私には小学1年生の息子がいます。勉強嫌い、ゲーム大好きな息子なので、計算アプリなんかがあると少しは勉強してくれるかなぁと思い、作ってみようと思います。
はじめに
開発環境
- OS:Windows 10(1903)
- 開発ソフト:Visual Studio 2019 Community
- プラットフォーム:Xamarin.Forms
- 開発言語:C#
環境の準備
以下を参照ください。
Xamarin.FormsでAndroidアプリ開発
超簡単なアプリから。1=1を答えさせるアプリ
Mainpage.xamlの修正点
以下のコードを追加します。
<Label Text="1+1=?"/>
<Entry x:Name="answer" Placeholder="こたえをいれてね" Keyboard="Numeric" />
<Button Text="かいとう" Pressed="OnButtonPressed" />
<Label x:Name="message" Text="" />
少し解説します。
- <の後の文字
項目の種類を表します。- Label:単純にテキストを表示する項目です。
- Entry:入力項目です。
- Button:タップできるボタンです。
- その後の文字
項目のオプションになります。- Text:画面に表示させる文字になります。
-
x:Name:コードで使う変数になります。例えば一番下のx:Name="message"のLabelでは、message.textに""(空白)が入ることになります。例えばコードで
message.txt = "せいかい"と記述すると、画面に「せいかい」と表示されるようになります。 - Placeholder:Entry(入力)の際に、入力箇所に薄く表示させる文字列になります。
- Keyboard:入力時のキーボードの種類を選択できます。今回numericとしているので、数字のキーボードが表示されるようになります。他にもDefault(既定)、Email(メールアドレス)、Telephone(電話番号)、Text(テキスト)、Url(Webアドレス)などがあります。
- Pressed:タップされたときに呼び出すクラスを定義するものです。
MainPage.xaml.csのコード
以下のコードを入れます。
private void OnButtonPressed(object sender, EventArgs e)
{
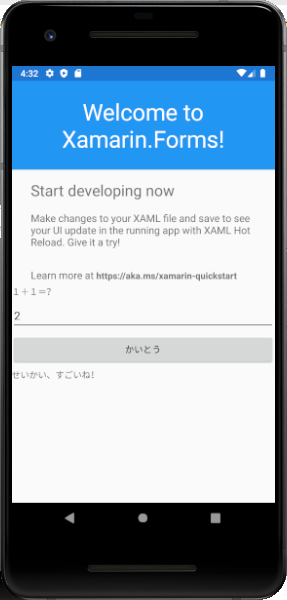
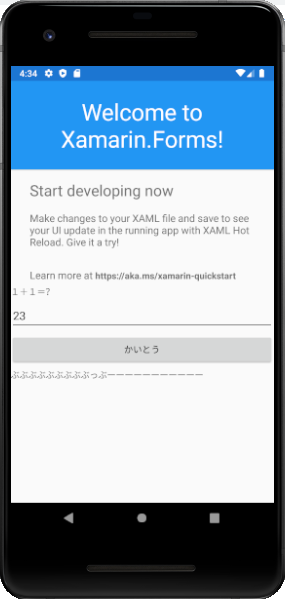
if (answer.Text == "2")
{
message.Text = "せいかい、すごいね!";
}
else
{
message.Text = "ぶぶぶぶぶぶぶぶぶっぶーーーーーーーーーーー";
}
}
単純なコードなので解説するまでもないかもですが、Mainpage.xamlのx:name="answer"で設定したEntry項目から回答された文字を読み込み、正解(2)である場合とそれ以外の場合で表示させるテキスト文字を場合分けしています。
少し注意点としては、Text属性は文字列となりますので、answer.Text == 2だと文字列と数値の比較になりエラーになります。"2"とすることで文字列と文字列の比較となりエラーになりません。