NEOBANK(住信SBIネット銀行)のサイトにPythonとSelenium使ってログインする方法を解説します。
※2021/02/16時点の情報です
環境
- Windows 10
- Python 3.8
- Selenium 3.141.0
全体の処理の流れと注意点
全体の処理の流れについては、下記記事に詳しく書いたのでこちらもあわせて確認してみてください。楽天銀行の例になっていますが、処理の流れは同じです。
また、下記記事では他サイトのサンプル一覧と注意点を解説しているのでこちらも参考にしてみてください。
NEOBANK(住信SBIネット銀行)でのポイント
全体の処理の流れについては上記記事を参考していただくとして、ここではNEOBANK(住信SBIネット銀行)サイトにおけるポイントを中心に紹介します。
ログインボタンの指定はcssセレクターにした
Seleniumで要素を特定する際、一番確実なのはIDでの指定です。IDが設定されていない場合はクラス名を指定するようにしています。
NEOBANKの場合、ログインボタンのHTMLは下記のようになっています。
<button class="m-btnEm-l" data-js="login" type="submit"> <span>ログイン</span> <!----> </button>
クラス名の"m-btnEm-l"は、ログインボタン以外にも使用している箇所があり、これだとクラス指定で要素を取得することができません。
そのため今回はCSSセレクターで取得することにしました。
# ログイン
button = browser.find_element_by_css_selector(".m-btnEm-l > span")
button.click()
画面描画が完了するまで時間がかかる?
ログイン実行して次画面への遷移が完了するまで、WebDriverWait()を使って待機します。
# ページロード完了まで待機
WebDriverWait(browser, 10).until(
ec.presence_of_element_located((By.CLASS_NAME, "top-name"))
)
大抵の場合は上記方法でうまくいくのですが、NEOBANKの場合、JavaScriptによる描画処理に時間がかかっているのか、まれにうまく動作しないケースがあります。
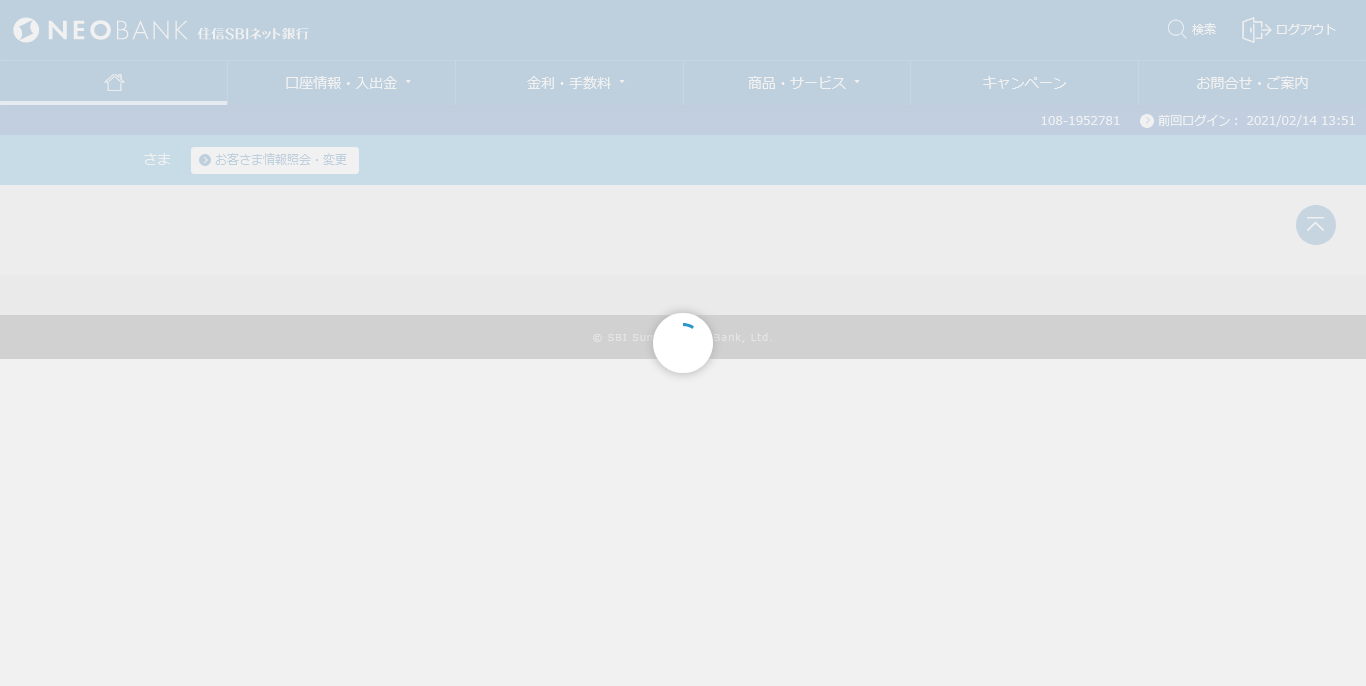
サンプルコードでは、ログインできたか確認するために画面キャプチャを取得していますが、うまく動作しない時は下記画像のように、画面描画中の状態で保存されてしまいます。
そこで、あまりキレイな方法ではないですがsleep()を使って強制的に待機させてみました。
time.sleep(3)
以上、NEOBANK(住信SBIネット銀行)でのポイントでした。
サンプルコード全文
#
# NEOBANK(住信SBIネット銀行)サイトへログイン
#
import time
import json
from selenium.webdriver import Firefox, FirefoxOptions
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as ec
# 設定ファイルからログイン情報を取得
login_info = json.load(open("login_info.json", "r", encoding="utf-8"))
# ログインサイト名
site_name = "bank_neo"
# ログイン画面URL
url_login = login_info[site_name]["url"]
# ユーザー名とパスワードの指定
USER = login_info[site_name]["id"]
PASS = login_info[site_name]["pass"]
# Firefoxのヘッドレスモードを有効にする
options = FirefoxOptions()
options.add_argument('--headless')
# Firefoxを起動する
browser = Firefox(options=options)
# ログイン画面取得
browser.get(url_login)
# 入力
e = browser.find_element_by_id("userName")
e.clear()
e.send_keys(USER)
e = browser.find_element_by_id("loginPwdSet")
e.clear()
e.send_keys(PASS)
# ログイン
button = browser.find_element_by_css_selector(".m-btnEm-l > span")
button.click()
# ページロード完了まで待機
WebDriverWait(browser, 10).until(
ec.presence_of_element_located((By.CLASS_NAME, "top-name"))
)
# 画面描画が完全に終わるまで、念の為スリープ入れる
time.sleep(3)
# ログインできたか確認(画面キャプチャ取る)
browser.save_screenshot("../screenshots/bank_neo/home.png")
browser.quit()
print("=== All done! ===")
ログイン情報設定ファイル
サイトURLやログイン情報(IDやパスワード)は、JSON形式のファイルに保持するようにしています。以下のサンプルでは三菱UFJ銀行と楽天証券の2サイトの情報と設定しています。
"id"と"pass"の値を書き換えればそのまま使えるはずです。
なお、このファイルだけは絶対に漏洩しないよう、管理方法に注意しましょう!
{
"bank_ufj": {
"id": "1234567890",
"pass": "password",
"url": "https://entry11.bk.mufg.jp/ibg/dfw/APLIN/loginib/login?_TRANID=AA000_001"
},
"bank_neo": {
"id": "1234567890",
"pass": "password",
"url": "https://ex-trade.netbk.co.jp/contents/pages/wpl010101/i010101CT/DI01010210"
}
}