はじめに
数回に分けてVue/NuxtプロジェクトへのESLint導入を紹介していきます。
- ひとまず導入編 ←本記事
- vueスタイルガイド導入編(vue/recommendの活用)
- ファイルセーブで自動化編(エディタ自動校正機能)
- コミット度にlintを走らせる編(lint-stagedとhuskey)
- Circle CIでESLint導入編
本記事では、nuxtの導入から初期の設定を説明します。
今回はVS Codeとnpmを使って進めていきます。yarnをお好みの方は適宜置き換えてください。また今回はサンプルプロジェクトですので、developブランチで進めていきます。各自でお好みのやり方でブランチやコミットを切って進めてください。
既存プロジェクトに入れる場合
本記事では紹介いたしません。ここらへんの記事を参照ください
ESLintとは
そもそもESLintとはなんぞや?
簡単に言うとJavaScriptのための静的検証ツールですね。コード実行前にバグを見つけたり、スタイルを統一(括弧やスペース、コンマの使い方など)したりするのにとても便利です。チーム開発など複数人でプロジェクトに携わる時には確実に設定しておいたほうがいいと思います。
Nuxtの導入
では、早速導入していきましょう!
お好みのディレクトリに移動して、ターミナルで以下のコマンドを叩いてください。
npx create-nuxt-app ci-eslint
ci-eslintと今回は書きましたが、ここはお好きな名前で大丈夫です。
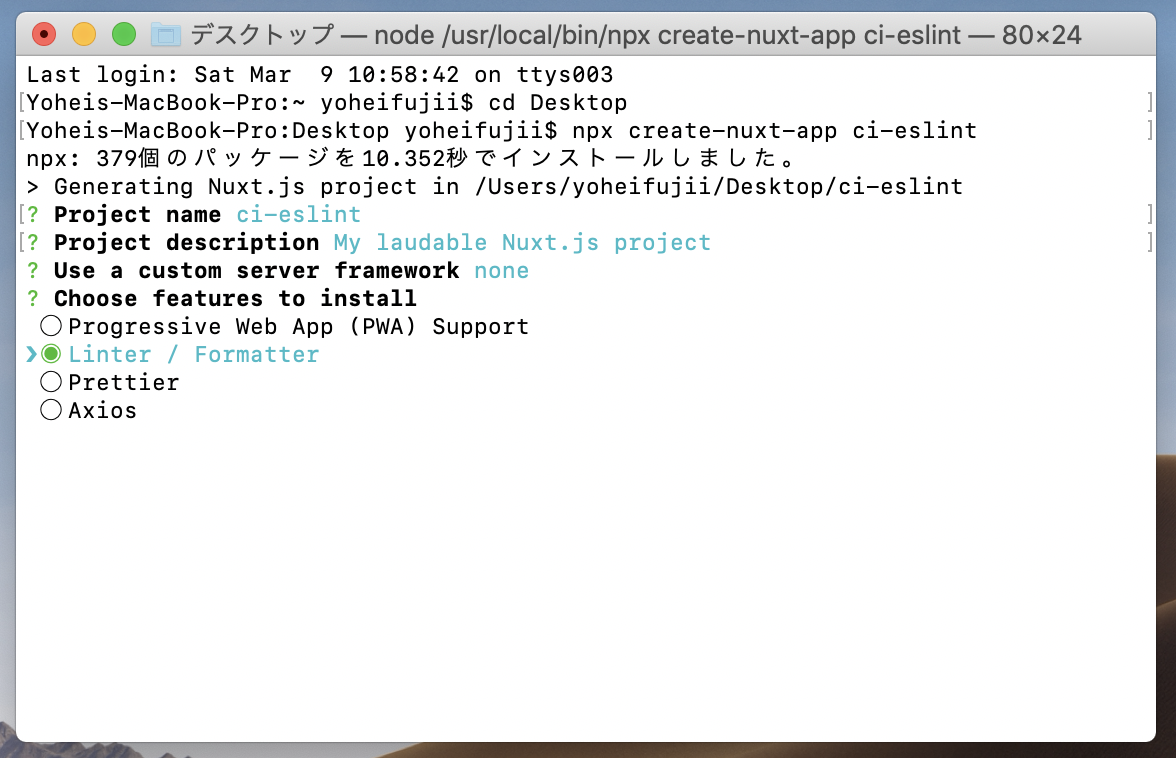
すると、Nuxt.jsのインストールが開始されます。
各自お好みの設定を行っていただいて大丈夫ですが、Choose features to installが出てきたら、Linter/Formatterをスペースで選んでからEnterで次に行ってください。ここで選んでおくことで、最初から必要な設定等はしてくれます。(なんて便利なんだー![]() )
)

それぞれ何を選ばされてるんだ?とご存知ない方はこちらを参照ください
Nuxt.jsガイド~ create-nuxt-app を使用する ~
一通り、選び終わったら、先ほど選んだディレクトリにnuxtのプロジェクトがインストールされていると思います。私はデスクトップを選んだので、このようにフォルダが見えます。

これでNuxt.jsの導入は完了です。
確認
まずは、初期のファイルの確認を行います。
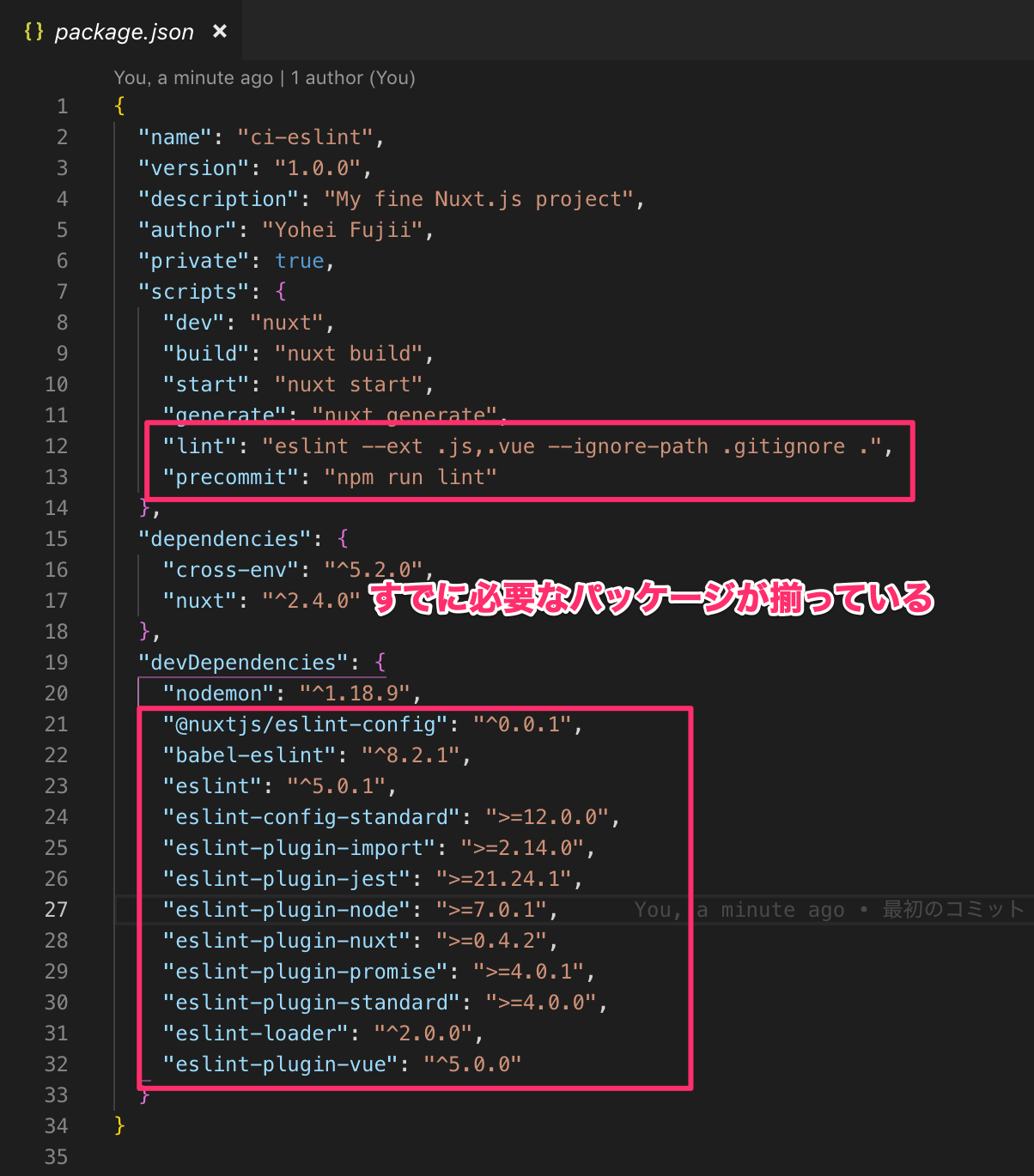
先ほど導入の際に、Linter/Formatterを選んでいたので、すでに必要なパッケージが準備されていますね!
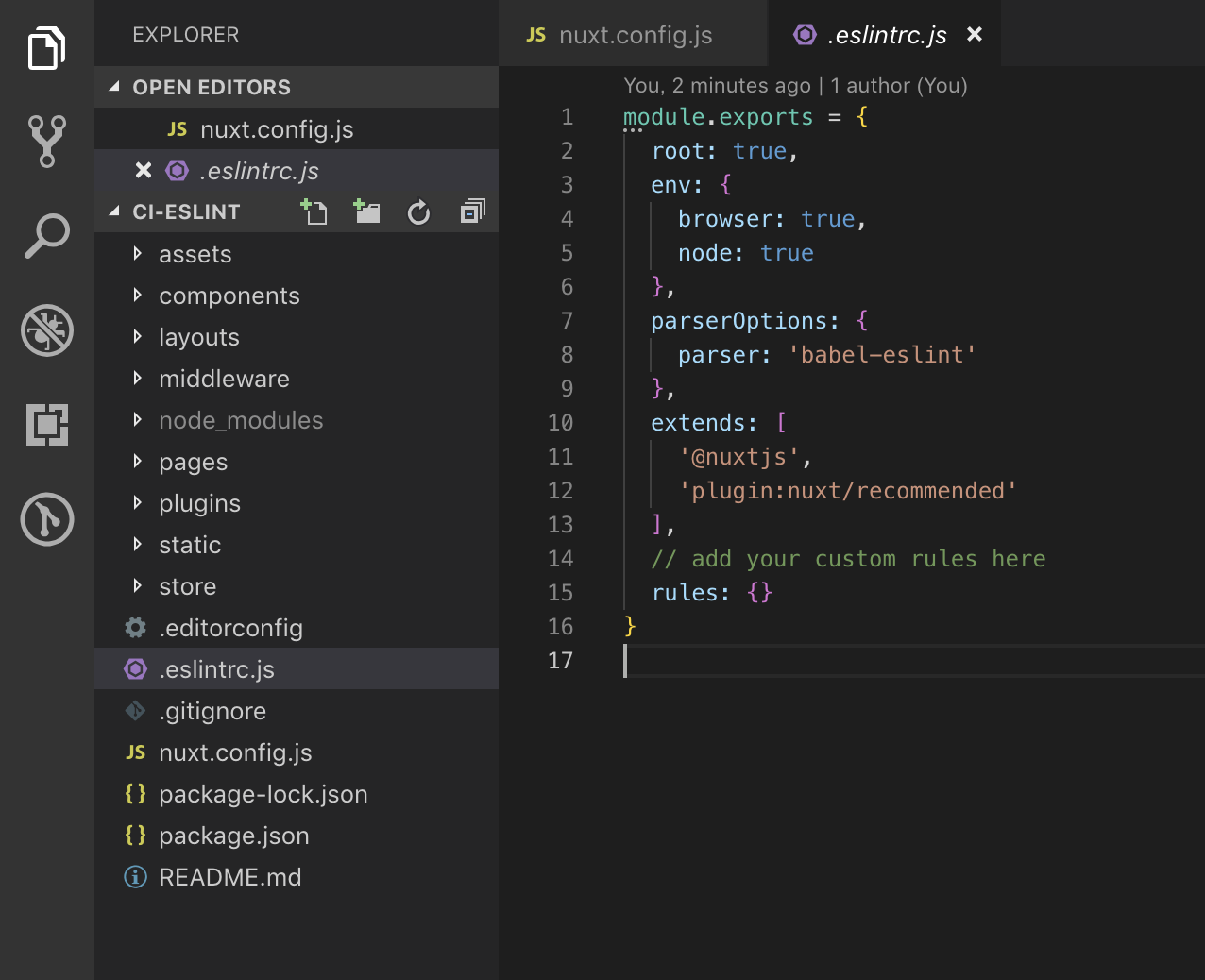
では、次に.eslintrc.jsを確認してみましょう。
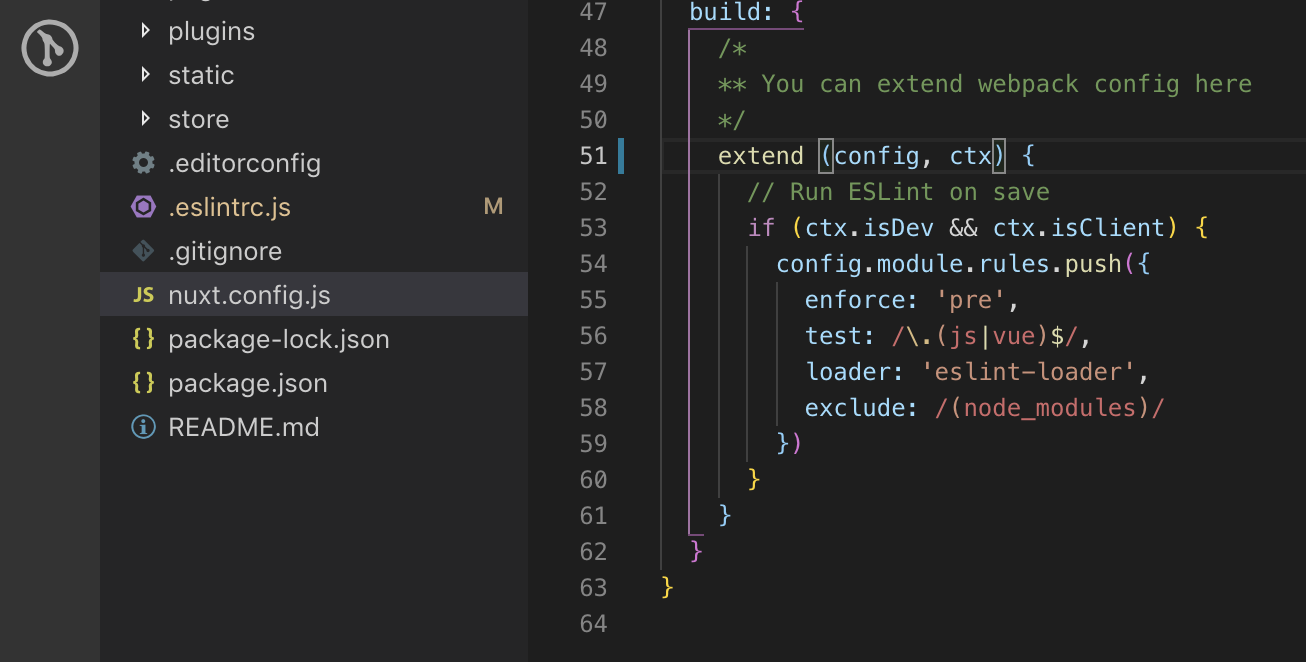
ここでは、細かな設定やカスタマイズを行います。初期状態では以下のようになっていると思います。

設定周りでは今後も主にこの二つをみていきますので、覚えておいてください。
設定
それでは、各種設定を行っていきましょう。
今回は既存のJavaScript Standard Style*を利用します。
*他にもAirbnb JavaScript Style Guideなどありますが、そこはお好みで大丈夫です。(参考:JavaScriptのスタイルガイドまとめ(おすすめ4選))
では、まずは、.eslintrc.jsに以下を追加してください。
module.exports = {
root: true,
env: {
browser: true,
node: true
},
parserOptions: {
parser: 'babel-eslint'
},
extends: [
'@nuxtjs',
+ 'standard',
'plugin:nuxt/recommended'
],
// add your custom rules here
rules: {}
}
しかし、このままでは、まだ実際にLintが適用されているのかわかりません。
エディタプラグインの導入
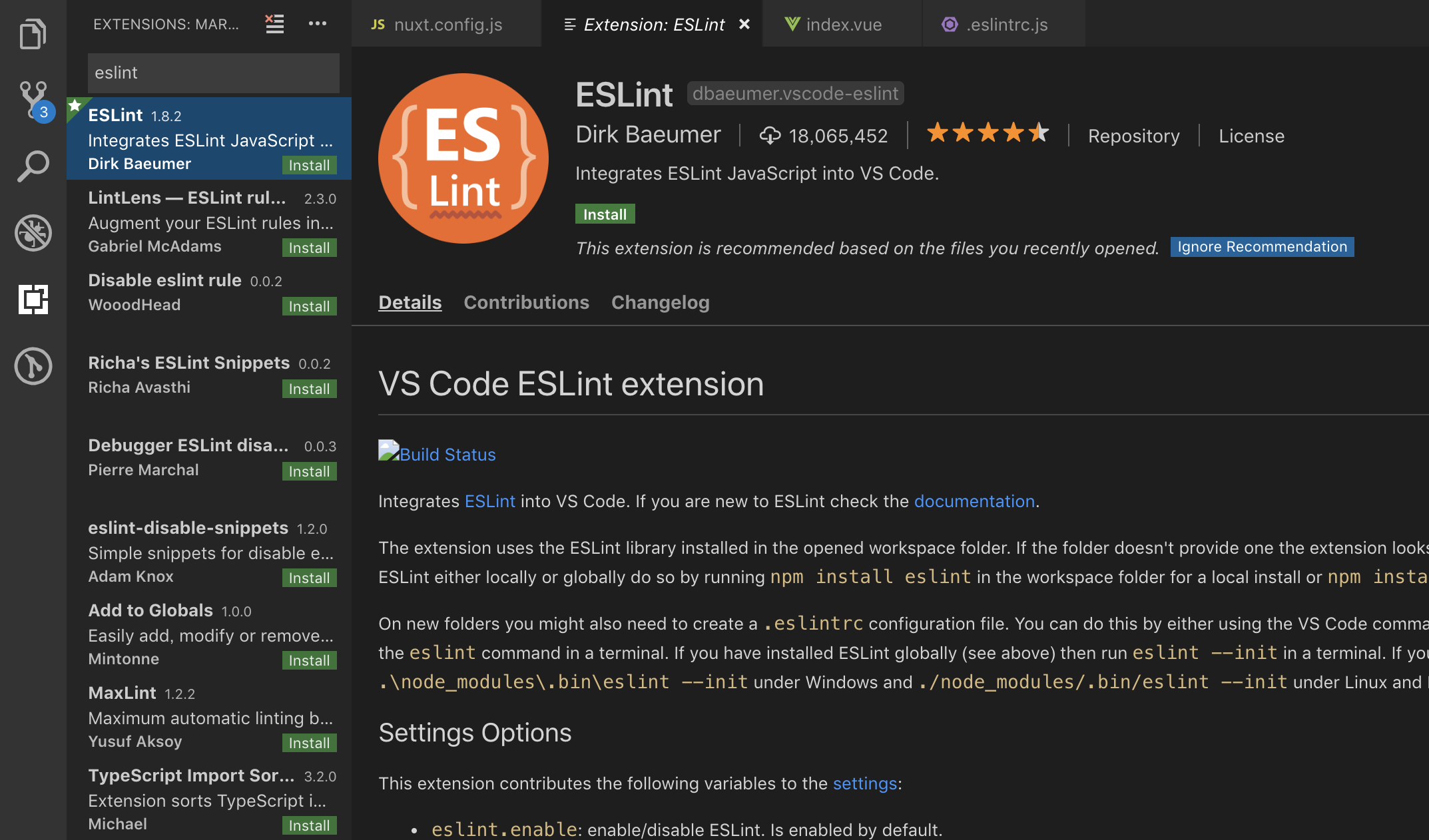
次に、Lintが適用されているかどうかエディタで確認しやすいようにプラグインを導入しましょう。VS Codeの場合は、こちらがいいですね。

インストールして、戻ってみましょう。(リロードが必要な場合があるかも)
すると、お!赤色が付いているファイルがある!
jsファイルが監視されているのが確認できましたね。

ちなみにここでは、関数名の後に半角スペースがないから注意されています。

試しに直してみましょう。

すると、赤色の注意がこの行では消えました。
lintを走らせる
ファイルが多くなってくると、一つ一つ目視で確認していては、キリがないときがあります。その時はターミナルでnpm run lintと叩いてみましょう。

するとこのように、ターミナル上で注意を出してくれます。
他のところも対応してみましょう。
次回以降、プロジェクトは'plugin:nuxt/recommended'ではなく、'plugin:vue/recommended'を利用して続けていきますので、以下を削除してください。(この点に関しては、次回以降説明します。)
.eslintrc.js
module.exports = {
root: true,
env: {
browser: true,
node: true
},
parserOptions: {
parser: 'babel-eslint'
},
extends: [
'@nuxtjs',
'standard',
- 'plugin:nuxt/recommended'
],
// add your custom rules here
rules: {}
}
もう一度、ターミナルでnpm run lintを行ってみましょう。
今回は、何も注意が出ないはずです。
最後に
これで、JSのスタイルガイドを意識しながらの開発ができますね! ![]()
次はJSファイルだけでなく、Vueファイルの監視とVueスタイルガイドに沿った書き方の監視もしてみましょう。vueスタイルガイド導入編(vue/recommendの活用)