祝!Power Virtual Agents が Power Platfrom の第4のサービスとして発表されました
2019年11月4日 - 8日アメリカ オーランドで Microsoft Ignite が開催されていました。(以下の URL でオンデマンドでセッション動画が見れます)
https://www.microsoft.com/en-us/ignite

その基調講演で Power Platform に第4のサービスとして Power Virutal Agents が発表されました。no code でボットが作れるサービスです。もちろん Power Platform の他のサービスとガッツリ連携することが可能です。
ちなみに Microsoft Flow も Power Automate と名前が変わり、UI Flow という RPA の機能が追加されています。
そして、Power Apps も実は名前が変わってます。これまで PowerApps とつなげて表記されていたのですが、半角スペースが入り Power Apps と書くようになりました。
これですべて Power という名前で揃いました。
さらに Power Platform もちょっと変更され、Microsoft という冠が付きました。Micorosoft Power Platform ですね。
ということで、今回はとりあえず Power Virtual Agents を Power Platform の他のすべてのサービスと連携してみます。
ご紹介する方法以外にも連携方法はありますが、手っ取り早く連携したい場合には推奨します。もちろん完全に no code ですので、どなたでもできます。
まずは完成イメージから
こちらは Power Virtual Agents で作成したボットを Power BI Dashboard に埋め込んだところ。見てわかる通り、簡単なジャンケンができるボットですが、ジャンケンをすると、ちゃんと Power BI のタイルが更新されるのがわかると思います。
Power Virtual Agents in Power BI Dashboard
— Yugo Shimizu | Power BI MVP (@yugoes1021) November 6, 2019
「普通のじゃんけん」もできるようにしたよ!
ついでに Power BI Dashboard に埋め込んでみましたー
じゃんけんボットの URL はこちらー
勝敗データを CDS に取ってるので、いっぱい遊んでね!https://t.co/bwmWNwAu4x#PowerVirtualAgents #JPVAUG pic.twitter.com/Jv0YNMCwd5
次にさらにそれを Power Apps に埋め込んだところ。こちらでも同様にデータが更新されますね。
Power Virtual Agents のボットを Power Apps に入れたい?
— Yugo Shimizu | Power BI MVP (@yugoes1021) November 13, 2019
はい、これ。開発不要です。PCF? 不要です。
だってノーコードのサービスだもん
Power BI Service ダッシュボードにボットを埋める
Power Apps の Power BI Tile で選んであげる
簡単、簡単😁#PowerBI #PowerApps #PowerVirtualAgents pic.twitter.com/I9eLl9dOLf
こんなことがしたい方は以降を読み進めてください!
それでは行ってみましょう!
さて最初は Power Virtual Agents を使えるようにするところから
はい、これについては既に りなたむさん @rnakamuramartiny が記事を書いてくれているので、以下を見てください!
PowerPlatform の新しいお仲間 Power Virtual Agents を触ってみた
https://qiita.com/rnakamuramartiny/items/d1999bda574eb9e78bdf
ノーコードでBotが作れる Power Virtual Agents の Action が最強すぎて、素敵すぎたので、使い方をまとめました
https://qiita.com/rnakamuramartiny/items/16ce58a7af19f1e60693
なお、その他の Power BI, Power Automate, Power Apps などはすべて使えるという前提で進めます。
手順は以下の通り
- Power BI Service でストリーミングデータセットを作る
- Power Automation でソリューションの中に Flow を作り、その中でストリーミングデータセットにデータを追加するようにしておく
- Power Virtual Agents でボットを作る
- ボットの処理で Action からフローを指定する
- ボットの作成が終わったら、カスタムとしてデプロイする(発行)
- html をコピーしておく
- Power BI Service でダッシュボードを作成し、Web コンテンツに html を貼り付ける
- Power Apps に埋め込む
1. Power BI Service でストリーミングデータセットを作る
これは2年前に私が書いた記事が参考になります。(2年前の記事でも役に立つんだなぁ...アウトプットは大事ですね)
https://qiita.com/yugoes1021/items/1b87a7205e6c659a9604#power-bi-%E3%81%AE%E8%A8%AD%E5%AE%9A
Power BI Service (https://app.powerbi.com) を開いてください
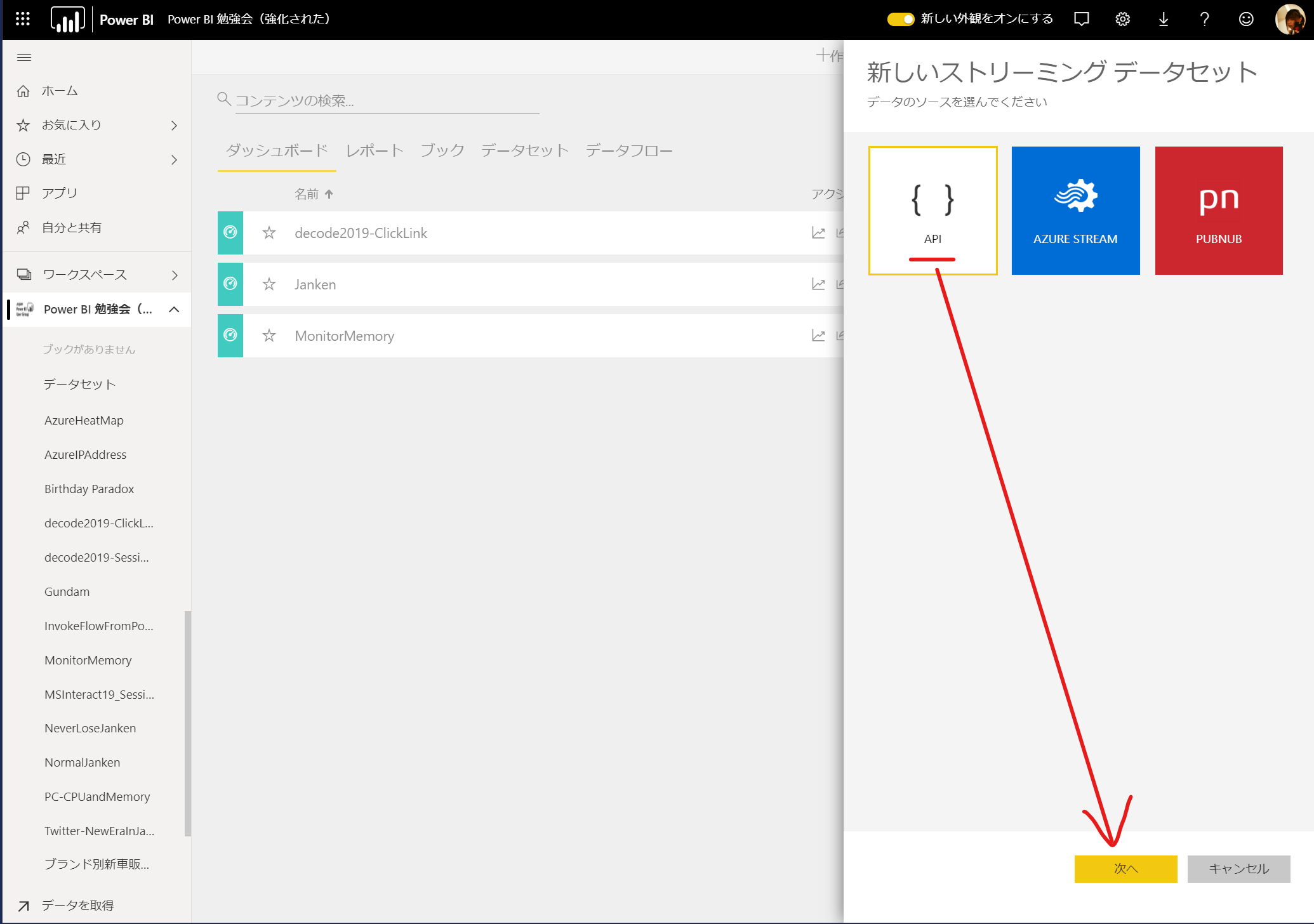
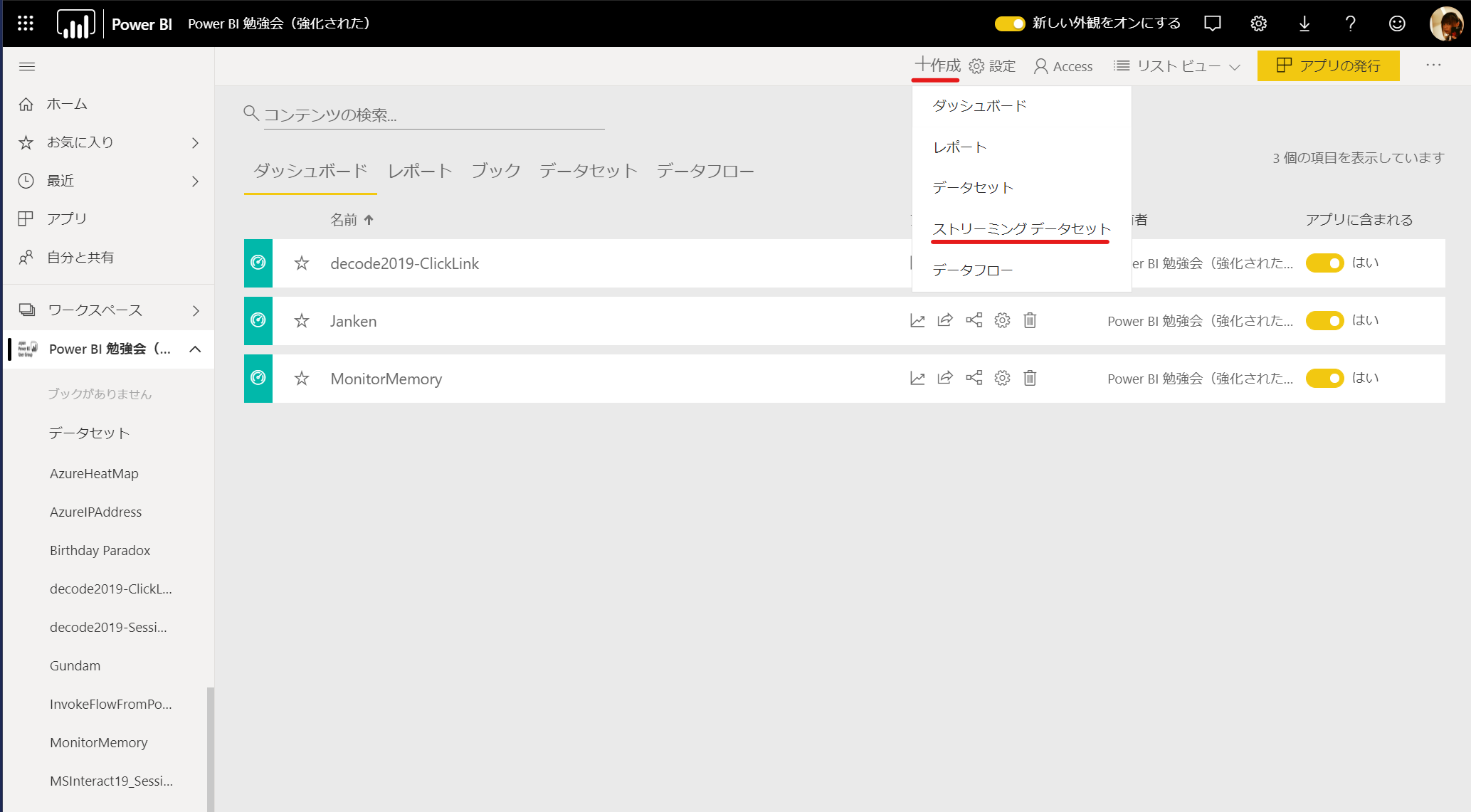
1-1. Power BI Service を開いて [+作成] - [ストリーミングデータセット]

上記の通り、[作成] - [ストリーミングデータセット] をクリックする
1-2. [API] を選択して次へ
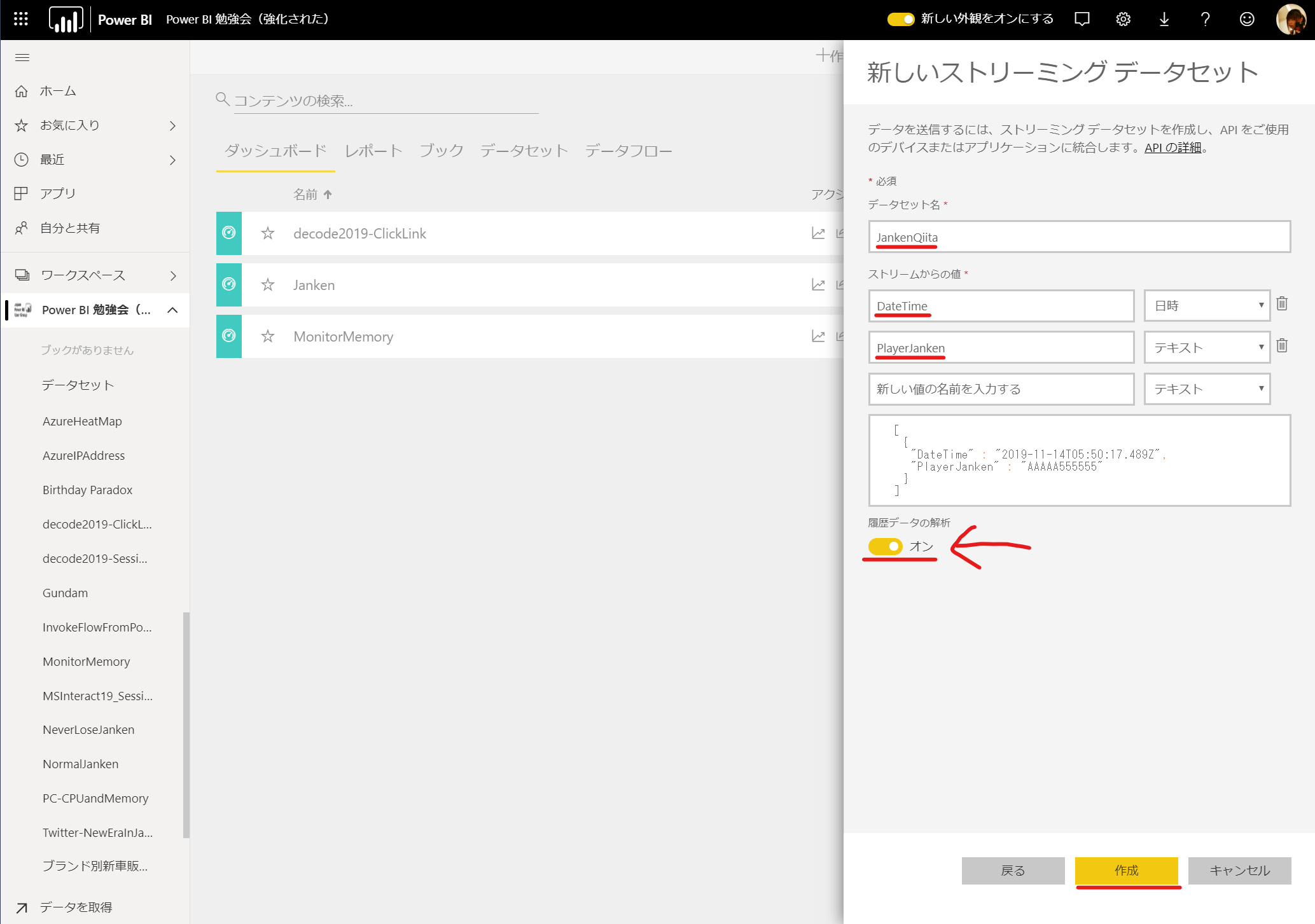
1-3. データセットの列定義をする

ここでデータセット(DBでいうテーブルのようなもの)を定義します。
上記のように、データセット名、ストリームからの値を決めてください。ストリームからの値はいわゆる列定義になります。名称と**型(日時、テキスト、数値)**が選択できます。
今回は画面の通りにします。プレイヤーが出すじゃんけんの値を日時とともに記録します。
| 列名 | 型 |
|---|---|
| DateTime | 日時 |
| PlayerJanken | テキスト |
また [履歴データの解析] は ON にしておいてください。こうすることで、このデータセットから Report を作成することができます。
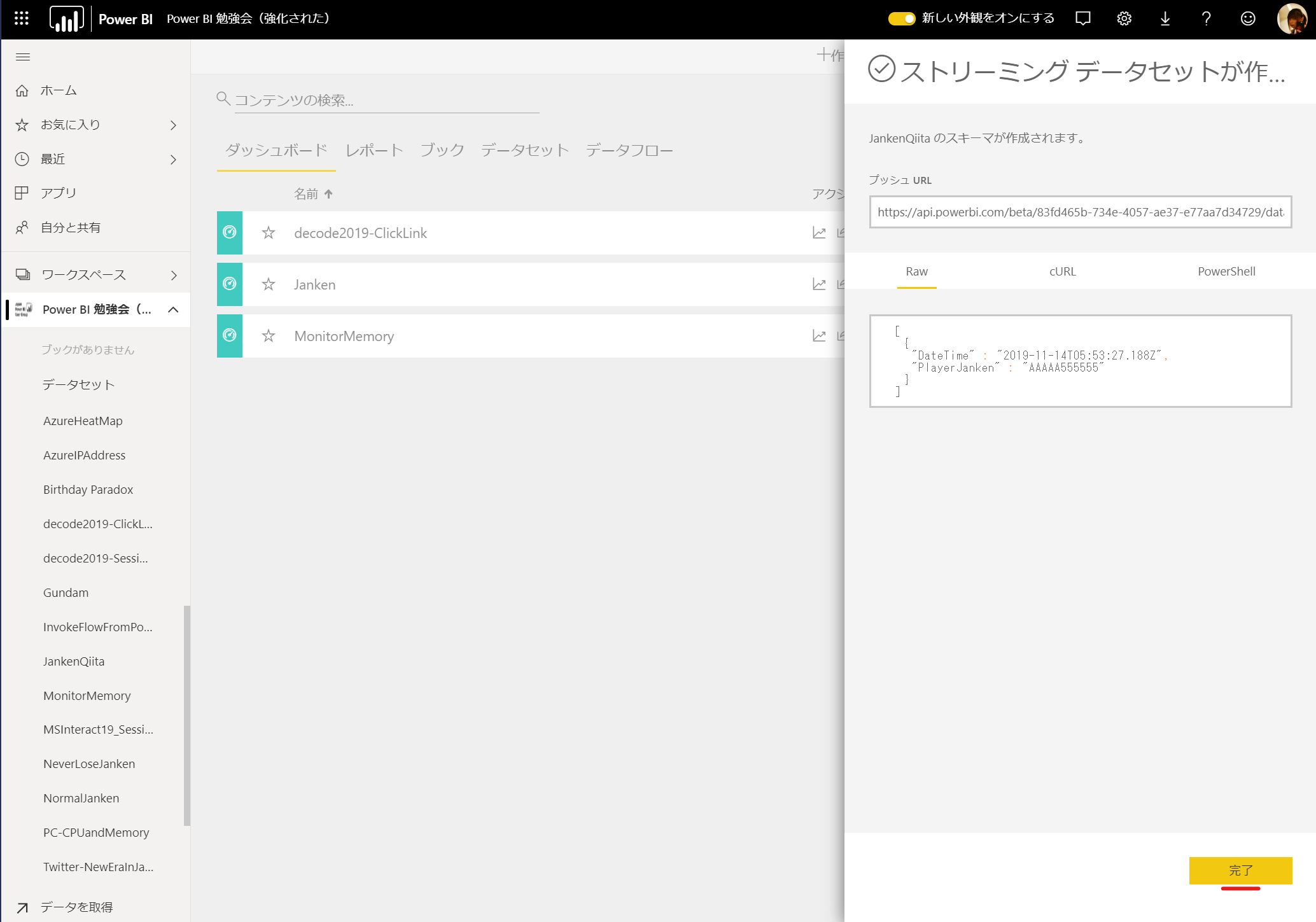
1-4. 完了です!
ストリーミングデータセットの作成はこれでお終いです。次はボットから呼び出す Flow を作成します。
2. Power Automation でソリューションの中に Flow を作り、その中でストリーミングデータセットにデータを追加するようにしておく
これも りなたむさん (@rnakamuramartiny) と私の記事が参考になります。
公式の docs はこちらです
Add actions to your bot using Power Automate
https://docs.microsoft.com/ja-jp/power-virtual-agents/how-to-flow
Microsoft Flow (https://flow.microsoft.com/) を開きます
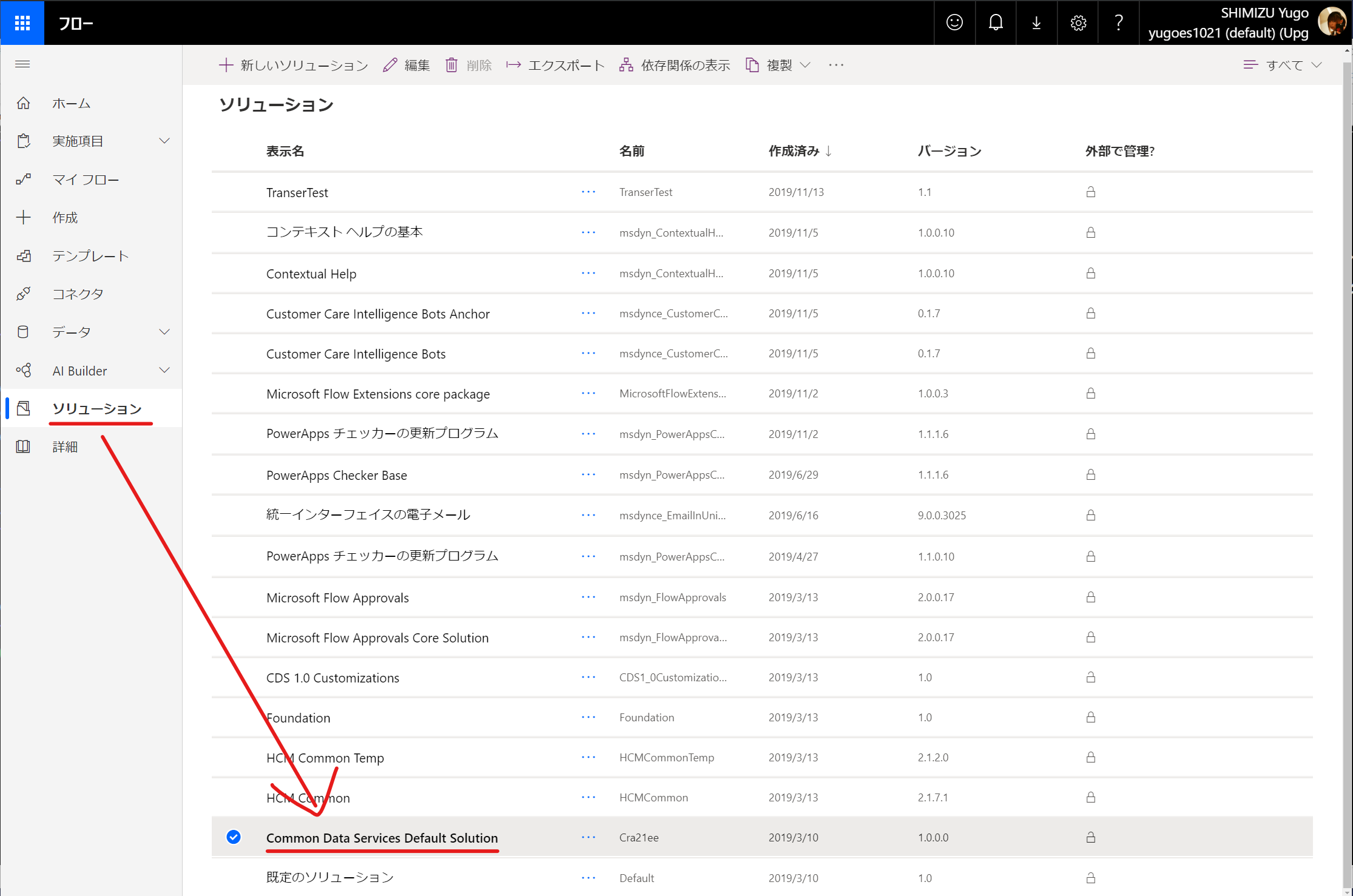
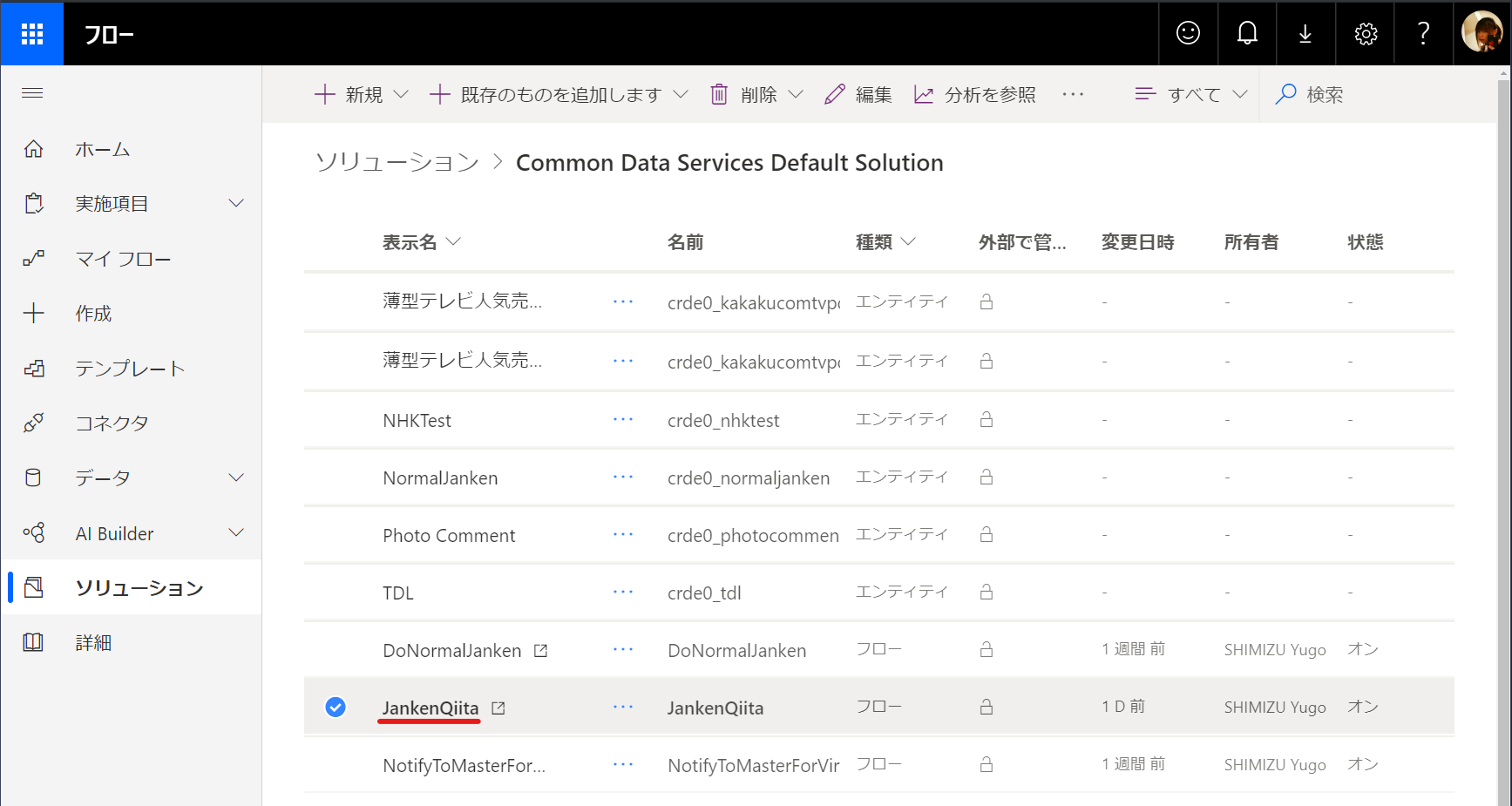
2-1. [ソリューション] を開き [Common Data Services Solution] をクリック
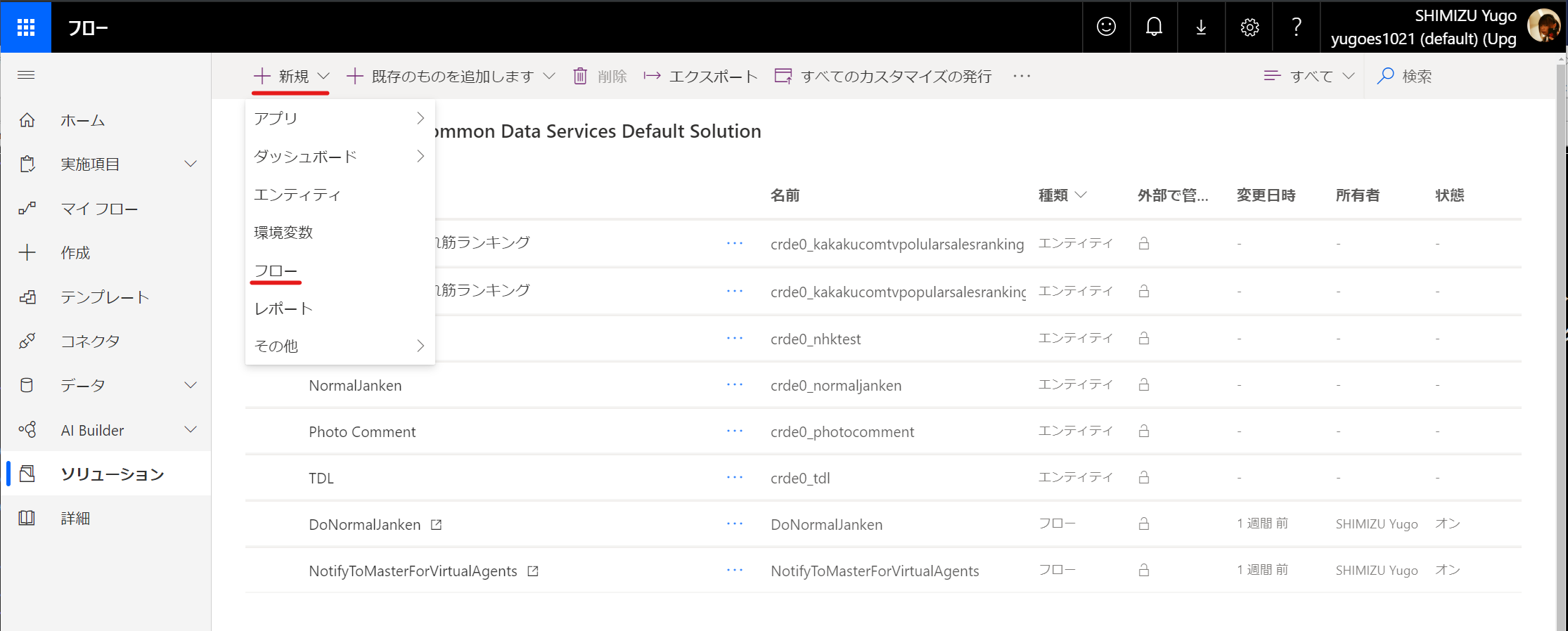
2-2. [+新規] - [フロー] をクリック
2-3. フローの作成
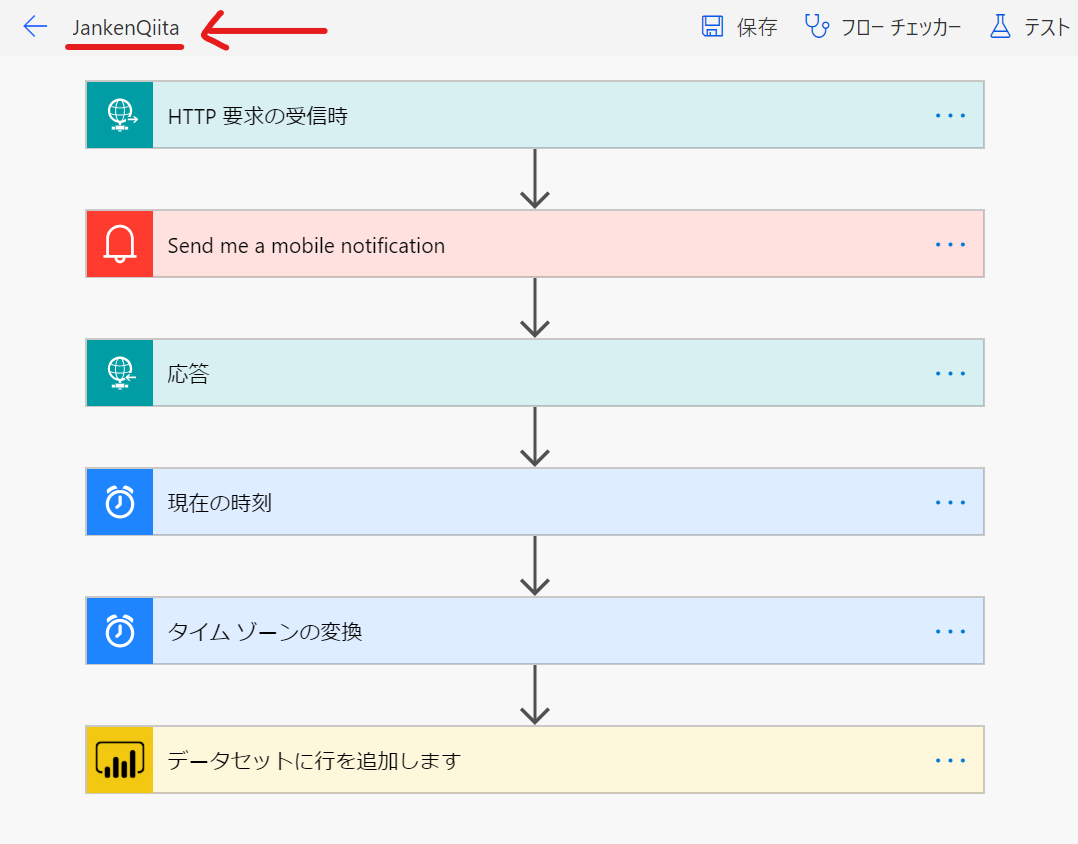
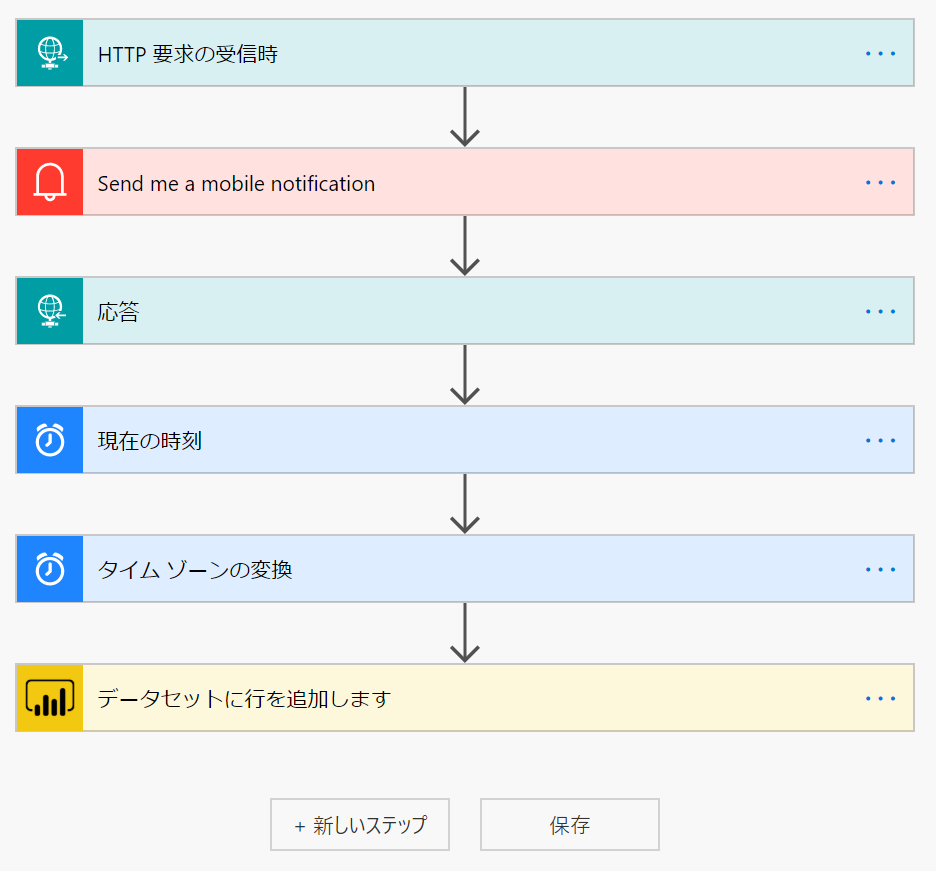
全体像はこんな感じです。

まずは前半部分の全体像(以下でひとつずつ解説します)

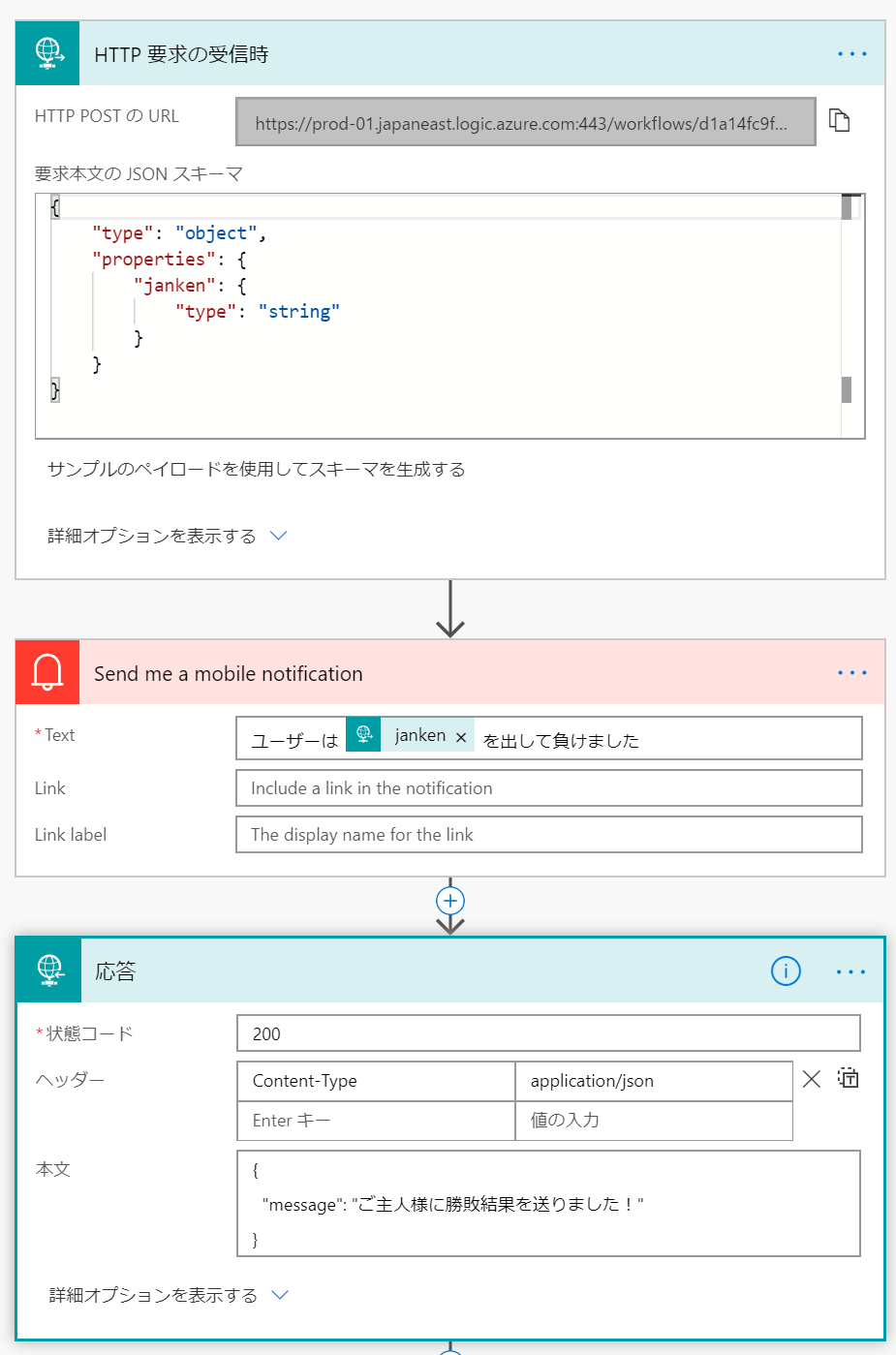
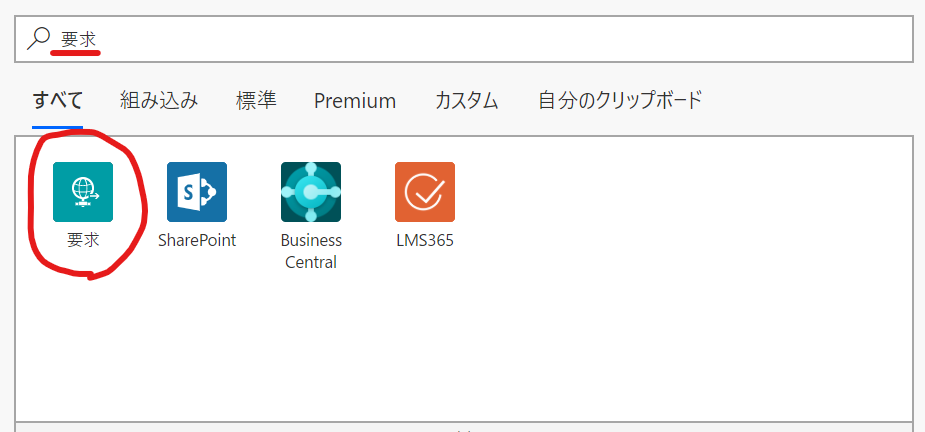
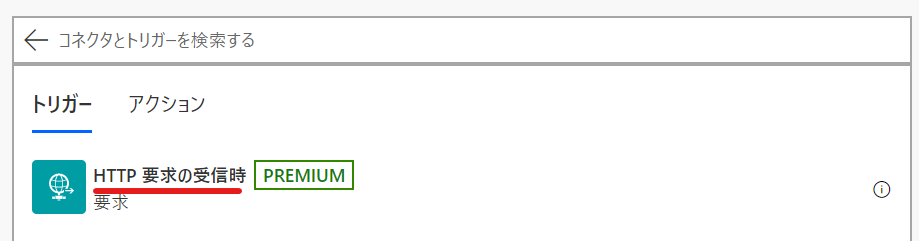
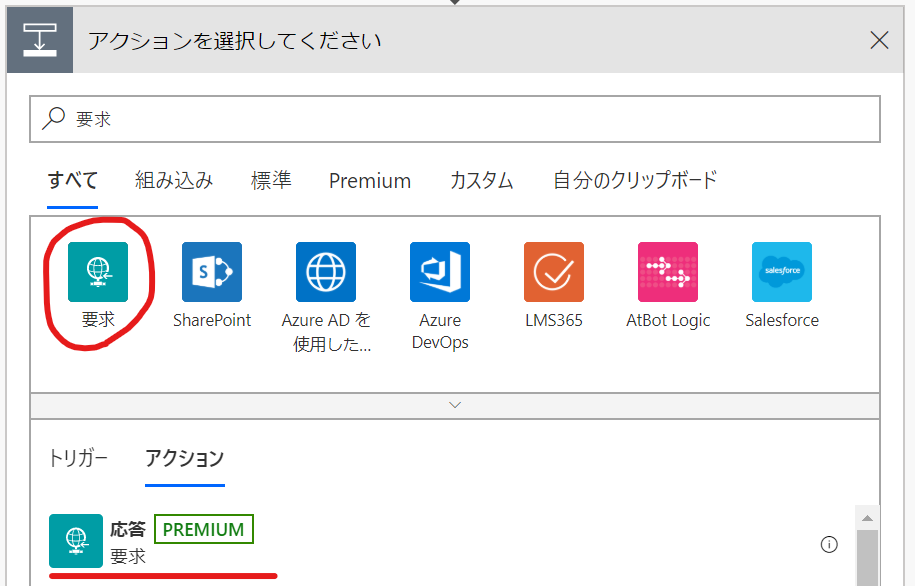
トリガーに [HTTP要求の受信時] を選択するために、「要求」というキーワードで検索する

[要求] をクリックする


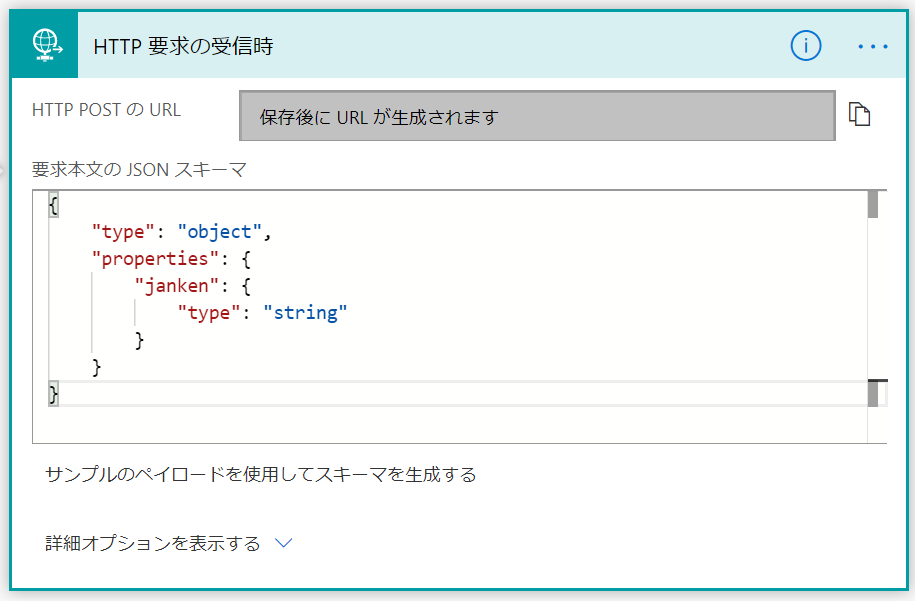
{
"type": "object",
"properties": {
"janken": {
"type": "string"
}
}
}
JSON スキーマに上記を入力する
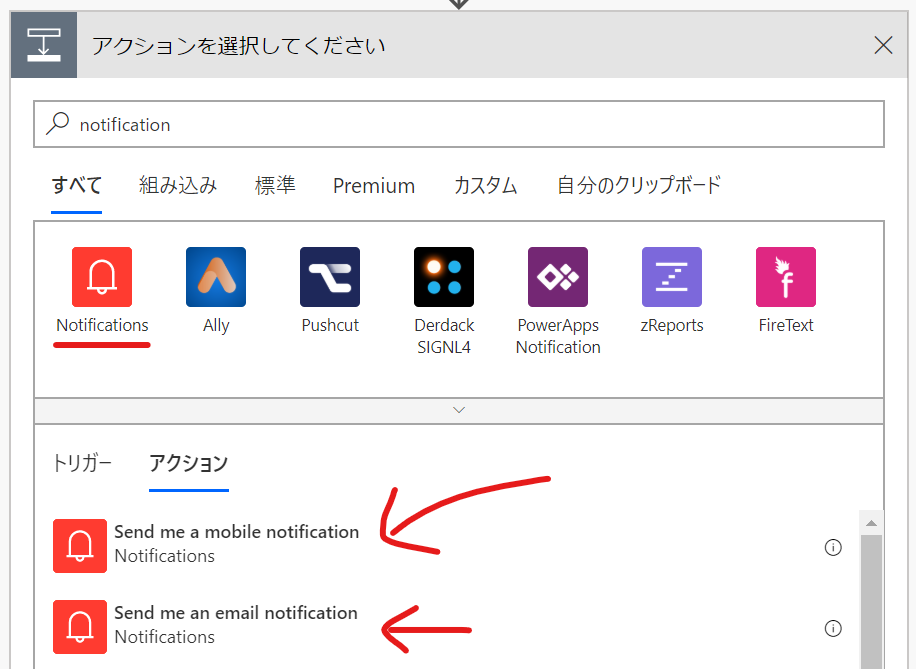
デバッグ用に通知を入れておきます。"notification" で検索をして [Notifications] のどちらかを選択してください。
Power Automate のモバイルアプリをスマホにインストールしてあって、スマホに通知が欲しい人は [Send me a mobile notification]
Power Automate のモバイルアプリをスマホにインストールしてない、またはスマホに通知が欲しくない人は [Send me an email notification]

私はモバイルを選択してます。

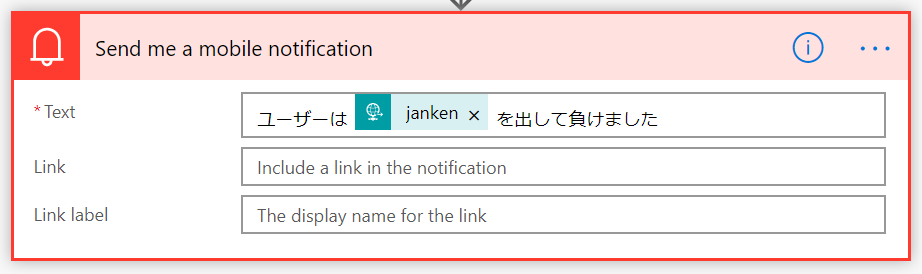
ユーザーは [janken] を出して負けました
[janken] の部分は HTTP トリガー(HTTP要求の受信時)で受け取ったパラメータになります。
HTTP 要求に対する Reponse (応答) を返すので、「要求」で検索してください。


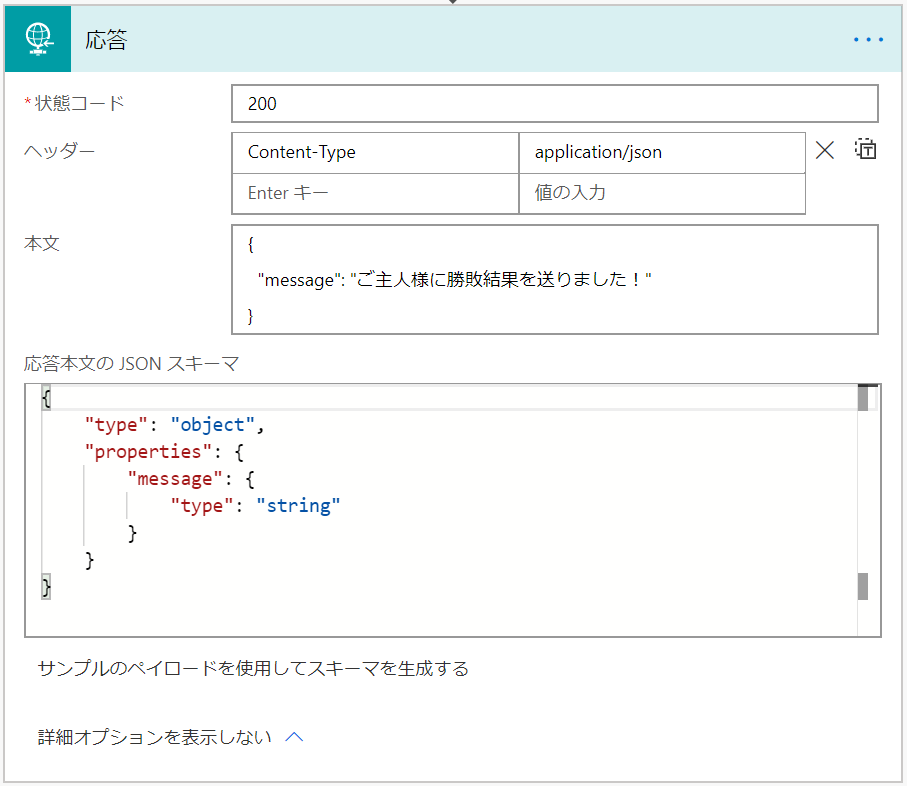
[ヘッダー]、[本文]、[応答本文のJSONスキーマ] にそれぞれ以下を入力する
| Key | Value |
|---|---|
| Content-Type | application/json |
{
"message": "ご主人様に勝敗結果を送りました!"
}
{
"type": "object",
"properties": {
"message": {
"type": "string"
}
}
}
これで呼出元に message を返すことができます。
次は左記に作っておいた Power BI のストリーミングデータセット にデータを入れるようにします。
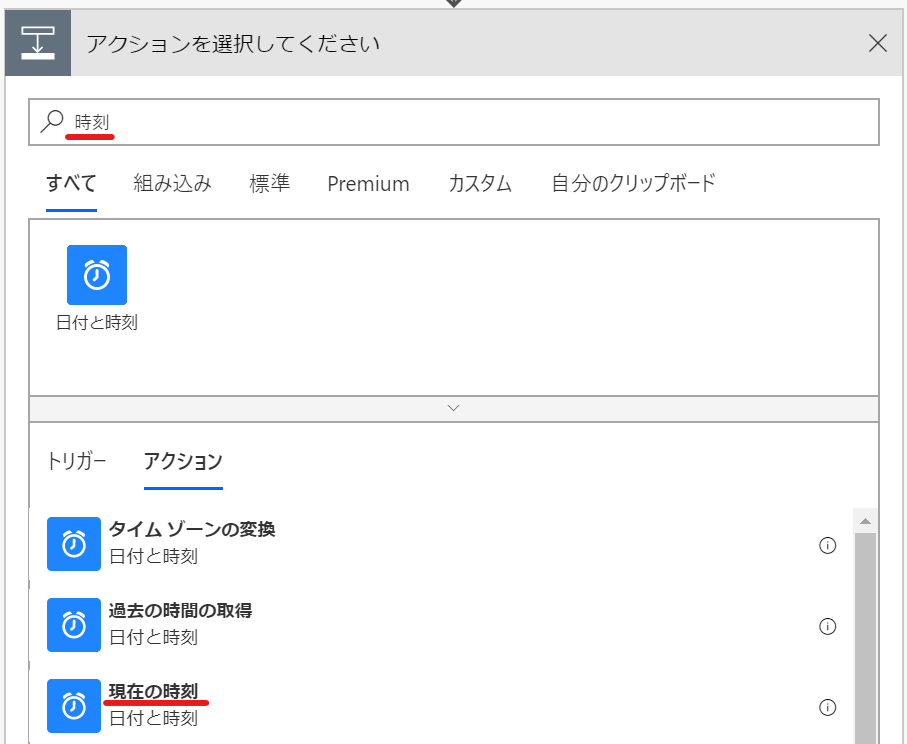
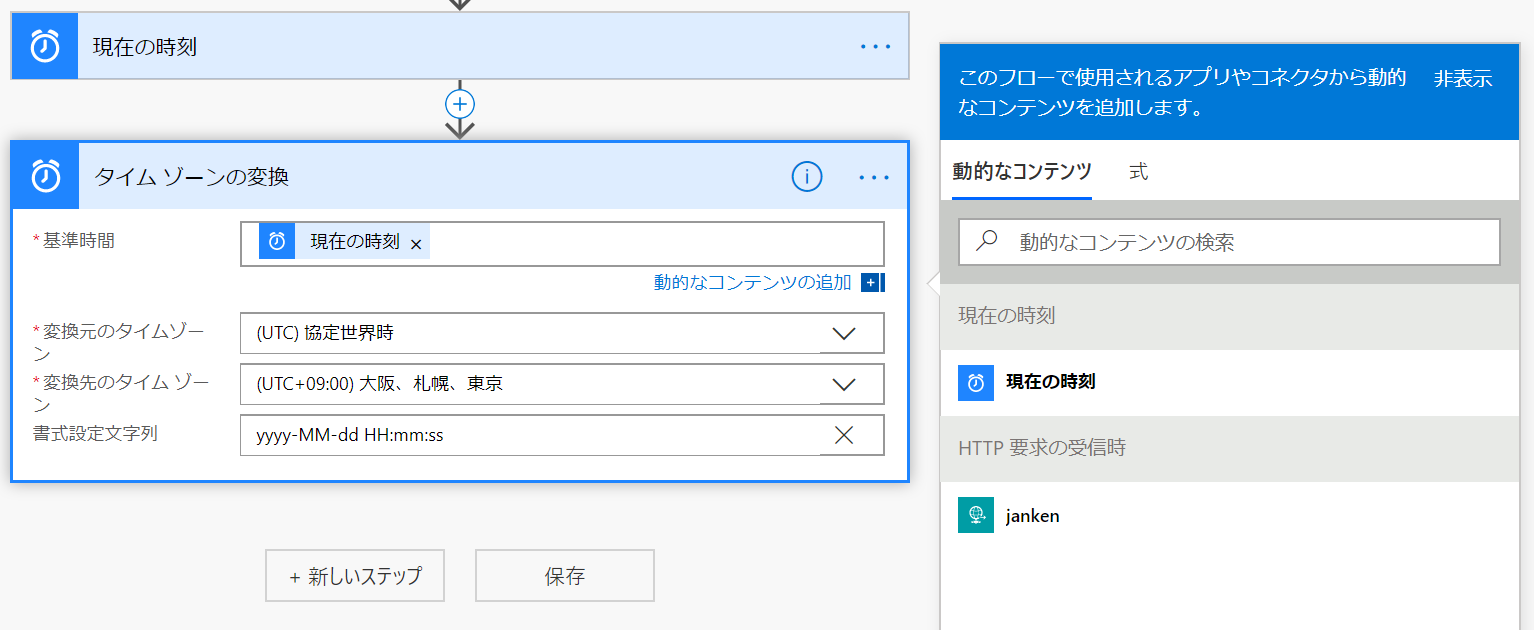
現在時刻を取得します。[現在の時刻] は何も指定するものがないのでこのままで大丈夫ですが、取れる時刻が UTC なので、これを JST に変換します。


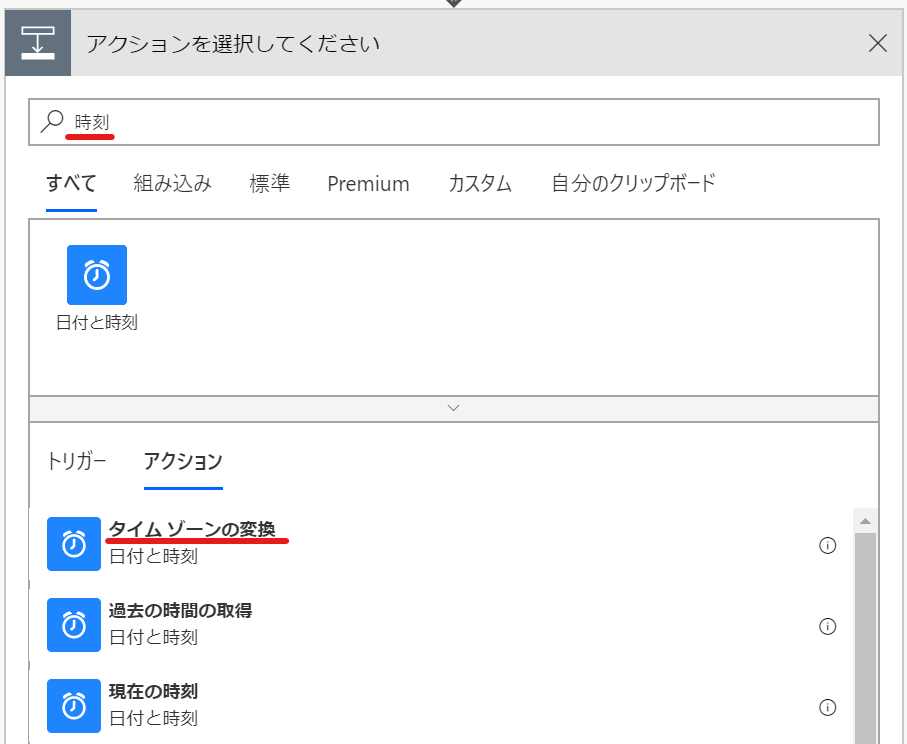
もう一度 時刻 で検索して、[タイムゾーンの変換] を選択します。


| 名称 | 値 |
|---|---|
| 基準時間 | 現在の時刻 |
| 変換元のタイムゾーン | (UTC) 協定世界時 |
| 変換先のタイムゾーン | (UTC+09:00) 大阪、札幌、東京 |
| 書式設定文字列 | yyyy-MM-dd HH:mm:ss |
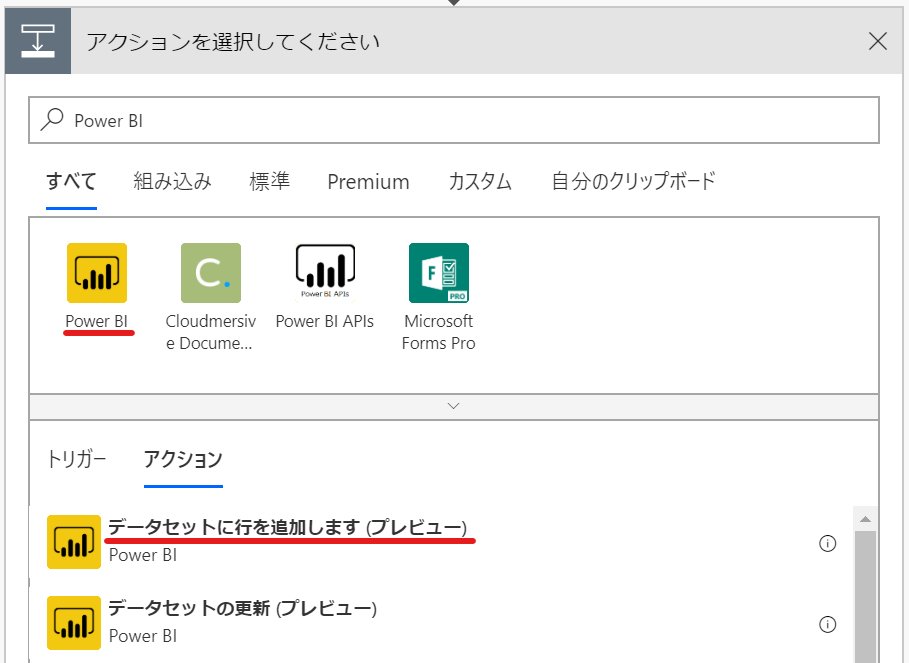
そして Power BI コネクタを使います。
Power BI と検索して [データセットに行を追加します(プレビュー)] を選択します


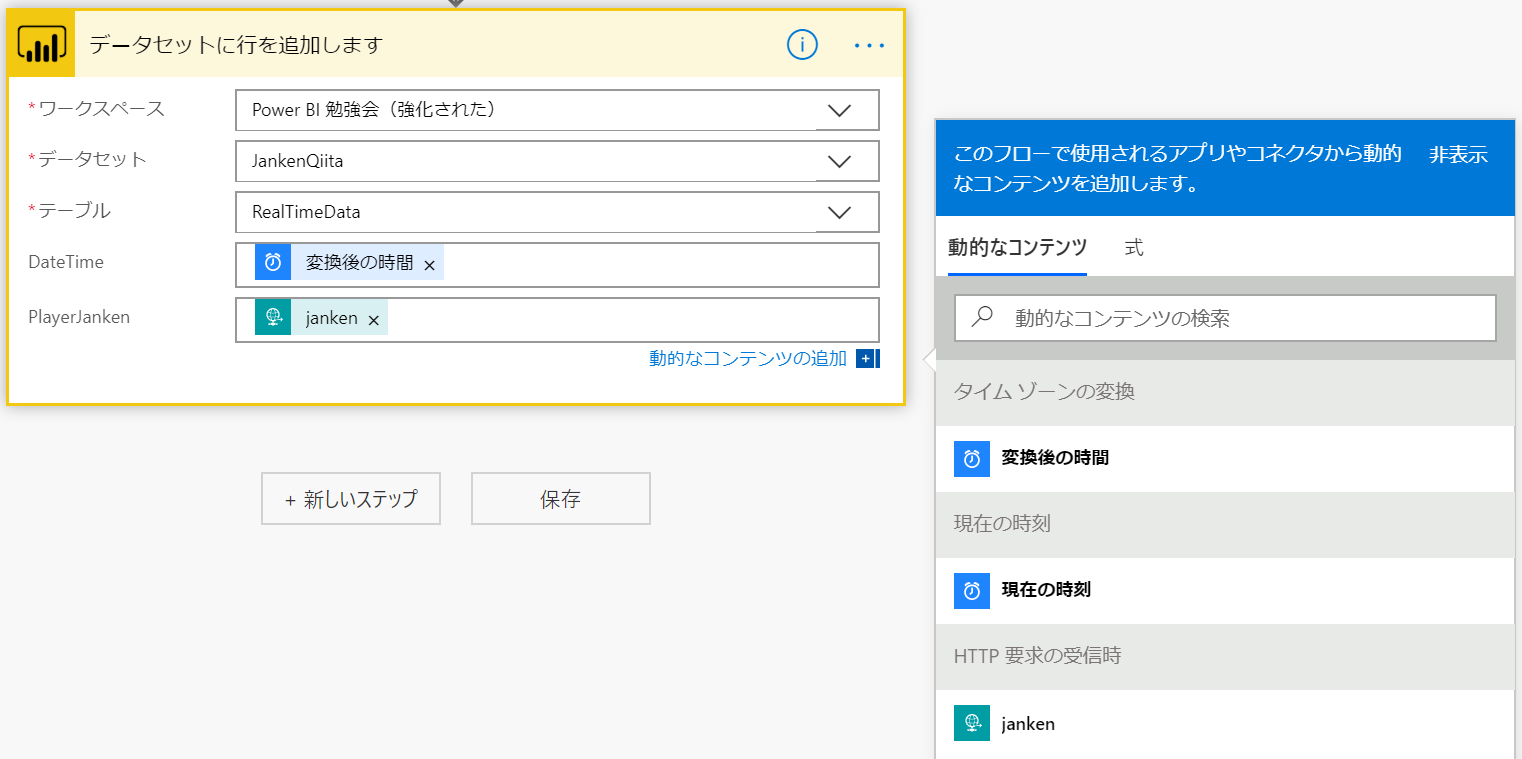
| 名称 | 値 | 備考 |
|---|---|---|
| ワークスペース | (ご自身のワークスペース) | ストリーミングデータセットを作成したワークスペース名 |
| データセット | (ご自身のデータセット名) | 作成したストリーミングデータセット名 |
| テーブル | RealTimeData | "RealTimeData" で固定 |
| DateTime | [変換後の時間] | |
| PlayerJanken | [janken] |
ソリューションの一覧に戻ると、作成したフロー名が表示されているはずです。
これで Power Virtual Agents の Bot から呼び出すフローができあがりました!
今回はここまで
長くなってきたので、今回はここまでとします。
Vol.2 は Power Virtual Agents でボットを作る からです。