ServiceNow標準のJavaScriptエンジンはES5ですが、TokyoからカスタムアプリケーションでECMAScript 2021(ES12)をサポートするようになったので実際に試してみます。
ServiceNow docsリンク : プラットフォーム上の JavaScript エンジン
カスタムアプリケーションの作成
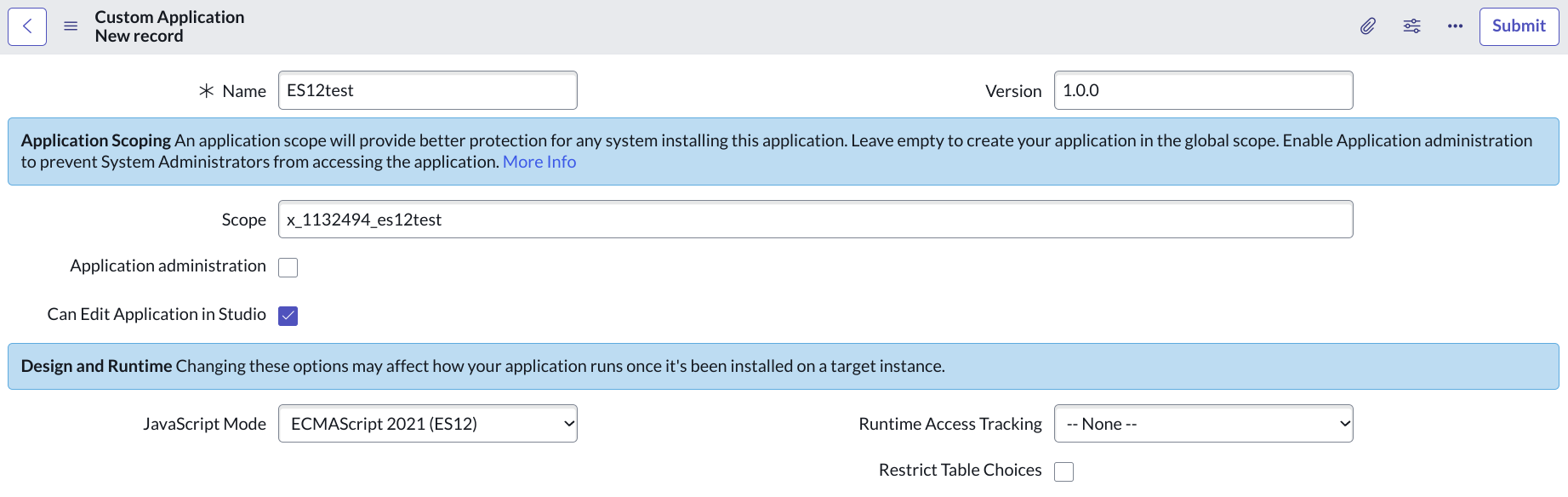
まずはカスタムアプリケーションを作成します。
初期値で既にES12が選択されていましたが、JavaScript Modeを「ECMAScript 2021(ES12)」にして作成します。
スクリプトインクルードの作成
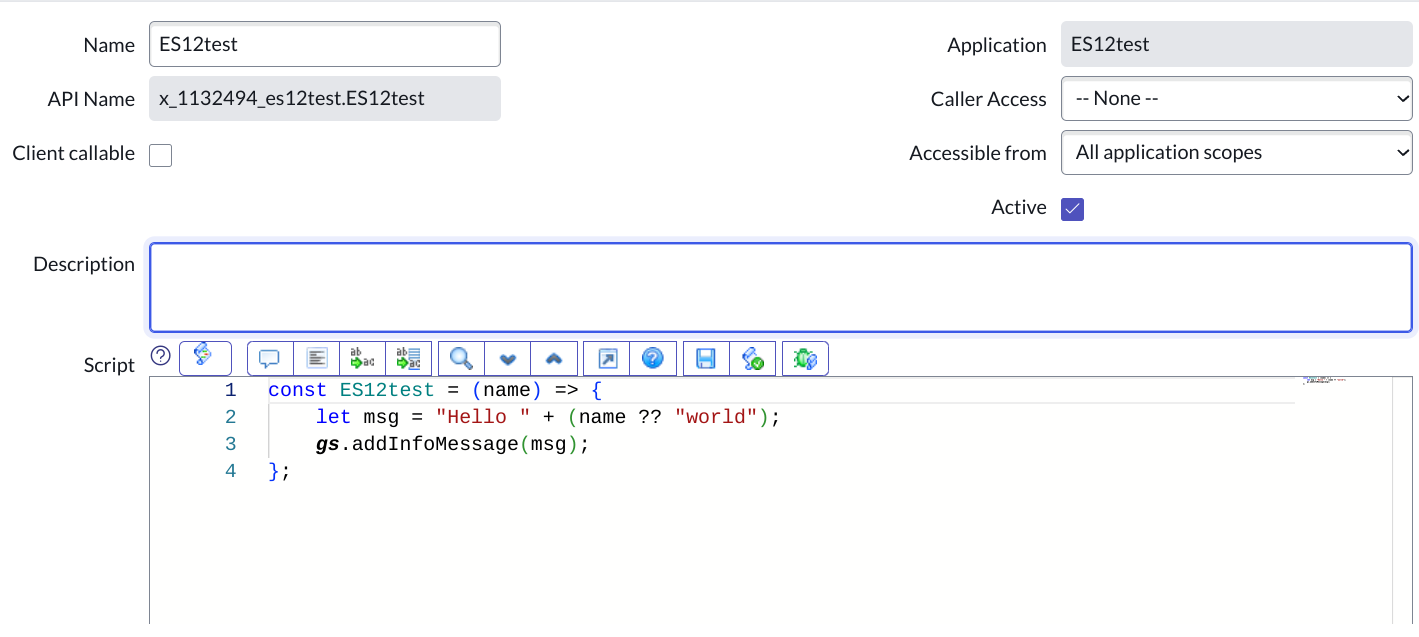
スクリプト実行ができればどの機能でもいいのですが、とりあえず単独で使いやすいスクリプトインクルードを試してみます。
コードの内容もES5の時には実行できなかったものであれば何でもいいので変数にconstとletを使ったアロー関数を書いてみます。
const ES12test = (name) => {
let msg = "Hello " + (name ?? "world");
gs.addInfoMessage(msg);
};
コードの実行
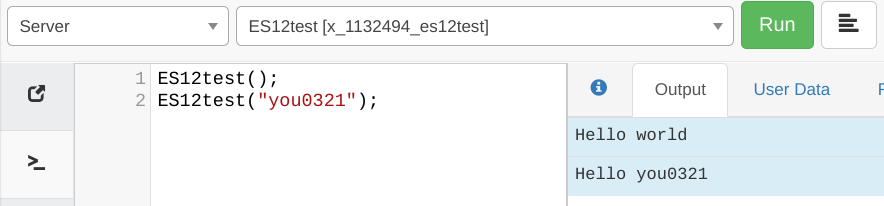
前回の記事でも紹介したXploreを使用して実行してみます。
問題なく動作しました。
他スコープでの使用
ここからが個人的に一番期待している部分なのですが、グローバルスコープやES5のカスタムアプリケーションから使用できるか試してみます。
動作してくれればES5では実現できない処理やES12で記述したほうが良い場合、ライブラリを移植する場合など、活用できる場面が出てきます。
結論を書くと他スコープから呼び出して実行することができました。
実際の画面のスクリーンショットはやんごとなき事情1によりありませんがこれで様々な活用方法が期待できます。
ServiceNowでサポートしているES12の機能
カスタムアプリケーションにてES12をサポートするようにはなりましたが、全ての機能をサポートしているわけではないようです。
詳細は以下のDocsに掲載されていますが本機能を使用してみようと思ったきっかけである正規表現のUnicodeプロパティがサポート対象外なのは残念でした。
ServiceNow docsリンク : JavaScript エンジン機能のサポート
まとめ
- TokyoバージョンからカスタムアプリケーションでES12をサポートするようになった
- 作成したスクリプトなどは他スコープから呼び出してES12のスクリプトとして実行可能
- 全てのES12の機能をサポートしているわけではない
-
記事の投稿をさぼっている間に使用していたPDI環境が消えました。 ↩