次々に登場するクラウドの新サービスに疲れを感じていたら、これを試してください。
Now は新しいスタイルの PaaS です。
AWS や GAE とは比較にならないくらいシンプルで高速なデプロイができます。
2018年11月19日に Now 2.0 の内容で書き換えました。[差分]
TL;DR
Now が他とどう違うのかというより、どのように動作するかを書いたほうが分かりやすいでしょう。
Now のデプロイは以下の手順で行います。
-
now.jsonをプロジェクトに追加する -
nowを実行する - 認証用のメールが届いたらリンクを開く
これだけです。
ソースが自動的にデプロイされ、now.json に従ってサーバが走ります。*.now.sh という形式のドメインが自動的に割り当てられて、瞬時に HTTPS で見られるようになります。CDN も有効になっています。独自ドメインを取得していれば、それを使うこともできます。
インスタンスの設定もありませんし、言語の指定もありません。スケーリングの設定で悩むこともありません。
試してみる
シンプルに文字列を返すだけのアプリケーションを考えます。
今回作成したプロジェクトは GitHub で公開しています。
インストール
まずは now をグローバルインストールします。
npm i -g now
index.js
サーバーです。Now によって自動的にポートのリッスンなどは行われるので、ここでは サーバーに渡す関数 だけを書きます。
module.exports = (req, res) => {
res.end('Welcome')
}
now.json
Now 2.0 から、この設定ファイルで使用言語やルーティングの設定をするようになりました。
今回はすべてのパスへのアクセスで index.js が動作するアプリケーションを考えます。
{
"version": 2,
"builds": [{ "src": "index.js", "use": "@now/node" }],
"routes": [{ "src": "(.*)", "dest": "index.js" }]
}
ここで指定しているのは、index.js が Node.js で動作すること、すべてのパスへのアクセスを index.js に向けているということです。 use に指定する値を Builder と呼び、設定すれば Go や PHP を使うこともできますし、@now/static で静的サイトをホスティングすることもできます。詳しくは 公式のガイド にまとまっています。
依存関係などは自動的に解決されるので、エントリーポイントとなるソースだけをこのように指定します。
ローカルでの動作確認
ローカルで開発用サーバーを立ち上げるための now dev というコマンドがあります。now.json の設定を自動的に読み取り、ローカルに Now の環境をエミュレートします。
"scripts": {
"start": "now dev"
}
あとは npm start を実行すれば、先ほど書いた index.js のホスティングがすぐに始まり、ブラウザで結果を見ることができます。
ソースを書き換えると自動的にリビルドされ、すぐに最新の結果を確認できます。
これですべての準備が整いました。
デプロイ
あとはたった 3 文字、このコマンドを実行するだけです。
now
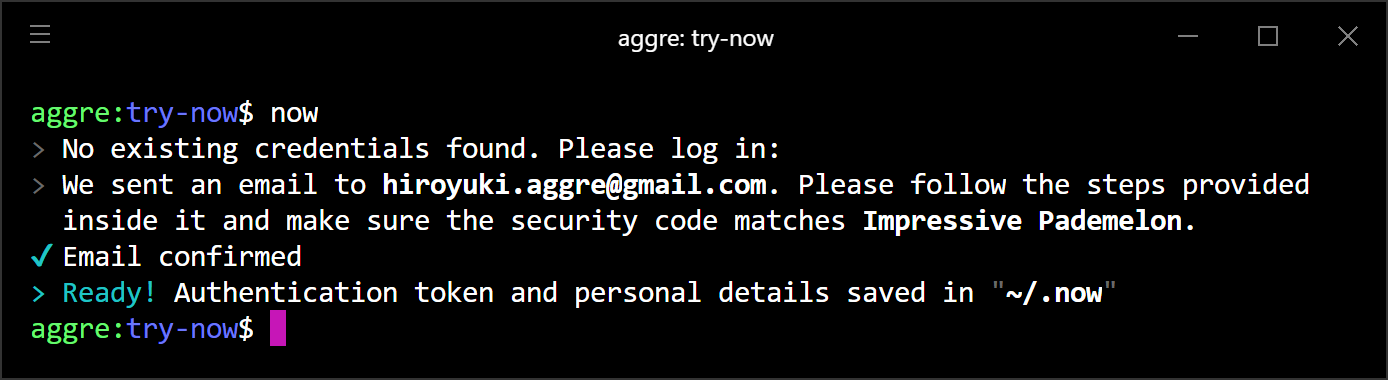
はじめて実行する端末では、対話的にメールアドレスの入力が求められるのでそこでメールアドレスを入力します。
メールが届いたら、その中に含まれるリンクを開くことで自動的に認証ファイルが作成されます。( ~/.now が追加されているはずです )
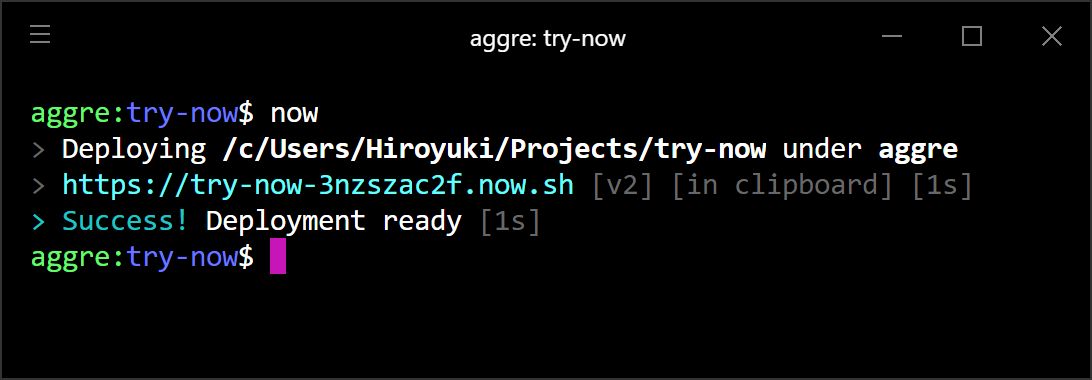
認証済みの状態になったので、もう一度 now を実行します。自動的にデプロイが進行します。
これだけで https://try-now-3nzszac2f.now.sh として公開ができました。
同時に Now のアカウント登録も済んでいます。Now の Login にアクセスして、先ほど入力したメールアドレスを使ってログインすることができます。さらに関心するのは、パスワードの登録を求めないところです。認証は常にメールを使って行われます。
プロダクションとステージング
now を使って生成した URL は永続化されますが、デプロイのたびに一意なものを生成します。
しかしプロダクション環境として使う場合には URL を固定したほうが好都合です。
now.json にプロパティを追加してエイリアスを設定することで、固定 URL に対応できます。
{
"alias": "try-now"
}
エイリアスを使ってデプロイする場合も、実行すべきコマンドはこれだけです。
now --prod
これだけで https://try-now.now.sh としてデプロイできます。
ドメインを取得している場合にはそれも使えます。SSL も追加費用なしで自動的に対応できます。カスタムドメインを使う場合は こちら のドキュメントを参考にしてください。
普段は now でデプロイしてステージングに利用しながら、プロダクションのときは now --prod を実行するだけで URL を固定させることができます。
now.json の設定項目は こちら にまとめられているので参考にしてください。
チーム開発
メール認証でのデプロイだとチーム開発が不安かもしれません。AWS の IAM のような権限管理は Now にはありません。代わりに、権限別のメーリングリストを用意すればいいと思います。シンプルです。
Now
あまりに気軽に利用できてしまいますが、プラットフォームとして最小限必要な機能を提供しています。プロダクションとしても十分に活用できるでしょう。
Now に合わせてプロジェクトを開発する必要がないことも魅力です。Node.js 標準である npm start を実行する環境というだけですので、ベンダーロックインとは無縁です。
ちなみに課金形態はフリーのほか、月額 $0.99 のプランもあります。
月あたりの転送量など細かく制限がありますが、フリーでも月 100GB まで転送可能です。
スケーリングについては「ユニークなアプローチをとっている」という記述しか見当たりませんでした。このへんは大規模なサービスを運用する場合は事前に負荷試験など行うとよいかもしれません。
しかし、この究極とすら言えるほどシンプルな点は魅力です。デプロイまで含めて本当にストレスがなく、アプリケーションの開発に集中することができます。
私はすでにプロダクションで活用しています。