概要
開発、ステージング、商用、etc.など
環境によって「.env」を増やしたいことがあると思います。
VSCodeを使用している場合はDotEnvプラグインを入れると関連付けされて、見やすくなります。
しかし、関連付け対象のデフォルト設定にないファイル、例えば「.env.xxxx」など関連付けされません。
ここでは、デフォルトにないファイルへの関連付け方法を、簡単ですが記載させていただきます。
コマンドパレットを開く
まずVSCodeコマンドパレットを開きます
- メニューの表示 > コマンドパレット
(macは「shift + command + p」で開きます)
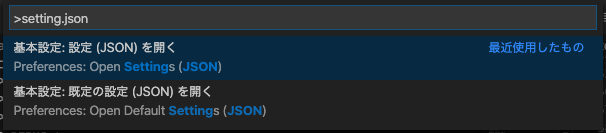
以下のように入力します。
setting.jsonが開きます

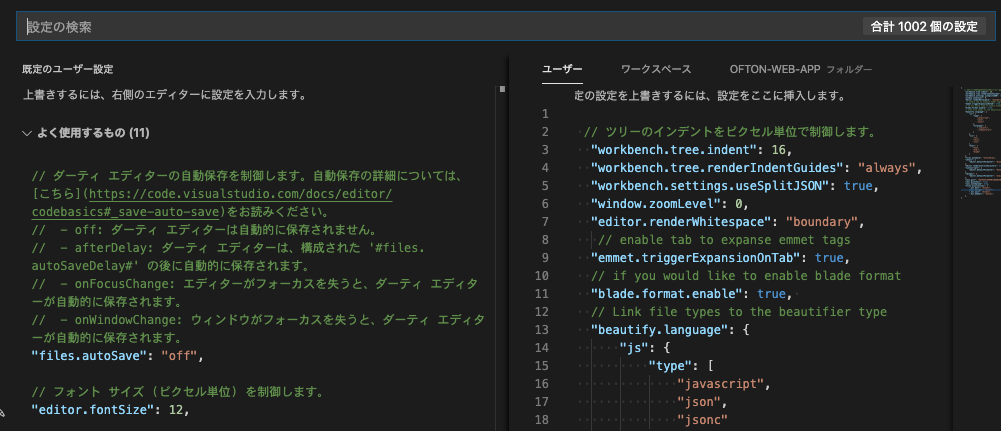
編集可能なsetting.jsonを選びます。
VSCodeの設定により、画面左にデフォルト、画面右に編集可能なsetting.jsonのペインが開きます。
setting.jsonのfiles.associationsに関連付けを追記します。
files.associations
"files.associations": {
ここに関連付けを書きます。
}
例
"files.associations": {
".env.dev01": "dotenv",
".env.dev*": "dotenv",
".env.management*": "dotenv",
".env.production.aws*": "dotenv",
".env.development*": "dotenv",
},
以上です