楽天銀行のサイトにPythonとSelenium使ってログインする方法を解説します。サンプルコード全文も記事の後半に載せているので参考になれば幸いです。
※2021/02/14時点の情報です。
環境
- Windows 10
- Python 3.8
- Selenium 3.141.0
処理の流れ
おおまかな処理の流れは以下のとおりです。
- ログイン情報を保持している設定ファイルを読み込む
- Seleniumでブラウザをヘッドレスモードで起動する
- ログイン情報を入力し、ログイン実行
- 画面遷移が完了するまで待機
- 画面遷移できたか確認(画面キャプチャの保存)
それでは、順を追ってみていきましょう。
jsonとseleniumをインポート
実行に必要なモジュールはjsonとseleniumです。
import json
from selenium.webdriver import Firefox, FirefoxOptions
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as ec
jsonは、対象サイトのログイン情報をJSONファイルに設定しているため必要になります。ここは好みに応じてXMLにしたりCSVファイルにしたり変更可能です。
SeleniumはchromeやFirefoxなど複数のブラウザに対応しています。このサンプルはFirefoxを使用しています。
1. ログイン情報を保持している設定ファイルを読み込む
JSON形式の設定ファイルから、ログインに必要な情報を取得します。
このサンプルでは、"login_info.json"という名前の設定ファイルを作成しました。login_info.jsonの内容は本記事の最後に載せてあります。
# 設定ファイルからログイン情報を取得
login_info = json.load(open("login_info.json", "r", encoding="utf-8"))
# ログインサイト名
site_name = "bank_rakuten"
# ログイン画面URL
url_login = login_info[site_name]["url"]
# ユーザー名とパスワードの指定
USER = login_info[site_name]["id"]
PASS = login_info[site_name]["pass"]
指定するURLについて
ここで、楽天銀行のログインURLについて補足しておきます。
多くのサイトでは、トップページのURLからログインするのですが、楽天銀行の場合はちょっと異なります。
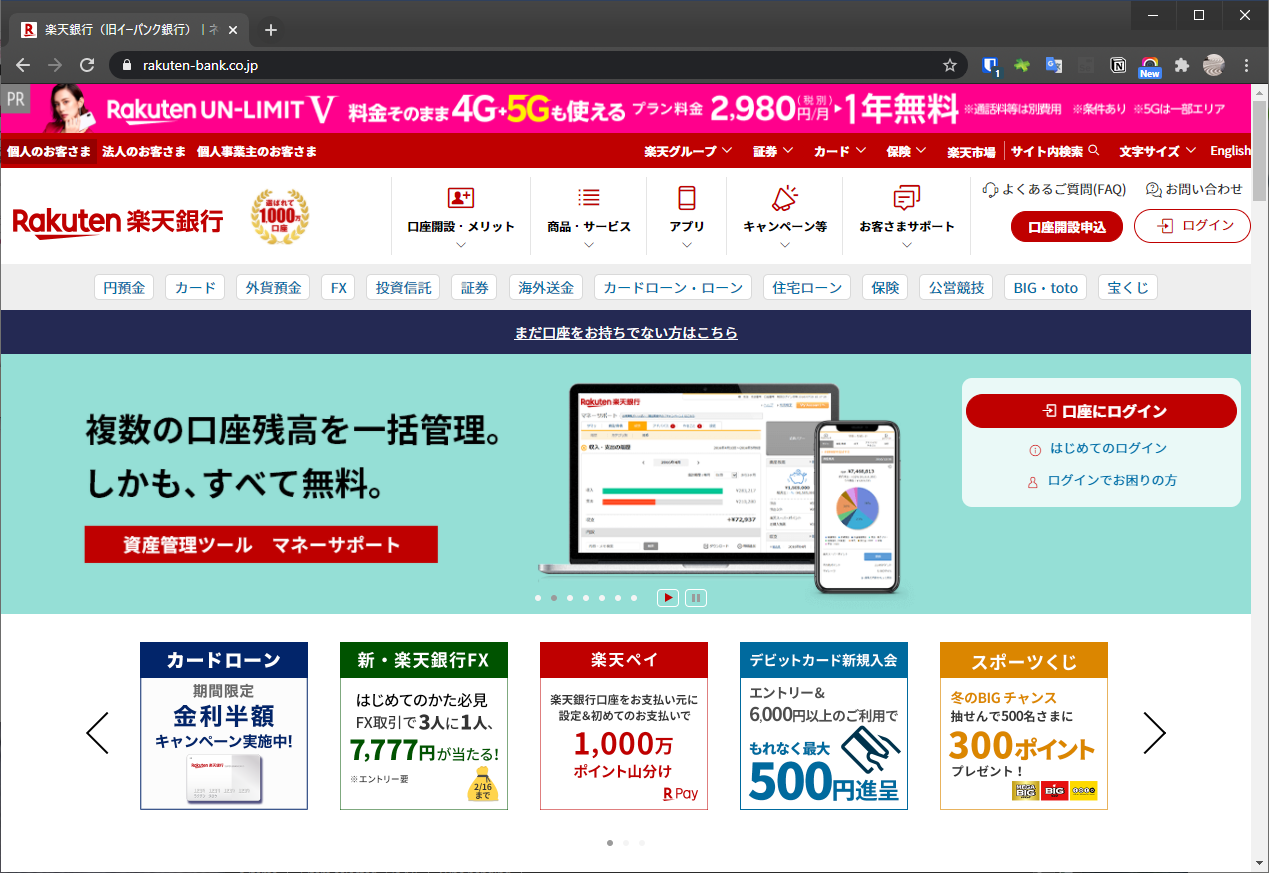
楽天銀行トップページにはログインするための入力エリアはなく、代わりにログインボタンがあります。このログインのボタンをクリックすると、ログイン画面が別ウィンドウで開きます。
<楽天銀行のトップーページ>
URL:https://www.rakuten-bank.co.jp/

↓
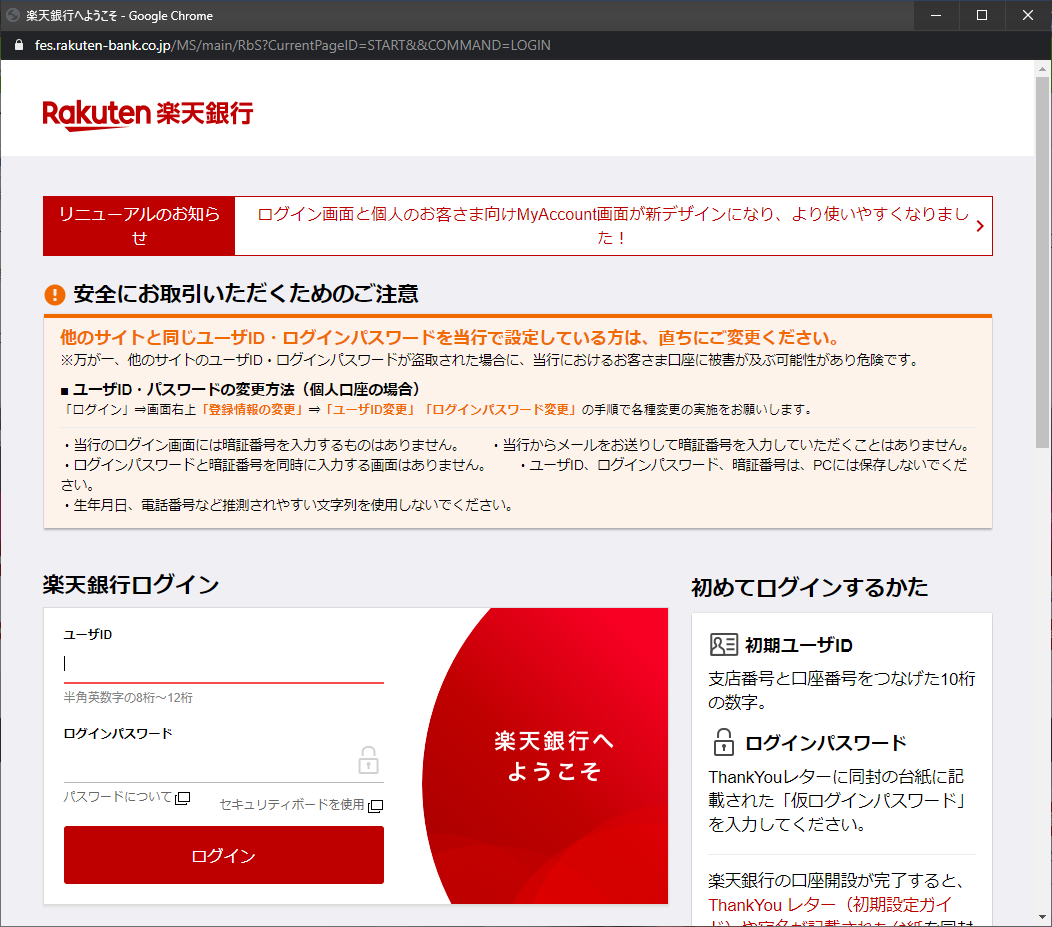
<楽天銀行のログインページ>
URL:https://fes.rakuten-bank.co.jp/MS/main/RbS?CurrentPageID=START&&COMMAND=LOGIN

設定ファイル設定するURLは、トップページではなく上記ログインページのURLを指定しておきます。
2. Seleniumでブラウザをヘッドレスモードで起動する
続いて、seleniumのFirefoxをヘッドレスモードで起動して、IDやパスワードを入力します。
ヘッドレスモードとは、実際のブラウザ画面を開くことなく処理を実行するモードのことです。入力要素を取得し、send_keys()メソッドで値を入力します。
ここがSeleniumによるログインの肝となる部分ですね。
# Firefoxのヘッドレスモードを有効にする
options = FirefoxOptions()
options.add_argument('--headless')
# Firefoxを起動する
browser = Firefox(options=options)
# ログイン画面取得
browser.get(url_login)
# 入力
e = browser.find_element_by_id("LOGIN:USER_ID")
e.clear()
e.send_keys(USER)
e = browser.find_element_by_id("LOGIN:LOGIN_PASSWORD")
e.clear()
e.send_keys(PASS)
find_element_by_idで指定している要素は、実際のページのHTMLソースをブラウザの開発ツールを使えば調べることができます。
3. ログイン情報を入力し、ログイン実行
必要項目の入力が完了したら、いよいよログイン実行です。
find_element_by_id()メソッドでログインボタンを特定し、click()メソッドを呼び出すことでボタンクリックを再現させます。
# ログイン
button = browser.find_element_by_id("LOGIN:_idJsp43")
button.click()
4. 画面遷移が完了するまで待機
ヘッドレスモードで実行している場合、次画面遷移したか視覚的にわかりません。そこで、次画面の特定の要素が取得できるまで(つまりは次画面のロード完了まで)待機します。
# ページロード完了まで待機
WebDriverWait(browser, 10).until(
ec.presence_of_element_located((By.ID, "footer-copyright"))
)
上記サンプルでは、"footer-copyright"という要素が取得できるまで待機させています。
しかし、"footer-copyright"は、もしかしたら全画面共通の要素かもしれません。(ログイン画面も、遷移先の画面にも存在するかもしれない要素)
なので遷移先の画面にしかない要素を特定したほうがより確実と思います。
5. 画面遷移できたか確認(画面キャプチャの保存)
実際に遷移できたかを視覚的に確認する方法として、画面キャプチャを保存するsave_screenshot()を利用する方法があります。
引数に保存先のパスを指定します。下記サンプルの引数の値は任意のパスに変更してください。
また、ブラウザによる操作を終了するにはquit()メソッドを呼び出します。
# ログインできたか確認(画面キャプチャ取る)
browser.save_screenshot("../screenshots/bank_rakuten/home.png")
browser.quit()
一部ぼかしを入れていますが実際に保存された画像がこちらです。
ちゃんとログイン後の画面に遷移できてますね!
まとめ
以上、楽天銀行サイトにPythonとSeleniumを使ってログインするまでのソース解説でした!
以下にサンプルコードの全文載せておきますので参考になれば幸いです。
コード全文
#
# 楽天銀行サイトへログイン
#
import json
from selenium.webdriver import Firefox, FirefoxOptions
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as ec
# 設定ファイルからログイン情報を取得
login_info = json.load(open("login_info.json", "r", encoding="utf-8"))
# ログインサイト名
site_name = "bank_rakuten"
# ログイン画面URL
url_login = login_info[site_name]["url"]
# ユーザー名とパスワードの指定
USER = login_info[site_name]["id"]
PASS = login_info[site_name]["pass"]
# Firefoxのヘッドレスモードを有効にする
options = FirefoxOptions()
options.add_argument('--headless')
# Firefoxを起動する
browser = Firefox(options=options)
# ログイン画面取得
browser.get(url_login)
# 入力
e = browser.find_element_by_id("LOGIN:USER_ID")
e.clear()
e.send_keys(USER)
e = browser.find_element_by_id("LOGIN:LOGIN_PASSWORD")
e.clear()
e.send_keys(PASS)
# ログイン
button = browser.find_element_by_id("LOGIN:_idJsp43")
button.click()
# ページロード完了まで待機
WebDriverWait(browser, 10).until(
ec.presence_of_element_located((By.ID, "footer-copyright"))
)
# ログインできたか確認(画面キャプチャ取る)
browser.save_screenshot("../screenshots/bank_rakuten/home.png")
# 処理終了
browser.quit()
ログイン情報設定ファイル
サイトURLやログイン情報(IDやパスワード)は、JSON形式のファイルに保持するようにしています。以下のサンプルでは三菱UFJ銀行("bank_ufj")と楽天証券("bank_rakuten")の2サイトの情報と設定しています。
"bank_rakuten"のほうの"id"、"pass"の値を書き換えればそのまま使えるはずです。
なお、このファイルだけは絶対に漏洩しないよう、管理方法に注意しましょう!
{
"bank_ufj": {
"id": "1234567890",
"pass": "password",
"url": "https://entry11.bk.mufg.jp/ibg/dfw/APLIN/loginib/login?_TRANID=AA000_001"
},
"bank_rakuten": {
"id": "1234567890",
"pass": "password",
"url": "https://fes.rakuten-bank.co.jp/MS/main/RbS?CurrentPageID=START&&COMMAND=LOGIN"
}
}
他サイトのサンプル一覧と注意点
下記記事では他サイトのサンプル一覧と注意点を解説しているのでこちらも参考にしてみてください。
