前回の Unity初心者のためのアニメーションの基礎の基礎 に引き続き、Unityのアニメーションの根っこの部分を説明していきます。なお前回からけっこう時間が経過していて、Unity環境は 2018.3.5f1 を使用しています。
前回の説明の補足
Animation Windowの操作については 【Unity】知っておくと便利なAnimation Windowの操作(5.5以降対応) が非常に参考になりました。ぜひ読んでみてください。
さて、今回もシンプルな題材でUnityのアニメーションを試していきましょう。
今回もサンプルは箱3つで
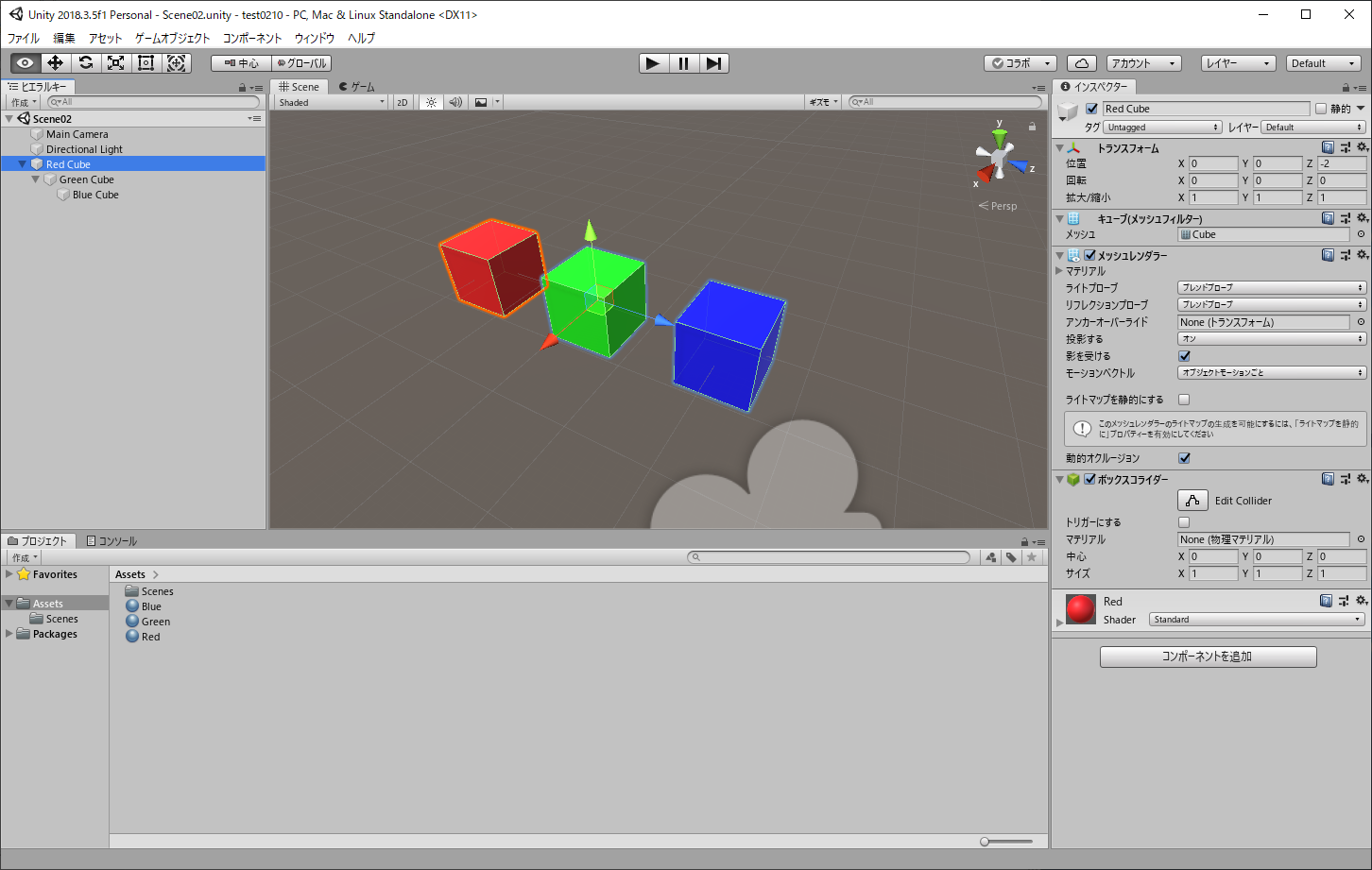
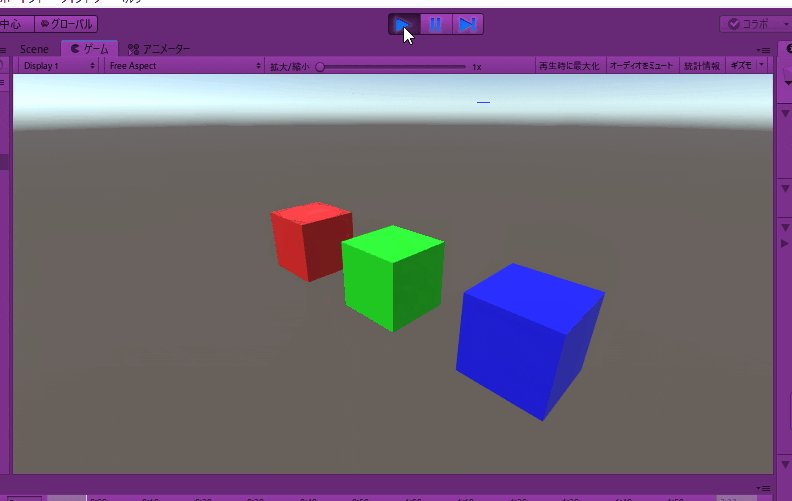
今回は 練習用シーン(2) 親子関係のある3色キューブ の記事を参考に、親子関係の設定された三色のキューブを用意してください。こんな感じ。

アニメーションの編集画面を下に
前回の記事を投稿した後に気がついたのですが、アニメーションの編集画面はシーンと同じWindowではなく、下のプロジェクトのほうに開いたほうが、シーン画面を見ながら操作できるので楽でした。(標準の配置の場合)
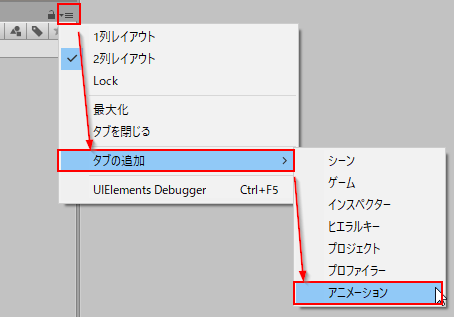
というわけで、下にある欄のメニューから以下のように「アニメーション」用のタブを追加しておいてください。

今回からこの配置で進めていきますね!

アニメーションを新規作成する
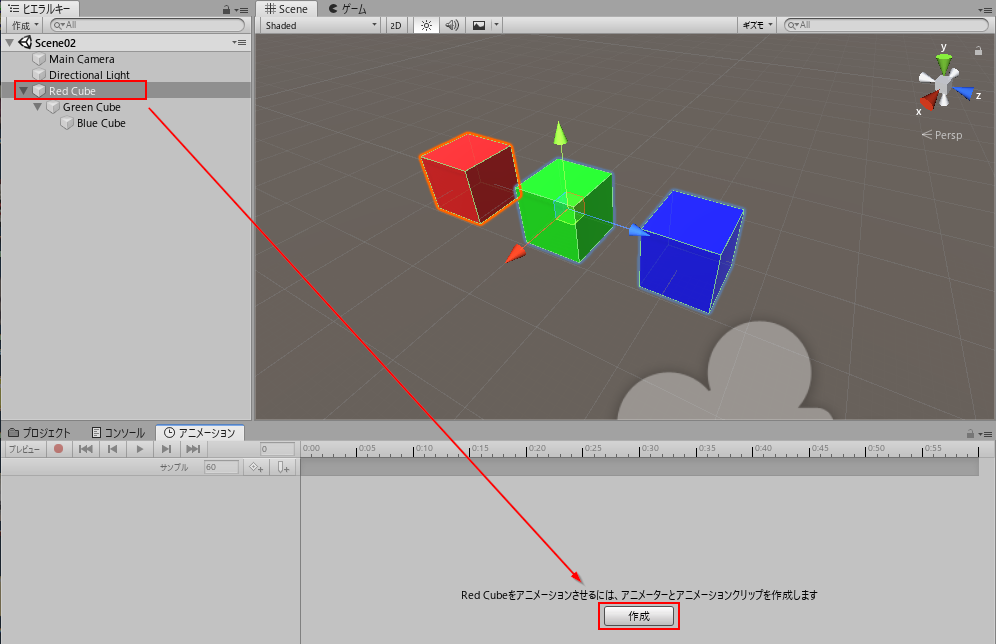
まずヒエラルキーで親となる "Red Cube" オブジェクトを選択し、アニメーション編集画面を「作成」ボタンをクリック。

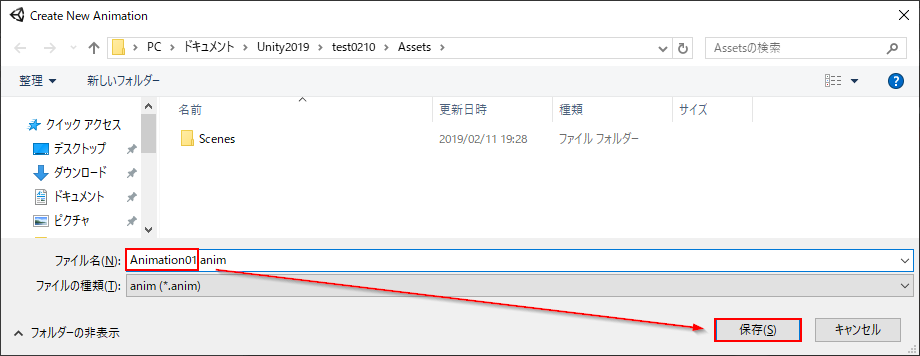
「Create New Animation」ポップアップが表示されますので、アニメーション名を設定してください。今回は "Animation01" としてみました。

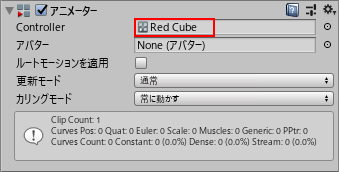
このとき、"Red Cube" アニメーションコントローラーが自動生成され、"Red Cube" インスペクターに追加されていることを確認しておいてください。この自動生成については 前回 で説明しましたね。

アニメーションの対象プロパティーを追加する
さて今回も「プロパティの追加」を実施するわけですが、前回 との違いに注意してください。
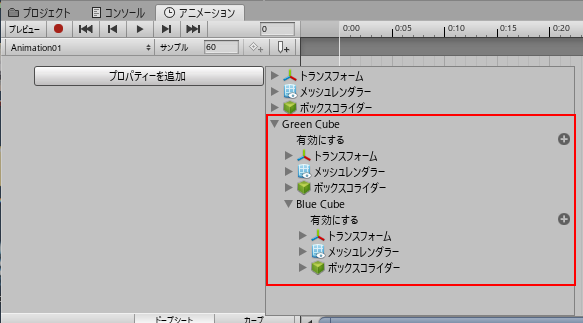
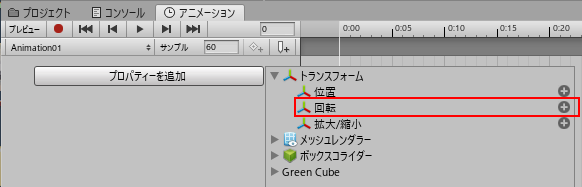
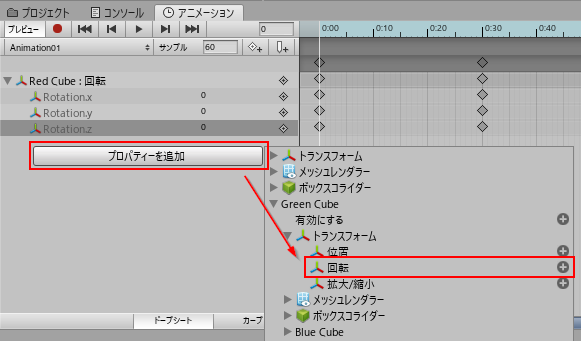
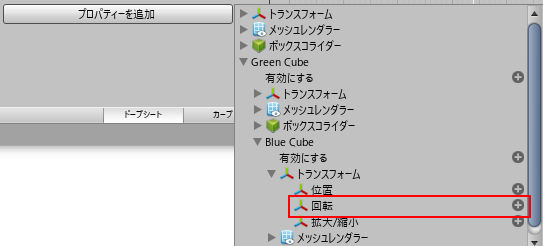
今回の対象は親子関係になっているため、以下のように親子関係を維持したまま、子供オブジェクトのプロパティも追加できる対象になっていることがわかります。

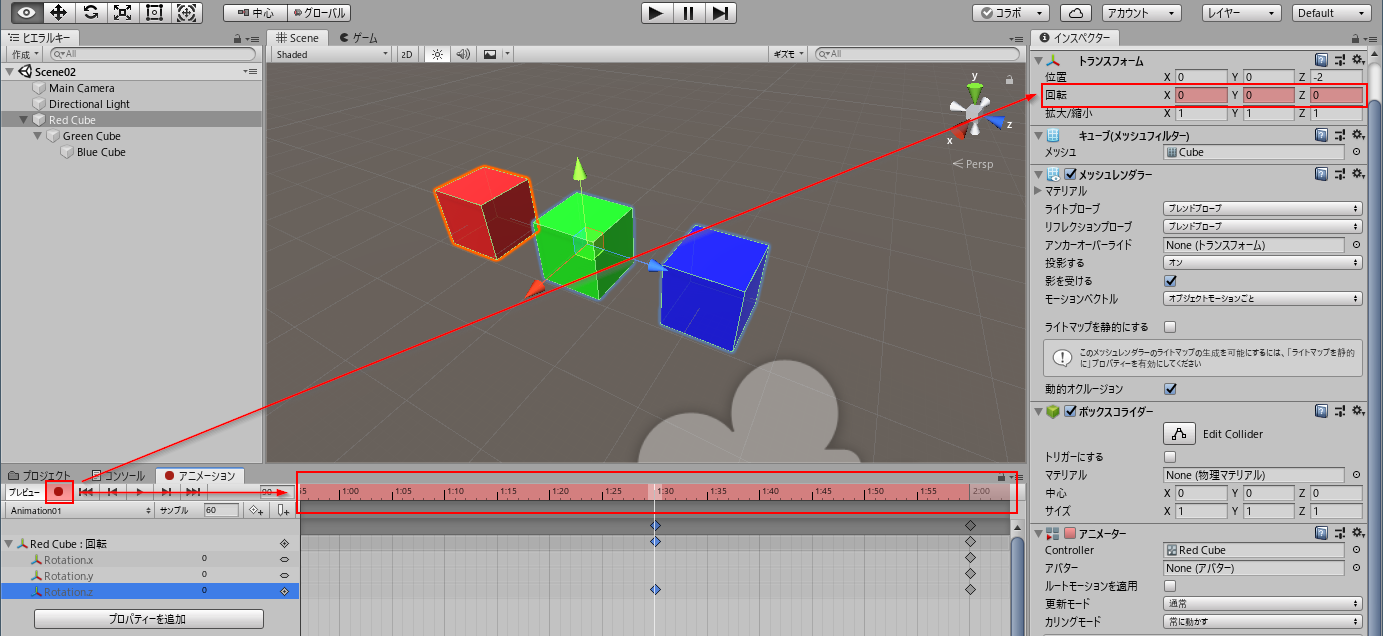
まずは親となっている赤箱(Red Cube)のプロパティです。トランスフォームにある「回転」プロパティーを追加しましょう。

アニメーションの長さを変えてみる
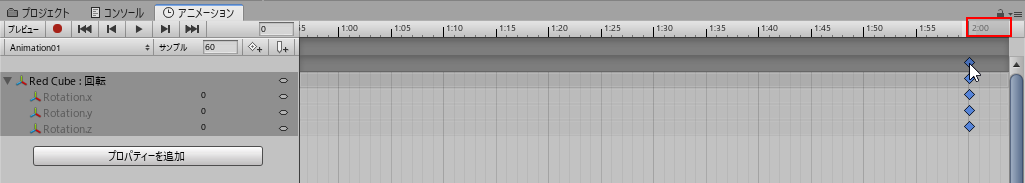
アニメーションは最初 1秒 の長さがありますが、ちょっと短いですね。最後にあるキーフレームを選択してドラッグすることで、全体の長さを変更することができます。
右にドラッグして 2:00 の位置に移動させましょう。これでアニメーションの全体の長さは 2秒 となります。

キーフレームを設定する
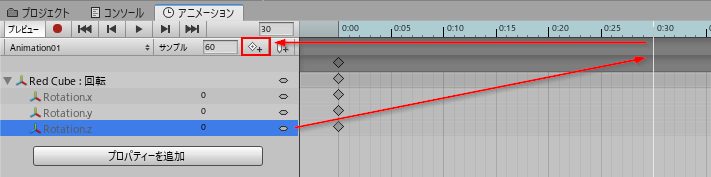
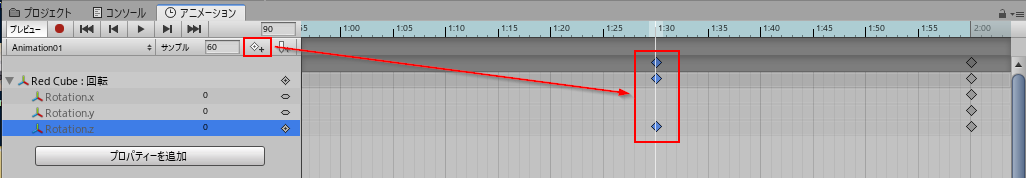
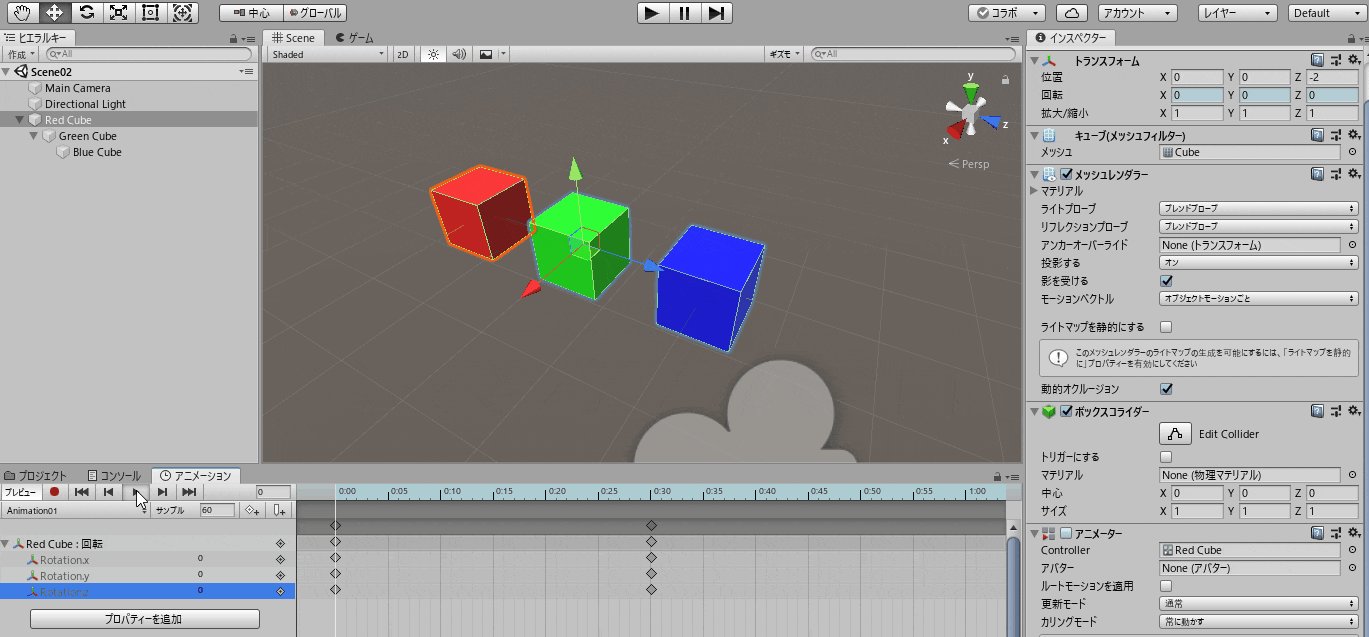
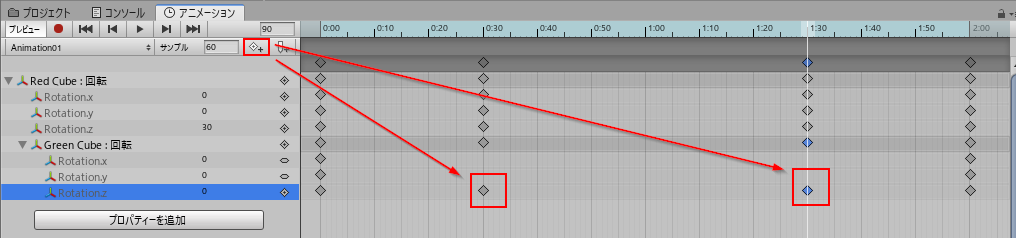
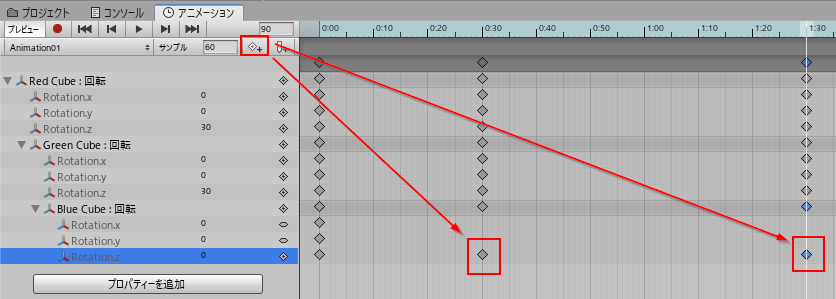
さて、今回もキーフレームの追加から始めましょう。まずはプロパティーの「回転」にある Rotation.z を選択し、0:30 の位置をクリックして白線を移動した後、「キーフレームを追加」ボタンをクリックします。

「キーフレームを追加」ボタンでは、選択したプロパティーと白線の交点にキーフレームが追加されます。

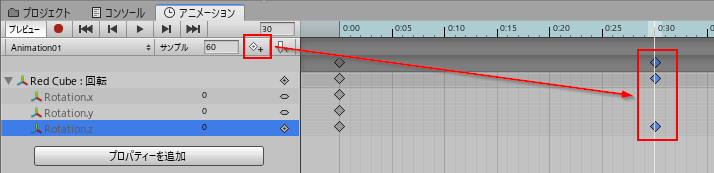
同様に 1:30 の位置にもキーフレームを追加しましょう。Rotation.z プロパティーに対して、合計2つのキーフレームが追加されたことになります。

プロパティを変更して回転させてみる
前回 は「カーブ」モードを使用し、値の変化をグラフで変化させました。
今回はより直感的に操作できる「キーフレーム収録モード」を使用してプロパティーの変更を設定してみます。これはAnimation Windowのなかでも目立っている録画ボタンのような、赤い丸のボタンで使用します。このモードでは、シーンやインスペクターに加えた変更がそのまま記録されます。
試してみましょう。赤い丸ボタンで、キーフレーム収録モードになります。そうするとタイムラインやインスペクターの該当する値などが赤く表示されます。

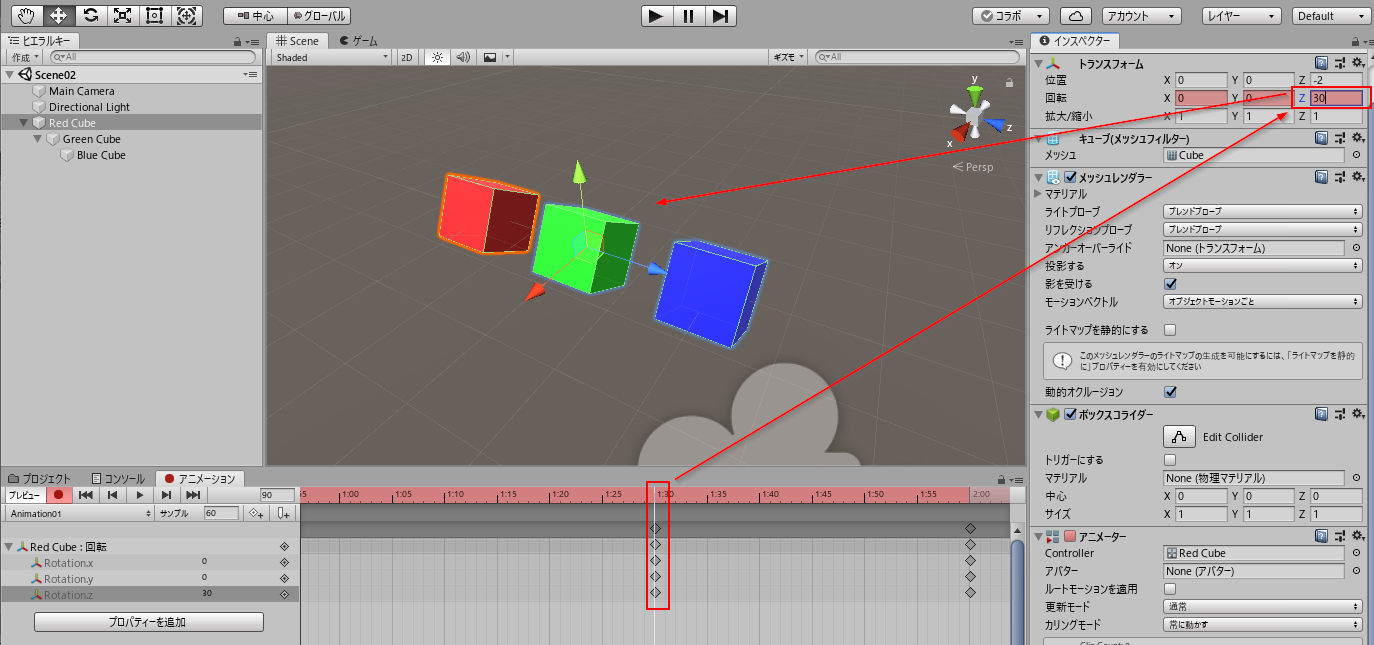
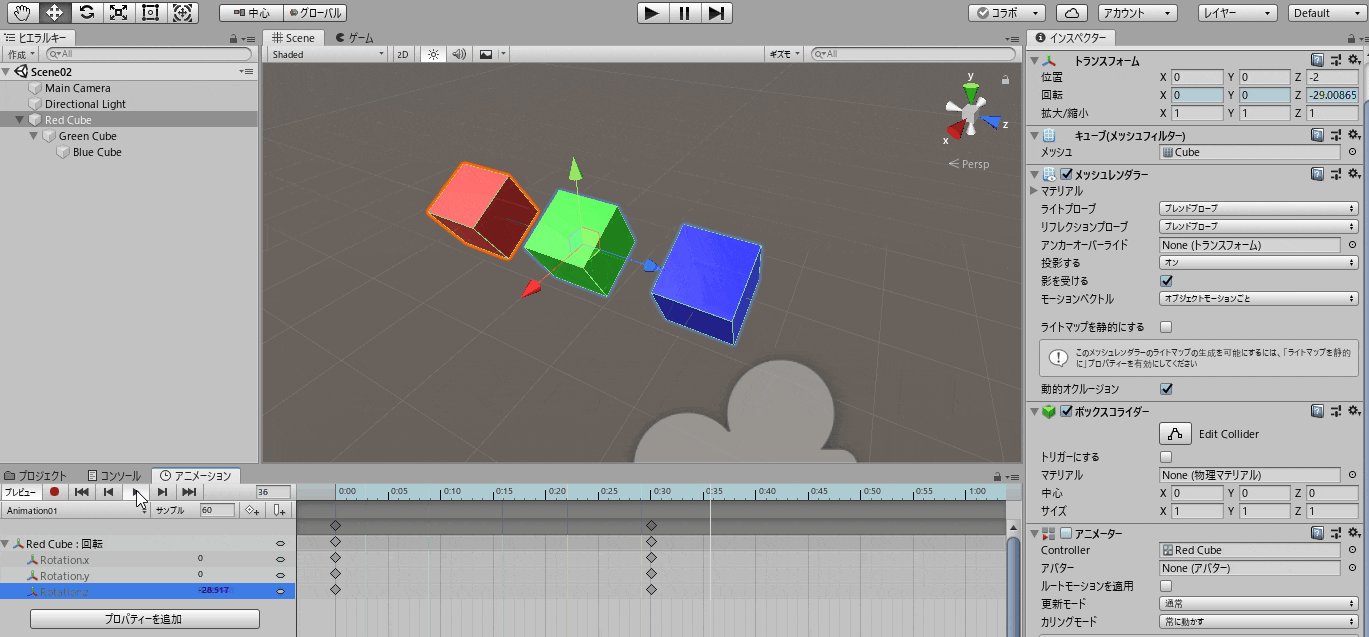
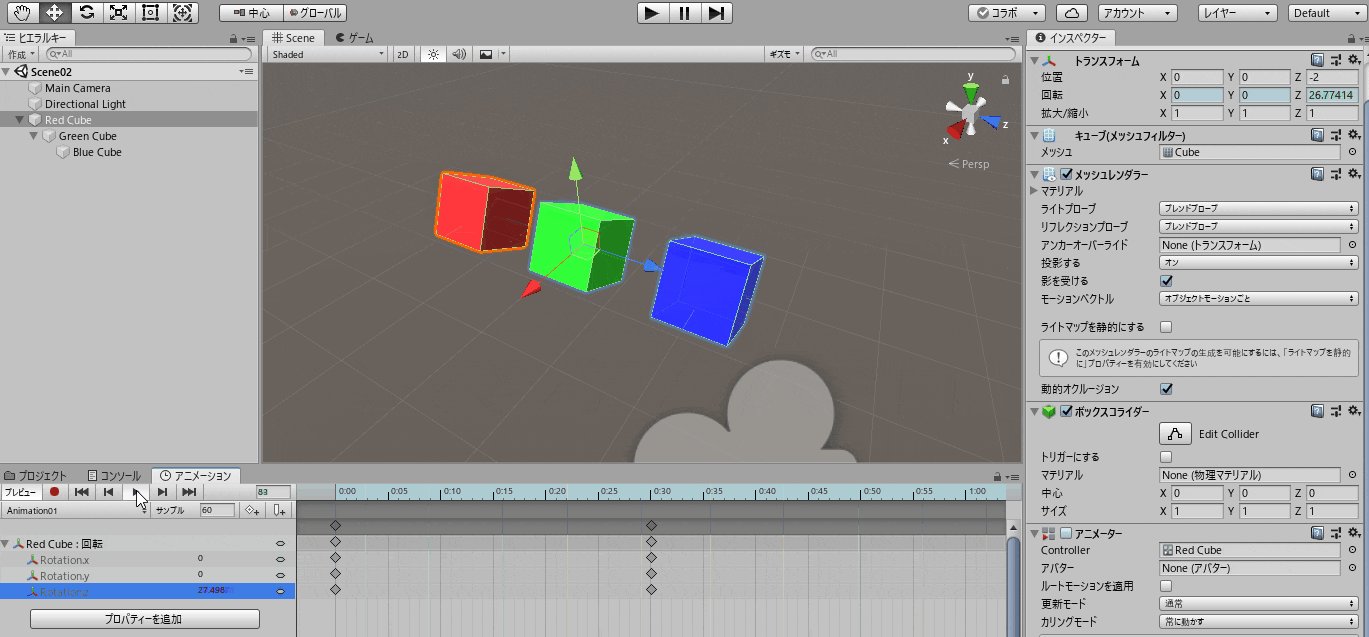
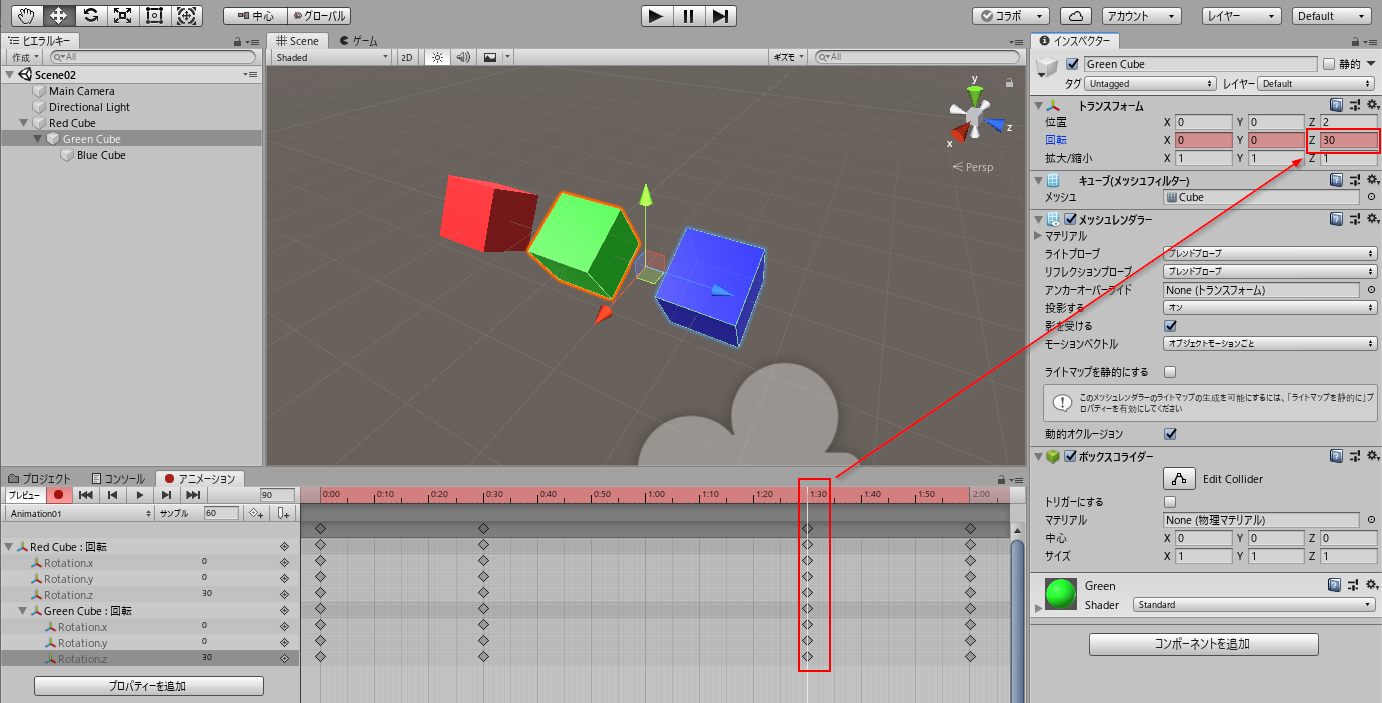
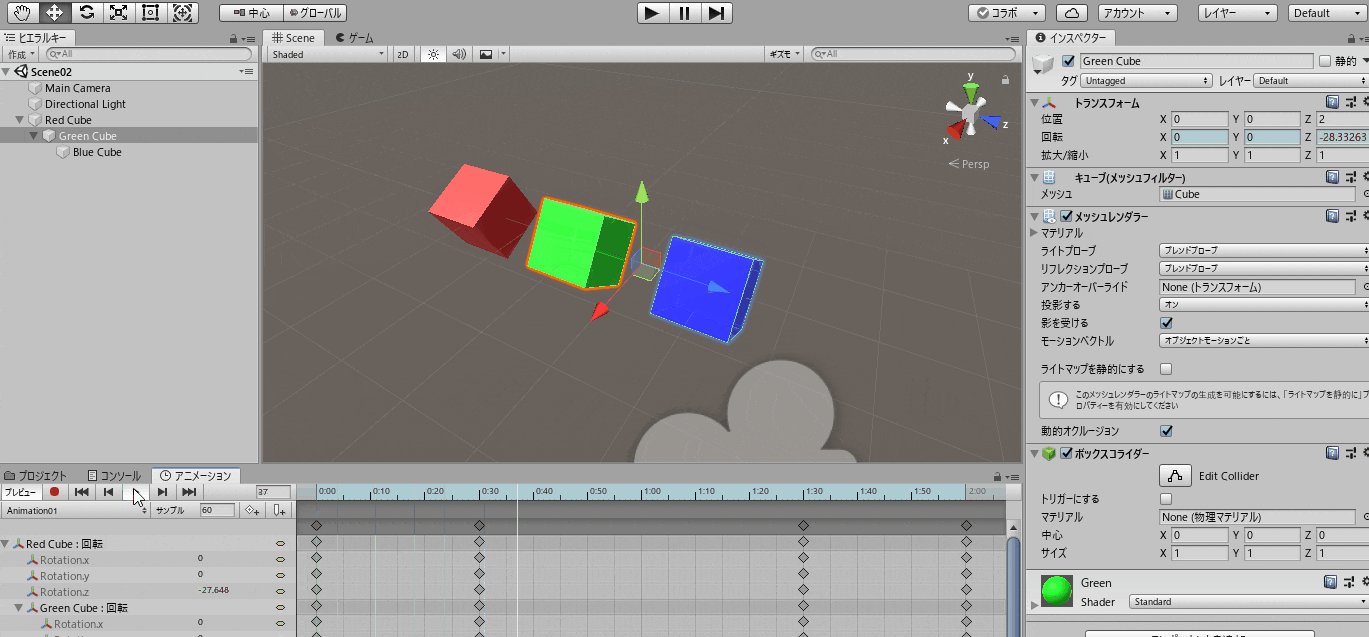
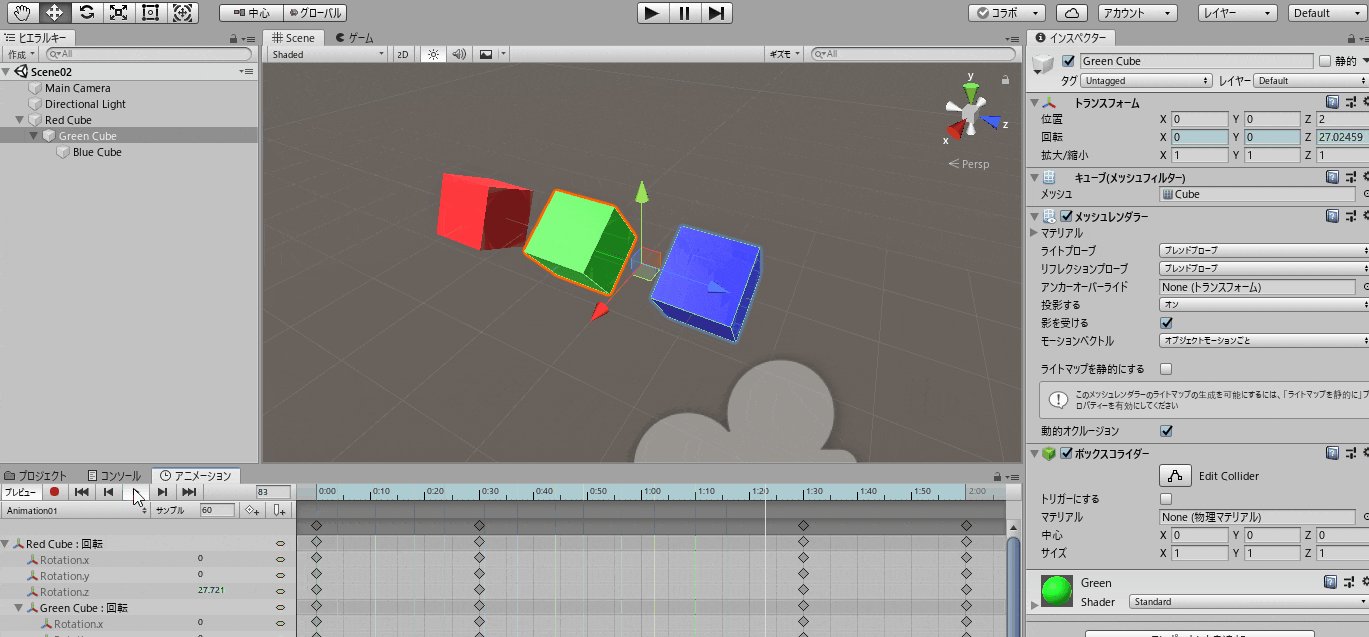
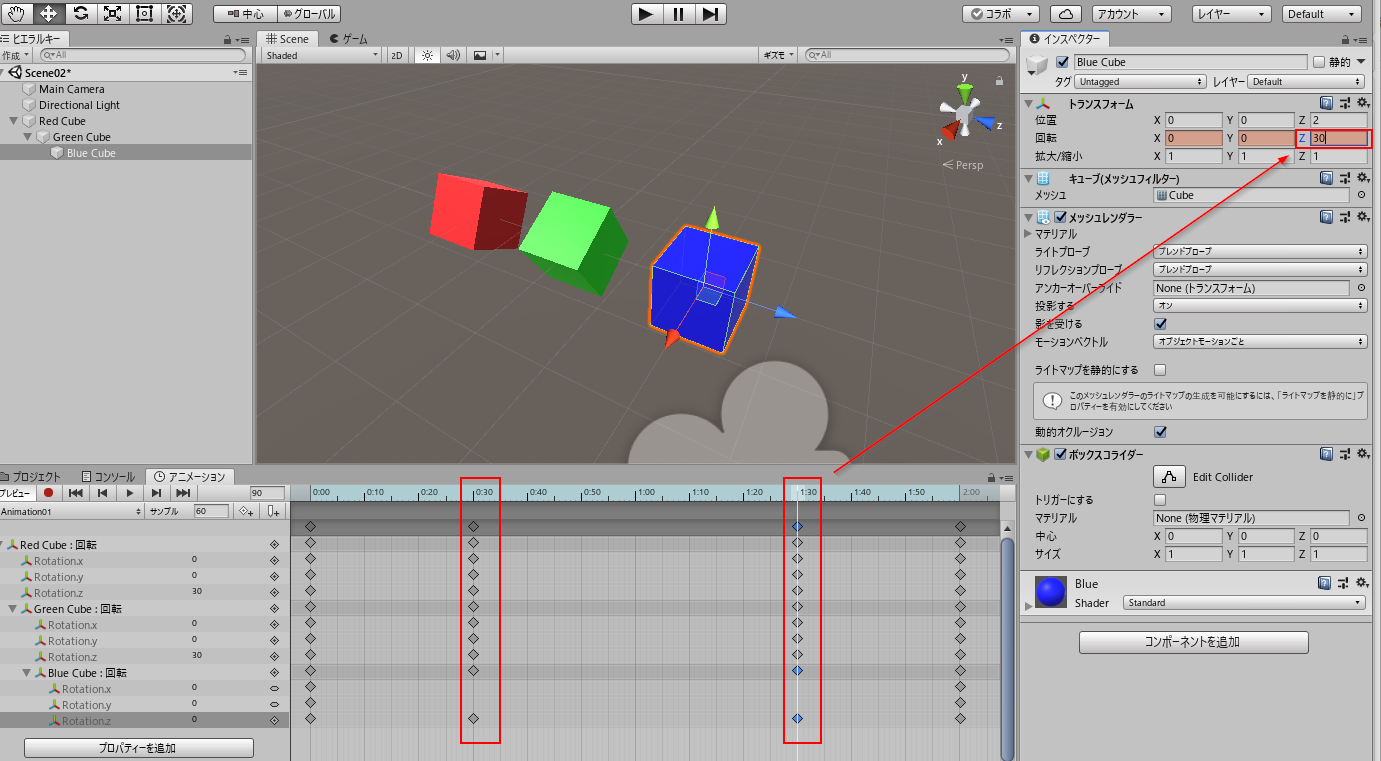
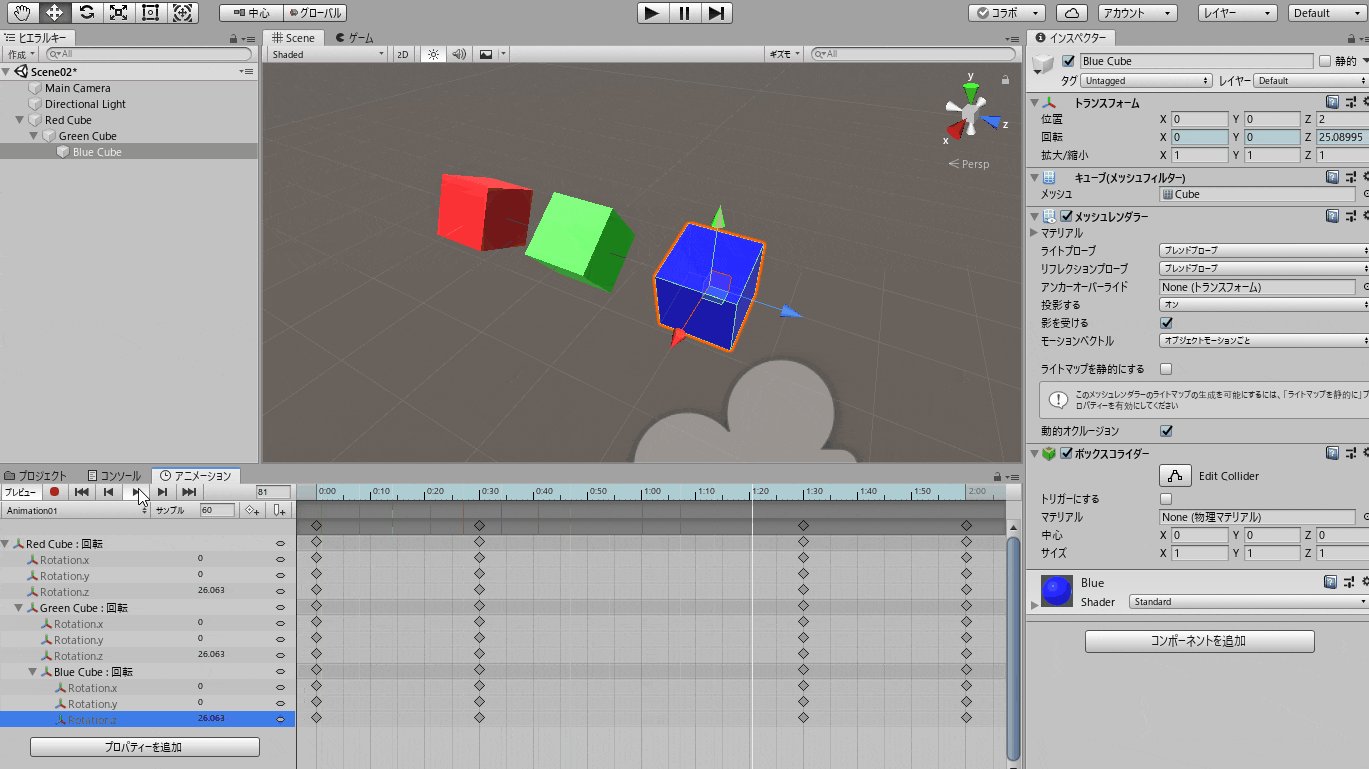
1:30 にあるキーフレームの時に、Rotation.z の値を 30 度に設定してみます。シーンにも変更が反映されますので、3つのキューブが30度回転している状態を確認してください。

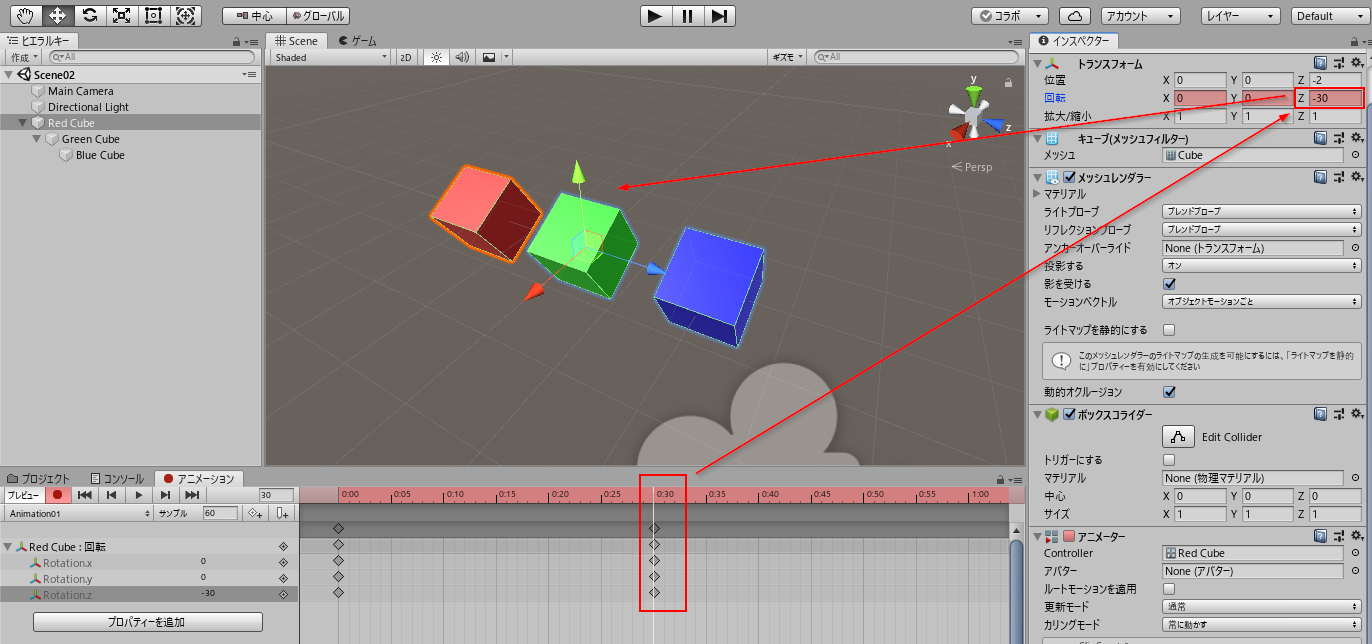
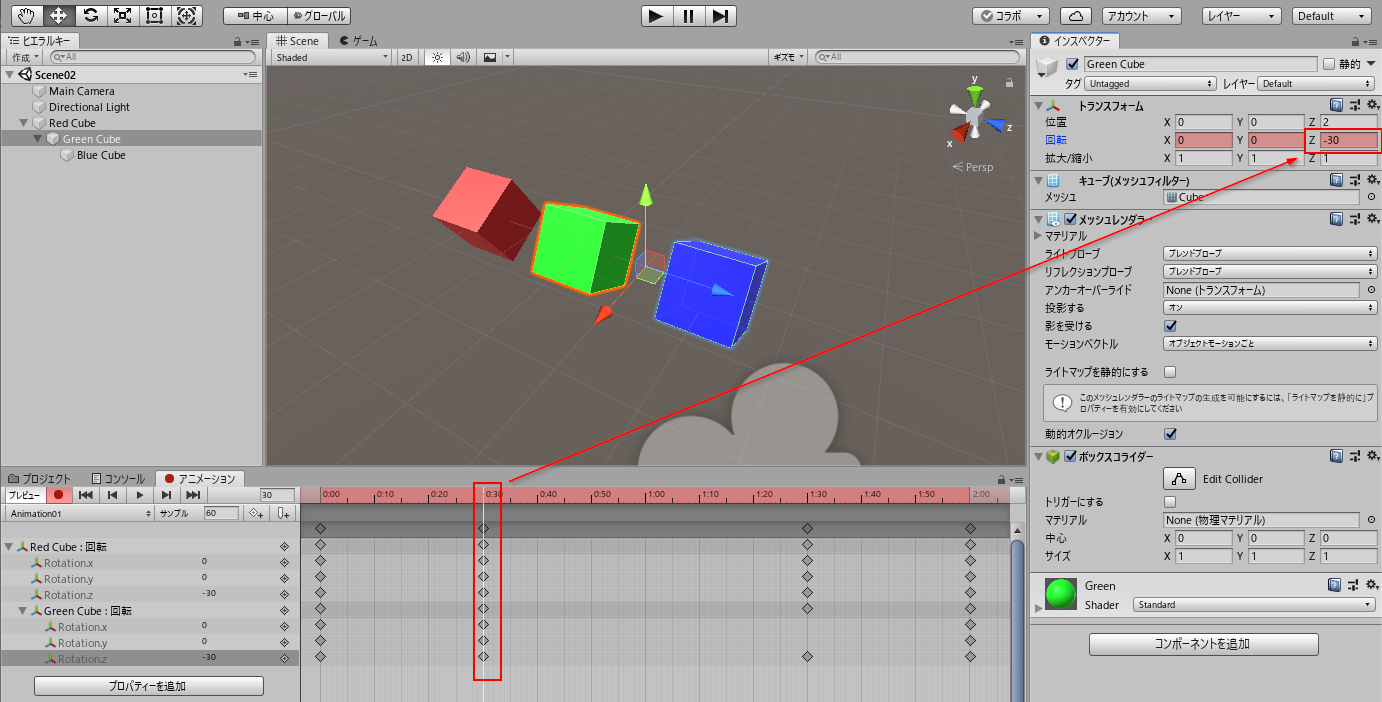
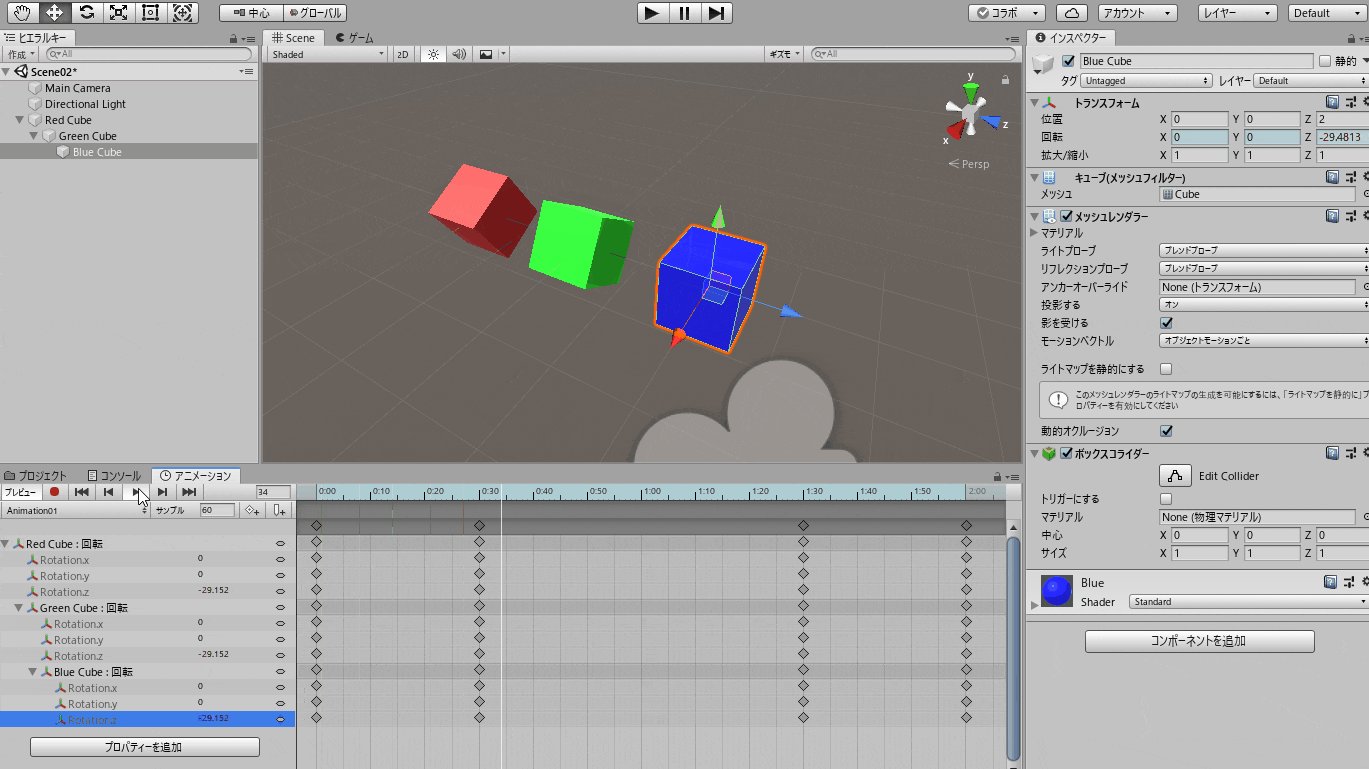
同様に 0:30 にあるキーフレームの時の Rotation.z の値を -30 度に設定してみます。シーンにも変更が反映されますので、3つのキューブがさっきとは逆に30度回転している状態を確認してください。

回転動作の確認
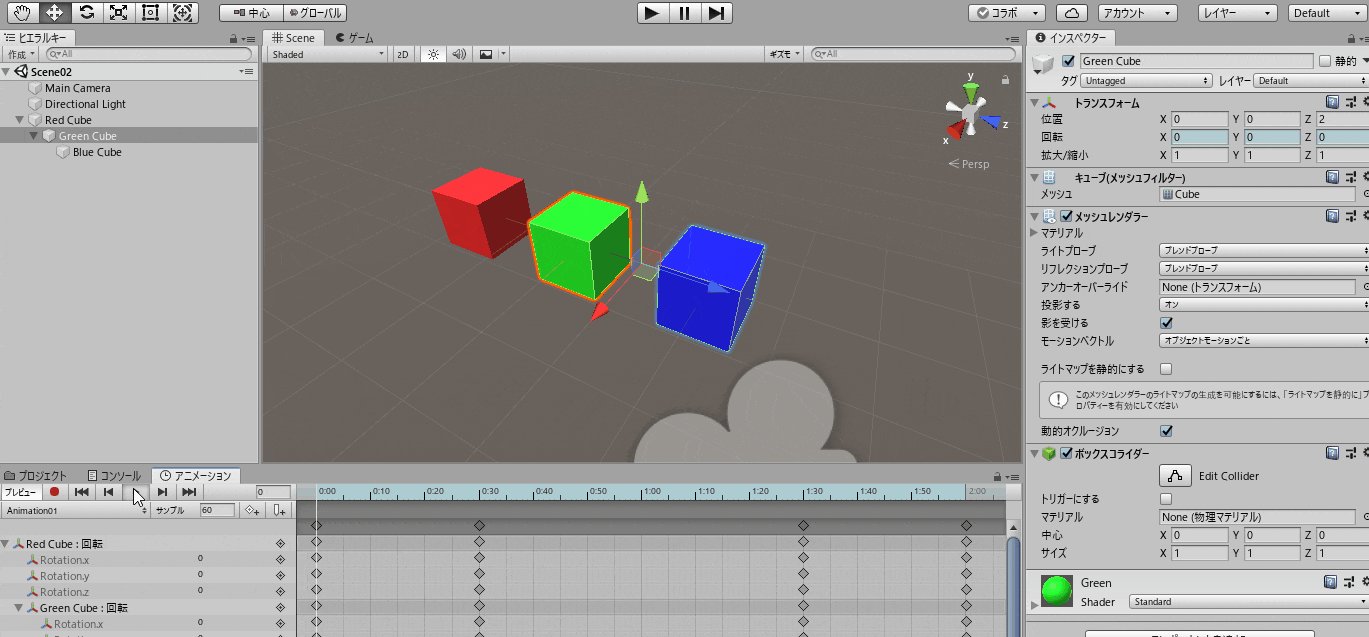
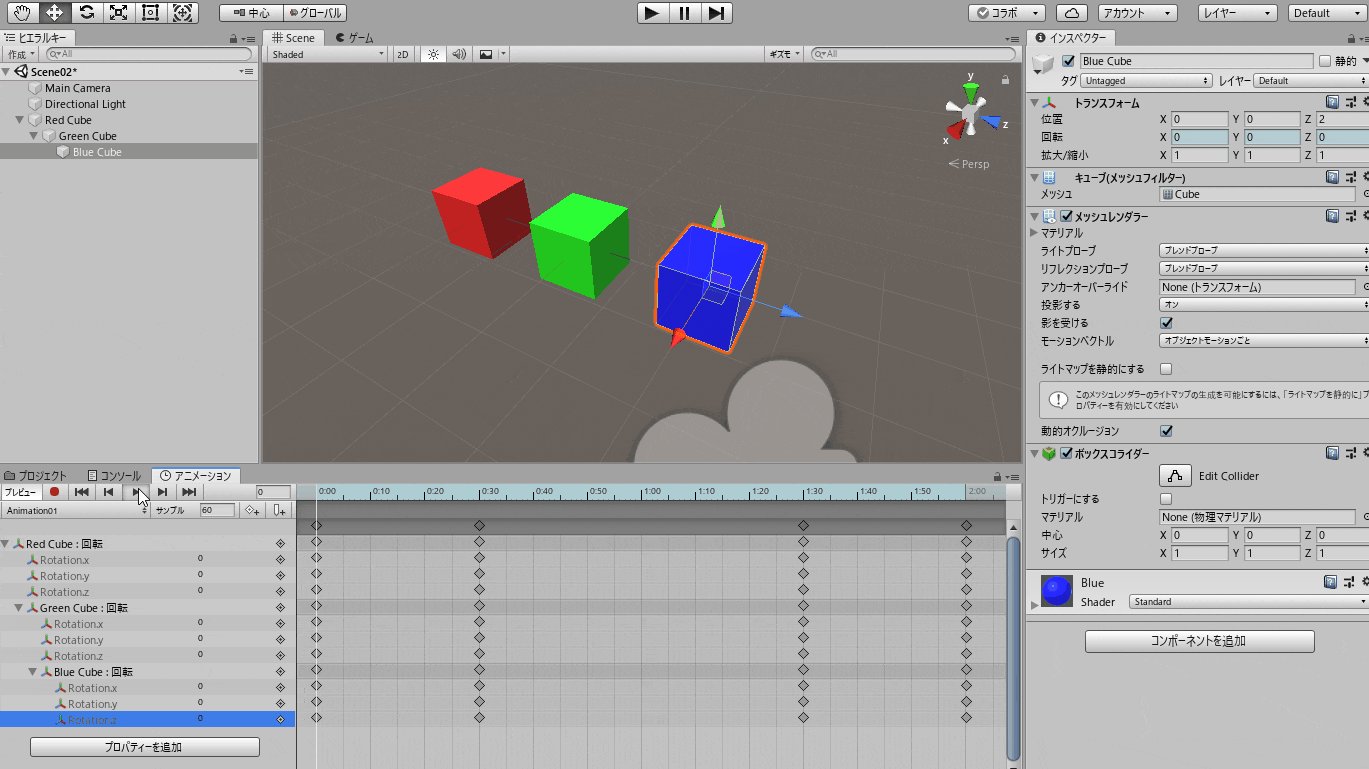
さて、これらの設定によりアニメーションはどう変化したのでしょうか?赤い丸のボタンを再度クリックしてキーフレーム収録モードを終了させ、アニメーションを再生してみましょう。

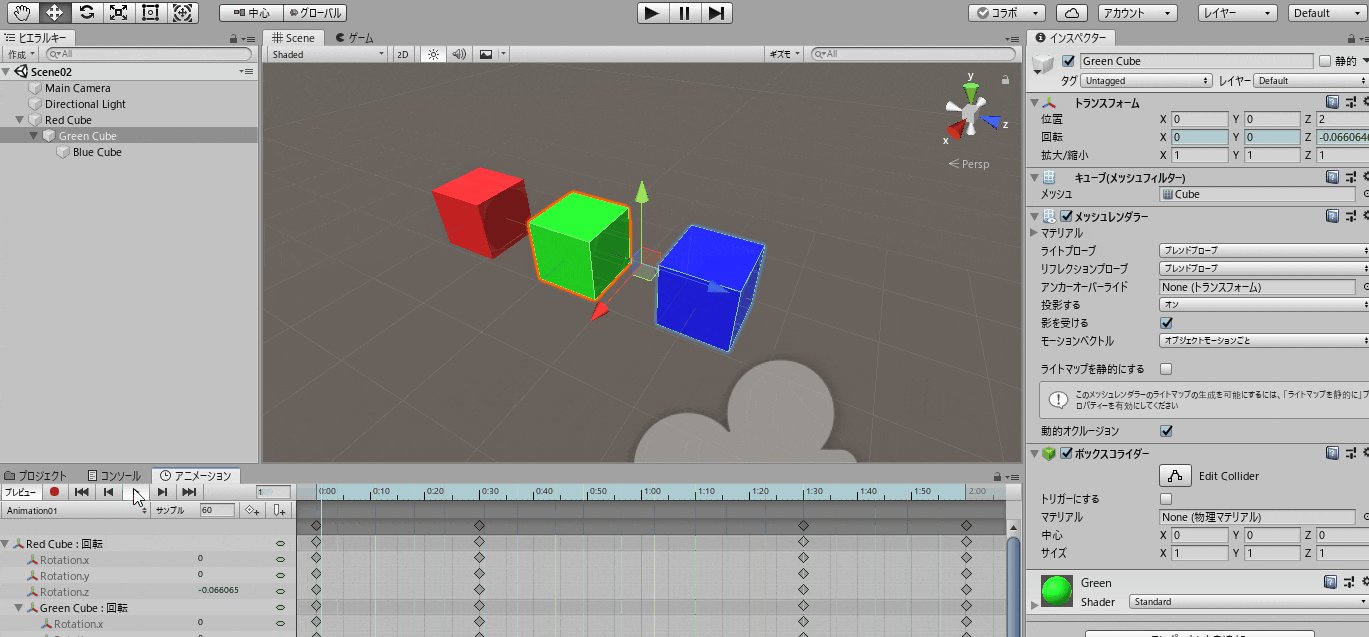
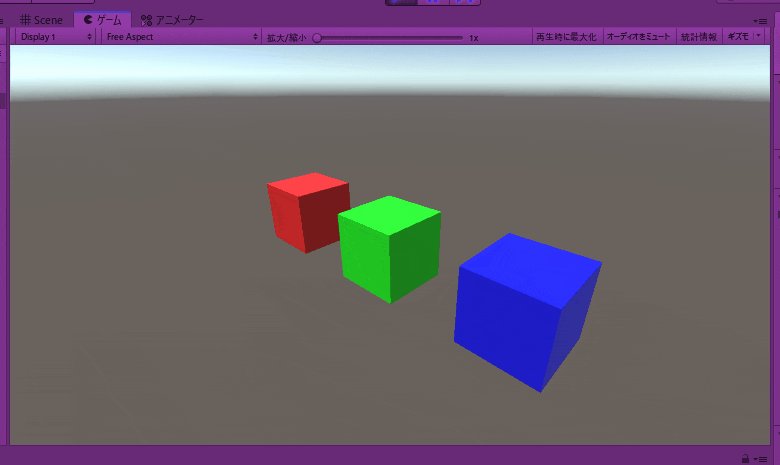
3つのキューブがz軸を中心に、回転しては戻るアニメーションが確認できます。
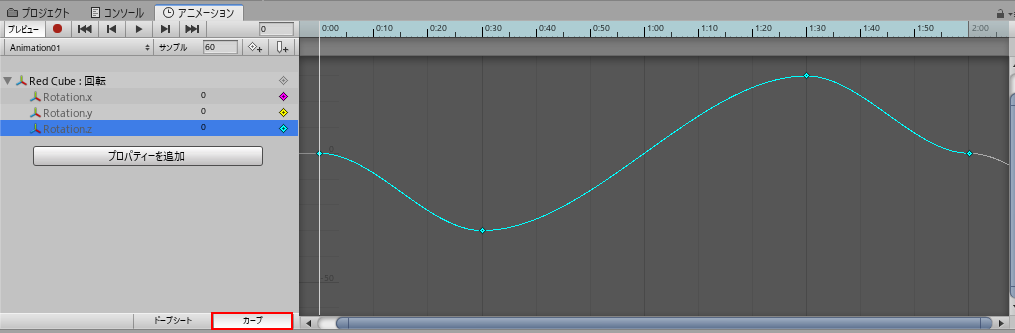
この動きを 前回 使用した「カーブ」モードで確認してみましょう。
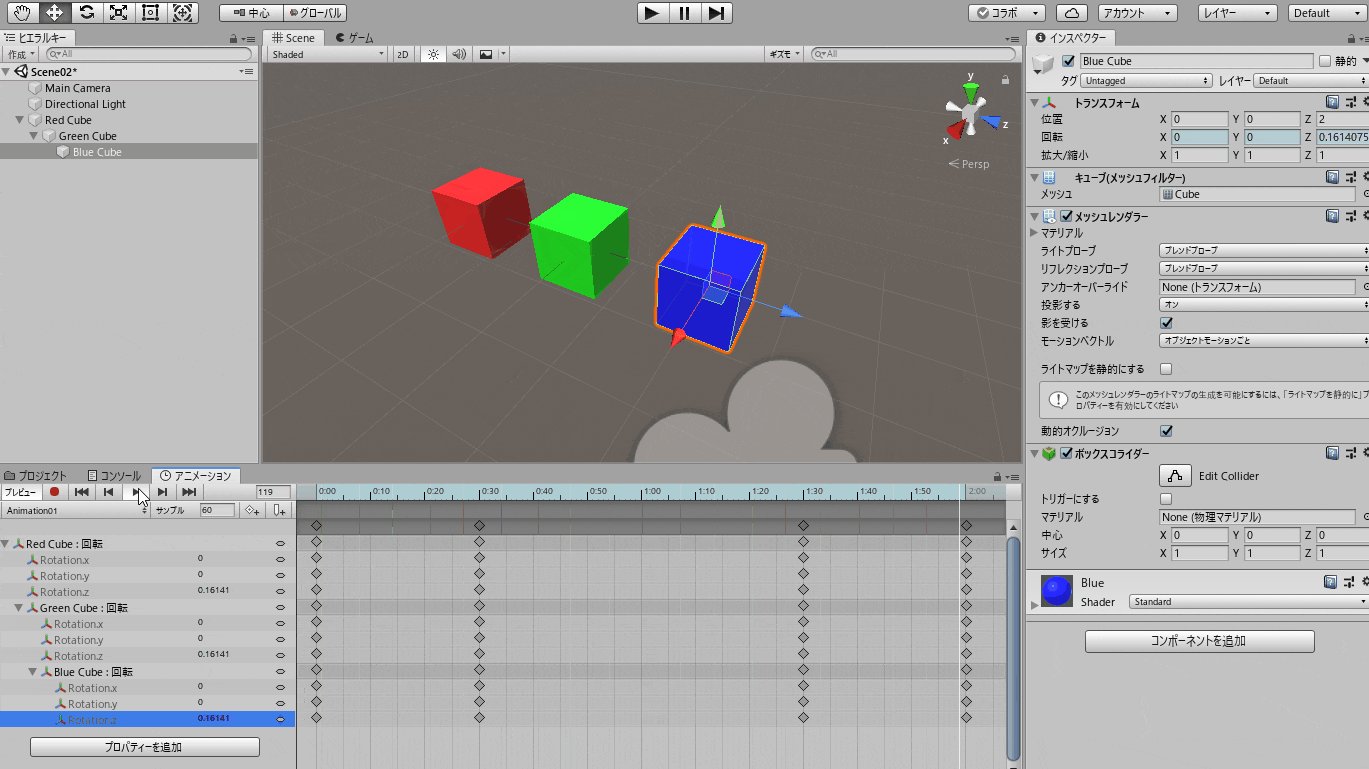
0:30 と 1:30 で2つのRotation.z の値を指定しただけですが、その間の数値を自動で緩やかに、Unity が補完してくれているのがわかります。
子供の緑箱にもアニメーションを
次は、子供である緑箱(Green Cube)に同様のアニメーション効果を設定してみましょう。
「カーブ」表示を「ドープシート」表示に戻して、「プロパティの追加」から緑箱(Green Cube)の回転を追加します。

Red Cube と同様に、0:30 と 1:30 の位置にキーフレームを追加します。

そして赤い丸ボタンで、キーフレーム収録モードに入り、0:30のキーフレームでGreen Cubeのz軸回転を-30度に設定します。シーンにも変更が反映されますので、赤以外の2つが30度回転している状態を確認してください。

同様に1:30のキーフレームで緑箱(Green Cube)のz軸回転を30度に設定します。シーンにも変更が反映されますので、赤以外の2つが逆に30度回転している状態を確認してください。

さて、これらの設定によりアニメーションはどう変化したのでしょうか?赤い丸のボタンを再度クリックしてキーフレーム収録モードを終了させ、アニメーションを再生してみましょう。

今回の追加で、親である赤箱に対して、子である緑箱と青箱がより大きく回転するようになったことが確認できるとおもいます。
子供の青箱にも更にアニメーションを
ここまできたら、青箱にも同じアニメーション効果を設定してしまいましょう。
「プロパティの追加」から青箱(Blue Cube)の回転を追加します。

0:30 と 1:30 の位置にキーフレームを追加します。

キーフレーム収録モードに入り、0:30のキーフレームでBlue Cubeのz軸回転を-30度に設定します。同様に1:30のキーフレームで青箱(Blue Cube)のz軸回転を30度に設定します。

キーフレーム収録モードを終了させ、アニメーションを再生してみましょう。

今回の追加で、親である緑箱に対して、子である青箱がより大きく回転するようになったことが確認できるとおもいます。
ここまでのまとめ
ここで、ここまでのアニメーション設定をまとめてみます。
- 親子関係のある赤箱、緑箱、青箱を用意した
- 親である赤箱に-30度から30度までの z軸回転のアニメーションを設定した
- その子である緑箱に、同様のアニメーションを設定した
- 更にその子である青箱に、同様のアニメーションを設定した
ここで、それぞれのアニメーション設定の再生画面を見比べてみます。
まず赤箱だけにアニメーション設定した時は、3つの箱が同じように回転していました。これにより、親の動きが子に影響を与えることがわかります。
それに対して緑箱にアニメーション設定した時は、親である赤箱の動きに変化はなく、子である青箱にはその影響があらわれています。そして緑箱の回転がより大きいことから、緑箱は赤箱の動きと、自身の動きをあわせた動作をしていることがわかります。
最も下位である青箱は、親の緑箱と、更にその親の赤箱の動きの影響を受けています。自身は30度しか回転していないに関わらず、親の回転も足されますので、-90度から90度のz軸回転の動作をしていることがわかるでしょうか。
というわけで、親子関係のあるオブジェクトは、親に対するアニメーション設定が、子にも影響を与えることがわかります。まあこれは、感覚的にもわかりますよね。

もう一つアニメーションを追加してみる
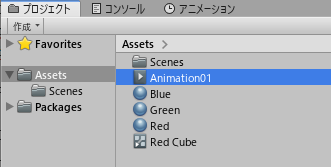
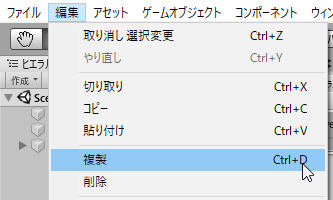
ここまでで Animation01 を設定してきましたが、けっこう長い説明となってきました。ちょっとスピードアップしていきましょう。プロジェクトで Animation01 を選択した状態で

編集メニューにある「複製」を実行します。

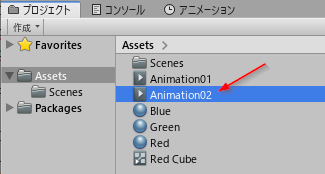
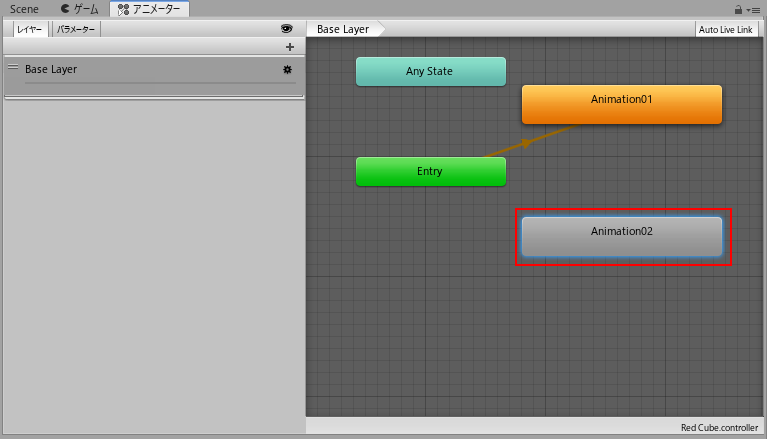
すると Animation02 が自動的に生成されます。最近の開発環境は賢いですねぇ。

アニメーションをコントローラーに登録
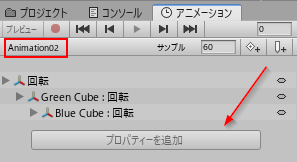
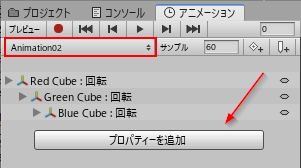
複製されたアニメーション Animation02 を開くと、「プロパティを追加」などの編集メニューが使用できないことがわかります。

こんなことは 以前にもありました よね?アニメーションの対象が指定されていないため、アニメーションが編集できないのです。対象によって利用できるプロパティが異なりますからね。
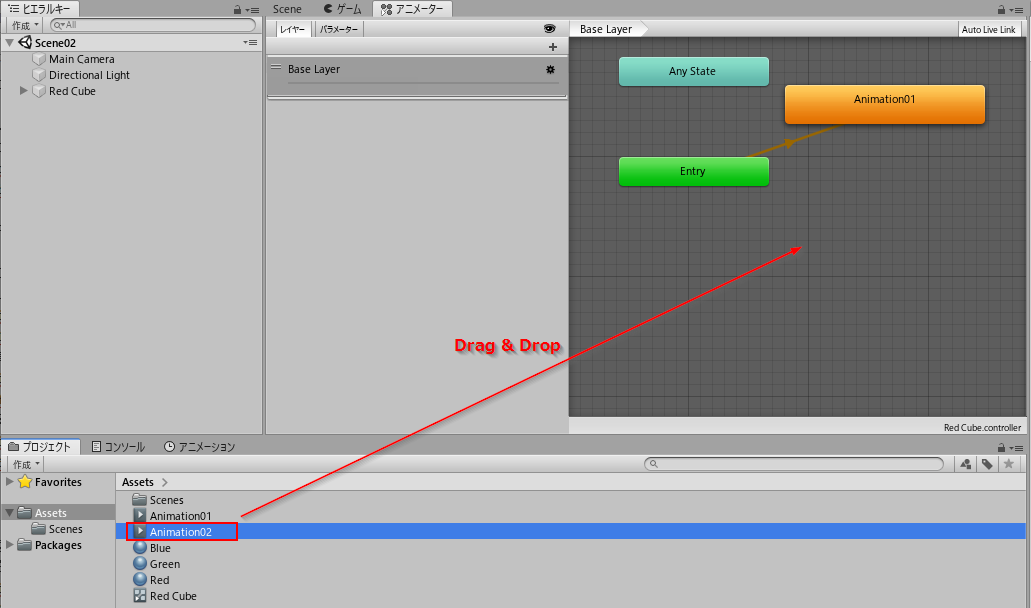
そこでプロジェクト画面に戻り、Red Cube アニメーション・コントローラーを開きます。そして Animation02 をそこにドラッグ&ドロップで登録しましょう。

こんな感じで。

これにより、Animation02 は、Red Cube というアニメーション・コントローラーに登録されました。そしてこのコントローラーは Red Cube という表示オブジェクトに設定済みですので、これで Animation02 と Red Cube オブジェクトの間に関係が確立したわけです。

アニメーション画面で Animation02 にも「プロパティを追加」ボタンが有効になったことが確認できます。
アニメーションの遷移を追加
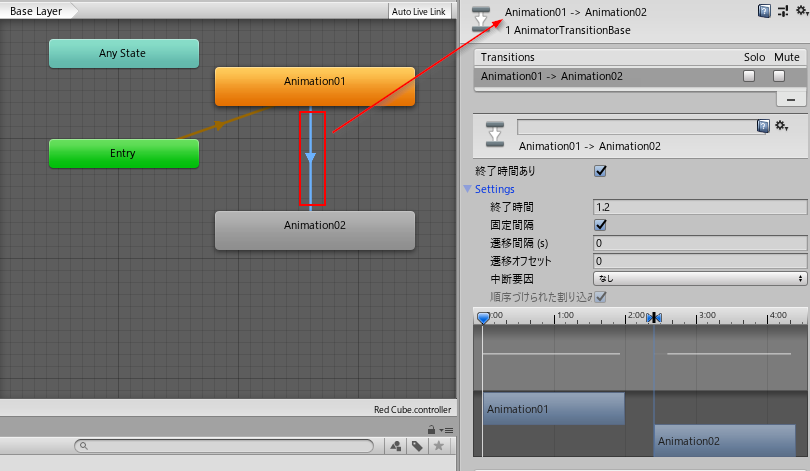
Red Cube アニメーション・コントローラーに登録した Animation02 ですが、遷移が設定されていないので、このままでは実行はされません。Animation01 の後に Animation02 が実行されるよう、前回 と同様に、遷移を追加しておきましょう。

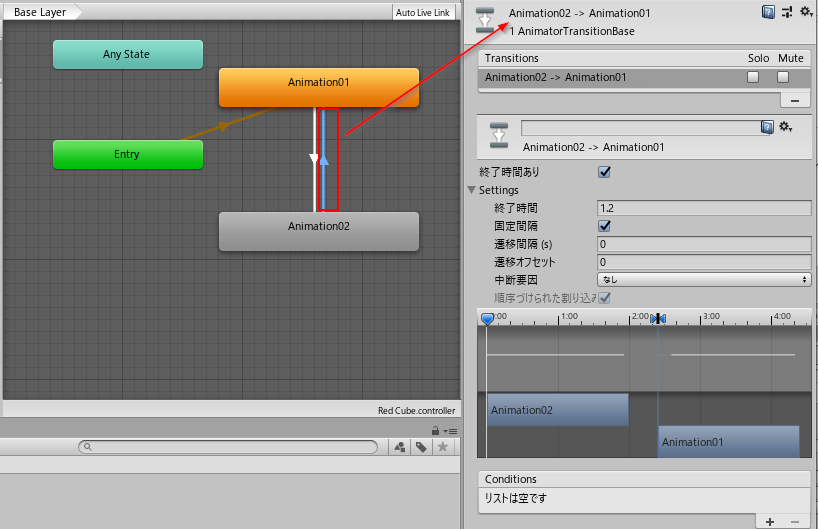
1回で終わるのも寂しいので、Animation02 から Animation01 に戻る遷移も追加しておきます。

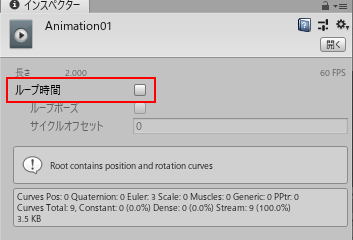
なおUnityのバージョンによってはアニメーションのループが最初からonになっている場合があるようなので、それぞれのアニメーションのインスペクタで、ループはoffにしておいてください。

とりあえず再生
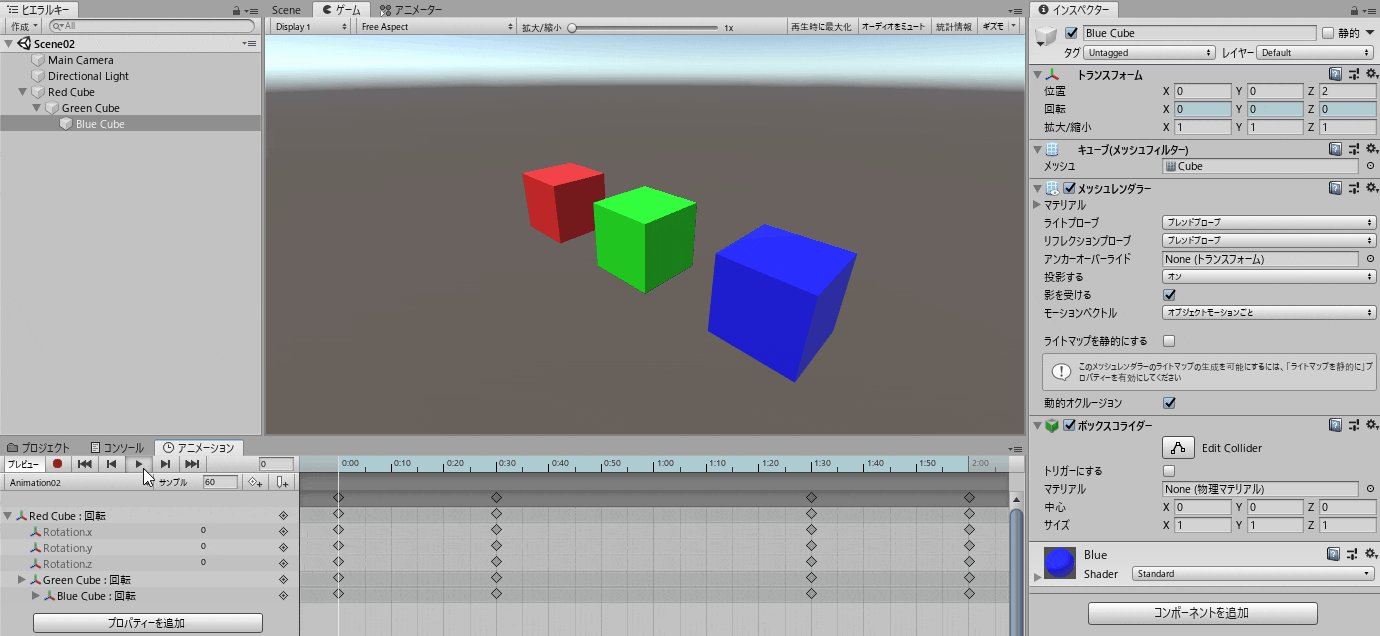
ここで再生を実行して、動作を確認してみましょう。Animation02 の内容を変更していないので、これまでと同様の動きが再生され続けるだけ、だとおもいます。
アニメーションを変更してみる
さて、ここから Animation02 を修正していきましょう。
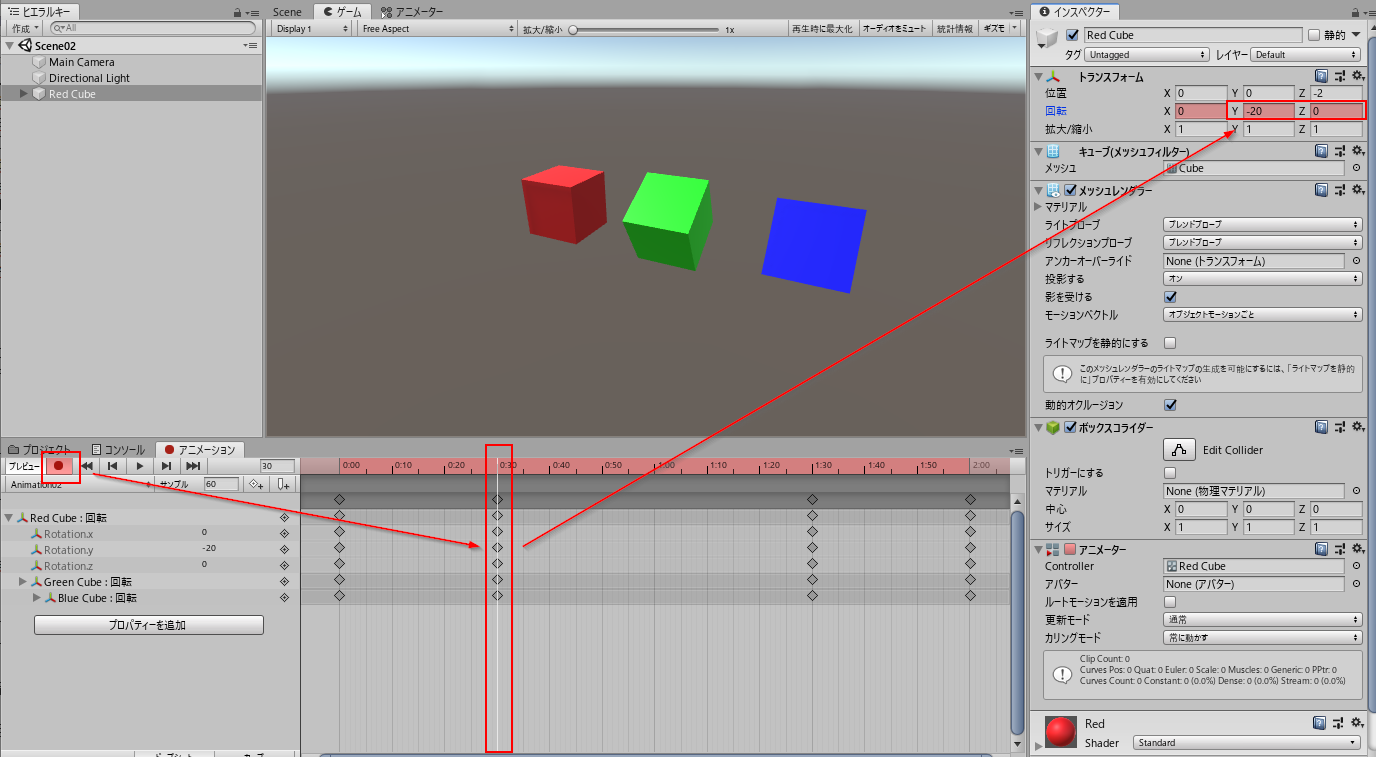
キーフレーム収録モードに入り、0:30のキーフレームで、赤箱(Red Cube)のインスペクタにある「回転」のY軸を -20度 に設定します。かわりにZ軸の -30度 は 0度 に戻しておきます。

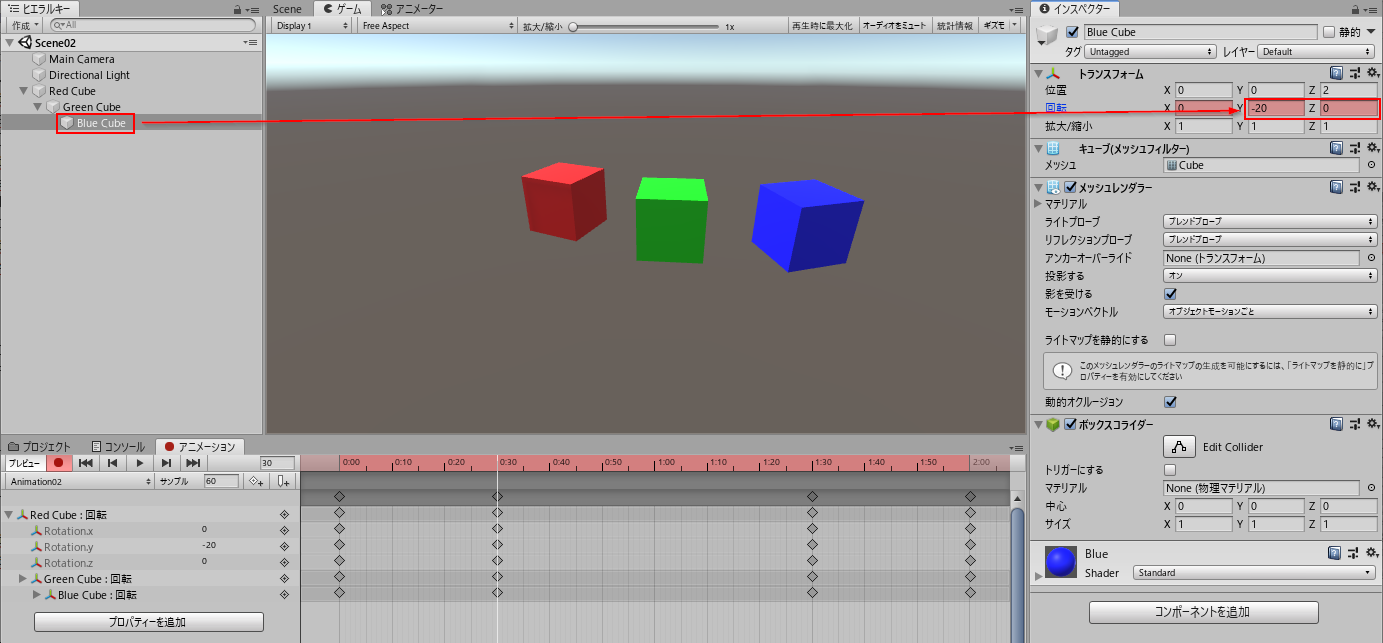
同様に緑箱(Green Cube)と青箱(Blue Cube)も、ヒエラルキーで対象を切り替えたうえで、インスペクタにある「回転」のY軸を -20度 に設定します。かわりにZ軸の -30度 は 0度 に戻しておきます。

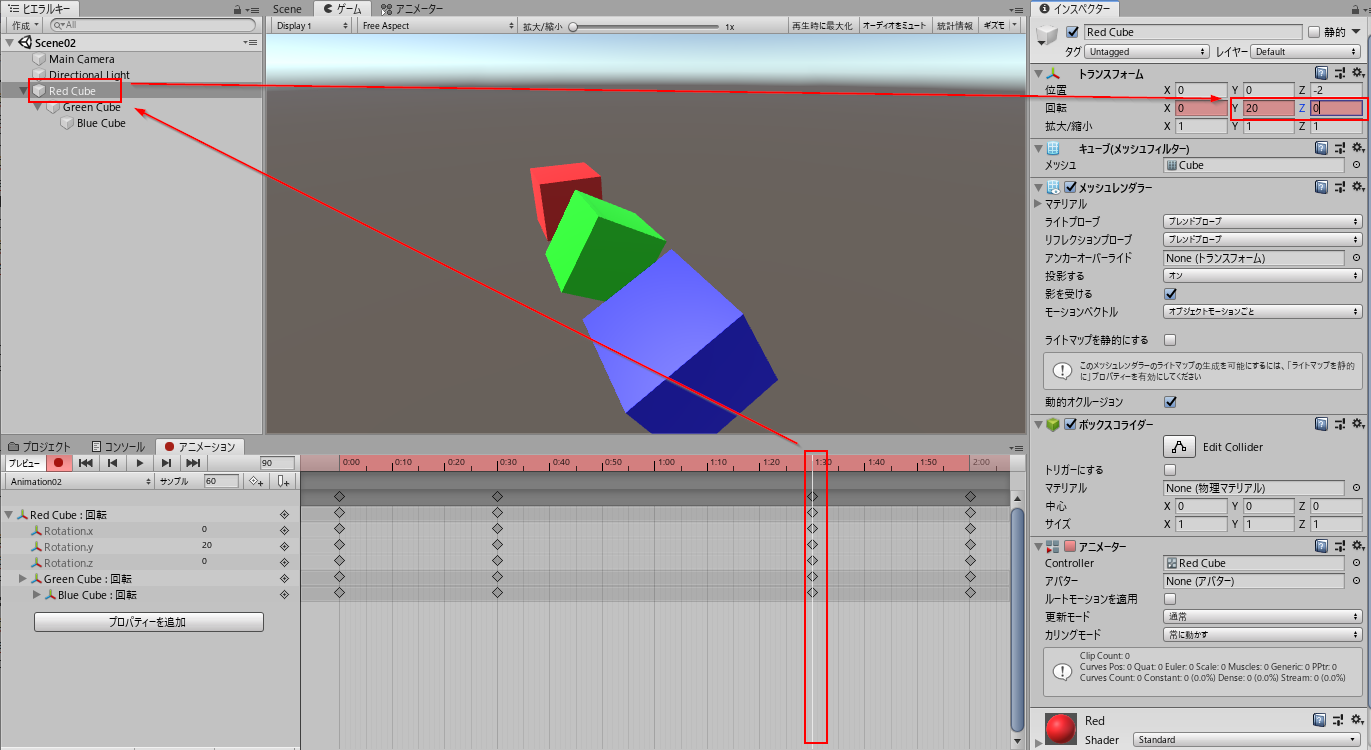
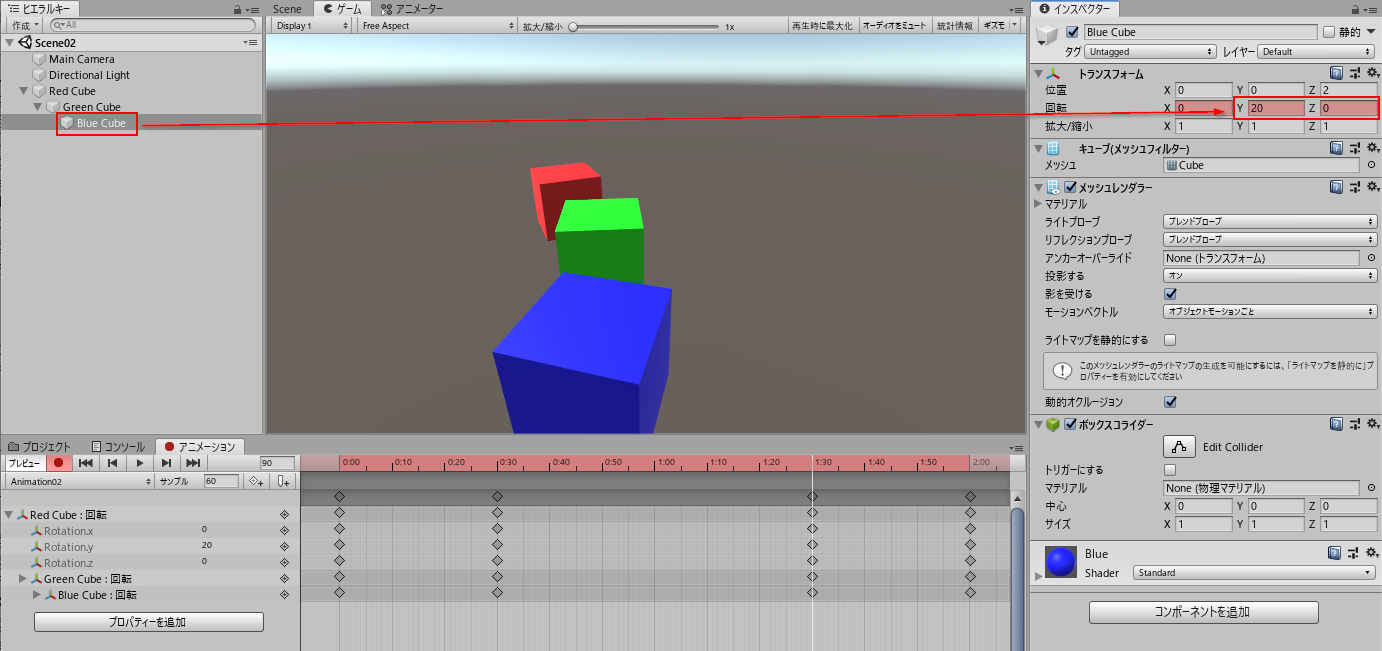
3つの箱全ての修正を実施したら、次は1:30のキーフレームで、赤箱(Red Cube)のインスペクタにある「回転」のY軸を 20度 に設定します。かわりにZ軸の 30度 は 0度 に戻しておきます。

同様に緑箱(Green Cube)と青箱(Blue Cube)も、ヒエラルキーで対象を切り替えたうえで、インスペクタにある「回転」のY軸を -20度 に設定します。かわりにZ軸の -30度 は 0度 に戻しておきます。

これでアニメーションの修正は終了です。赤い丸ボタンを再度クリックして、キーフレーム収録モードを終了します。
アニメーション欄の再生ボタンで、Animation02 の動作を確認してみましょう。

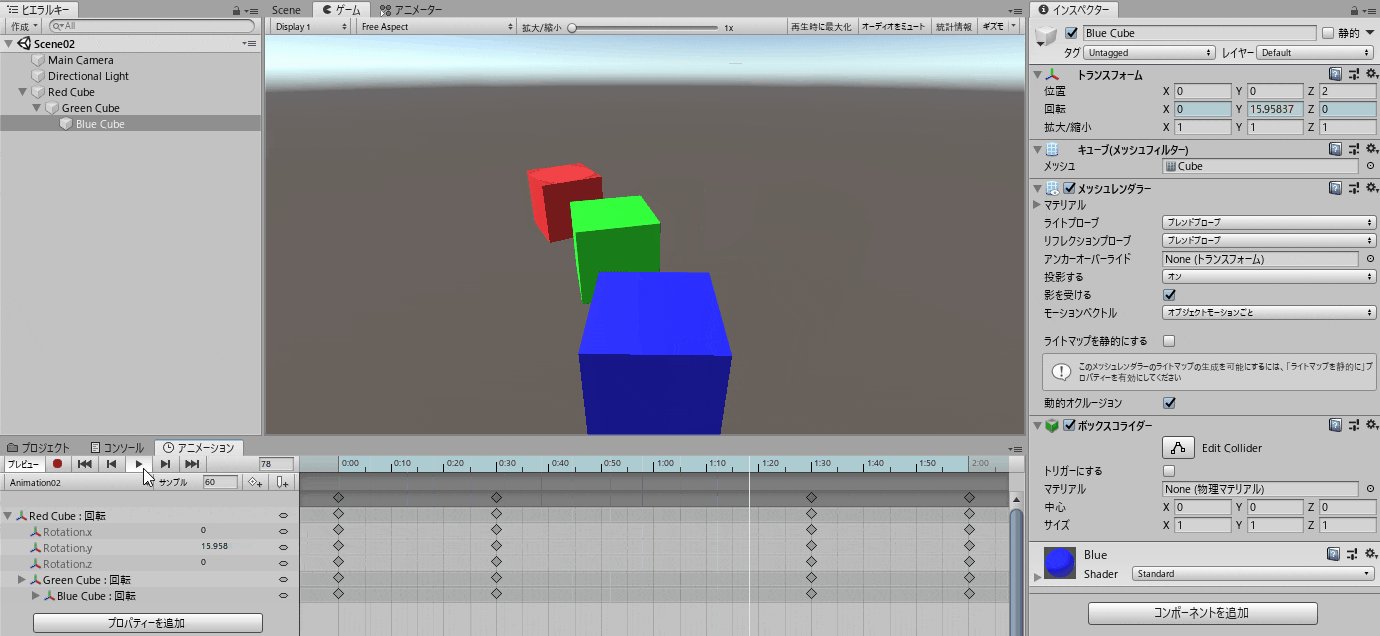
Z軸のかわりに、Y軸を中心に回転が設定されているのがわかります。なんだか尻尾みたいで、ちょっと可愛らしい動きになりましたね!
動作を確認してみましょう
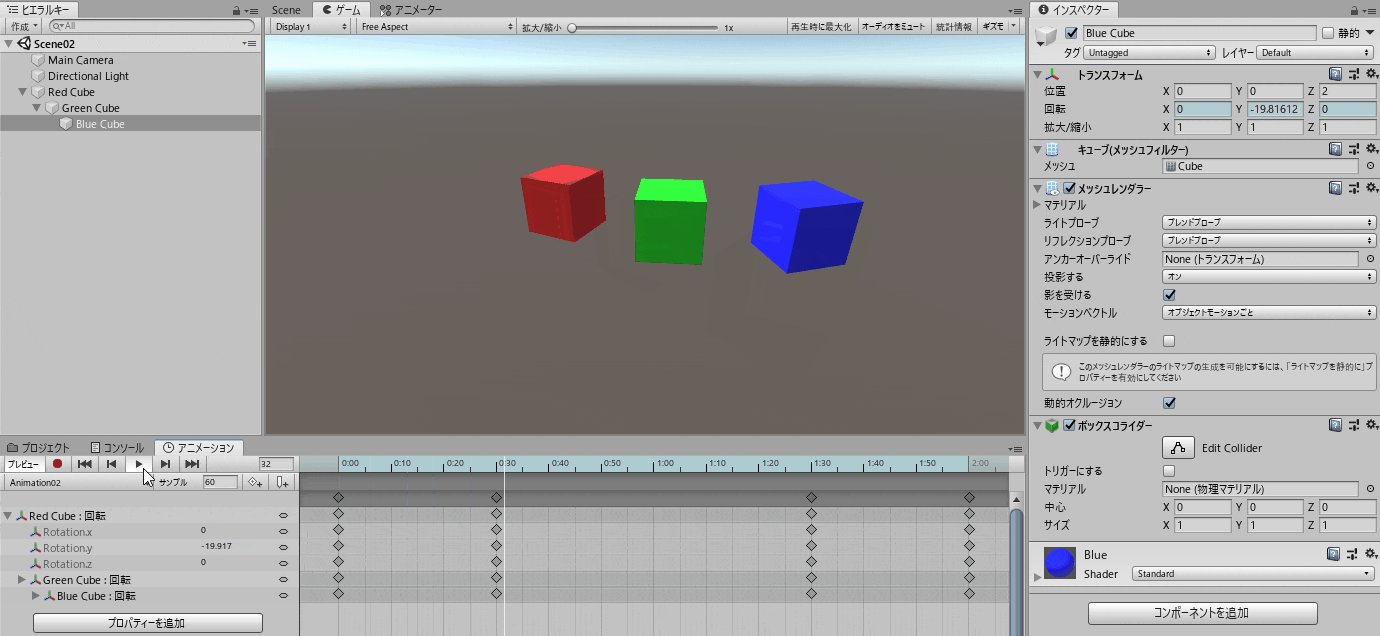
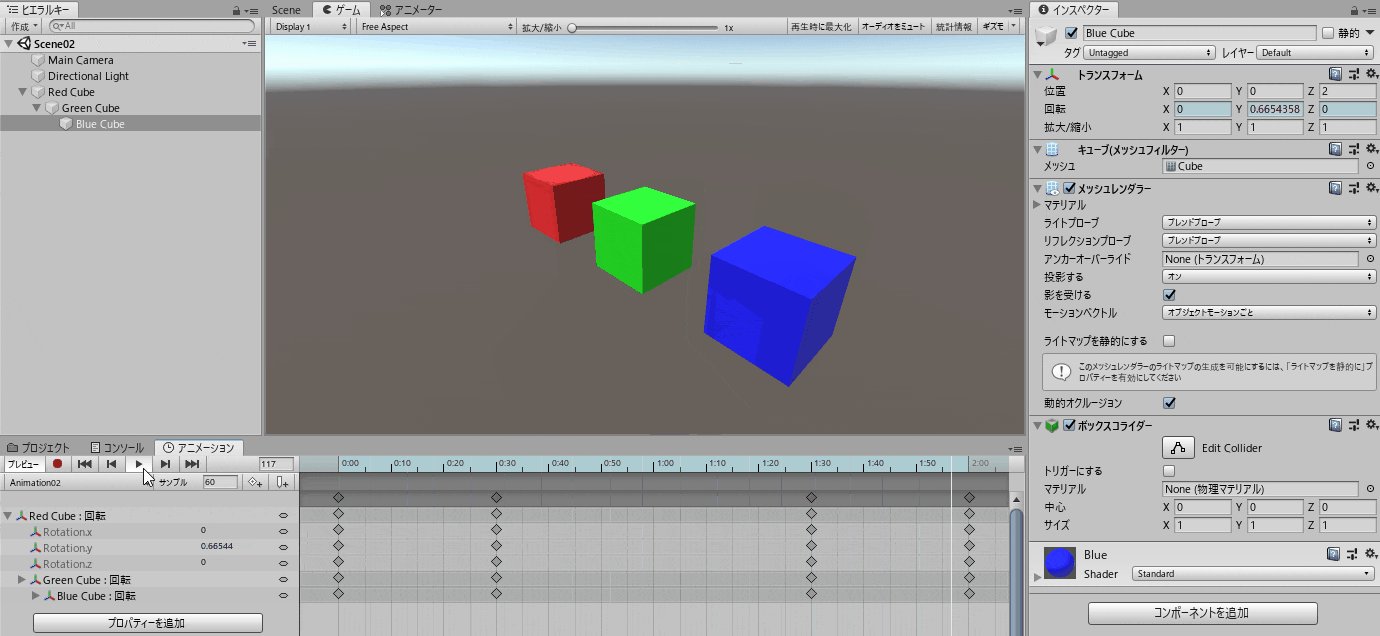
Animation02 の設定が終わったところで、シーン全体を再生して全ての動きを確認してみましょう。

動きました!Z軸の回転を設定した Animation01 とY軸の回転を設定した Animation02 が交互に再生されるのがわかるでしょうか?
Z軸は単に-30度から30度、Y軸は単に-20度から20度に回転角度を変更しているだけなのですが、親子関係があるとなかなか面白い動作になりますよね。
アニメーションを合成してみる
今回の2つのアニメーションは単純なものですが、こういった単純なアニメーションを組み合わせて、複雑なアニメーションを定義していくことができます。
というわけで、2つのアニメーションを合成して、新しいアニメーションを作成する方法をご紹介します。
ブレンドツリーを新規作成する
アニメーションを合成するには ブレンドツリー という機能を使用します。
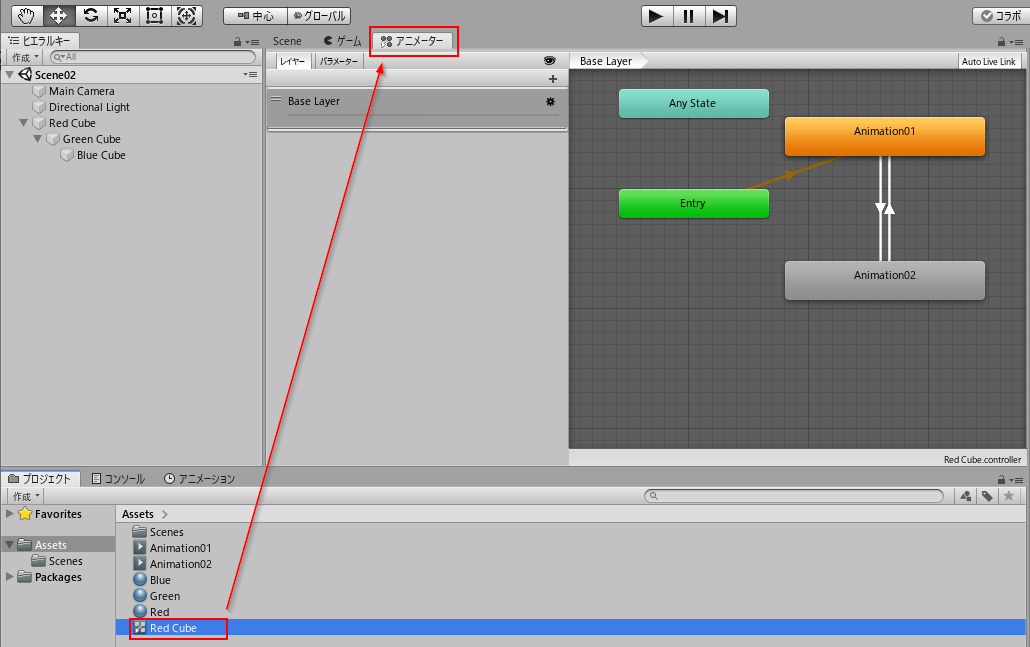
まずは Red Cube アニメーション・コントローラー(アニメーター)を開いてください。

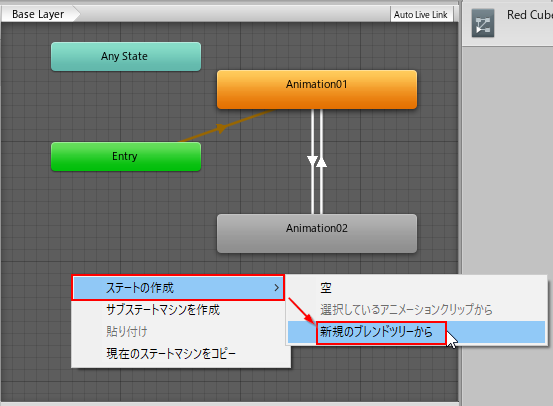
そして右クリックメニューにある「ステートの作成」から「新規のブレンドツリー」を選択。

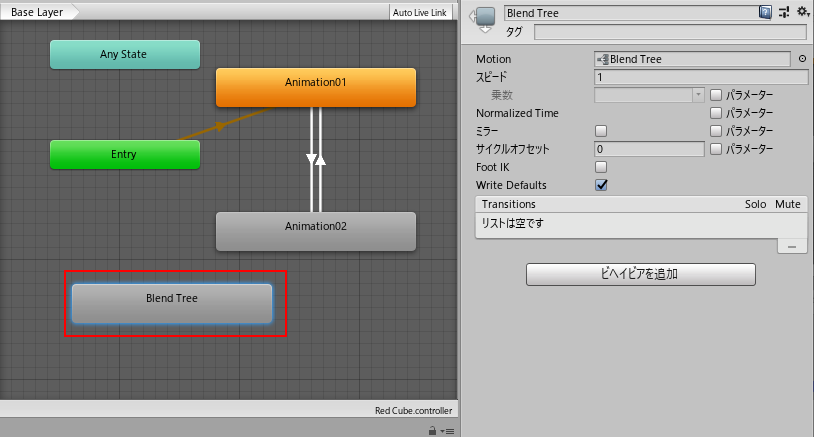
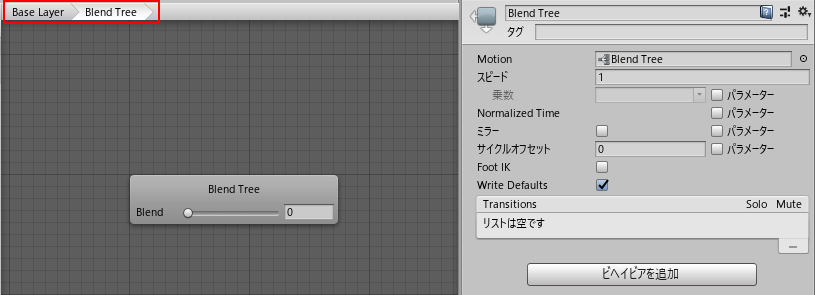
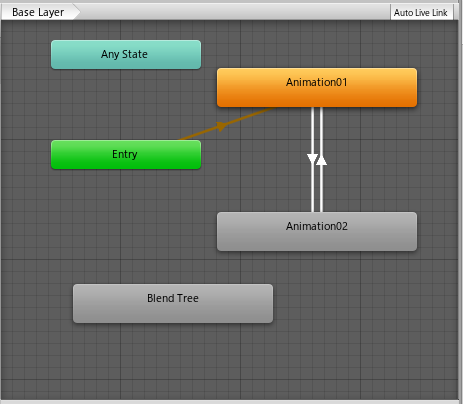
すると以下のようにブレンドツリーが追加されます。

追加されたブレンドツリーをダブルクリックすると、詳細設定画面にはいることができます。

ブレンドツリーを使ってみる
ブレンドツリーには幾つかコントロール方法があるのですが、今回はわりとシンプルな 1Dブレンディング 方式を使用します。
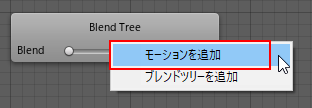
ブレンドツリーのうえで右クリックし、メニューにある「モーションを追加」を2回実行してください。

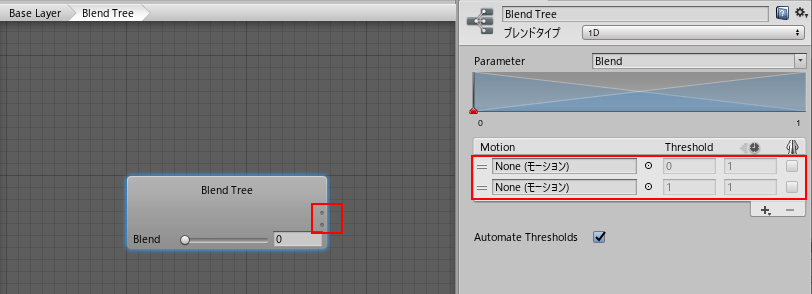
するとブレンドツリーに小さなコネクタが2つ追加され、またインスペクタ上の「Motion」欄に行が2つ追加されます。

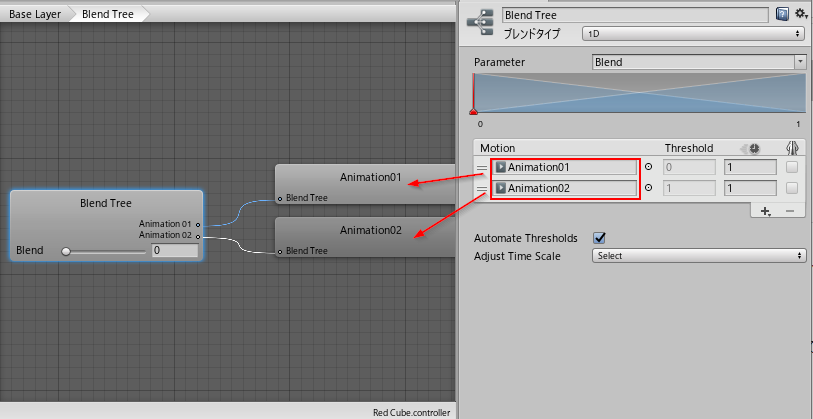
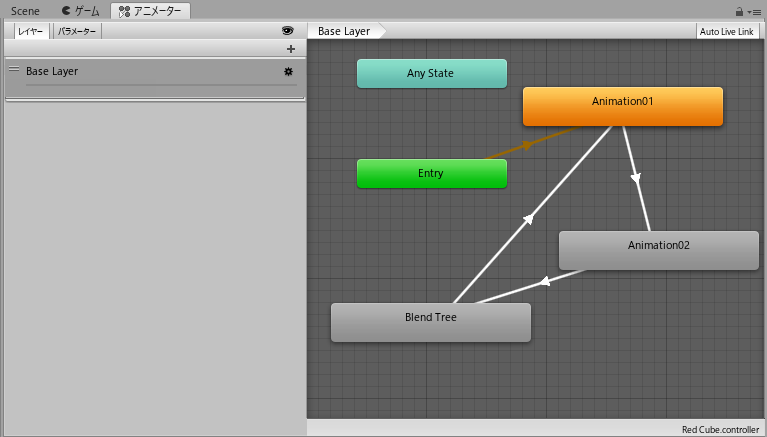
インスペクタ上の「Motion」欄に、さきほど作成した Animation01 と Animation02 を設定してください。するとブレンドツリーにそれぞれのアニメーションが接続された状態で表示されるはずです。

そしてツールの右下(標準設定の場合)に、ブレンドツリーのプレビュー画面が表示されます。

ブレンドツリーを設定してみる
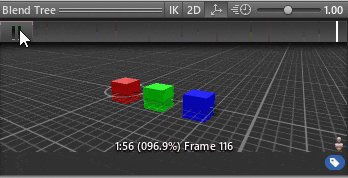
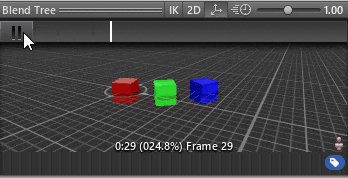
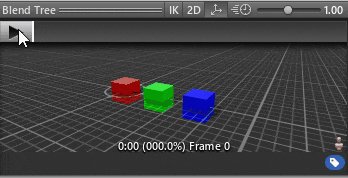
早速、ブレンドツリーのプレビュー画面を再生してみましょう。

うん、どこかで見たことあるアニメーションですよね。っていうか、Animation01 そのままの動きのように見えます!
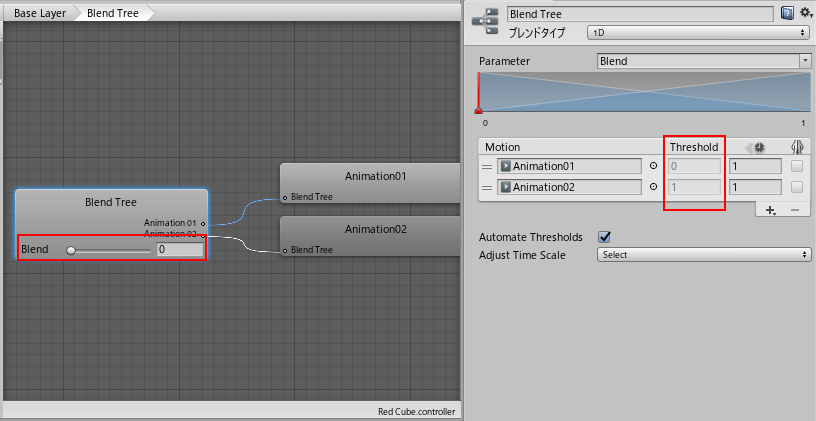
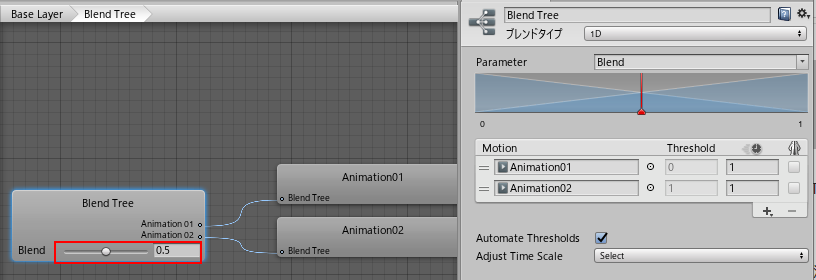
ええ、実はこれで正解です。Unityのアニメーター画面に戻って、ブレンドツリーのこの部分、Blendという値に注目してください。

今現在、Blendの値は 0 が設定されています。そしてインスペクタを確認すると、しきい値(Threshold)という値があって、Animation01 が 0 で、Animation02 が 1 と表示されています。
さて、ここでピン!と閃いた方は素晴らしい。この Blend の値が、アニメーションの合成に深く関わっています。先に回答を言えば、この場合、アニメーションの合成比率をコントロールしています。
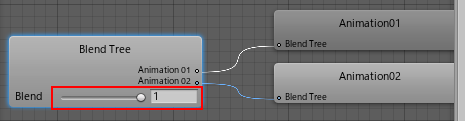
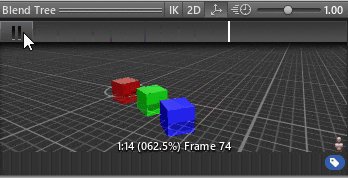
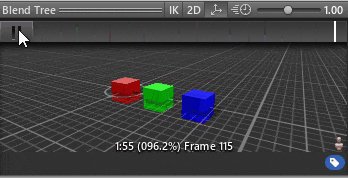
では試しに、ツマミをぐいっと右端まで動かして、Blend の値を 1 に変更してみます。

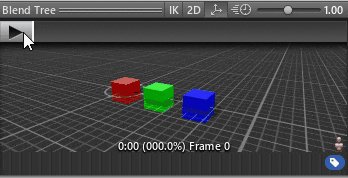
で、ブレンドツリーのプレビュー画面を再生してみましょう。

はい、予想通りでしたか?そう、Animation02 と同じ動作が表示されています。
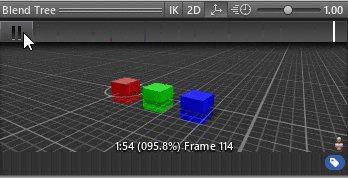
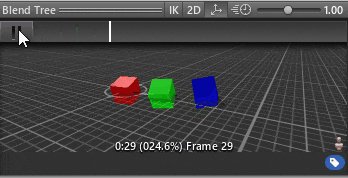
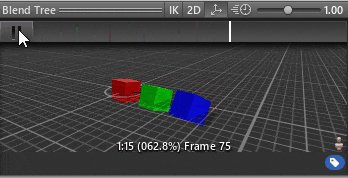
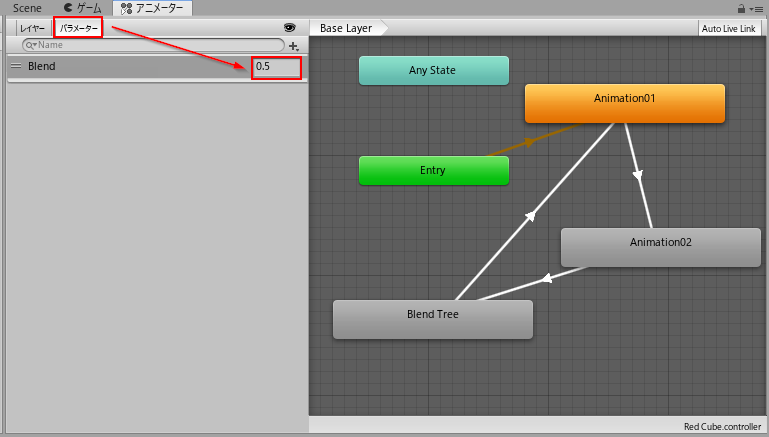
では最後に、Blend の値を中間の 0.5 に変更してみましょう。

さてプレビュー画面はどう変化するでしょうか?インスペクタ画面など眺めつつ、想像してみてください。

想像通りですか?そう、Animation01 と Animation02 の動きが合成されていることがわかります。Blendが中間の値なので、ちょうど1対1の割合で合成されたことになります。
さて皆さん、Blender の値をいろいろ変更して、合成された動作が変化する様子をいろいろ試してみてください。0.5を基準に、0.2 など小さめの値を設定すると Animation01 の比率があがるはずです。逆に 0.8 など大きめの値を設定すると Animation02 の影響が大きくなるでしょう。
今回、ブレンドツリーを使用して、既存の Animation01と、Animation02 を合成し、新しいアニメーションを作成できた、というわけです。
ブレンドツリーにも遷移を設定しておこう
さて、ブレンドツリーの上位の Base Layer に戻りましょう。

作成直後の Animation02 と同様、ブレンドツリーに遷移が設定されていないので、シーンの再生時に再生対象となりません。Animation02 の後にブレンドツリーが実行されるよう、遷移を追加しておきましょう。

とまあ、こんな感じでしょうか。
そしてもうひとつ、アニメーター画面の「パラメーター」部分にある Blend の欄に、自分の望む割合の設定 (今回は0.5)を指定します。

プレビューの時と違って、実際にシーン再生で使用される Blend の値は、ここに指定した値のようなんですよね。私はこれに気がつかず、シーン再生がうまくできなくて、ちょっと悩んでしまいました。。
動作の最終確認
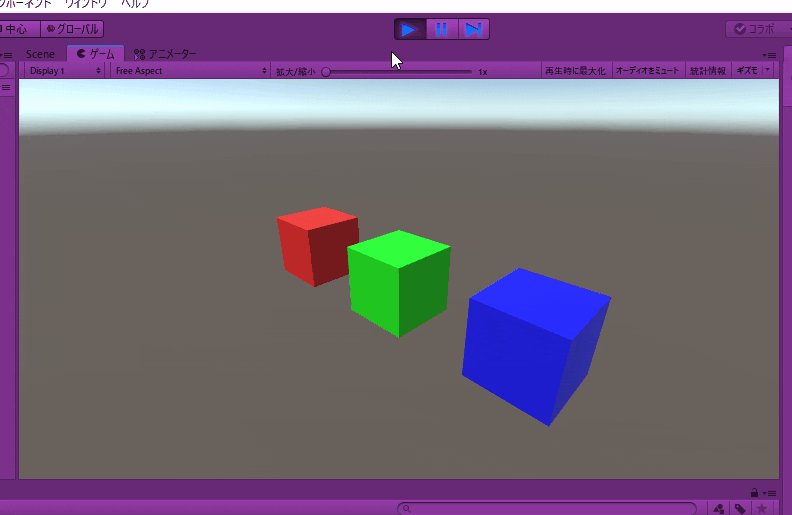
さて、これでブレンドツリーの設定は終了です。シーン全体を再生して、動作を最終確認してみましょう。

どうやらうまく設定できたようです。
最初にZ軸回転の Animation01 が再生され、続いてY軸回転の Animation02 が再生され、それに続いてそれらを 1対1 の割合で合成した新しいアニメーションが再生されています。
今回はわりとシンプルな合成でしたが、ブレンドツリーには様々な設定があり、多数のアニメーションを様々な比率で合成することができますし、またプレイヤーの操作にあわせて合成をコントロールすることもできます。ブレンドツリーに関しては次回以降、もう少し詳しく利用方法を説明していければいいな、と思っております。
というわけで
Unity のアニメーションの根っこの部分を説明したい、と今回もできる限りシンプルなサンプルを用意して記事を書いてみましたが、如何でしょうか?長すぎますかね?
これだけ簡単なサンプルなら自分でもいろいろ試せそうだぞ?などと感じていただければ嬉しいです。
ではでは。