はじめに (経緯と目的)
こんにちは、 @yomo93 です。
私の研究室では私を含む全ての所属学生がPythonによって研究・開発に取り組んでいます。例年、新規で配属される学生はPythonに慣れていないことが多いので、研究室全体の開発環境はWinPythonまたはAnacondaが推奨されてきました。
しかし、今年は方針転換があり、推奨エディタをVSCode(Visual Studio Code)にすることになりました。
そこで、研究やお笑いWebサービス 「Tendon」開発1でVSCodeを使用してきた私がおすすめの拡張機能等を研究室のメンバー向けに紹介しようと思います。ただ、私も何気なく使っていたり、この記事を書くにあたって発見したものも多かったため、探り探りの部分があることもご承知ください。
ショートカット
PC操作(Windows11)やVSCodeでの開発に必修または便利なショートカットについ紹介します。
PC全般で使用できる
WindowsにもLinux, Macにもたくさんコマンドがあります。今回はWindowsに絞っていますが、以下のコマンドは使用頻度が非常に高いので必ず覚えておきましょう。なお、これが全てではありません。私も知らない便利ショトカはたくさんあると思うのでコメント等でご紹介いただけると幸いです(この記事を書く中で知ったものも実は多い...)。
| キー | 動作 | 重要度 |
|---|---|---|
Ctrl+C |
選択範囲をコピー ターミナルなどではプログラムの強制終了 |
高 |
Ctrl+V |
貼り付け PC全般で使用可 |
高 |
Ctrl+X |
選択範囲を切り取り | 高 |
Ctrl+Z |
操作を元に戻す | 高 |
Ctrl+Y or Ctrl+Shift+Z
|
取り消した操作を復活 | 高 |
Ctrl+S |
ファイルを保存 | 高 |
Ctrl+A |
全選択 | 高 |
Ctrl+クリック |
複数ファイルの選択 | 高 |
Win+E |
エクスプローラを開く | 高 |
Win+PrintScreen |
スクリーンショットを撮影 | 高 |
Win+Shift+S |
範囲を選択したスクリーンショットを撮影 | 高 |
Ctrl+O |
ファイルを開く | |
Ctrl+N |
新規ウィンドウを開く |
参考サイト
VSCodeで使用できる
PC全般で使えるショートカットと同じものも多いのでそれらは省略します。
| キー | 動作 | 重要度 |
|---|---|---|
Ctrl+Shift+Por F1
|
コマンドパレットを開く | 高 |
Ctrl+P |
ファイル名を指定して開く | |
Ctrl+Shift+N |
新規ウィンドウを開く | 高 |
Ctrl+Shfit+W |
ウィンドウを閉じる | |
Ctrl+, |
ユーザ設定を開く | 高 |
Ctrl+N |
新規ファイルを開く | 高 |
Ctrl+B |
サイドバーの開閉 | 高 |
Ctrl+Shift+X |
拡張機能ビューを開く | |
Ctrl+ \ |
エディタの分割 | |
Ctrl+Tab |
タブの切り替え | 高 |
Ctrl+ / |
1行ずつコメントアウト | 高 |
Shift+Alt+A |
複数行コメントアウト | 高 |
Shift+Alt+N |
拡張機能Cude Runnerが必要 プログラム実行 |
高 |
Ctrl+K&Ctrl+S
|
ショートカット一覧を開く |
参考サイト
VSCode 設定
主にPython用のlinterとformatterの設定とコード自動整形についての設定です。
linterとformatterとは
以下の参考記事から要約すると、
- linter: コードの動作上は問題ないが、いいコードにするために推奨された書き方に合致しているか確認するツールです。
- formatter: プログラムの動作ではなく見た目に関わるコードのスタイルをチェックするツールです。主に自動修正が目的です。
参考記事
linterとformatter 環境構築
以下の記事(詰まったらコメント欄も)がPython向けのlinterとformatterの環境構築に便利そうです。
linterはblack、formatterはflake8、isortをインストールする手順です。
ただ、実際に構築してみるとblackとflake8、isortはVSCode本体で拡張機能があったので、それをインストールしなければいけなさそうです。
mypyはよくわからなかったので調査し次第追記します。
ただ、これらのlinterとformatterは文字数制限やインデントの認識等ちょっとうるさいです。
最初はエラーめっちゃ出てうるさいと思いましたが、それは自分が汚いコードを書いているだけ。好みはあるでしょうが、まずはlinterの指示に従うことが大事な気がしてきました。
好みはあると思いますが…
例えば、以下の例を見るとNGの方がコード上はきれいに見えると私は思っています。この辺も詳細設定で変えられるとは思うので調査し次第追記します。
WIDTH = 1440 # =の前後に空白1つ
HEIGHT = 1440
WIDTH = 1440 # =の前に空白二つなので、警告が出る
HEIGHT = 1440
参考記事
VSCode 拡張機能
ここからはVSCodeの拡張機能や各種コマンド等について紹介します。
インターネットで調べればたくさん情報がありますが、一応まとめておきます。
拡張機能は完全に好みなので、入れてみて"使いにくいな..."と思ったらすぐ消せます。
自分だけのオリジナル開発環境を作ろう!
基本の環境
1. Japanese
VSCodeの基本言語を日本語にしてくれるからとりあえず入れておけ感。
Jetson等の環境に入れるときは、"日本語が原因"のエラーが出る可能性も考慮しておきましょう(VSCodeに限らず標準言語は英語にしておく方が安全らしい)。
使用方法
-
ctrl+shift+Pでコマンドパレット(ウィンドウ真ん中上部)を開き、displayと入力 -
Configure Display Languageという候補が出たらそれを選択 -
jaを選択してVSCodeを再起動すれば、表示言語が日本語になっている
2. Python
VSCode上でPythonを実行できるようにする拡張機能です。
確か以下の二つも同時にインストールされると思います。
- Pylance
- Python debugger
この拡張機能を使う(VSCodeでPythonを使う)にはPC内にPythonの開発環境を別で入れておく必要があります。
参考サイト: PythonをVSCodeで使えるようにする - Zenn
3. Code Runner
コマンドラインで簡単にコードを実行できます。以下の使い方に従って、ターミナルでコードを実行するようにします(ターミナルで実行すると仮想環境適用や入力受付ができる)。
詳しくは参考サイト等を確認してください。
使い方
- 拡張機能のサイドバーからインストールする
- 設定へ行く(アンインストールの隣のボタンや
Ctrl+,) -
settings.jsonを開く(コード実行ボタンの隣の紙みたいなボタン) - 下の方に以下を追記
{
...既存の設定(省略)
"code-runner.runInTerminal": true
}
参考サイト
コーディングをサポートする
コーディングの細かいルールや見やすさを意識しながら処理について考えるのは地味にしんどかったりします。これから紹介する拡張機能を使うと、細かいことに意識を割かずに処理に集中してコーディングできるのようになります!今の時点で不満がないと思っていても、拡張機能を入れて見たら意外に便利!となることも多いと思います。
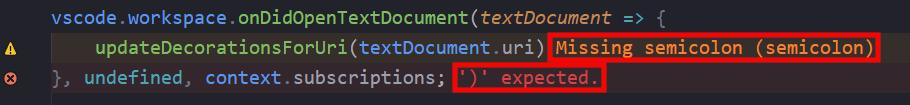
1. Error Lens
VSCode で表示されているエラー等をホバーしなくてもインラインで常時表示してくれます。めっちゃ便利。
拡張機能のサイドバーからインストールすればそのまま適用されるはずです。
参考サイト
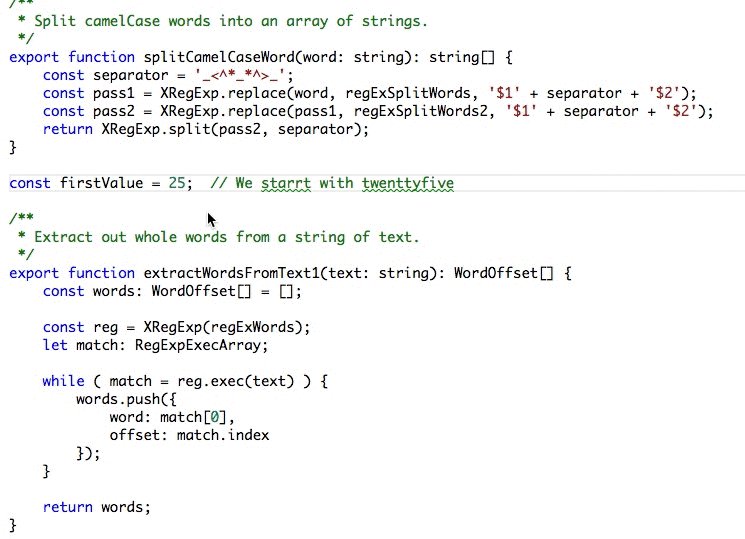
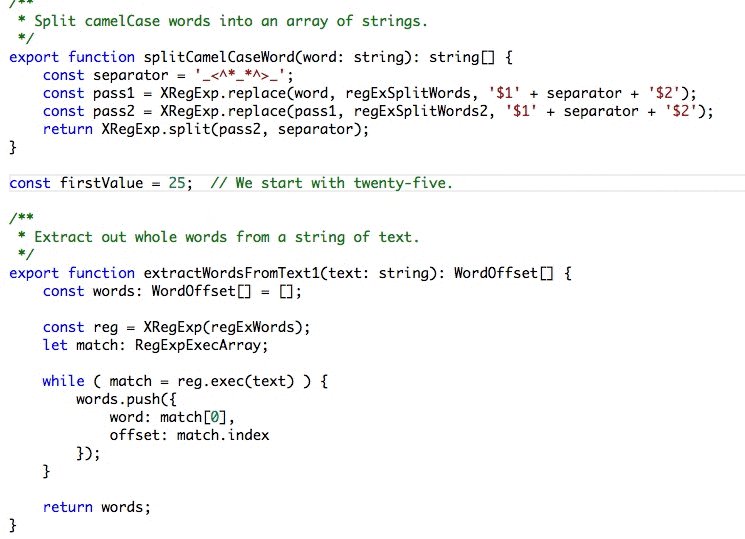
2. Code Spell Checker
コードのスペルミスをチェックしてくれます。
拡張機能のサイドバーからインストールすればそのまま適用されるはずです。

startをstarrtと打った際に波線がついて強調されていることが分かります。
また、この他にも綴りが間違っていそうな単語にカーソルを合わせると正確な単語を提案してくれたりします(ショートカット: Ctrl + .)。
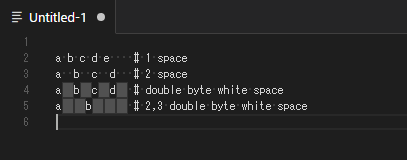
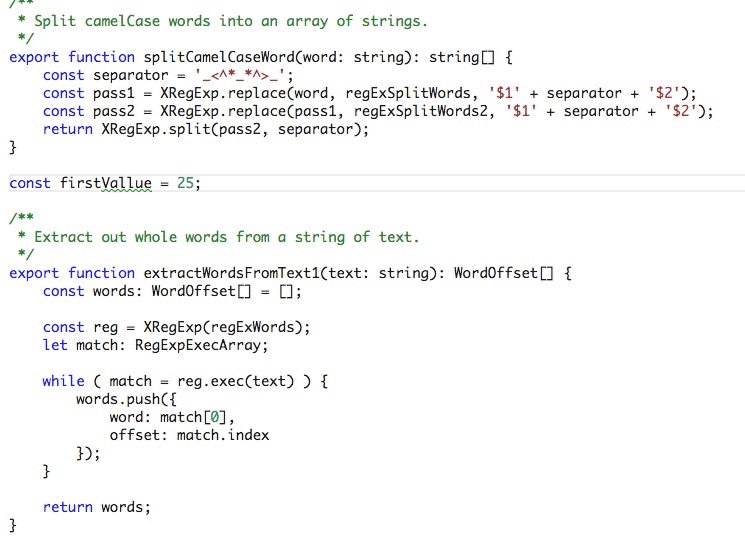
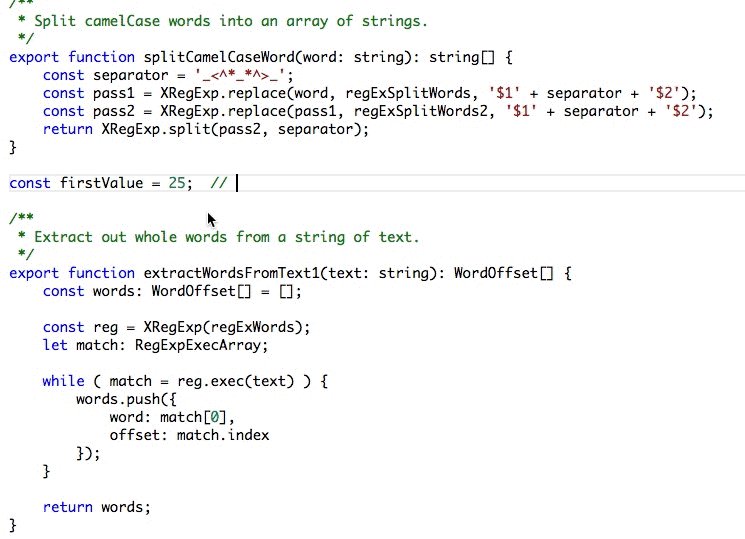
3. zenkaku
全角をプログラムに書いてしまった時に以下のように強調してくれます。
拡張機能のサイドバーからインストールすればそのまま適用されると思うのですが、されないケースもあるらしいので、その場合は以下のサイトを参考に、常時起動設定をしてください。
4. indent rainbow
インデントの色を変えて見やすくしてくれます。Pythonはインデントが命!
サイドバーの拡張機能からインストールすればそのまま適用されるはずです。
以下の記事を参考にすれば、拡張機能なしで同様のことができるらしいです。(VSCode version 1.81以上)
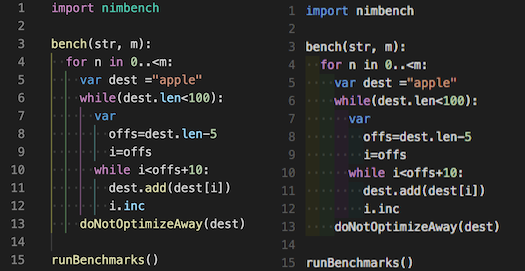
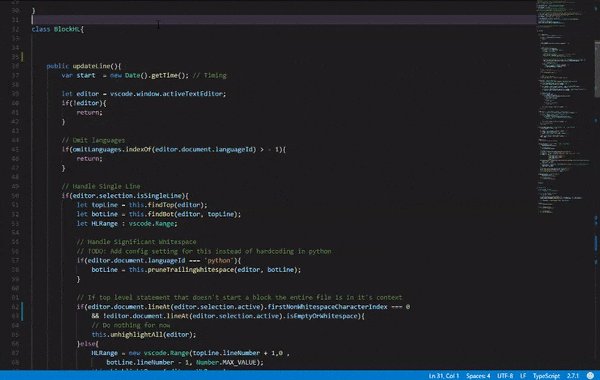
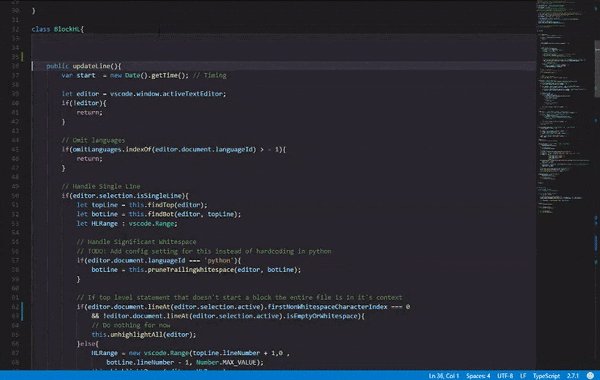
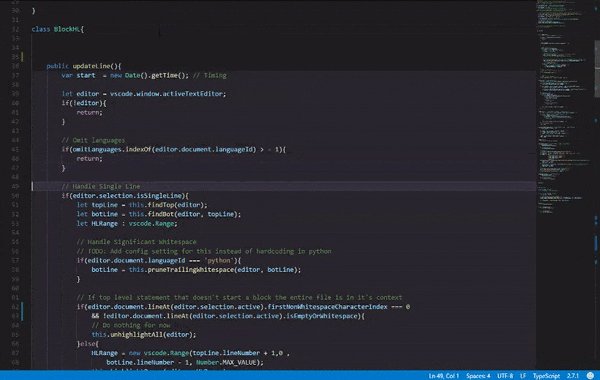
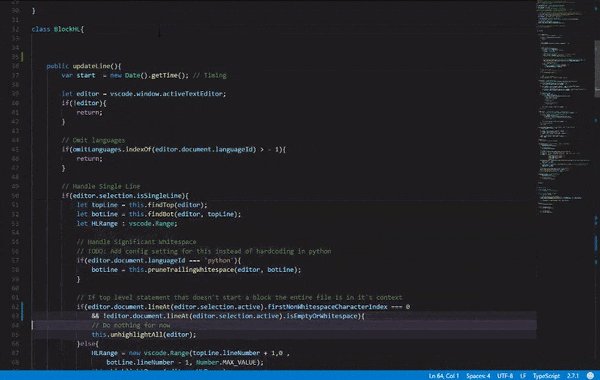
5. Indented Block Highlighting
自分が今編集しているインデントを強調してくれます。Pythonはインデントが命!(2回目)
自分が値をいじる変数がどこまで影響するかとかがわかりやすくなります。
サイドバーの拡張機能からインストールすればそのまま適用されるはずです。

このgifでは一行ずつ下へ降りていますが、背景色が少し変わってハイライトされる範囲が変わっていることがわかります。
ハイライトが地味だなと感じたらblockmanを代用してみてください。昨日はほぼ同じですがめっちゃ主張強いです。
主張強すぎて私は使うのやめました(笑)
6. Trailing Spaces
行の末尾にある無駄なスペースをハイライトしてくれます。無駄なスペースを消す役に立ちます。サイドバーの拡張機能からインストールすればそのまま適用されるはずです。
コマンドパレットにてTrailing Spaces: Deleteと打つと不要なスペースを一括削除できます。
参考サイト
見た目を改良する
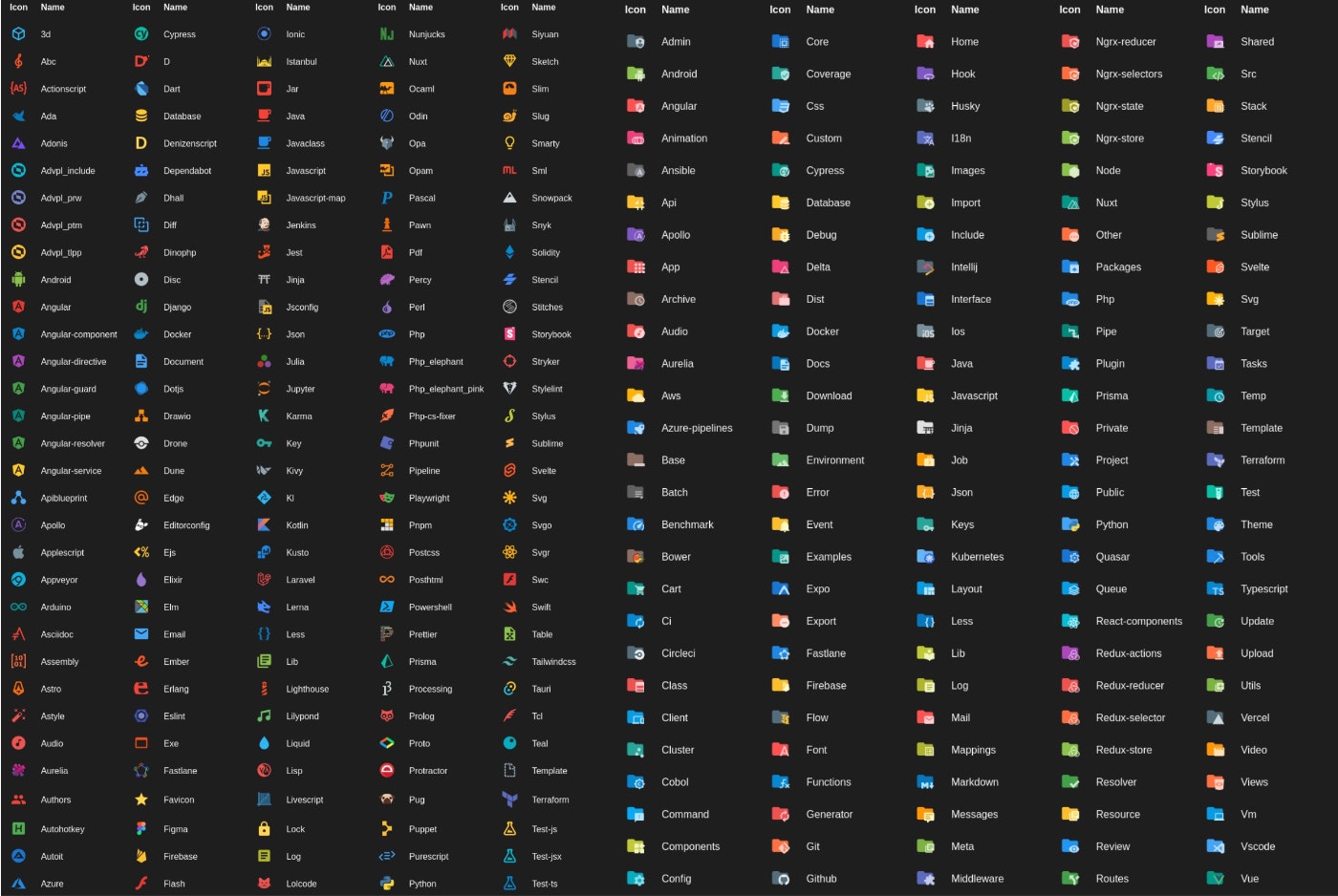
1. Material Icon Theme
ファイルやフォルダにアイコンをつけてくれます。複数プログラム(特に別言語を含む場合)を同時に使用する際は便利です。例えばCSVファイルやJSONファイルのアイコンも強調してくれるから便利。
Material Icon Theme以外にもアイコンを見やすくする拡張機能はたくさんあります。
以下の記事が拡張機能ごとの比較をしてくれているので、この拡張機能より気に入ったものがあれば、乗り換えましょう。
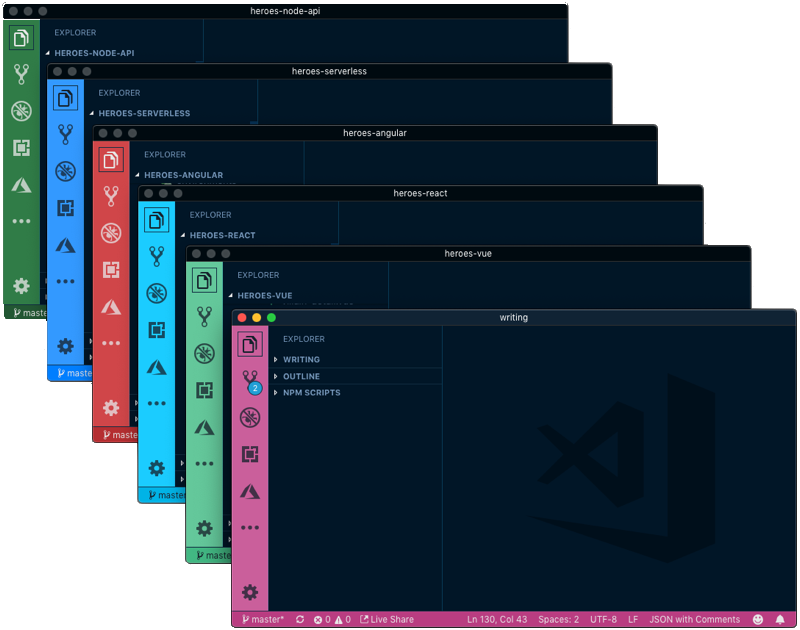
2. Peacock
VSCodeのウィンドウを複数開くとき(別ワークスペースのプログラムを参考にしたいときなど)に色を変えられて見間違いを減らせて便利です。
Peacockはワークスペース内にいないと使えません。
ワークスペースについての説明と設定方法は以下の記事を参考にしてください。
使い方
- 色を変えたいプログラムや作業環境をワークスペースに設定
- ワークスペースを開いた上で
Ctrl + Shift + PまたはF1でコマンドパレットを開き、Peacockと入力 - 様々な候補が出てくるはずなので、
Peacock: Change to a favorite colorを選択し、好きな色を選択すれば適用される
参考サイト
CSV関連
CSVファイルを扱う時に役立つ拡張機能です。Excelがあると言われればそうなんですが、Excelを使いたくない(使えない)時も場合によってはあるので一応。あとExcel開くよりVSCodeで開いた方が多分少しだけ早いです。
1. Edit csv
VSCode上でCSVファイルを編集する時に便利。
サイドバーの拡張機能からインストールすればそのまま使えるようになるはずです。
使い方
- 編集したいCSVファイルを開く。
- VSCodeのウィンドウ右上あたりに
Edit csvというボタンがあるはずなのでそれを押す - 新しいタブが開かれてExcelと同じような表が表示されるので、編集したい箇所を編集する
-
Apply changes to fileまたはApply changes to file and saveを押して編集内容を適用させて元のcsvファイルを表示しているウィンドウに戻る
使い方の詳細やその他便利機能
以下の記事を参考にしています。
-
【VS Code】Edit CSVを使って、ExcelライクにCSVを編集する
- headerの有無
- 行追加・列追加
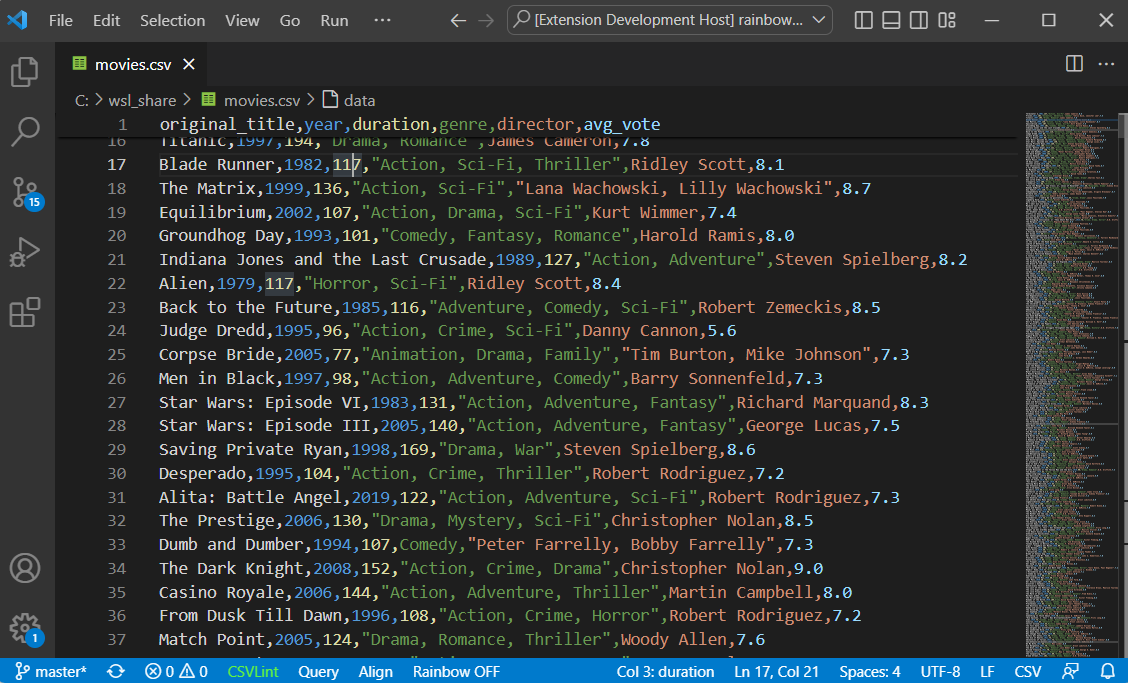
2. Rainbow CSV
主に以下の二点ができます。
- VSCodeでCSVファイルを見る際に色分けをして見やすくしてくれます。
- VSCodeのウィンドウ左下部分にある
Queryを押すと、SQL的な形でcsvにクエリを送ることができます。
サイドバーの拡張機能からインストールすればそのまま適用されるはずです。
Git関連
GitはVSCodeと相性抜群!便利な拡張機能もたくさん公開されています。使いこなしていきましょう。
この章はGitの使い方がわかっている前提です。
もしわからない場合はとりあえず使い方を調べてください(Git解説記事も書くかも)。
1. Git Lens
VSCode上での各種Git操作をしやすくする拡張機能です。VSCode単体でできるgit操作に加え、過去のコミットの詳細表示、ファイルの更新履歴表示、ブランチ作成など様々なことができます。
以下の参考サイトが非常にわかりやすく、機能が豊富すぎたので細かい説明は省略します。
参考サイト
- VSCodeの拡張機能「GitLens」で快適なGitライフを手に入れよう! - Qiita
- VSCodeとGitLensを使ってソースコード管理(ステージ、コミット、リバート、リセット) - Qiita
2. Git History または Git Graph
Git HistoryとGit Graphはどちらか選択する形でいいはずです。比較としては以下の通りです。
- UIの差(ボタンなどの配置が違う)
- Git History は機能が豊富
- Git Graph はシンプルで使い勝手がいい
初心者はGit Graphかなぁと勝手に思っています。
使い方は以下の参考サイトがわかりやすかったので省略します。
参考サイト
- git history vs git graph - Zenn
- 【VScode】Git Historyで過去のコミットを簡単に遡ろう
- 【VScode】Git Graphの使い方!他の拡張機能との違いを徹底解説!
その他
Remote SSH
VSCodeでsshの接続先を開くことができます。>Raspberry PiやJetson上のファイルをメインPCから編集して、作業効率をアップしましょう!
最後に
ここまで読んでいただきありがとうございます。
初心者向けにいろいろな情報をまとめました。まだ私も知らない情報もたくさんあると思うので、コメント等で教えていただきたいです(追記します)!