バーチャル・アシスタントを公開するにあたって、必要な要素の 1 つに、ユーザー・インターフェースがあります。
ユーザー・インターフェースの形態は要件次第で様々ですが、今回は Web Chat をご紹介します。
Web Chat について
Web Chat とは
Watson Assistant は、ホームページに簡単に設置できるチャット・ウィンドウ機能で、標準で提供しています。
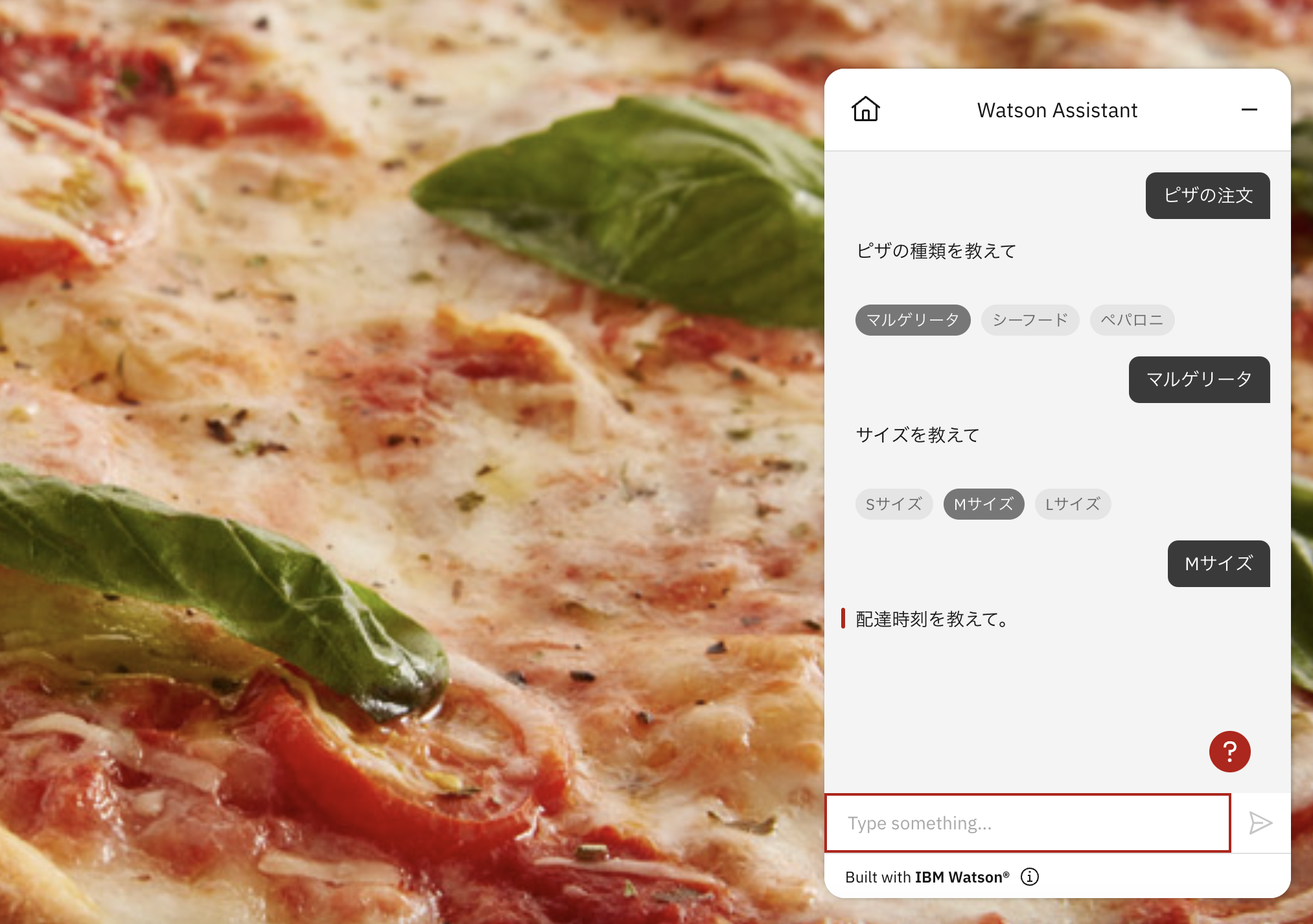
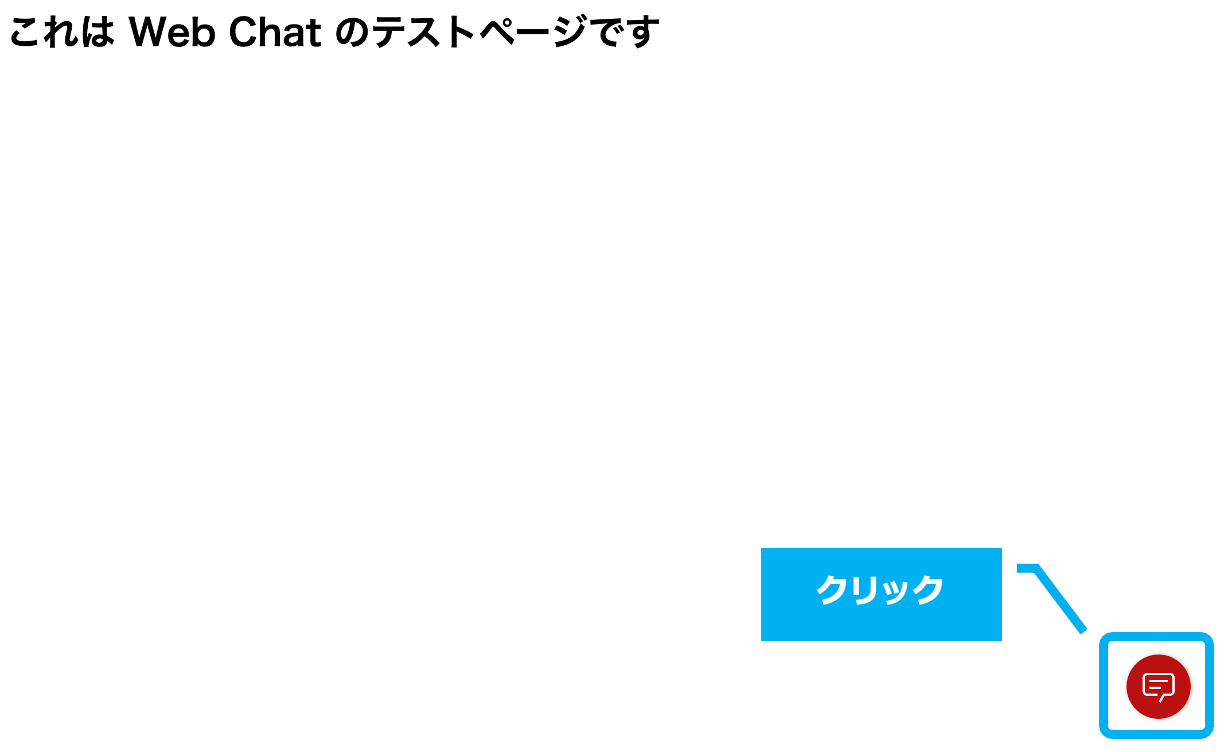
ホームページへの設置イメージ
Web Chat が設置されたホームページにアクセスした時の画面イメージです。

チャット・ウィンドウの起動
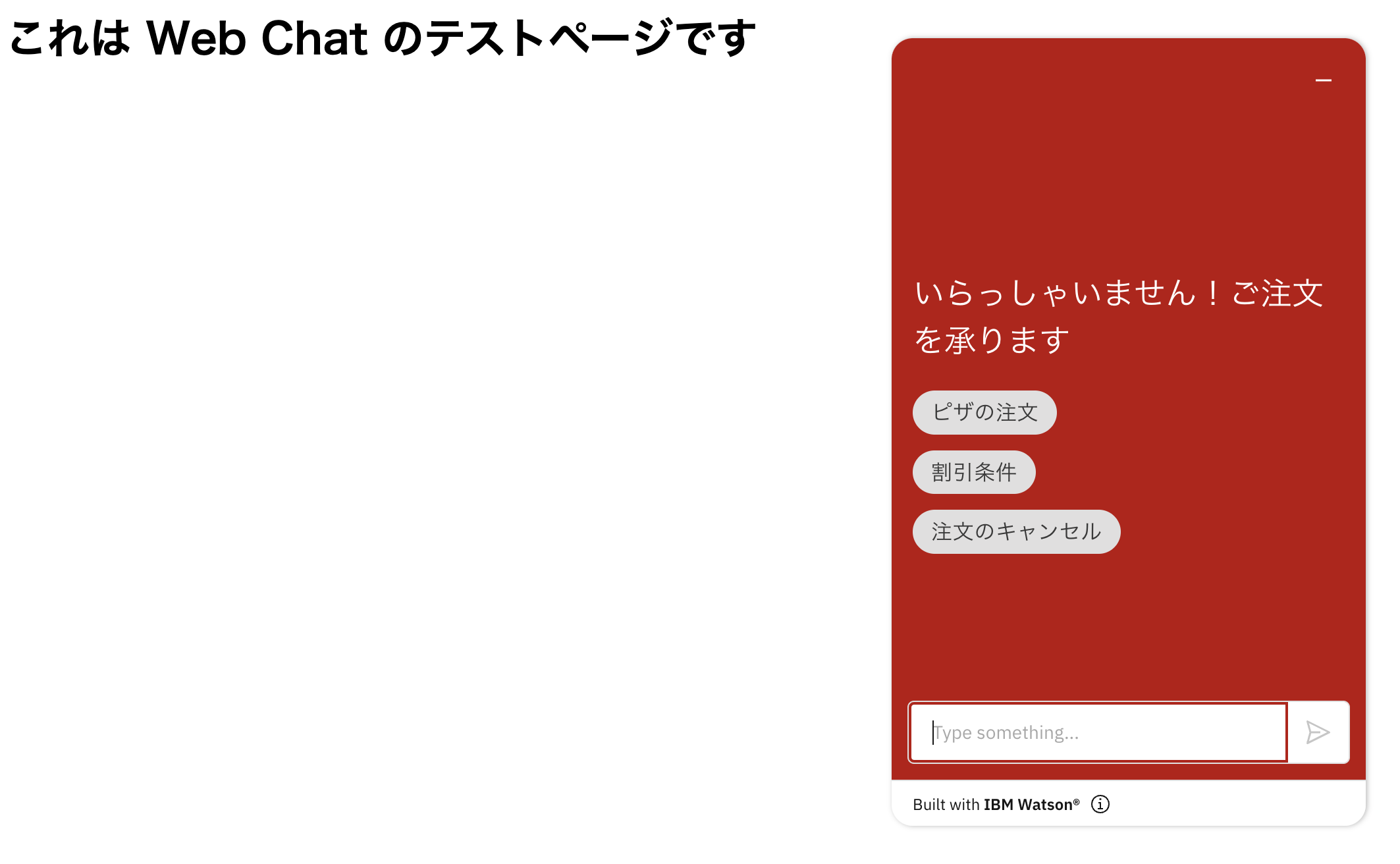
アイコンをクリックすると、チャット用のウィンドウが起動します。
質問を直接入力できますし、メニューを表示して選択してもらうことも可能です。

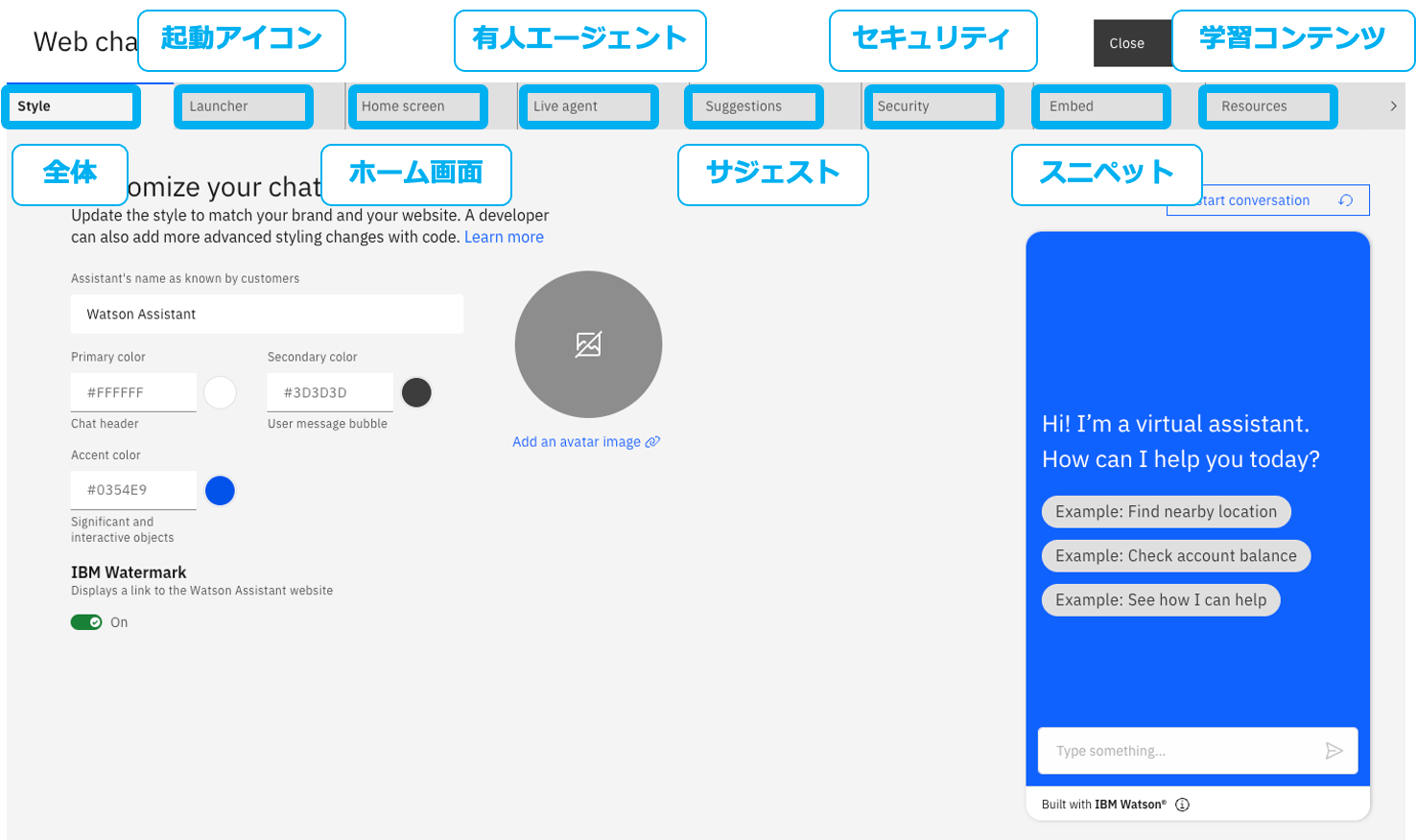
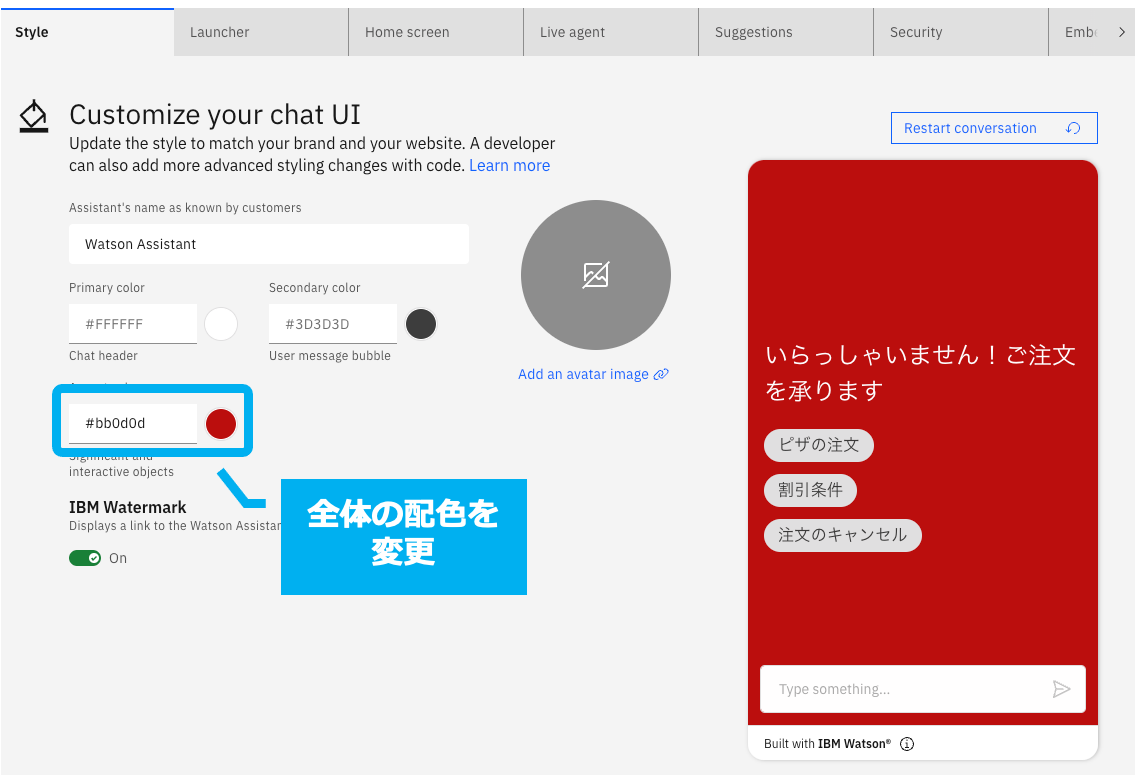
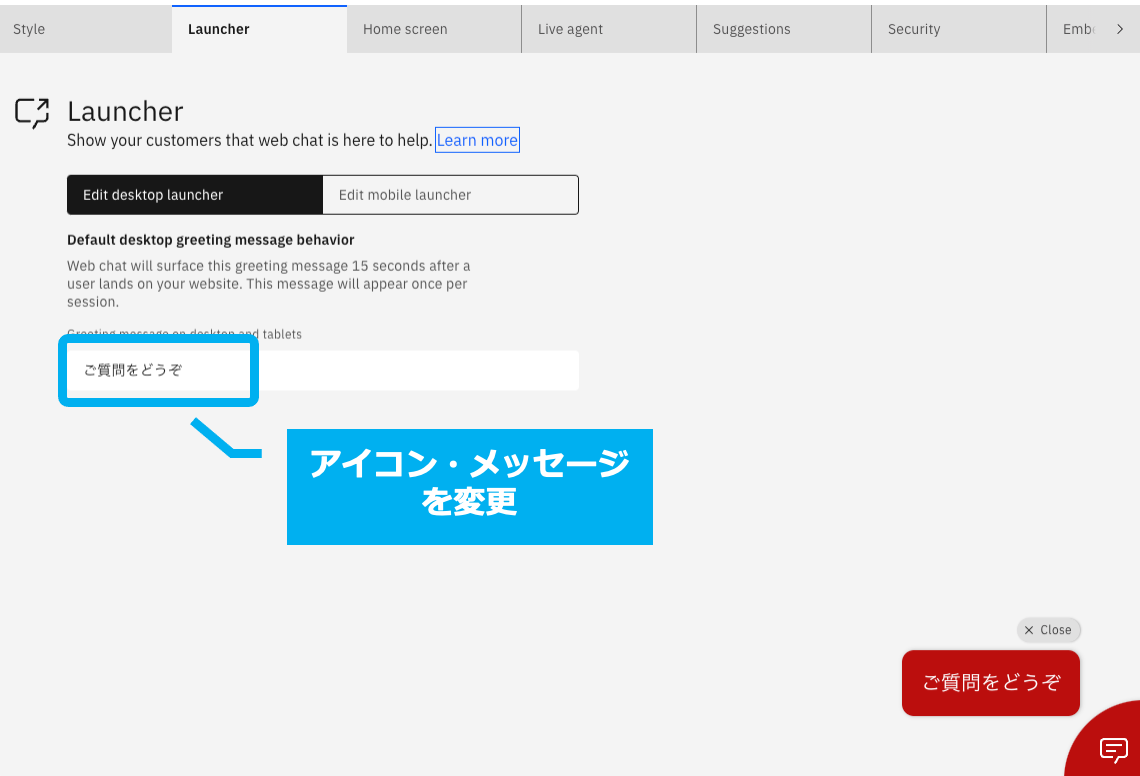
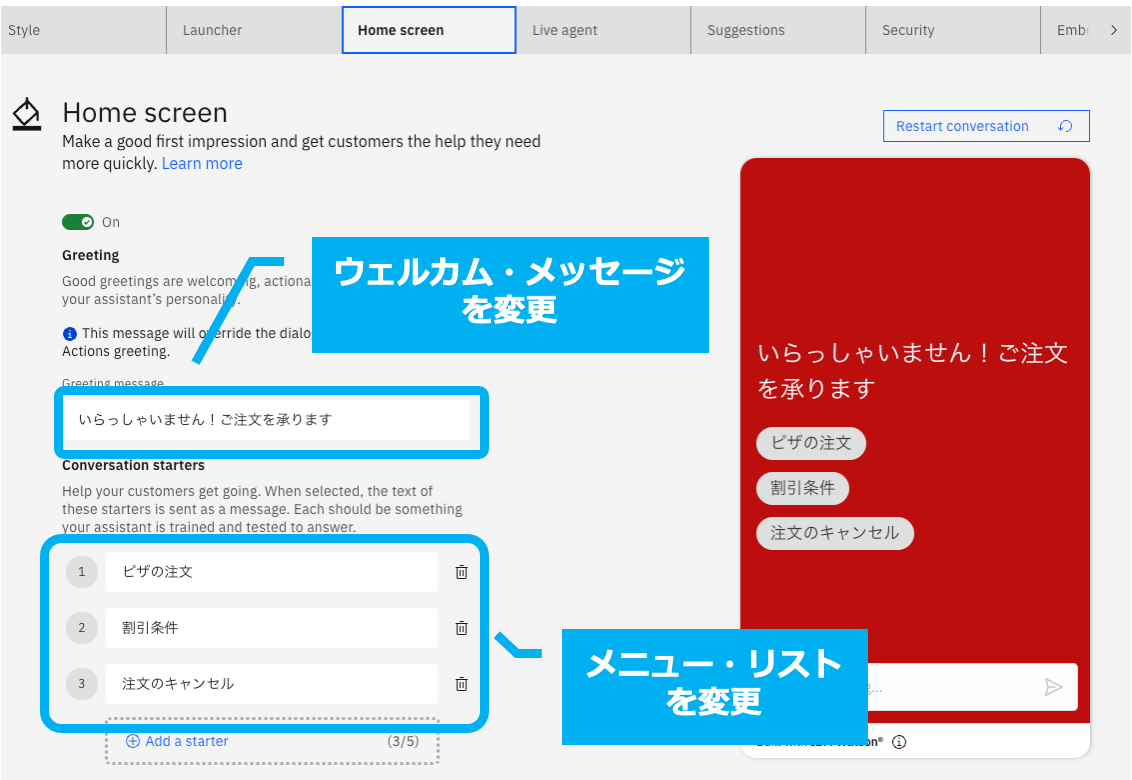
カスタマイズ性
色やチャット・ウィンドウの大きさ、起動アイコンや設置場所のカスタマイズももちろん可能です。
その他、様々なカスタマイズが可能です。詳細は、明日(12/8)の記事で取り上げます。
お急ぎの方は、公式オンラインマニュアルをご参照ください。
Web Chat の設置方法
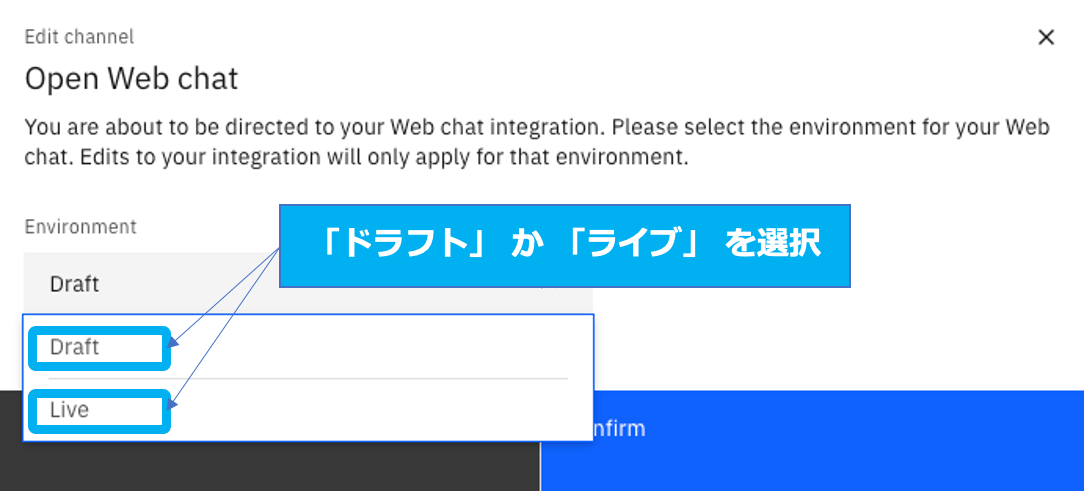
昨日の記事「バーチャル・アシスタントの開発と運用を支える 開発環境 〜 検証環境 〜 本番環境 について」で紹介したように、New Watson Assistant は、ドラフト環境とライブ環境の 2 つを提供しています。
この 2 つの環境は内部的に完全に分離されていますので、Web Chat もそれぞれ様に用意します。
とはいえ、手順は同じで、払い出されるスニペット(ホームページにペーストする短いコード)の内容が異なるだけです。
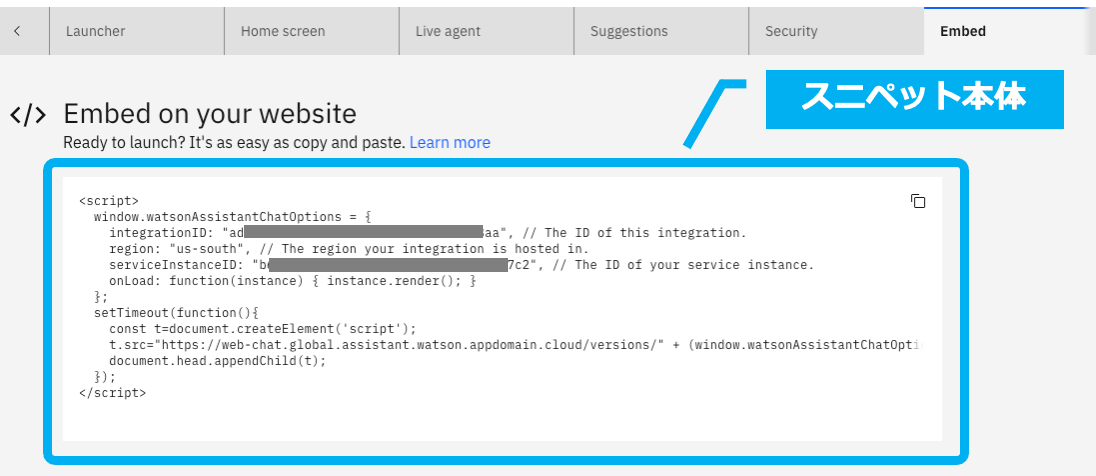
Web Chat 用スニペットの取得
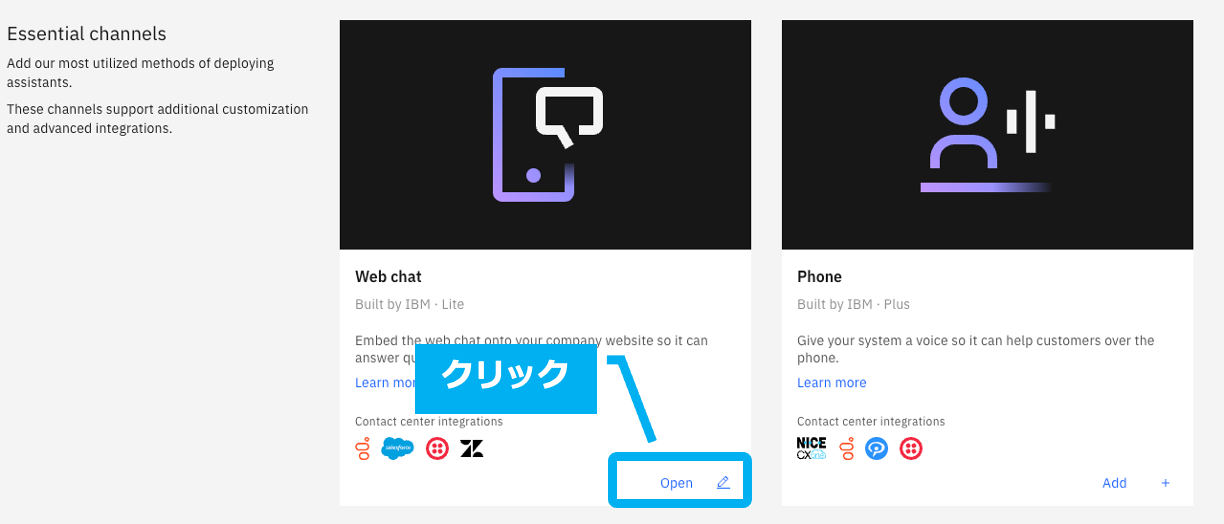
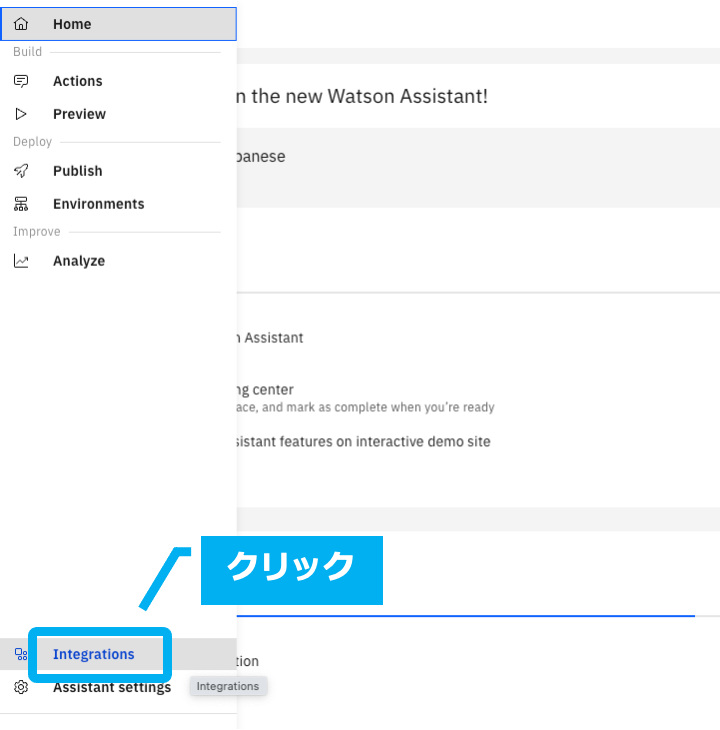
HOME 画面から Integrations をクリックし、Essential channels 管理画面にアクセスします。

今回は、この中でいくつかのカスタマイズ手順を紹介します。
設定内容 (左側) と 画面の様子 (右側) を見比べてみてください。
設置方法
Web Chat を設置するには、スニペットを設置先ホームページの index.html に追加すれば OK です。
今回は、スニペットを webchat.js として保存し、index.html から読み込む方法をご紹介します。
<html>
<head>
<!-- ここで webchat.js を読み込む -->
<script type="text/javascript" src="webchat.js"></script>
</head>
<body>
<title>テスト・ページ</title>
<p>これは Web Chat のテストページです</p>
</body>
</html>
window.watsonAssistantChatOptions = {
integrationID: "***", // The ID of this integration.
region: "***", // The region your integration is hosted in.
serviceInstanceID: "***", // The ID of your service instance.
onLoad: function(instance) { instance.render(); }
};
setTimeout(function(){
const t=document.createElement('script');
t.src="https://web-chat.global.assistant.watson.appdomain.cloud/versions/" + (window.watsonAssistantChatOptions.clientVersion || 'latest') + "/WatsonAssistantChatEntry.js";
document.head.appendChild(t);
});
実行イメージ
サーバーに設置しても良いですし、ローカル・ディスクにおいて、ブラウザーから index.html を開いても OK です。
簡易コードの公開
上記、index.html と webchat.js は こちらのGithub で公開しています。
いかがでしたでしょうか
Actions で対話フローを作成した後であれば、Web Chat のデプロイは、5分もかからないと思います。
対話フローの作成については、こちらでで紹介しております。
・直感的に操作できる Actions で対話フローを作成してみる
・注文のキャンセル処理を追加する 〜セッション変数の使い方〜
参考情報
公式オンライン・マニュアル: Web Chat 仕様
公式オンライン・マニュアル: Web Chat カスタマイズ方法
公式オンライン・マニュアル: Web Chat のデプロイ
関連記事
その他