前回 (Vol.2) からの続きです
Vol.2 からの続きです。前回を読んでいない方はぜひ前回からどうぞ!
Power Virtual Agents と Power Platform の他のサービスとを簡単に連携する方法 Vol.1
Power Virtual Agents と Power Platform の他のサービスとを簡単に連携する方法 Vol.2
前回は
- Power BI Service でストリーミングデータセットを作る
- Power Automation でソリューションの中に Flow を作り、その中でストリーミングデータセットにデータを追加するようにしておく
- Power Virtual Agents でボットを作る
- ボットの処理で Action からフローを指定する
- ボットの作成が終わったら、カスタムとしてデプロイする(発行)
- html をコピーしておく
- Power BI Service でダッシュボードを作成し、Web コンテンツに html を貼り付ける
- Power Apps に埋め込む
の 5 まで終わりました。今回は 6. html をコピーしておく からです。
6. html をコピーしておく
https://powerva.microsoft.com/ を開いてください。
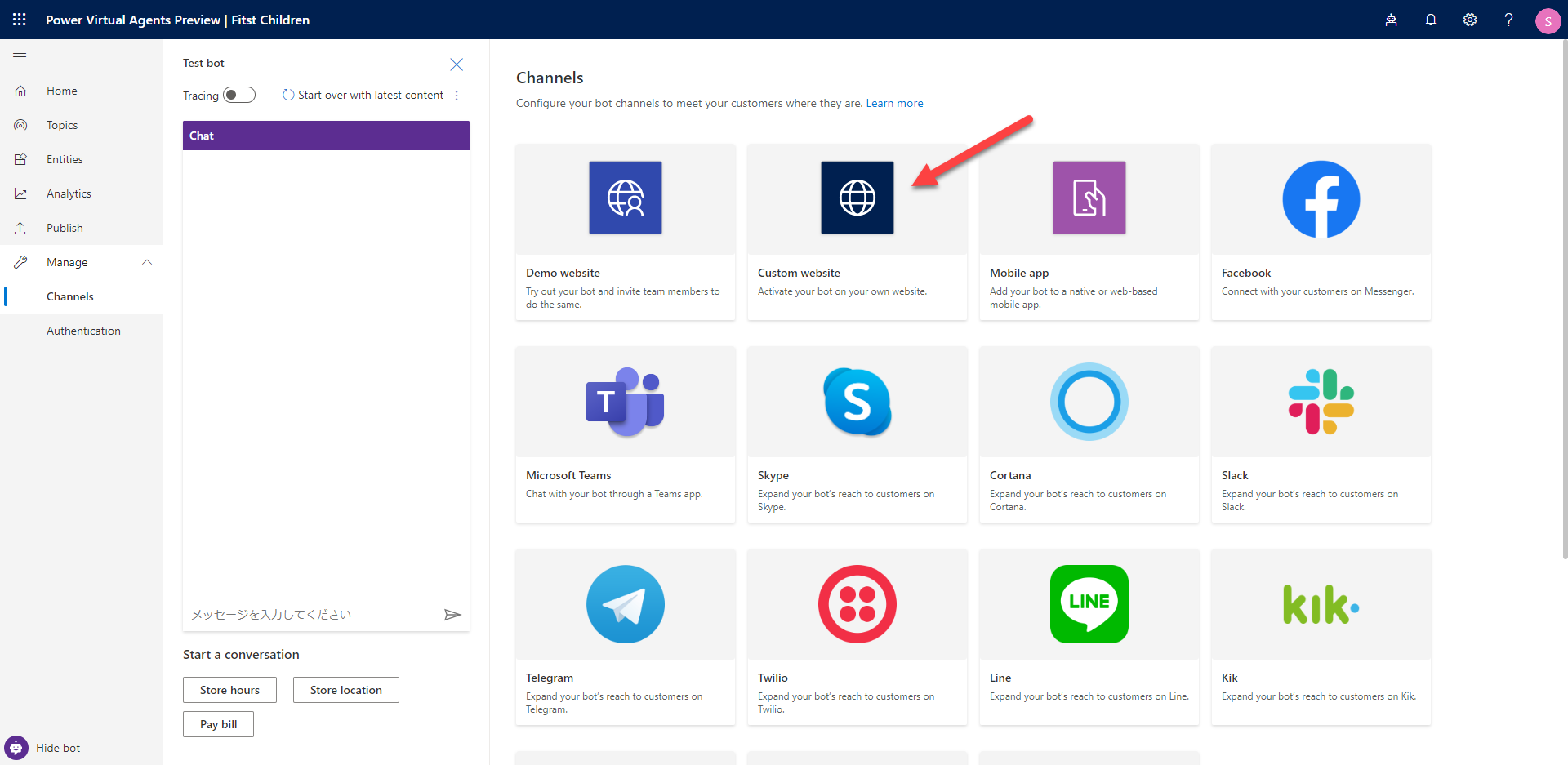
左側のメニューで [Channels] を開きます

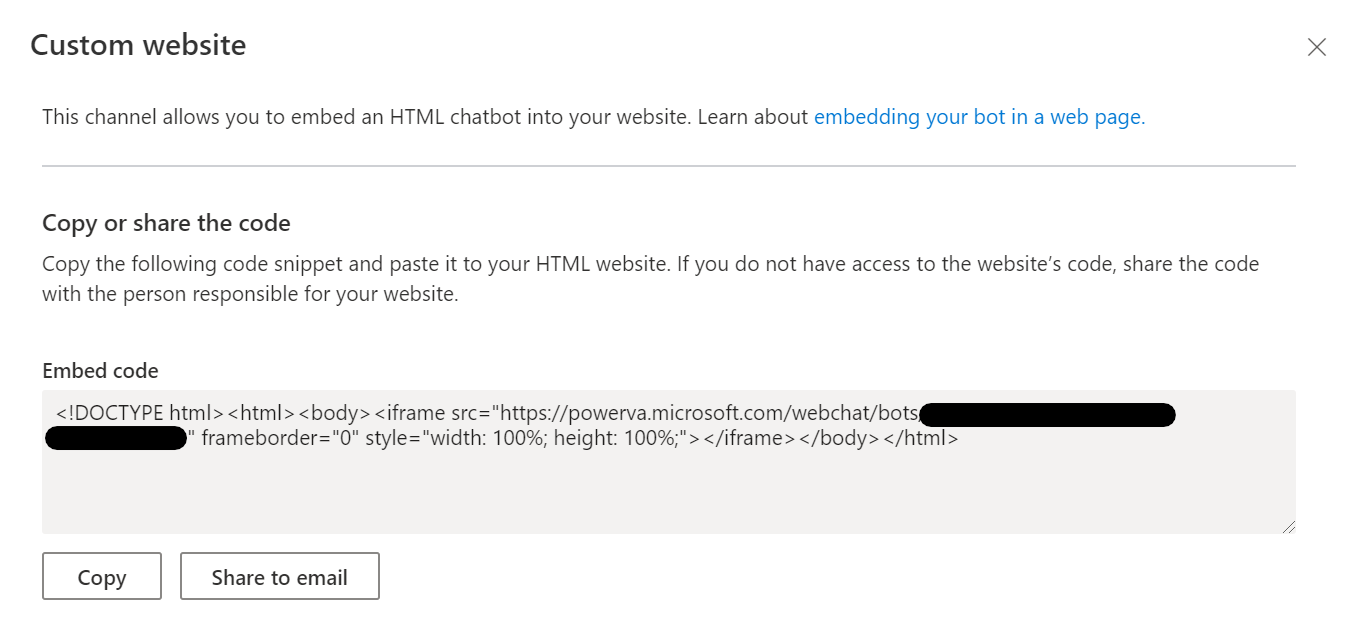
Custom website をクリックします。

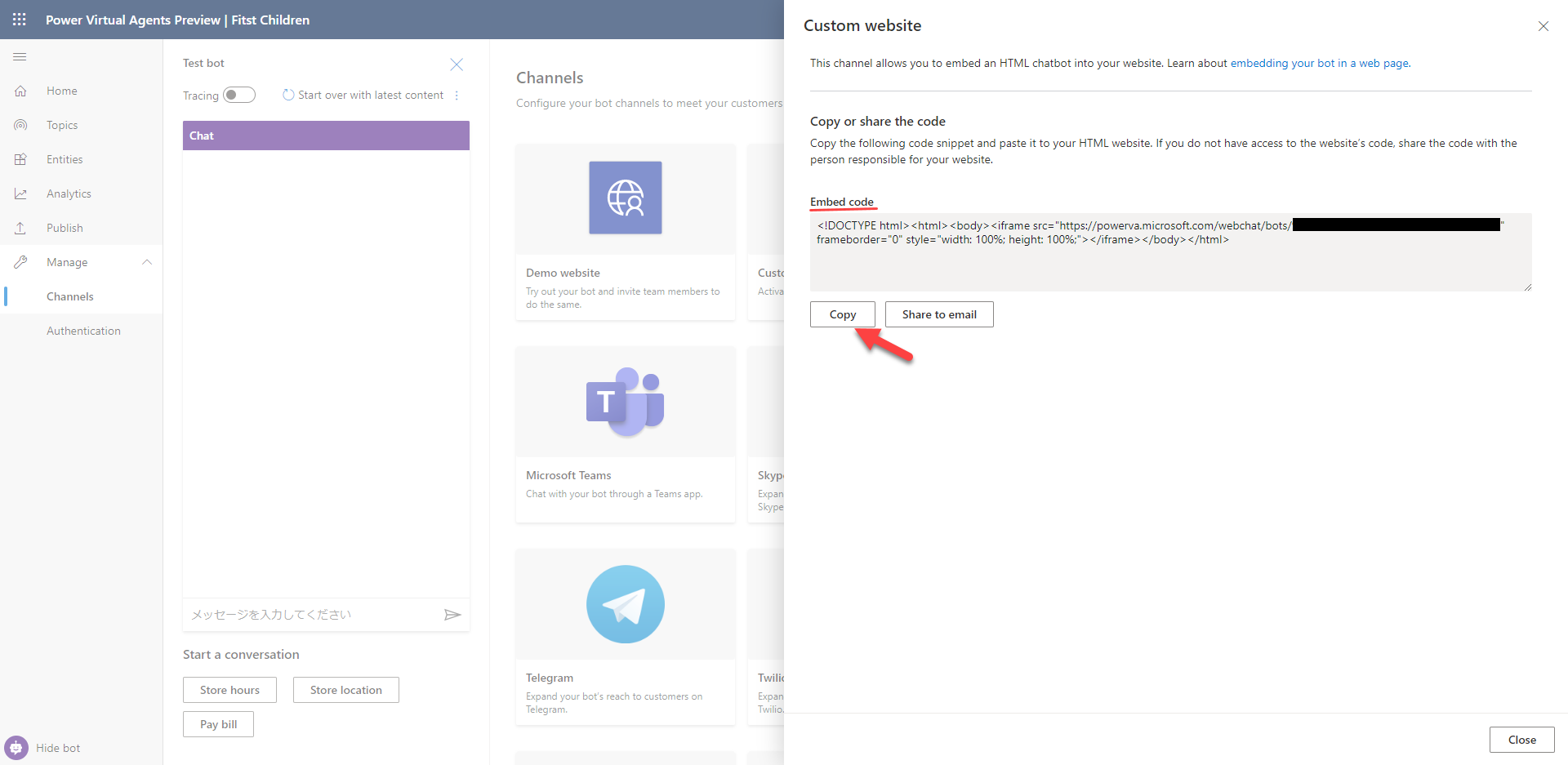
[Embed code] をコピーするため [Copy] をクリックし、メモ帳などにコピーしておきます。
7. Power BI Service でダッシュボードを作成し、Web コンテンツに html を貼り付ける
Power BI Service を開きます。
7-1. レポートを作成する
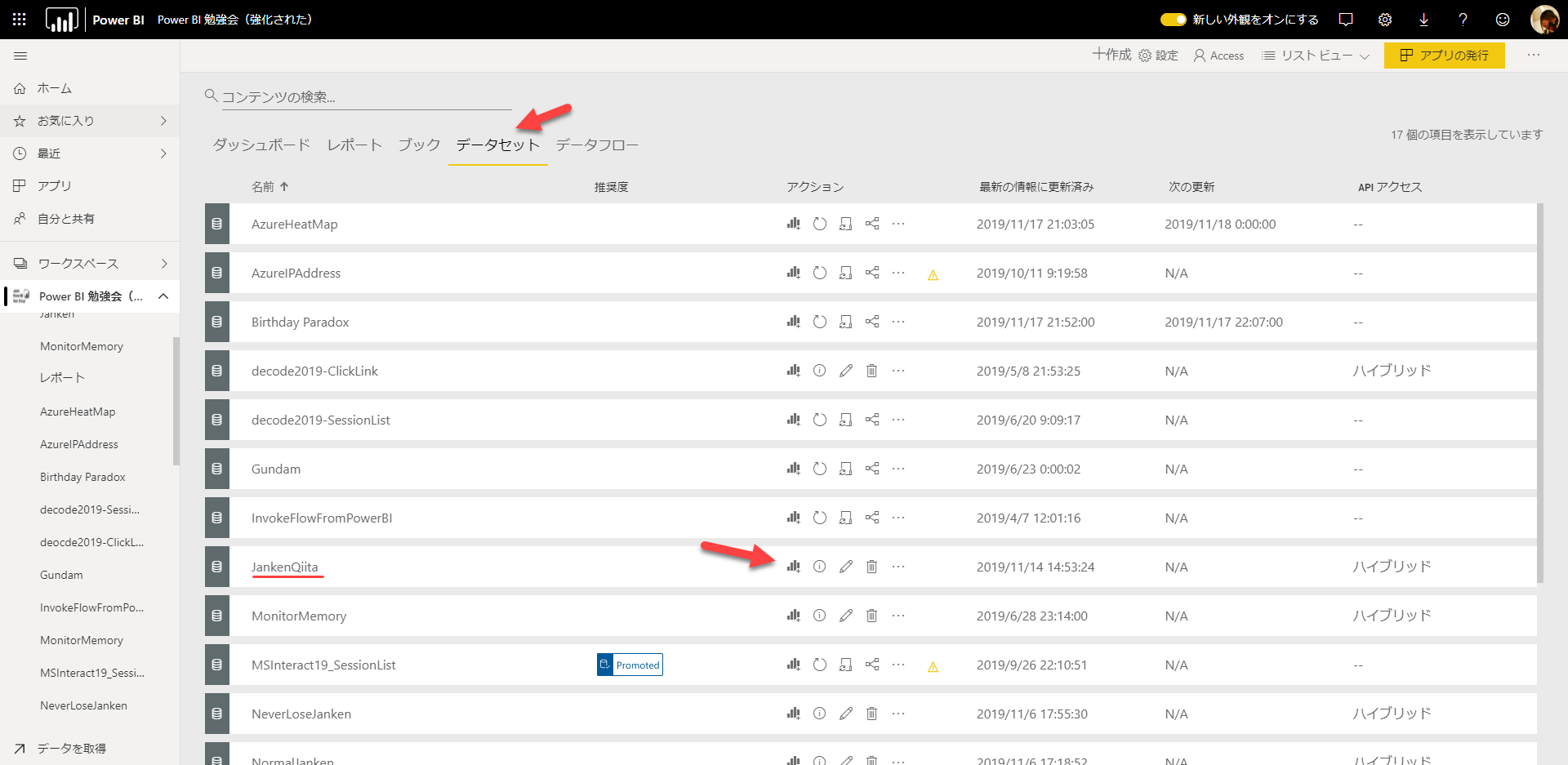
Vol.1 で作成した ストリーミングデータセット からレポートを作成します。Vol.1 で作成した ストリーミングデータセット があるワークスペースを開いて [データセット] の一覧を開きます。

対象のストリーミングデータセット(私の場合は JankenQiita) の右側にある [レポートの作成] ボタンをクリックします
カード:対戦数
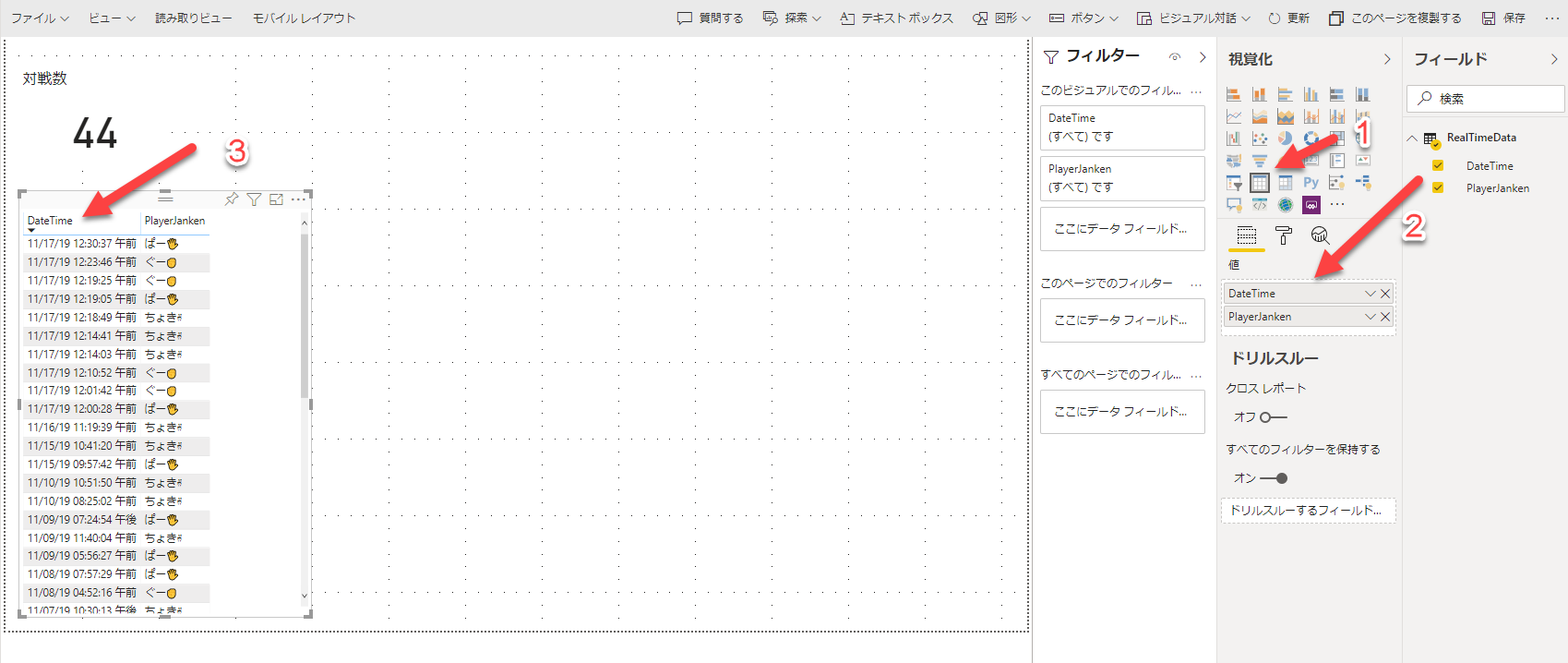
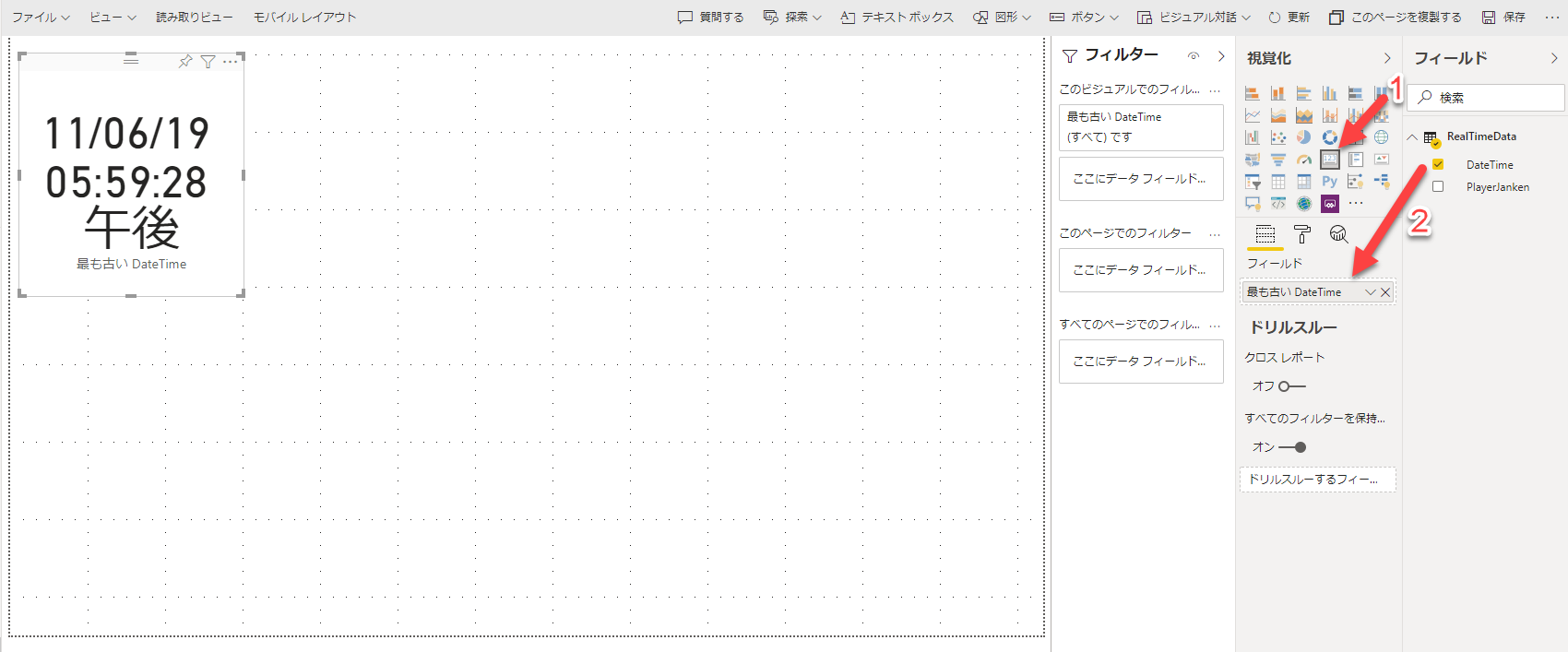
レポートの作成画面で [視覚化] - [カード] をクリック
次に [フィールド] に [DateTime] を選択します

カードに日付が表示されるので、ここは件数を表示するように変更します

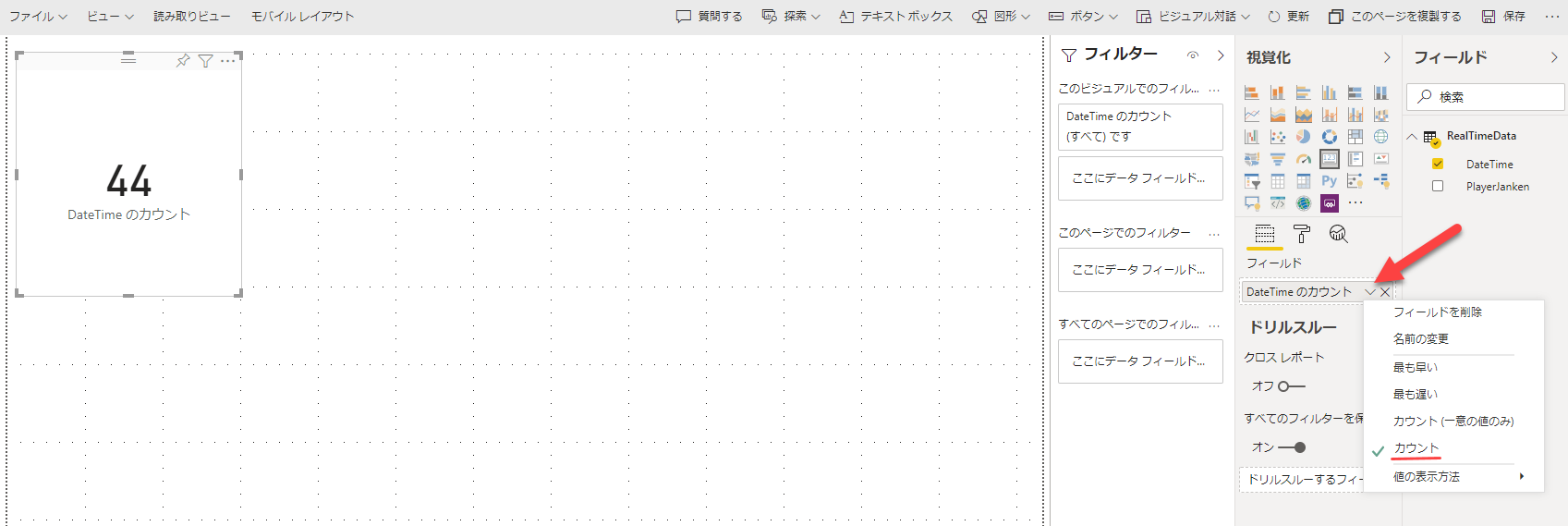
フィールドに選択してる [DateTime] の右側の下矢印をクリックし [カウント] を選択します
これでカードにカウントが表示されるようになりました

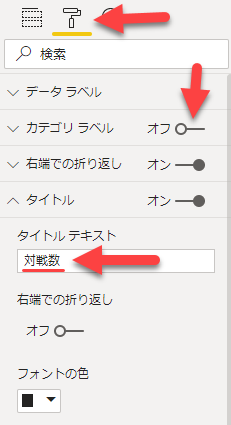
書式設定で [カテゴリラベル] をオフにして、[タイトルテキスト] に**「対戦数」**と入力します。
テーブル:戦歴
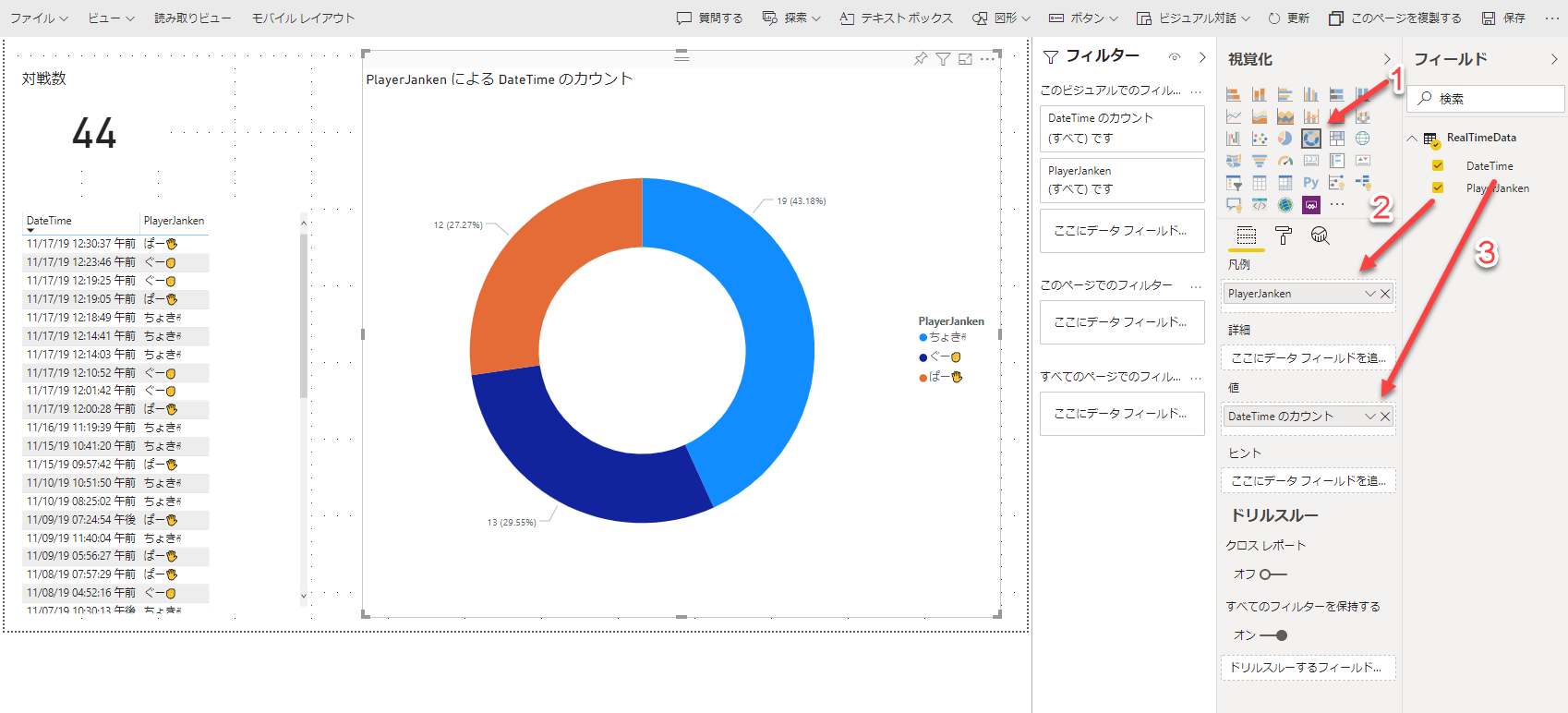
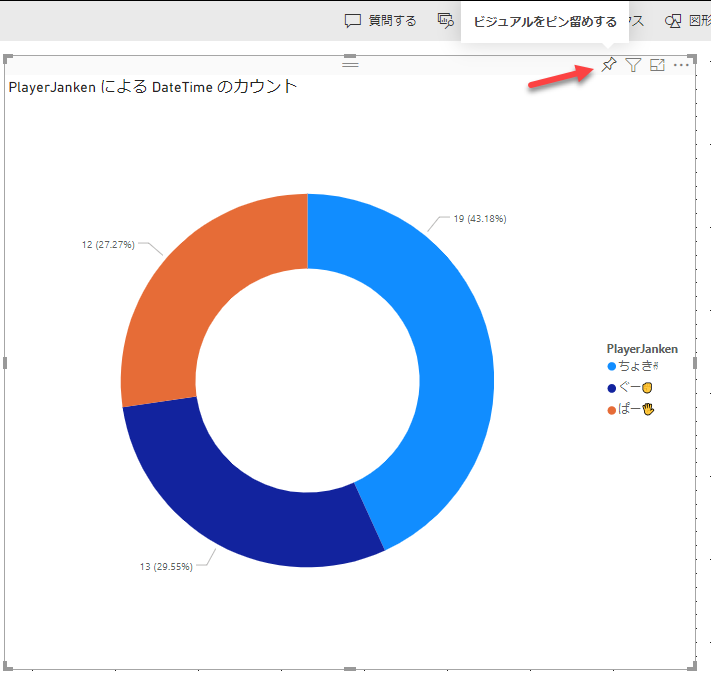
ドーナツグラフ:Player の選択
これでレポートに必要なものは揃ったので、レイアウトや文字サイズ、色などをお好みで調整して、保存しておきます。保存は右上の [保存] ボタンをクリックしてください。
7-2. ダッシュボードに3つのビジュアルをピン留めする
ビジュアルを選択状態にすると上部に [ビジュアルをピン留めする] というボタンが表示されます。これをクリックするとダッシュボードにビジュアルをピン留めすることができます。

作成した3つのビジュアルすべてピン留めしておいてください。

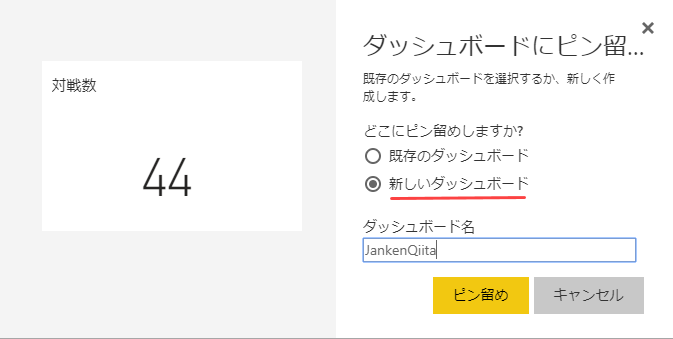
この画面が表示されるので [新しいダッシュボード] を選択しダッシュボード名を入力します。私の場合は JankenQiita です。[ピン留め] ボタンをクリックします。

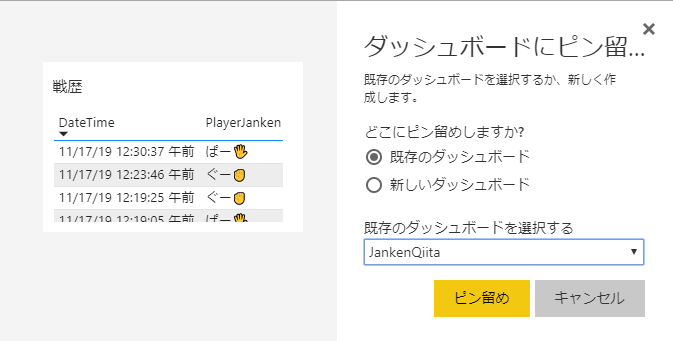
2個目以降のビジュアルは [既存のダッシュボード] を選んで、JankenQiita を選んでください。

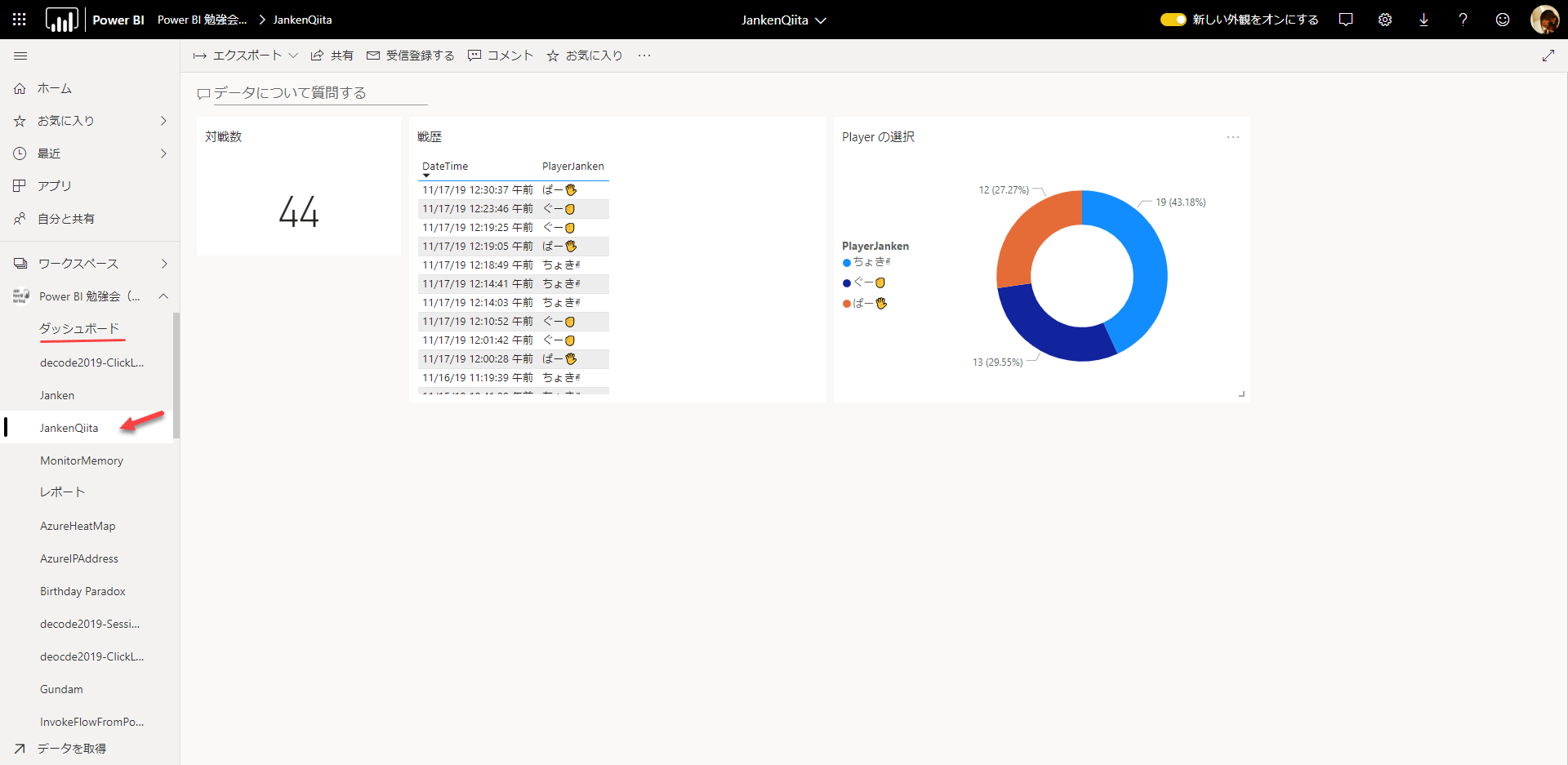
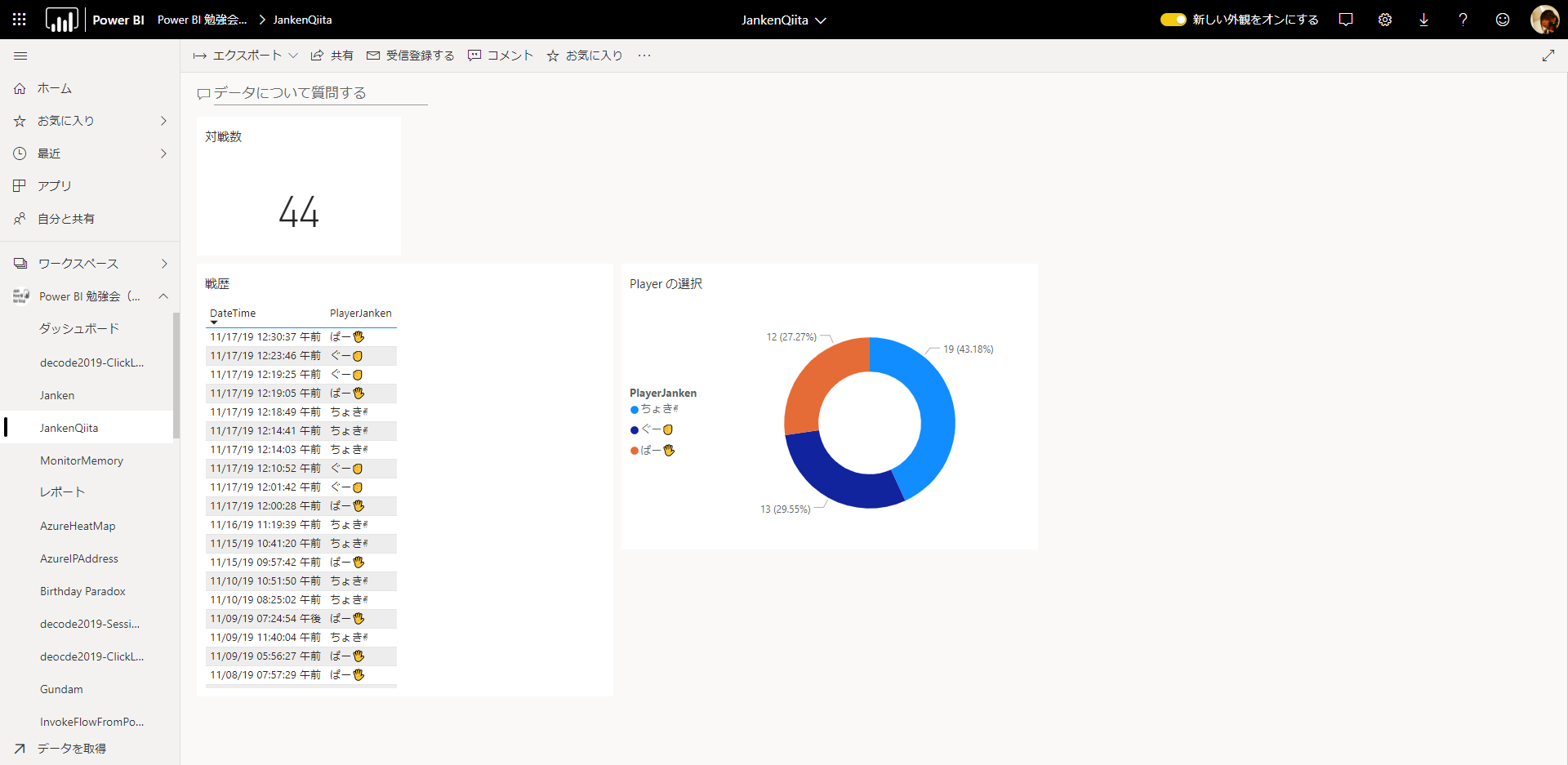
作成したダッシュボードに移動すると、こんな感じになっているはずです。各ビジュアルはビジュアルの真ん中上部をドラッグ&ドロップすることで移動、右下にマウス持っていきドラッグ&ドロップすることで移動したり、サイズを変更することが可能です。調整するとこんな感じになります。

7-3. Web コンテンツ タイルの追加
さて、ここまできたらようやく Bot を Power BI Dashboard に埋め込むことができます。

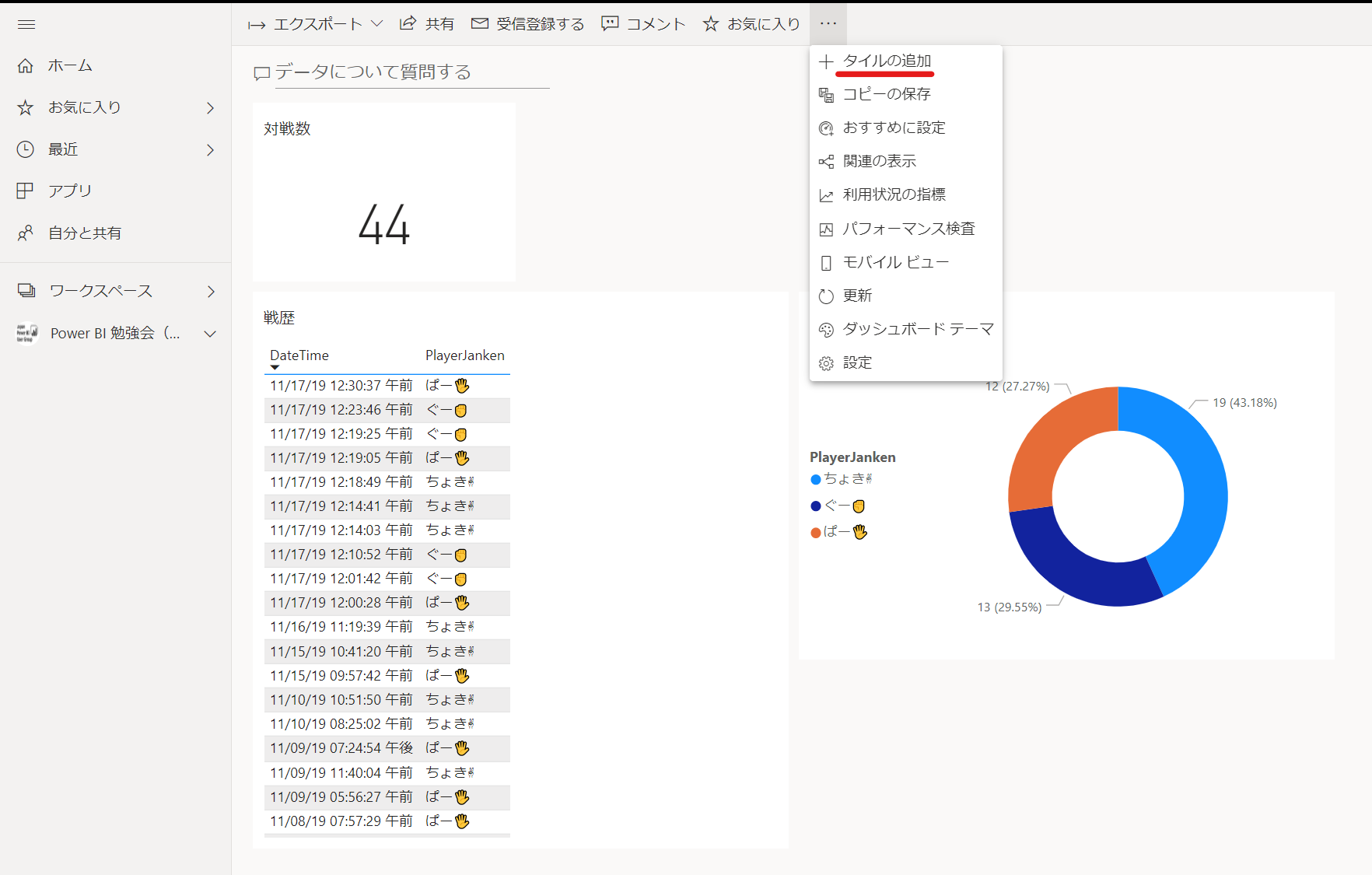
…から [タイルの追加] をクリックします
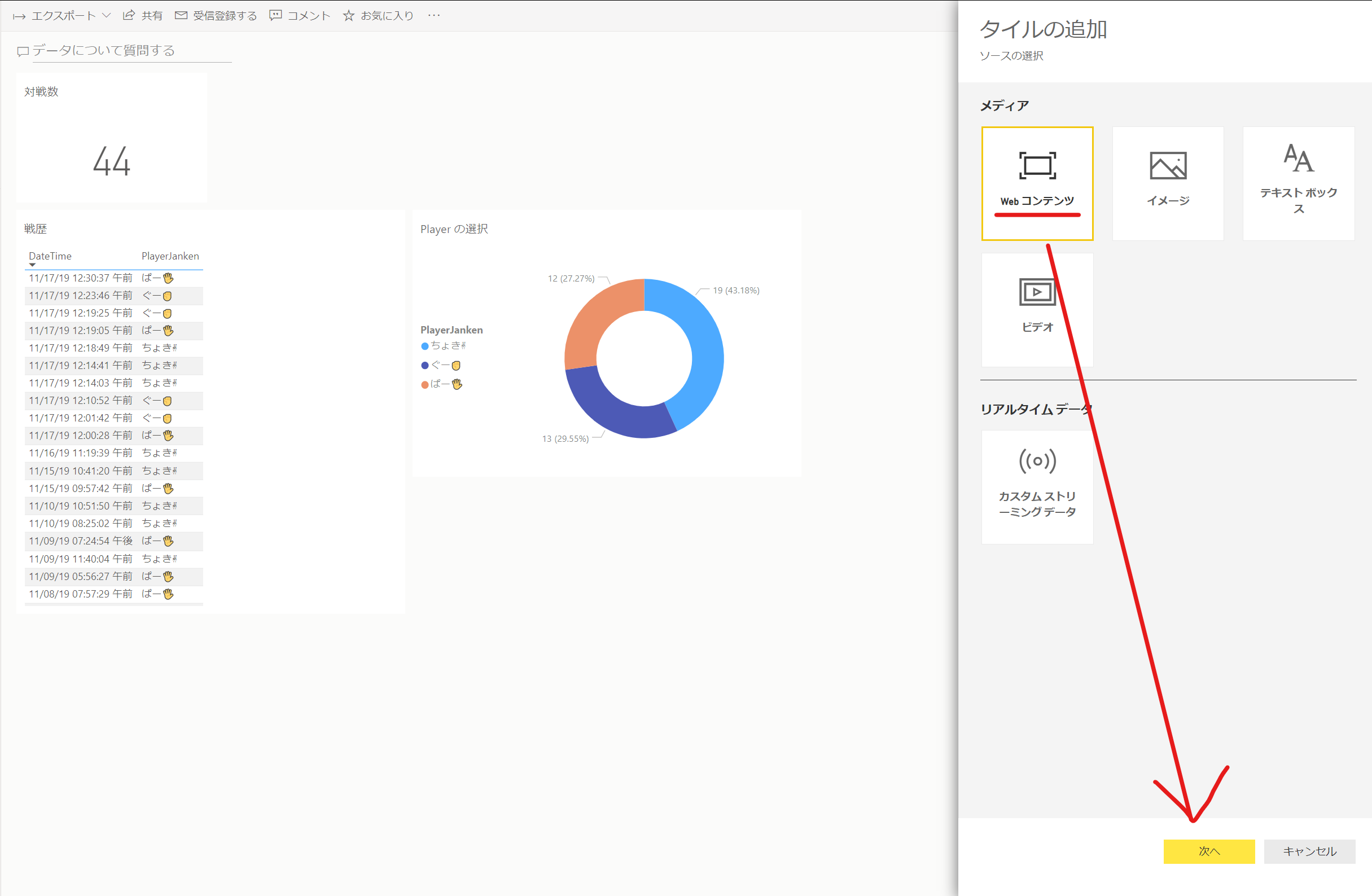
[Web コンテンツ] を選択した状態で [次へ] をクリックしてください

Web コンテンツ の設定については Microsoft 公式ドキュメント を確認しておきましょう
画像やビデオなどをダッシュボードに追加する
https://docs.microsoft.com/ja-jp/power-bi/service-dashboard-add-widget#tips-for-embedding-web-content
こちらのドキュメントを見ると、html の <iframe></iframe> が使用可能なのが分かります。

Power Virtual Agents の [Channels] - [Custome website] の設定を見ると、

と <!DOCTYPE html><html><body><iframe>...</iframe></body></html> となっているので、中の <iframe>...</iframe> 部分だけあれば大丈夫です。該当部分をコピーしておきます。

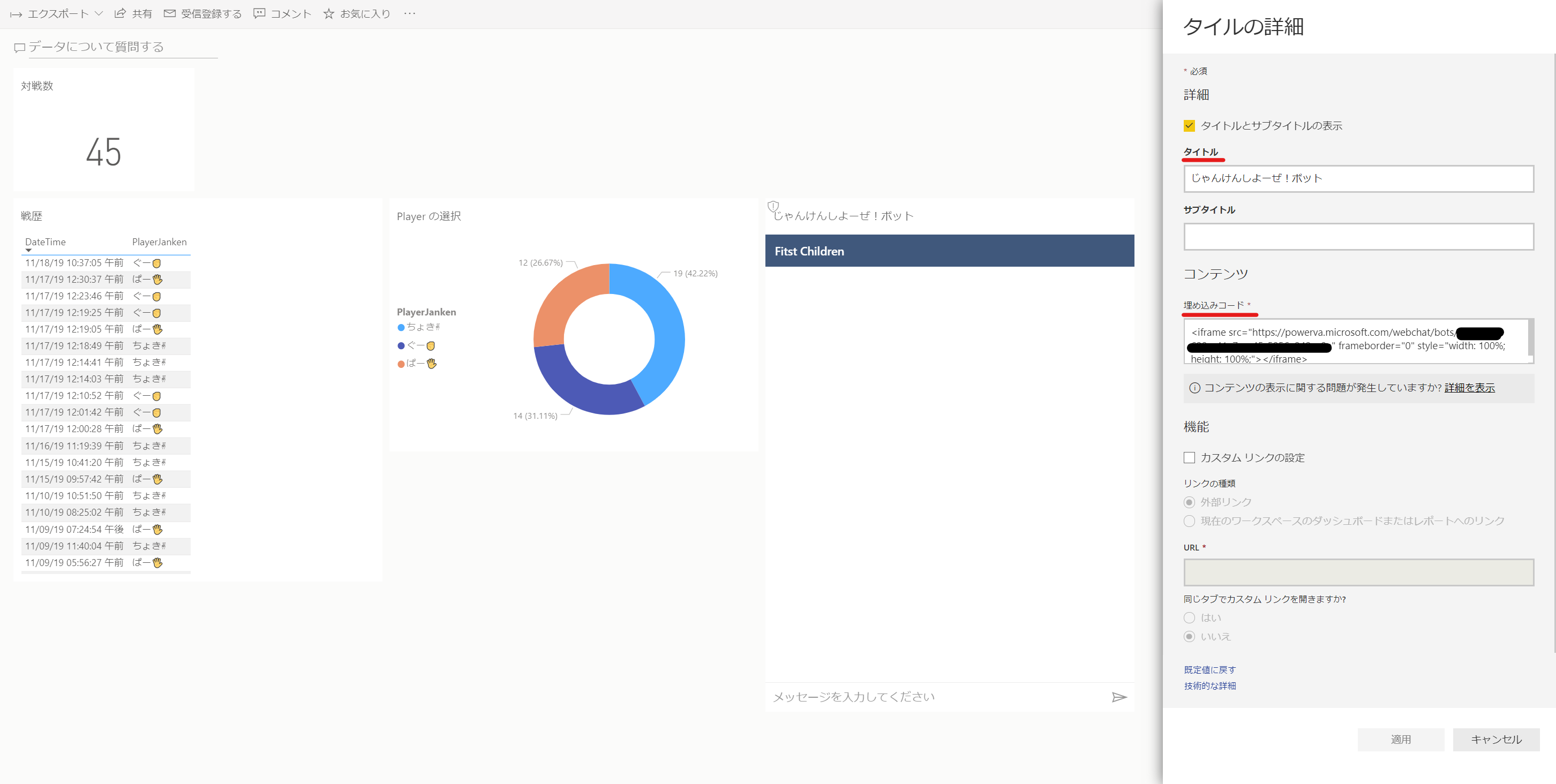
[Web コンテンツ タイルの追加] - [埋め込みコード] に <iframe>...</iframe> を貼り付けます。
そうすると Bot が表示されます。ついでに [タイトル] に「じゃんけんしよーぜ!ボット」と入力しておきます。
!注意!
ここで注意です。この記事を書いていて気付いたのですが、Power BI ダッシュボードのタイルには全てタイトルを付けておいてください!
タイトルがないと、Power Apps でタイルを追加しようとする際に選択ができません!!

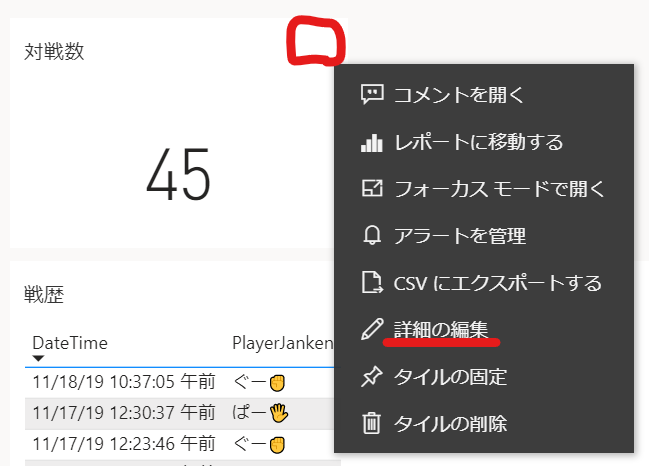
タイルに [タイトル] を設定するにはタイルの右上(上の画像の赤枠で囲んだところ)をクリックし [詳細の編集] をクリックする

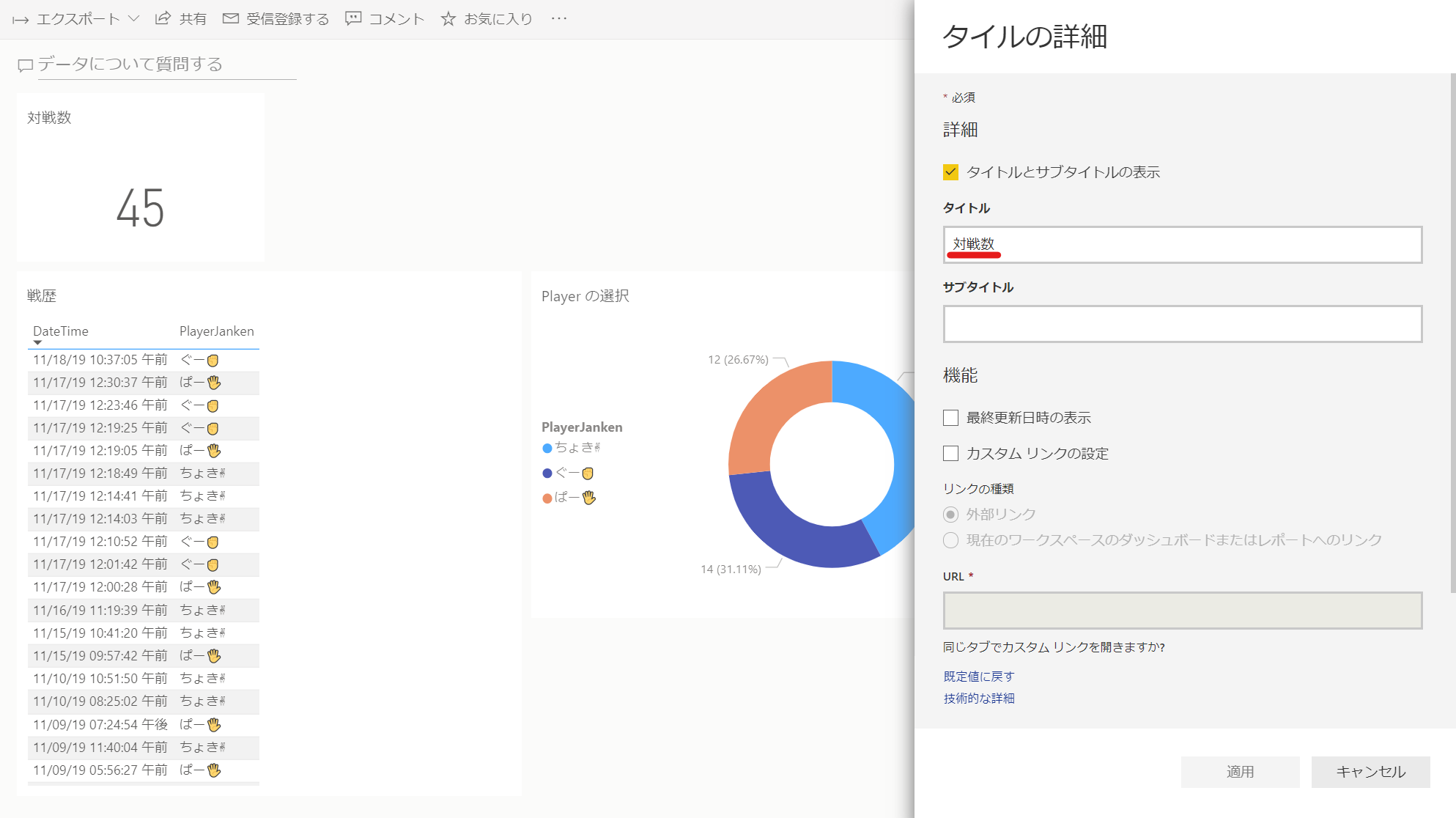
右側から詳細の設定が表示されるので、[タイトル] に入力してください。
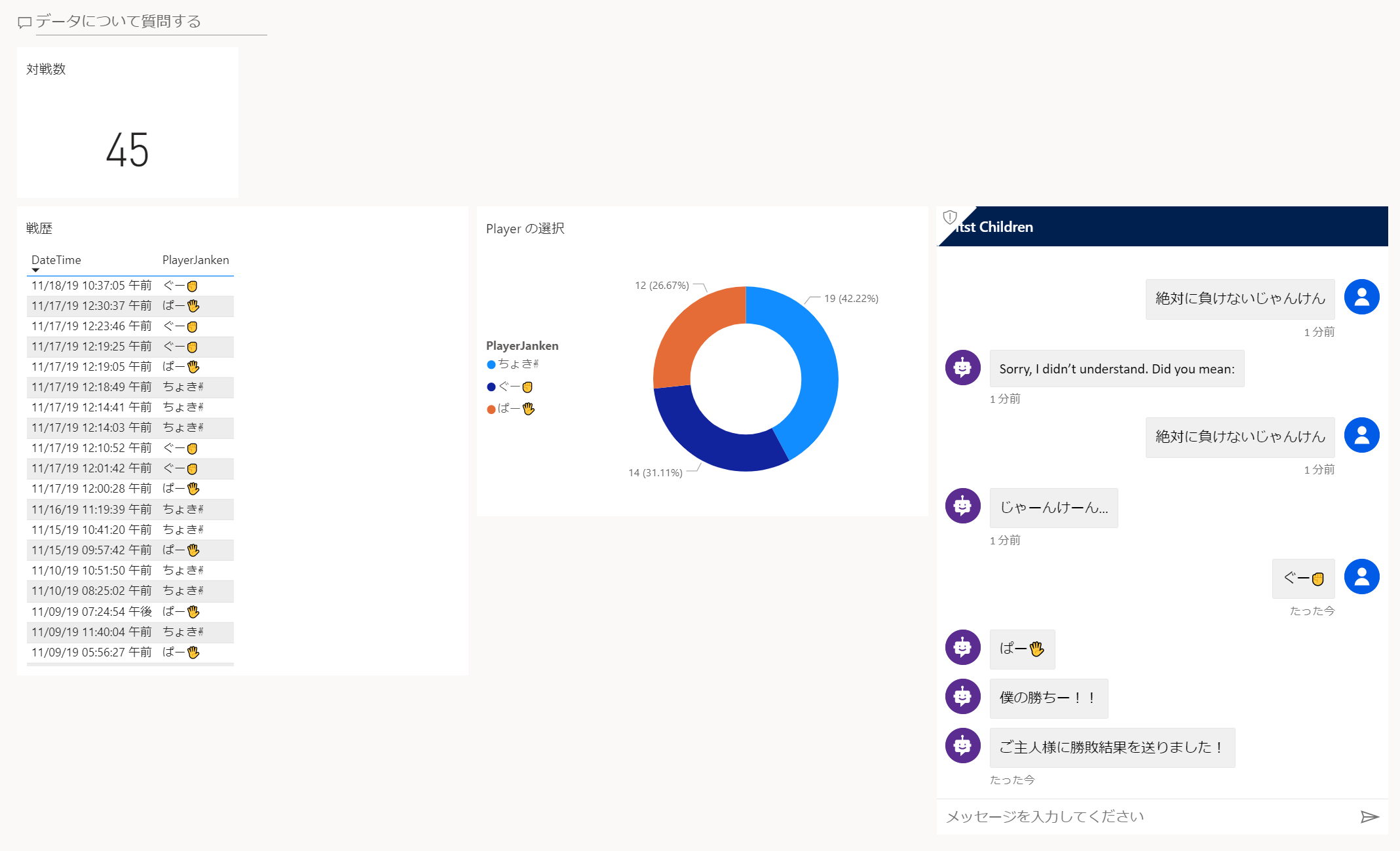
Bot の動作確認をしてみてください。正常に動けば OK です

8. Power Apps に埋め込む
*Power Apps には Power BI のダッシュボードのタイル(各ビジュアル)を参照し、アプリに埋め込むための Power BI タイルコントロール があります。これを利用するとことで、先ほど Power BI ダッシュボード に埋め込んだ Bot を Power Apps に埋め込むことが可能です。
8-1. Power Apps を開く
https://make.powerapps.com/ を開きます。

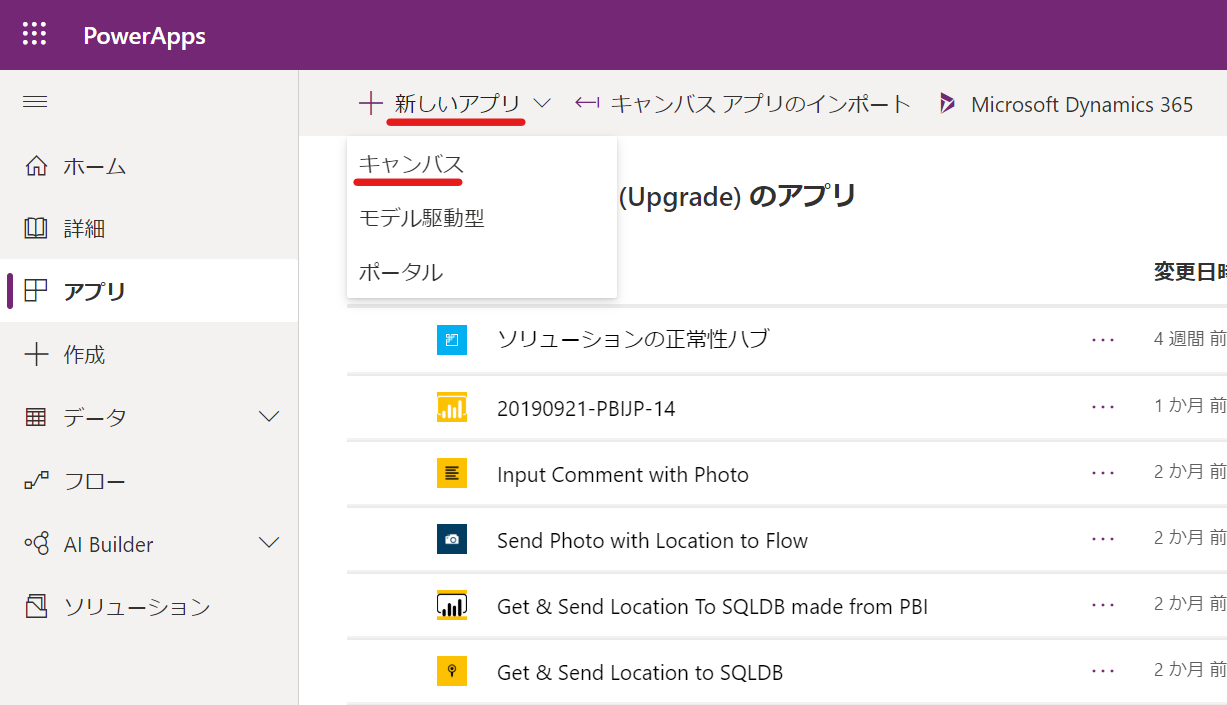
[+ 新しいアプリ] - [キャンバス] をクリックする
ブラウザの別タブで Power Apps Studio が開きます。

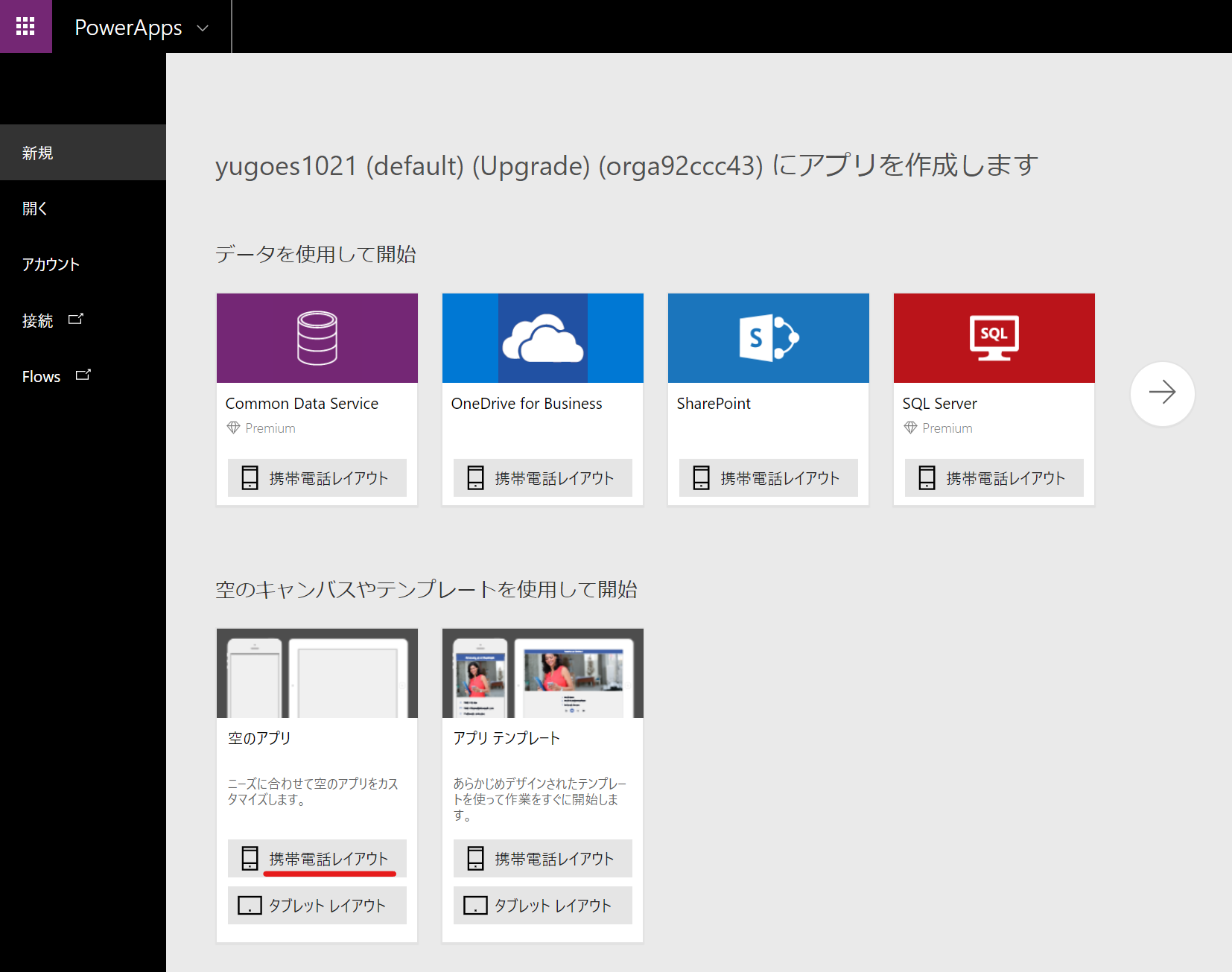
[携帯電話レイアウト] をクリックする

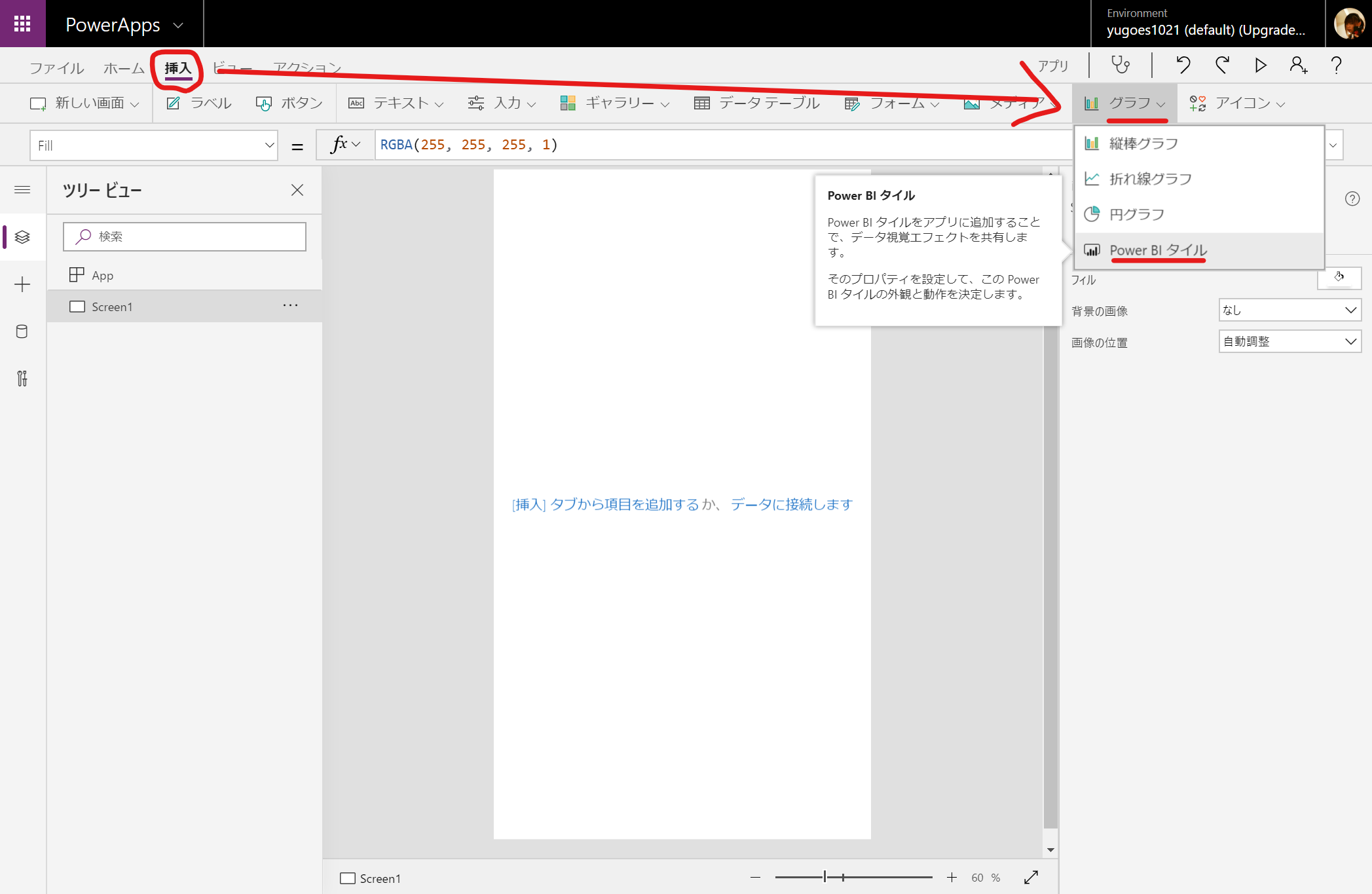
[挿入] - [グラフ] - [Power BI タイル] を選択する

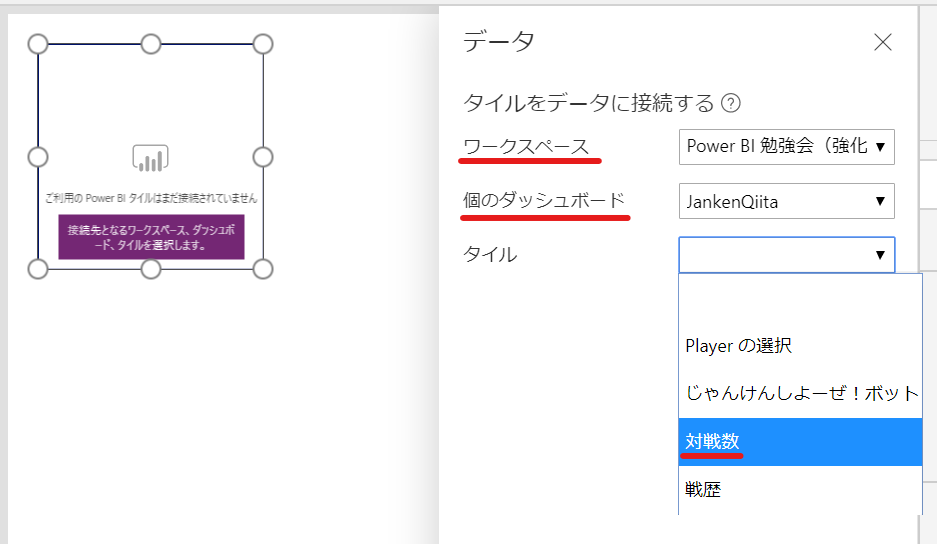
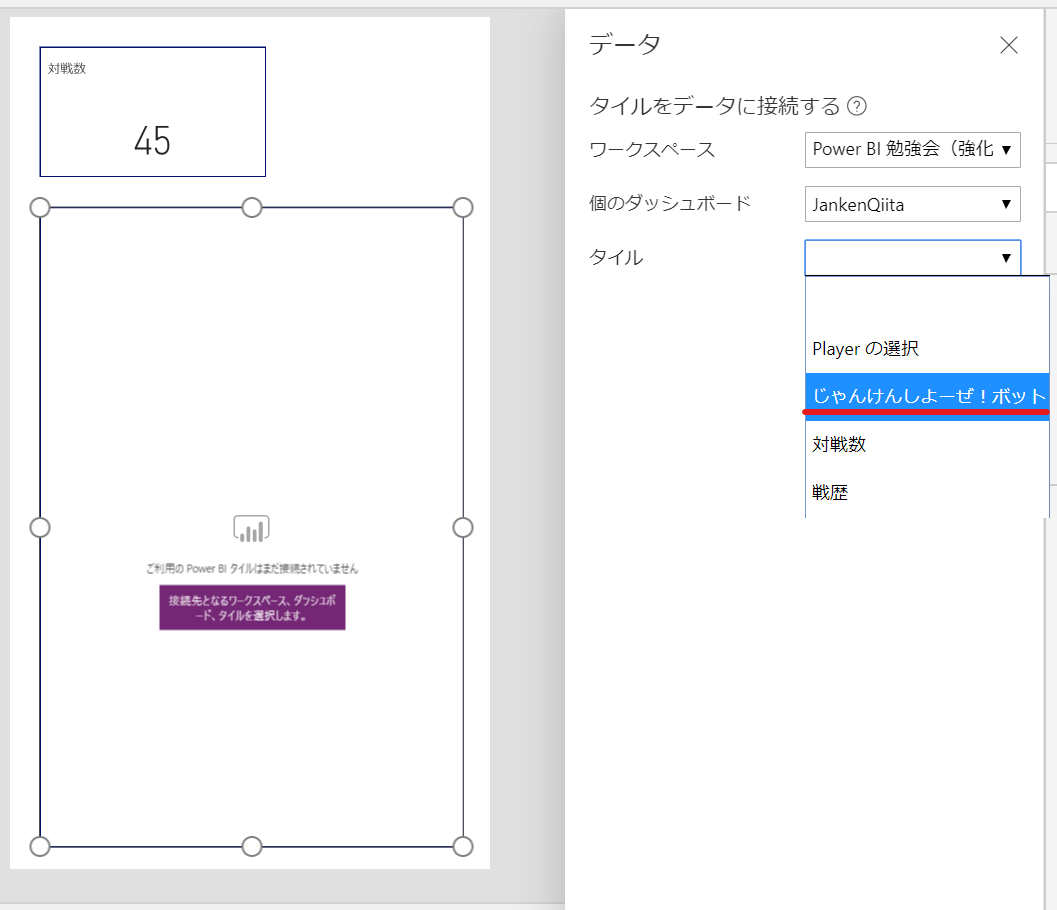
ワークスペース、ダッシュボート、タイルを選択します。まずは [対戦数] を選びます

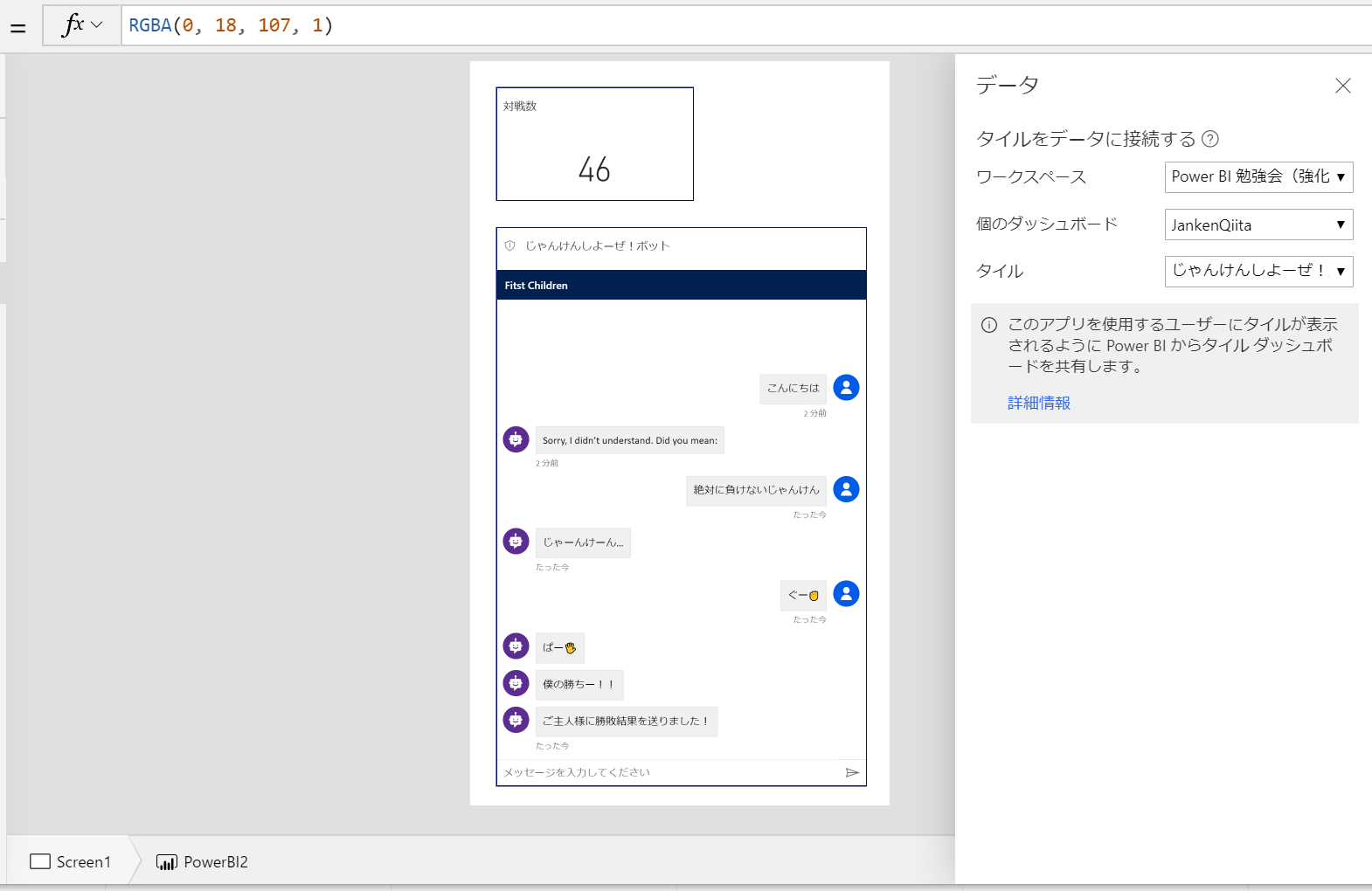
もう一つ Power BI タイル を追加して、じゃんけんしよーぜ!ボット を選択します。
ここまでくればあとは 動作確認 です。Bot のコントロールの上で Alt を押しながらクリックしてください。そうするとこの画面でデバッグすることが可能です。
Bot の下部に入力ができるようになるので、Bot の動作確認をしてください

最後に
はい、Vol.3 までお付き合いいただきありがとうございました。いかがでしょうか?
本当に コーディングを一切することなく 、ここまでできることがご理解いただけたかと思います。
大事なのは Power Platform でここまでできることを知った上で、
- 自社の場合ならどうするのか?
- クライアントの場合ならどうするのか?
これをきちんと考えられること です。
皆さんにとって何かのヒントになれば、幸いです!!
ありがとうございました。