「各金融機関の明細データを自動で取得できるようにしたい」と思い立ち、手始めにログイン部分のコードを書いてみました。
最終的に13サイト分できあがったので一覧化しました。参考になれば幸いです。
全体的な処理の流れ
各サイトとも、全体的な処理の流れは同じです。異なる部分はIDやパスワードを入力する要素を取得する部分です。
全体的な処理の流れを下記記事で解説しているので、こちらもあわせて確認してみてください。
楽天銀行サイトにPythonとSeleniumを使ってログインする
サンプルコード紹介記事一覧
2021/2/28時点のサイト数:全13サイト
銀行
証券会社
ロボアド
iDeco
クレジットカード会社
注意点
コーディング時における注意点や、実際に試していて気づいた点などを紹介します。
その1. 設定ファイルの管理は厳重に
今回のサンプルコードでは、ログイン情報を"login_info.json"というJSON形式のテキストファイルに保存しています。
万が一このファイルが外部に漏れたりすると一大事なのでくれぐれも管理方法には注意しましょう!
できればファイルを暗号化しておき、毎回パスワード入力させて復号化してから使う、くらいやってもいいかもしれません。
その2. 要素を取得する時のメソッド名に注意
ログインボタンのように1つの要素を取得したい時、
find_element_by_***
ではなく、
find_elements_by_***
("s"があるほうのメソッド)
を使用すると以下のようなエラーが発生します。
AttributeError: 'list' object has no attribute 'click'
"s"は複数形の場合に使用しますよね。
そのため、
find_elements_by_***
はリスト型のオブジェクトを返却します。
ダメな例
# "s"付きのメソッドを呼び出す
button = browser.find_elements_by_name("ボタン名")
button.click() # click()はリスト型オブジェクトには存在しないメソッドなのでエラー発生
正しい例
button = browser.find_elements_by_name("ボタン名")
button.click()
IDEの自動補完でメソッド名選択する時に間違いやすい
このコーディング誤りは、PyCharmやVSCodeのようなIDE環境で、コードの自動補完機能を使っている場合に間違いやすいです。
しかもビルド時にはエラーにならないため気が付きにくいです。
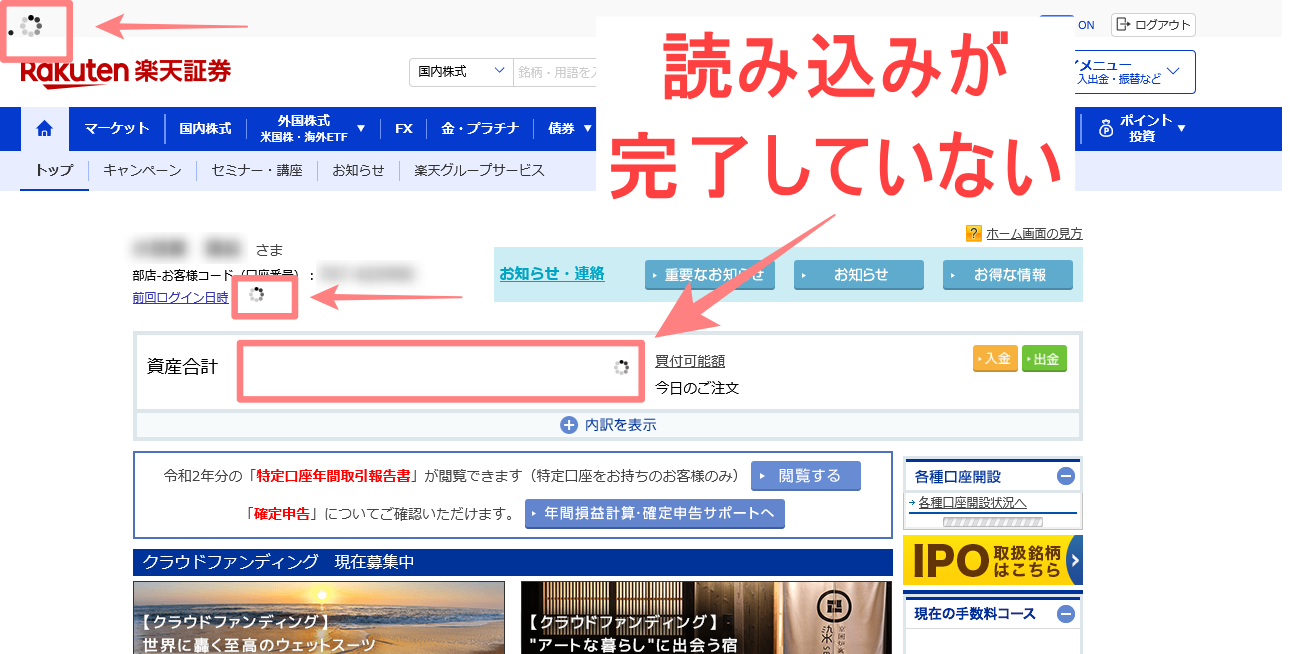
その3. Ajax要素のロード完了に注意
画面遷移後、ページロードが完了するまでWebDriverWait()を使って待機させます。
# ページロード完了まで待機
WebDriverWait(browser, 10).until(
ec.presence_of_element_located((By.ID, "任意の要素のID"))
)
ここで指定する要素を気をつけないと、思うような待機ができず後続処理が失敗するケースがあります。
画面によっては、下記例のように非同期通信で画面要素を取得・描画している場合があります。
WebDriverWait()で指定する要素は、極力後続処理で参照する要素を指定するようにしましょう。
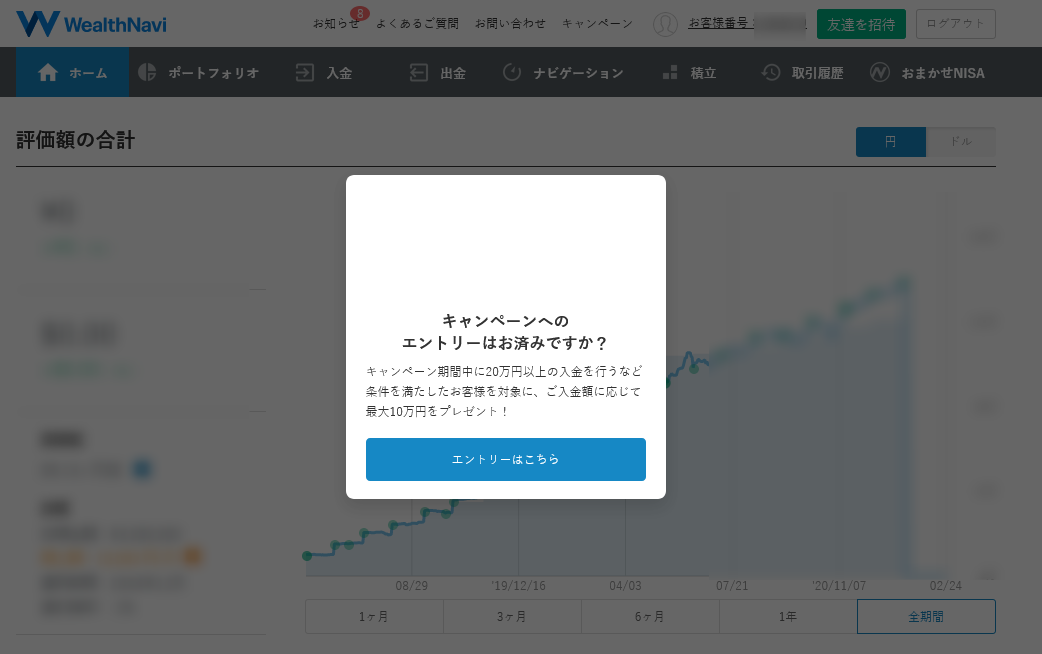
普段と違う画面が挟まることがある
ログインしたあと、普段と違う画面が挟まることがあります。
例. キャンペーンのポップアップ
この他にもパスワード変更や重要なお知らせなどがある場合、通常と違う画面が挟まることがあります。
ログインしたあと、色々操作する予定の場合はこういった画面遷移時の挙動も考慮に入れておく必要があります。
さいごに
以上、各金融機関サイトにPythonとSeleniumを使ってログインするサンプル一覧と注意点でした!
ログイン部分については一通りできあがったので、次は明細データを取得する部分を作っていく予定です。できあがったらまた記事アップしていきますね。