Unity を学んでいる初心者がぶち当たる壁のひとつに「アニメーションって何?」があります。
アニメーションの基礎をきっちりと説明することで、自分の入るべき初心者向けの入り口を知り、スムーズに学んでいけるのではないか?そう考えてこの説明文を作成してみました。
Unityの初心者、アニメーションをこれから学ぼうとしている方にお勧めします。
初心者の間違いやすいポイント
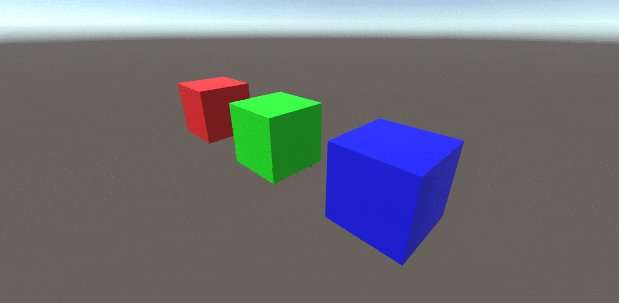
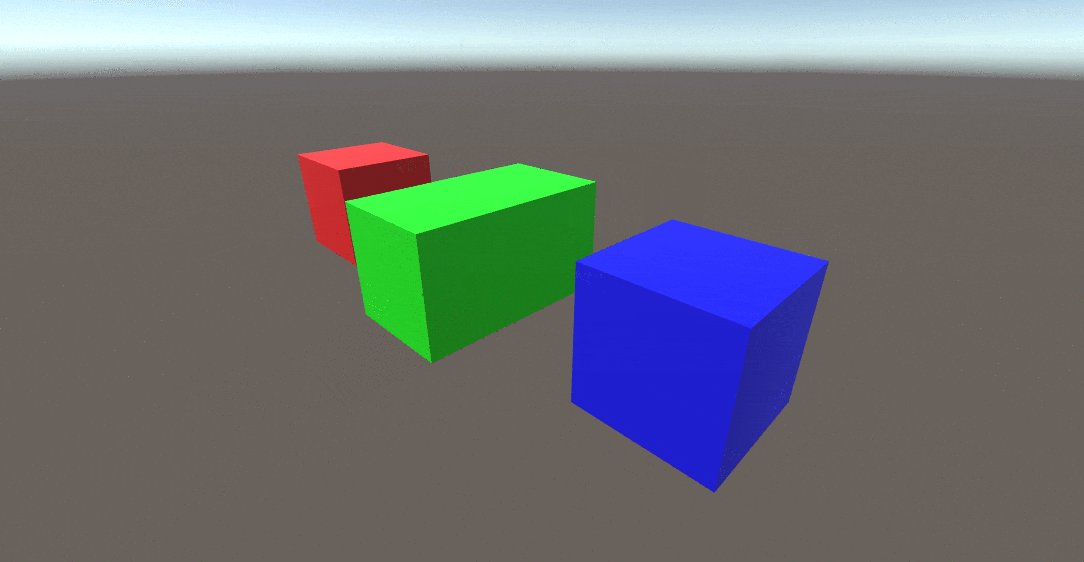
「Unity のアニメーション」と言われたら、まずは以下のようなものを想像しませんか?
確かにこれは「Unityのアニメーション」としては正しいです。
でもこれを題材に、初心者がアニメーションを理解するには無理があります。使うだけならいいのですが「理解」するには適さない、初心者には高度すぎるサンプルなんです。
料理の初心者は最初に「ゆで玉子」など簡単なものを作りますよね。いきなり「活オマールエビのテルミドール」などを作り出す初心者は稀なわけです。何事にも段階があり、難易度の差があり、初心者は基本的なものから学ぶ、のが理にかなったやりかたです。
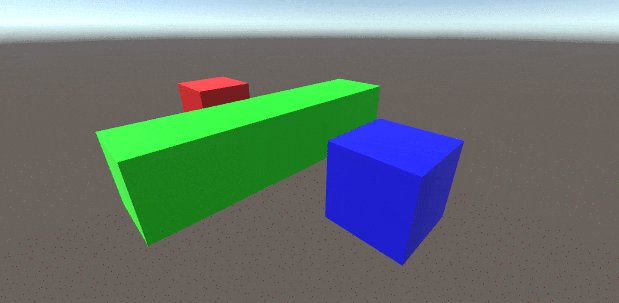
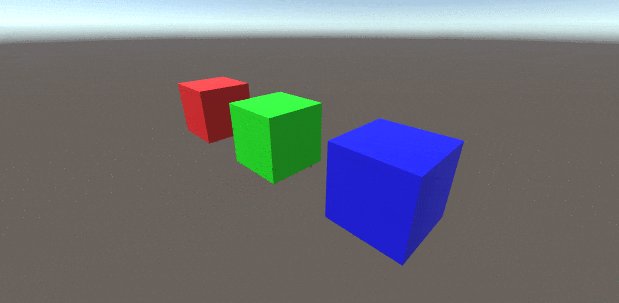
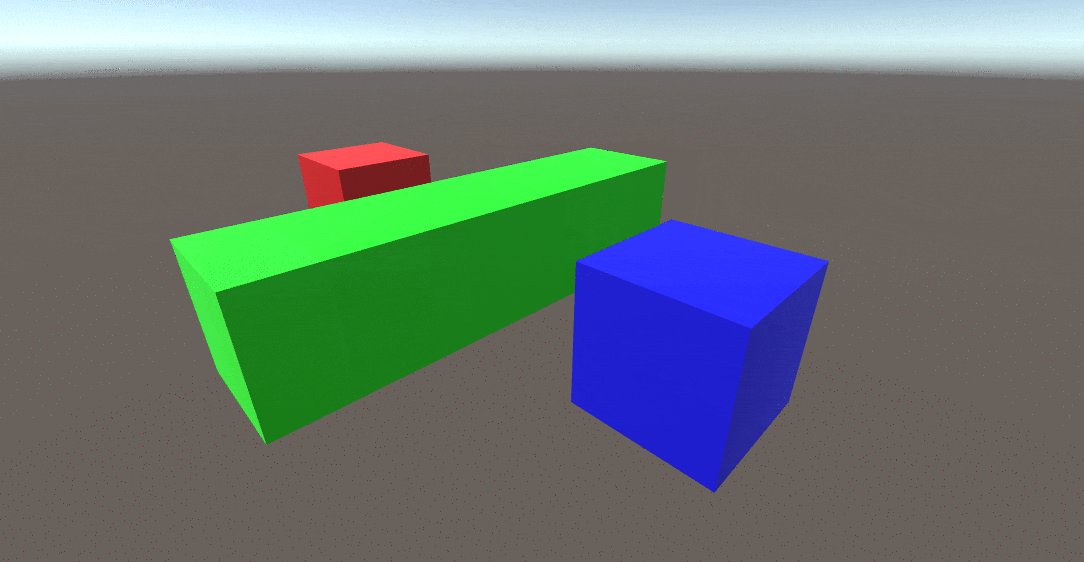
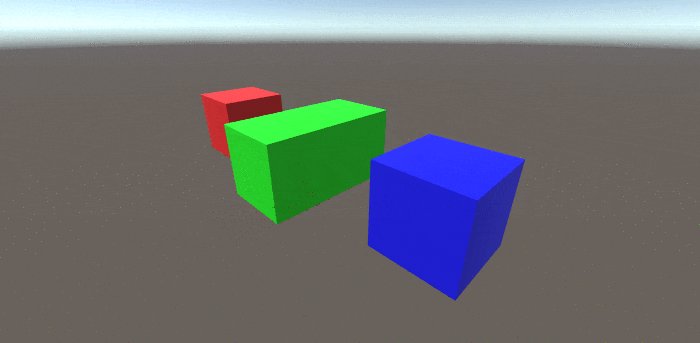
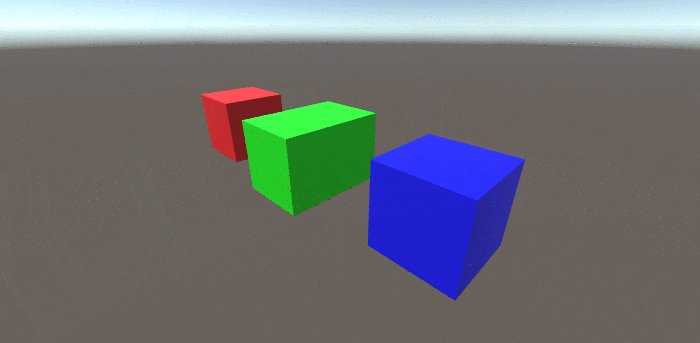
ですので初心者にお勧めのアニメーションは、例えば以下のような地味なものです。この記事ではこのレベルの題材を対象にアニメーションの解説をしていきます。
練習用シーンの準備
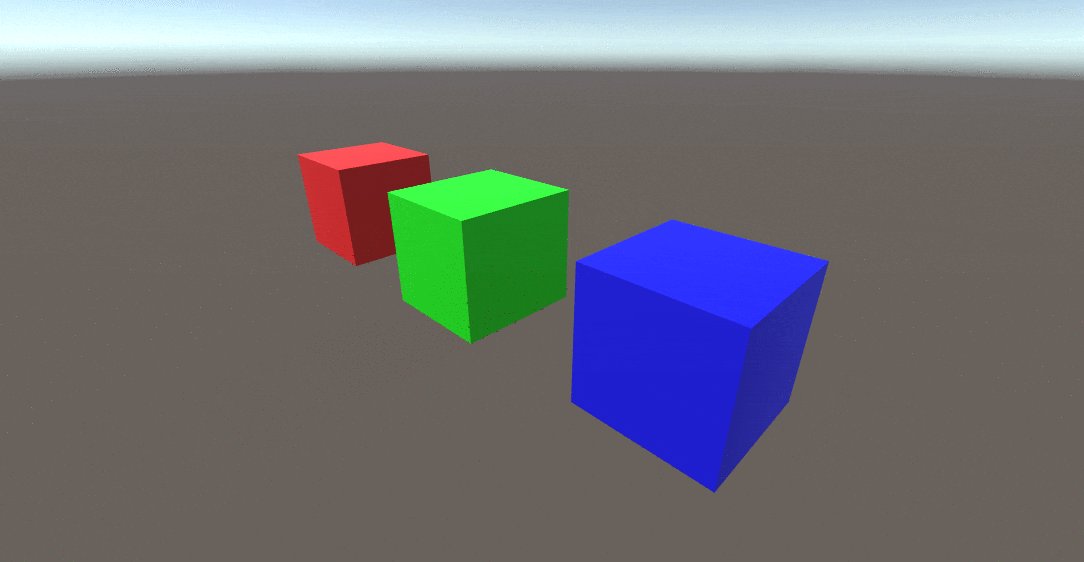
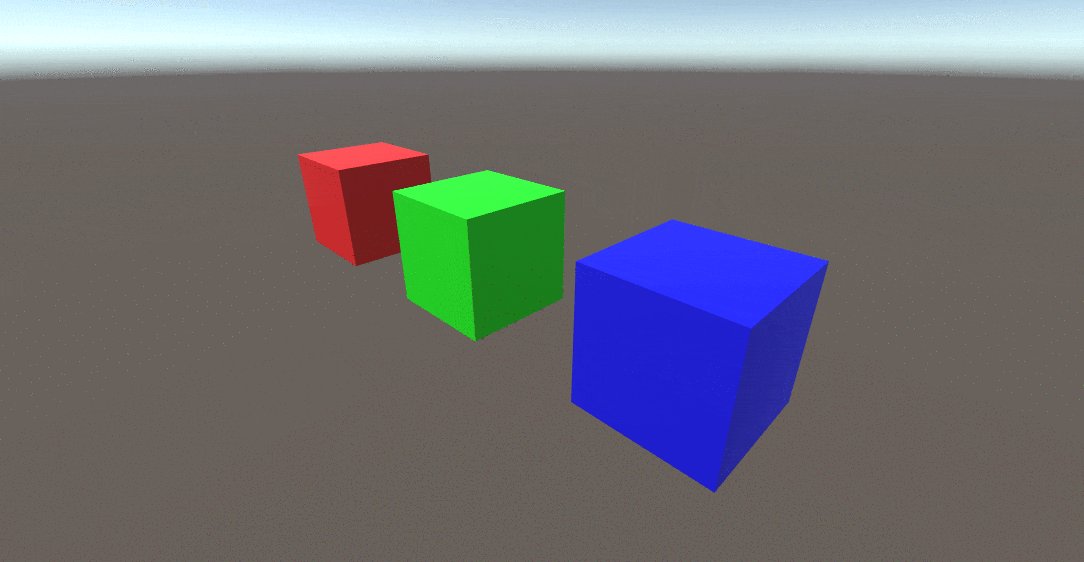
練習用シーン(1) 3色キューブ の記事を参考に、三色のキューブが並んだシーンを用意してください。
最初のアニメーションを作成する
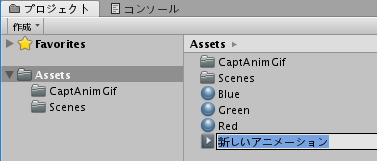
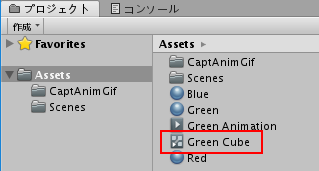
プロジェクトで Assets を選択し、作成メニューから「アニメーション」を新規作成し、"Green Animation" という名前に変更します。
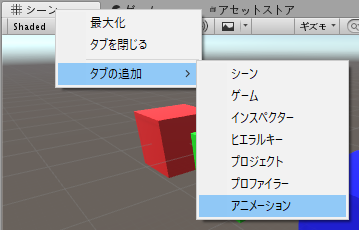
まだアニメーションの設定画面がないと思うので、上の「シーン」タブ上で右クリックし「アニメーション」タブを追加してください。
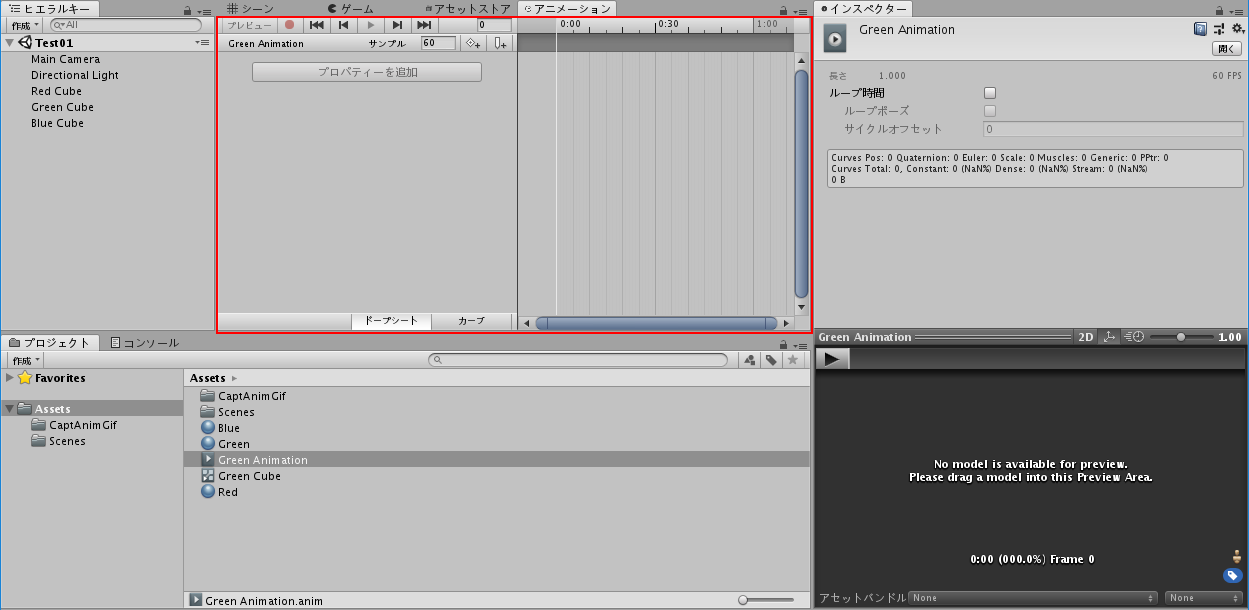
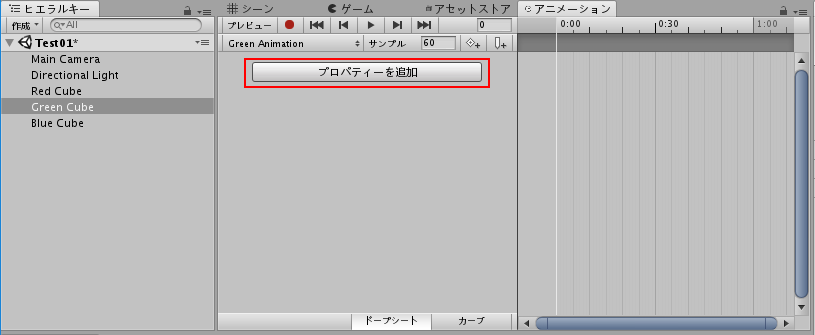
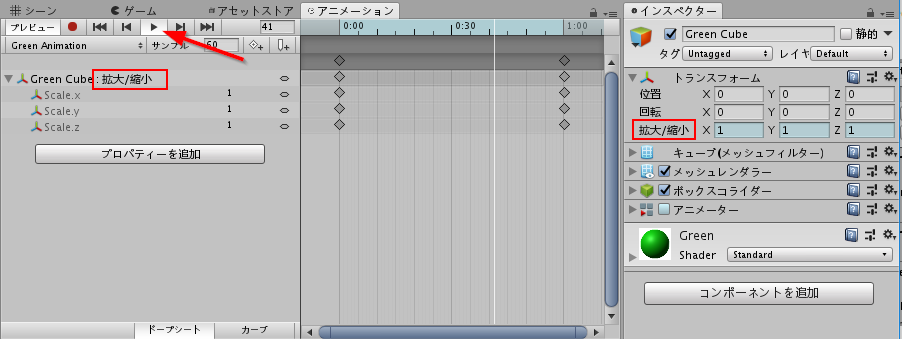
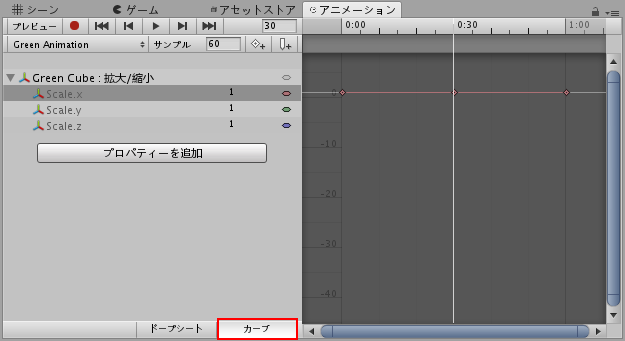
プロジェクトで作成したばかりの "Green Animation" アニメーションを選択すると、以下のような表示になるはず。赤枠の部分がこれからよく使用するアニメーションの設定画面です。
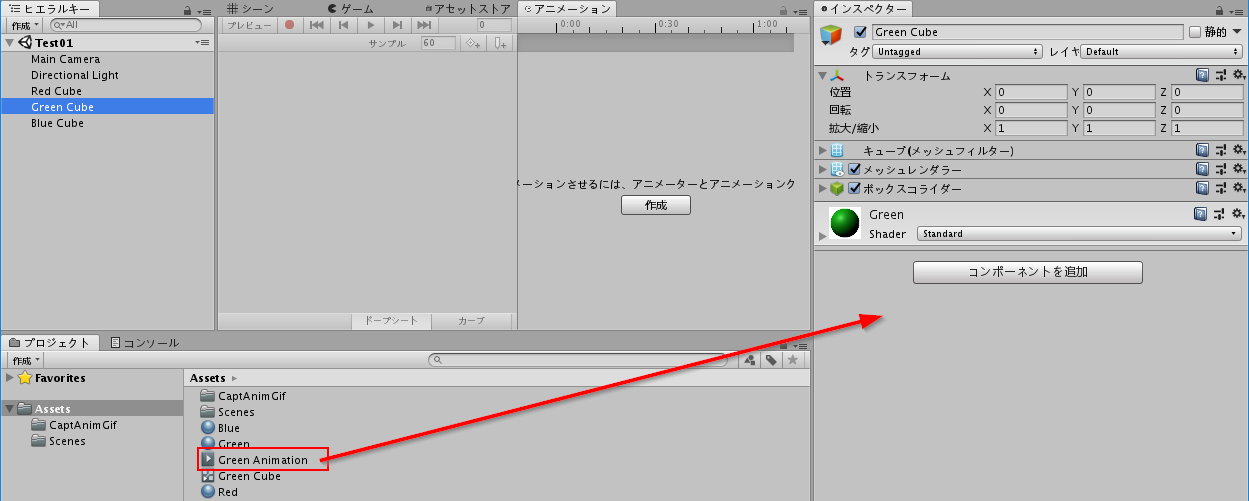
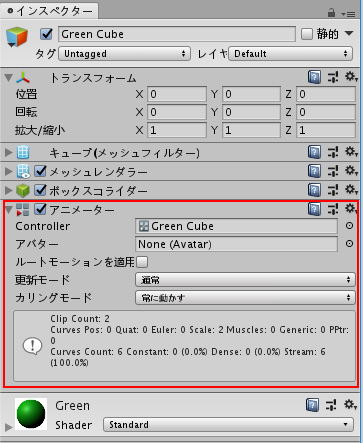
さて、ここが大事なところ!ヒエラルキーで "Green Cube" オブジェクトを選択し、右側のインスペクターにオブジェクトの設定内容を表示します。そして先ほど作成した "Green Animation" アニメーションをドラッグ&ドロップで追加してください。
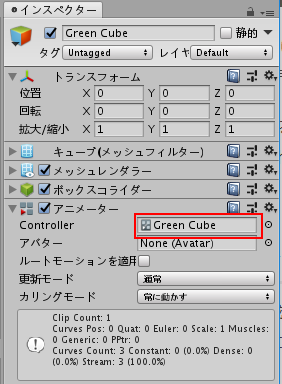
すると以下の赤枠のようにインスペクターに追加されるはず。
"Green Animation" アニメーションが、"Green Cube" オブジェクトに設定された、状態になりました。練習用のシーンを作成 した際に、色を設定したマテリアルをオブジェクトに設定した時と同じですね。
アニメーションは作成しただけではダメで、対象のオブジェクトがないと設定できません。対象の形状によって可能なアニメーションも異なりそうですよね。
で、いままさに設定がされたので!アニメーションの設定画面にも変化が起こります。再生ボタンなどが有効化され、そしてなにより重要な「プロパティーを追加」というボタンが有効化されています。
最初のアニメーションを設定する
今の状況を整理しましょう。まず "Green Animation" アニメーションを作成し、"Green Cube" オブジェクトに設定しました。ただしまだ "Green Animation" アニメーションの中身は空です。
よし、今度は空のアニメーションに内容を定義していきましょう。
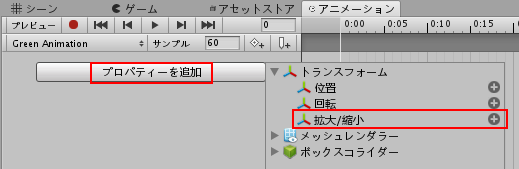
アニメーション設定の画面で「プロパティーを追加」ボタンを押して、「拡大/縮小」を追加してみます。右にある+のアイコンで追加です。
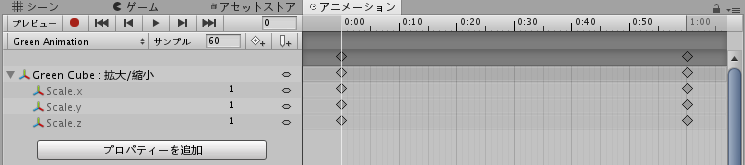
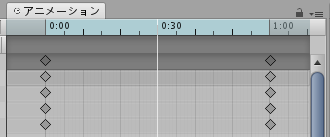
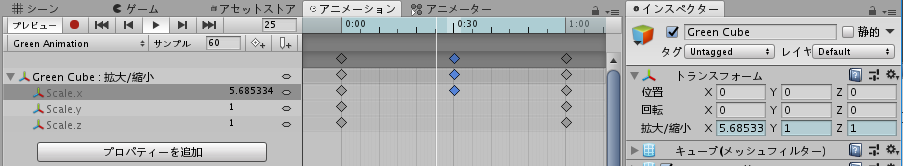
追加すると以下のような表示になります。
この表示を見て、ピン!ときた方はこの先は楽に理解できるでしょう。音楽ソフトや、映像編集ソフトなどを使ったことがあれば、これと似た「タイムライン」表示を操作した経験があるはずです。そんな方はマニュアル Animation Window Guide などを見て、ガンガン進めていってokです。
試しに再生ボタンを押してみると、中央のタイムラインのところで白線が右に動き、それにあわせて右のインスペクターの拡大/縮小の欄が青く光るのがわかります。アニメーションで時間が経過すると、この部分が変化するよ、と教えてくれています。
さて、いよいよアニメーション動作の追加です。まずはタイムラインの 0:30 の部分をクリックして白い線を移動しましょう。この位置は開始から0分30秒を示しています。
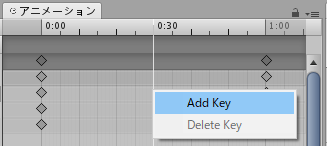
そしてその下、Scale.x の行で白線と交わるあたりで右クリックし「Add Key」を選択します。
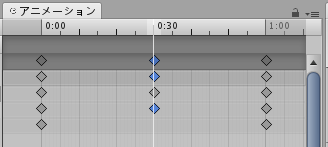
するとその位置にキーフレームが追加され、四角いアイコンが表示されるようになります。
今度はこのキーフレームにおける値の変化を設定するため、下のタブで「カーブ」モードに変更します。
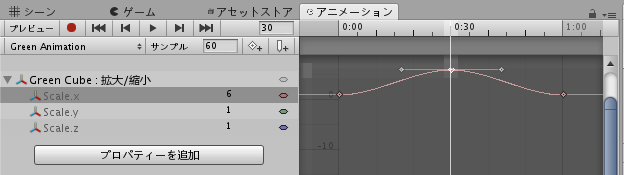
そして Scale.x と 0:30 の位置にある小さな丸いアイコンを、上にぐっとドラッグして持ち上げます。今回は +6 のあたりまで持ち上げています。
これで設定は終わりです。どんな設定を実施したかというと…
- "Green Cube" というオブジェクトを対象にした
- "Green Animation" というアニメーションに
- 「拡大/縮小」プロパティを追加して
- 全部で 1:00 の長さのなかで 0:30 の位置にキーフレームを追加した
- そして「カーブ」の画面で 0:30 の位置にある Scale.x の値を 6 にまで持ち上げた
となります。アニメーション設定の中で再生すると、白線の移動と共にインスペクターの Scale.x の値が増減するのを確認できます。
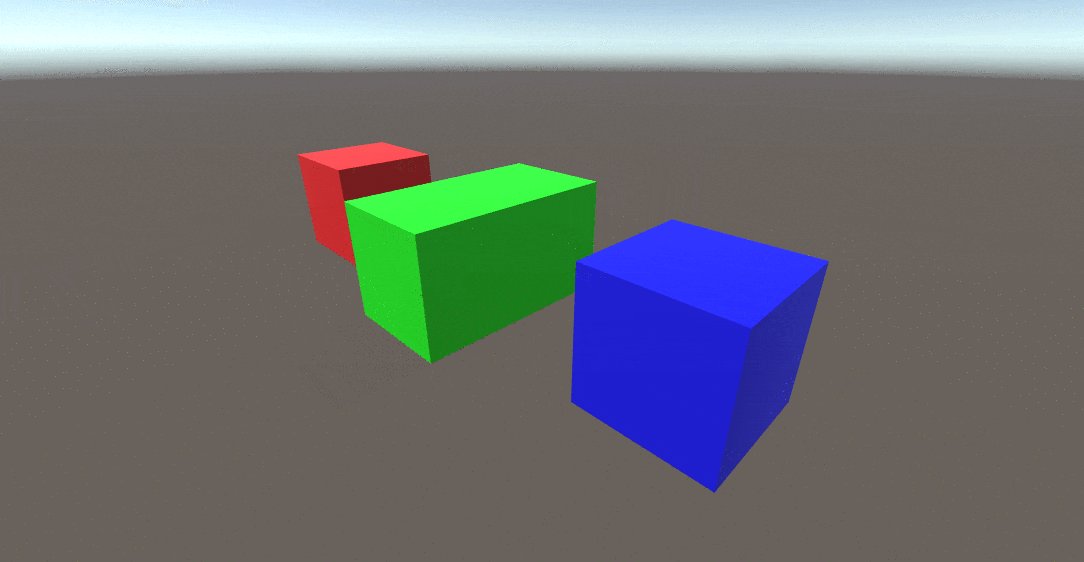
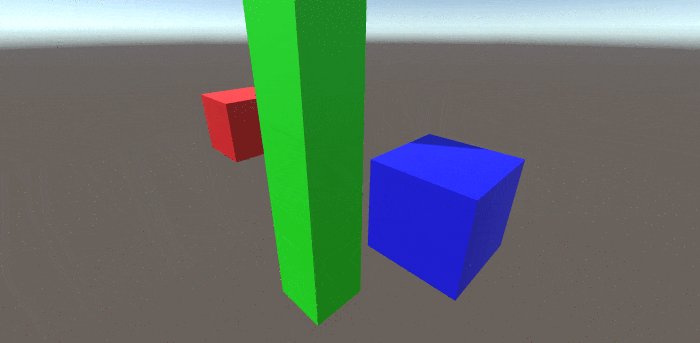
さて、このシーンを再生するとどうなるでしょうか?
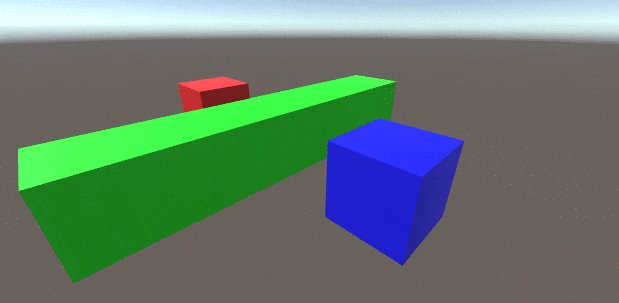
わかりますかね? x軸方向に0.5秒ほどぐぃーんと伸びて、次の0.5秒で元に戻ります。これが今回設定したアニメーションの動作なのです。
ちなみに、Unity で実行すると、伸びるアニメーションは1回で終了します。上の画像はアニメーションGIF化しているので、それが繰り返し表示されています。
アニメーターについて
最初のアニメーション作成は如何だったでしょうか?地味なサンプルではありますが、アニメーションの仕組みを理解するのには適した対象だとおもいます。Unityにおけるアニメーションとは結局
時間とともにパラメーターを変化させる仕組み
なんですよね。
ところで、さきほどのアニメーション作成中に、Assets の中に見知らぬオブジェクトが自動生成されていたのに気がついていましたか?
"Green Cube" オブジェクトを選択した時、インスペクターのここに表示されているものです。
この自動生成されたオブジェクトが「アニメーター」もしくは「アニメーションコントローラー」と呼ばれるものです。選択してインスペクターを見てもよくわからないのですが…
「開く」ボタンを押すと、「アニメーター」の設定画面が開きます。さきほど操作していた「アニメーション」とは違うので注意してください。
これが自動生成された理由なのですが、以下になります。
- 実はオブジェクトにアニメーションは直接設定できない
- オブジェクトに設定するのはアニメーターで、アニメーターの中にアニメーションを設定する
- オブジェクトにアニメーションをドラッグするとUnityが必要なアニメーターを自動生成する
(自動生成されるアニメーターの名称は対象オブジェクトと同じになるようだ)
このようにして "Green Cube" というアニメーターが自動生成されていた、というわけです。
アニメーターの仕組み
さて、アニメーター(アニメーションコントローラー)ですが、名前のとおりアニメーションをコントロールするもの、です。複数のアニメーションをまとめて、実行順序などをコントロールしてくれます。
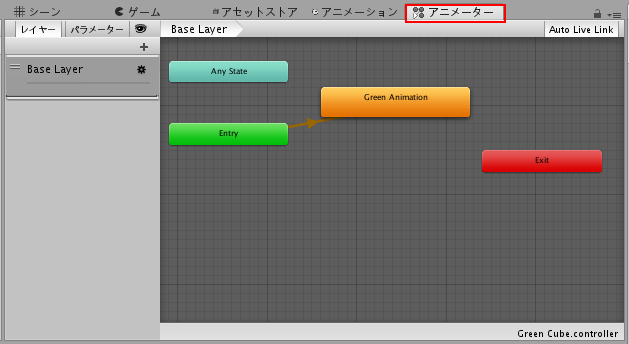
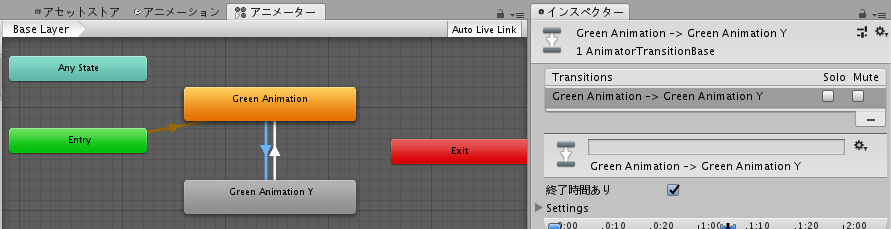
さきほどの "Green Cube" アニメーターをよく見てみましょう。
緑色の「Entry」というボックスから、オレンジ色の「Green Animation」に矢印が設定されているのがわかります。この矢印を「遷移」と呼ぶのですが、まあ、アニメーションの実行順序を指定するものです。
最初から用意されている3つのボックスにはそれぞれ意味があって、まずは緑の「Entry」はこのコントローラーの実行の開始点です。それに対して赤の「Exit」が終了点ですね。「Entry」から始まった矢印、つまり遷移が、最後の「Exit」までいけばこのコントローラーの管理しているアニメーションは終わり、ってことですね。
もうひとつ水色の「Any State」は特に遷移先のない場合に実行される、いわゆるデフォルト処理的なボックスのようです。
さて今回の "Green Cube" アニメーターですが、「Entry」から「Green Animation」に遷移しますので、さきほど作成した "Green Animation" アニメーションが1回実行されます。で、その後に遷移先が指定されていないので、たぶん「Any State」のボックスに遷移しますが、その先の遷移もないので、ここで処理が停止するのかな?
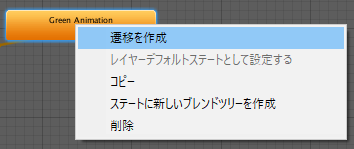
ならば、ということで「Green Animation」から「Green Animation」へループする遷移を追加してみましょう。「Green Animation」ボックスの上で右クリックして「遷移を作成」を選択します
遷移先の指定になりますので、やはり「Green Animation」ボックスをクリックして遷移を作成します。すると「Green Animation」ボックスの下に小さな白い矢印で遷移追加され
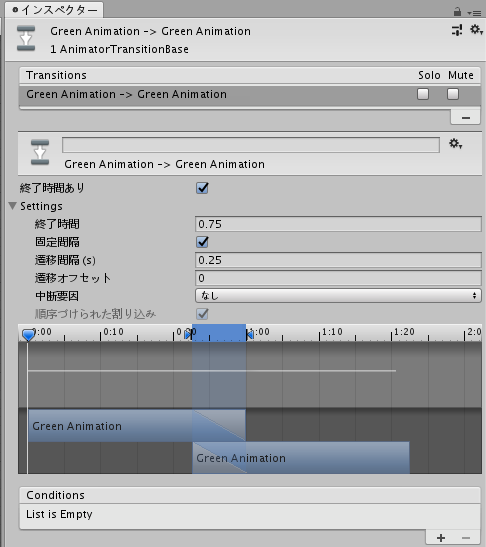
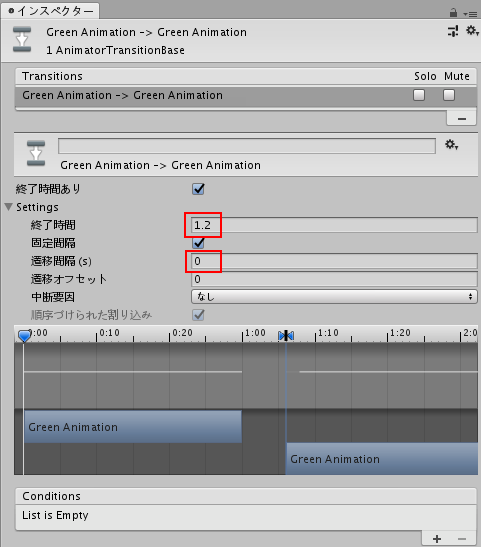
その遷移のインスペクターは以下のようになります。
アニメーションを遷移させると、前のアニメーションの終了を待つのではなくて、クロスフェードのように少し重なった状態があるのがわかりますね。
さて、この状態でシーンを再生してみましょう。
ね、連続でアニメーションするようになりましたが、重なっているせいか完全に戻る前に次のアニメーションが始まってしまいますね。
アニメーターの遷移を変更してみる
さきほどのアニメーターの遷移を調節して、アニメーションの間隔をちょっとあけてみます。以下の赤枠の値を修正してみました。
さて、この状態でシーンを再生してみましょう。
よっしゃ、うまくいきました!
2018年5月23日追記
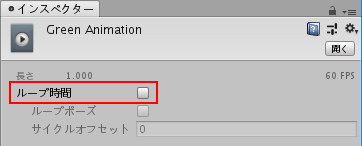
この記事では遷移の先を同じアニメーションにすることでアニメーションをループさせていますが、アニメーションのインスペクターにはループの設定がありますので、一般的には、こちらを使うのが良さそうです。
もうひとつアニメーションを追加してみる
さて最後は、これまでの拡張です。
まず、アニメーションをもうひとつ追加してみましょう。 "Green Animation" アニメーションと同じ作り方で、x軸のかわりにy軸を伸ばしてみます。名前は "Green Animation Y" としましょうか。
もしくはプロジェクト画面で "Green Animation" アニメーションを選択し、Ctrl+D キーでオブジェクトの複製を実施して、名前とパラメーター設定を変更するのも手っ取り早いです。
そしてアニメーター上に追加して、それぞれのアニメーション間にさきほどと同様の遷移を設定します。
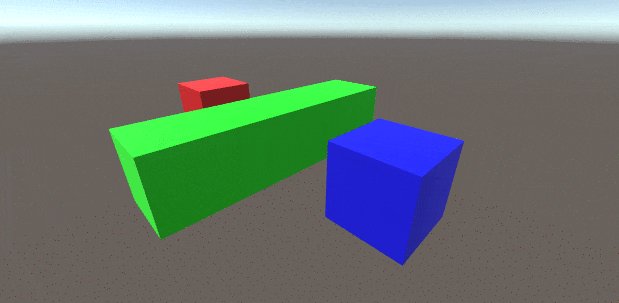
さて、この状態でシーンを再生すると、どうなるでしょうか?
遷移で設定したとおり、二つのアニメーションが順に実行されましたね。
というわけで
Unity のアニメーションの根っこの部分を説明したい、とできる限りシンプルなサンプルを用意して記事を書いてみましたが如何でしょうか?
どんな複雑なアニメーションも、結局は何かのパラメーターを時間で操作しているのです。対象の数が多いだけ… まずはそれを理解して、そして、これだけ簡単なサンプルなら自分でもいろいろ試せそうだぞ?などと感じていただければ嬉しいです。
この先、親子関係を使ったアニメーションなど幾つかネタはありますが、かなーり長くなってきたので、今回はこれまでとします。もしよろしければ 続編 も読んでみてください。
ではでは。