長年、色々なキー配列を試してきた。
USキー配列を使ったり、JISを使ったり、karabinerでキー配列を微妙にカスタマイズしたり。
ここでは、この試行錯誤の末に行き着いたキー配列とそれをmacOSで実現する方法について記事にしておく。
英語配列 v.s. 日本語配列
キーボードを選ぶ時や最初にノートPCを買う時に最初に選ぶことになるのが日本語配列(JIS配列)を使うか英語配列(ANSI配列)を選ぶかについて。
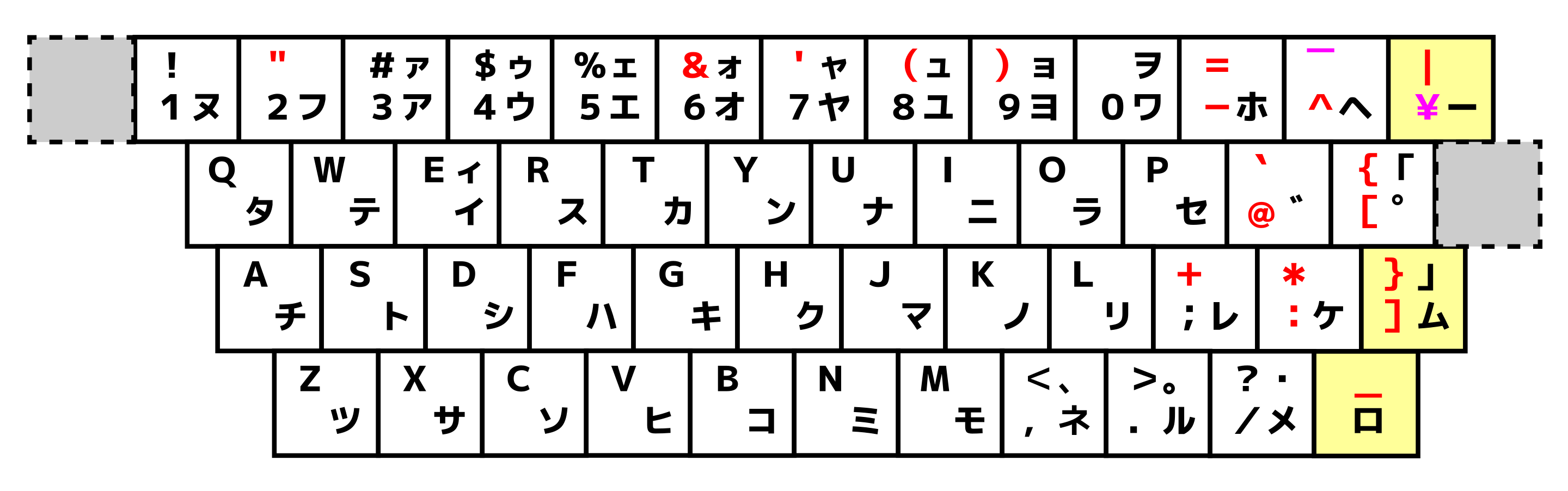
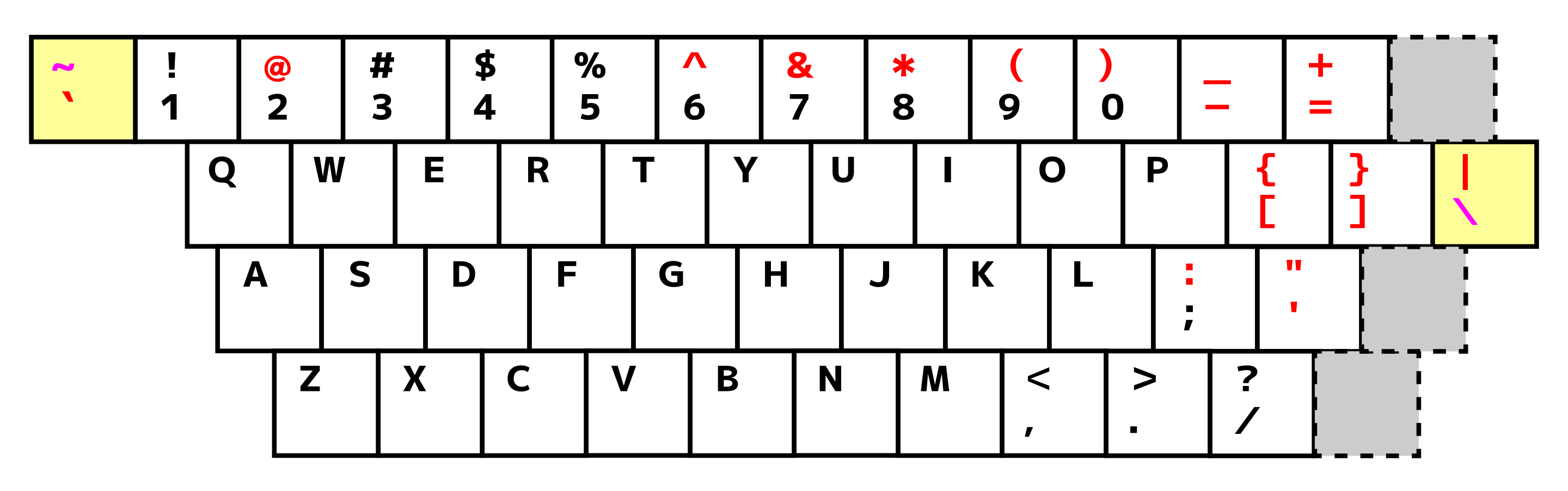
英語配列

(引用: https://ja.wikipedia.org/wiki/JIS%E3%82%AD%E3%83%BC%E3%83%9C%E3%83%BC%E3%83%89)
例えば、ちょっと検索しただけでもどちらの配列がいいかいろいろな意見がある。
- JISにしよう!MacのキーボードはUSよりJIS配列の方がおすすめな理由
- 初めて英字配列キーボードのMacを買うなら 「US配列」 ではなく 「UK配列」 を選ぶべき理由
- Mac のUSキーボードがJISキーボードよりも優れている、3つの決定的な理由
- Mac用 Apple英字配列(US)キーボードにおける日本語入力切替のおすすめ:Commandキーのみで実現
それぞれ人の好みがあるのだが、かいつまんで紹介すると
JIS配列のメリット
- Enterキーが大きい
- 英数/かなキーがあり、全角半角の切替が容易
US配列のメリット
- spaceが大きい
- 記号の配置が論理的
- returnキーが近い
- 英数/かなキーがない分、CommandキーがSpaceキーに近い
- 一方で最初に日本語入力切り替えのための設定が必要
という点が挙げられている。
僕の個人的な好みでは
- 記号の配置はUSキーが好み
- 英数/かなキーは絶対にほしい
- 全角半角を一つのボタンで切り替える方式より、それぞれの専属のキーで現在の状態に依存せずに次に打つ文字を指定できる方が絶対に使いやすい
- spaceキーがUS配列ほど大きい必要は全くなく、親指で打てるキーが多いJIS配列が好み
という矛盾した要求がある。
そこでJISキーボードを使って物理的にはJIS配列を使いつつも、キー配列はUS配列にできるだけ近くなる様にカスタマイズした。
ほかにもいろいろとキー配列をカスタマイズしたので、そこでは手順をその手順をまとめておく。
カスタマイズ手順
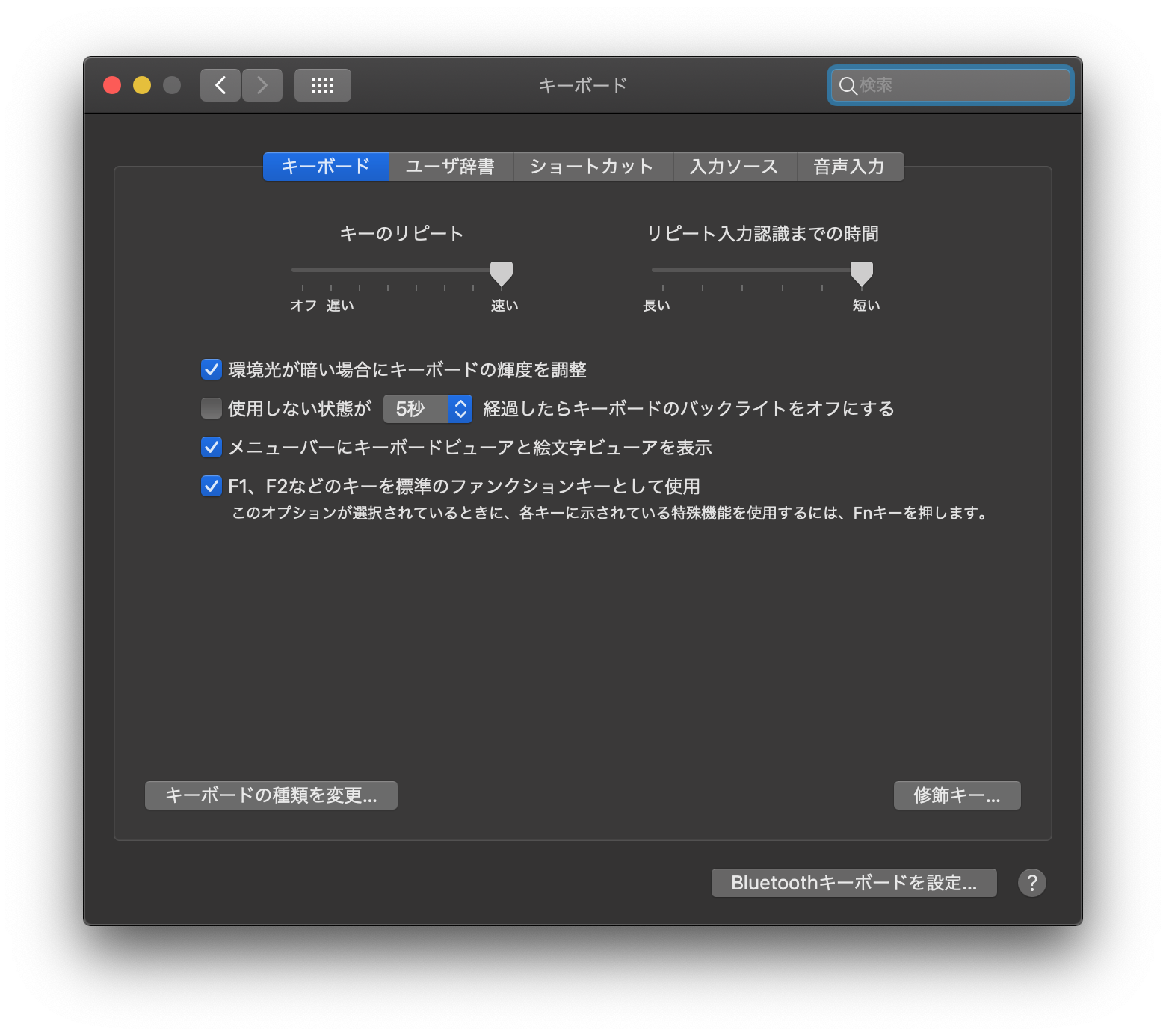
1. JISキーボードをUS配列として認識させる
「システム環境設定」→「キーボード」→ 「キーボードの種類を変更」

たまに「キーボードの種類を変更」のボタンが出ないことがある。どういう条件で出てくるのかわからないが、「システム環境設定」→「言語と地域」で、優先する言語に日本語だけでなく英語も加えると「キーボードの種類を変更」ボタンが表示される様になった。
(追記 2020/8/31)Mac book proの純正キーボードでは言語に英語を追加しても表示されなかった。Karabiner-elementsをインストール後に表示されるようになった
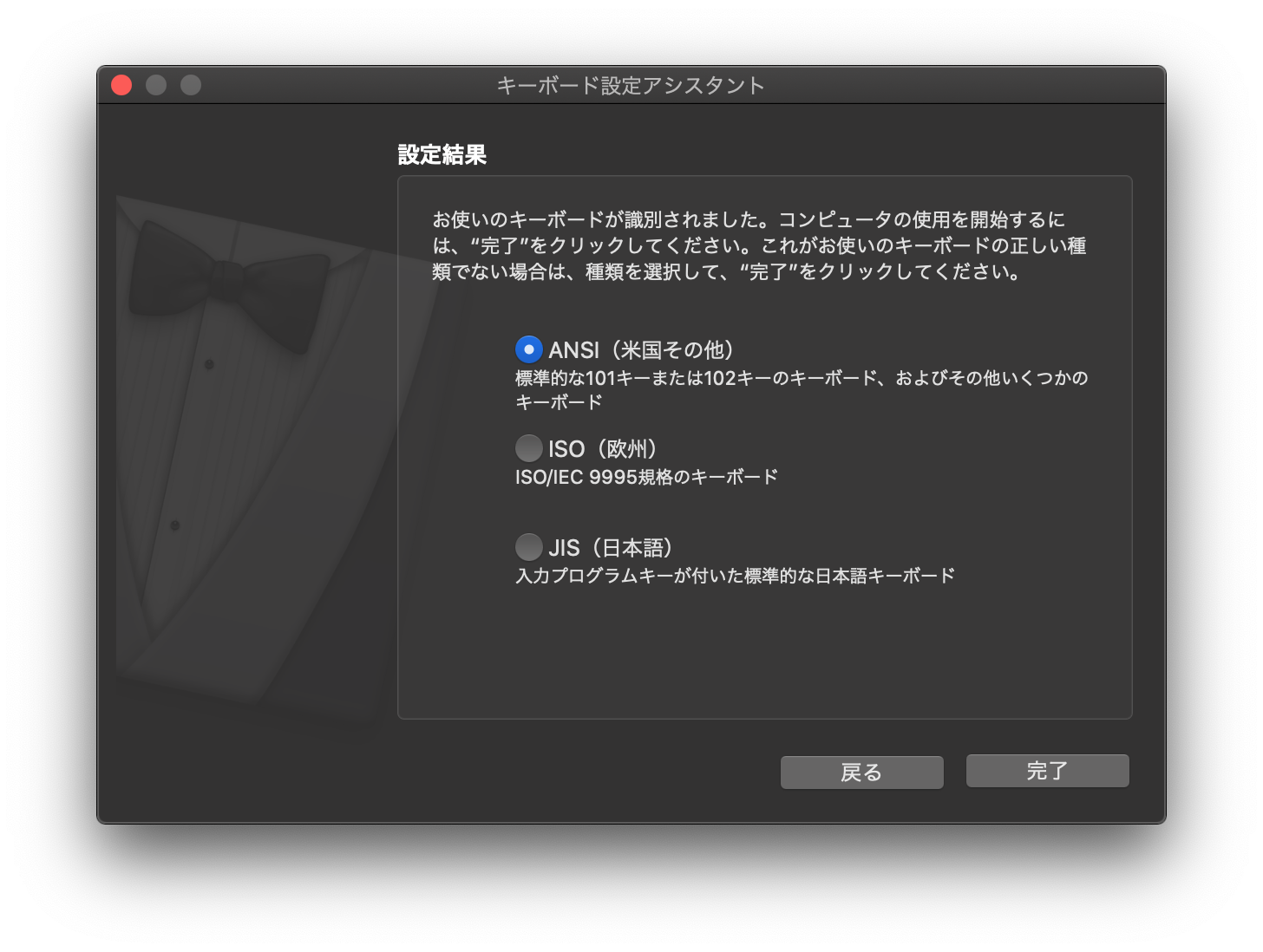
キーボード設定アシスタントが起動する。「Shiftキーの横のキーを押せ」と言われるので言われた通りに押すとJISのキーボードとして識別されるはずである。しかし、ここでANSIを選ぶ。

これでほぼほぼUS配列のキー配列が手に入る。
しかし、このままではJISキーボードにない ` や \のキーが押せない。
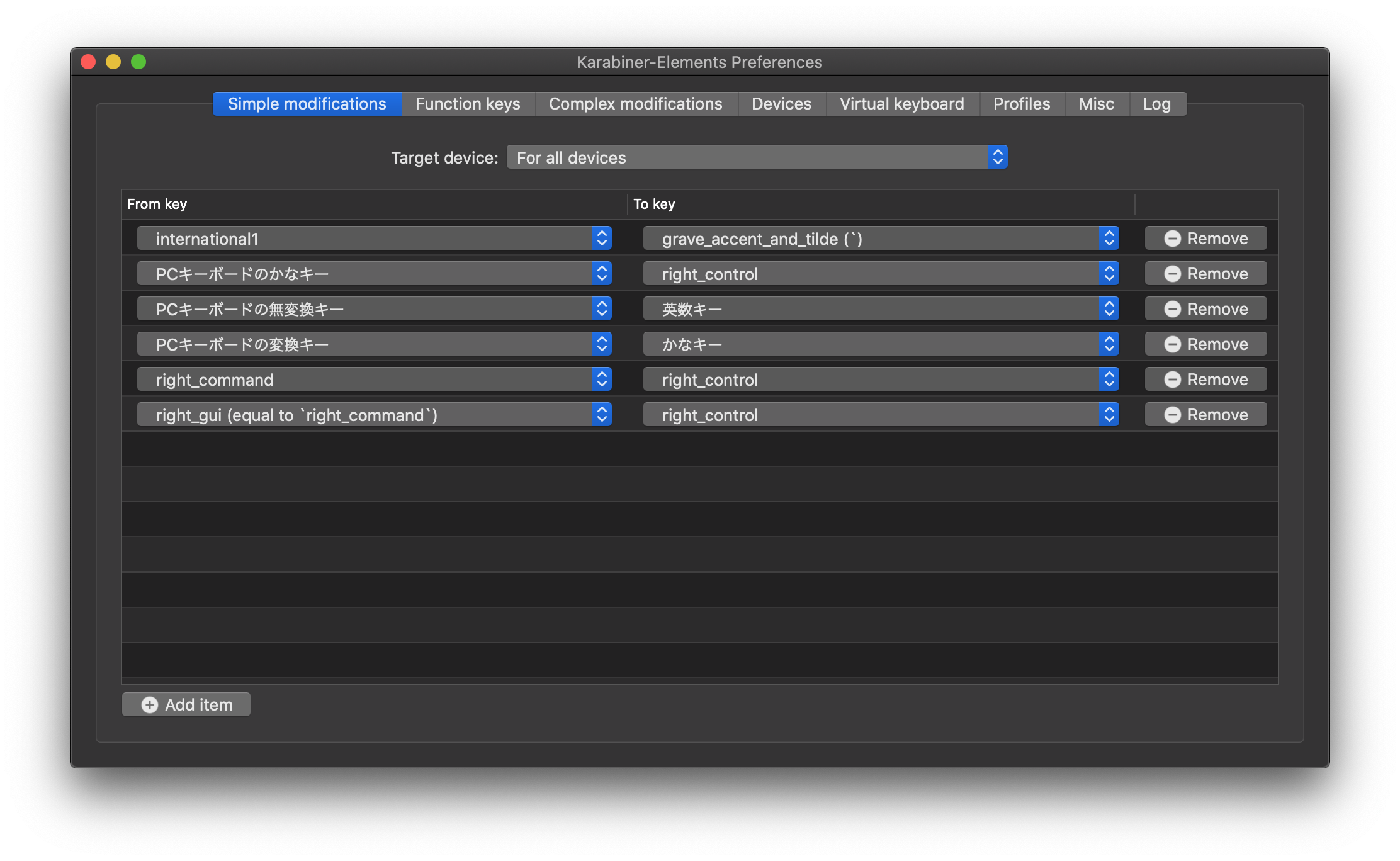
2. Karabinerを使ってキーのリマップをする
以下のようにリマップをする。
- まずJISキーボードで右shiftの左側のキー(
_があるところ)が"international 1"という名前になっている。そのキーを`にマップする。 -
- 変換、無変換キーを「英数」「かな」キーにする。これでJIS配列を使っているかのごとく全角半角を切り替えられる。
- 右⌘キーをcontrolキーにマップする。(controlは非常に頻繁に打つので、親指で打てる箇所に置いている)
-
\キーはenterキーの左(JISキーボードの[の位置)に特に設定しなくてもマップされる。
3. karabinerのcomplex modificationsを使ってセミコロンエンターを実現する
セミコロンの位置にあるキーをEnterキーにマップしている。
右手の小指のホームポジションの位置にenterキーがくることになる。やってみるとわかるが、これが非常に打ちやすい。このカスタマイズをするためにはkarabinerでcomplex modificationsという設定をする必要がある。
実現方法はこちらの記事に書いた。
Karabiner-Elementsを使ってセミコロンエンターを実現する
ほかにもkarabinerを使って、アプリを切り替えるホットキーを実現する設定をしていたり、特定のアプリでショートカットキーを上書きしたりしている。
この一連のカスタマイズを使ってようやく満足のいく配列が実現できた。