Reactアプリの開発環境は create-react-app で簡単に構築できる のですが、文法チェックから自動ビルドまで含めた万全の環境のため、ちょっと試すには少し重い気がします。なのでシンプルなトランスコンパイル環境を模索してみました。
最初は babel-cli だけで ok かと気軽に始めたのですが、Webブラウザ環境での import 問題が解決できず、結局は browserify と babelify の組み合わせに落ち着きました。
特に babelify のページには設定サンプルが豊富で、とても参考になりました。
準備
node と npm は利用できるよう準備しておいてください。私は node.jsの導入 あたりを参考に導入しました。
まずは作業用のディレクトリ(フォルダ)を作成します。今回は "rtk-react" としました。そして src, build のサブディレクトリを作成しておきます。
シンプルなReactサンプル
まずは非常にシンプルなReactのサンプルを用意しましょう。
src ディレクトリに App.js ファイルを用意します。内容は以下をコピペしてください。
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<p>Hello, world!</p>,
document.getElementById('react-root')
);
また build ディレクトリに index.html ファイルを用意します。内容は以下をコピペしてください。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>rtk-react</title>
</head>
<body>
<div id="react-root"></div>
<script type="text/javascript" src="./App.js"></script>
</body>
</html>
サンプルはこれで準備できましたので、いよいよ環境の構築を始めましょう。
トランスコンパイル環境の構築
まずは作業ディレクトリに package.json ファイルを用意します。内容は以下をコピペしてください。
{
"name": "rtk-react",
"version": "1.0.0",
"description": "Simple react transcode environment",
"scripts": {
"build": "browserify -t [ babelify --presets [ es2015 react ] ] src/App.js -o build/App.js"
}
}
※ scripts 要素以外は自由に変更してok
この時点で作業フォルダの内容は以下のようになっているはずです。
そして作業ディレクトリで以下のコマンドを順に入力して、必要なモジュールを導入します。
npm install --save react react-dom
npm install --save browserify
npm install --save babelify
npm install --save babel-preset-react babel-preset-es2015
実行後、package.json ファイルは、dependencies要素が追加されて以下のようになっていました。
{
"name": "rtk-react",
"version": "1.0.0",
"description": "Simple react transcode environment",
"scripts": {
"build": "browserify -t [ babelify --presets [ es2015 react ] ] src/App.js -o build/App.js"
},
"dependencies": {
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"babelify": "^7.3.0",
"browserify": "^14.4.0",
"react": "^16.0.0",
"react-dom": "^16.0.0"
}
}
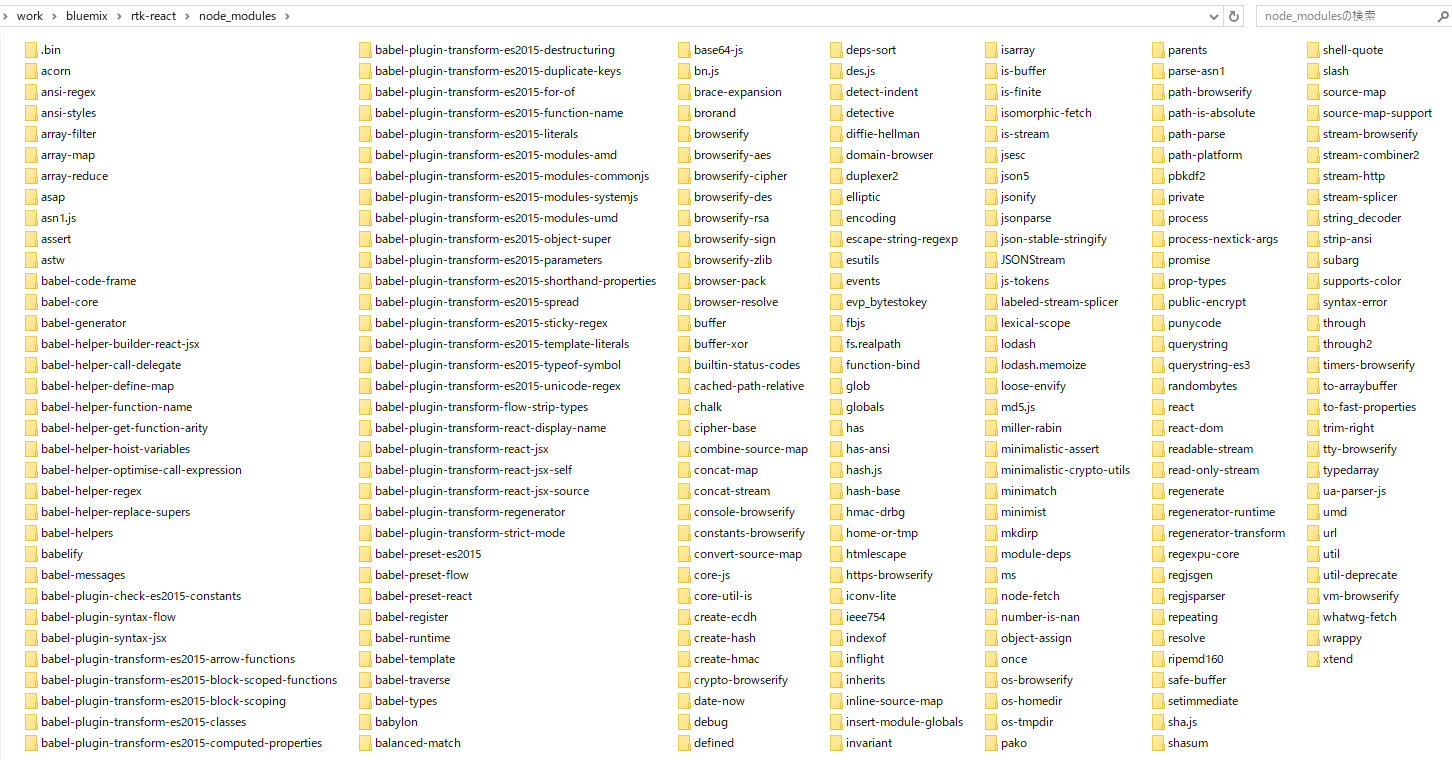
node_modulesフォルダが自動作成されましたが、中はなかなかたいへんなことに…
これで開発環境の構築は完了です。
トランスコンパイル作業の実施
作業ディレクトリで以下のコマンドを入力してトランスコンパイルを実行します。
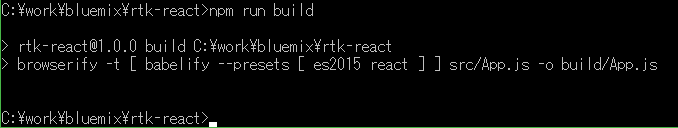
npm run build
特にエラーが表示されなければトランスコンパイルは無事に実行されています。
build ディレクトリに App.js ファイルが生成されていれば完了です。
build ディレクトリにある index.html をWebブラウザで開き、サンプルアプリの動作を確認します。
生成されたjsファイル
元の src/App.js ファイルは146バイトしかないシンプルなものでした。しかしトランスコンパイルで生成された build/App.js ファイルは 813Kバイトもある巨大なファイルです。
import で呼び出されている React 関連のファイルが、全てこの build/App.js ファイルに追加されているので、これだけのサイズになっています。
関連ファイルのダウンロード
rtk-react というリポジトリに今回のファイルを置いておきましたので、面倒な方はそちらからダウンロード/clone してお使いください。
ライセンス
この投稿に含まれる私の作成したコード・画像・文章などは全て Creative Commons Zero ライセンスとします。自由にお使いください。
Enjoy!
Reactベースで開発したWebアプリをビルドするための、できるだけシンプルな環境を構築してみました。Material-UIなどのモジュールを追加して、自分なりのビルド環境に拡張する際の出発点になれば嬉しいです。
ではまた!