この記事は単独で読むものではなく、他の記事の補足用です。必要に応じて説明を追加していきます。
練習用シーンの使い方
練習用のシーンは以下の説明通りに設定すれば、簡単に用意できます。ただ同じものを再び用意するのが面倒な場合は「シーンを別名で保存」でシーンを利用前にバックアップしておきましょう。

練習用シーン(1) 3色キューブ
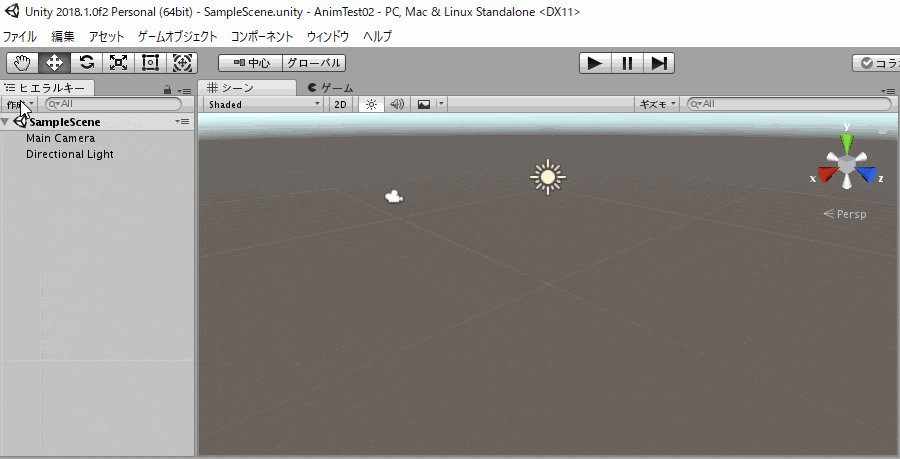
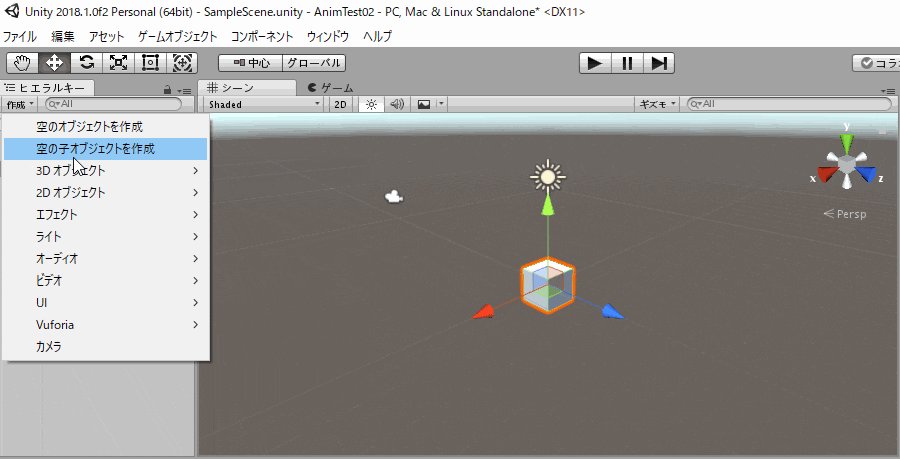
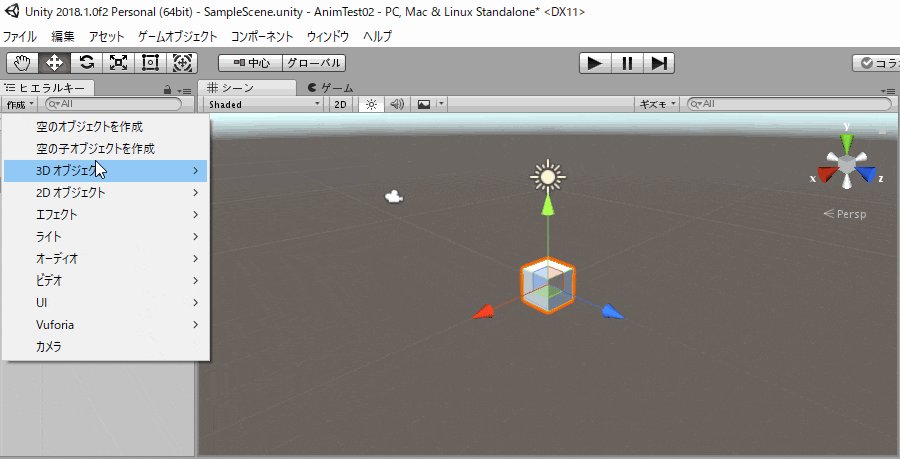
まずプロジェクトを新規に作成するか、シーンを新規作成して何もないシーンを用意します。そして「作成」メニューにある「3Dオブジェクト/キューブ」を3回実行します。
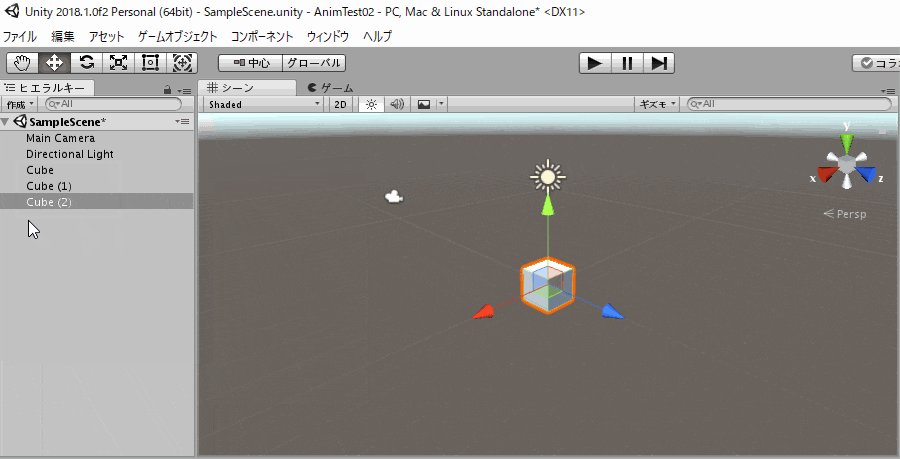
3個のキューブが作成され、重なって表示された状態になるでしょう。

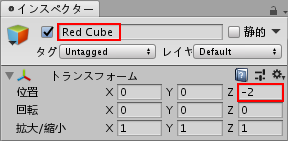
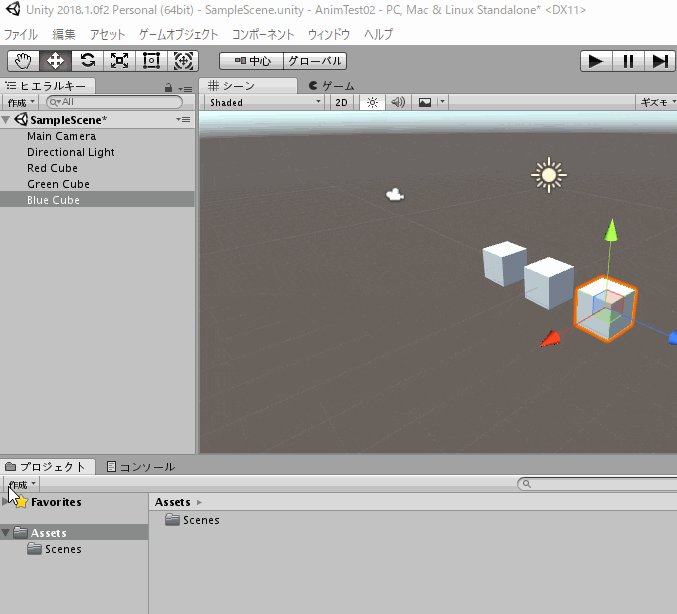
ヒエラルキーに表示された最初のキューブ "Cube" を選択し、右側のインスペクターで名前を "Red Cube" に変更し、位置Zを -2 に変更します。

次に2番目のキューブ "Cube (1)" を選択し、名前を "Green Cube" に変更します。位置はそのまま。
更に3番目のキューブ "Cube (2)" を選択し、名前を "Blue Cube" に変更し、位置Zを 2 に変更します。すると以下のようになるでしょう。

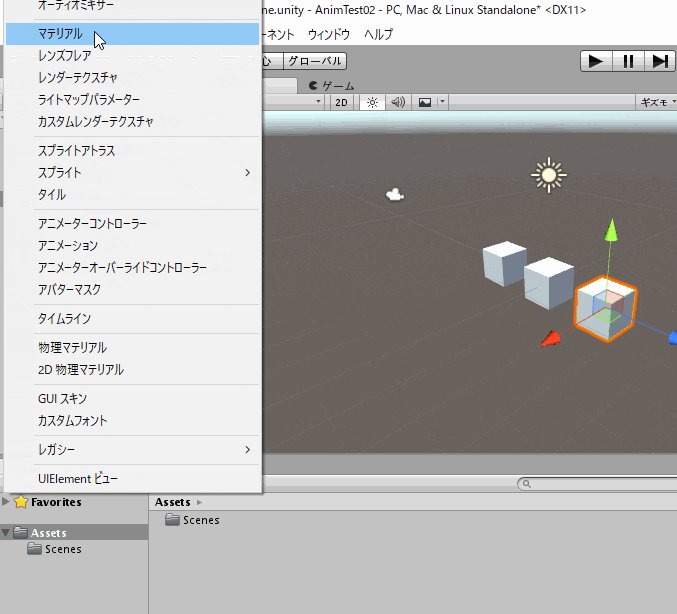
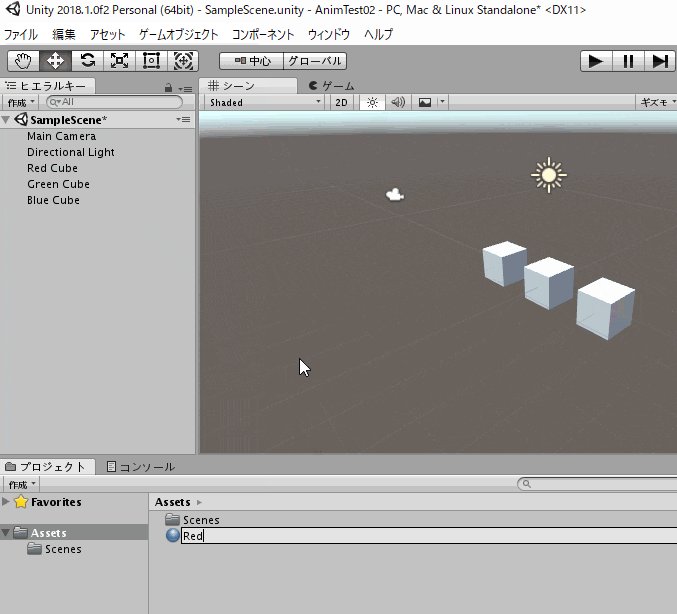
次にプロジェクトの Assets を選択し、その上にある「Create」メニューから「マテリアル」を作成します。名前の入力モードになりますので "Red" と設定します。

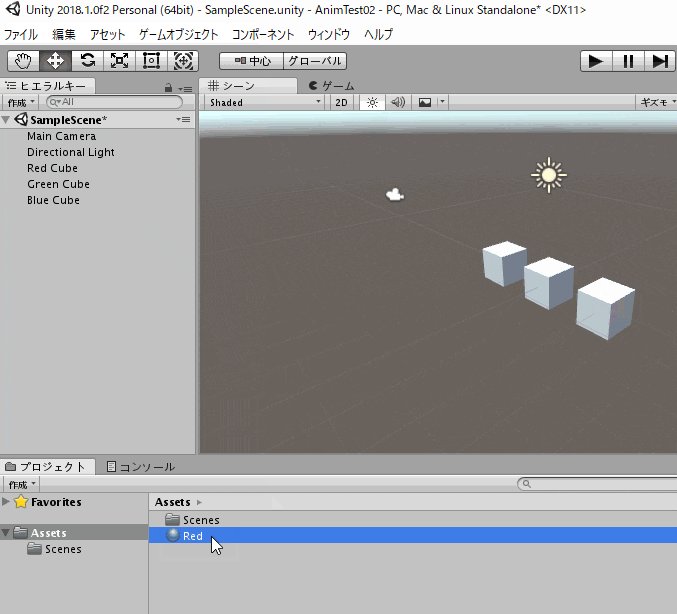
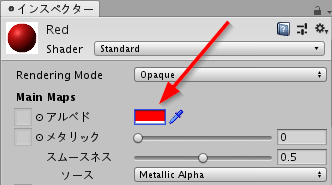
作成した "Red" マテリアルを選択し、右側のインスペクターで「アルベド」にある四角をクリックし、ポップアップした画面で赤色を選択してください。ここは好みで、赤っぽい色であれば何でもよいです。

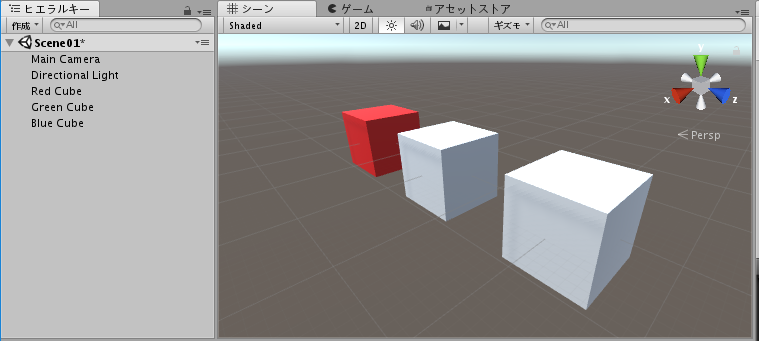
設定が終わった "Red" マテリアルを、"Red Cube" オブジェクトに設定しましょう。プロジェクトにある "Red" マテリアルをマウスでドラッグして、ヒエラルキーにある "Red Cube" の上で離します。その結果、シーンビューにあるキューブがひとつ、赤色に変わったことを確認してください。

マテリアルに赤色を設定して、"Red Cube" オブジェクトにドラッグで設定する様子を動画にしましたので参考にしてください。

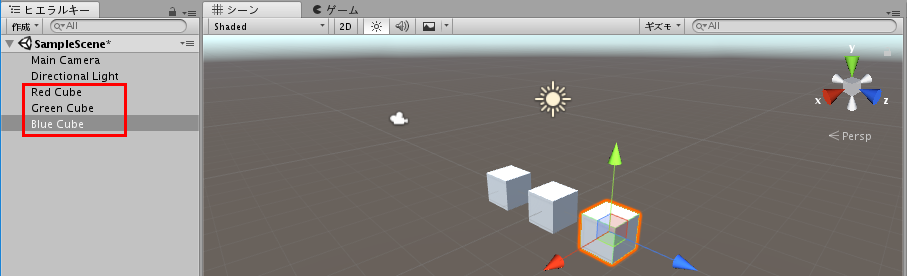
後は同じ要領で、緑色に設定した "Green" マテリアルを作成して、"Green Cube" オブジェクトに設定します。また青色に設定した "Blue" マテリアルを作成して、"Blue Cube" オブジェクトに設定します。

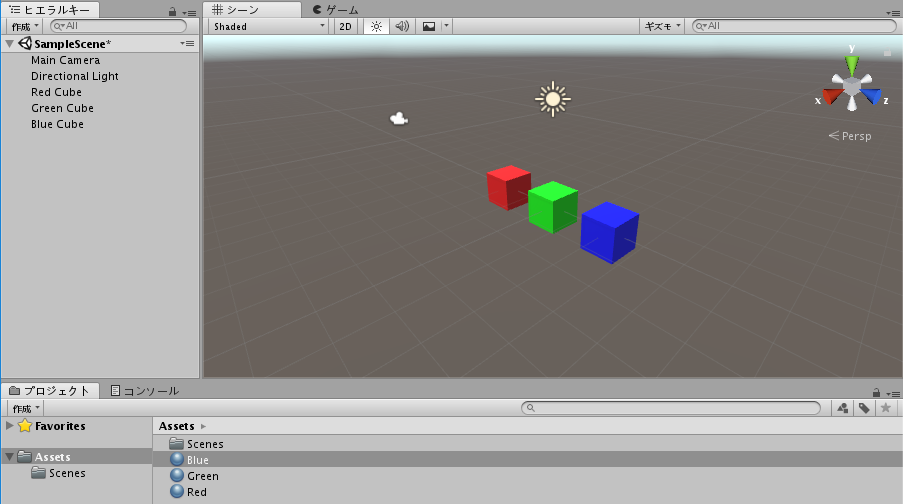
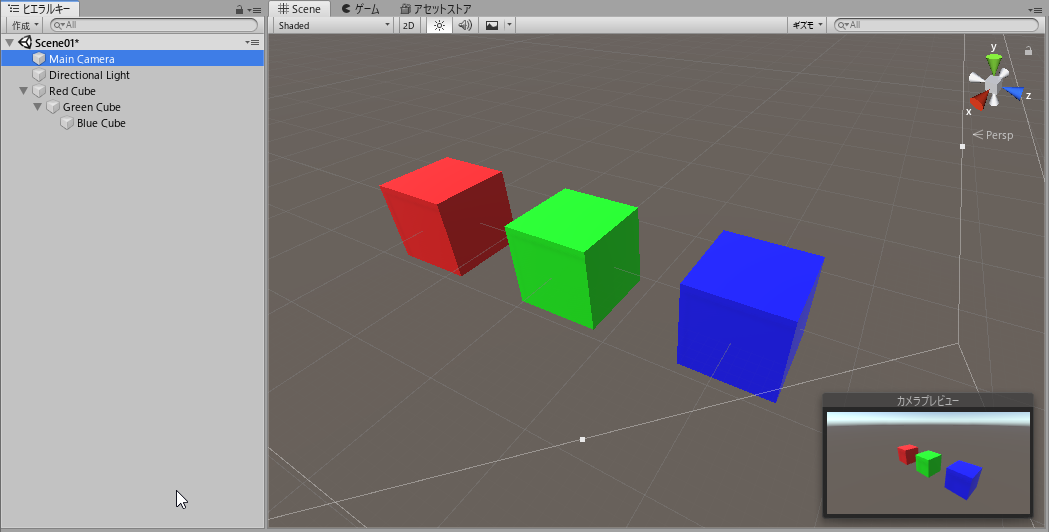
最終的に以下のようになったでしょうか?

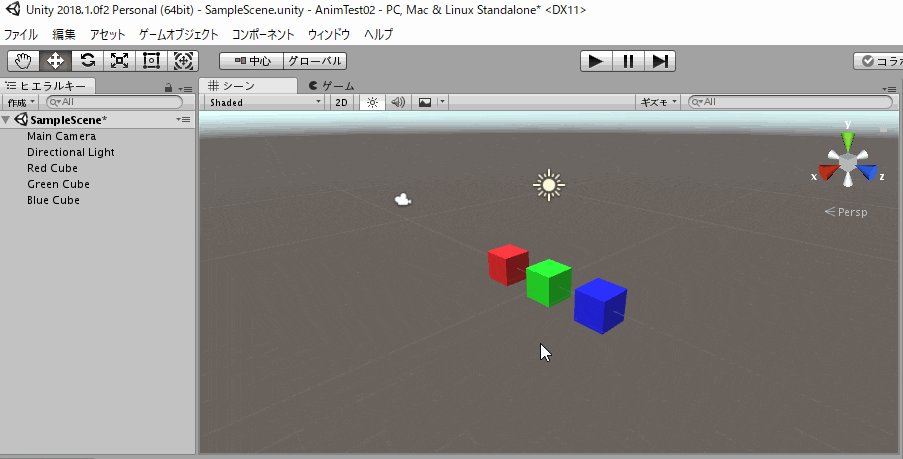
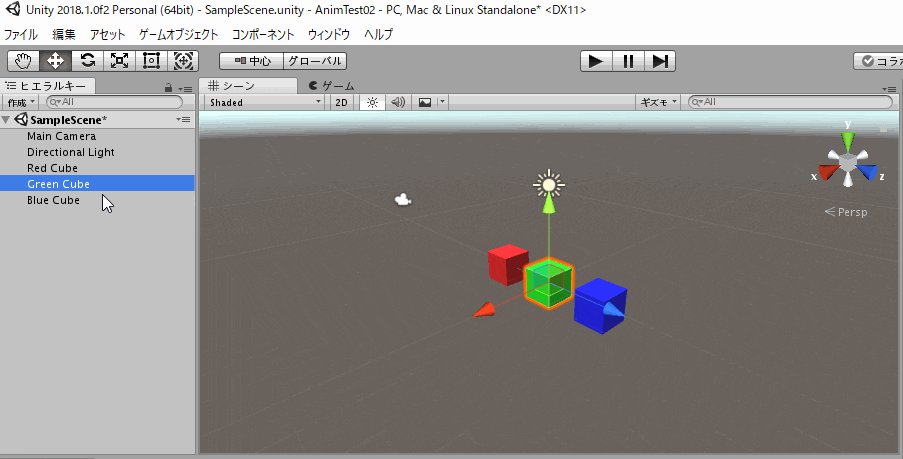
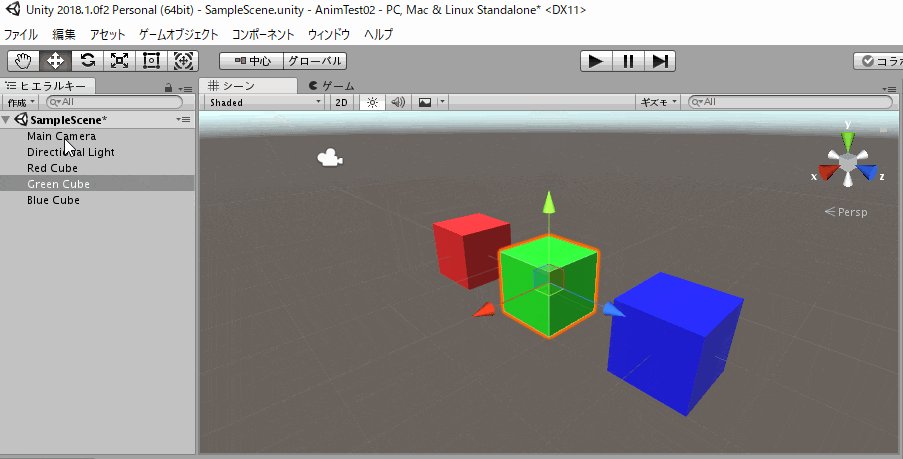
ちょっとキューブが遠いので、拡大しましょう。"Green Cube" オブジェクトを選択して Fキーを押すと、"Green Cube" オブジェクトをいい感じで表示してくれます。そこからちょっと画面を縮小(マウスホイールなどで)するといい感じです。
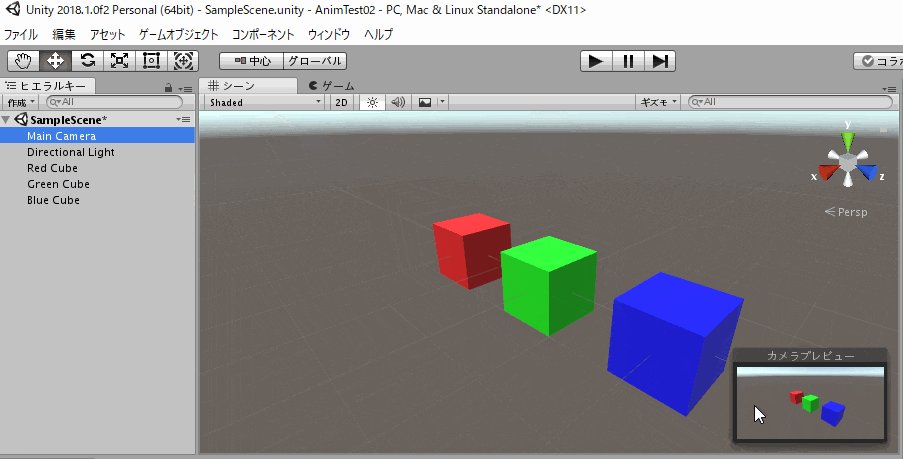
そしてヒエラルキーにある "Main Camera" を選択し、シーンビューのなかにマウスカーソルがある状態で Shift+Ctrl+F キーを押しましょう。これでメインカメラの表示(カメラプレビュー)が現在のシーンと同じになり、シーンを再生した時にも同じ表示になります。

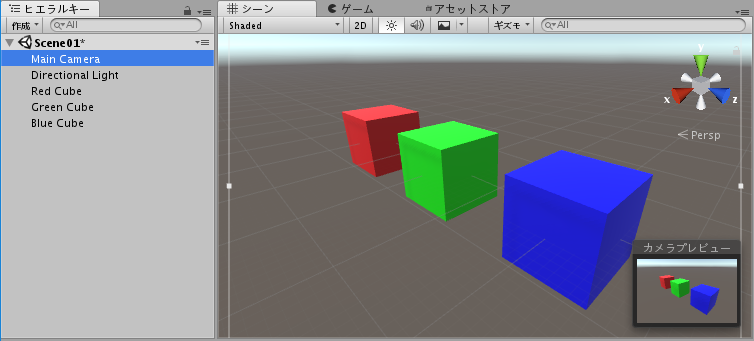
この3色のキューブが並んだ状態を「Scene01」として保存しておきましょう。

練習用シーン(2) 親子関係のある3色キューブ
練習用シーン(1) 3色キューブで作成した「Scene01」を読み込んでください。ここから更に変更していきます。
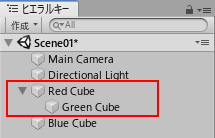
まず、ヒエラルキーにある Green Cube をドラッグして、Red Cube のうえでドロップします。

すると、以下のように Green Cube が Red Cube と親子関係になります。むろん親は Red Cube のほうです。

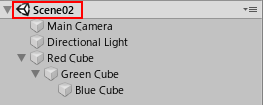
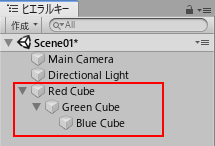
同様に Blue Cube を Green Cube にドラッグして、親子関係を設定しましょう。結果として、以下のような階層構造になるはずです。

これで設定は完了です。オブジェクト間の関係を追加しただけなので、シーンビューのほうは全然変化がありません。

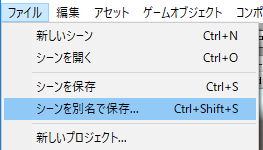
この3色のキューブが親子関係になった状態をファイルメニューの「Save As...」から「Scene02」として保存しておきましょう。

ここが保存したシーン名になっていればokです。