今回、記事内で登場している「EZ Sign 4.2インチ E-paper Display」は、サンテックショップさん(@santek_shop)さんからデバイスをお試し用で使わせていただいているものです。
この記事は製品モニターのレビュー記事的なものになります。Qiita での記事なので、技術・デバイス活用に焦点をあてた内容で書いていこうと思います。
はじめに
この記事で扱う内容は、以下のポスト・写真に登場している「EZ Sign 4.2インチ E-paper Display」の技術仕様などに関する話です。
以前購入した類似デバイスについて
以前、ネットで紹介記事を見かけて Amazon でポチった「EZ Door Sign」という電子ペーパーデバイスがあました。そのデバイスは、今回のデバイスと同じメーカーの電子ペーパーデバイスです。
また、そのデバイスを使ってみた時に、以下の記事を書いたことがありました。
●赤・黒・白の 3色が使える小型の電子ペーパーデバイス「EZ Door Sign」で画像を表示させる - Qiita
https://qiita.com/youtoy/items/41ad3f38df7eb020a90e
上記は自身でポチったデバイスでしたが、今回の「EZ Sign 4.2インチ E-paper Display」は @santek_shop さんに、お試し用にデバイスを提供いただいたものになります。
【電子ペーパー活用つながりの話】 別メーカーの電子ペーパーデバイス関連
普段、プライベートでの活動の中で、今回とはメーカーが異なる電子ペーパーデバイスを利用しています。
具体的には M5Stack社の M5Paper という電子ペーパーデバイスです。
こちらは、その活用方法に関して以下の記事を書いたこともありました。
- イベントで大活躍する電子ペーパー名札を作る!(M5Paper と UIFlow などで作成する手順) - Qiita
- 「つくろがや」というモノ作り系展示イベントで出展した時の情報提示の工夫について(電子ペーパー系デバイスと iPad の活用) - Qiita
一度書きかえをした後は、電力供給なしに表示内容が保持される電子ペーパーの特性は、イベント用の名札・展示サインに相性が良いと感じています。
「EZ Sign 4.2インチ E-paper Display」の基本的な情報
「EZ Sign 4.2インチ E-paper Display」に関する情報を見ていきます。
専用アプリとダウンロード元
この「EZ Sign 4.2インチ E-paper Display」を使う場合、表示内容の書きかえなどに専用アプリが必要です。
アプリは、サンテックショップのページの以下の部分や、同ショップのページの「よくある質問 > 製品ごとのサポート情報 > E-paper Display」と進んだ先でダウンロードできるようです。
以下に、アプリをダウンロード可能なリンクが掲載されている部分を載せてみました。
このアプリを使ったデバイスの表示内容の書きかえについては、記事の後のほうで扱います。
なお、このアプリは対応OS が「Windowsのみ」になりますので、他OS をお使いの方はご注意ください。
デバイスの技術仕様
ここで、デバイスの主な技術仕様をざっと見てみます。
- 画面サイズ: 4.2インチ
- 表示色: 赤、黒、白の 3色
- 本体の寸法: 99.1 x 85.1 x 9.8 (mm)
- 表示エリアの寸法: 83.8 x 62.6 (mm)
- コネクタ: USB Type-C
サイズ感について、Pixel 6a を横に置いて比べてみると、以下のような感じです。
縦長のスマホを、縦方向は縮めて横方向を少し拡げたというくらいになります。細かい文字をたくさん表示させるようなことをしなければ、表示した文字や画像は見やすい大きさにできるサイズ感だと思います。
その他、以下のような仕様になっています。
- 表示内容を最大5つまで登録可能で、本体右側のボタン押下で表示の切り替えが可能
- 文字だけではなく画像も表示可能
- 本体にスタンド機能付き
個人的には、別でスタンドを用意しなくてよい、以下の本体についたスタンド機能は嬉しいポイントです。
一方で、表示内容の切り替えや、PCアプリから表示内容を書きかえる時にかかる時間は、10〜15秒くらいとなっています。
電子ペーパーの用途的に、頻繁な表示切り替えをするような使い方はしないことが多いかと思うので、困ることはないかと思いますが、もし複数の登録内容を切り替えて使う想定の場合で、例えば登録した 1つ目から 3つ目や 4つ目に切り替えたい(複数回の切り替えを一度で行いたい)という場合には、ここでかかる時間が気になってしまうというのがあるかもしれません。
アプリを使った表示内容の書きかえ
それでは、アプリを使った表示内容の書きかえについて見ていきます。やり方としては、おおまかに以下の 2つがあるようです。
- 画面の背景色と文字の色を決めて、表示するテキストを指定する
- 表示内容を画像で指定する
それらの方法を使うと、以下のような様々な表示が行えるようです(※ 以下は公式ページに掲載されたもの)。
それぞれ、手順を確認しつつ、実際の表示内容の変更も試してみます。
テキストを用いる方法
テキストを用いる方法を見ていきます。
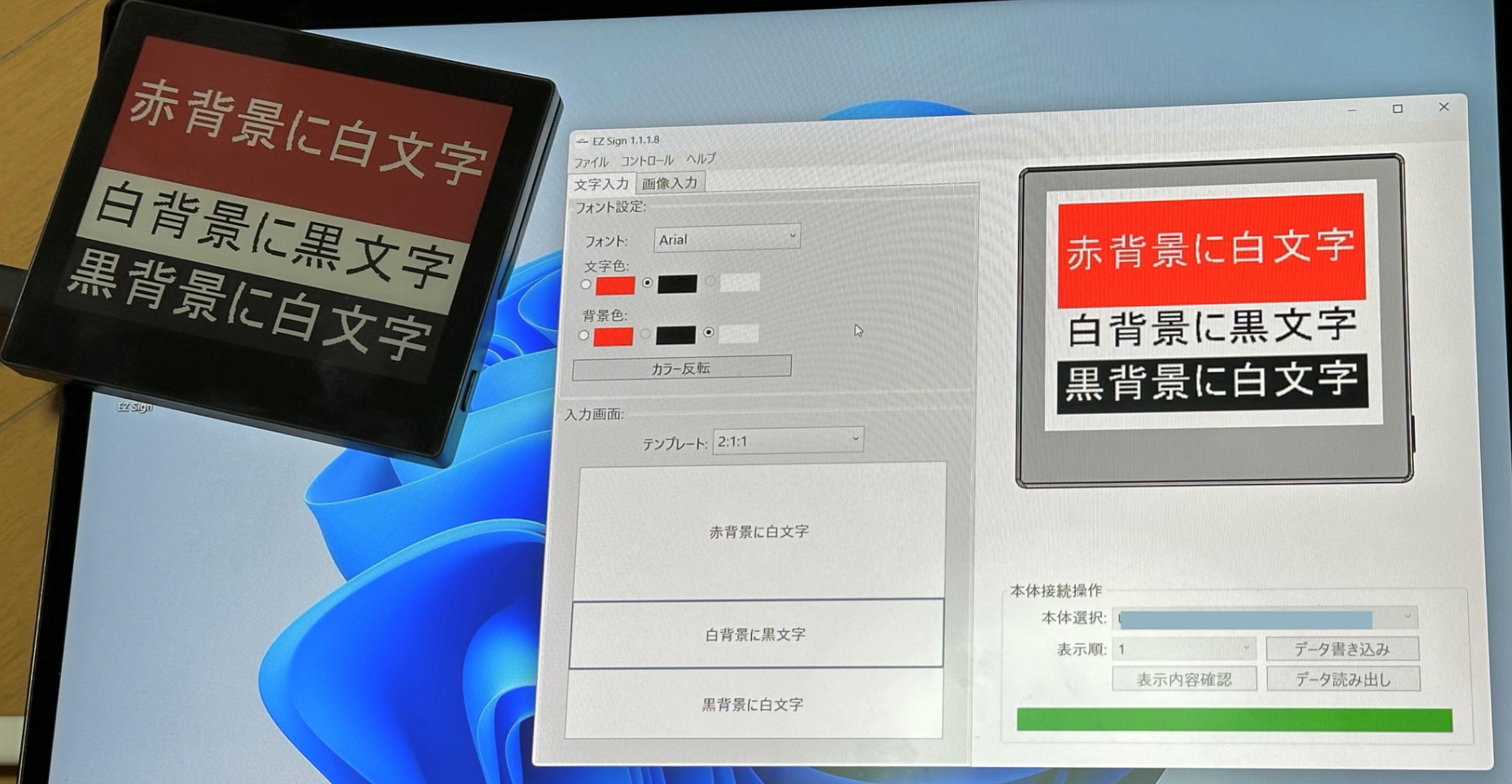
以下は公式の説明書から引用したものですが、画面を複数の領域に分割することができます。

自分が以下の内容を試した際は「2:1:1」に分割しました。
この領域分割を行うことで、それぞれの領域毎に「異なる背景色と文字色のセット」を指定できます。
上記だと、3つの領域について上から順に「赤背景+白文字 ⇒ 白背景+黒文字 ⇒ 黒背景+白文字」という組み合わせてを設定しています。
今回、別の内容で試したものも掲載してみます。表示する文字列については、公式で例示されている内容をベースにしたものを試した形です。
以下は 1:1 に分割したものです。
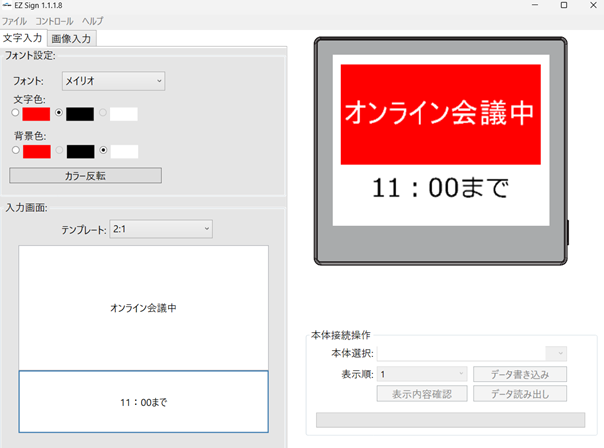
そして、以下は 2:1 にたものです。表示する文字列は上記と同じにしつつ、配色は変更しています。
こちらの内容はデバイスへの書き込みも試してみました。スタンドを使って置いてみた様子は以下のとおりです。
少し離れていても、しっかり内容は読み取れそうな表示ができたように思います。
画像を用いる方法
それでは、画像を用いる方法を見ていきます。
以下は公式の説明書から引用したものですが、表示上のサイズは「400 x 300 ピクセル」になるようです。

アプリ上で読みこませる画像は「400 x 300 ピクセル」限定というわけではなく、おおよそ 4:3 の比率の画像であれば 400 x 300 ピクセルぴったりでないものでも大丈夫そうでした。
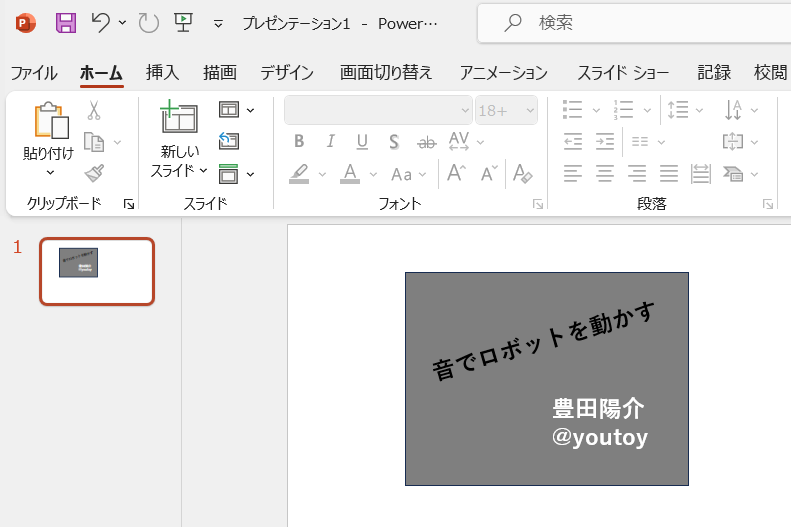
以下は、PowerPoint で白・灰色・黒の 3種類の色を使って、仮で作ってみたものです。
これを書き出したところ「1564 x 1174 ピクセル」となりましたが、画像の縦横比・解像度の調整は行わず、そのまま使ってみました。
そうすると、アプリ上で以下のように問題なく表示できました。
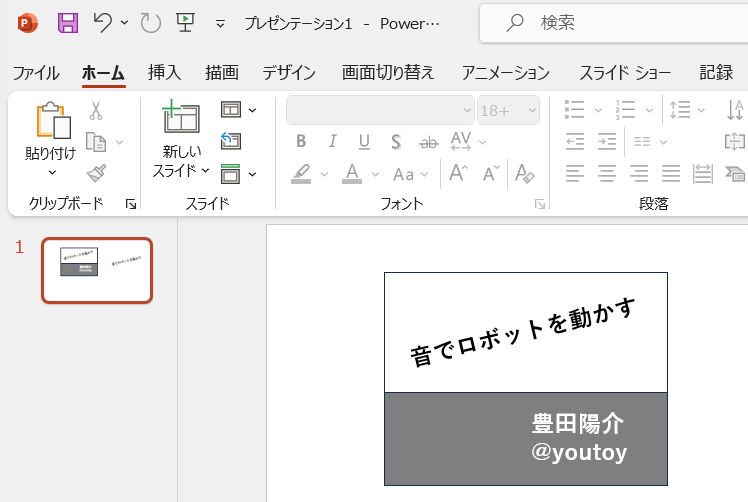
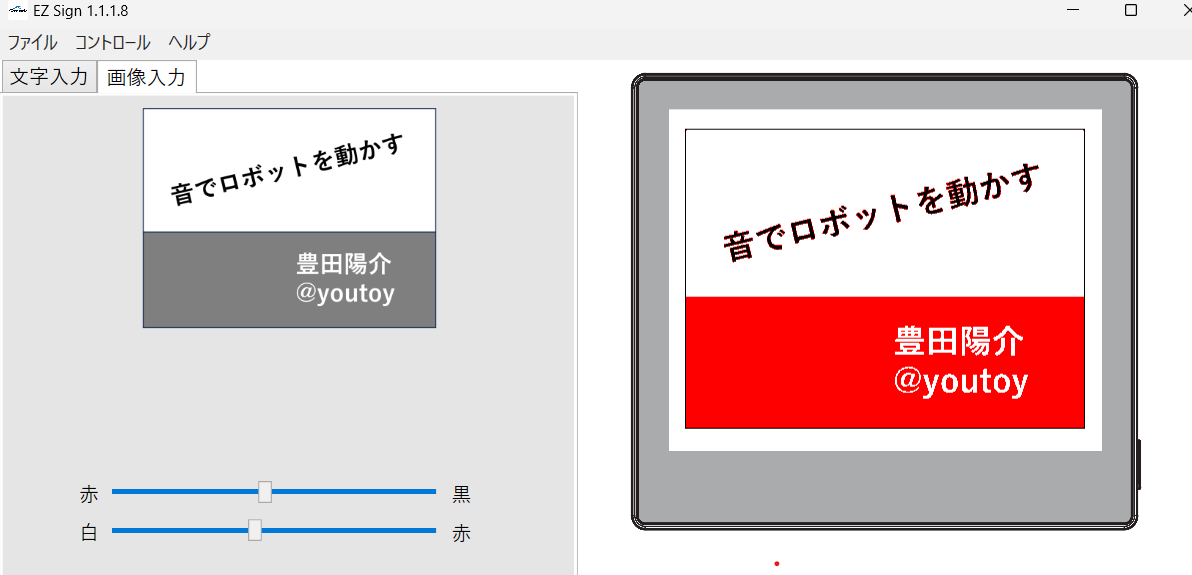
赤い部分の面積が大きすぎて、見た目が強すぎるように思ったので、以下のように配色を修正してみました。
修正版のほうはデバイス上での表示も試してみました。その結果は以下のとおりです。
黒文字の周囲に赤い部分が少しできているところがあったりはしますが、デバイスで表示したものを少し離れて見た時には気になるほどではありませんでした。
(おそらくは、文字の周囲にアンチエイリアス処理が入っていたため等という感じがします)
今回は、文字のみの簡易なもので試しつつ、画像を使った方法ならではの要素を試すために、表示する文字列の一部を傾けたものにしてみました。
この画像を使った方法を活かす方向性としては、上で引用していた公式の表示例が参考になりそうです。具体的には「ピクトグラム・QRコードの表示」などは、展示イベントなどで便利に使えそうな事例だと思いました。
画像を用いる方法の中で活用できるかもしれないノウハウ
以前、M5Stack社の電子ペーパーデバイスで、画面表示の仕様が白黒表示となっていたデバイスを扱った際に、白黒で濃淡を表現する画像処理を使ったことがありました。
この方法を活用すると、上記の画像を使った表示に関して、表示可能な内容をよりリッチにできるかもしれません。
●M5Stack CoreInk で画像表示をさせる際の事前の画像加工(ハーフトーンの利用) - Qiita
https://qiita.com/youtoy/items/e3cca6e405d1fe9c9109
デバイスの操作
最後に、デバイス利用時のボタン操作について確認しておきます。
電源の ON/OFF
まず、電源の ON/OFF です。
電源が切れた状態から電源を ON にするには、デバイス横にあるボタンを 2~3秒ほど長押しすれば良いようです。また、同じ操作で電源を OFF にできるようです。
なお、電源 OFF については、2〜3分ほど放置した場合にも自動的に電源が切れるようです。この時、画面表示はそのまま維持されるので、電源が自動で OFF になった際の画面表示では見た目の変化は起こらないようです。
表示内容の切り替え
上で、最大 5つの表示内容をデバイスに保存しておけるという話がありました。
この表示の切り替えも、電源 ON/OFF に使うボタンを利用するようです。そのボタンで、「2回クリックで 1つ前の表示」となり、「1回クリックで、次の表示」になるようです。
※ この時のコンテンツの更新では、10〜15秒間の時間がかかります
おわりに
今回、お試し用に利用させていただいた「EZ Sign 4.2インチ E-paper Display」に関する技術仕様などを見ていきました。
個人的には、プライベートで参加している展示イベントで、電子ペーパーデバイスを展示サイン用に使い始めていたところなので、実際のイベントでの「EZ Sign 4.2インチ E-paper Display」の活用も試せればと思います。