はじめに
この記事では、エディタの設定を行い、エディタ上でLintに引っかかる部分を簡単に見つけられるように設定して行きます。
- ひとまず導入編
- vueスタイルガイド導入編(vue/recommendの活用)
- ファイルセーブで自動化編(エディタ自動校正機能) ←本記事
- コミット度にlintを走らせる編(lint-stagedとhuskey)
- Circle CIでESLint導入編
前回の、vueスタイルガイド導入編でVueファイルまで検知対象としましたが、このままでは毎回npm run lintを走らせないとどこがスタイルガイドに反しているかわからないのは不便です。エディタの設定を行い、もっと簡単に目視で確認できるようにします。
VS Codeを使って行きます。各自お好みのエディタにも設定方法あると思います。
(エディタプラグインにESLintとVeturが入っている前提で進めます)
設定
vueスタイルガイドに反しているコードを目視確認
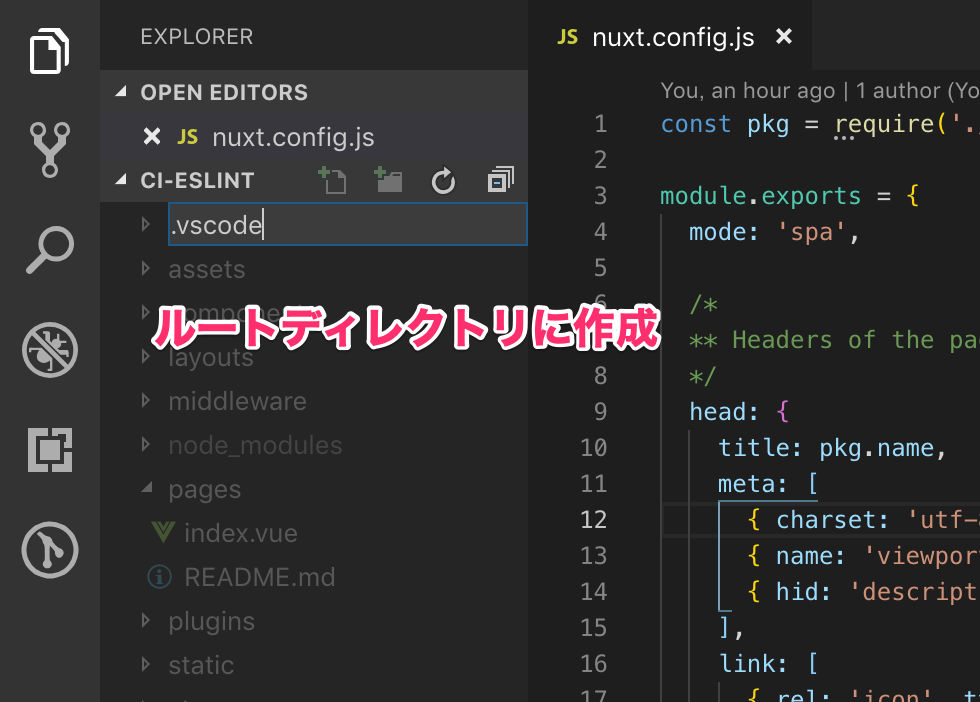
まず、ルートディレクトリに.vscodeフォルダを作成しましょう。

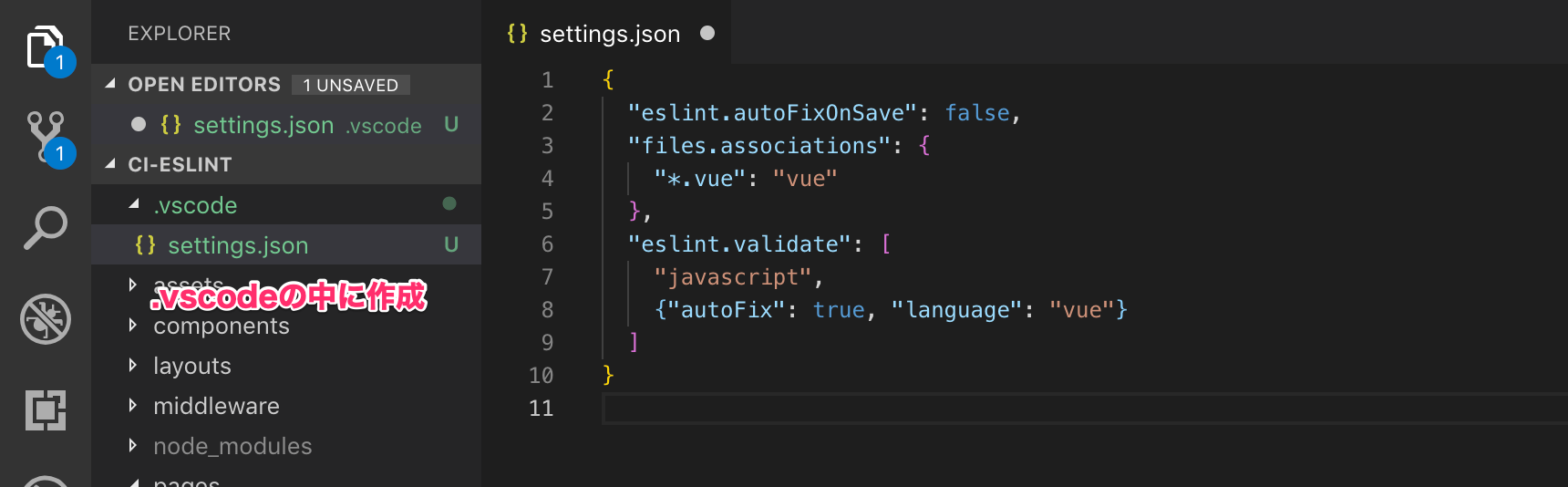
次に、中にsettings.jsonを作成し、以下のコードを書きます。

"files.associations"を書くことで、VSCodeで特定のファイルを言語に関連付けることができます。今回は.vueファイルはvue言語ですよと紐づけています。"eslint.validate"では、eslintで走らせる対象を設定しています。
さて、それではpages/index.vueをみてみましょう。

緑の波線が表示され、カーソルを合わせると注意の内容が出ています!
これはすごくわかりやすいですね!
ファイル保存で自動校正
さて、もう一歩進んで、セーブするたびに自動構成をかけましょう。
先ほど触れなかった"eslint.autoFixOnSave"をtrueにします。

それでは、もう一度pages/index.vueに戻って、command+sで保存して見ましょう。

保存してみると

いかがでしょう?
とても便利じゃないですか?
この自動校正は先ほどの設定でJavaScritも対象にしているので、.jsファイルや.vueファイルの<script>タグ内にも同じく校正をかけてくれます。
.gitignoreに追記を忘れずに
このままだと、git管理するときに、.vscodeディレクトリまで含まれてしまいます。これは個別のエディタ設定なので.gitignoreに書いて含まれないようにしておきましょう。

【追記】
ちなみに、/node_modules/も書いておきましょう。JavaScriptのライブラリはここに入っており、プロジェクトの管轄外なことがほとんどであるから。
参考: http://bashalog.c-brains.jp/16/10/25-101200.php
注意
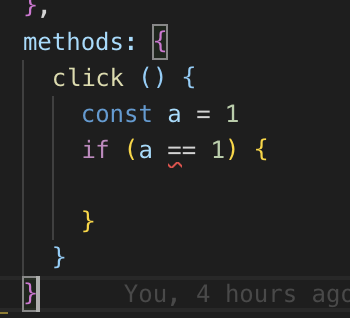
自動校正は完璧ではありません。コンポーネントタグを普通のタグと間違えて認識したり、以下のように==は自動で===に直したりまでは対応していません。

既存プロジェクトに導入したり、大きなファイルに適用するときはくれぐれも注意しながら行ってください。
最後に
これで、スタイルガイドにあったコードを維持しながらの開発がスムーズにできますね! ![]()
先ほどの自動校正では拾いきれない漏れを防ぐために、次は、git commitするたびにlintが走るように設定をして見ましょう!