ServiceNowでのJavaScriptコーディングの際に役立つツール「Xplore」を紹介します。
通常、ServiceNowでスクリプトを記述する場合はビジネスルールやスクリプトインクルードのフォーム画面上にあるスクリプトエディターで記述して実際に処理をキックし動作確認するか、ちょっとしたコードの確認であれば「Scripts - Background」を利用される方が多いのではないかと思います。
ただ、スクリプトバックグラウンドに関してはエディタとしての補助機能がなく1、なにか便利なツールはないだろうかと思っていたところ、たまたまXploreツールを知ったのでこの記事で紹介したいと思います。
Xploreとは
端的に表すと「高機能版 Scripts - Background」です。
シンタックスハイライト、フォーマッター、メモリ機能、実行環境(サーバーサイド、クライアントサイド)の指定などの機能があります。
インストール方法
1. ServiceNow Developerサイトで公開されている以下のURLにアクセスし、「Download」からXMLファイルをダウンロードします。
2. XMLファイルはUpdate SetのファイルなのでそのままXMLインポートを行います。
3. Retrieved Update SetにXploreが追加されるので通常のUpdate Setと同様にプレビュー後にコミットします。
4. コミット完了後、バナー部分にメガネマークが表示されればインストール完了です。
※表示されない場合はページをリロードしてください。
使用方法・機能紹介
バナー部分のメガネマークをクリックするかアプリケーションメニューの中から「xplore」のモジュールをクリックすると新しいウインドウ(タブ)が開かれます。
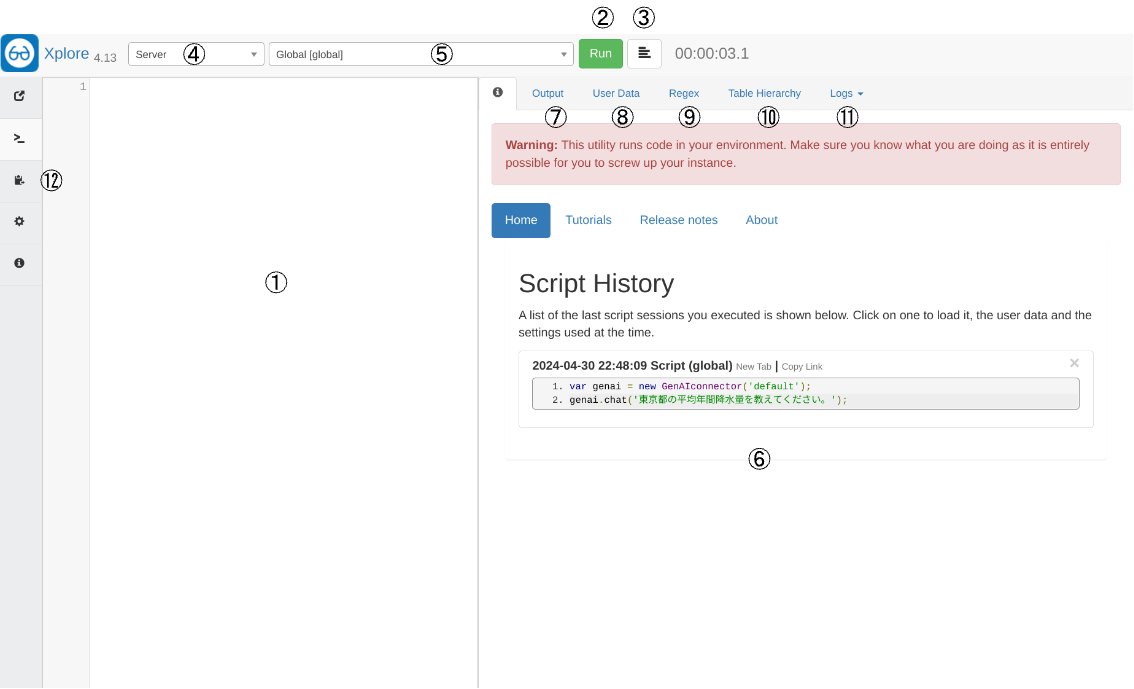
各部位の概要
①. スクリプト記述スペース
②. スクリプト実行ボタン
③. フォーマットボタン
④. 実行環境の指定
⑤. 実行スコープの指定
⑥. メモリ機能
⑦. 標準出力先
⑧. ユーザーデータの指定
⑨. 正規表現テスター
⑩. テーブル階層構造の検索
⑪. ログ表示
⑫. スクリプトインクルードのオープン
各部位(機能)の詳細説明
上記の各部位・機能に関しての説明です。
①.スクリプト記述スペース
タイトル通りスクリプトを記述するスペースです。
特筆するところはないのですが、Ctrl+Shiftを押したままカーソルキーの上下を押すと選択している行をそのまま移動できます。
また、シンタックスハイライト機能はありますが、ServiceNow標準のスクリプトエディタのようにコード補完をしてくれるような機能はありません。
②.スクリプト実行ボタン
こちらもタイトル通り記述したスクリプトを実行するボタンです。
ショートカットキーが設定されており、スクリプト記述スペースがアクティブな状態でCtrl+sまたはCtrl+Enterでも実行可能です。
③.フォーマットボタン
またまたタイトル通り記述したスクリプトのフォーマット用のボタンです。
実行ボタンと同様にショートカットキーが割り当てられているらしい(マウスカーソルを合わせると表示される)のですが少なくとも私は動作しませんでした。
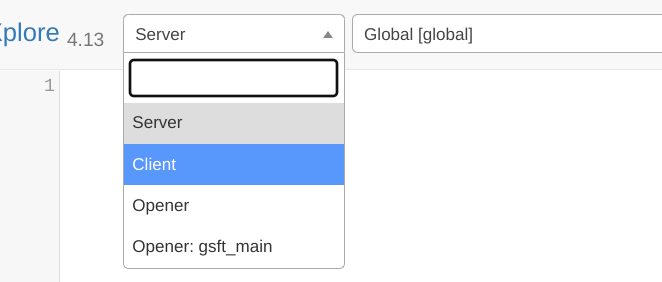
④.実行環境の指定
実行環境(場所)をサーバーサイド、クライアントサイドで指定できます。
また、クライアントサイドに関しては以下の3つから選択可能です。
1. Client
Xploreを開いているタブでクライアントサイドのスクリプトが実行されます。
ServiceNowのAPI(g_formやg_user)などは使用できないため、ブラウザ上での一般的なスクリプト動作確認程度の使用用途になると思います。
2. Opener
通常のServiceNowのタブでクライアントサイドのスクリプトが実行されます。
Clientと同様にServiceNowのAPIは使用できません。
複数タブ開いていてもXploreツールを立ち上げたタブで実行されます。
逆に立ち上げたタブを閉じて実行してしまうと実行中のまま操作不能になりました。。。
3. Opener: gsft_main
Openerと同様に通常のServiceNowのタブでクライアントサイドのスクリプトが実行されます。ただし、こちらではServiceNowのAPIが使用できるのでClient Scriptのテストなどでも使用できると思います。
ちょっと名称がわからないのですがブラウザのデベロッパーツールの以下画像のところで「gsft_main」を選択した時と同様の状態で実行されるようです。
⑤.実行スコープの指定
サーバーサイドでのスクリプト実行時のみスコープを指定できます。
個人的にはほぼ使っていない機能ですが、JavaScriptの実行環境をES12に設定したカスタムスコープを作成した時には使用しました。
⑥.メモリ機能
過去Xploreで実行したスクリプトが記録されているので現在のタブで呼び出すか、別タブで開くことができます。
細かい仕様は把握していませんがインスタンス側に記録されているようで別端末で開いても記録は保持・参照できました。
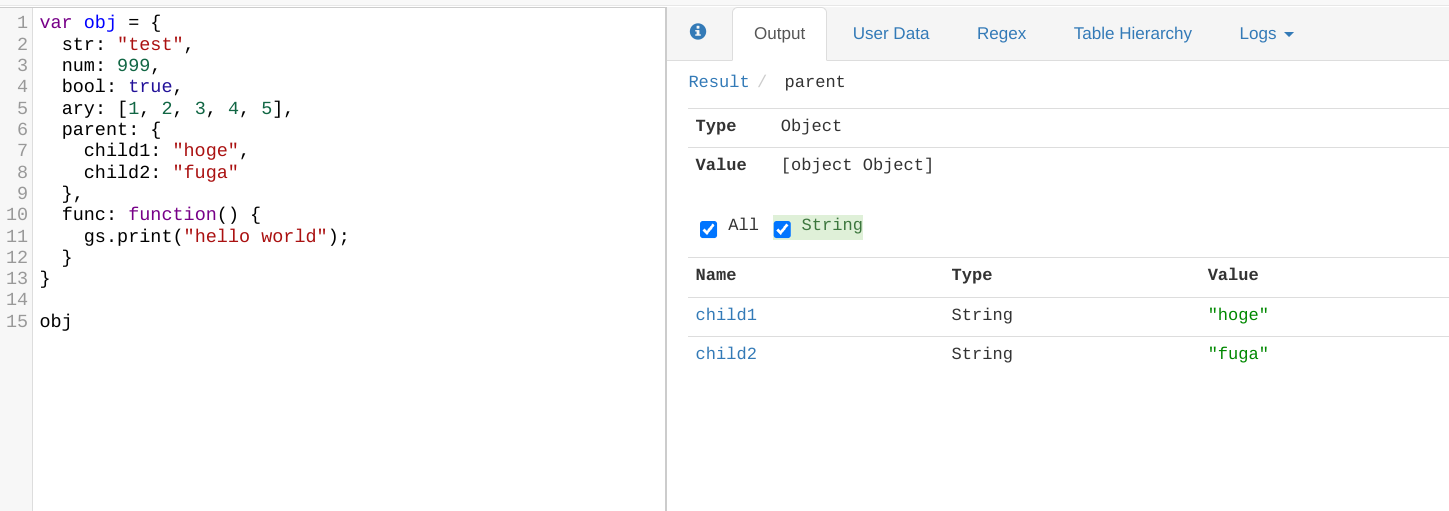
⑦.標準出力先
Xploreの標準出力先でこのツールの(たぶん)一番便利な機能です。
gs.print以外にもgs.addInfoMessageやgs.infoなどの出力先になりますが、他にも最終行で記述したコードの内容をデータの形式に関係なくそのまま出力できます。
そのため、変数などを最終行に記述することでStringだろうがNumberだろうがArrayだろうがObjectだろうが関係なく出力でき、値の確認だけでなく、関数やプロパティなどの情報をあわせて確認できます。
デベロッパーツールのコンソールで出力した時の同じ様な使用感と言ってしまえばそれまでですが、スクリプトバックグラウンドでは出力させるために都度gs.printを使用する必要があったのでServiceNowでコード書く際、かなり利便性が向上すると思います。
「name」をクリックすると個別に展開することもできます。
※画像では「parent」をクリック
⑧.ユーザーデータの指定
Plain、Object、XMLの何れかのデータフォーマットを選択して入力したデータをスクリプト内の「user_data」変数として扱える機能です。
入力したデータを保存できるわけでもなく、スクリプトのようにメモリ機能で履歴が残るわけでもないので使い所がよくわかっていません。
⑨.正規表現テスター
文字通りですが、JavaScriptの正規表現のテスターです。
かなりシンプルな作りなので他の高機能なツールを使っているのであれば特段出番はないと思います。
⑩.テーブル階層構造の検索
テーブルの実態名やラベル名を指定しての検索及び対象テーブルの階層構造の可視化をしてくれます。
勝手がわかっているアプリケーションのテーブル群などに対しては使うこともなさそうですが、検索結果のテーブルの横にあるリンクからリスト、フォーム、テーブル定義へアクセスできるため何か活躍してくれそうな予感はします。
⑪.ログ表示
SystemログやEmailログなどをツール上で表示できる機能です。
あまり使っていませんが、わざわざ個別に開く必要がないので便利なはずです。
⑫.スクリプトインクルードのオープン
スクリプトインクルードの一覧が表示されるので、選択するとスクリプト記述スペースにコピーされます。
スクリプトインクルードの動作確認やテストしたい時に使いたい人が使うはずです。
-
Washington DCからはServiceNow標準のスクリプトエディターが使用できるようになりました ↩