LINE Notify に QiitaのRSSを流してみよう!!!
はじめに
この記事では
AWS のサービスと LINE Notify 連携させて
Qiita の RSS を返してくれる LINE bot を作成するハンズオンです。
ベストプラクティスや間違いがあれば書き直していく予定です。
今回は前回の Bot の製作でお世話になりました
LINE Developers Community
協力の元、ハンズオンを作成しております。
ご協力ありがとうございます。
ご興味のある方はぜひ、お気軽にご参加ください!!!
解説動画
記事の解説動画です。
開発環境
-
Visual Studio Code
-
Surface Book(初代)
- 実装 RAM 8GB
-
エディション Windows 10 Pro
-
バージョン 20H2
-
OS ビルド 19042.867
-
Node.js 14.x
今回扱うサービス
AWS 側
AWS Lambda
AWS API Gateway
AWS IAM
AWS CloudWatch
AWS S3
LINE 側
LINE Notify
おことわり
今回は外部に漏らしてはいけない重要な情報を扱います。
LINE Notify で言うと
-
access_token(アクセストークン)
AWS 側では
-
アカウント ID および IAM ユーザ名
また、これらに加えて IAM ユーザおよび IAM ロールは
最小権限の原則を守ってアカウントを運用しましょう。
今回利用するサービスの説明
Lambda
AWS の中ではコンピューティングリソースを提供してくれるサーバレスサービスの代表例
後述の API Gateway と組み合わせることで Web API として利用できるサービス
API Gateway
API を構築、公開できるフルマネージド型のサービス
フルマネージドというのはざっくりいうと、運用管理などを気にせず、裏側で良しなにやってくれる形態のこと
今回の構成に組み込むことで
LINE Notify を AWS が提供する API として成立させる役割がありますが
この記事のハンズオンでは主に利用しません。
LINE NotifyをWebサービスに連携させたい方向けに手順を掲載しております。
IAM
AWS Identity and Access Management の略
AWS サービスのアクセス管理に利用するサービス
今回は Lambda を作成する際に デフォルトのIAM ロールが発行されます。
ハンズオンの片付けの際に削除します。
Cloud Watch
AWS のサービスおよびリソースを監視するサービス
監視した内容は S3 に保存される。
今回は Lambda を定期実行する為に EventBridge(CloudWatch Events)を利用する。
S3
AWS のオブジェクトストレージサービス
ここでは具体的に述べませんが過去に記事を作成していますので
わからない方はこちらをご覧ください。
【AWS】用語を整理しながら学ぶ AWS - part7 Simple Storage Service
今回は bot の動作に直接関係はないですが、Cloud Watch のログを保存する先に指定されています。
(※エラー発生時には参照することになるので解説)
LINE Notify
LINE Notify とは
ざっくり言うと LINE アプリに通知を行うためのサービス
具体的な解説はこちら。(KMiuraさん、わかりやすい解説ありがとうございます!!!)
ちなみにこれは私の知っているLINE Notifyの活用事例ですが
転職サービスの Findy では求職者が採用企業様にいいねをされると
連携済みの LINE アカウントに対して LINE に通知が届くようになっています。
今回はそんな LINE Notify を活用して Qiita の RSS を LINE に通知してみたいと思います。
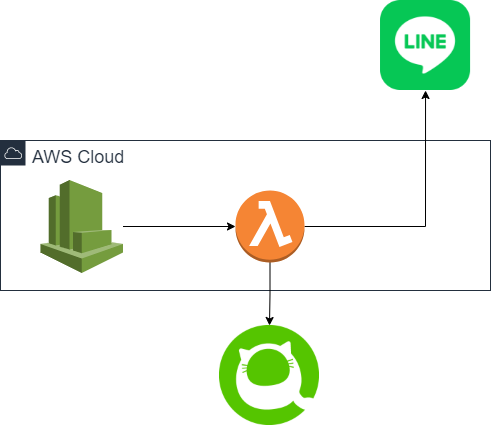
今回のインフラ構成図
AWS で利用するサービスと LINE とのつながりを明確に構成図にするとこんな感じになります。
事前準備
LINE Notify 用スクリプトの作成
Node.js を利用します。
ソースコードは@K1-Styleさんにあるソースコードを利用しています。
今回ソースコードは GitHub にアップロードしています。(クリックすると別タブで GitHub を開きます。)
ローカルテスト用
https://github.com/ymd65536/line_notify_local_test
AWS テスト用
https://github.com/ymd65536/line_rss_aws_test
LINE アプリの設定
グループを作成
他のサービスで LINE Notify をすでに利用している場合は他の通知と混ざる可能性がある為
LINE Notify とのやり取りはグループで作成する。
グループ名は「 Qiita RSS 用 」
モバイルアプリの LINE から友達を追加する。
追加するアカウント名は「LINE Notify」
LINE Notify にログイン
LINE Notify のマイページにログインして LINE Notify を設定する。
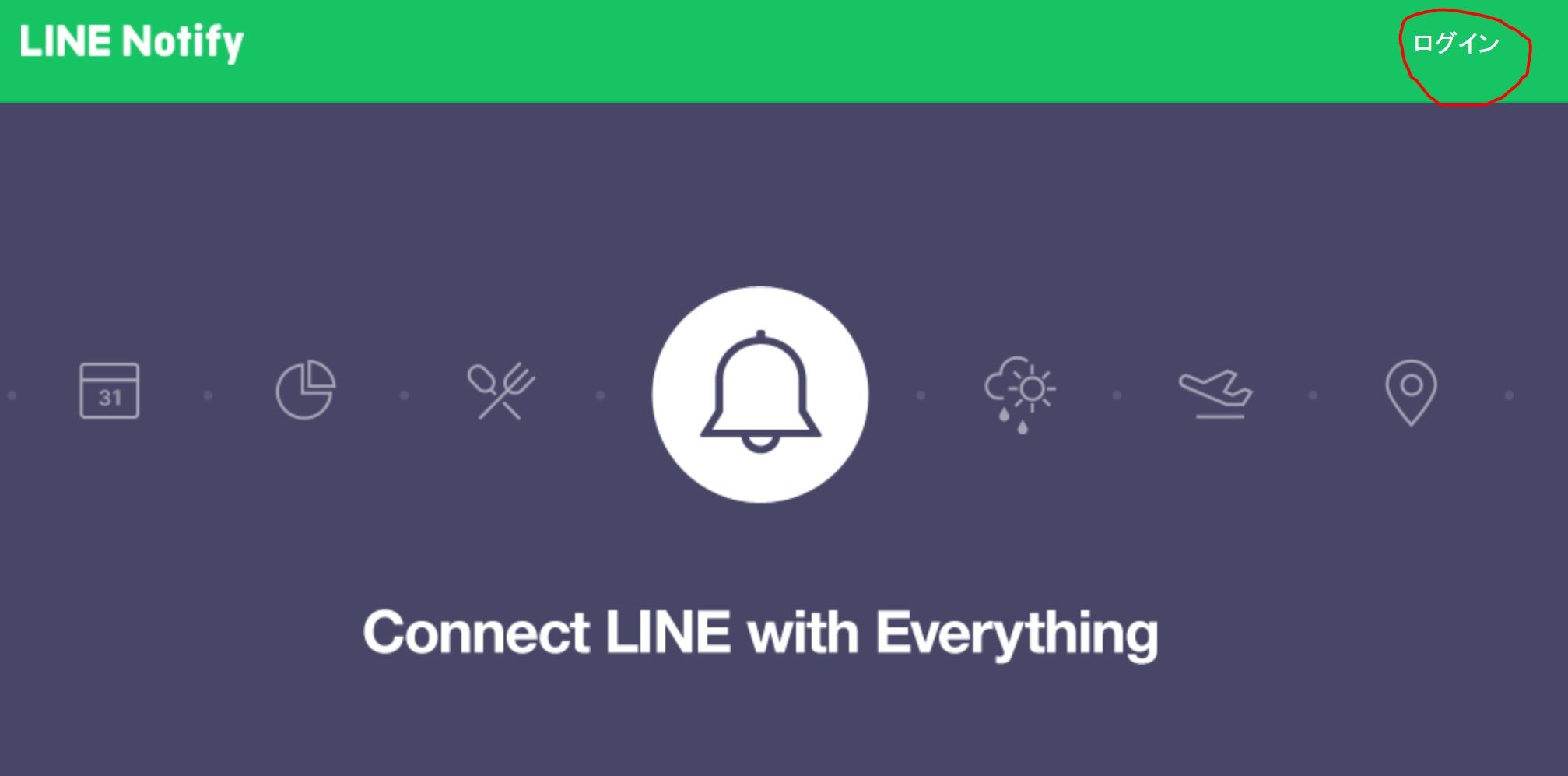
LINE Notify にログインしてマイページを開く。
トップページの右上にログインリンクがあるのでクリック
LINE アカウントのユーザ名とパスワードを入力してログイン
ログイン成功後は画面右上にある名前の横にプルダウンがありますので
プルダウンをクリックしてメニューを展開
メニューからマイページを開く
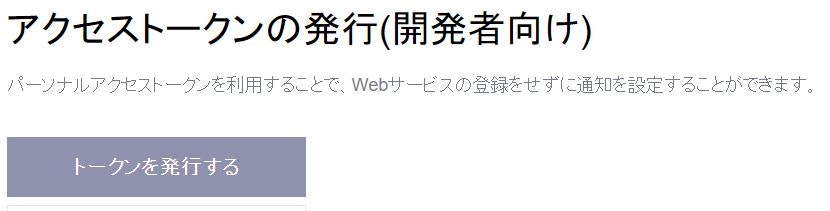
アクセストークンを発行
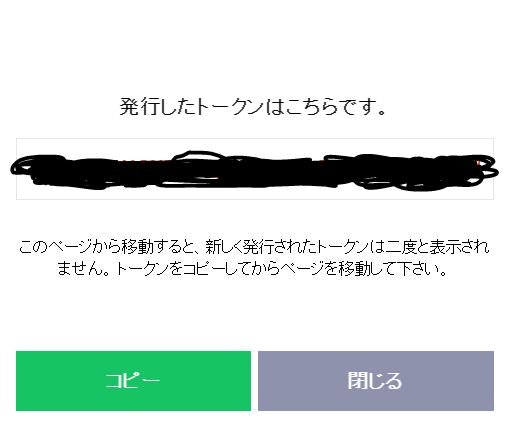
マイページから今回必要なアクセストークンを発行する。
トークン名:QiitaRSS
利用するルーム名は「 Qiita RSS 用 」
※アクセストークンの発行は一度だけ行われます。この画面を閉じてしまった場合は
アクセストークンを確認することができませんので同じ操作が必要になります。
ここでコピーしたアクセストークンはこの後の環境変数で利用しますので
いつでも使えるようにテキストファイルに一時保存してください。
ローカル
ローカル PC と LINE Notify を連携
今回は PC にインストールした Node.js で
動作確認=>AWS に反映という形で進めていきます。
Lambda 上で実行する前に手元の PC でリポジトリにあるファイルが実行できるかを確認します。
準備した LINE Notify 用スクリプトのあるディレクトリにコマンドラインで移動
以下のコマンドを実行
# Node.jsがインストールされているかどうかの確認
$ node -v
v14.16.1
# GitHubからクローン
$ git clone https://github.com/ymd65536/line_notify_local_test.git
$ cd line_notify_local_test
# package.jsonを参照してパッケージインストール
$ npm install
エラーなくインストールできましたら
環境変数に LINE Notify のアクセストークンをセット
環境変数名は LINE_NOTIFY_ACCESS_TOKEN とし.env ファイルで定義します。
# 環境設定ファイルを作成
$ cp .env.sample .env
発行したアクセストークンを.env ファイルに定義
LINE_NOTIFY_ACCESS_TOKEN=発行したアクセストークン
環境変数をセット後は以下のコマンドを実行
node index_local.js
ローカル PC のコンソール に RSS の取得結果を出力
次にローカル PC で RSS 情報が取得できるかを確認します。
Qiita の RSS はコントリビューション数や連携アカウントと一緒に波マークで
リンクが存在します。
書式としましては以下のようになります。
https://qiita.com/QiitaアカウントID/feed
line_notify_local_testのディレクトリに移動して RSS を取得する feed.js を実行
node feed.js
スクリプトの動き
RSS の Feed を axios によるリクエストで取得
xml2.js で XML をパースして
変数 feed_result に記事執筆者を表すタイトルと直近 5 つの記事のタイトルを保存します。
※feedparser という RSS feed をパースしてくれるパッケージがありますが、Lambda では動作しないことを確認している為、xml2.js を選定しました。
※http リクエストを送信できるパッケージで request がありますが、2021 年 9 月現在では非推奨となる為、axios を選定しました。
実行結果(コマンドライン)
==== ymd65536 の記事 - Qiita ====
【AWS】LINE bot RSS 受信用 Terraform
UiPath は使いよう
【とりあえずハンズオン】Amazon SageMaker で PCR の検査人数を分析してみた
【小ネタ】Windows 環境で go get がプロキシの関係で入らないとき
【とりあえずハンズオン】AWS×LINE で実践!AWS 利用料返信 Bot をつくろう
問題無く実行できましたら次へ
ローカル PC で LINE Notify に RSS の結果を出力する
次に index_feed_local.js を実行して
RSS を LINE Notify に出力することができるかどうかを確認します。
node index_feed_local.js
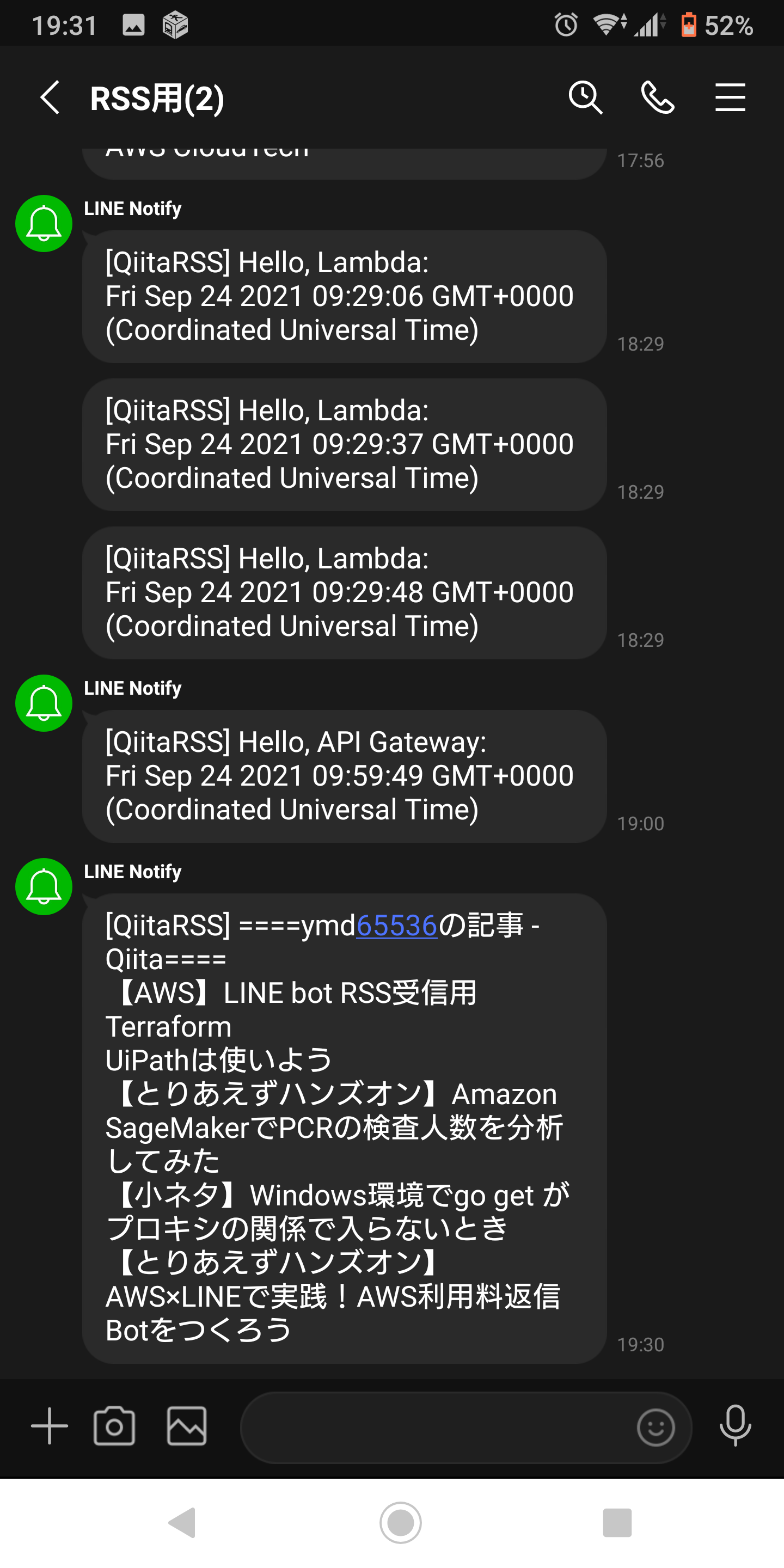
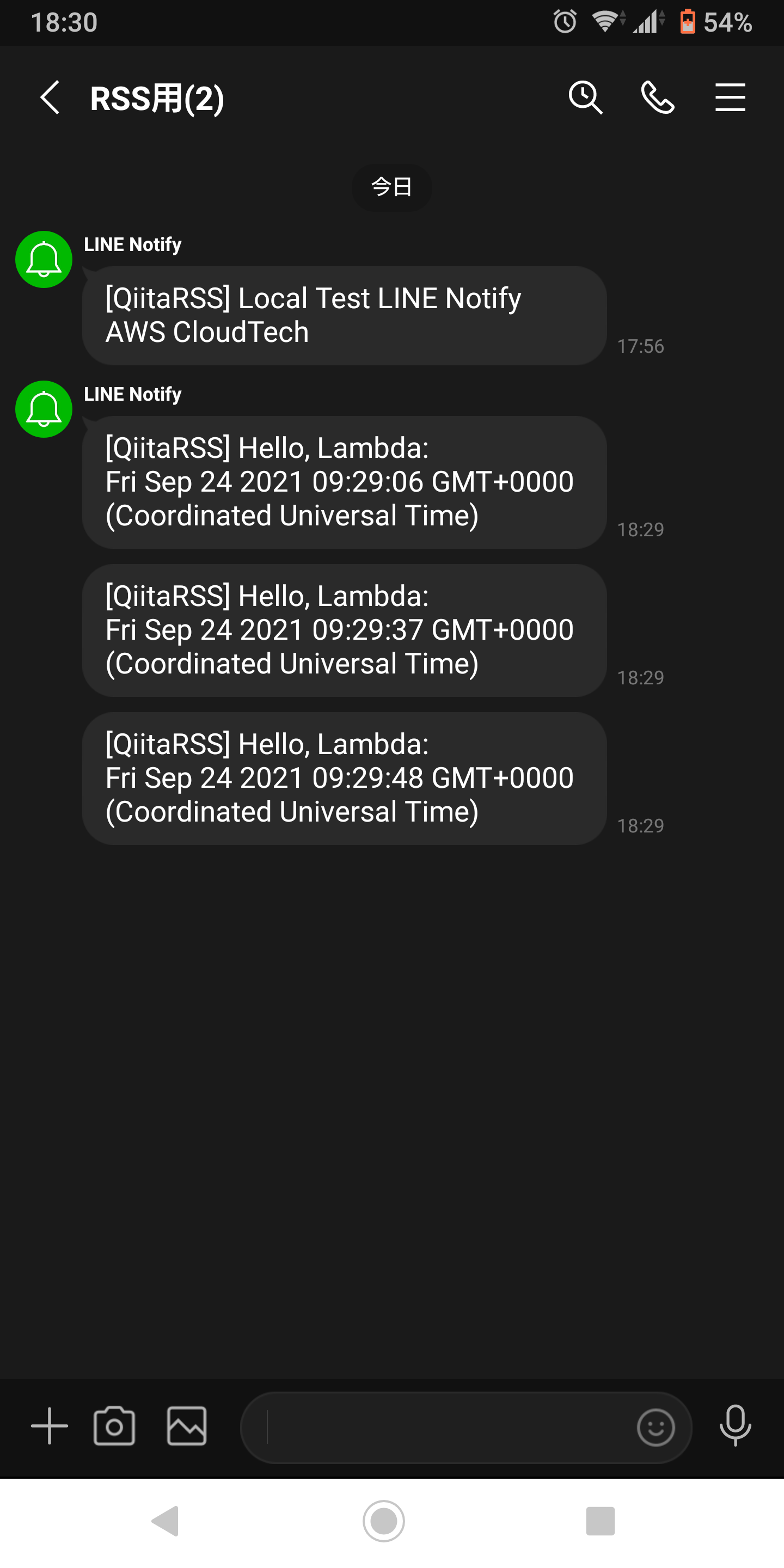
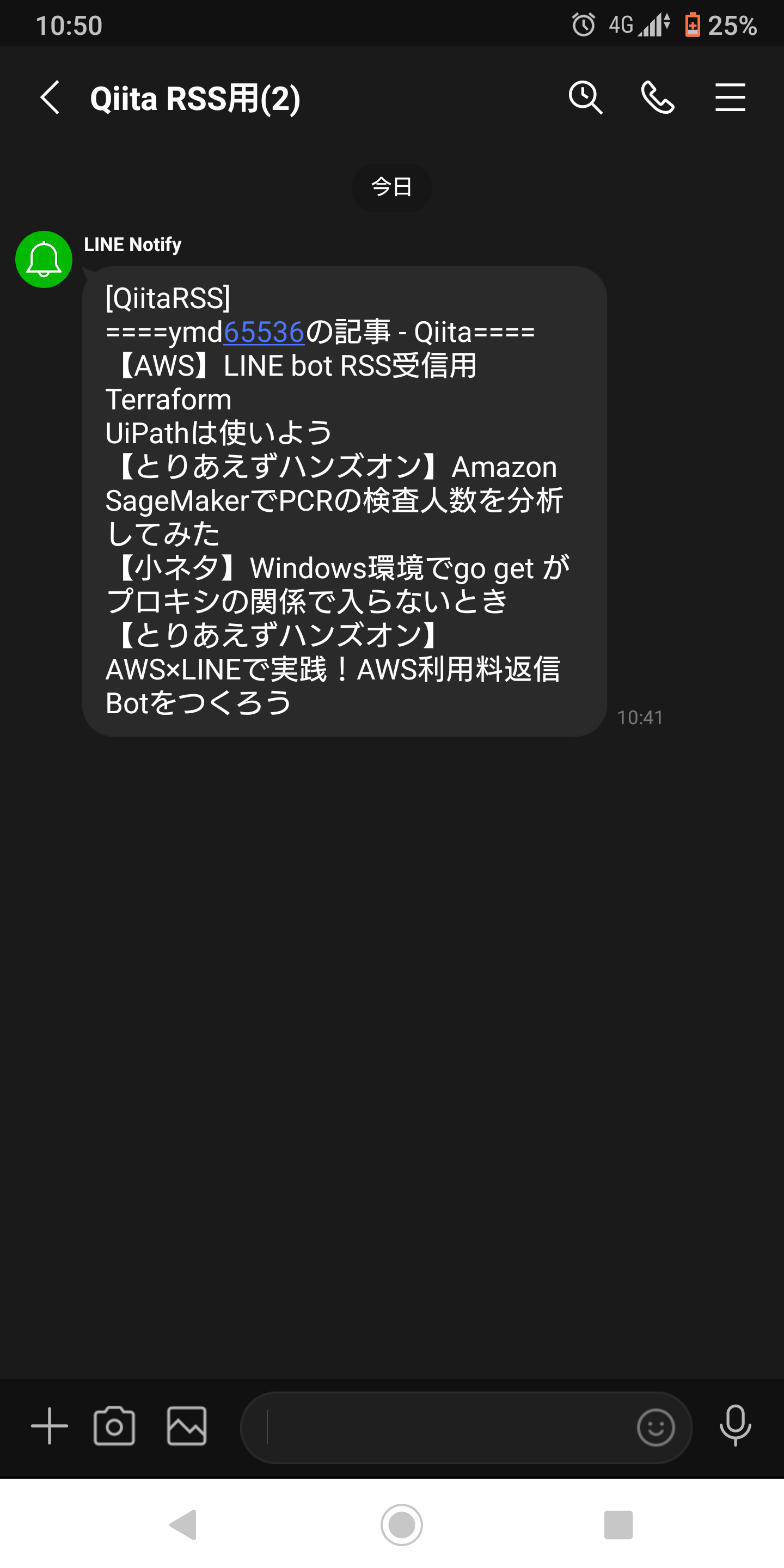
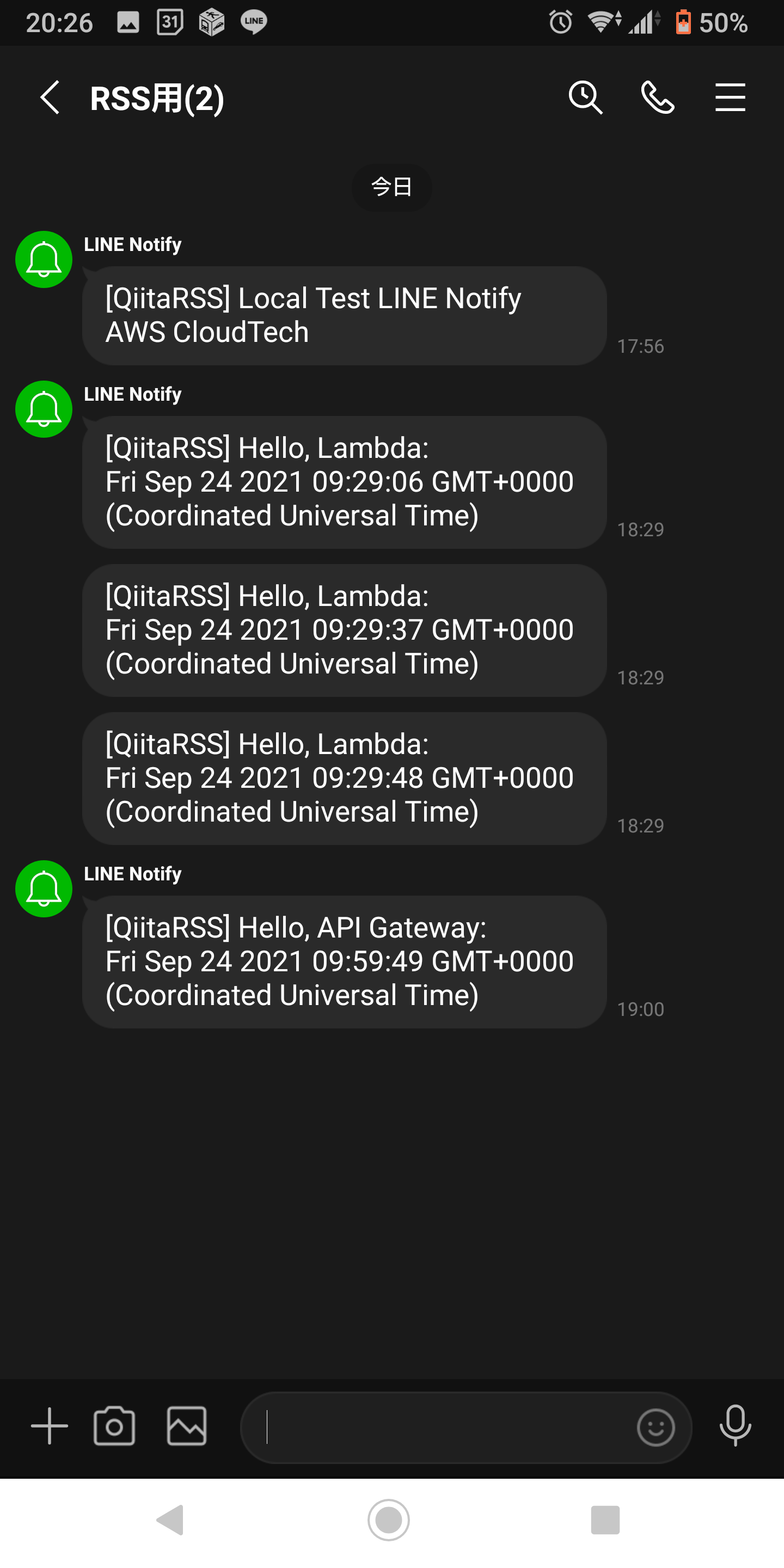
実行結果(LINE)
実行結果(コンソール)
====ymd65536 の記事 - Qiita====
【AWS】LINE bot RSS 受信用 Terraform
UiPath は使いよう
【とりあえずハンズオン】Amazon SageMaker で PCR の検査人数を分析してみた
【小ネタ】Windows 環境で go get がプロキシの関係で入らないとき
【とりあえずハンズオン】AWS×LINE で実践!AWS 利用料返信 Bot をつくろう
notify message :
====ymd65536 の記事 - Qiita====
【AWS】LINE bot RSS 受信用 Terraform
UiPath は使いよう
【とりあえずハンズオン】Amazon SageMaker で PCR の検査人数を分析してみた
【小ネタ】Windows 環境で go get がプロキシの関係で入らないとき
【とりあえずハンズオン】AWS×LINE で実践!AWS 利用料返信 Bot をつくろう
message=%0A%3D%3D%3D%3Dymd65536%E3%81%AE%E8%A8%98%E4%BA%8B%20-%20Qiita%3D%3D%3D%3D%0A%E3%80%90AWS%E3%80%91LINE%20bot%20RSS%E5%8F%97%E4%BF%A1%E7%94%A8%20Terraform%0AUiPath%E3%81%AF%E4%BD%BF%E3%81%84%E3%82%88%E3%81%86%0A%E3%80%90%E3%81%A8%E3%82%8A%E3%81%82%E3%81%88%E3%81%9A%E3%83%8F%E3%83%B3%E3%82%BA%E3%82%AA%E3%83%B3%E3%80%91Amazon%20SageMaker%E3%81%A7PCR%E3%81%AE%E6%A4%9C%E6%9F%BB%E4%BA%BA%E6%95%B0%E3%82%92%E5%88%86%E6%9E%90%E3%81%97%E3%81%A6%E3%81%BF%E3%81%9F%0A%E3%80%90%E5%B0%8F%E3%83%8D%E3%82%BF%E3%80%91Windows%E7%92%B0%E5%A2%83%E3%81%A7go%20get%20%E3%81%8C%E3%83%97%E3%83%AD%E3%82%AD%E3%82%B7%E3%81%AE%E9%96%A2%E4%BF%82%E3%81%A7%E5%85%A5%E3%82%89%E3%81%AA%E3%81%84%E3%81%A8%E3%81%8D%0A%E3%80%90%E3%81%A8%E3%82%8A%E3%81%82%E3%81%88%E3%81%9A%E3%83%8F%E3%83%B3%E3%82%BA%E3%82%AA%E3%83%B3%E3%80%91AWS%C3%97LINE%E3%81%A7%E5%AE%9F%E8%B7%B5%EF%BC%81AWS%E5%88%A9%E7%94%A8%E6%96%99%E8%BF%94%E4%BF%A1Bot%E3%82%92%E3%81%A4%E3%81%8F%E3%82%8D%E3%81%86
loading
{ status: 200, message: 'ok' }
AWS
Lambda を利用
ひととおりローカル PC で実行できることが確認できましたので
AWS で実行できるようにインフラを構築してみます。
今回のケースでは RSS を取得する為のコンピューティングリソースが必要になりますので
Lambda を利用します。EC2 やコンテナを利用しても同じことができるかもしれませんが
今回作成したスクリプトを Lambda で実行できる用に改修してアップロードしたほうが
圧倒的に楽で何よりも運用コストが抑えられます。
Lambda 関数を作成
それでは実際に Lambda 関数を作成してみます。
AWS マネジメントコンソールから Lambda のダッシュボードを開きます。
※Lambda のリージョンは東京リージョン(ap-northeast-1)を利用
Lambda のダッシュボードから関数をクリック
関数の作成をクリック
「一から作成(シンプルな Hello World の例で開始します。)」を選択
基本的な情報は以下の表のとおりに設定
| 項目 | 値 |
|---|---|
| 関数名 | line_rss_bot |
| ランタイム | Node.js 14.x |
| デフォルトの実行ロールの変更 | 基本的な Lambda アクセス権限で新しいロールを作成 |
詳細設定は以下の表のとおりに設定
| 項目 | 設定内容 |
|---|---|
| コードの署名 | 空白 |
| VPC | 空白 |
関数の作成をクリック
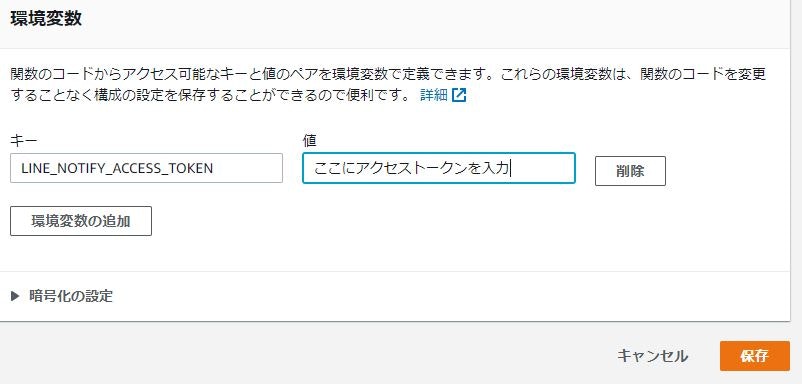
環境変数を設定
「設定」項目をクリック後、環境変数をクリック
| 環境変数名 | 設定する内容 |
|---|---|
| LINE_NOTIFY_ACCESS_TOKEN | アクセストークン |
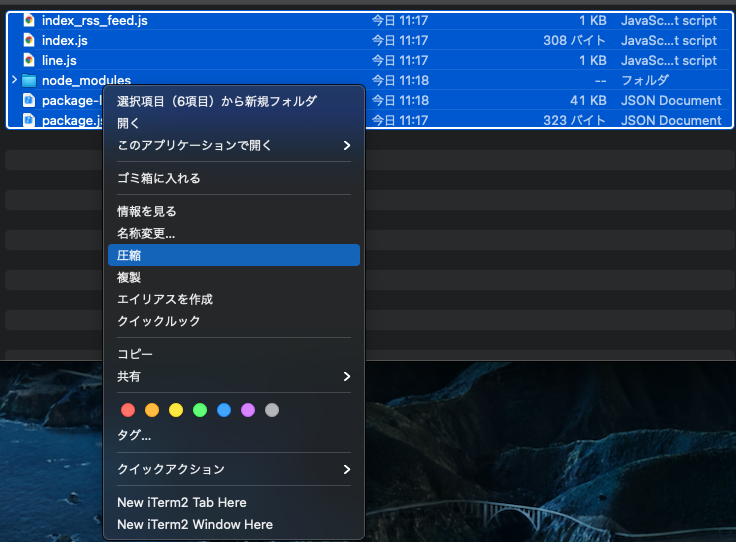
LINE Notify 用スクリプトを zip で圧縮
$ git clone https://github.com/ymd65536/line_rss_aws_test.git
$ cd line_rss_aws_test
# package.jsonを参照してパッケージインストール
$ npm install
準備した LINE Notify 用スクリプトを Lambda にアップロードする為
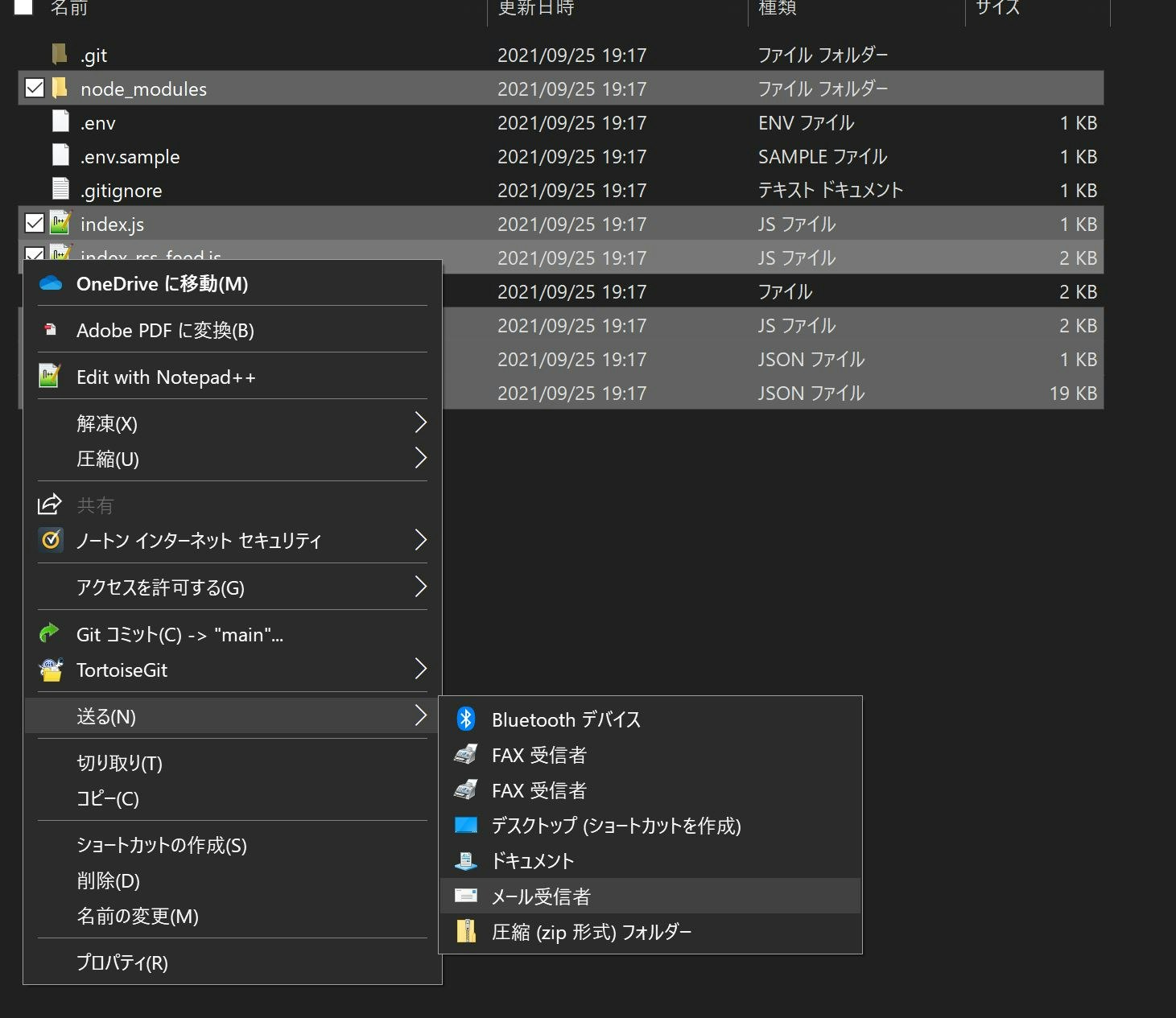
ディレクトリ内にある特定のフォルダおよび特定のファイルを圧縮します。
具体的には以下のフォルダとファイル
node_modules
index_rss_feed.js
index.js
line.js
package-lock.json
package.json
MacOS の場合
Windows10 の場合
圧縮後は「 line_rss_bot.zip 」として保存する。
ここで圧縮した index.js は index_local.js を Lambda 用に改修したものです。
Lambda にアップロード
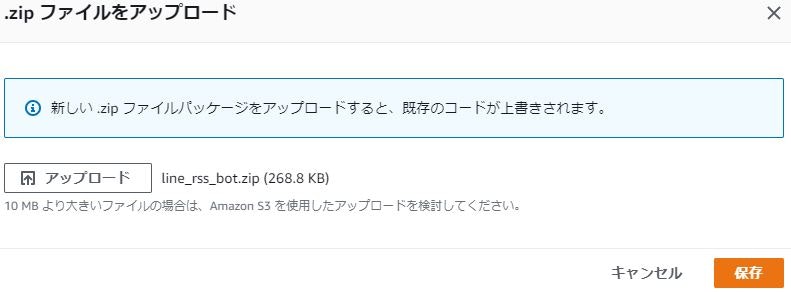
Lambda のコード画面からアップロード元をクリックして
zip ファイルをアップロードします。
アップロードでファイルを選択したら「 保存」をクリック
テストイベントの設定
アップロード完了後に関数のテストイベントを作成します。
Test ボタンからテストを作成
イベントテンプレート名とイベント名はそれぞれ以下のように設定
イベントテンプレート名:hello-world
イベント名:message
また、イベント発生時に渡す JSON を以下のように設定します。
{
"message": "Hello, Lambda"
}
作成をクリック
テストを実行
「 Test 」をクリックしてテストを実行
画像のように LINE Notify からのデータを受信できていれば OK
※1回の実行で無反応な場合は数回の実行を試してみてください。
LINE Notify に RSS の結果を出力する - AWS
AWS Lambda を使って Qiita の RSS の結果を LINE Notify に出力します。
Lambda 上のエディタ画面を開いて「index_rss_feed.js」を「 index.js 」に貼り付け
先頭行のコメントアウトと末尾のコメントをはずします。
※以下のコードを貼り付けても同じです。変数 feed にはご自分の RSS URL を代入してください。
exports.handler = async (event, context, callback) => {
const axios = require("axios");
const xml2js = require("xml2js");
const Line = require("./line");
const myLine = new Line();
var feed = "https://qiita.com/ymd65536/feed";
axios
.get(feed)
.then(
function (responce) {
var feed_result = "";
xml2js.parseString(responce.data, function (err, result) {
if (err) {
console.log(err.message);
} else {
feed_result = "\n" + "====" + result.feed.title + "====" + "\n";
feed_result =
feed_result +
result.feed.entry[0].title +
"\n" +
result.feed.entry[1].title +
"\n" +
result.feed.entry[2].title +
"\n" +
result.feed.entry[3].title +
"\n" +
result.feed.entry[4].title;
console.log(feed_result);
}
});
// LINE Notify トークンセット
myLine.setToken(process.env.LINE_NOTIFY_ACCESS_TOKEN);
// LINE Notify 実行
myLine.notify(feed_result);
}.bind(this)
)
.catch(
function (error) {
console.log(error);
}.bind(this)
)
.finally(
function () {
console.log("loading");
}.bind(this)
);
};
実行結果
CloudWatch Events を設定
Lambda を使って Qiita の RSS を取得できましたので
CloudWatch Events を使って 1 分毎に Lambda を実行してみます。
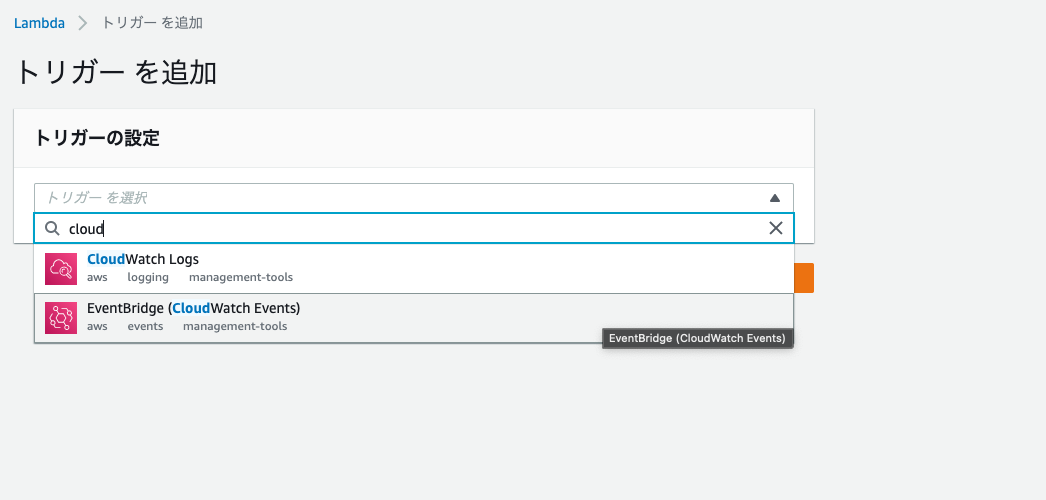
Lambda の画面から「トリガーを追加」をクリック
追加するトリガーは CloudWatch_EventBridge
以下のように設定
| 項目 | 値 |
|---|---|
| ルール | 新規のルール |
| ルール名 | QiitaRSS |
| ルールの説明 | Qiita から定期的に RSS を取得する。(1 分おき) |
| ルールタイプ | スケジュール式 |
| スケジュール式 | cron(*/1 * * * ? *) |
動作確認
設定が終わりましたらおよそ 1 分後に LINE Notify から通知が届くと思います。
無事に届いたら成功です。
もし、届かない場合はさらにもう 2、3 分待ちましょう。
動作確認できたら、お好みの時間で設定してみましょう。
お好みの時間で設定する場合はこちらのドキュメントを参考にしてください。
お片付け
API Gateway の API URL を削除
WebHookなどを利用してLINE Notifyと連携したい でAPI Gatewayを設定された方のみ必要
API Gateway のダッシュボードを開く。
API 名、「line_rss」を選択してアクションから「削除」または「Delete」をクリック
ダイアログが表示されるので「削除」をクリック
Lambda 関数の削除
※API Gatewayの設定されていない方はここから片付けを開始してください。
Lambda のダッシュボードを開き、左メニューから関数をクリック。
関数名「line_rss_bot」を選択してアクションから「削除」または「Delete」をクリック
ダイアログが表示されるので「削除」をクリック
IAM ロールの削除
Lambda 関数作成時にデフォルトのIAMロールも作成されている為
それも削除します。
ロール名、「line_rss_bot-role-XXXXXXX」選択して「削除」または「Delete」をクリック
ちなみにLambdaがデフォルトで作成するIAM ロール名には一定の命名規則があります。
関数名-role-Lambda関数のID
LINE Notify 連携サービスを解除
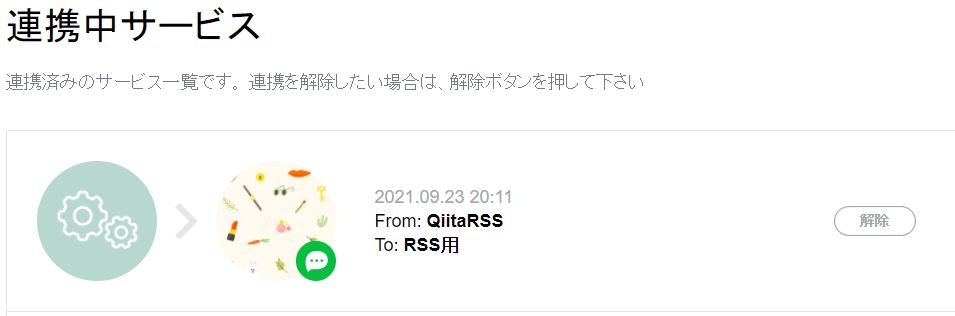
連携中のサービスを解除する。
LINE Notify のマイページから
From QiitaRSS の解除ボタンをクリック
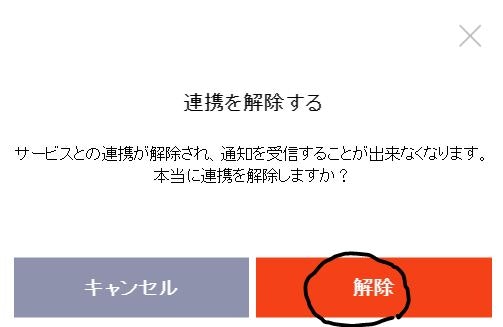
解除するか問われるので「解除」をクリック
WebHookなどを利用してLINE Notifyと連携したい
API Gateway を設定 - 参考
※今回は CloudWatch Events を使う為、API Gateway は利用しませんが、WebHook などで LINE Notify を利用する場合は URL を発行する必要がありますので参考程度に
Lambda のテストがうまくいきましたら
API Gateway を設定します。
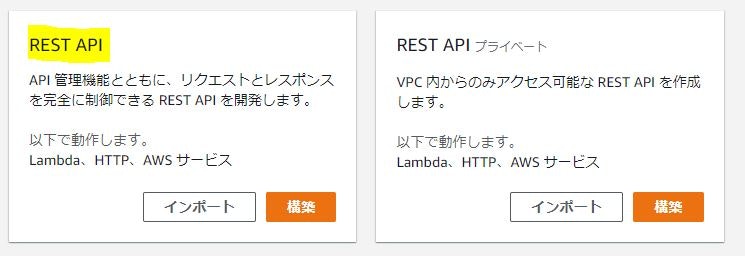
API Gateway のリンク - リージョンは ap-northeast-1
API タイプはプライベートではないほうの REST API で構築します。
| 項目 | 設定内容 |
|---|---|
| プロトコルを選択する | REST |
| 新しい API の作成 | 新しい API |
| API 名 | line_rss |
| 説明 | Qiita RSS 用 |
| エンドタイプ | リージョン |
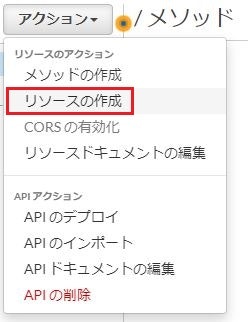
リソースの作成
アクションからリソースの作成を選択
リソース名を決めます。
この名前は API の名前になります。わかりやすい名前をつけましょう。
今回は「 rss 」としました。
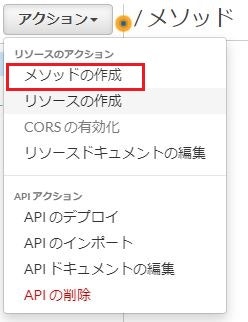
メソッドの作成
アクションからメソッドの作成を選択
メソッドタイプを POST にしましょう。
メソッドの作成を選択した後にチェックボタンを入れる。
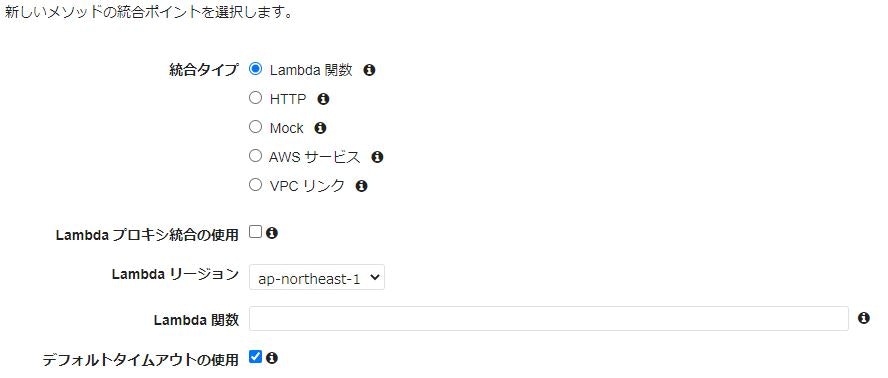
メソッド作成がうまくいくと設定画面が右のフレームに表示されます。
| 項目 | 設定内容 |
|---|---|
| 統合タイプ | Lambda 関数 |
| Lambda プロキシ統合の使用 | チェックをはずす |
| Lambda リージョン | ap-northeast-1 |
| Lambda 関数 | line_rss_bot |
| デフォルトタイムアウト | チェックをいれたままで OK |
※メソッド作成後、Lambda に IAM ロールを付与するか聞かれますが
OK をクリック問題ないです。
デプロイ
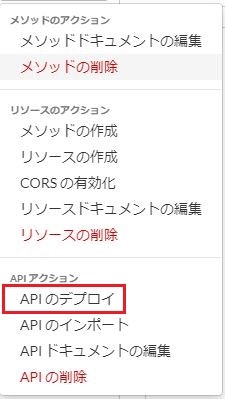
アクションから「API のデプロイ」を選択
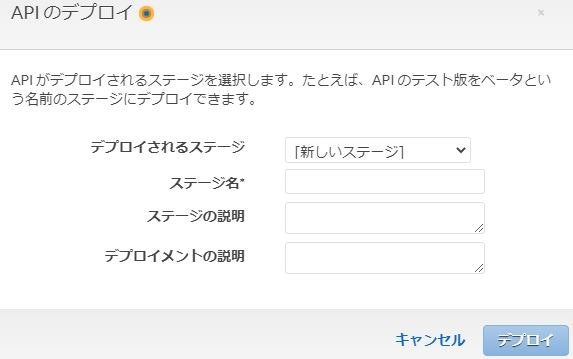
設定画面が表示される。
ステージ名とステージの説明を入力する。
右プルダウンから新しいステージをクリック
今回はステージ名を「 line 」としました。
※ステージの説明は空白で OK
入力が終わったらデプロイ
API Gateway から Lambda のテスト
デプロイ完了後は左メニューから「リソース」をクリック
続いて「 POST 」をクリック
イナズママークのテストをクリックしてテストを作成する。
テストをクリック
クリック後に表示されるリクエスト本文は以下のような JSON を貼り付けてください。
※ウィンドウ下側にあります。スクロールを推奨
{
"message": "Hello, API Gateway"
}
貼り付けましたら、右下のテストをクリック
こちらも 1 回のクリックで表示されない場合がありますので
2、3回テストをクリックしてみてください。
実行結果
まとめ
今回のハンズオンではLINE Notifyを利用して
ローカルテスト => AWSに実装という流れを体験できたかと思います。
LINE NotifyとAWSのアカウントがあれば誰でもすぐに実装できる内容になっているかと
思いますので手を動かして何かを作りたいという方にオススメです。
また、LINEという利用人口がとても多いサービスの一端に触れることができますので
そういう意味でもやってみて損はないかと思います。
今回、AWSで利用したサービスは出版が予定されている
「クラウドエンジニアのロードマップ」でも紹介されていますので
もし、もっとAWSを学習したいという方がおりましたら
参考にしていただけると幸いに思います。
※2021年9月27日 現在、鋭意執筆中!!
LINE Developers Community および AWS CloudTech共々、宜しくお願いできればと思います。
以上