はじめに
前回は環境構築で終了したので、今回はプロジェクトの作成と、実際に実行するところまで進めていきます。
プロジェクトテンプレートのダウンロードとインストール
なぜかデフォルトではTypeScript(以下TS)のプロジェクトテンプレートが存在しないので、まずはオンラインからプロジェクトテンプレートをダウンロードします。

を選択し、オンラインの右上の検索窓に「TypeScript」と入力し、「TypeScript HTML Application Template」を選択します。

するとインストーラーが起動するのでVSを終了させ、テンプレートがインストールされるのを待ちます。

プロジェクトの作成
テンプレートがインストールされたら、VSを起動しプロジェクトを作成します。
左側のツリーに「TypeScript」があるので、その中から「HTML Application with TypeScript」を選択します。

途中、TSのバージョンを更新するか聞かれると思うので、「はい」を選択してください。
(ここで表示されるTSのバージョンは端末にインストールされているTSのバージョになります)

実行
まあとにかく実行ということで、「F5」キーか、メニューを選択して実行してみます。

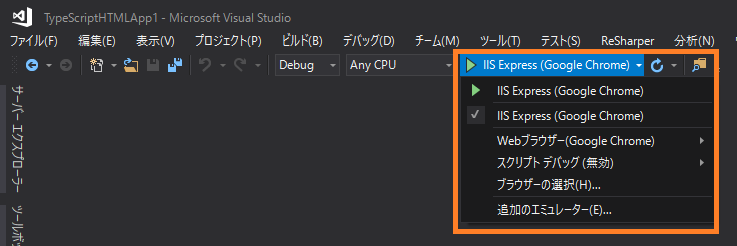
ここで選択されるブラウザですが、OSの規定のブラウザがデフォルトで表示されるかと思いますが、枠内の↓矢印で変更可能です。

で、実行結果ですが、ただの時計が表示されます。

JavaScriptファイルはどこ?
ブラウザを閉じるなりしてデバッグを終了させます。
ここで、ソリューションエクスプローラーを見るとTSファイルしか存在しません。TSをトランスパイルしたJavaScript(以下JS)ファイルが見当たりません。

(トランスパイルとは、ある言語で書かれたコードを元に、別の言語のコードを生成することらしいです。)
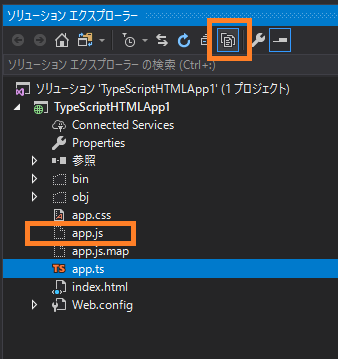
そんなときはソリューションエクスプローラーの「すべてのファイルを表示」をチェクします。

しっかりとJSファイルが作成されていますね。
TSファイルとJSファイルを見比べると「へぇ~、こんな感じに変換されるんだ~。」と思うかと。
おわりに
今回はこれで終わりです。
コードを1行も書くことなく、ここまでできてしまうんですね。さすがVS!なのかな?
次回からはTSの入門に進みたいと思います。