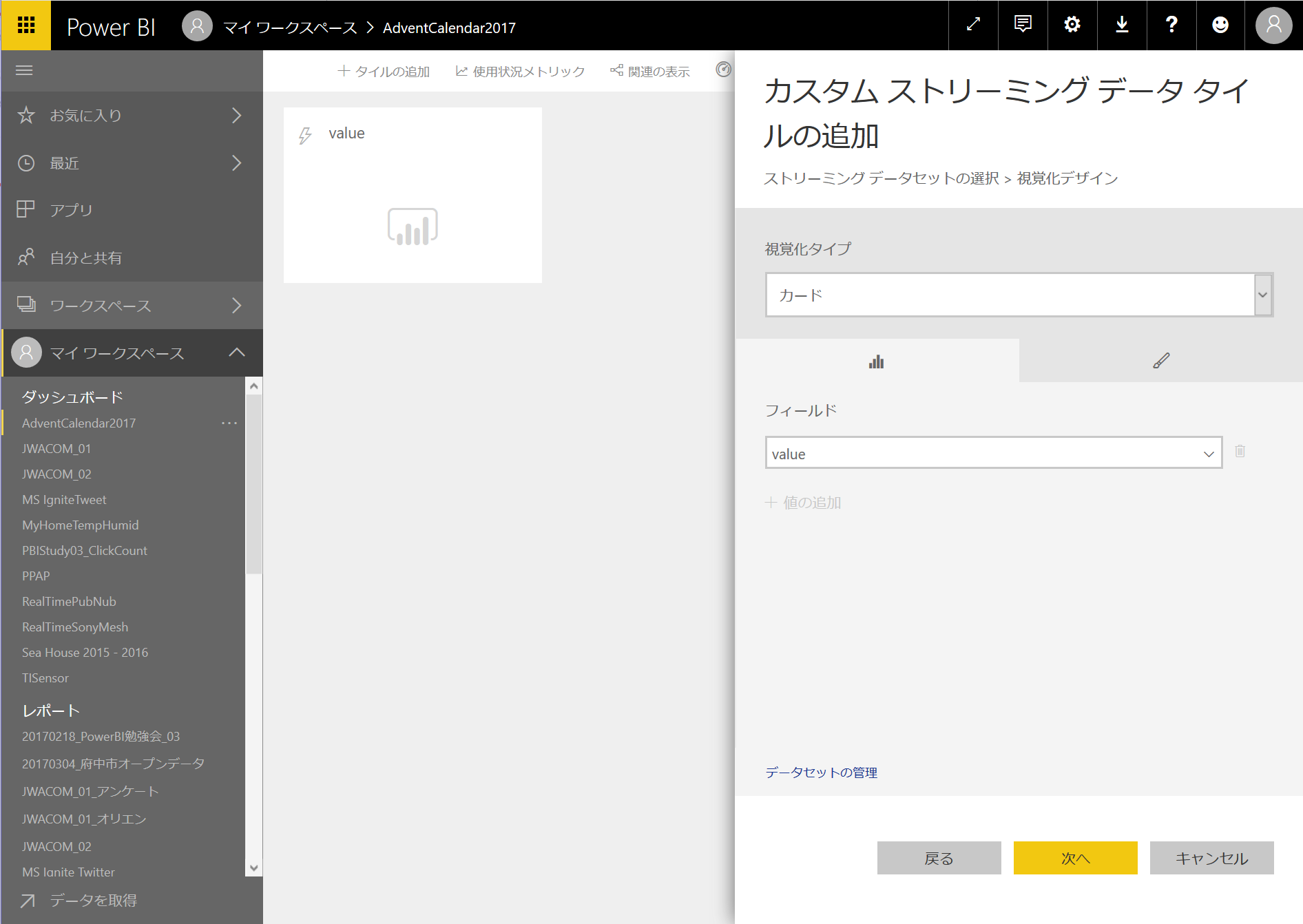
後はダッシュボードを作成してタイルを追加します。以下に流れを示します。


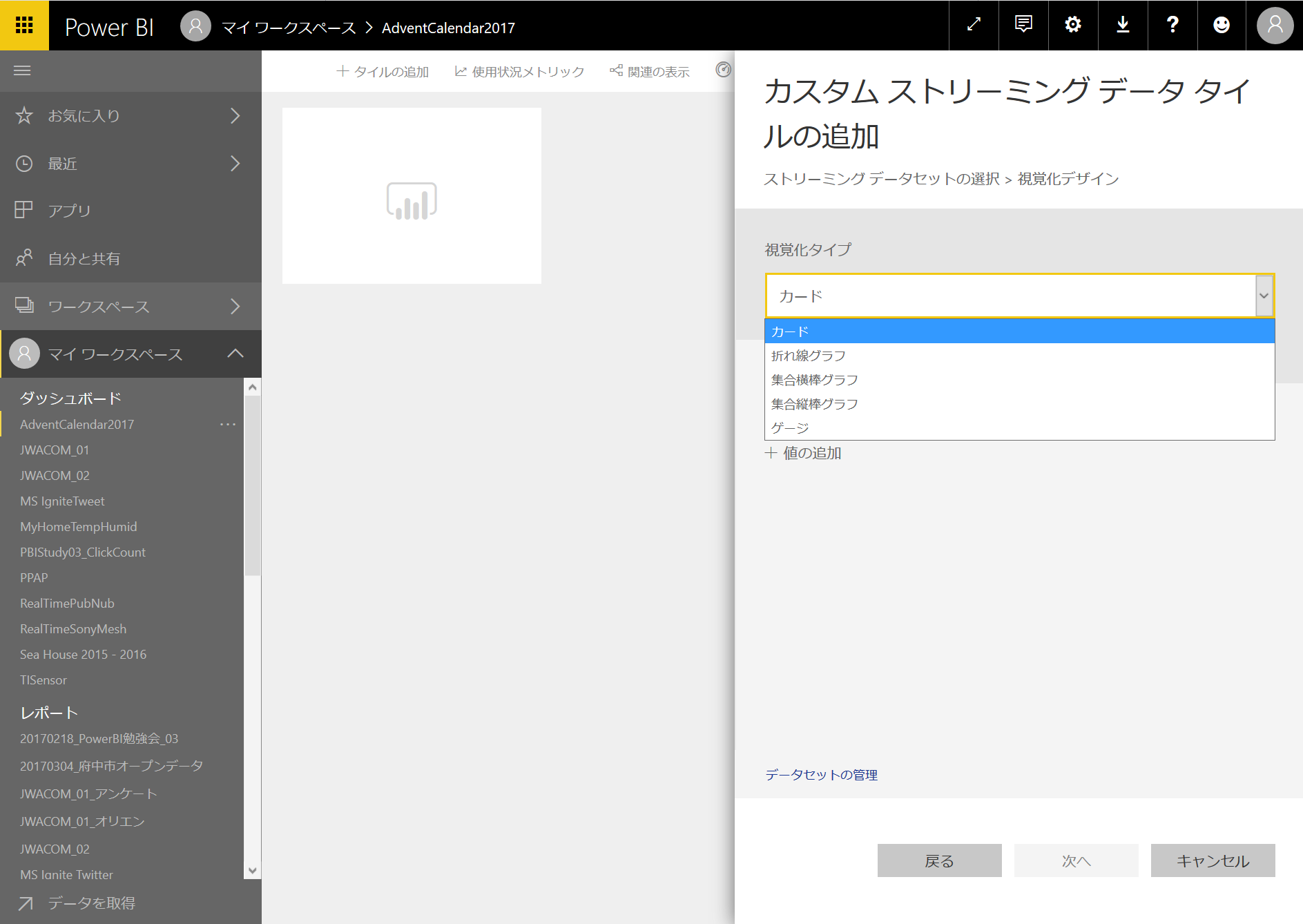
[視覚化タイプ] というドロップダウンでタイルの種類(グラフの種類)が選択できます。
例えばカードを選ぶと ↑ のように表示する値のみ選択できます。選択可能なのは数値型の値のみです。

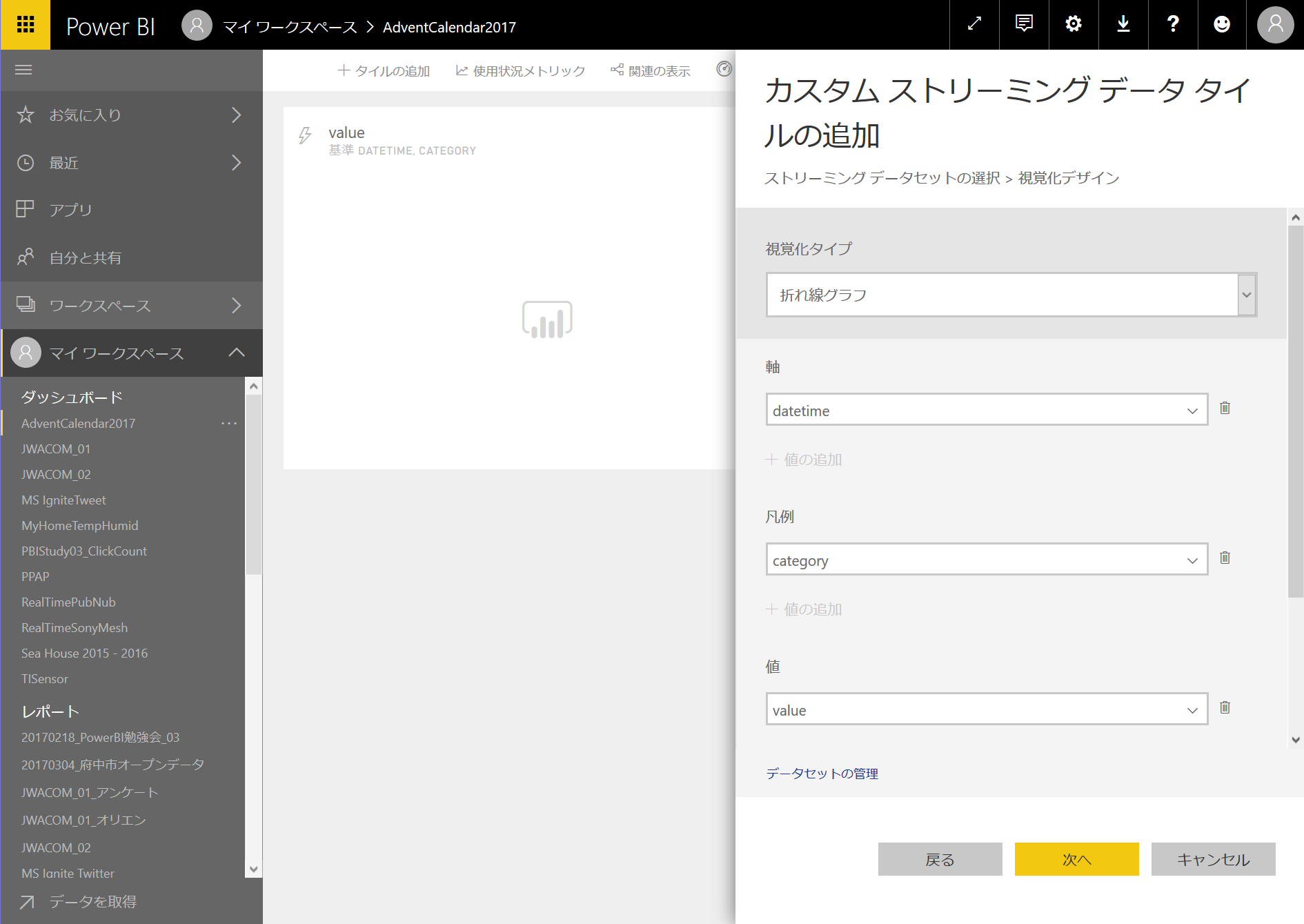
折れ線グラフを選択すると「軸」、「凡例」、「値」にそれぞれ項目を指定できます。
「軸」と「凡例」については、複数の項目が指定可能です。
- カード
- 折れ線グラフ
- 集合横棒グラフ
- 集合縦棒グラフ
- ゲージ
それぞれ試してみてください!
なお公式のページを載せておきます。
Power BI のリアルタイム ストリーミング
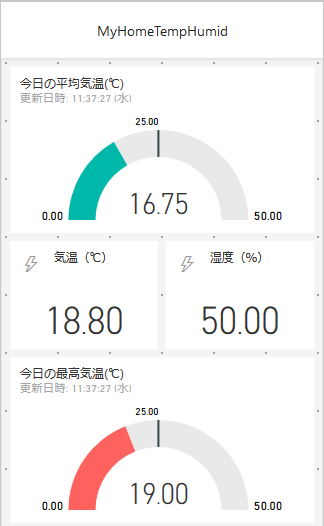
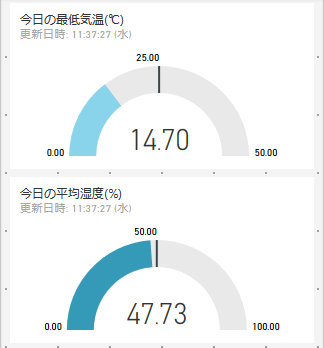
こんなイメージ
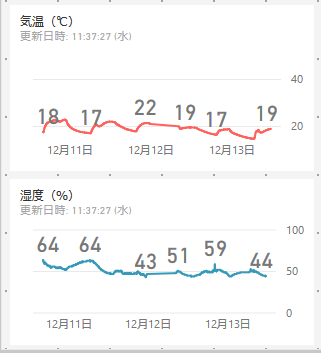
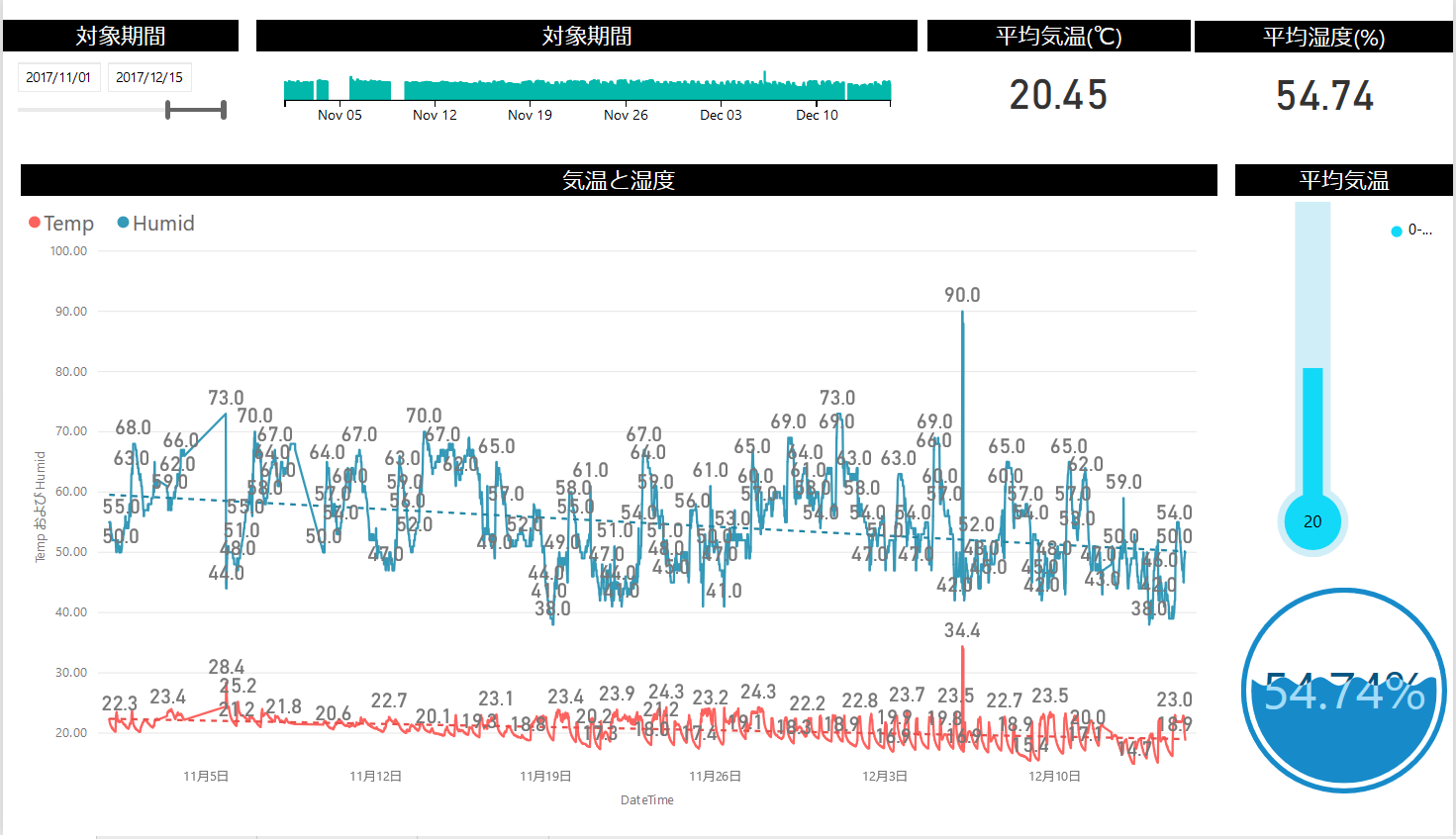
私の自宅で温度と湿度をちょうど1年間取り続けていて、それを Power BI でリアルタイムに可視化しています。
以下の画像がそれです。

これはレポートです。突出した値(湿度90%、温度34.4℃)を示しているのはセンサーの誤作動なので無視しましょう。。。
こういったものが、スマホやタブレットはある前提でその他に追加で用意するデバイスが 1 万円以下で 1 時間もかからず作れるのです。
具体的な方法
ここに書くとちょっと長くなってしまうので、私が別の場所に書いたブログ記事を貼っておきます。
ん?再利用じゃねーか!!って?
正解です(*'▽')
ただ、ちょうど1年前に書いていた記事なのですが、いまだにコンスタントにアクセスがあるので、需要はあるのだなーと思ってます。
[IoT]Power BI, Sony MESH, IFTTT を使用した自宅の温度湿度の可視化 第1回
http://yugoes1021.weebly.com/blog/iotpower-bi-sony-mesh-ifttt
[IoT]Power BI, Sony MESH, IFTTT を使用した自宅の温度湿度の可視化 第2回
http://yugoes1021.weebly.com/blog/iotpower-bi-sony-mesh-ifttt-2
[IoT]Power BI, Sony MESH, IFTTT を使用した自宅の温度湿度の可視化 第3回
http://yugoes1021.weebly.com/blog/iotpower-bi-sony-mesh-ifttt-3
[IoT]Power BI, Sony MESH, IFTTT を使用した自宅の温度湿度の可視化 第4回 ~まとめ~
http://yugoes1021.weebly.com/blog/iotpower-bi-sony-mesh-ifttt-4
これを全部読んでいただければ、実現できます。
まとめ
今回はこんなところです。
上記の記事では Sony の MESH を使用していますが、最近のアップデートで MESH から RasberryPi 用のハブアプリがリリースされました。
私もまだ試していないのですが、これまで MESH タグを使用する場合はスマートデバイス用のアプリ(iOS or Android) が必要だったのですが、これがラズパイでも行けるようなった、ということです。もちろんラズパイの設定等は自分でやる必要があります。
以下が公式ページです。
http://meshprj.com/jp/hub/
冬休みの宿題にでもいかがでしょうか?
何かご質問があれば、遠慮なく!