概要
既存のAPIをリニューアルすることになり、ドキュメントとしてBlueprintを採用した。blueprintをレンダリングしてくれるツール「aglio」でドキュメント作成環境を作った時のメモ。
API Blueprint
Markdown(独自拡張?)でAPIの仕様を表現できる。
HTMLやJsonSchemaへの変換が可能。
環境
ホストOS:MacOS Sierra 10.12.6
ゲストOS:ubuntu14
vagrant: 1.8.6
aglio: 2.3.0
aglio
blueprintのフォーマットで書かれたmarkdownをHTMLに変換したり、内蔵されたサーバーで、blueprintをブラウザでpreviewしながら修正していける便利ツール。
インストール
nodejsをインストールしてnpmでaglio本体をインストール。
ここ参考にしました。わかりやすいです。
aglioインストール
npmでインストール。
公式には -g オプションがあったけど、理由があってローカルにインストール。
$npm install aglio
aglioコマンドへのパスを通します。
PATH="$PATH"://home/vagrant/aglio/node_modules/.bin
サンプル作成
FORMAT: 1A
# sample API ドキュメント
## すべてのサンプルを取得する [/samples]
### sample_list [GET]
サンプルのリストを返します。
+ Response 200 (application/json)
+ Attributes
+ status: false (boolean) - ステータス
+ error: internal server error. (string) - エラーメッセージ
sample.apibとして保存。
起動
$ aglio -i sample.apib -h 192.168.33.12 -s
※vagrantの設定でipを192.168.33.12にしてます。
アクセスしてみる
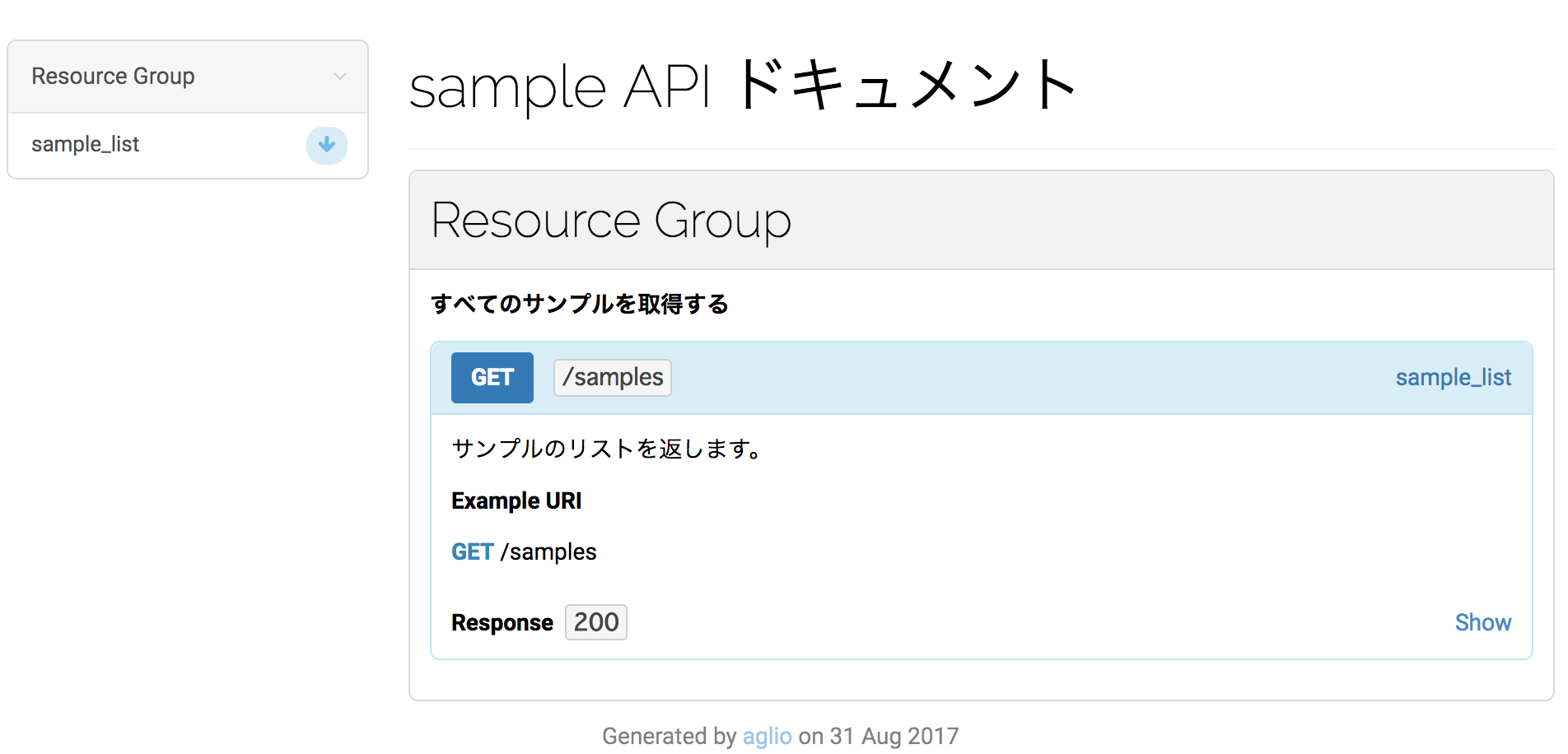
ブラウザで http://192.168.33.12:3000/ にアクセス。

こんな感じでプレビューが見れる。
↓のコマンドでHTMLを出力する。
$ aglio -i sample.apib -o sample.html