はじめに
こんにちは! iOSエンジニアの やまたつ です☺️
Oshidori というアプリを個人で開発し、リリースしています!
この記事は仕事で得た知見を残すために書いております。
また、iOSエンジニアを目指す方のポートフォリオにCIツールを追加するときに読んでもらえたら良いな〜と思ってできるだけ丁寧に書いております。
何書いてるか
会社から**「Slackからメッセージを送り、CIツールでビルドして DeployGate にアップロードして、結果を Slack に送る」**というミッションをいただき、悪戦苦闘しながら知識を身に付け、なんとか形になりました👏
この記事では、自分のアプリを元に上記の流れを再現していきたいと思います。(さすがに会社の設定は見せられないので笑)
この記事を書きながら Bitrise, DeployGate, Slack の設定をしていきます!
背景
以下のツイートに対して知り合いが「記事待ってます!」とリプしてくれたので記事化に踏み切りました笑
先週から Bitrise (CIツール) をずっと触っていてコーディング何もしてない笑
— やまたつ(25)@Oshidori開発者_Swiftエンジニア (@ta__ta01) September 26, 2019
Bitrise についてめちゃめちゃ詳しくなった気がする。
今度 Bitrise について記事書きたいな😊
Bitrise 公式からも「記事待ってるよ!」的なコメントをいただき、さらに背中を押されました笑
Bitrise 公式のニュースに載ってる!嬉しい!記事書けって言われててわろた https://t.co/5zfvKUqry1 pic.twitter.com/wlvqwnne1h
— やまたつ(25)@Oshidori開発者_Swiftエンジニア (@ta__ta01) October 4, 2019
Bitrise の概要
CIツールです。Jenkins や Circle CI などを聞いたことがある方は馴染みがあると思いますが、それの仲間みたいなもので、モバイル開発に特化しているCIツールです!
手順(Workflow)を用意しておいて、定期実行だったり、トリガー(Slackのコマンド、git で マージした時)によって実行させたりできる便利なやつですね!
AppStoreConnect にもアップできるし、DeployGate、TestFlight の配布ツールにもアップできます。
まずはこの記事で概要を掴みました。
【コード0行】BitriseでiOSアプリのデプロイ自動化してSlackに通知するまで
Bitrise のアカウントはこちらから作成できます。
Bitrise への登録
登録してみましょう☺️
登録が終わったら、勝手にビルドされますが一旦放置で大丈夫です。
ここまでは楽勝✌️ ドキュメント見なくても行けます。
iOS用のCIサービスBitriseを使ってみた
証明書をアップロードしておく
ここをみたらアップロードできる!Code Signing に .p12 ファイルをアップロードしましょう!
iOS code signing - troubleshooting
DeployGate への登録
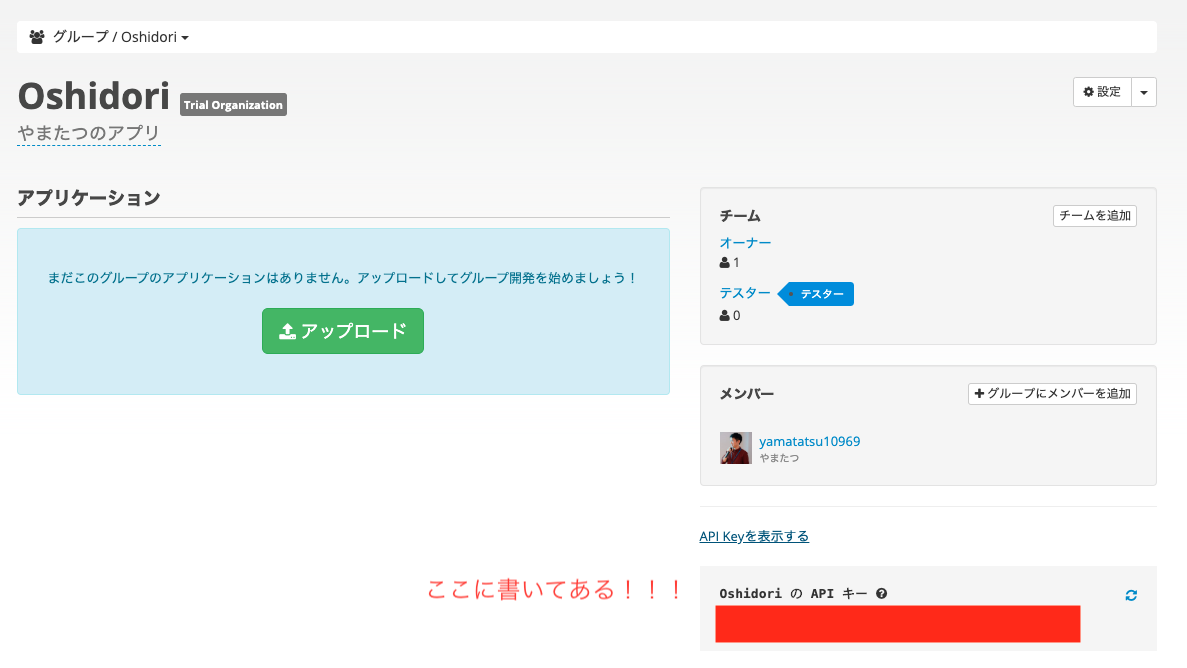
アカウント作成し終わったら、下の写真の「グループ」からアプリのページを新規作成します。

Slack から実行する
この記事を読んだら登録できます! 自分の Slack 環境に専用チャンネル作って、登録してみましょう。
Slack上からBitriseのワークフローを実行する
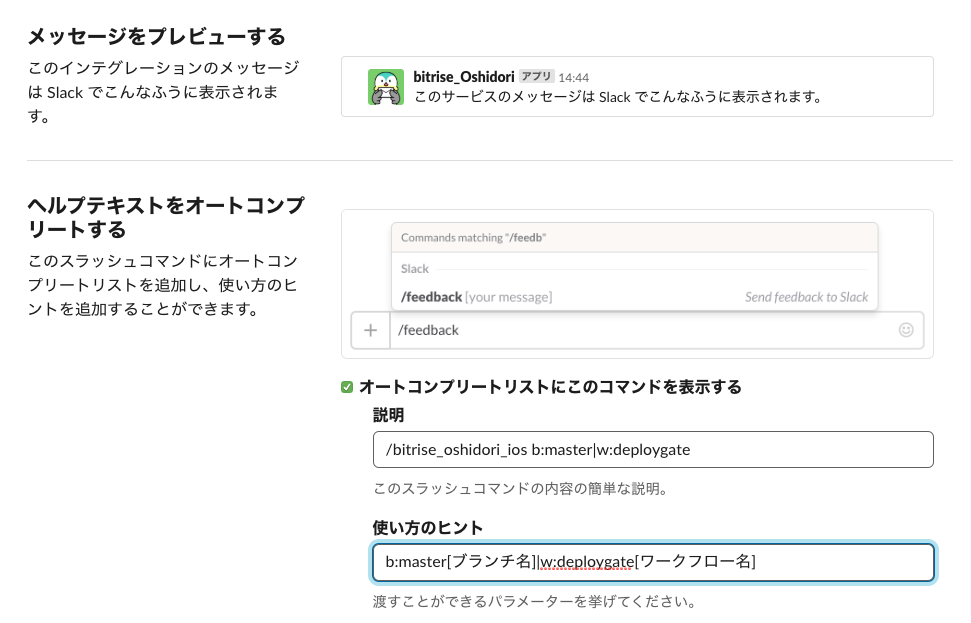
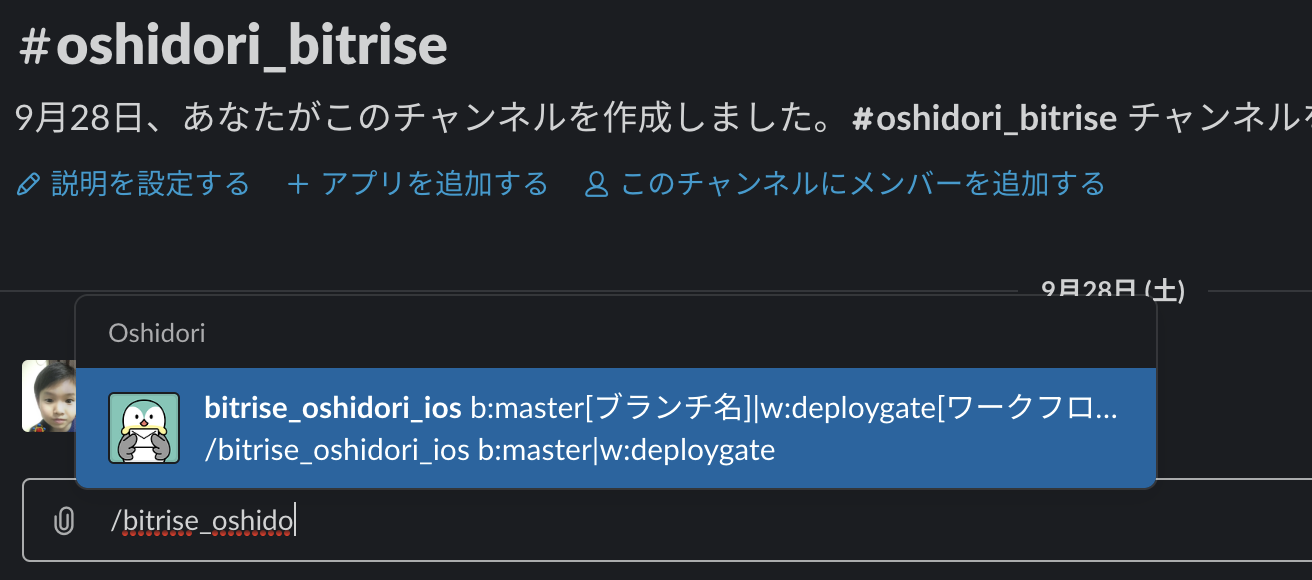
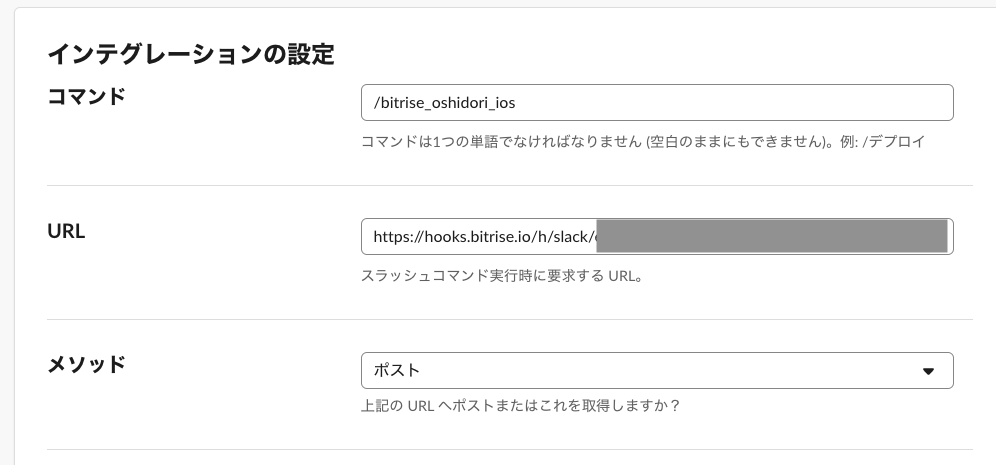
ちなみに自分の設定はこちら↓↓↓↓↓
/bitrise_oshidori_ios のコマンドを入力すると bitriseコマンドを呼び出す設定にしてます!

可愛い画像を登録して、コマンドの説明欄に以下のような記述をしておきます。
/bitrise_oshidori_ios b:master|w:deploygate
ブランチ指定とワークフロー指定をします!(bはブランチ、wはワークフローってこと)
ブランチは、Gitのブランチ名、ワークフローはBitriseで作ったワークフローの名前です!
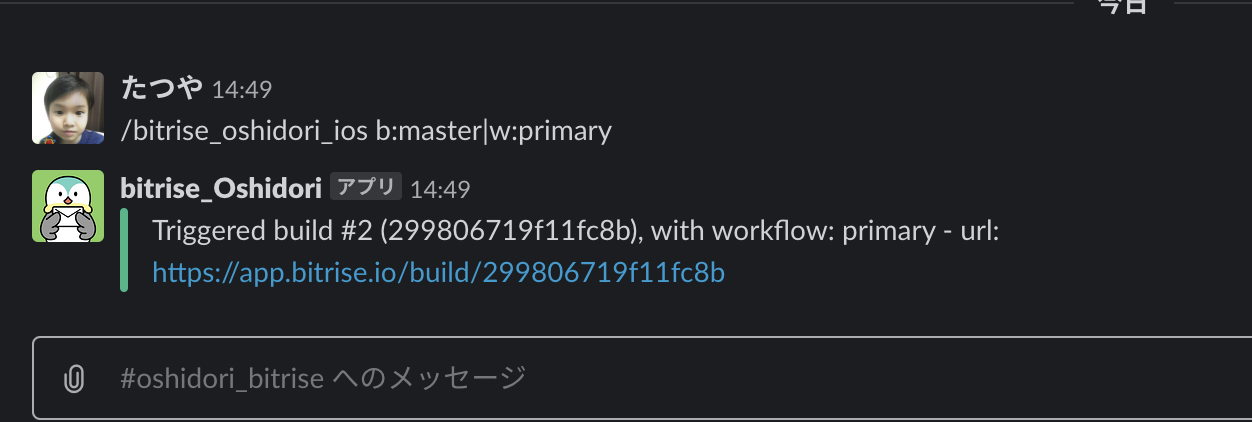
実際にコマンドを打つと、Bitriseと通信して、ビルドしてくれます。
今はエラーしか出ないと思いますが!!!実行してみることに価値がある。知らんけど🐗
/bitrise_oshidori_ios b:master|w:primary
/設定したコマンド b:ブランチ名|w:primary とすると、実行できると思います!(primary は最初からあるワークフローです)

Bitrise のこれは知っとけ
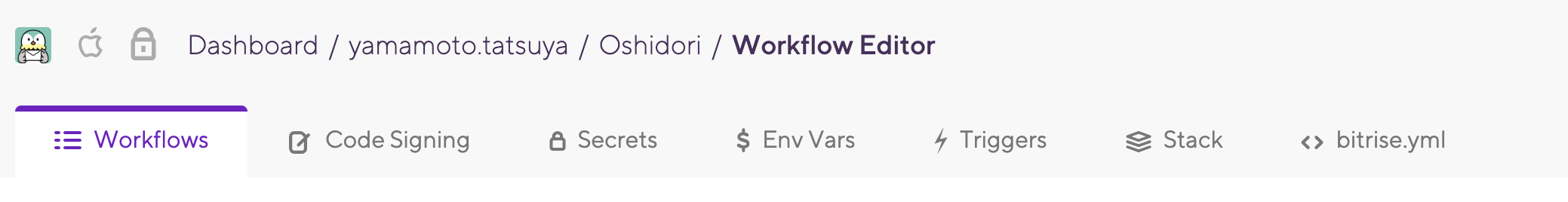
ここからついに Bitrise を触っていきます💪
触るのはほぼ Workflow なので軽く説明していきます。
workflows
手順を並べるところ。一番触るところ。いろんな項目があるのでなんでもできそうと思っている。
Code Signing
証明書をおいておくとこ。 「~~.p12」ファイルとか
ここに証明書を置くから Bitriseがいろんなところにアップロードできるようになるんでしょうな。
Secrets
全体で使える環境変数。公開したくないものを書いておく。例えば APIキーや、AppleID, Password など。
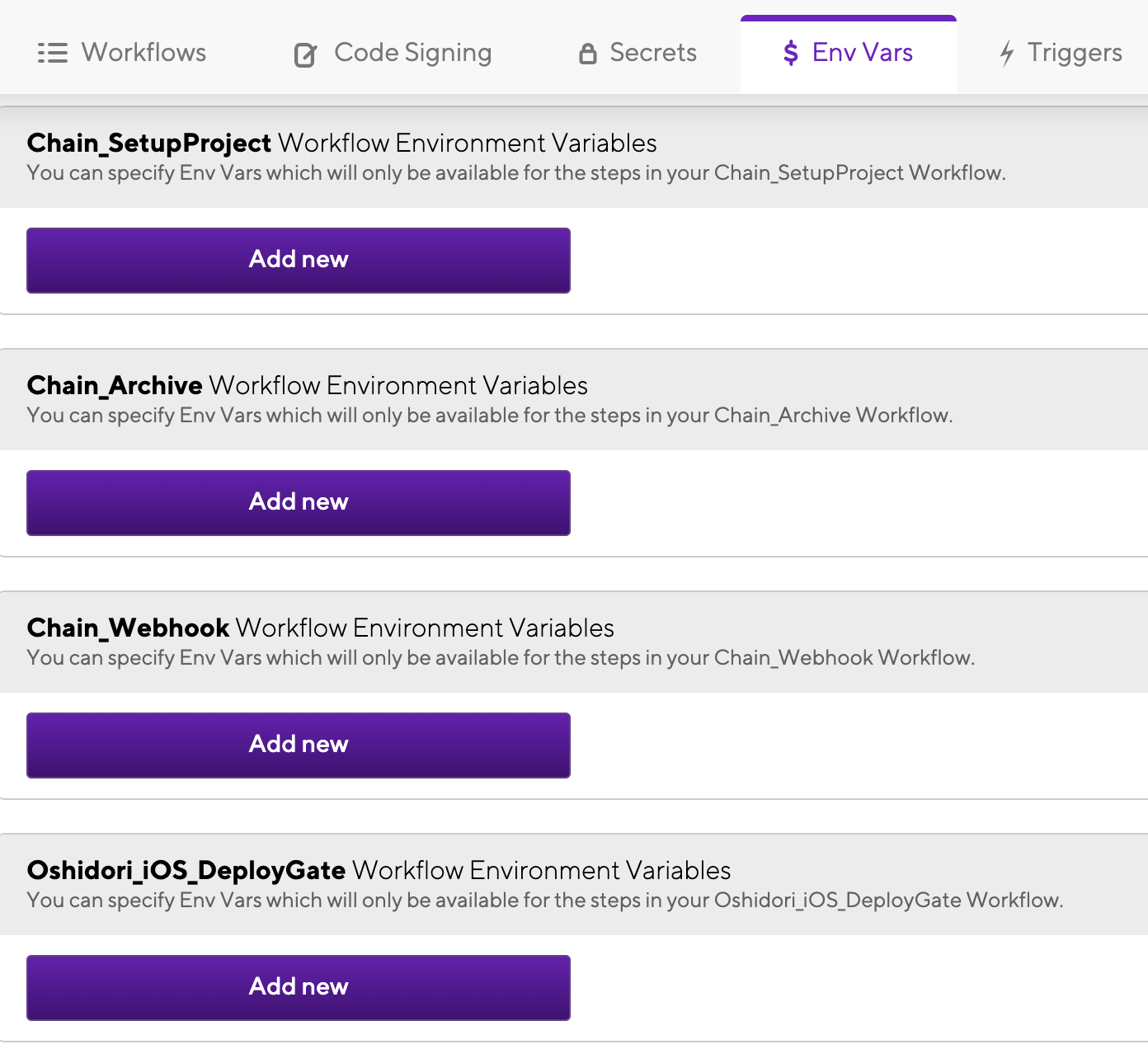
Env Vars
全体で使える環境変数と、それぞれの workflow ごとに使う環境変数を設定できる。
Triggers
workflow を実行するトリガーを設定(今回はSlackからなので使用しません)
Stack
workflow を実行するパソコンのバージョンを選べる。Xcodeのバージョンも。
(iOS 13対応のSDK で出したいときは、 Xcode11 じゃないとダメなので設定を確認してください)
bitrise.yml
上記の設定を全て取りまとめて、yml で表示してる。ここをいじることはないであろう。。。(ymlファイルはいじり方を知りません😇)
Workflows の設定
workflow は一つの workflow で完結させても良いのですが、いくつかの workflow を作成し、結合させた方が良いです。
再利用性が高まったり、保守がしやすくなります(オブジェクト指向と同じ匂いがします🐶)
参考:Bitrise のワークフローを分割して再利用性を高めよう
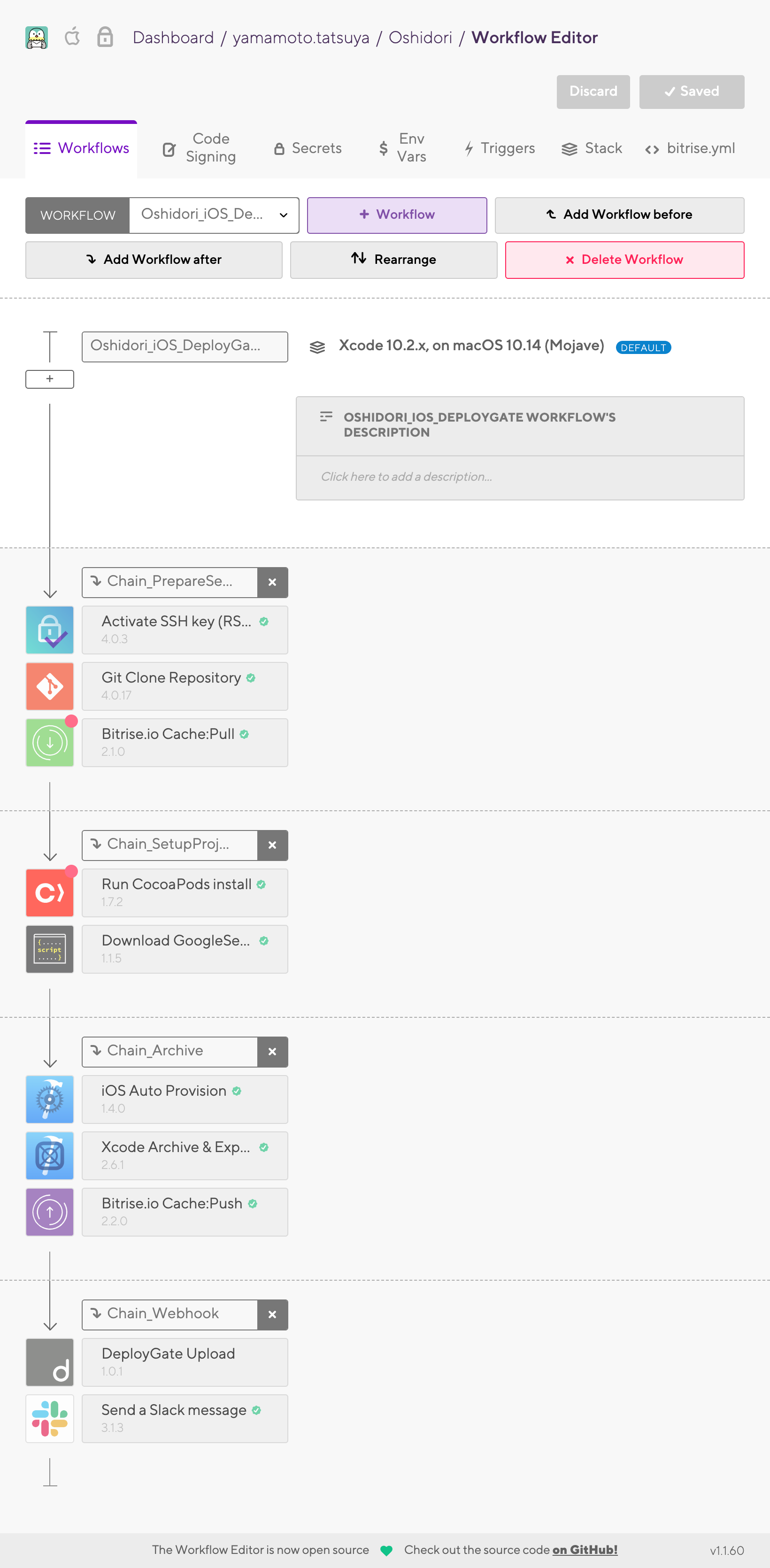
まずは実際に自分が作成した workflow をお見せします!
4つの workflow で構成した Oshidori_iOS_DeployGate です!
構成はこんな感じです↓↓↓↓↓↓↓
Chain_PrepareSetting
↓
Chain_SetupProject
↓
Chain_Archive
↓
Chain_Webhook
それぞれの workflow の説明
イメージとしては、新しいパソコンでデプロイまで持っていく感じです!
「新しいパソコンが手に入ったから、環境構築して、プロジェクトが動くようにして、アーカイブして、DeployGateにアップロードする」
という手順になってます!
実行した際にエラーはつきものですが、必ずエラーを読むようにしてください!!!🙇♂️
ログがきちんと表示されているので、読むだけでどこが悪いのか分かります!
Chain_PrepareSetting
環境構築の段階です!
この3つはお決まりとして覚えておくと良いでしょう。
ここで出るエラー
-
git cloneができてない- ブランチ名が間違っている可能性が高いです。slack で送っているブランチ名を見直しましょう
Chain_SetupProject
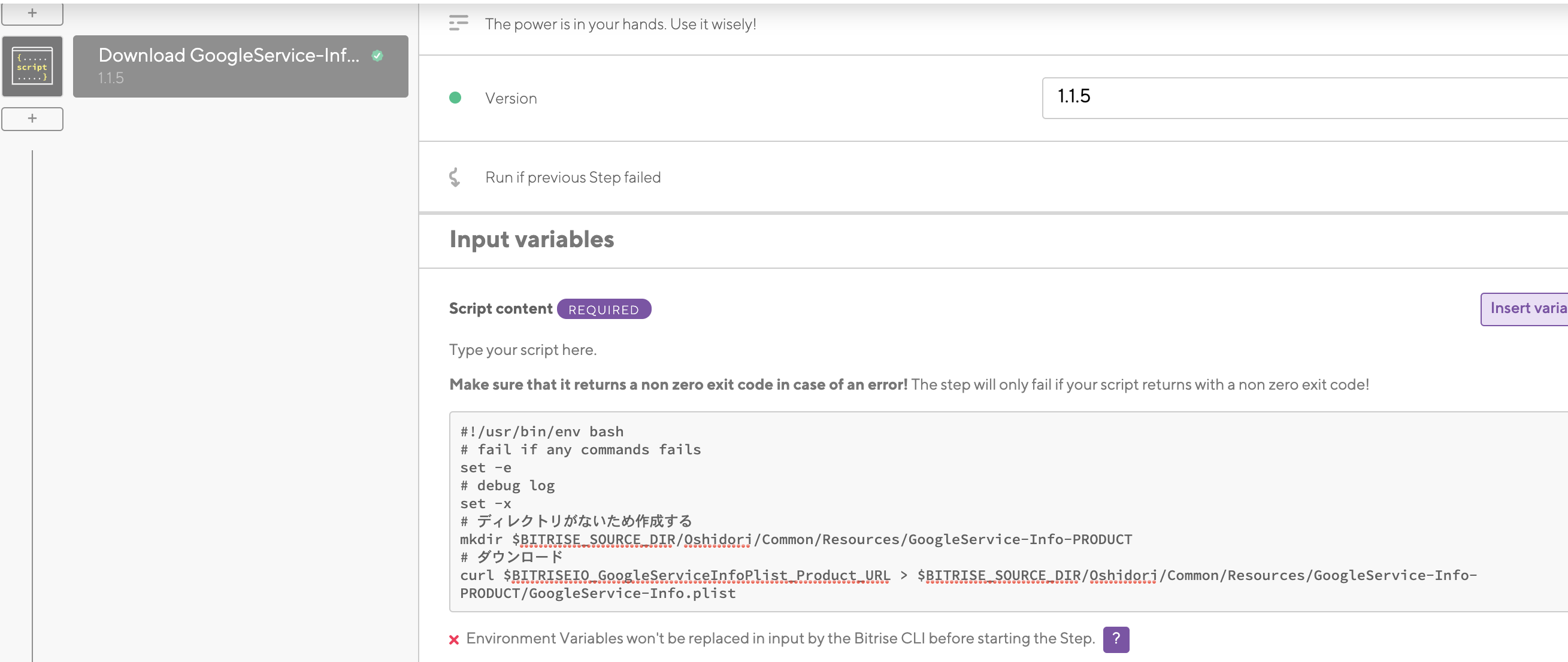
プロジェクトが動くように、pod install をしたり、GoogleService-Info.plist をダウンロードしています!
pods のバージョンを Podfile.lock に記載してあるバージョンに合わせましょう。
GoogleService-Info.plist は Git で管理したくないので、以下の記事を参考にしました。
CIサービスBitriseを使ったAdHoc配信のサンプル
(※企業で行った時はここに fastlane を使った環境構築や、 enterprise向けにプロジェクト構成を変更するスクリプトを書いたりしました。その時に必要だったことは、fastlaneの中で使うpasswordなどです。ここで死ぬほどエラーが出てました😭 権限なかったり、path が合ってなかったり、pod のバージョンが合ってなかったり、要因はたくさんありましたね。。。)
ここで出るエラー
- スクリプトがうまくいかない
- ファイル階層が間違っていることがあります。スクリプト内に
pwdを記述したりして階層を確認しましょう。
- ファイル階層が間違っていることがあります。スクリプト内に
- Pods のバージョンでのエラー
- Podfile.lock の一番下に記述してあるバージョンと合わせましょう。
Chain_Archive
証明書の確認と、アーカイブをしています。
重要なのは、証明書と同じ TEAM_ID が設定されているかです!
$TEAM_ID という名前で、Secrets に設定しています。
証明書(Code Signing → CODE SIGNING IDENTITY → Team)の右に書いてある英数字です。
ここで出るエラー
- AutoProvision ができてない
- この二つを行う
- それでもできない時は、証明書を疑う。別の証明書を入れたり、本当に権限のある証明書なのか確認
- アーカイブできない
- プロジェクト構成の問題だと思うので、プロダクトの環境構築が本当に行われているのか、README.md を見たりしましょう。
- エラーを読み込みましょう
Chain_Webhook
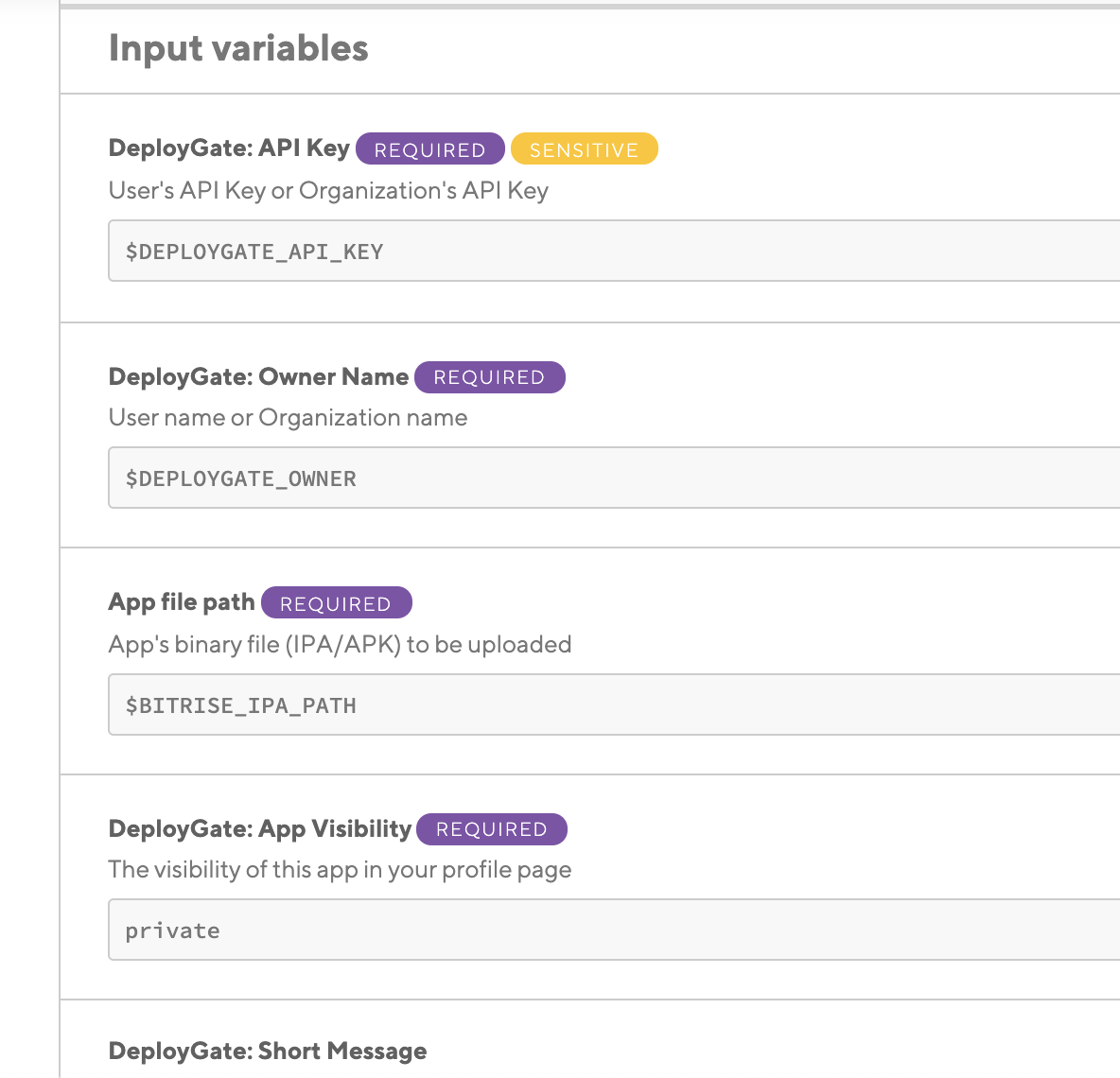
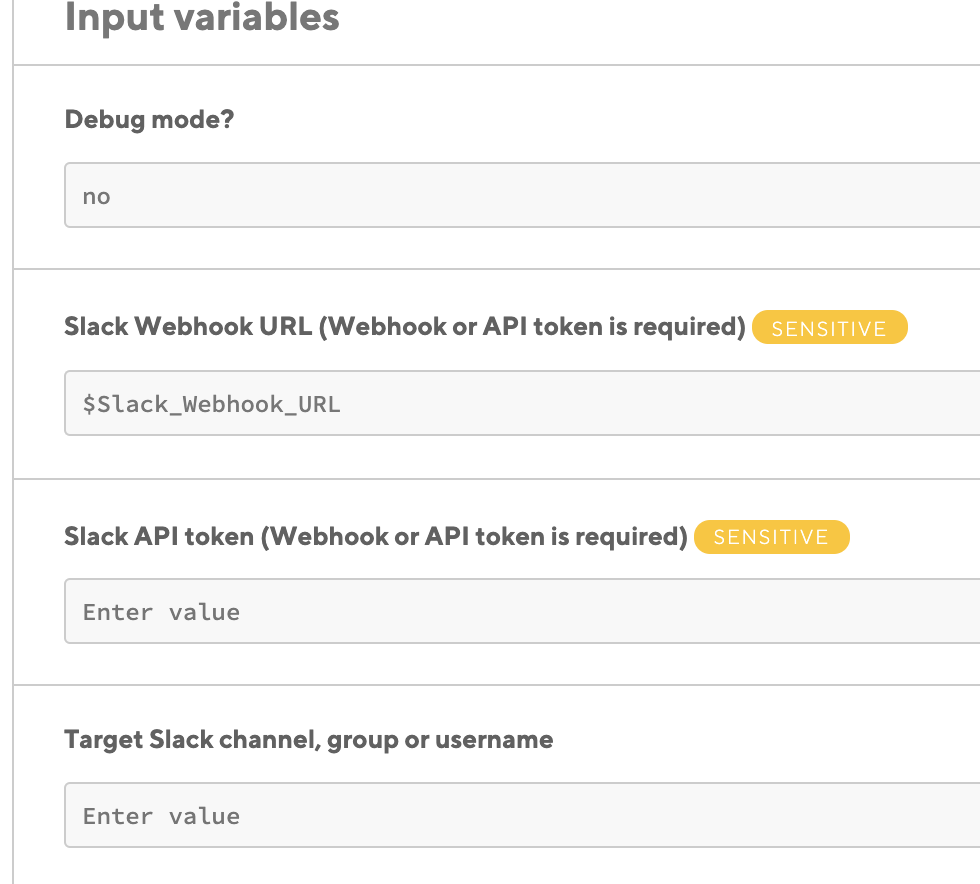
DeployGate にアップロードして、終わったら Slack に流してます!
DeployGateに登録する の会で確保したAPIキーは Secrets に入れておきます。
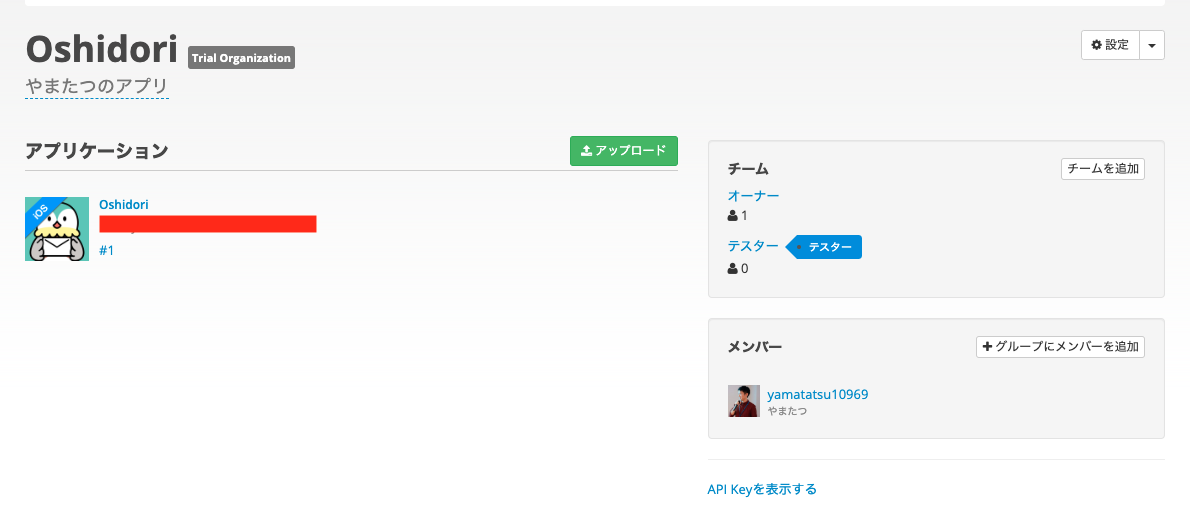
これはOshidoriの設定画面です。参考にしてください。
DeployGate↓↓↓↓

Slackはこの記事を見て、登録してみてください。
SlackのWebhook URL取得手順
Slack↓↓↓↓

ここで出るエラー
- Permission Error
- APIキー を見直しましょう
- DeployGate: Owner Name には、グループ名を記述してください!自分のアカウント名書いてて、エラー出しました😭
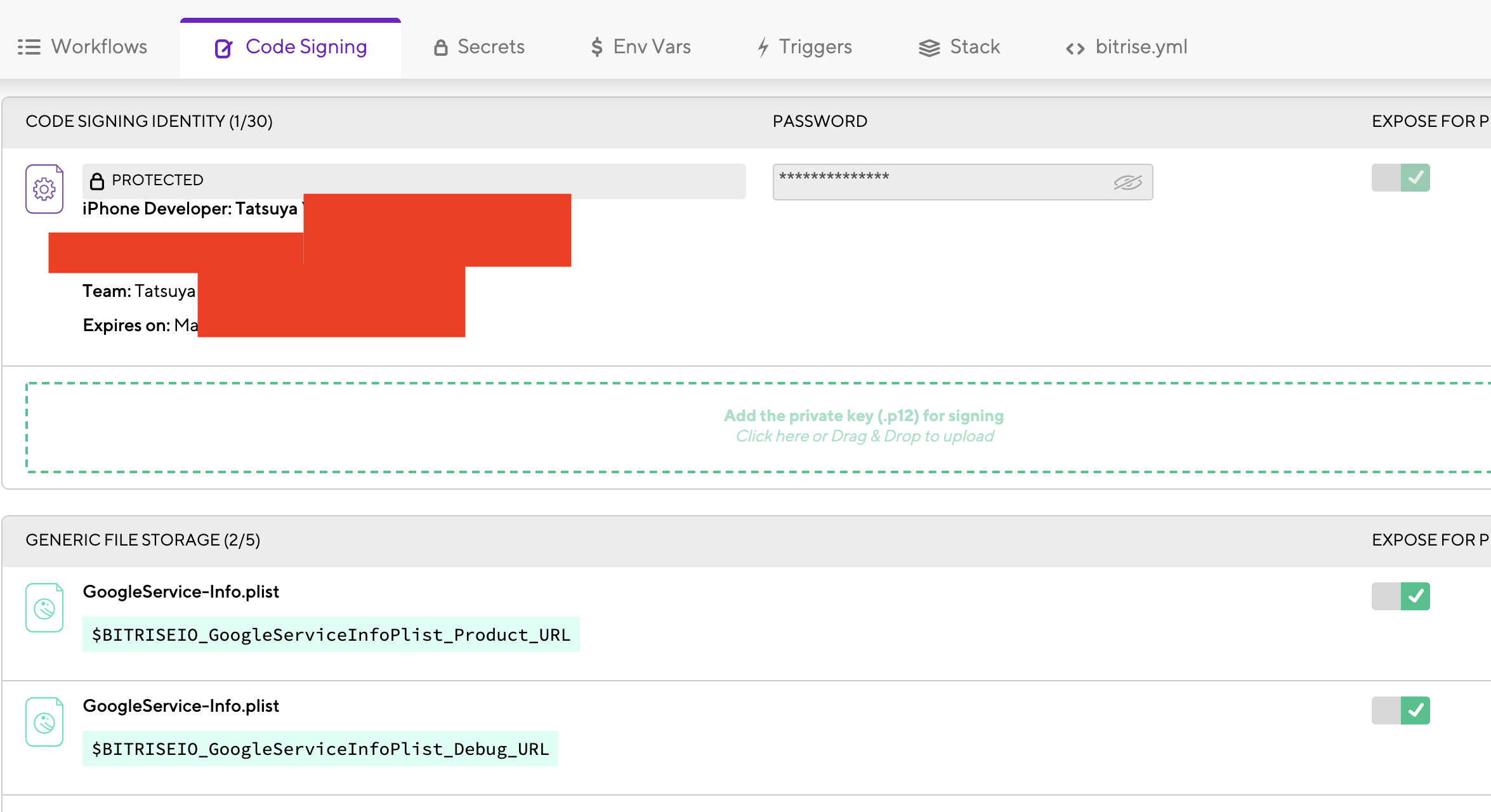
各種設定画面
載せることができる範囲で公開します。
Code Signing

Secrets

Env Vars

Slack から実行
/bitrise_oshidori_ios b:master|w:Oshidori_iOS_DeployGate を Slack から実行すると、

キターーーーーーーーーーーーーーー🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉
DeployGate を確認すると、
ヨッシャーーーーーーーーーーーーーー🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉
Build Succeeded! はとても気持ちいいのでぜひ体験してみてください☺️
さいごに
簡単にやってる感じですが、これはエラーを合計150回以上出した体験の賜物です。(会社+この記事作成にあたって)
タイトルでは100回以上とちょっと減らしました(なんで)
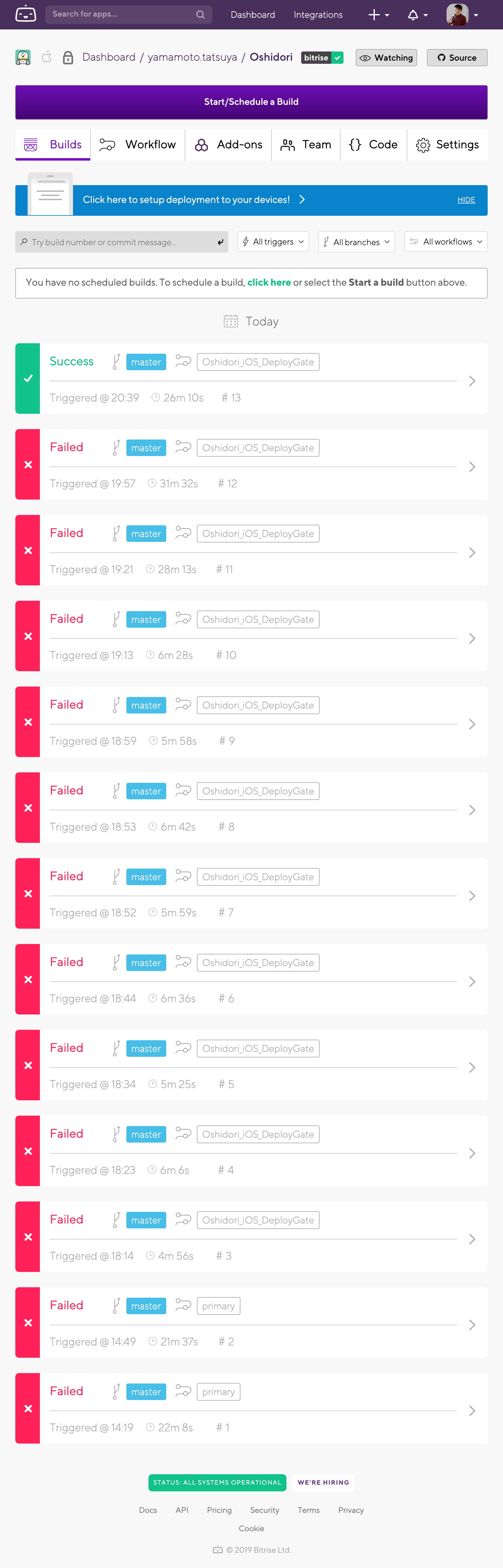
会社のは見せれないですが、今回の記事を書くために行ったビルド回数は13回ですね。頑張った😇

会社では13個のアプリを Bitrise で Deploygate と AppStoreConnect に上げる設定を作成しました。
多かったので140回以上エラー出してます。(workflowだけで30個以上作った)
そしてエラーの回数だけ、全社メールが飛んでいたことを後から知りました。笑
みんな、「どんだけエラーメール飛んでくるんや」って思ってただろうな。。。
無事に終わって何よりです😇
皆さんもガンガンエラー出して、Bitriseの使い方を学んでいきましょう😆
Bitrise とても使いやすくて良かったです☺️
公式のドキュメントもとても良いです!ほぼ書いてあるし。読みやすい。
Twitter で呟いたら公式アカウントが絡んでくるのも面白くて好感が持てました笑
参考文献まとめ
- 【コード0行】BitriseでiOSアプリのデプロイ自動化してSlackに通知するまで
- iOS用のCIサービスBitriseを使ってみた
- iOS code signing - troubleshooting
- Slack上からBitriseのワークフローを実行する
- Bitrise のワークフローを分割して再利用性を高めよう
- CIサービスBitriseを使ったAdHoc配信のサンプル
- Apple DeveloperアカウントをBitriseと連携させる
- Major Noob reporting for duty sir! Simple iOS setup not working
- SlackのWebhook URL取得手順
Flutterアプリで Bitrise を使う方はこちら