目的
自己学習向け・初心者向けメモ。
前回の SpringBootやってみる~DBアクセス(mybatis)編~ データ登録① のアプリケーションをベースとする
概要
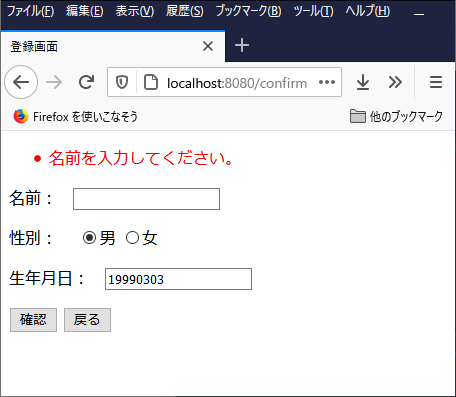
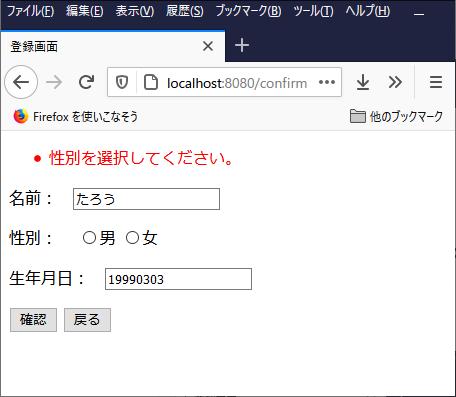
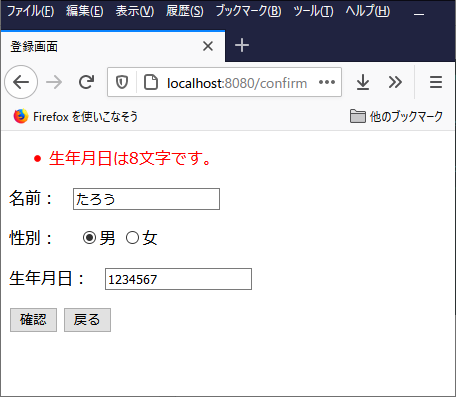
画面項目の追加、登録時のデータ入力チェックを行う
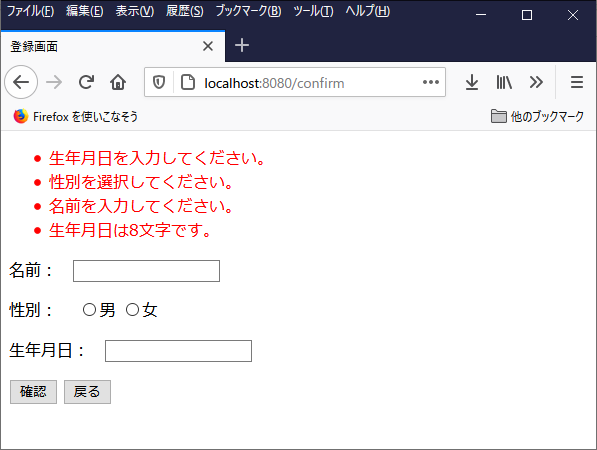
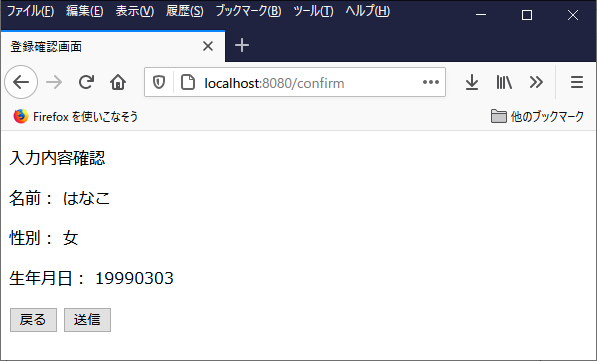
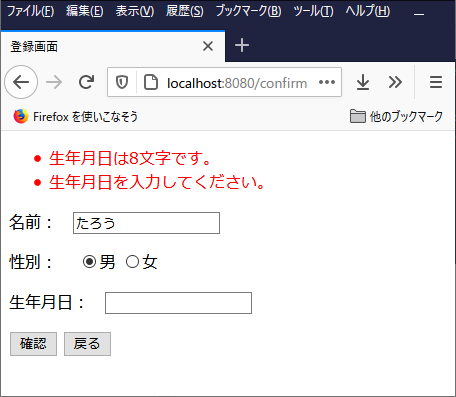
完成図
テーブルへのカラム追加
ユーザー情報テーブルに生年月日を追加する
【userinfo(ユーザー情報)】
| 論理名 | 論理名 | 型 | 文字数 | 制約 |
|---|---|---|---|---|
| id | ID | integer | NOT NULL, PRIMARY KEY | |
| name | 名前 | varchar | 255 | |
| sex | 性別 | varchar | 1 | |
| dob | 生年月日 | varchar | 8 |
アプリケーションの実装
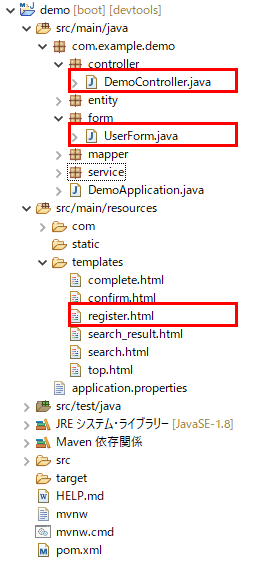
バリデーションの追加に関して変更したプログラムの構成は以下の通り

バリデーションを使うためにpom.xmlにvalidationを依存関係に追加する
pom.xml
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-validation</artifactId>
</dependency>
Formの各項目にバリデーションを追加する
そもそもバリデーションとは・・・・
入力内容や記述内容が要件を満たしているか、妥当性を確認すること
追加したバリデーション
| アノテーション(javax.validation.*) | 用途 |
|---|---|
| @NotEmpty | Nullおよび空でないことをチェックする |
| @Size | 文字列の最小と最大の間のサイズかチェックする |
| @Pattern | 文字列のパターンにマッチする |
UserForm.java
/** 名前 */
@NotEmpty(message="名前を入力してください。")
private String name;
/** 性別 */
@NotEmpty(message="性別を選択してください。")
private String sex;
/** 生年月日 */
@NotEmpty(message="生年月日を入力してください。")
@Size(min=8, max=8, message="生年月日は8文字です。")
@Pattern(regexp="[0-9]*", message="生年月日は半角数字です。")
private String dob;
バリデーションを有効化する(@Validatedの追加)
UserForm.java
/**
* 確認画面に遷移する
* @param demoForm Formオブジェクト
* @param result バインド結果
* @return 確認画面または入力画面へのパス
*/
@PostMapping(value = "/confirm", params = "next")
public String confirm(@Validated UserForm userForm, BindingResult result){
//チェック処理を行い、画面遷移する
if (result.hasErrors()) {
return "register";
}
return "confirm";
}
エラーメッセージを追加する
register.html
<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>登録画面</title>
</head>
<body>
<form method="post" action="/confirm" th:object="${userForm}">
<ul>
<li th:each="error : ${#fields.detailedErrors()}" style="color: red">
<span th:text="${error.message}"></span>
</li>
</ul>
<p>名前: <input type="text" th:value="*{name}" th:field="*{name}" /></p>
<p>性別: <for th:each="item : *{getSexItems()}">
<input type="radio" name="sex" th:value="${item.key}" th:text="${item.value}" th:field="*{sex}" />
</for>
<p>生年月日: <input type="text" th:value="*{dob}" th:field="*{dob}" maxlength="8"/></p>
</p>
<input type="submit" name="next" value="確認" />
<input type="button" onclick="location.href='./'" value="戻る" />
</form>
</body>
</html>
ソースコードの詳細はいかに記載
GitHub
アプリケーションの実行
次回
データの更新とか追加予定?