Qiitaのタグを時系列で可視化 ⇒ 面白い
Qiitaに投稿されているタグと、いいね数を
時系列で可視化したら、人気技術の推移が見えてきた。
予想以上に興味深い栄枯盛衰が出てきたため、結果を共有します!
Qiitaの殿堂 というサイトの分析編として追記しました。
直接、結果グラフだけ見たい人は こちら
Qiitaの殿堂 とは?
**Qiitaの殿堂**は、
上位1~2%の超人気記事を月ごとのランキング形式で紹介するサイト
見逃した良記事が多数見つかる。
詳しくは、以下の投稿をご参照。
先に見ておきたい分析内容
人気タグごとの詳細や関係性を分析した以下の記事も、
合わせて参照するとより楽しめる。
今回、上の投稿で分かったTOPタグを対象に、2012年からの推移を見た。
可視化結果発表!
最新版は、Qiitaの殿堂 の中の、
「Qiita Visualization」を見る から直接見てください。
画像で見るより、かなり綺麗に見えると思います。
(また、月次くらいで更新していこうと思います)
以下は、本投稿時点のデータを画像化して貼って考察。
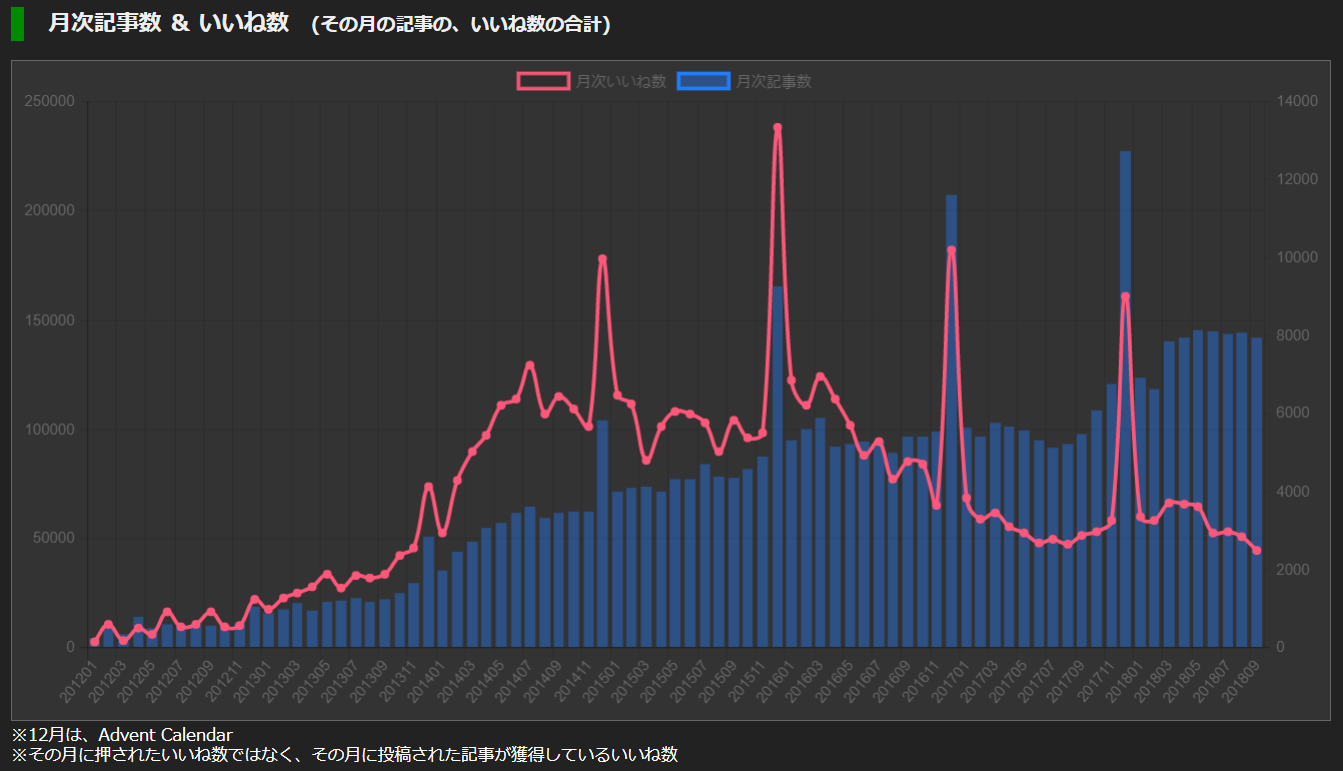
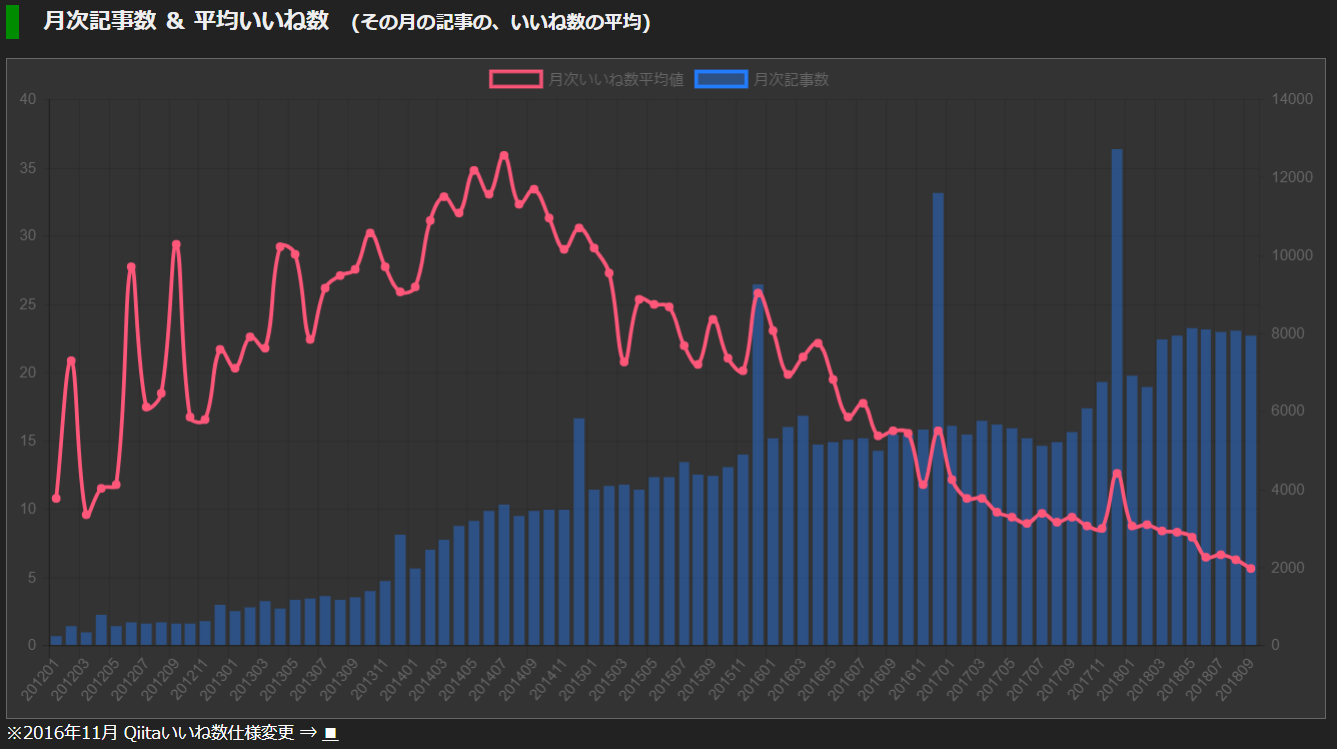
月次記事数 & いいね数 & 平均いいね数
投稿数は増えているけど、いいね平均値は大幅に下がっている。
この二つのグラフについては、以前の7つの驚愕の記事で
考察をしているため、コメントは省略させていただく。
また、2018年9月分はまだ「途中版」。
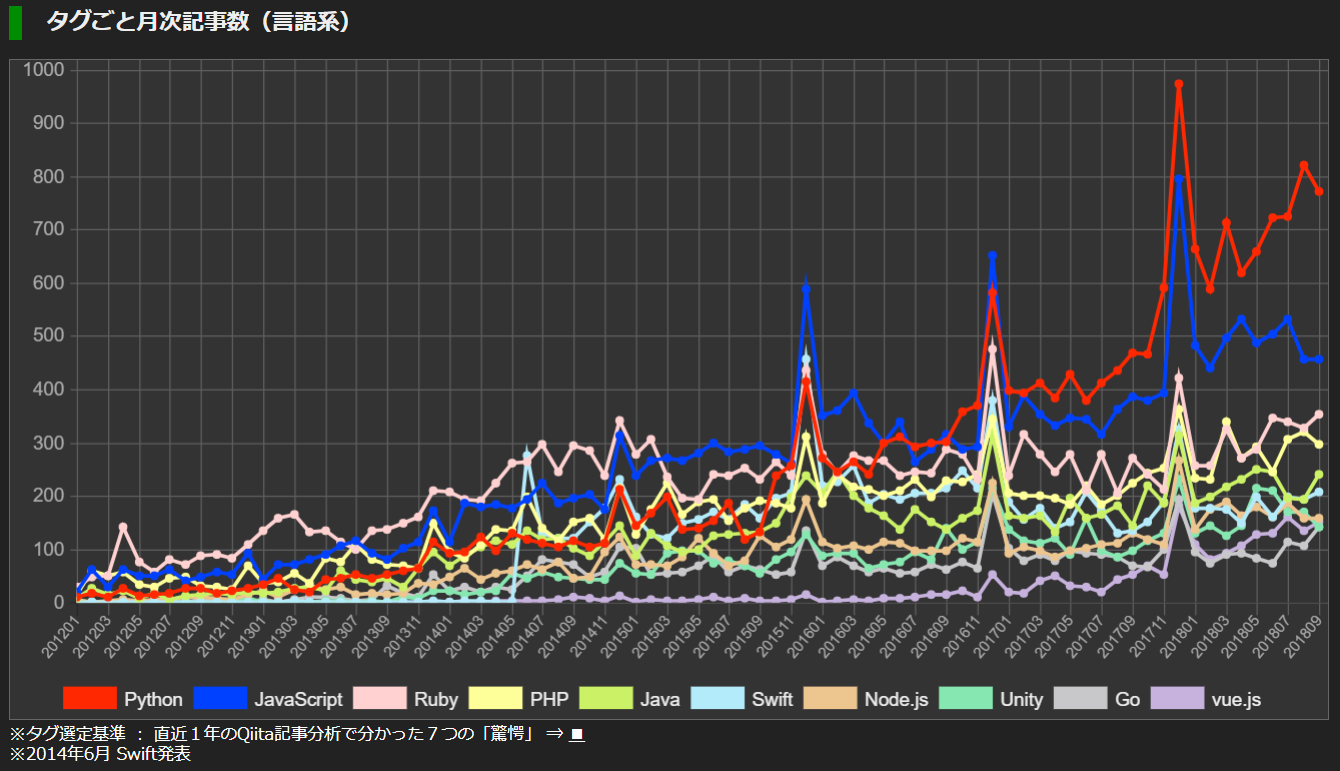
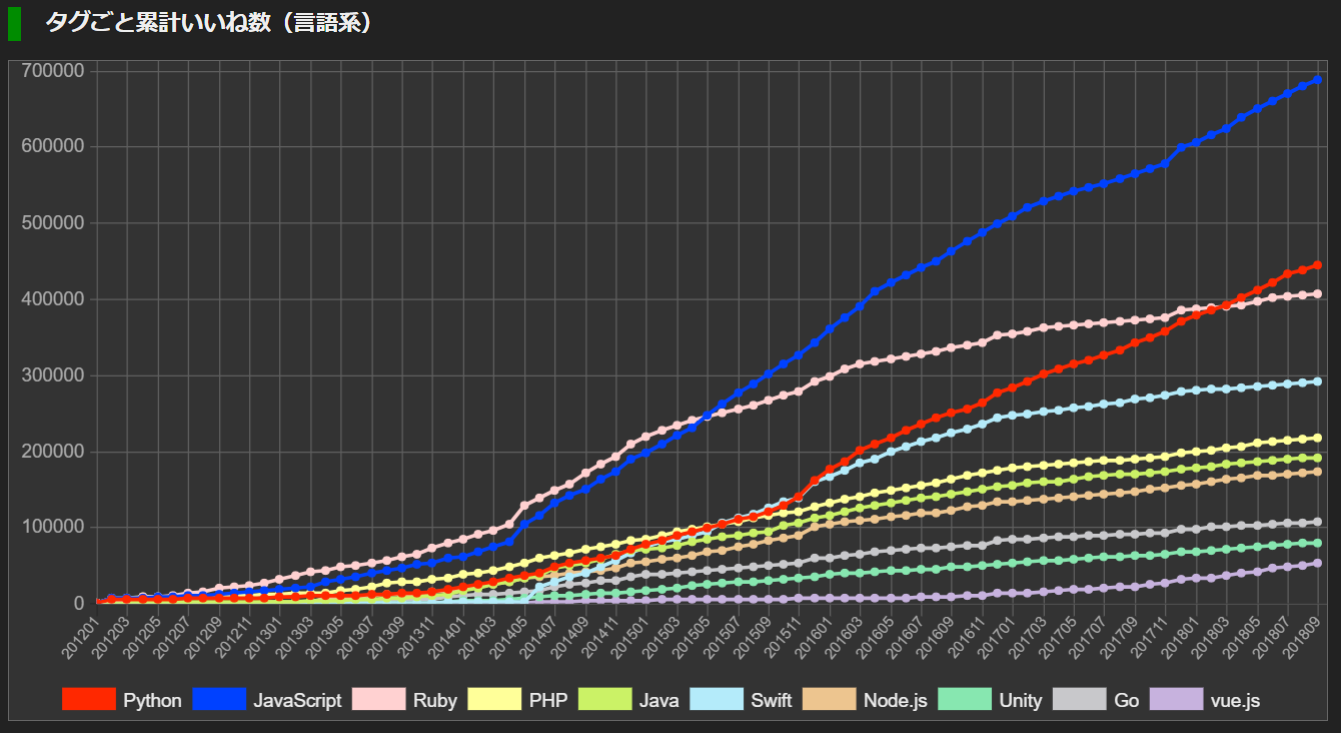
タグごと月次記事数 & 累計いいね数(言語系)
主要なプログラム言語ごとに、記事数と累計いいね数の推移を見た。
累計いいね数については、
「平均値が高い時期」(過去)の投稿が
有利に働いている点には注意が必要。
-
Pythonの記事数の伸びが圧倒的- 2017年1月から
JavaScriptを抜く
- 2017年1月から
-
JavaScriptは安定した強さ- 累計いいね数でも圧倒的
-
Rubyは1位⇒3位に定着- 2015年3月に
JavaScriptに首位を奪還され - 伸び悩みを見せるものの、安定して3位
- 2015年3月に
-
Swiftへの期待感と停滞- 登場時期がここまで明確に出るのはスゴイ
- 記事数が伸びない割にいいね数は高い
-
PHP、Javaは安定、新鋭はvue.js-
UnityやNode.js、Goも安定か - 新規に増加が目立つのは
vue.js
-
なお、なぜこの10個の言語タグにしたかというと、
前回の分析結果の上位の開発言語を参照しながら、
「Python3」「Rails」などの重複的なタグを外して選定。
【10/2追記】:サイトのグラフで見ていただく場合、
「凡例」(Python,Javaなどの名前の所)をクリックすると、
そのラインの表示非表示のON/OFFが出来ます。
ご自身の見たいデータに絞って見ることが可能です。
(情報が多くごちゃごちゃしているのでオススメです!)
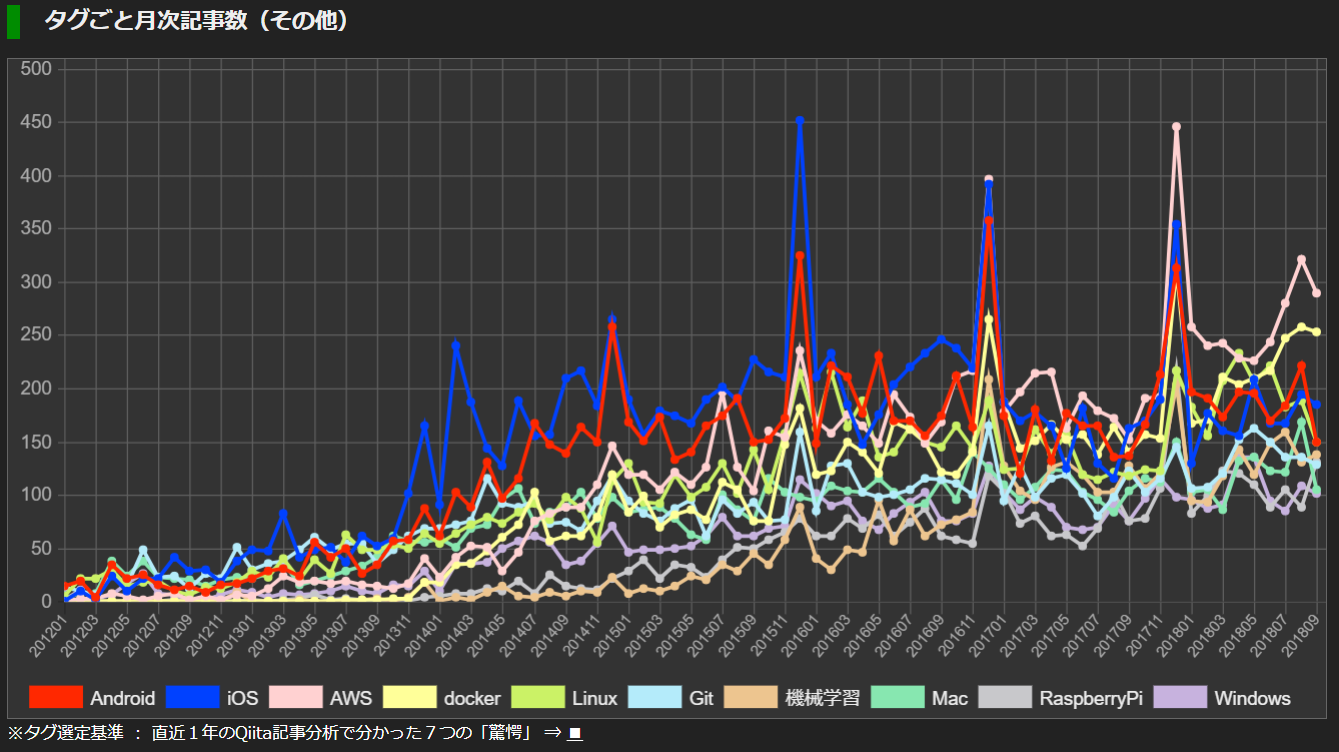
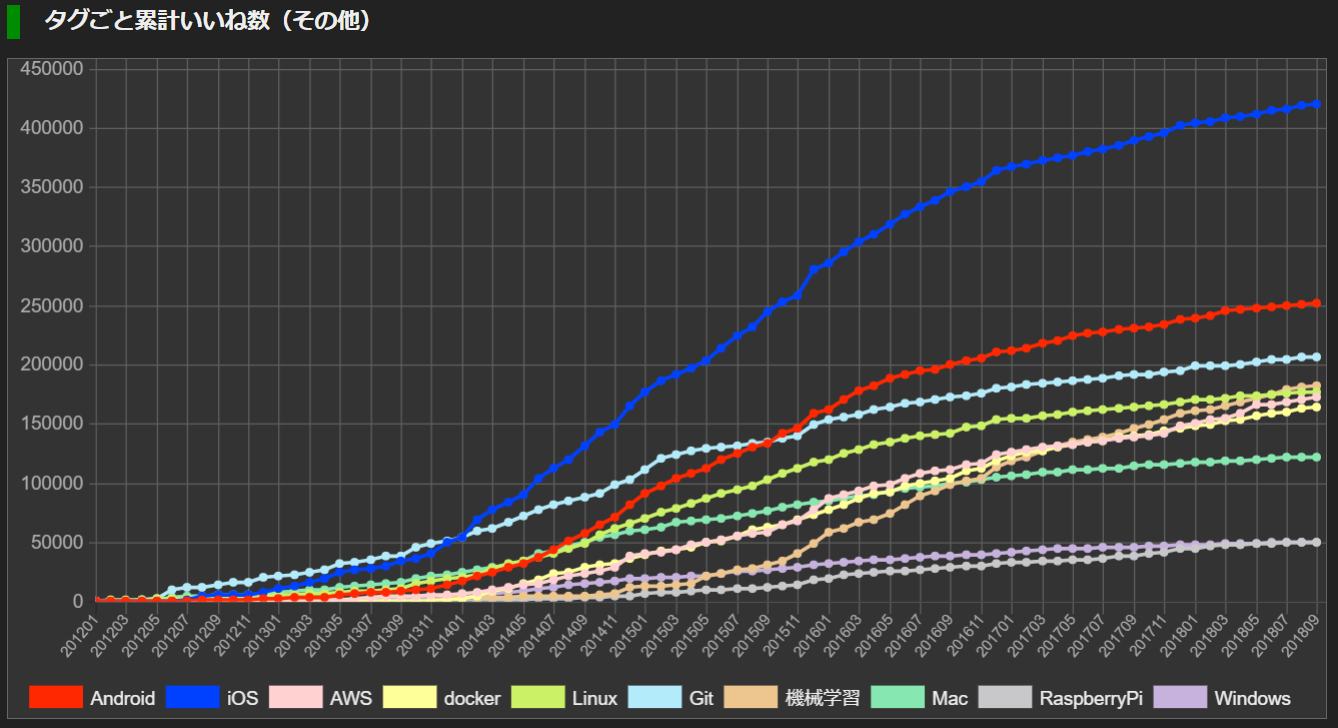
タグごと月次記事数 & 累計いいね数(その他)
プログラム言語以外の人気タグごとに、記事数と累計いいね数の推移を見た。
-
iOSvsAndroidが面白い- 当初は
iOS優位だがジワジワ差が縮まり、 - 2018年1月以降
Androidが記事数逆転orほぼ同数 - しかし、累計いいね数ではまだ
iOS優勢
- 当初は
-
AWSの伸び率に注目!- 2017年12月のAdvent Calendar 凄い
-
dockerもAWSにひけをとらない- 累計いいね数でも見事に追随
-
機械学習の記事は少数精鋭- 記事数は少ないももの、
- 累計いいね数の急上昇っぷりがすごい
-
Gitは開幕から安定した人気- 記事数の割にいいね数も高く安定
-
RaspberryPiは意外と普通- もっとバズったり、何か動きがあるかと
-
Linux、Mac、Windowsは普通- まあそうだよね
総合考察
全体の記事数&いいね数の考察
まず最初に改めて、
最近は「いいね」が取りにくくなってきている。
この状況を(定期的に)視覚化することが出来るようになった。
投稿数も増え、利用者も増えてきているのに残念。
⇒みなさん、もっと「いいね」をして好循環を回しましょう!
ただ、Qiitaのサイトとしての問題も大きく、
「記事を魅せる仕掛け」が圧倒的に不足しているから だとも思う。
記事数が増えたのに、サイトTOPは20個まで。
タグごと表示でもトレンドやメールと重複する。
良い記事が埋もれてしまう条件が満載。(+_+)
これは Qiitaの殿堂 の作成動機の一つ。
そして、以下の試みを行った動機でもある。
なお、「いいね数」で見るのではなく、
「課題解決/やりたいことが明確である時に、
検索して訪問し、助かった記事」が最も(自分に)良い記事、
であることは明らかであるが、
これは、Google検索が優秀であるため、
埋もれていてもあまり困らない、のではないか?と思う。
ここでは、情報収集や新たな着想を産むような記事、
何かに挑戦した経験談、斬新な試み、教養が得れる記事など、
間接的に後で参考になるようなタイプの「良記事」が対象。
私自身の好みの傾向を見つけたいのかもしれない。
「対義語自動生成」や「どこでもドア」とか「しりとり」とか、
直接は役に立たない「遊び」が好きだから。
「赤の他人」の対義語は「白い恋人」 これを自動生成したい物語
どこでもドアを作ってみた物語
「しりとり」徹底分析!最強キャラ(文字)解説
言語系/その他系のタグ可視化の考察
まず、どのタグをどうグラフ化するべきか、非常に迷った。
単純にPythonとAWSを並べる方法もあったし、
いいね数も累計値ではなく月次で出す方法もある。
1グラフの線の個数も悩ましい。10本はかなり多い。
だが、「眺めて楽しいこと」を基準で考えると、
前回分析時の結果の上位20個を、言語とそれ以外に
分けるだけで、ほぼ目的が達成できた。
細かい正確性とか網羅性は要らない。
少なくとも私が個人的に見たかったグラフがコレだった。
予想通りだった傾向もあれば、そうではなかった傾向もある。
Pythonの伸びが一番特徴的だろうか!?
見る人によって様々な考察ができるグラフであろう。
「私ならこういう可視化にしたい」という人もいるかもしれない。
そこで、素のCSVを以下からDLできるようにしておいた。
http://youwht.ga/static/csv_data/count_iine.csv
今回採用していないタグのデータも含めてあり、
もっと面白い分析をしたい方は、ご活用くださいませ。
データ分析の練習教材にもいいかもしれない。
(ドメインの無料期間が切れる2019年7月までは生きていると思います。
その後はどうなるか不明)
【おまけ:技術的な話】今回構築した仕組み
当初は、(Pythonで取得したデータだったため)
pandasなどで可視化&画像化していた。
しかし、綺麗じゃなく、提示には向かないと考え、
今回はJavaScript/Chartjsを使って可視化した。
Chartjsは、今回の例以外にも、様々な形式のグラフを
綺麗に作れるため、とても有用なライブラリである。
また、サーバの構成等は、以下の記事の通り、
GoogleCloudPlatformの無料枠だけで出来ている。
グラフ表示までの全体の仕組みは下記の通り。
- QiitaAPIを使い、Pythonでデータ取得(前記事と共通)
- Python/PandasのDFを使ってタグなどの情報を整理⇒CSV出力
- Python/FlaskでHTMLを表示(前記事と共通)
- HTMLを表示する際に、JavaScript/ChartjsでCSVをグラフ化
JavaScript/Chartjsのソースコードは、
サイト上でそのまま見れる(綺麗なコードではない)。
グラフ/サイトのシンプルな作例として、
Qiitaで一位と二位の言語をどちらも使い、
無料で作成できる例なので、ぜひ初心者の方にオススメしたい。
おしまい。
誰でも思いつきそうな可視化だけど、意外と誰もやっていなかった。
少しでもみなさまの知見のお役に立てれば幸いです!!
「記事を魅せる仕掛け」が圧倒的に不足しているから。
について、 例えばQiita公式へ、「Qiitaの殿堂」を譲ることで
埋もれ防止になったり、殿堂入りへのモチベ向上にならないかなぁ。
「無料枠」サイトだしコードごと差し上げるんだが。
もし、こういう取り組みを有用だと思う人が多ければ・・・。