はじめに
皆さん、エディタちゃんと使えてますか?
エディタって特に効率的に使おうとしなくても全然開発できちゃうので、なんか非効率な気がしてもそのまま放置してるって人多いと思います。
ここでは、エディタのデファクトスタンダードとも言える VS Code のワークスペースについて公式ドキュメント準拠でまとめていきます。
ワークスペースって?
公式ドキュメントによると「VS Code 上で開かれた 1 つ以上のフォルダのコレクション」と定義されています。
A Visual Studio Code "workspace" is the collection of one or more folders that are opened in a VS Code window (instance). In most cases, you will have a single folder opened as the workspace. However, depending on your development workflow, you can include more than one folder, using an advanced configuration called Multi-root workspaces.
種類としては、
- 1つのフォルダから成る Single-folder workspaces
- 複数のフォルダから成り、より高度な設定ができる Multi-root workspaces
が存在します。
普通のフォルダと何が違うねん
VS Code では以下の4つを利点として挙げています:
- ワークスペース独自の設定が可能
- ワークスペース独自のタスクやデバッグ設定が可能
- ワークスペースに関連した UI の情報を保存可能
- ワークスペース独自に拡張機能のオンオフが可能
まあ要するに、「ワークスペースに閉じた設定ができ、それがいつでも再現できる」ということが強みなわけです。
以降では、Single-folder workspaces と Multi-folder workspaces の基本の使い方・設定方法を確認し、最後にさらに便利に使うためのツールと考え方を共有します。
Single-folder workspaces
ここでは、Single-folder workspaces の簡単な設定の仕方を見ていきます。(single-folder workspaceディレクトリを作りこの直下で作業します。)
1. フォルダを開く
普通にフォルダを VS Code 上で開けるだけで ok です。
2. 「設定」を開く
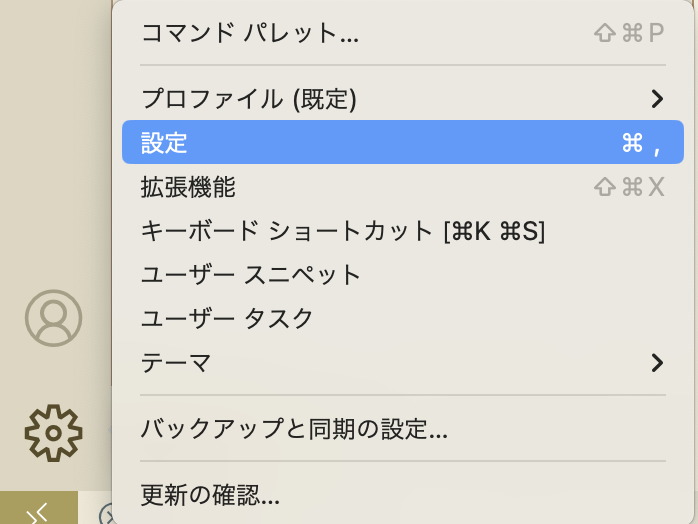
以下のように歯車マークから「設定」を押します(もしくは、cmd/ctrl + ,)

3. 「ワークスペース」タブで設定
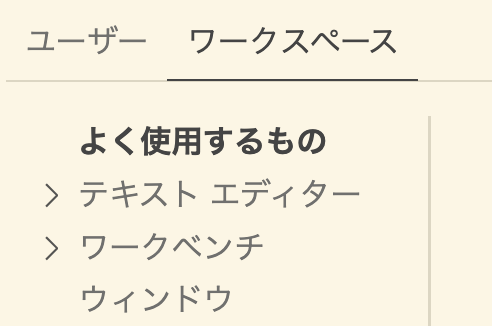
すると、「ユーザー」と「ワークスペース」のタブが現れるので、「ワークスペース」タブを選択します。

試しに、フォントサイズを 18 に上げてみます。すると直下のディレクトリに.vscode/settings.jsonファイルが生成されるので、これをいじれば Single-folder workspace の設定が簡単にできます。

生成されたsettings.jsonで、フォントサイズを 12 から 24 にあげてみます。

要らなくなったら、.vscodeディレクトリごと消せばいいです。
Single-folder workspace の使い方と効果を確認したので、さらに高度な Multi-root workspace を見ていきます。
Multi-root workspaces
以下のディレクトリ構成で project1 に関するものを集めた Multi-root workspace を作り、簡単な設定をしてみます。
.
├── docs
│ ├── project1 // このディレクトリをワークスペースに追加したい
│ └── project2
├── project1-code // このディレクトリをワークスペースに追加したい
│ ├── backend
│ └── frontend
└── project2-code
├── backend
└── frontend
1. Single-folder workspace を開ける
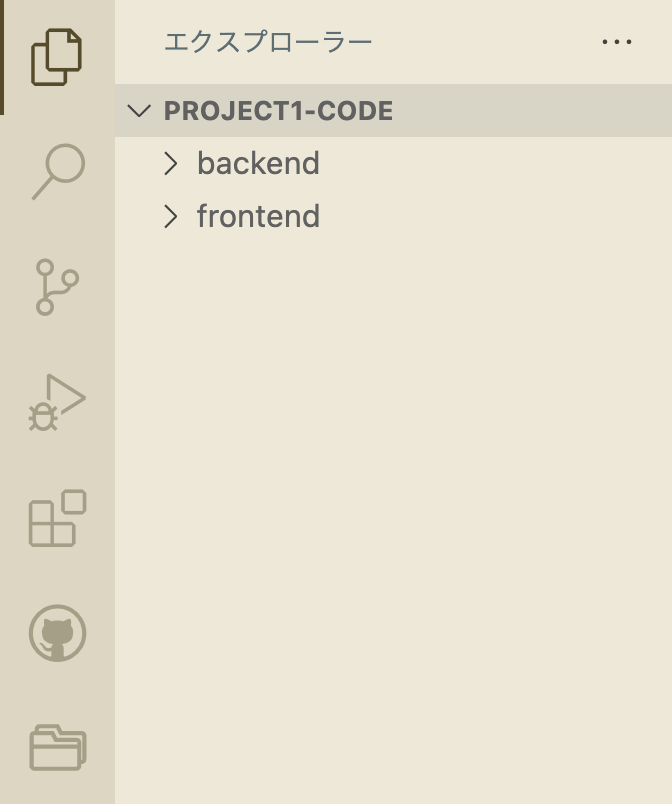
まず、ワークスペースに追加したい1つ目のディレクトリを Single-folder workspace として開けます。(ここでは、project1-code)

2. 既存のワークスペースに追加する
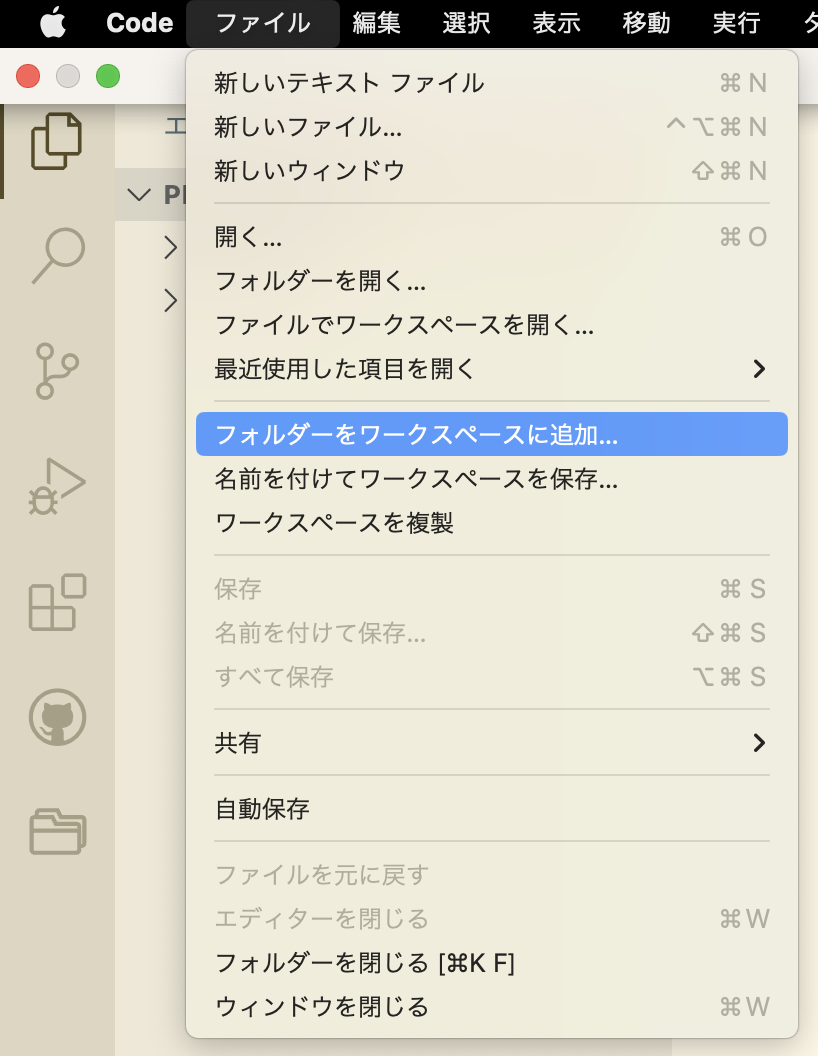
その後、「フォルダをワークスペースに追加」を選択し、追加したいディレクトリ(ここでは、docs/project1)を選択します。

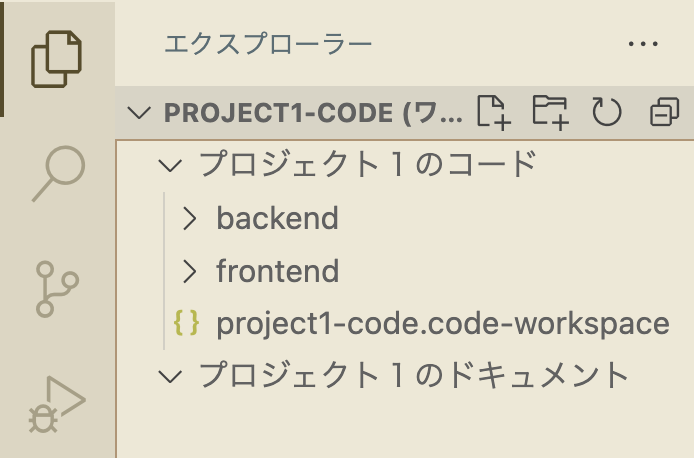
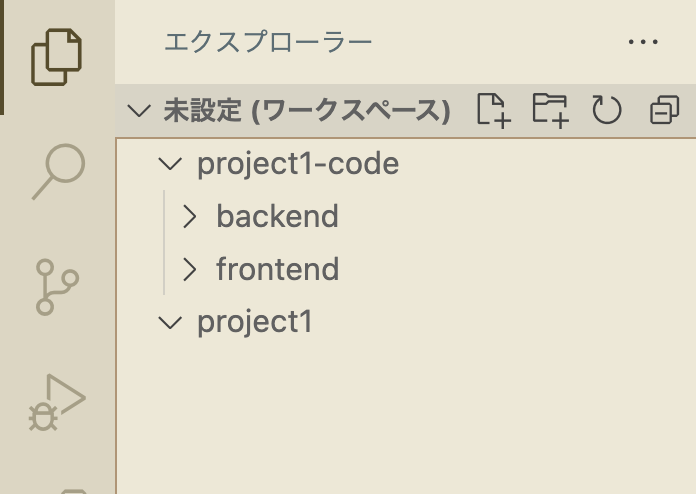
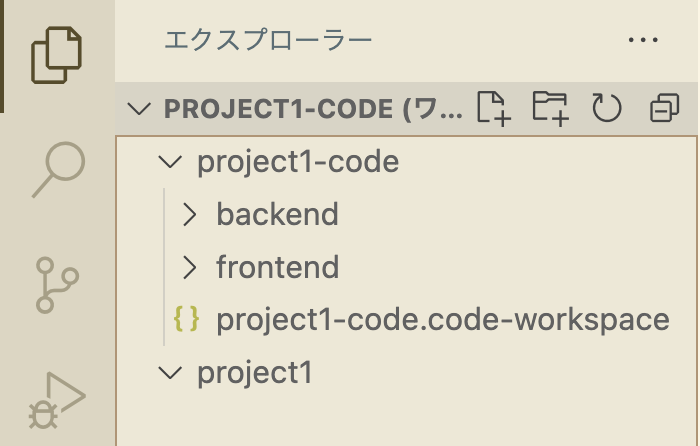
すると、以下のように 未設定(ワークスペース) という名称になります。

直感的に、ドラッグ&ドロップでフォルダを追加することや、コマンドによる追加も可能です。(公式ドキュメント参照)
3. ワークスペースとして保存する
このワークスペースを今後も使用したい場合、ワークスペースを保存する必要があります。
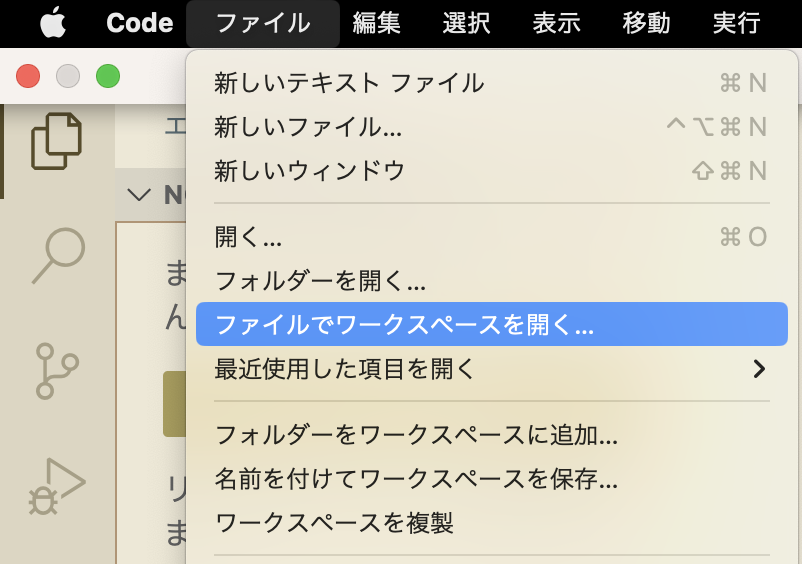
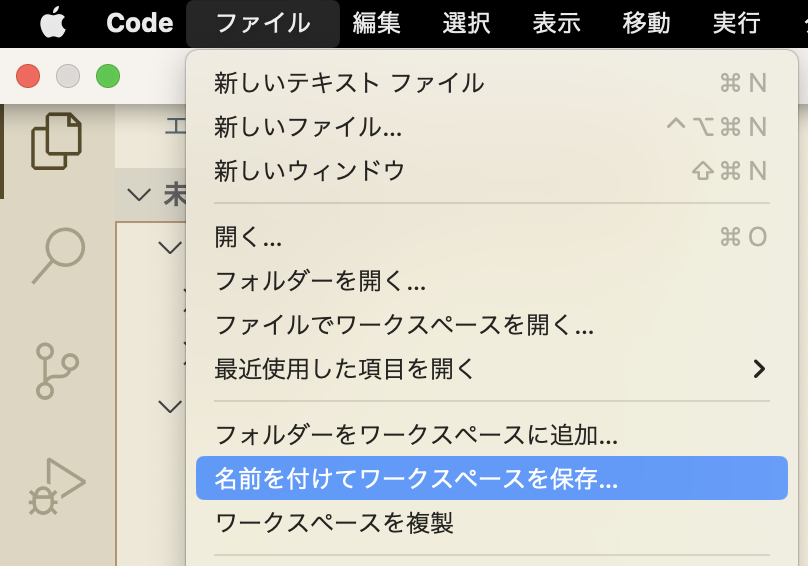
「ファイル>名前をつけてワークスペースを保存する」を選択します。

*.code-workspace の保存場所と名称は任意ですが、とりあえず Single-folder workspace である project1/project1-code.code-workspaceとして保存することにします。

未設定のままインスタンス(ウィンドウ)を閉じようとすると、保存するか否かを尋ねられます。
4. ワークスペースを開く
保存できたら、一旦ウィンドウを閉じて開いてみましょう。
一旦 VS Code ウィンドウから以下を選択し、*.code-workspaceを開けてみます。
単純に *.code-workspace ファイルをダブルクリックすることでも開けます。
5. ワークスペースを設定する
現状の.code-workspace設定はこんな感じです。
{
"folders": [
{
"path": "." // フォルダまでの相対(or 絶対)パス
},
{
"path": "../docs/project1" // フォルダまでの相対(or 絶対)パス
}
],
"settings": {}
}
ここにエクスプローラでのディレクトリ表示名を明示的に加えてみましょう。
{
"folders": [
{
"name": "プロジェクト1のコード", // 表示名
"path": "."
},
{
"name": "プロジェクト1のドキュメント" // 表示名
"path": "../docs/project1"
}
],
"settings": {}
}
他にもデバッグやタスク等各種設定が可能なのでこれを皮切りに使ってみてください。
おまけ
拡張機能
よりワークスペースを便利に使うための拡張機能を2つ紹介します。(個人的には1を使っています)
これらを使うと、ワークスペース自体を探して開ける作業やワークスペース間の移動がより楽になると思います。
1. Project Manager
こちらの記事が参考になります。
2. Workspace Explore
こちらの記事が参考になります。
設定ファイルについて
IDE の設定ファイルをどこまで共有すべきなのかについての考えが述べられています。
ワークスペースの設定をチームで共有するかどうかを考える際の参考になるでしょう。
おわりに
HRBrainでは一緒に働く仲間を募集しています!
ともにさらなる高みを目指しましょう。
参考