はじめに
業務で経験したことや勉強で得た気づきなどを知見として蓄積することを考えています。そこで、Markdown形式のファイルをhtml形式のファイルに変換しようとして色々躓いたのでメモを残します。
対象者
この記事は下記のような人を対象にしています。
- VS CodeでMarkdownをHTMLやPDFに変換する方法が知りたい
- 変換したHTMLにGithub StyleのCSSを適用する方法が知りたい
環境
- windows 10 home
- VS Code
流れ
- VS Codeの拡張機能である Markdown PDF をinstallする
- github形式のcssを入手する
- VS Codeのsetting.jsonに設定を追記する
- HTML形式で出力する
最終的なフォルダ構成
.
├── github-markdown-css //git cloneしたリポジトリ
| └── ...
├── github-markdown.css //リポジトリ内からコピーしたcssファイル
├── example.md //適当なmdファイル
└── example.html //出力したhtmlファイル
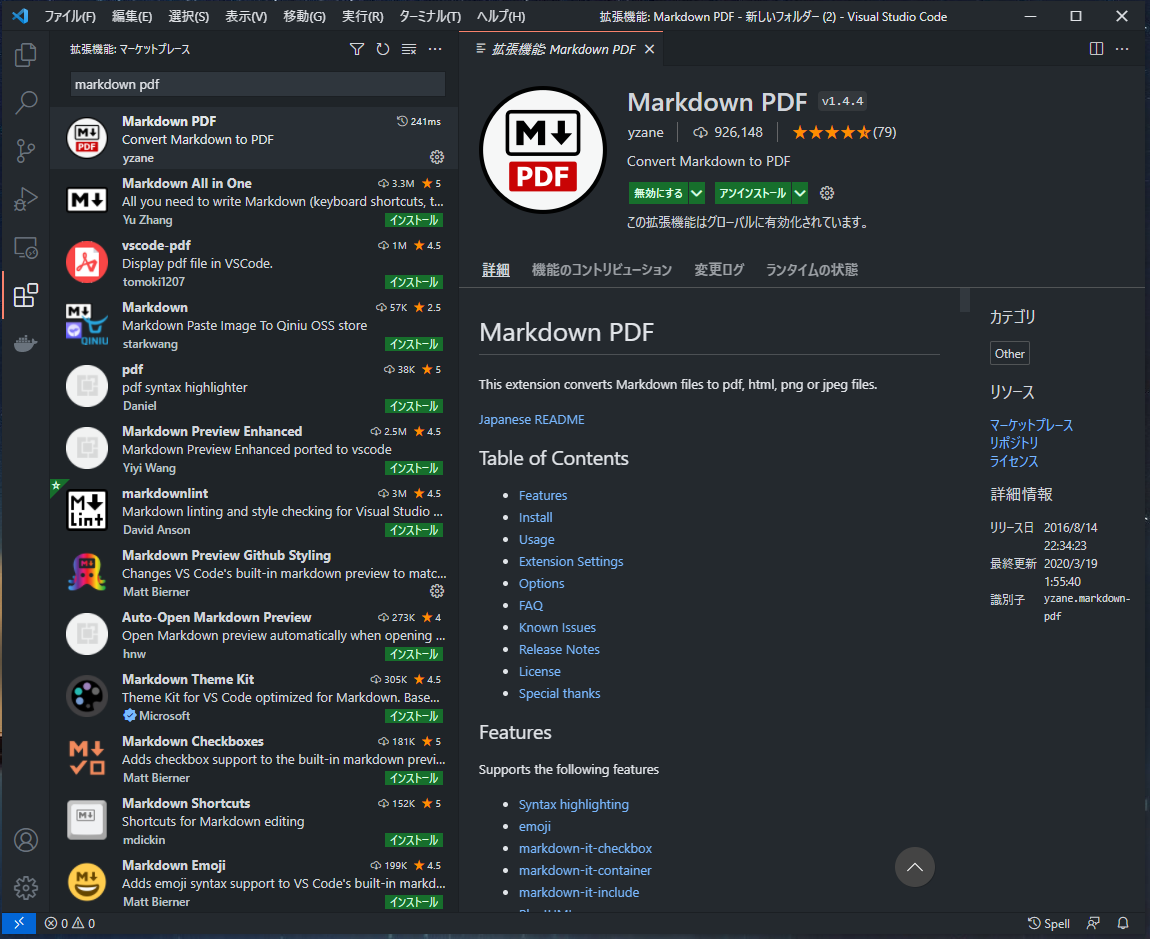
Markdown PDFのインストール
MarkdownをHTMLやPDFに変換してくれる拡張機能としてはyzane氏による「Markdown PDF」がある。この拡張機能をインストールしてしまえば、後はコマンドパレットから[Markdown PDF: Export (XXX)]コマンドを実行するだけで、HTMLやPDF、PNG、JPEG形式のファイルに変換できる(「XXX」には変換先のフォーマットに応じて「html」「pdf」などが入る)。
左サイドバーの上から6つめ、拡張機能を選択する。markdown pdf と検索窓に入力し候補に出てくる Markdown PDF をインストールする。
github形式cssの入手 & 編集
HTMLに変換するまでは、VS Codeに拡張を導入するだけで可能。出来上がるHTMLをGitHub風の見た目にするためにcssを入手したり設定ファイルを編集する必要がある。下のリンク先のリポジトリをローカル環境にクローンする。
mkdir workdir
cd workdir
git clone https://github.com/sindresorhus/github-markdown-css.git
cd github-markdown-css
cp github-markdown.css ../github-markdown.css
cd ..
github-markdown.cssはこのままではVScodeで使用するにあたって使いにくい部分もあるので変更を行う。
- すべての.markdown-を削除(空文字で置換すると楽)する
- code blockの折返しを設定する。
Code Block内で長い行があったときにはみ出てしまうという問題を解決するために、CSSを以下のように書き換える。上記の1. の削除は済ませているものとする。
body pre>code {
padding: 0;
margin: 0;
font-size: 100%;
word-break: normal;
- white-space: pre;
+ white-space: pre-wrap;
background: transparent;
border: 0;
}
上記のwhite-spaceの値をpreからpre-wrapに変更することで、Code Blockに折り返しが働く。
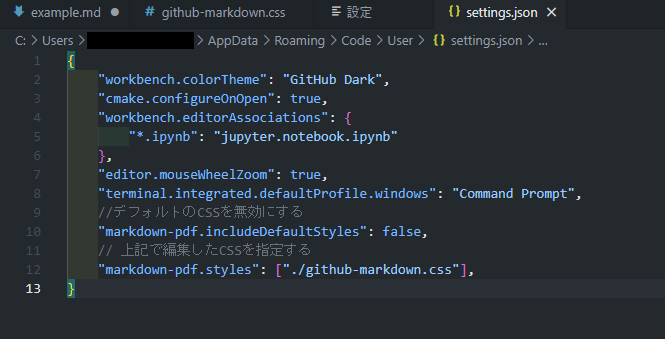
setting.jsonに設定を追記
CSSの編集が終わったら、「Ctrl」+「,」を押し、設定画面を開く。右上の「設定(JSON)を開く」を押す。setting.jsonに以下を追記する。
//デフォルトのCSSを無効にする
"markdown-pdf.includeDefaultStyles": false,
// 上記で編集したCSSを指定する
"markdown-pdf.styles": ["./github-markdown.css"],
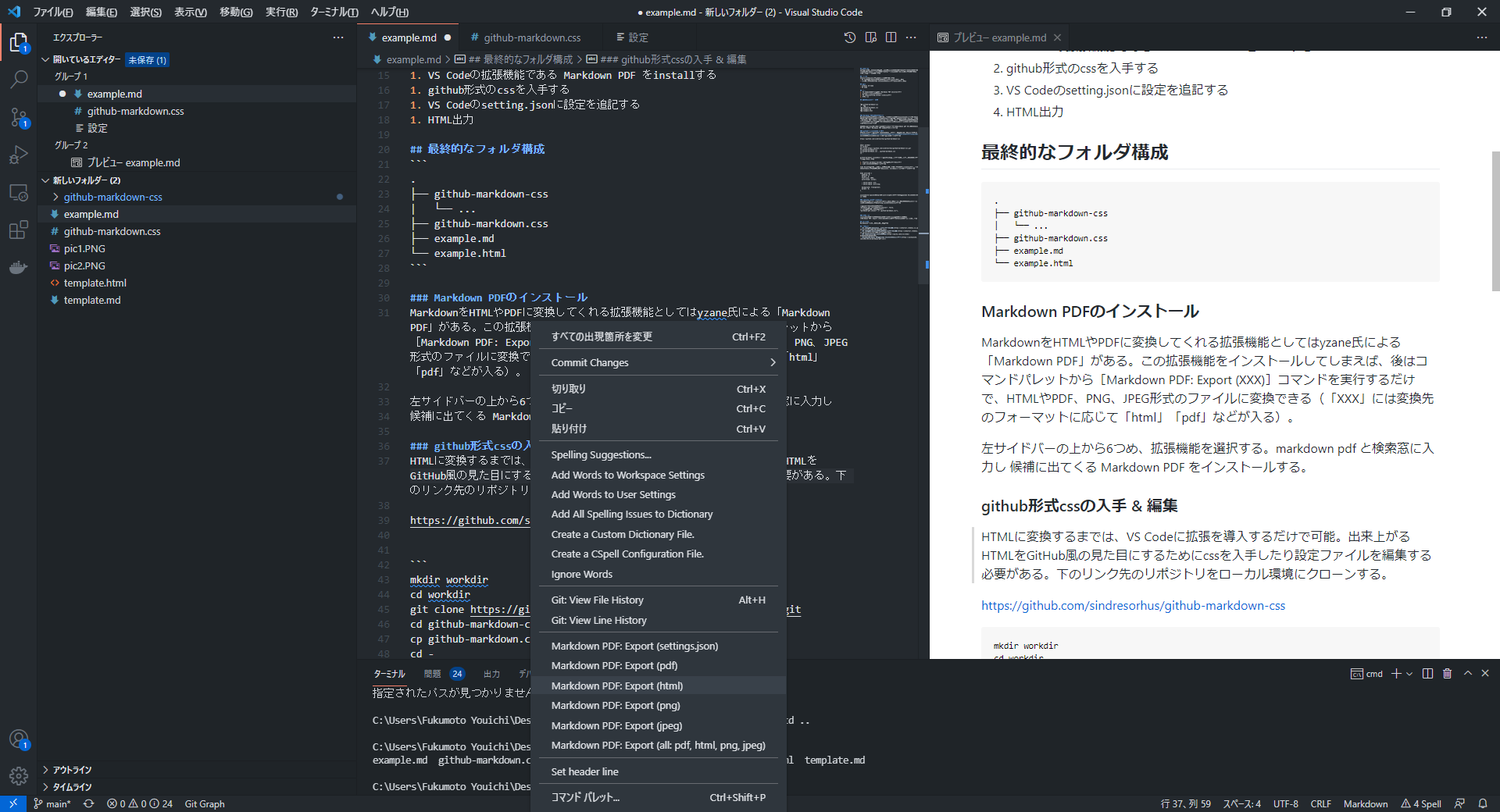
HTML出力
適当なmdファイルを開く。mdファイルのコード上で右クリックし、
「Markdown PDF: Export (html)」をクリックするとhtmlファイルが出力される。
おわりに
VS CodeとMarkdownをもっと使いこなしたいです。