
Actions を使用すれば、ユーザーへの追加質問を選択肢として提示し、選んでもらうことが簡単にできます。
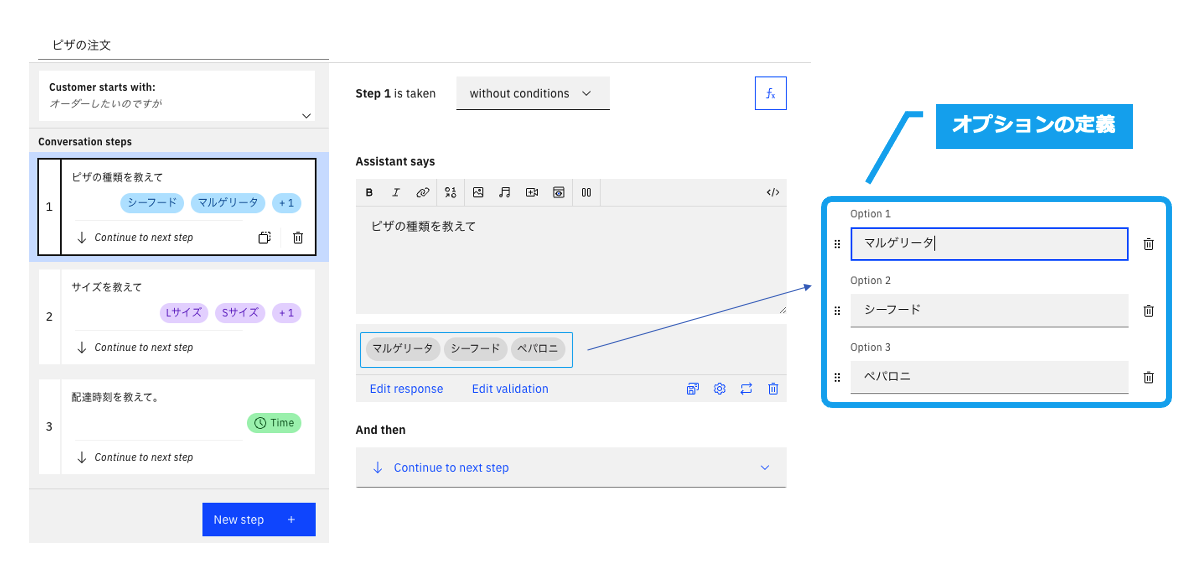
選択肢をオプションとして定義すると、Web Chat 画面上は、ボタンとして表示されます。
(ステップでのオプション定義イメージ)

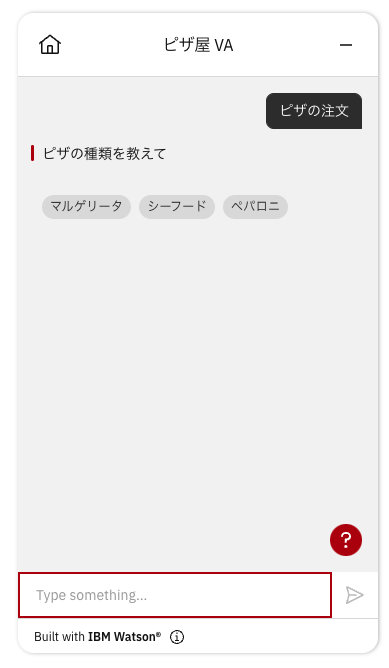
(オプション定義が反映された Web Chat 画面イメージ)

標準ではこんな感じで表示されます。
今回は、このボタンの形状をカスタマイズしてみます。
いざ、カスタマイズ!
一からカスタマイズするのは、ちょっと大変なので、IBM が公開しているサンプルを使います。
サンプルのおかげであっという間にカスタマイズを体験できます。
前提条件
index.html の中で完結できるので、特に前提条件はありません。
カスタマイズ手順
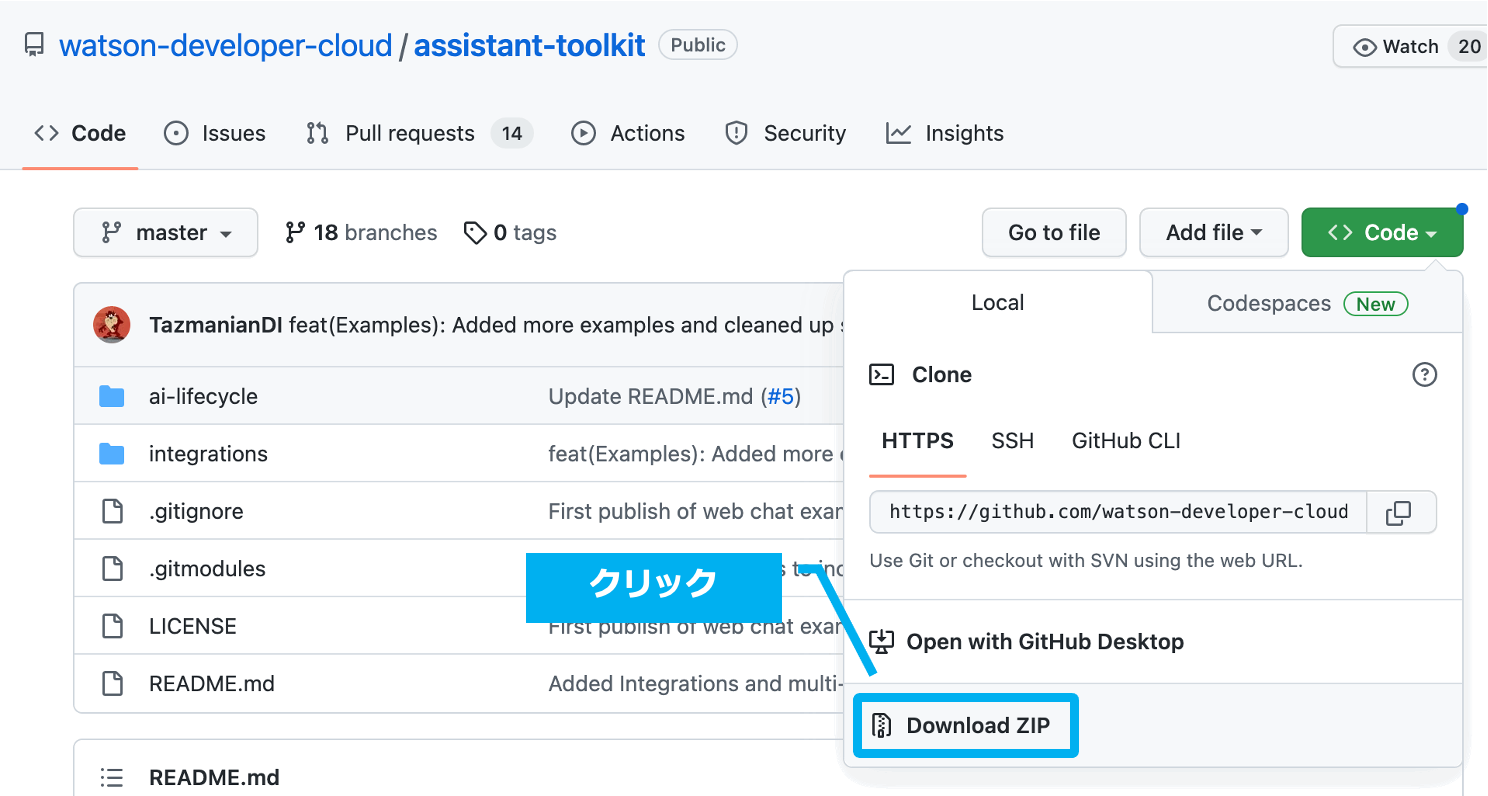
サンプル・コードは、Watson Developer Cloud の一部として公開されている assistant-toolkit を使用します。
ソースコードをダウンロードします。zip 形式でダウンロードした場合は展開してください。

サンプルコード
サンプルコードは、Watson Developer Cloud の一部として公開されている webchat/examples/speetch-to-textいます。
場所は assistant-toolkit/integrations/webchat/examples/custom-buttons/client です。
cd assistant-toolkit/integrations/webchat/examples/custom-buttons/client
JavaScript 用と React 用のコードがあります。今回は、JavaScript 用を使用します。
cd javascript
そうすると、index.html ファイルが 1 つあります。
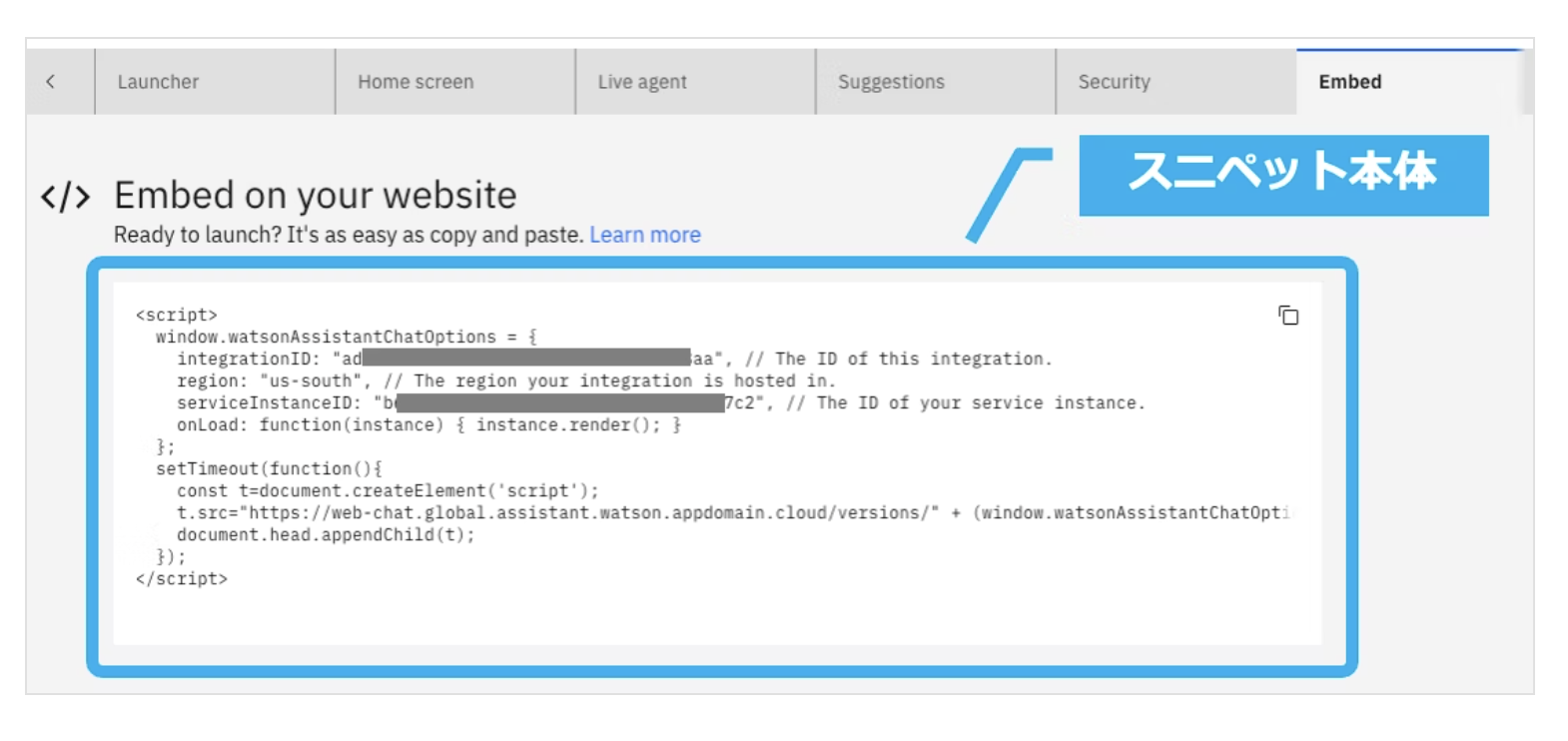
218 - 220 行目を Web Chat のスニペットで置き換えます。
149 window.watsonAssistantChatOptions = {
150 integrationID: "***ここを修正する***",
151 region: "***ここを修正する***",
152 serviceInstanceID: "***ここを修正する***",
153 onLoad: onLoad,
154 };
Web Chat のスニペットの探し方のリンクです。
このようなイメージです。

修正したら、index.html を開きます。
(コマンドラインから起動したい方向け)
open index.html
start index.html
『ピザの注文』 と入れてみます。
選択肢のボタンが大きく表示されました。

ボタンの形状を変えるだけで印象が随分と変わりますね。
スマフォで表示する場合はタッチしやすくなる印象です。
コードの解説
index.html の中で何を記述しているのか、概要をご説明いたします。
#WACContainer.WACContainer プリフィックスを必ずつけてください。
詳しくは、User-defined responses を参照ください。
カスタム・ボタンを CSS を使用して定義(9 行目から 38 行目)していきます。
CardButton クラスとして作成しています。

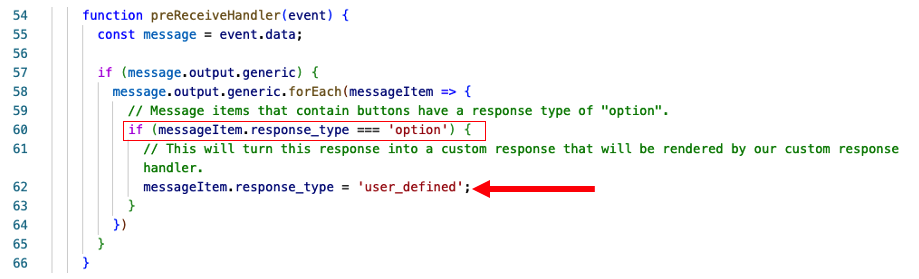
pre:receive イベントを使用して、アクションから送信されたきた内容をチェックし、メッセージのレスポンス・タイプがoptionだったら、ユーザー定義レスポンスを使用するように指示します。

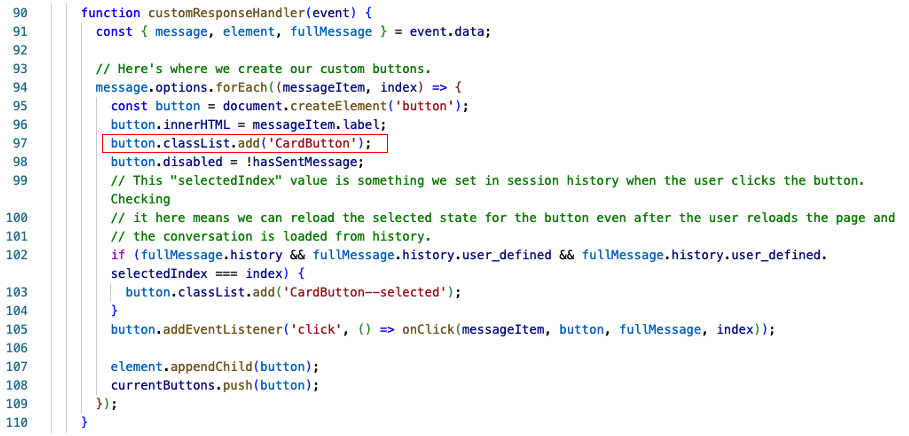
customResponse イベントを使用して、使用するレスポンスとして CSS を使って定義した CardButton を指定します。

いかがでしたでしょうか
選択肢のボタンを CSS を使用してカスタマイズできるのは便利ですね。
参考情報