三菱UFJ銀行のサイトにPythonとSelenium使ってログインするサンプルコードを書いてみました。
※2021/02/13時点の情報です。
ポイントは以下の通りです。
- ログイン情報を、設定ファイルから取得
- SeleniumuでID、パスワードを入力
- 三菱UFJ銀行の場合、formはsubmitではないのでbutton.click()でログインする
環境
- Windows 10
- Python 3.8
- Selenium 3.141.0
全体の処理の流れと注意点
全体の処理の流れについては、下記記事に詳しく書いたのでこちらもあわせて確認してみてください。楽天銀行の例になっていますが、処理の流れは同じです。
また、下記記事では他サイトのサンプル一覧と注意点を解説しているのでこちらも参考にしてみてください。
サンプルコード
#
# 三菱UFJ銀行サイトへログイン
#
import json
from selenium.webdriver import Firefox, FirefoxOptions
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
# 設定ファイルからログイン情報を取得
login_info = json.load(open("login_info.json", "r", encoding="utf-8"))
# ログインサイト名
site_name = "bank_ufj"
# ログイン画面URL
url_login = login_info[site_name]["url"]
# ユーザー名とパスワードの指定
USER = login_info[site_name]["id"]
PASS = login_info[site_name]["pass"]
# Firefoxのヘッドレスモードを有効にする
options = FirefoxOptions()
options.add_argument('--headless')
# Firefoxを起動する
browser = Firefox(options=options)
# ログイン画面取得
browser.get(url_login)
# 入力
e = browser.find_element_by_id("tx-contract-number")
e.clear()
e.send_keys(USER)
e = browser.find_element_by_id("tx-ib-password")
e.clear()
e.send_keys(PASS)
# ログイン実行
button = browser.find_element_by_class_name("gonext")
button.click()
# ページロード完了まで待機
WebDriverWait(browser, 10).until(
EC.presence_of_element_located((By.ID, "md-allmenu"))
)
# ログインできたか確認(画面キャプチャ取る)
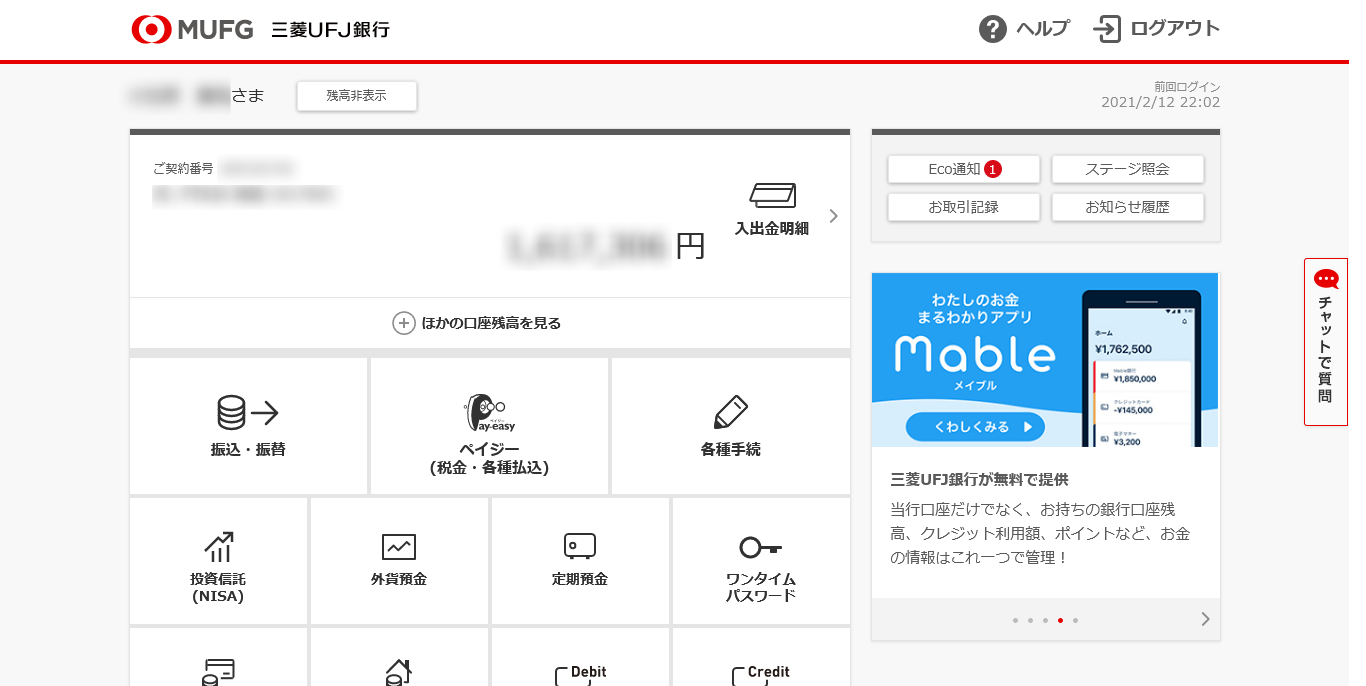
browser.save_screenshot("home.png")
browser.quit()
ログイン情報設定ファイル
サイトURLやログイン情報(IDやパスワード)は、JSON形式のファイルに保持するようにしています。以下のサンプルでは三菱UFJ銀行と楽天証券の2サイトの情報と設定しています。
"id"と"pass"の値を書き換えればそのまま使えるはずです。
なお、このファイルだけは絶対に漏洩しないよう、管理方法に注意しましょう!
{
"bank_ufj": {
"id": "1234567890",
"pass": "password",
"url": "https://entry11.bk.mufg.jp/ibg/dfw/APLIN/loginib/login?_TRANID=AA000_001"
},
"sec_rakuten": {
"id": "1234567890",
"pass": "password",
"url": "https://www.rakuten-sec.co.jp/ITS/V_ACT_Login.html"
}
}
実行後
Seleniumで動かしていると実際にログインできているのか、画面遷移できているのかが視覚的にわかりにくいですよね。
そこで動作確認のために画面キャプチャを保存しておくとよいでしょう。
# ログインできたか確認(画面キャプチャ取る)
browser.save_screenshot("home.png")
一部ぼかしを入れていますが実際に保存された画像がこちらです。