前回のおさらい
前回 Vol.1 は
- Power BI Service でストリーミングデータセットを作る
- Power Automation でソリューションの中に Flow を作り、その中でストリーミングデータセットにデータを追加するようにしておく
- Power Virtual Agents でボットを作る
- ボットの処理で Action からフローを指定する
- ボットの作成が終わったら、カスタムとしてデプロイする(発行)
- html をコピーしておく
- Power BI Service でダッシュボードを作成し、Web コンテンツに html を貼り付ける
- Power Apps に埋め込む
の 2 まで終わりました。今回は 3. Power Virtual Agents でボットを作る からです。
前回までが終わっていない方は、Vol.1 からどうぞ!
それでは Vol.2 スタート!
なおボットの作り方は りなたむさん @rnakamuramartiny が記事を書いてくれているので、以下を見てください!
PowerPlatform の新しいお仲間 Power Virtual Agents を触ってみた
https://qiita.com/rnakamuramartiny/items/d1999bda574eb9e78bdf
動画で見たい!という方は 中村太一さん Twitter: @artbreak_taichi の以下の動画がオススメ。
Microsoft Power Platform の4人目「 Power Virtual Agents 」でサクっとBotを作って SharePoint に貼り付けてみた
https://youtu.be/EQFiGbdlfH4
3. Power Virtual Agents でボットを作る
Power Virtual Agents (https://powerva.microsoft.com) を開きます
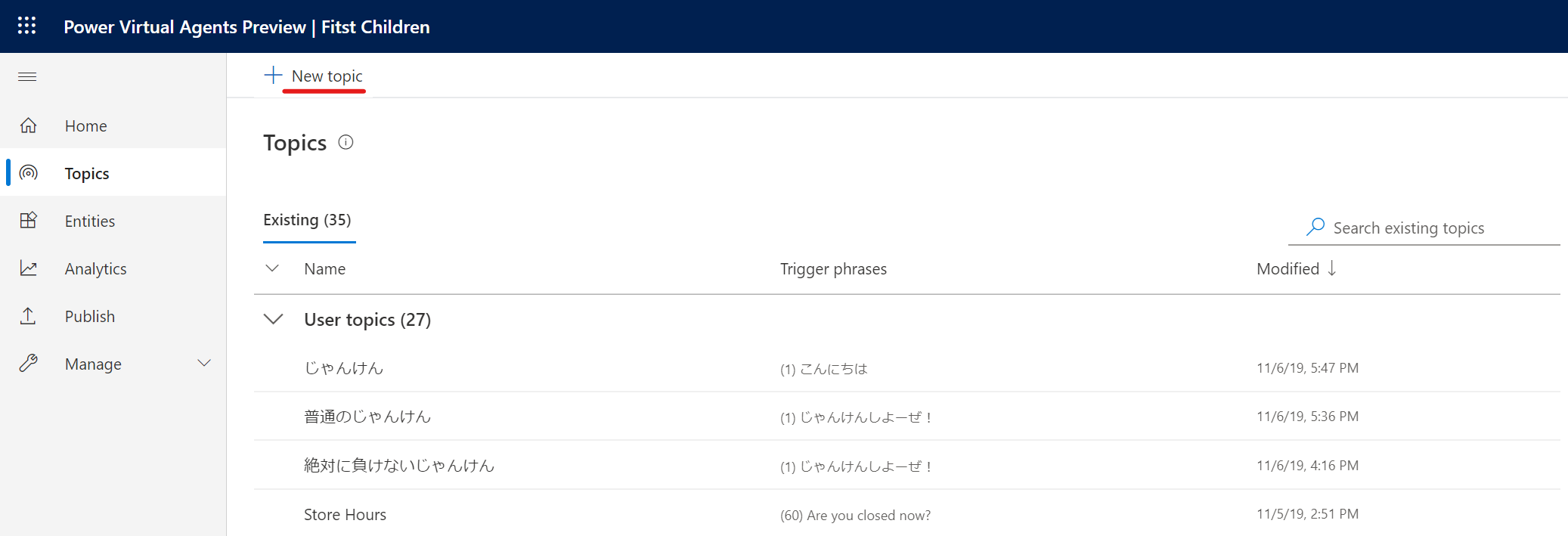
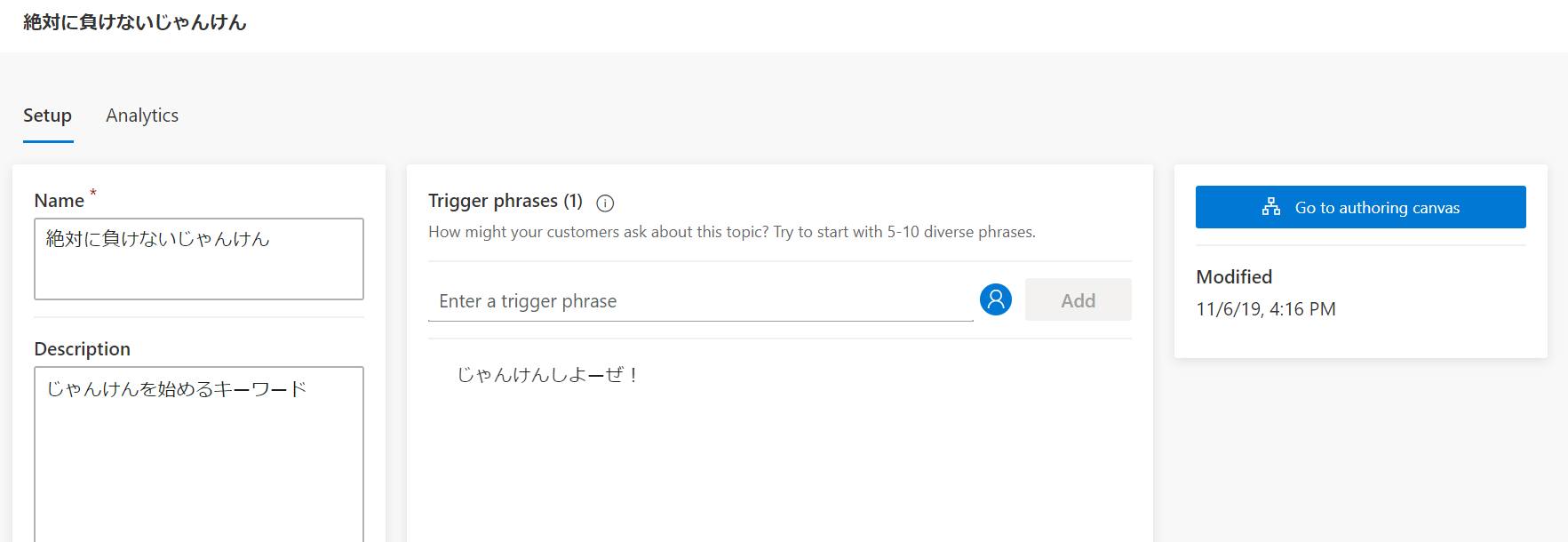
3-1. Bot を作ったその後は、まず Topic を作る
| 項目名 | 値 | 備考 |
|---|---|---|
| Name | 絶対に負けないじゃんけん | この Topic の名前 |
| Description | じゃんけんを始めるキーワード | 説明 |
| Trigger Phrases | じゃんけんしよーぜ! | このトピックを起動させるフレーズ |
ここまで設定したら右側の [Go to authoring canvas] をクリックします。
ちなみに「絶対に負けないじゃんけん」は絶対に Bot が負けないじゃんけんです
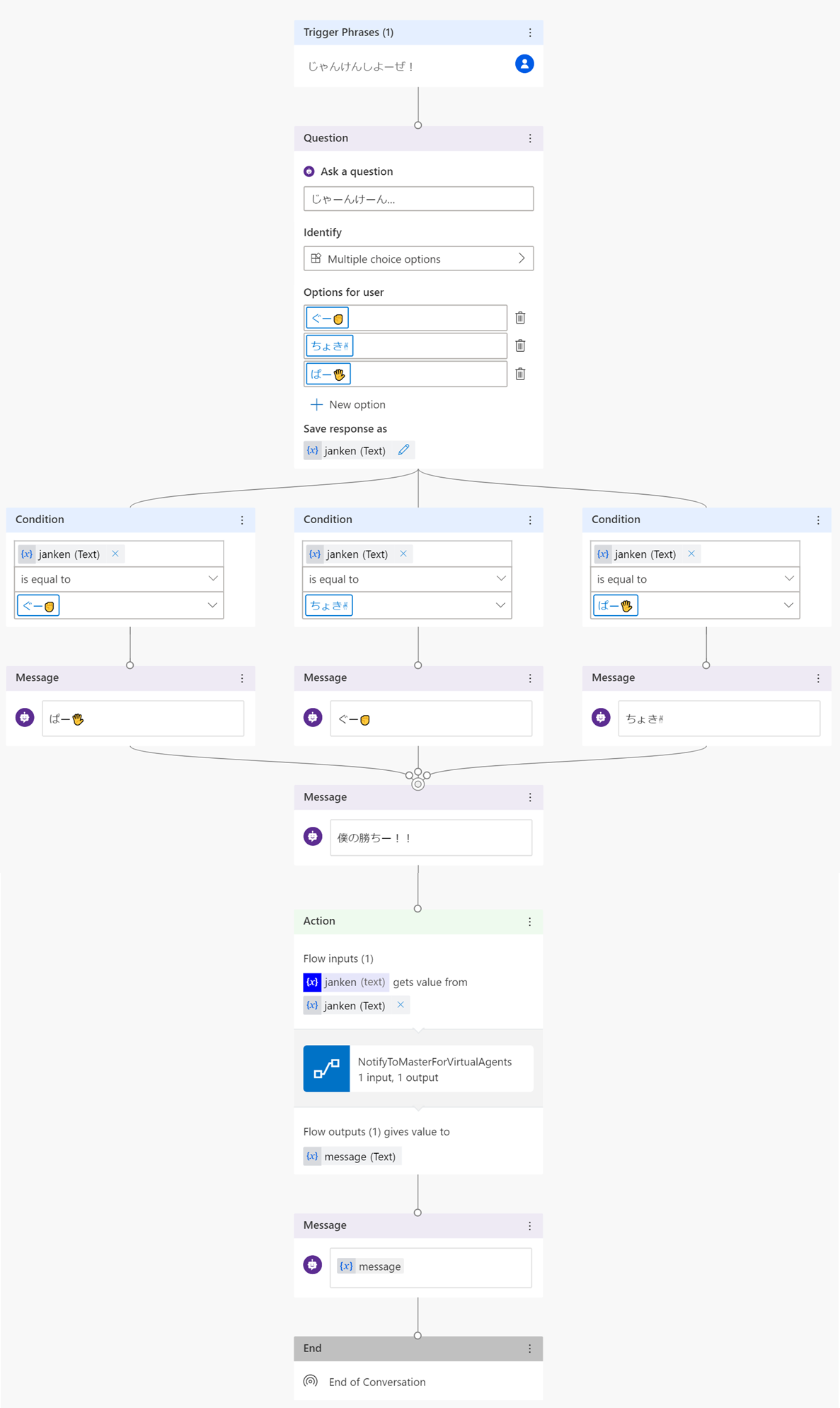
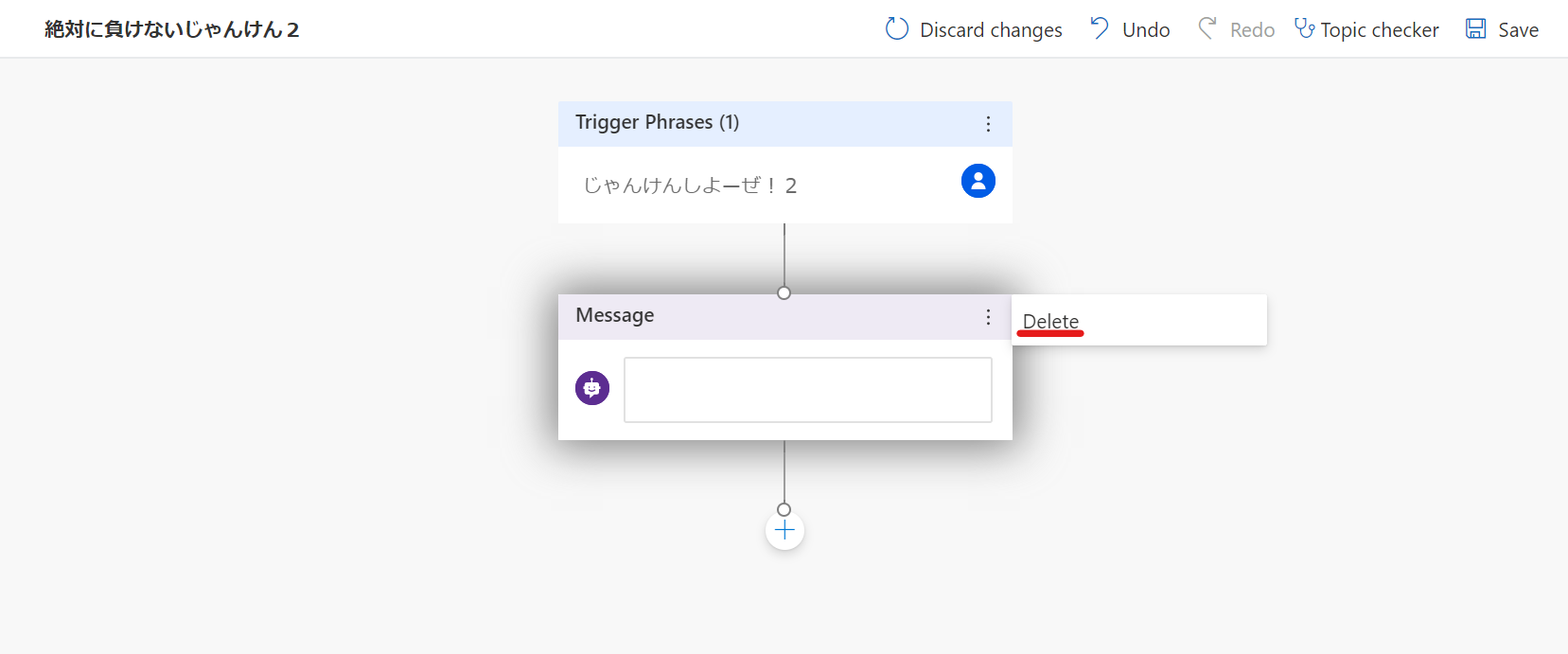
3-2. Topic に対して処理を作っていきます

[Message] は不要なので右上の [Delete] で削除します


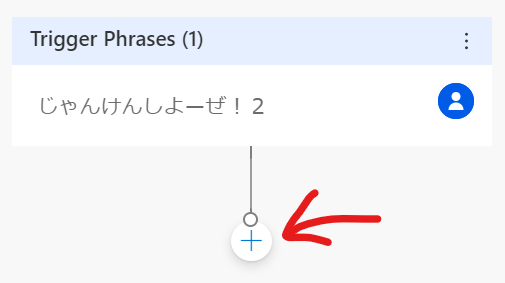
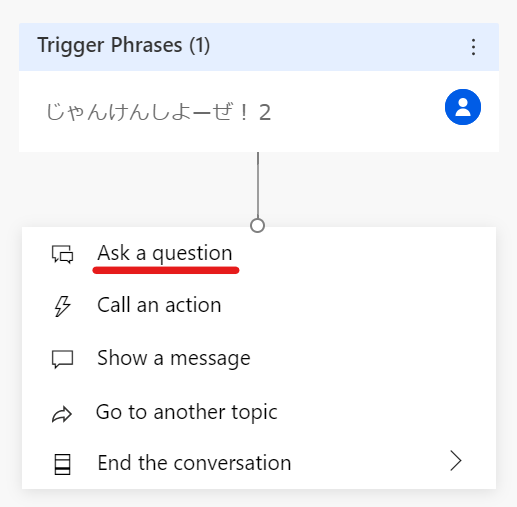
+を押して [Ask a question] をクリックします

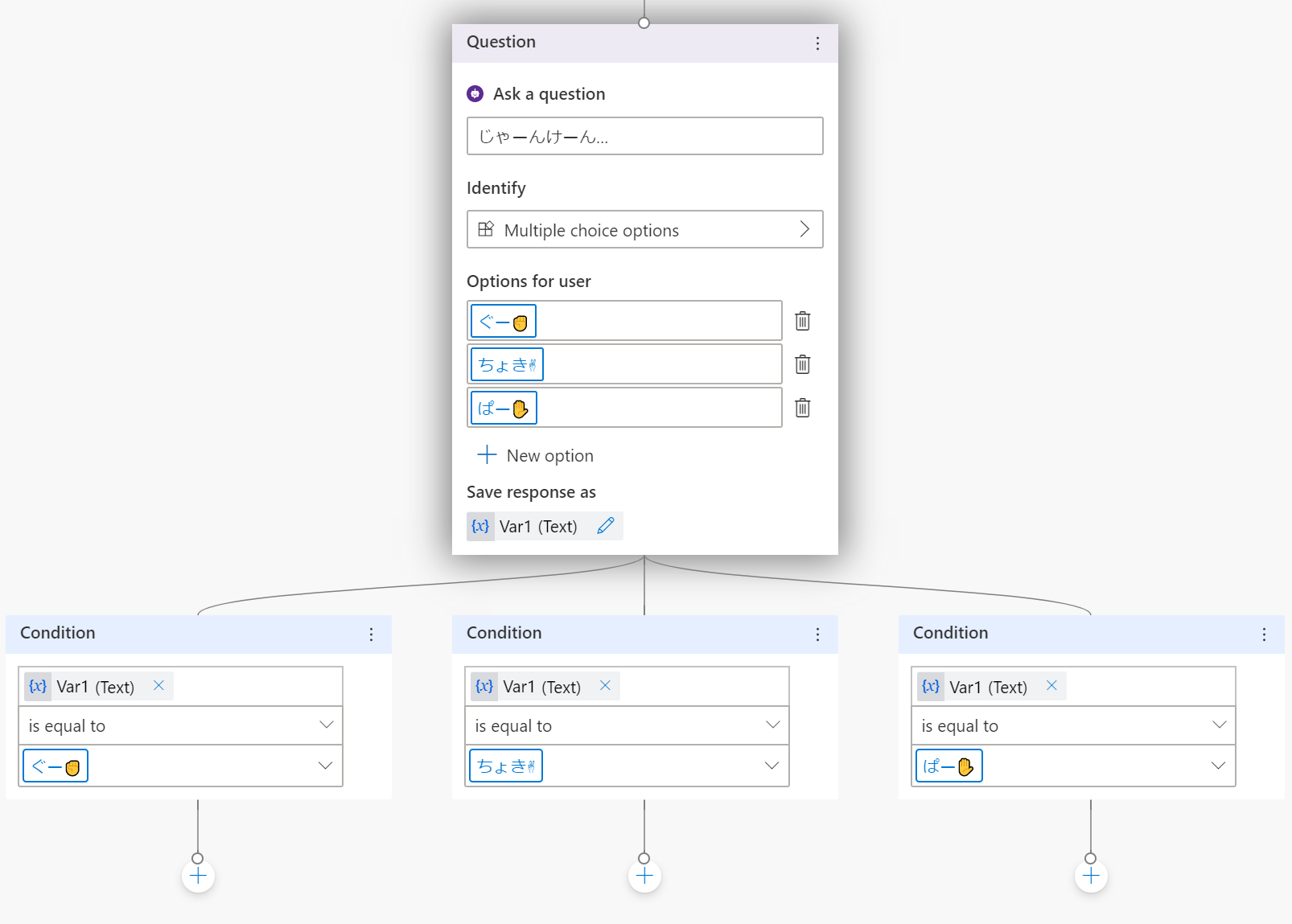
| 項目名 | 値 | 備考 |
|---|---|---|
| Ask a question | じゃーんけーん… | |
| Identify | Multiple choice options | 変更しない |
| Options for user | ぐー✊, ちょき✌, ぱー🖐 |

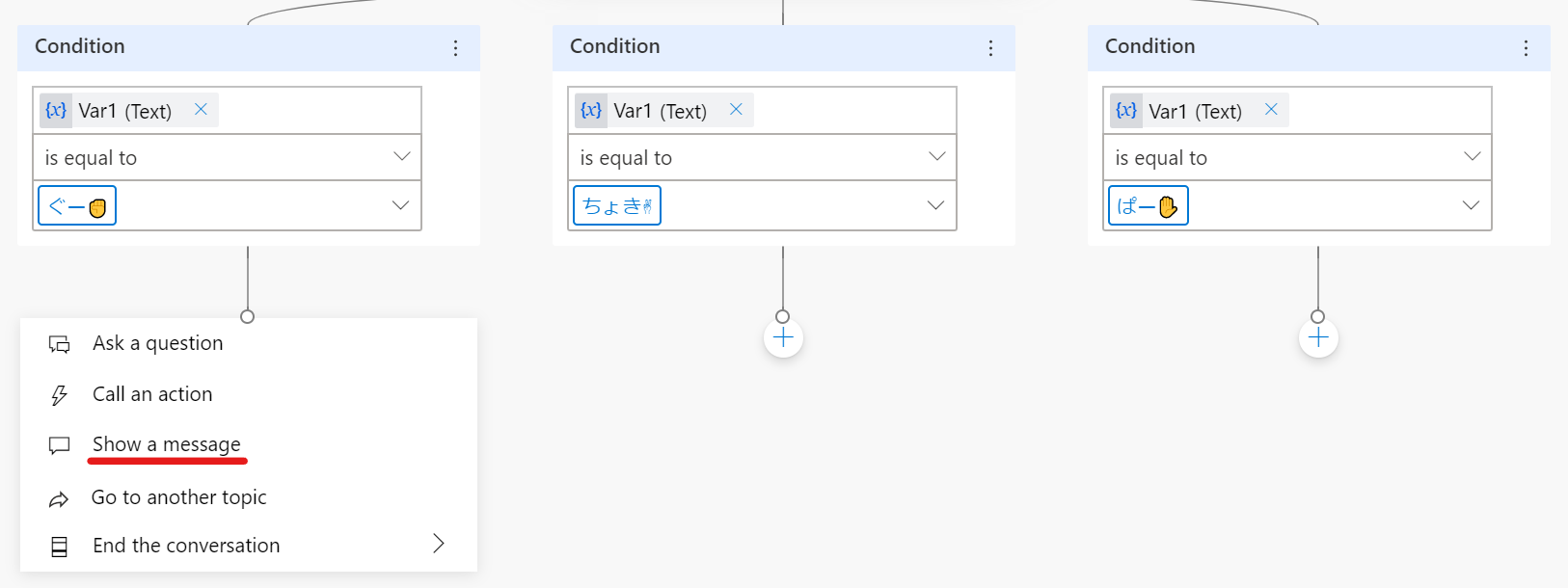
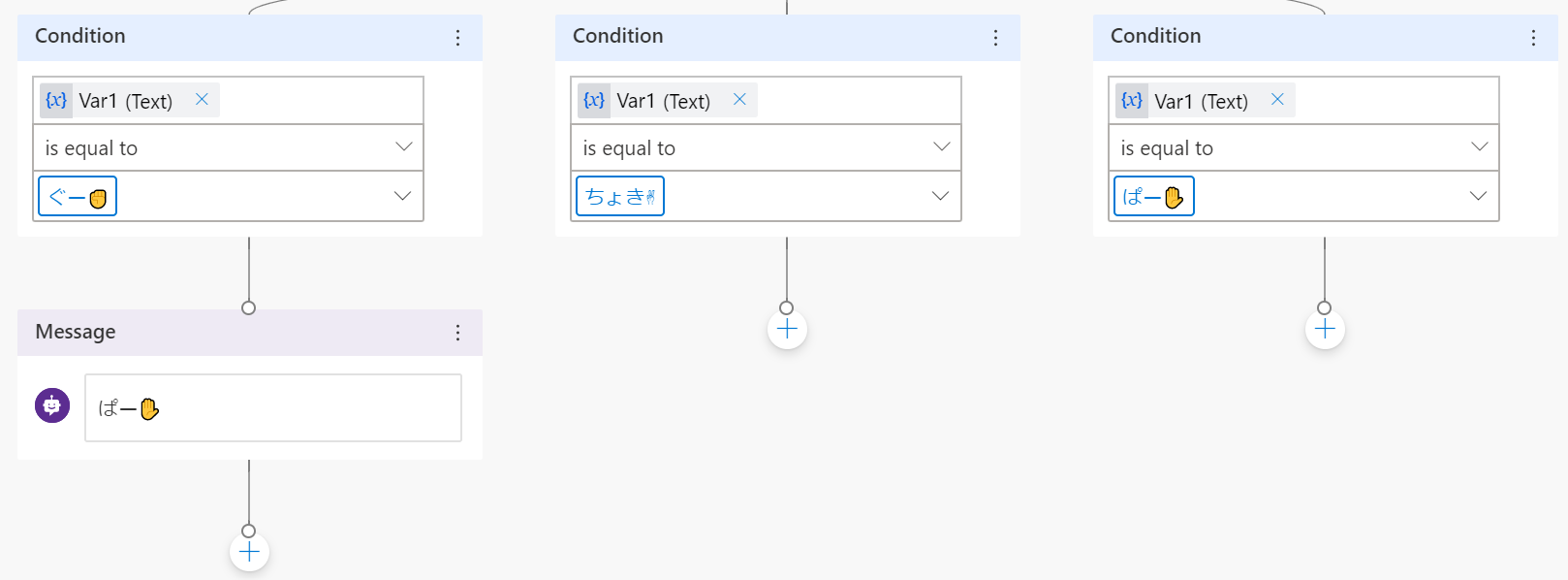
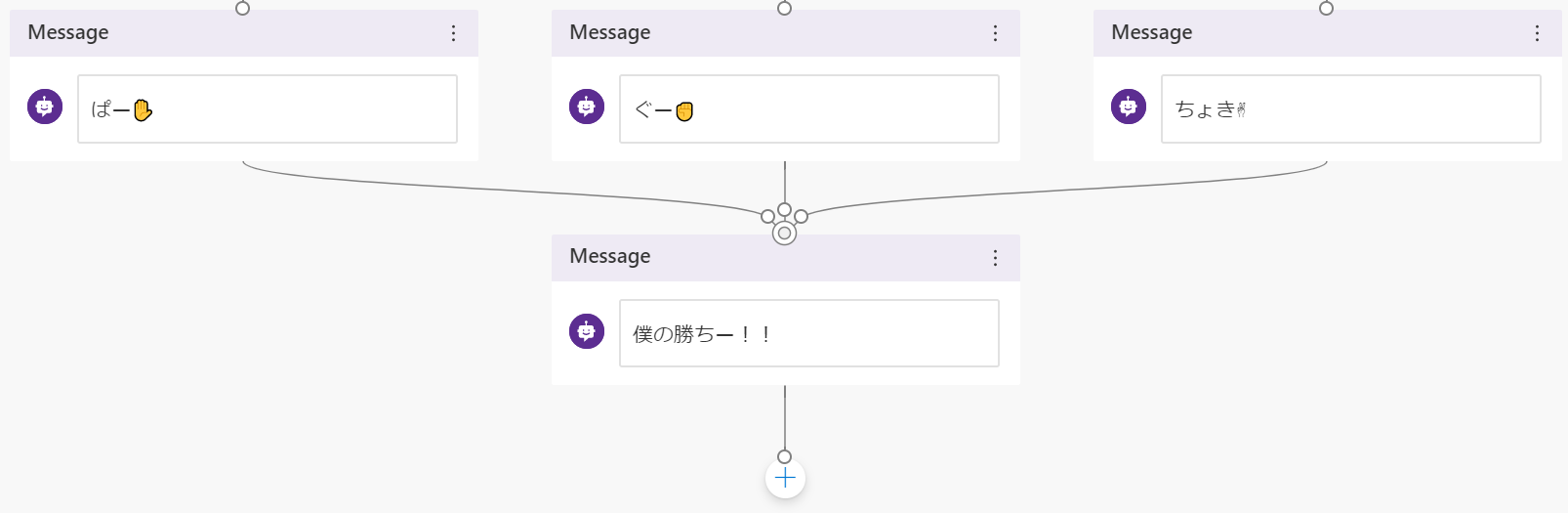
[Show a message] をクリックする

Message に ぱー✋ と入力する(絶対に負けないじゃんけんなので)
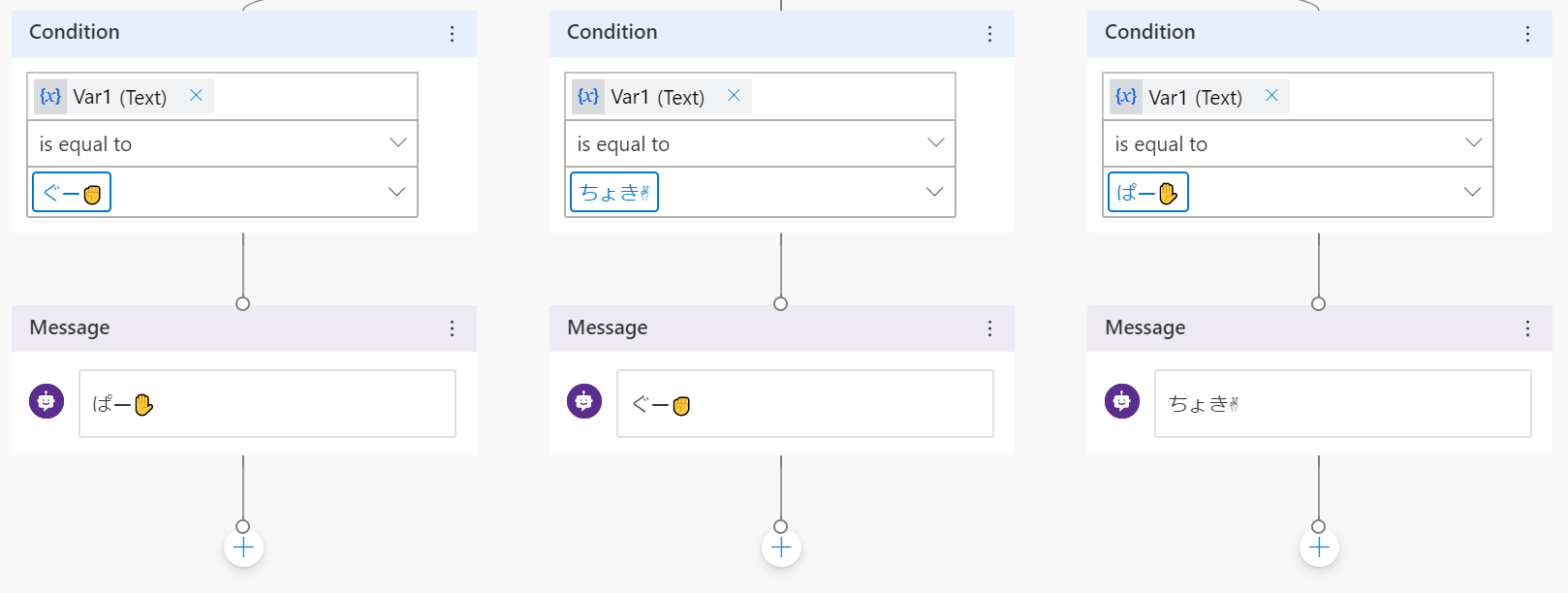
これをあと二つ負けないように設定する


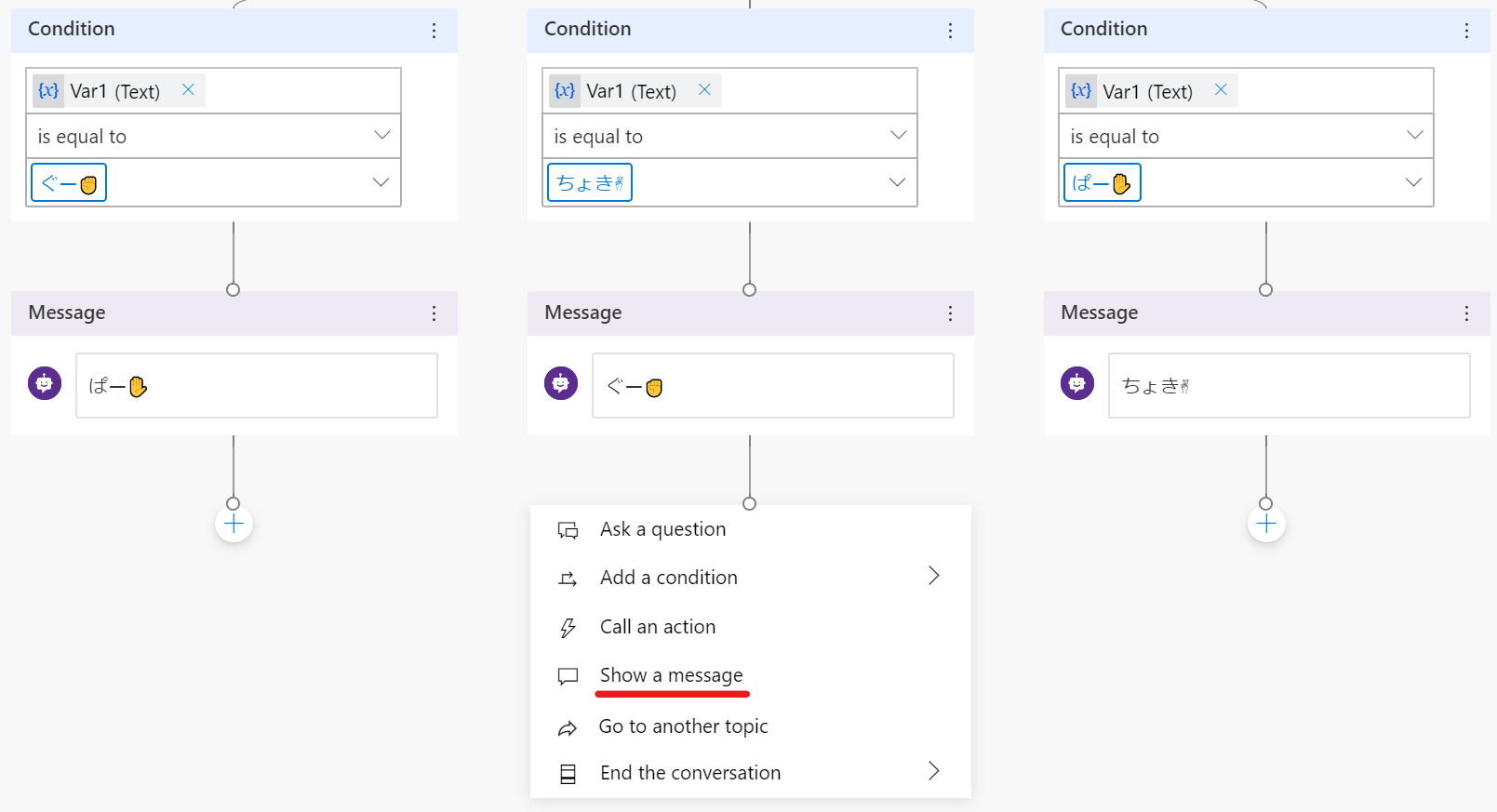
真ん中のぐー✊の+をクリックして [Show a message] をクリック

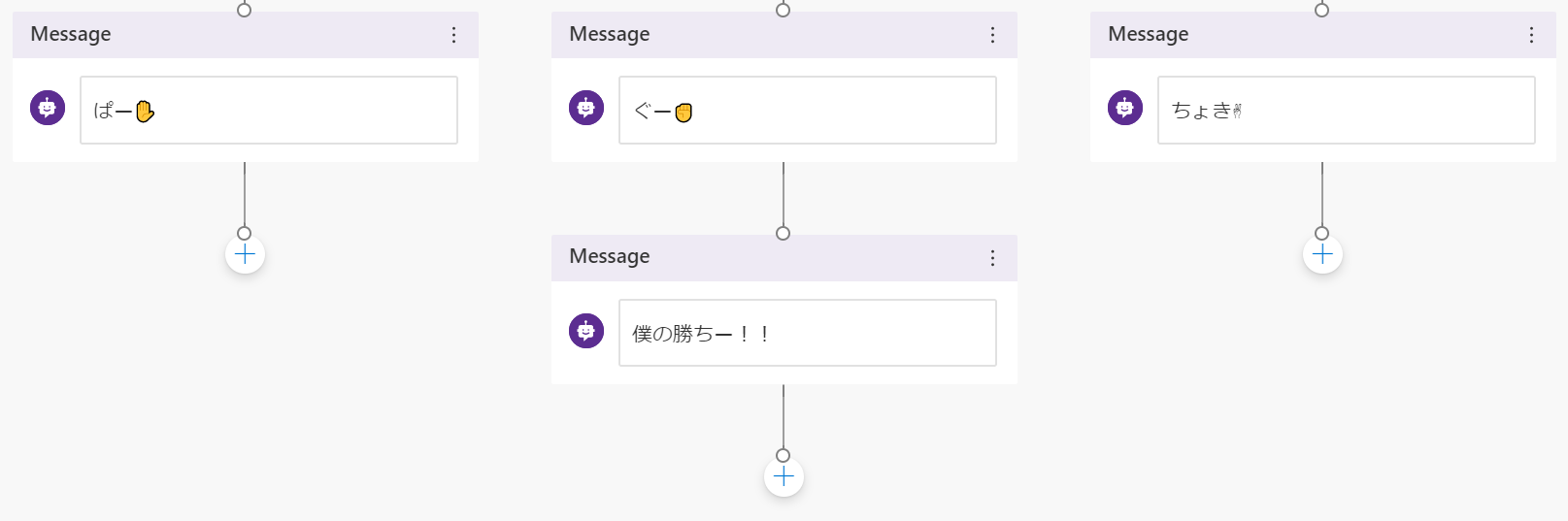
「僕の勝ちー!!」と入力。
左右の+の上の〇をドラッグして(引っ張って)、[Message] の上に接続する

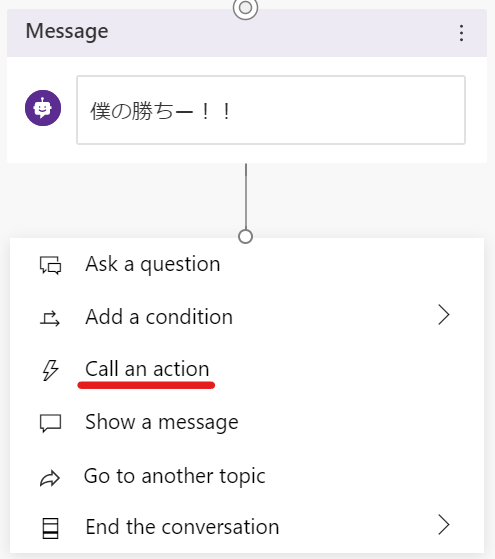
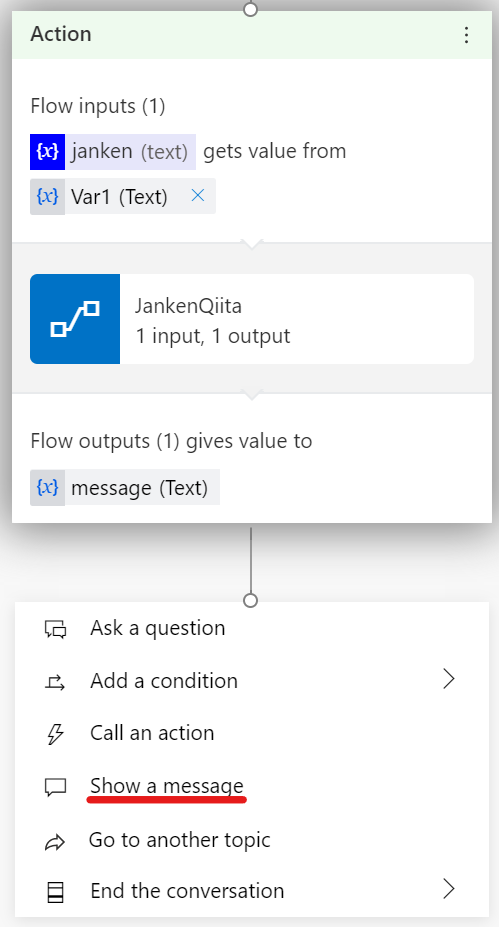
4. ボットの処理で Action からフローを指定する

[Call an action] をクリック

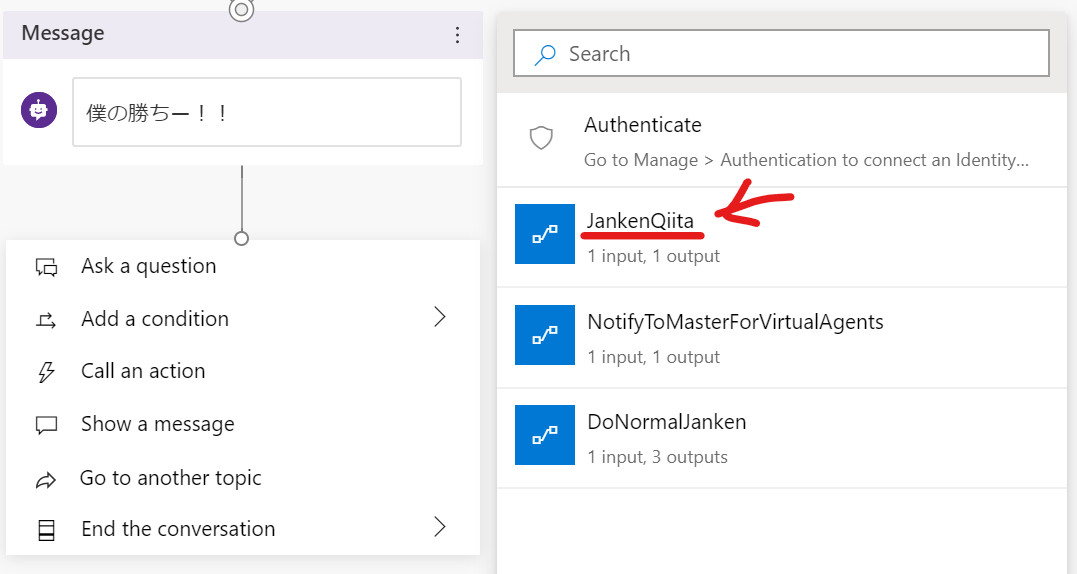
Vol.1 で作成した Flow が出てくるのでクリックする(私の場合は [JankenQiita])

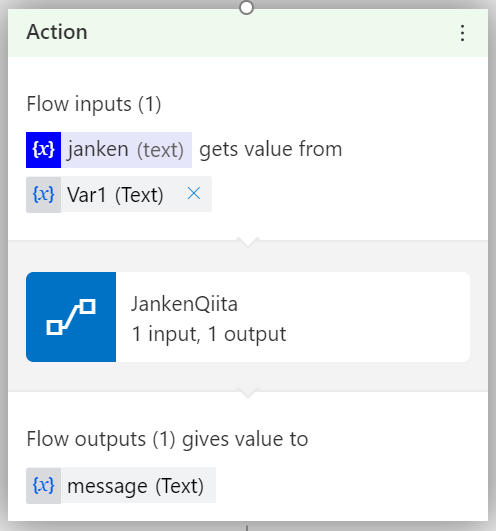
janken (text) gets value from の後で [Var1 (text)] を選択する

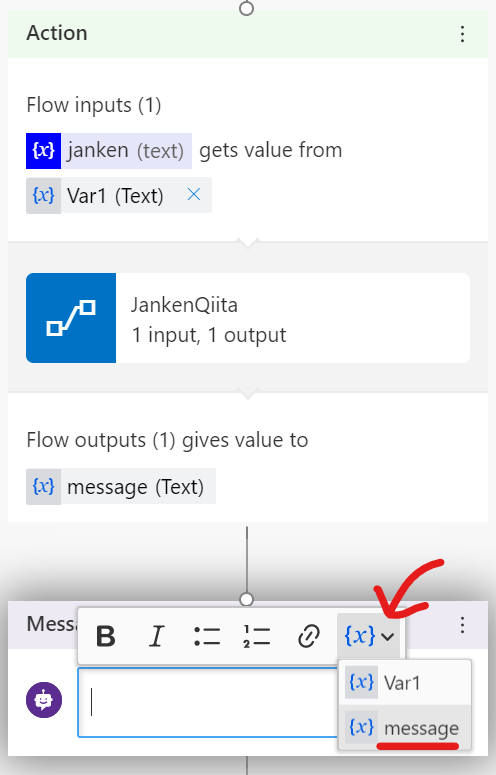
[Show a message] をクリックして

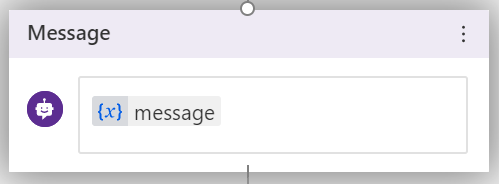
右上の {x} から message を選択する

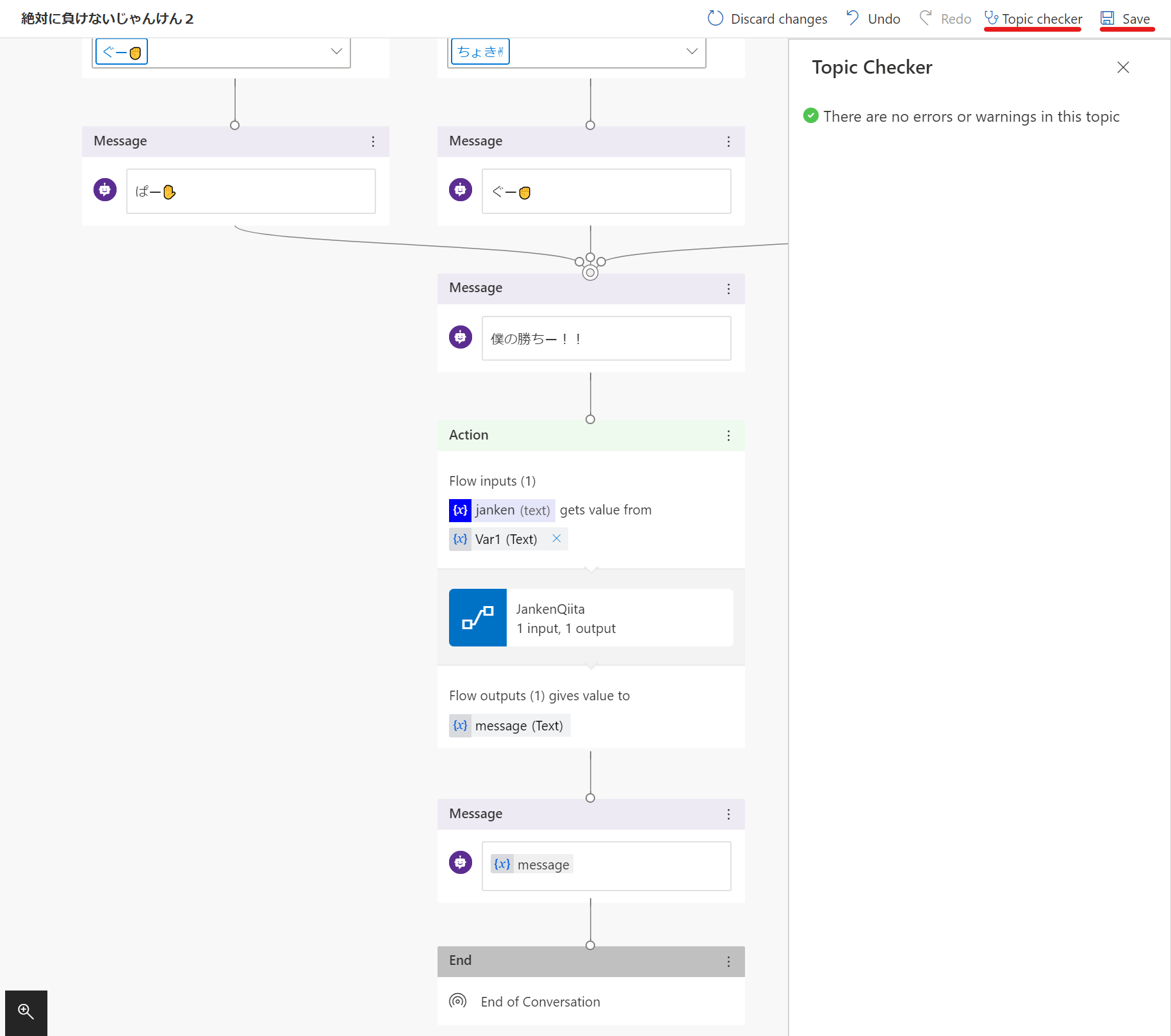
+をクリックして [End the conversation] - [End with survey] をクリックする

画面右上の [Topic checker] をクリックして
"There are no erros or warnings in this topic"
が出ればエラーも警告もなしということで OK
もしそれ以外のメッセージが出たら、指摘された個所を修正してください。
OK であれば、右隣の [Save] をクリックして保存し、出来上がりです。
テスト
Topic の処理が出来上がったので、テストをしてみましょう。
テストも簡単にできるようになっています。

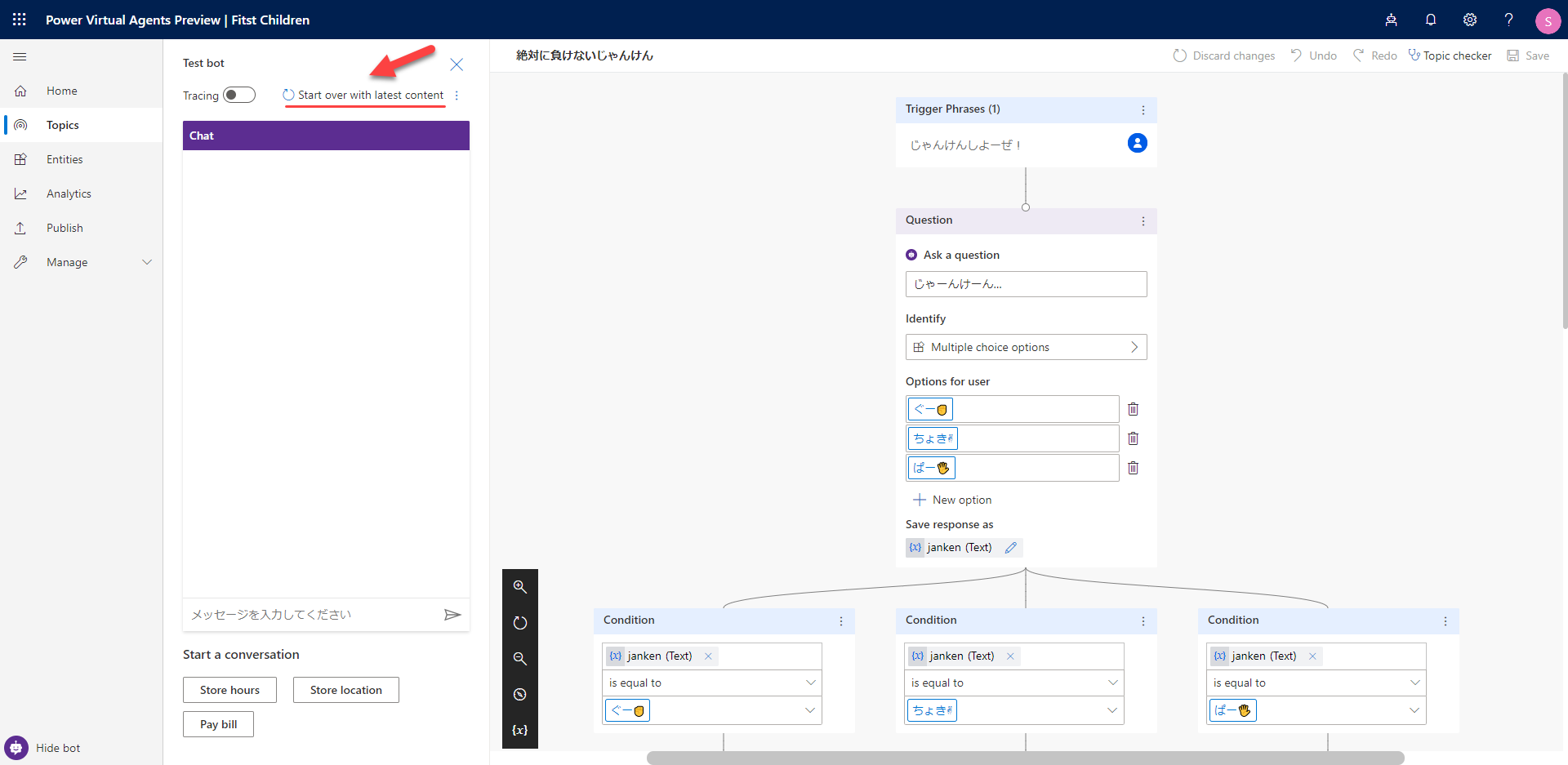
3-2. の最後で [Save] しましたが、Save しても左側の Test bot にすぐ反映されません。この左側の [Test bot] にいま作成した Topic を反映させるには、矢印の部分の "Start over with latest content" をクリックすると、反映されます。

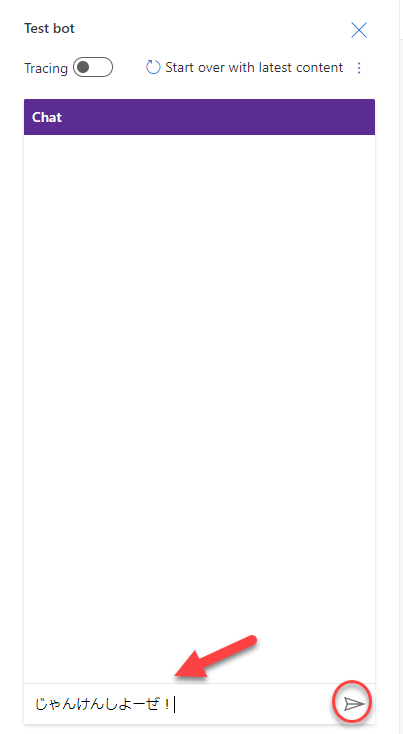
「じゃんけんしよーぜ!」と入力して、右のボタンをクリックしてください

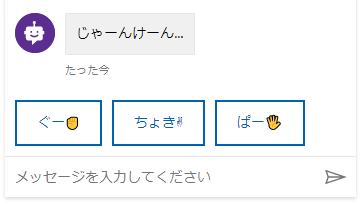
「じゃーんけーん…」と Bot が言ってくれるので、ぐー、ちょき、ぱーからひとつ選んでください

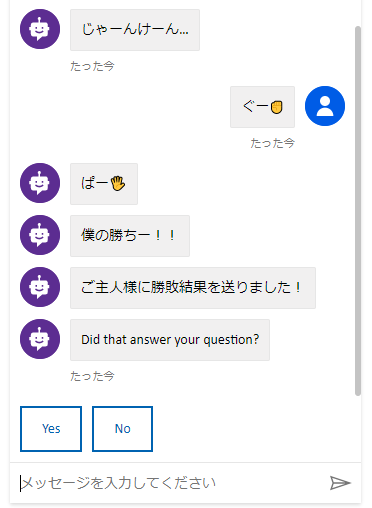
Topic がうまく動けば、こうなるはずです。
5. ボットの作成が終わったら、カスタムとしてデプロイする(発行)
さて、Topic が出来上がったら、とりあえず Publish しましょう。

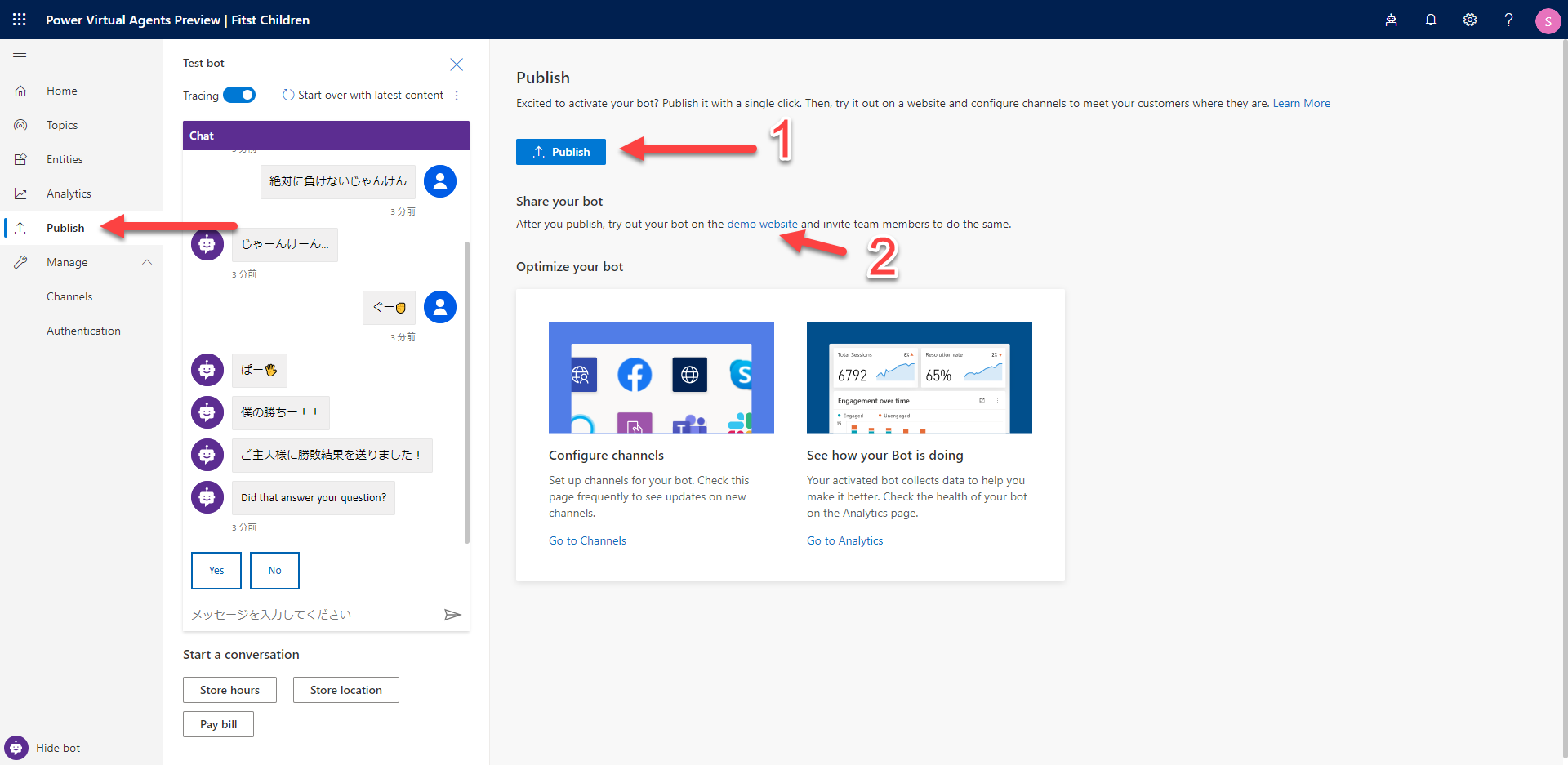
画面左のメニュー [Publish] をクリックすると以下の様な画面に遷移するので [Publish] ボタンを押します
Publish すると [demo website] に Bot が発行されているので、リンクをクリックします。

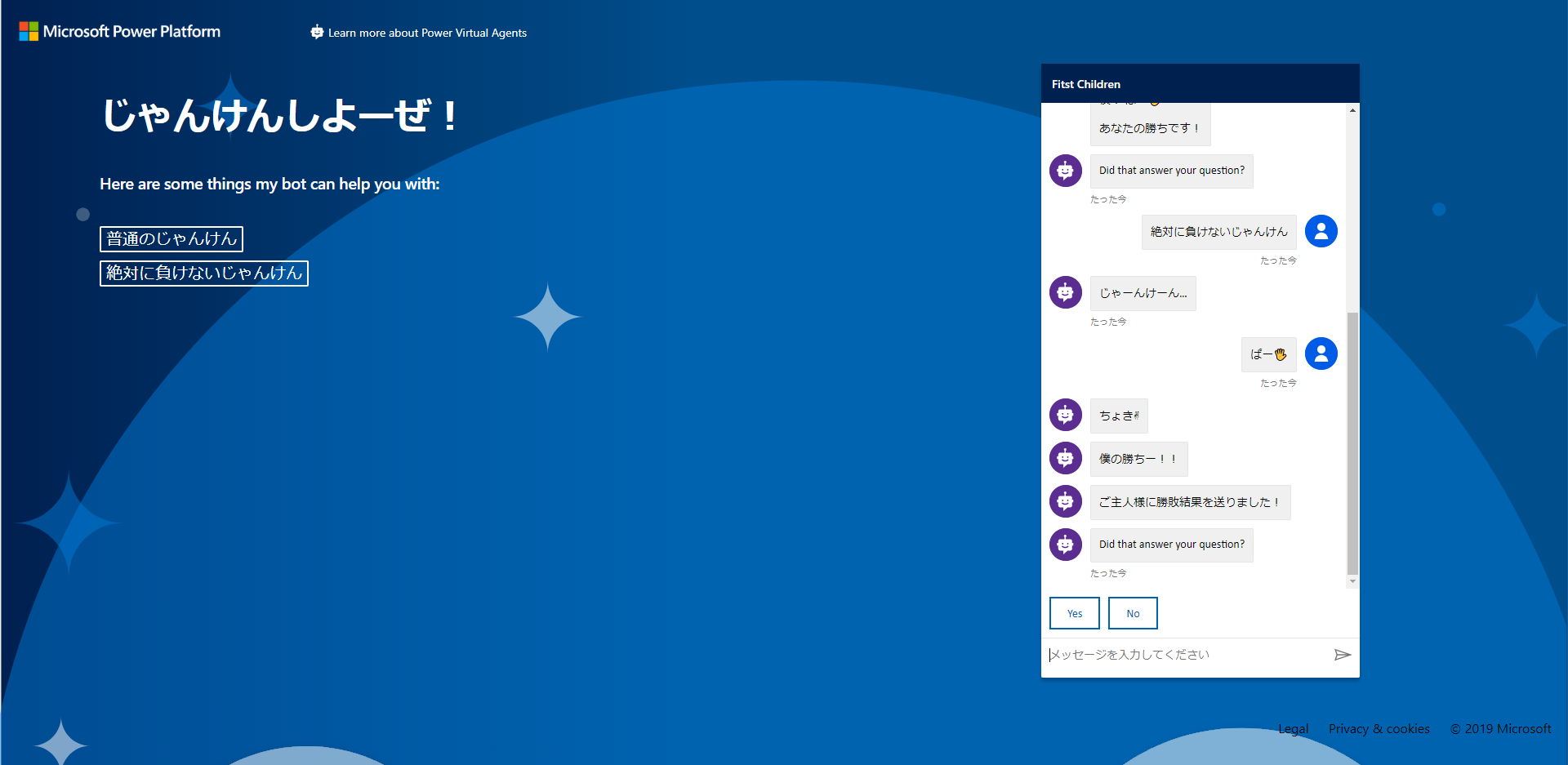
画面右側に自分の Bot が埋め込まれているので、ここで確認をしてください。
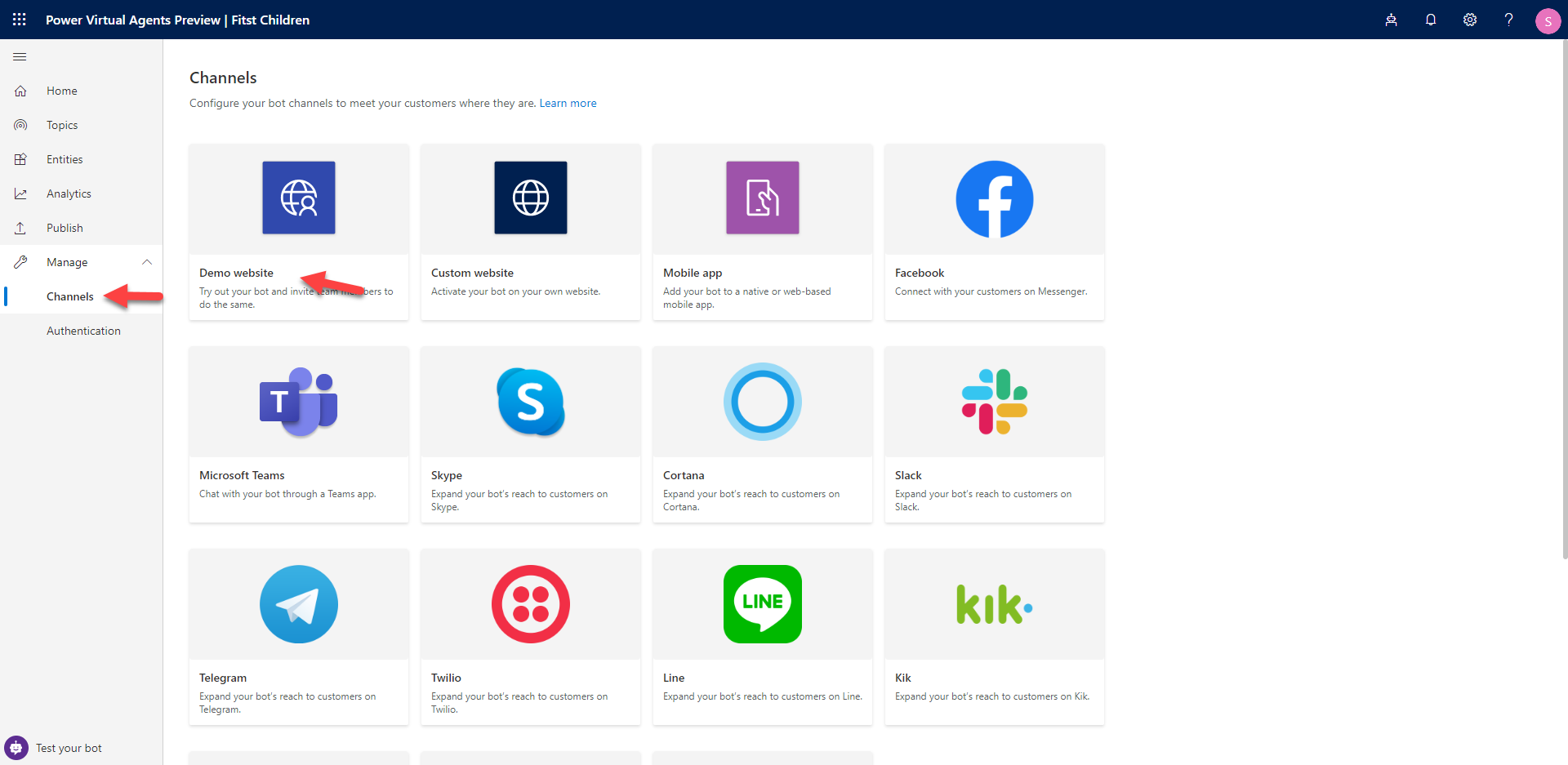
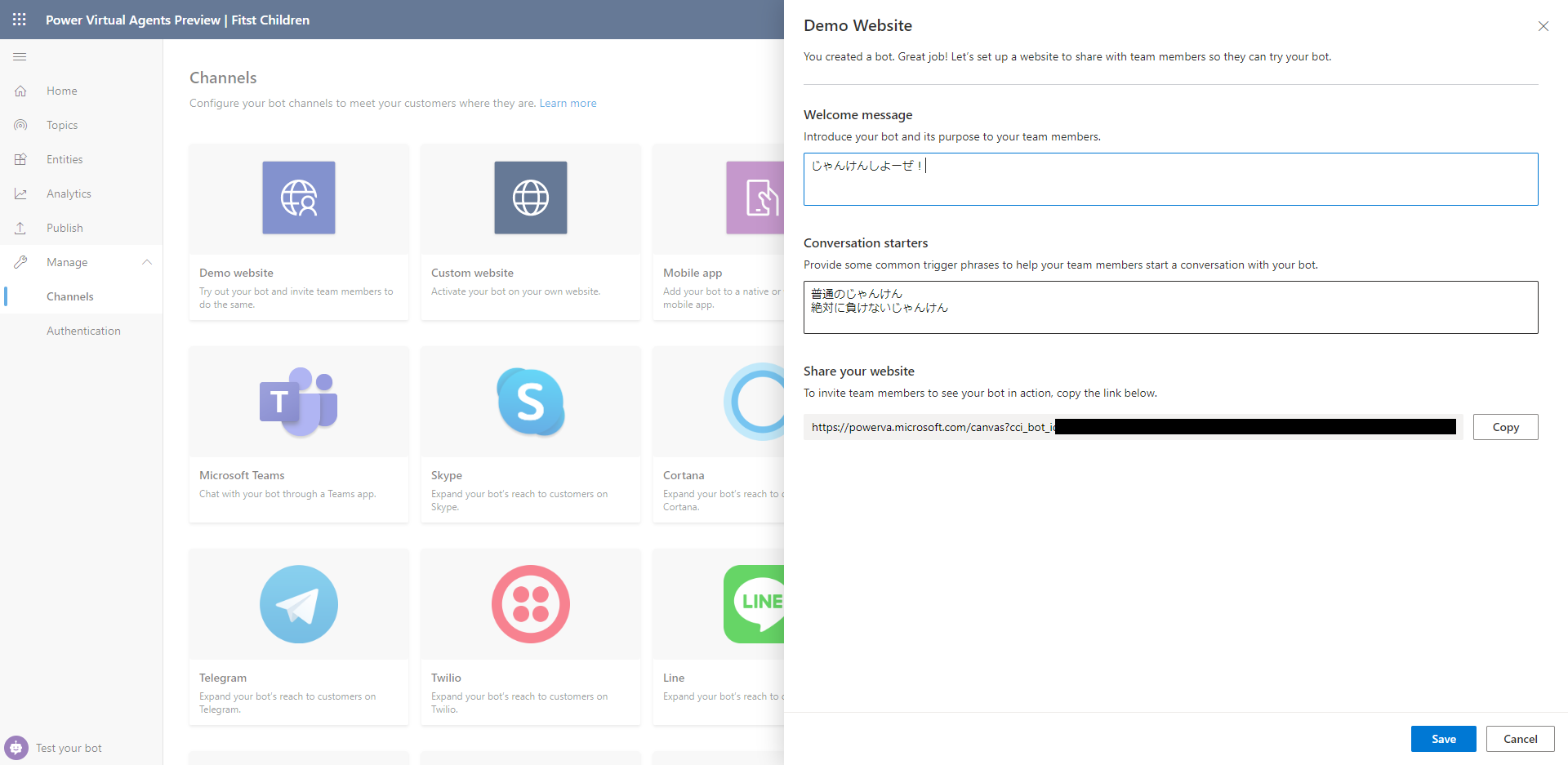
このページの左側の文言の設定は [Cannels] の [Demo website] でできます。


なお **[Share your website] の URL はさきほどの Demo website です。この URL をシェアすると、誰でも使ってもらうことができます。
その他、いろいろな Channel があるので、ぜひ試してみてくださいー
というわけで今回はここまでにします
次回は Power BI Service の Dashboard へ Bot を埋め込む方法からです!
Vol.3 は こちら です!