はじめに
この記事では、リモートレポジトリにpushするたびにLintテストを走らせるように設定を紹介します。
- [vueスタイルガイド導入編(vue/recommendの活用)] (https://qiita.com/yfujii1127/items/e80f8a61c4eac7126c13)
- ファイルセーブで自動化編(エディタ自動校正機能)
- コミット度にlintを走らせる編(lint-stagedとhuskey)
- Circle CIでESLint導入編←本記事
PR前のテストの一環で、この設定をしておくことで、共有リポジトリに取り込む前にLintの確認を行うことができます。基本的には前の記事で紹介した、commit度のlint確認で大丈夫なのですが、その設定が各自のローカル環境で整っていない場合などがあり、その対策として最終の防衛線になります。
プロジェクトは前回から引き続き使用したものを使って行きます。gitのリポジトリ設定や操作方法等については、ここでは詳細に話さないのでご了承ください。
こちらは、VSCode、Githubを使って解説していきます。
確認
Circle CIとは
継続的インテグレーション(デリバリー)サービスです。コミットからデプロイまでのパイプラインを作成し、継続的な統合/配信を使用してソフトウェア開発プロセスを自動化できます。

ここでは深掘りしませんので、詳しくは公式サイトやCircleCIで始めるCI/CD導入の基本のキを参照ください。この記事の最後の方にも参考記事を載せました。
設定
Circle CIの設定
では、まずCircle CIの設定から行いましょう。すでにご利用の方はここのステップは飛ばしてもらって構いません。
まずは、Circle CIのトップ画面に行きます。

すでにアカウントをお持ちの方はloginから、まだの人はsign upから入ってください。Githubアカウントで登録できるのでそのままいきましょう。
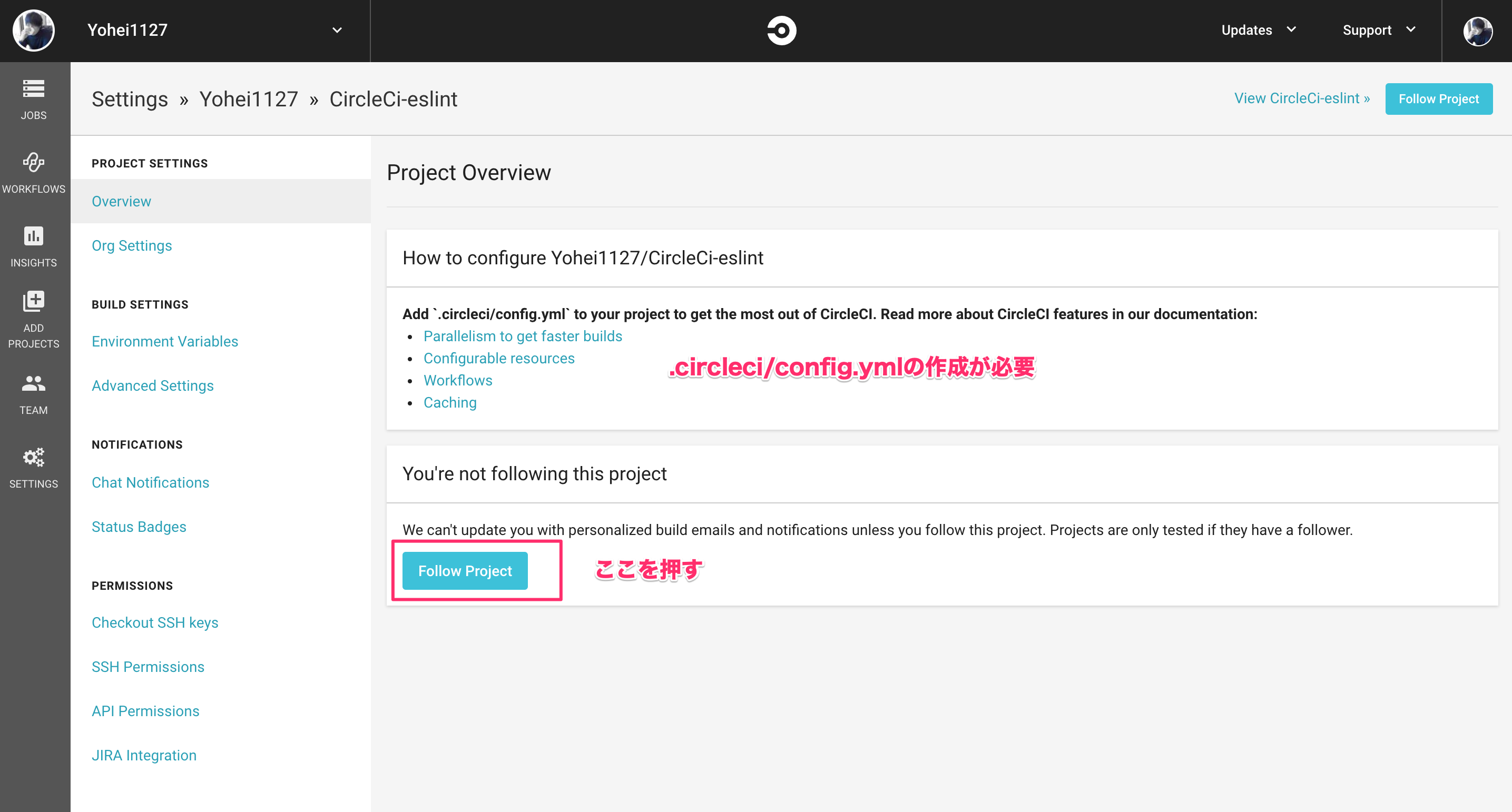
入れたら、次に左端のメニューからsettingへ行きます。次に出てくる画面の左側にProjectsがあるので、それを選択して、Circle CIと連携させたいレポジトリを選びます。

すると、プロジェクトの概要画面が出てくるので、ここでFollow Projectを押しましょう。

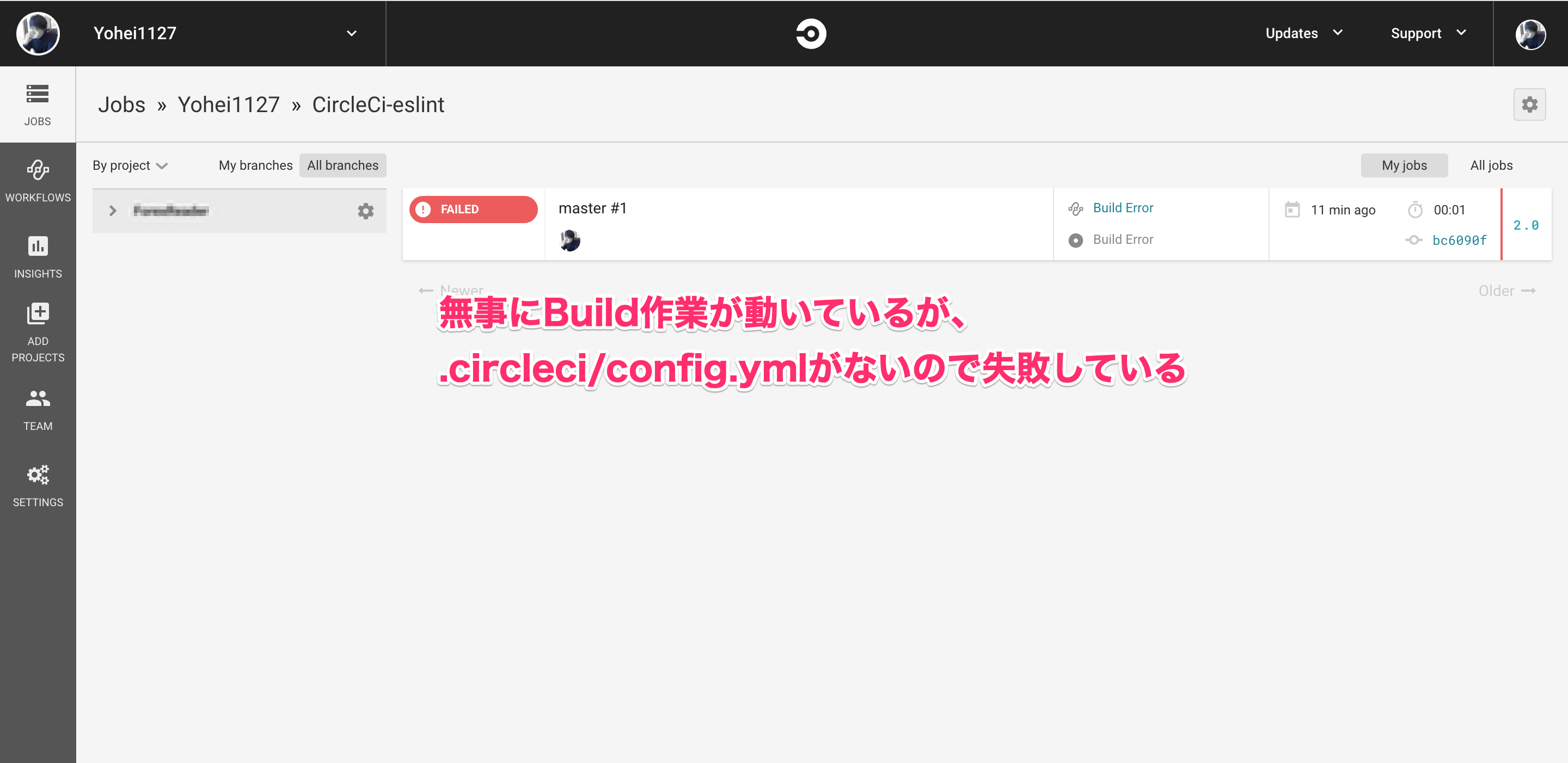
これで、Circle CiとGithubのレポジトリがつながりました。
しかし、もちろんまだ、.circleci/config.ymlの設定をしていないので、buildは成功しません。


.circleci/config.ymlの設定
さて、ここからコードを書いて実装していきます。
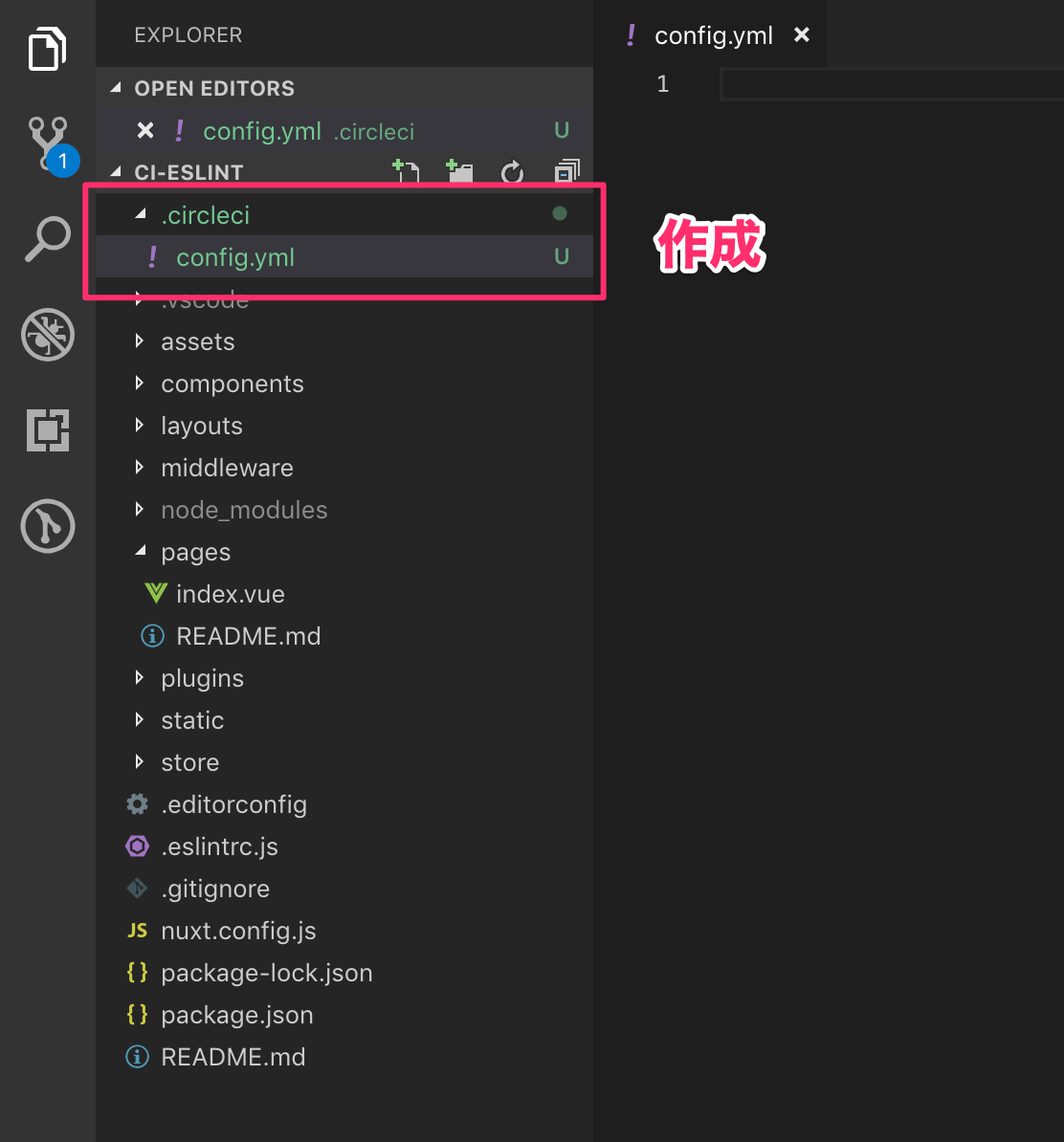
まず、ルートディレクトリに.configフォルダを作ります。
その次に、その中にconfig.ymlファイルを作ります。

このファイルをCircle CIが読んでくれて、指定した動きをしてくれるようになります。
では、次に中身の記述についてですが、以下を記述してください。
(これは一例であり、他にも方法はいくつもあります)
version: 2.1
executors:
default:
working_directory: ~/repo
docker:
- image: circleci/node
environment:
TZ: Asia/Tokyo
commands:
restore_npm:
steps:
- restore_cache:
name: Restore npm dependencies
key: npm-v1-{{ checksum "package-lock.json" }}
save_npm:
steps:
- save_cache:
name: Cache npm dependencies
key: npm-v1-{{ checksum "package-lock.json" }}
paths:
- ~/repo/node_modules
jobs:
setup:
executor:
name: default
steps:
- checkout
- restore_npm
- run:
name: Install npm dependencies
command: npm ci
- save_npm
lint:
executor:
name: default
steps:
- checkout
- restore_npm
- run:
name: Run lint
command: npm run lint
workflows:
linting:
jobs:
- setup
- lint:
requires:
- setup
ではここで、何を書いたかの説明を行います。
1.executors
実行環境の情報を定義して再利用する機能になります。
executors:
default:
working_directory: ~/repo
docker:
- image: circleci/node
environment:
TZ: Asia/Tokyo
ひとまずここでは、デフォルト設定として、
working_directoryでは、下に出てくるstepsを実行する場所を
imageではnode.jsを、
environmentでは、Docker Imageのタイムゾーンをそれぞれ指定しています。
2.commands
ジョブの中で再利用したいものを定義しています。
commands:
restore_npm:
steps:
- restore_cache:
name: Restore npm dependencies
key: npm-v1-{{ checksum "package-lock.json" }}
save_npm:
steps:
- save_cache:
name: Cache npm dependencies
key: npm-v1-{{ checksum "package-lock.json" }}
paths:
- ~/repo/node_modules
ここでは、restore_npmとsave_npmを定義しています。
これは何をするステップかというと、キャッシュを利用しています。毎回bundleやnpmをインストールすると時間がかかりますので、こちらを利用することで時間の短縮ができます。
参考:circleciを使って特定のbranchにデプロイ処理をさせる
3.jobs
こちらはステップの集合体です。後々に出てくる、workflowsで指定するコマンドの中身をまとめます。
jobs:
setup:
executor:
name: default
steps:
- checkout
- restore_npm
- run:
name: Install npm dependencies
command: npm ci
- save_npm
lint:
executor:
name: default
steps:
- checkout
- restore_npm
- run:
name: Run lint
command: npm run lint
ここには大きく分けて2つ設定してあります。
-
setup=> npmパッケージのインストールとキャッシュを行います。 -
lint=> lintを走らせる際の手順を書いています。
まず、上の方で書いた、executerを呼び出して、実行環境の指定を行っています。
次にstepsで、先ほど準備したcommandsを使いながらジョブを走らせます。
それぞれcheckoutが書かれていますが、そこで、最初に設定したpath(ここでいうworking_directory)にて走る形になっています。
4.workflows
最後に、workflowsに先ほどのjobsの実行順序を指定していきます。
workflows:
linting:
jobs:
- setup
- lint:
requires:
- setup
ここでは、lintingという名の下、先ほど準備したsetupとlintを記述しました。こうして2つが実行される形になります。しかし、lintにrequiresをつけることで、setupが成功したら初めてlintが実行されるようにしています。
全体確認
ちょっと長いですが、こんな感じですね。

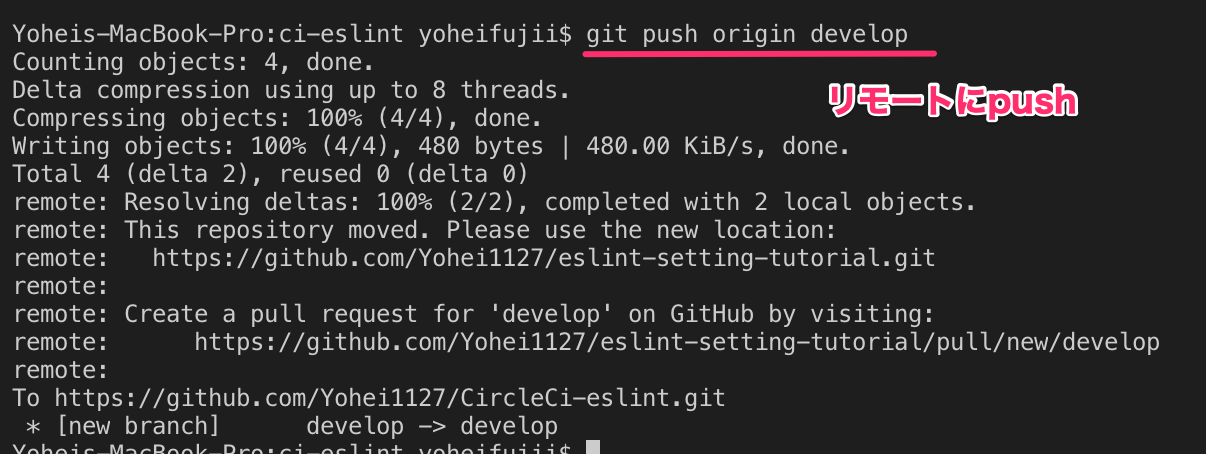
リモートへ変更をpush
設定は終わりましたので、一度今回の変更をリモートにpushしておきましょう。
すると、Circle CIが動き出して、ビルドが成功していることが確認できます。

これで設定が完了していることが確認できました。
検証
では、本当にきちんと動いているのか確認しましょう。
まず、ブランチを切って作業してみます。
ここでは、まだdevelopを切っていないので、developにしておきます。
(ブランチ名は何でもいいです)

次に、サンプルでコードを書いて、コミットそしてpushしてみます。



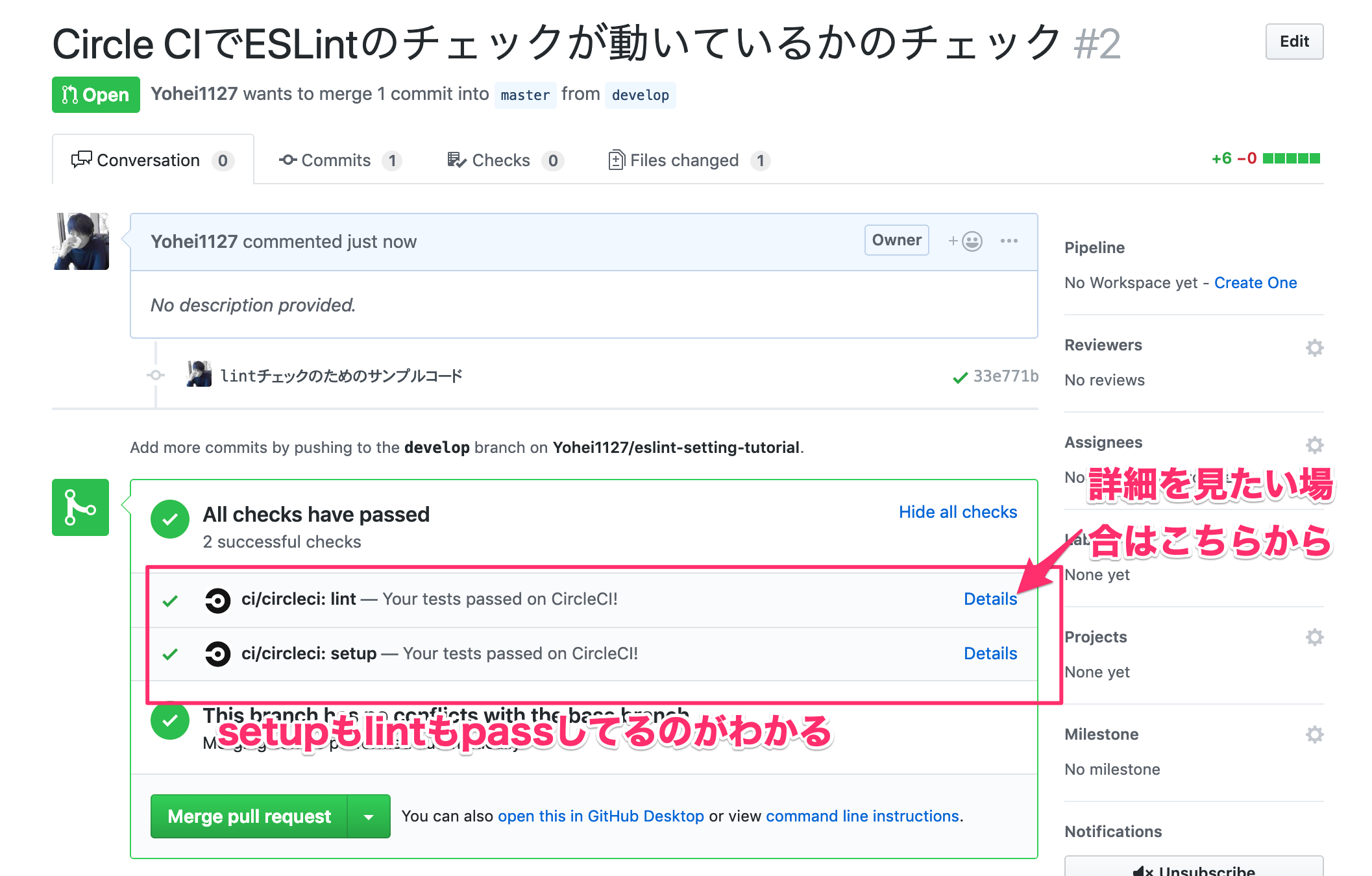
では、リモートに新しいdevelopブランチができたので、そこからmasterブランチにプルリクをしてみます。

すると、全てのチェックが無事に通っていることが確認できます!もし、lintで引っかかるものがある場合などは、ここが赤くなって失敗しているメッセージが出ますので、その時はDetailsから確認しましょう。
これで、Circle CIのESLint設定は完了です!DONE!!!
最後に
これで、レポジトリにpushするたびにlintが走るようになりました。
チーム開発の場合は、このCircle CIが通らない場合はmerge pull requestを押せないように設定しておいたりもできます。Circle Ciでは、他にも特定のブランチのみにテストを走らせたり、色々これを機に触れてみるのも面白いですね。
もしわからない部分や、そこ間違ってるんじゃない?という指摘あれば嬉しいです!
参考記事
- いまさらだけどCircleCIに入門したので分かりやすくまとめてみた
- Circle CI入門 ver2.0ドキュメント
- CircleCI2入門③ CirlceCI上でLintを実施する
- CircleCI 2.1 の新機能を使って冗長な config.yml をすっきりさせよう!
- Circle CI 2.0の基礎的な設定まとめてみた(GAE/Goのサンプル付き)