目的
自己学習向け・初心者向けメモ。
前回の SpringBootやってみる~DBアクセス(mybatis)編~ データ取得② のアプリケーションをベースとする
概要
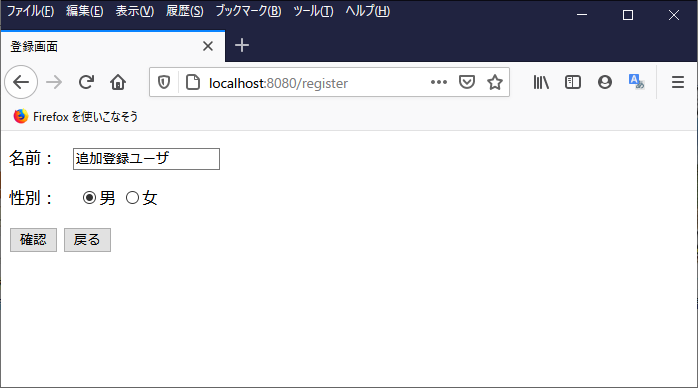
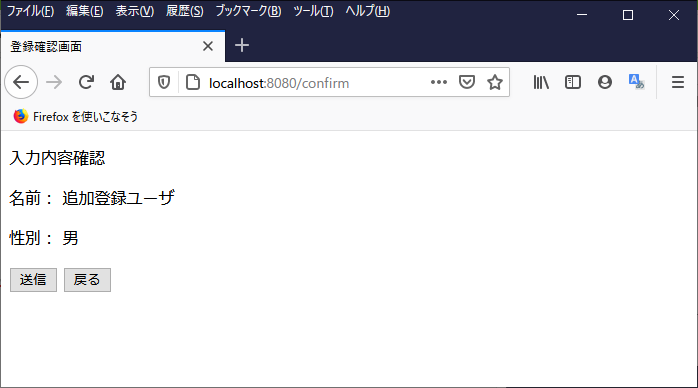
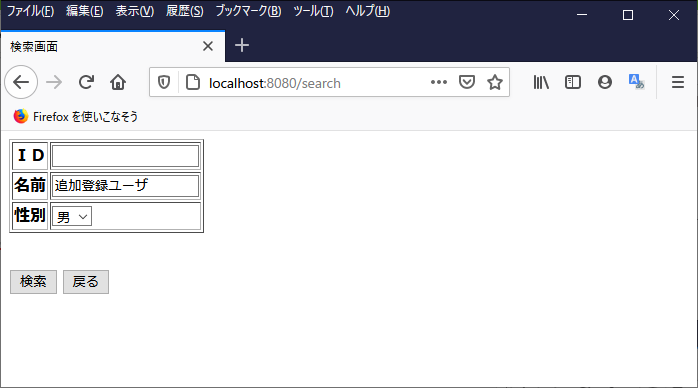
完成図
アプリケーションの実装
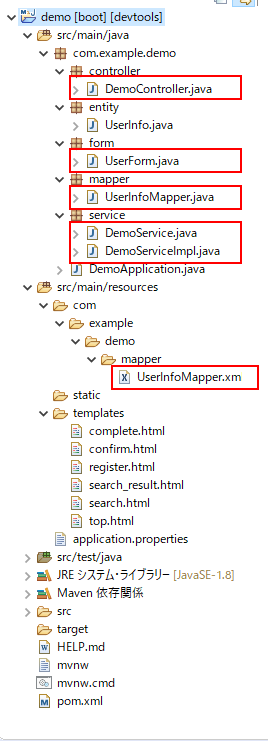
赤枠で囲っているものは、前回のソースコードから追加・変更したもので本記事にて記載する(HTMLファイルはgit参照)
【DemoController.java】
TOP画面からユーザ検索・ユーザ登録系の画面への遷移の追加
Formの修正の反映
DemoController.java
/**
* Formオブジェクトを初期化して返却する
* @return 検索用Formオブジェクト
*/
@ModelAttribute("userForm")
public UserForm clearUserForm(){
return new UserForm();
}
/**
* 初期表示画面に遷移する
* @return 検索画面へのパス
*/
@RequestMapping("/")
public String index(Model model){
UserForm userForm = new UserForm();
userForm.setId(null);
userForm.setName(null);
userForm.setSex(null);
model.addAttribute("userForm",userForm);
return "top";
}
/**
* 検索画面に遷移する
* @return 検索画面へのパス
*/
@RequestMapping("/search")
public String search(){
return "search";
}
/**
* 登録画面に遷移する
* @return 登録画面へのパス
*/
@RequestMapping("/register")
public String register(){
return "register";
}
/**
* 登録確認画面に遷移する
* @return 登録画面へのパス
*/
@RequestMapping("/confirm")
public String confirm(){
return "confirm";
}
/**
* 検索処理を行い、一覧画面に遷移する
* @param searchForm 検索用Formオブジェクト
* @param model Modelオブジェクト
* @param result バインド結果
* @return 一覧画面へのパス
*/
@RequestMapping("/search_result")
public String searchResult(UserForm userForm, Model model, BindingResult result){
//検索用Formオブジェクトのチェック処理
//ユーザー情報リストを取得
List<UserForm> demoFormList = demoService.demoFormList(userForm);
//ユーザー情報リストを更新
model.addAttribute("demoFormList", demoFormList);
return "search_result";
}
/**
* 確認画面に遷移する
* @param demoForm Formオブジェクト
* @param result バインド結果
* @return 確認画面または入力画面へのパス
*/
@PostMapping(value = "/confirm", params = "next")
public String confirm(UserForm userForm, BindingResult result){
//チェック処理を行い、画面遷移する
return "confirm";
}
/**
* 完了画面に遷移する
* @param demoForm Formオブジェクト
* @param result バインド結果
* @return 完了画面
*/
@PostMapping(value = "/complete", params = "next")
public String send(UserForm userForm, BindingResult result){
//追加処理を行う
demoService.create(userForm);
return "complete";
}
【UserForm.java】
Formの共通化
【UserInfoMapper.java】
ユーザデータ登録・最大ID取得の追加
UserInfoMapper.java
/**
* ユーザーデータを追加する
* @param userData ユーザーデータテーブル(user_data)の追加データ
*/
List<UserInfo> createRegisterForm(UserInfo userInfo);
/**
* 最大値IDを取得する
* @return 最大値ID
*/
String findMaxId();
【DemoService.java】
ユーザデータの追加
DemoService.java
/**
* 引数のユーザーデータ追加
* @param demoForm フォームオブジェクト
*/
void create(UserForm userForm);
【DemoServiceImpl.java】
ユーザデータの追加
DemoServiceImpl.java
@Override
public void create(UserForm userForm){
//追加処理を行うエンティティを生成
UserInfo userInfo = getUserData(userForm);
//追加処理
userInfo.setId(String.valueOf(Integer.parseInt(mapper.findMaxId()) + 1));
mapper.createRegisterForm(userInfo);
}
/**
* UserInfoオブジェクトに引数のフォームの各値を設定する
* @param userForm UserInfoオブジェクト
* @return ユーザーデータ
*/
private UserInfo getUserData(UserForm userForm){
UserInfo userInfo = new UserInfo();
userInfo.setName(userForm.getName());
userInfo.setSex(userForm.getSex());
return userInfo;
}
ソースコードの詳細はいかに記載
GitHub