成果物はこちらです。
https://swagger-url.now.sh/
Swagger
REST APIを使うプロジェクトでサーバサイドとフロントエンドで合意を取る際、APIの設計書があると便利です。
そのAPIの設計書としてはSwaggerがとても便利です。
SwaggerはSwaggerHubというサービスの上で編集、確認、共有することができますが、設計書となる構成ファイルの Swagger YAMLがプロジェクトのリポジトリから外れてしまいます。
そこでSwagger YAMLをプロジェクトのリポジトリに含めつつ、API設計の確認画面を共有できるようにしました。
Swagger?
| 名前 | 役割 |
|---|---|
| Swagger | REST APIを設計するための仕組み。 |
| Open API | Swaggerを元に標準化された仕組み。Open API3.0として策定。 |
| Swagger Hub | Swaggerを便利にチームで使うためのサービス。SwaggerとはGitとGitHubのような関係。 |
| Swagger Editor | Swaggerを編集するために便利なエディタ(ブラウザで動作) |
| Swagger UI | Swaggerファイル(YAML、JSON)を読み込んで表示させるもの 今回のはこれ |
Swagger UI
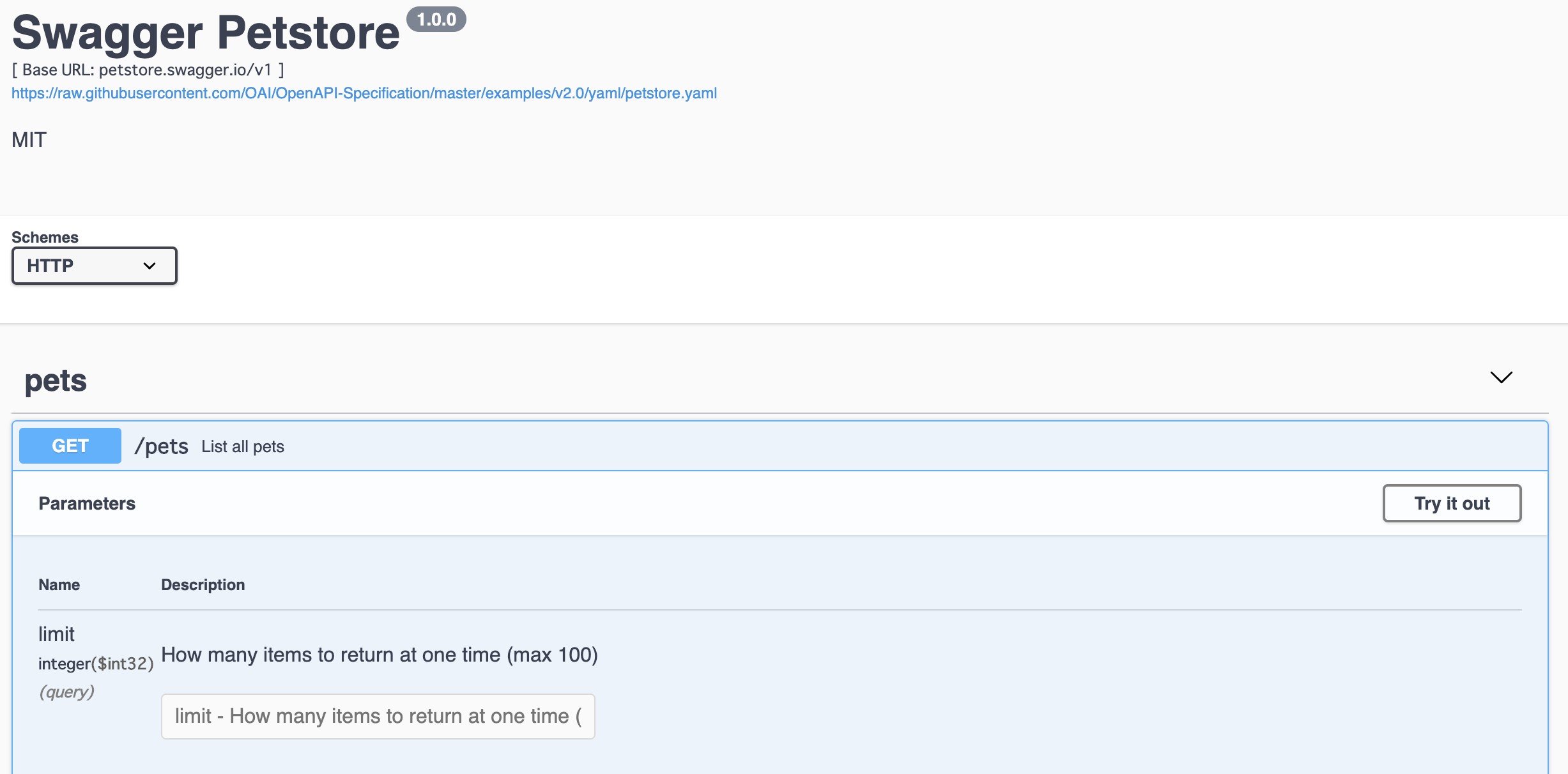
Swaggerで共有するためにSwagger UIがあります。

最終的にはこのSwagger UIの出力を確認していきます。
手を加えたこと
Swaggere UIではURLを入力することでYamlやJSONファイルをロードして出力してくれます。
Swagger UI公式にあるURLをロードする部分は下記です。
window.onload = function() {
// Begin Swagger UI call region
const ui = SwaggerUIBundle({
url: "https://petstore.swagger.io/v2/swagger.json",
dom_id: '#swagger-ui',
deepLinking: true,
presets: [
SwaggerUIBundle.presets.apis,
SwaggerUIStandalonePreset
],
plugins: [
SwaggerUIBundle.plugins.DownloadUrl
],
layout: "StandaloneLayout"
})
ここのSwaggerUIBundle()に渡しているurlをURLのクエリパラメータ(GETで取れる引数)として受け取れるようにします。
function get_url() {
// @see https://stackoverflow.com/questions/35914069/how-can-i-get-query-parameters-from-a-url-in-vue-js
let uri = window.location.href.split('?');
if (uri.length === 2) {
let vars = uri[1].split('&');
let getVars = {};
let tmp = '';
vars.forEach(function (v) {
tmp = v.split('=');
if (tmp.length === 2)
getVars[tmp[0]] = tmp[1];
});
return getVars.url;
}
}
またSwagger UIの上部にはURLを入力できるURL入力フォームがあります。
ここをクエリパラメータで受け取ったurlをその内容で埋めるようにします。
function set_url() {
const button = document.getElementsByClassName("download-url-button")[0];
const input = document.getElementsByClassName("download-url-input")[0];
button.addEventListener("click", function() {
window.location.search = 'url=' + encodeURIComponent(input.value);
} , false);
}
デプロイ
デプロイはNow.shを利用しました。めっちゃ便利ですね!
Now でクラウドの複雑さから解放されよう、今すぐに - Qiita
使い方
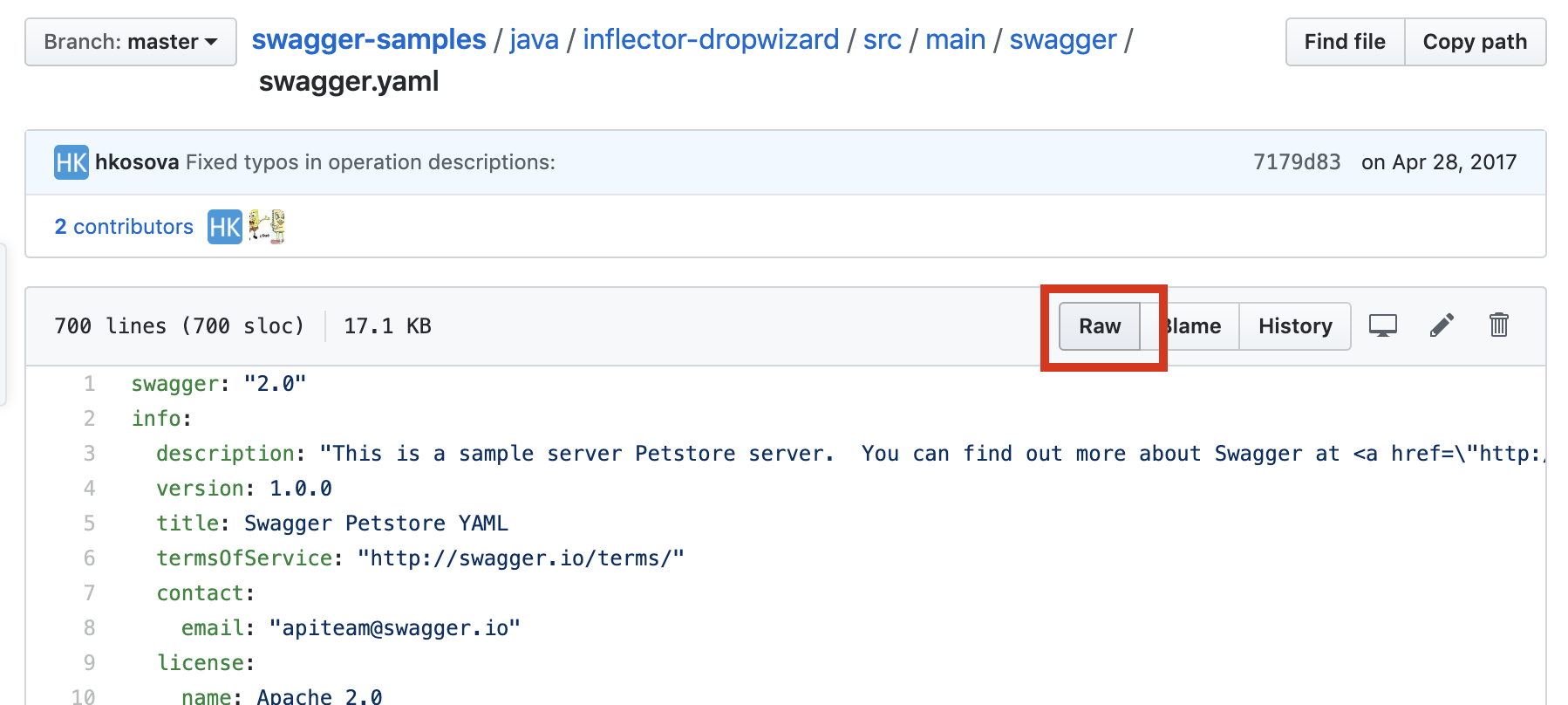
GitHubでYamlファイルを管理し、ファイルへの直接リンクを"Raw"として取得します。

例えば次のようなURLになります。
https://raw.githubusercontent.com/swagger-api/swagger-samples/master/java/inflector-dropwizard/src/main/swagger/swagger.yaml
これを Swagger URLのURLに入力するとURLが引数として渡されます。
https://swagger-url.now.sh/?url=https%3A%2F%2Fraw.githubusercontent.com%2Fswagger-api%2Fswagger-samples%2Fmaster%2Fjava%2Finflector-dropwizard%2Fsrc%2Fmain%2Fswagger%2Fswagger.yaml
あとはこのURLをチームのSlackなどで共有することができます。便利!